@ngrx/router-store 在 SAP 电商云 Spartacus UI 开发中的作用
标题:@ngrx/router-store 的作用
用于将 Angular Router 与 Store 连接的绑定。 在每个路由器导航周期中,会分派多个动作,让您可以监听路由器状态的变化。 然后,您可以从路由器的状态中选择数据,为您的应用程序提供附加信息。
安装:
npm install @ngrx/router-store --save
之后,在 package.json 会出现一个依赖:

action
Router Store 提供了五个按特定顺序调度的导航操作。 Router Store 提供的 routerReducer 使用 actions 给出的最新路由器状态更新其状态。 默认情况下,我们建议使用我们提供的 creator function.
routerRequestAction
在每次导航开始时,路由器将调度 ROUTER_REQUEST action.Spartacus 没有用到这个 action.
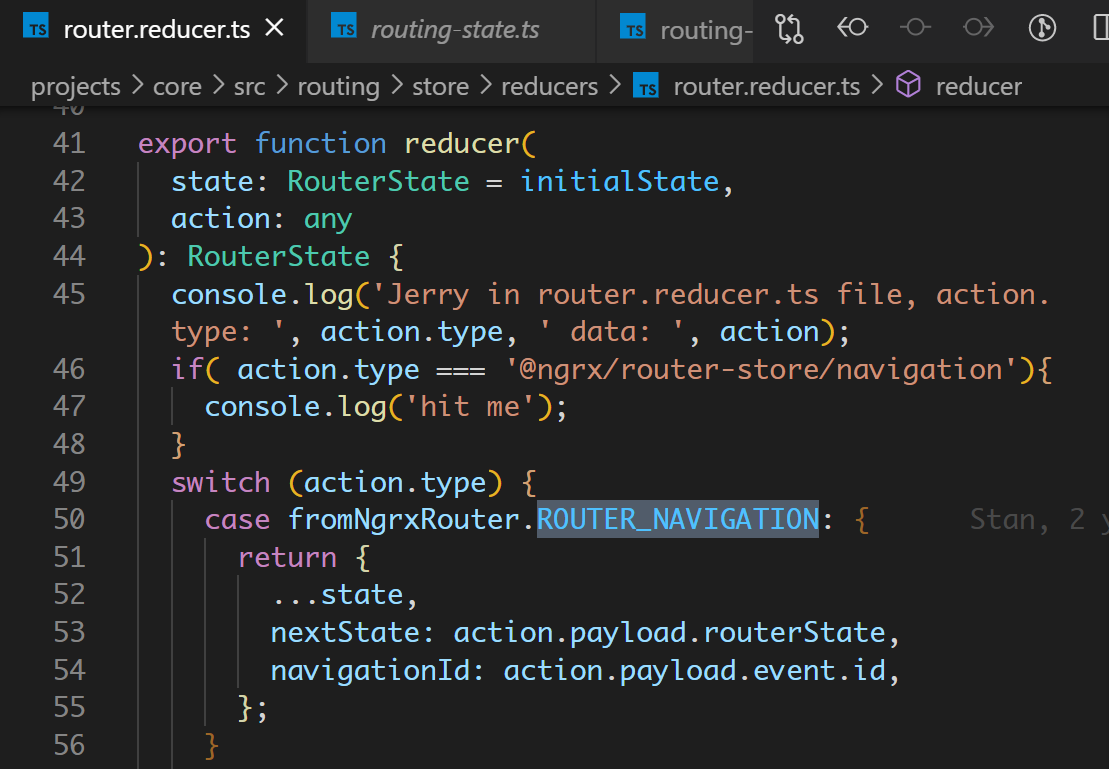
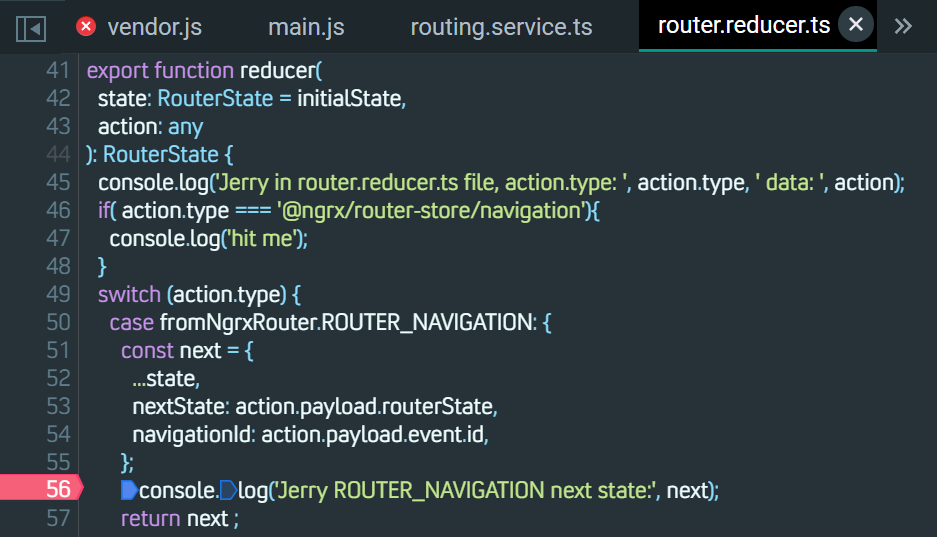
routerNavigationAction
在导航期间,在任何 guard 或 resolvers 运行之前,路由器将调度 ROUTER_NAVIGATION 操作。
Spartacus 里使用到了这个 action:


navigation target:

routerNavigatedAction
成功导航后,路由器将调度 ROUTER_NAVIGATED action.
事件 ROUTER_NAVIGATION 触发时,home page 的 page guard 和 resolver 还没有执行:

事件 ROUTER_NAVIGATED 发生时,跳转已经成功完成了。所以 nextState 为 undefined.

因此,判断当前是否处于 navigating 即正在导航,只需要从 store 里,检查 nextState 是否为空就行了。
发生的时序如下:
Success case
- ROUTER_REQUEST
- ROUTER_NAVIGATION
- ROUTER_NAVIGATED
Error / Cancel case (with early Navigation Action Timing):
- ROUTER_REQUEST
- ROUTER_NAVIGATION
- ROUTER_CANCEL / ROUTER_ERROR
Error / Cancel case (with late Navigation Action Timing):
- ROUTER_REQUEST
- ROUTER_CANCEL / ROUTER_ERROR
- 点赞
- 收藏
- 关注作者


评论(0)