SAP 电商云 Spartacus UI ROUTING_FEATURE 的使用场景
检查一下都有哪几处使用到了这个字符串常量:

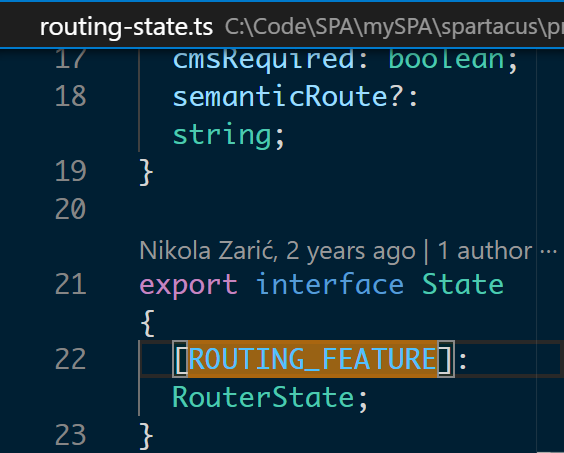
(1) 定义 State 数据结构:

(2) 用于创建 feature selector,传入 ROUTING_FEATURE 作为输入参数:feature name

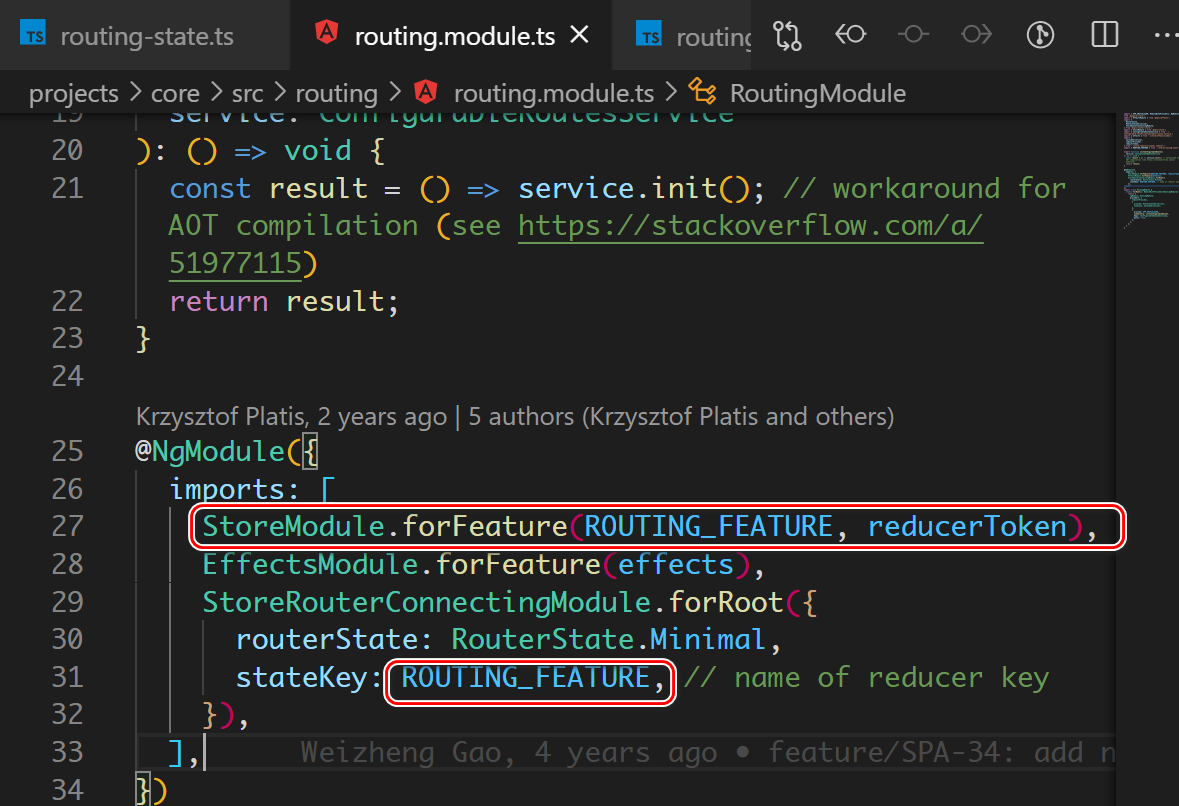
(3) 在 routing.module.ts 里,作为 StoreModule.forFeature 和 StoreRouterConnectingModule 的输入参数。

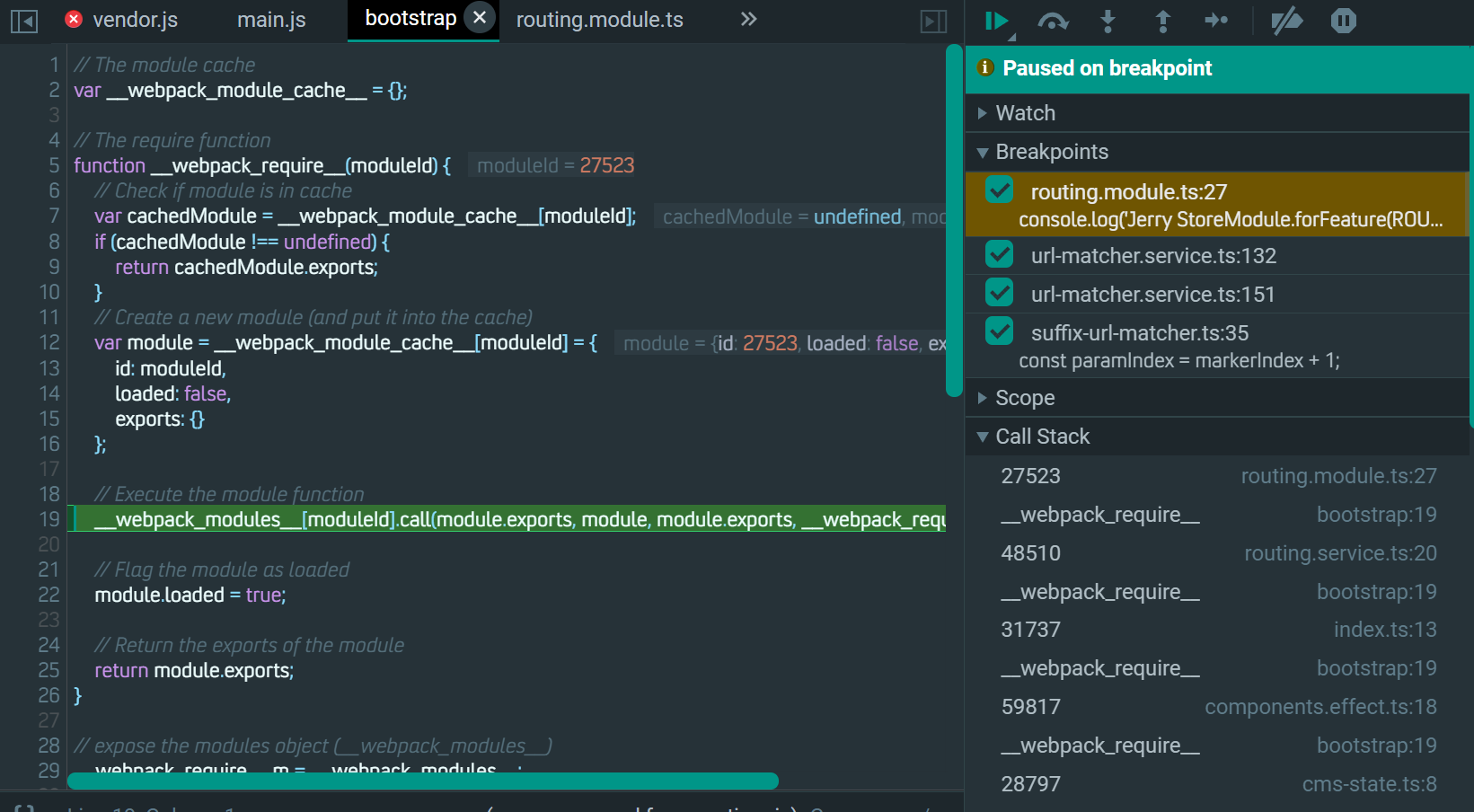
对于场景3,我们看看 StoreModule.forFeature 调用返回的类型为ModuleWithProviders 的数据明细。
每个 module 在导入时,会执行其 ts 代码里的可执行代码:

storeModule.forFeature 返回的数据:

这些 providers 我可以在其他 module 里使用吗?

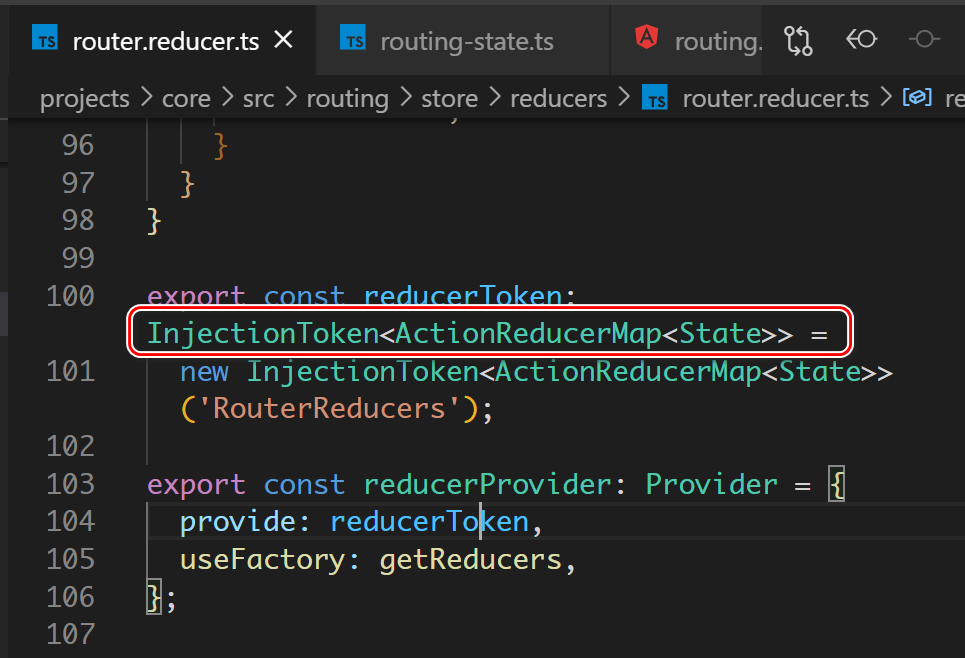
forFeature 的第二个参数必须是 reducer,类型为 ActionReducerMap 或者 ActionReducerMap 的 injection type:

Spartacus 选择的是后者:

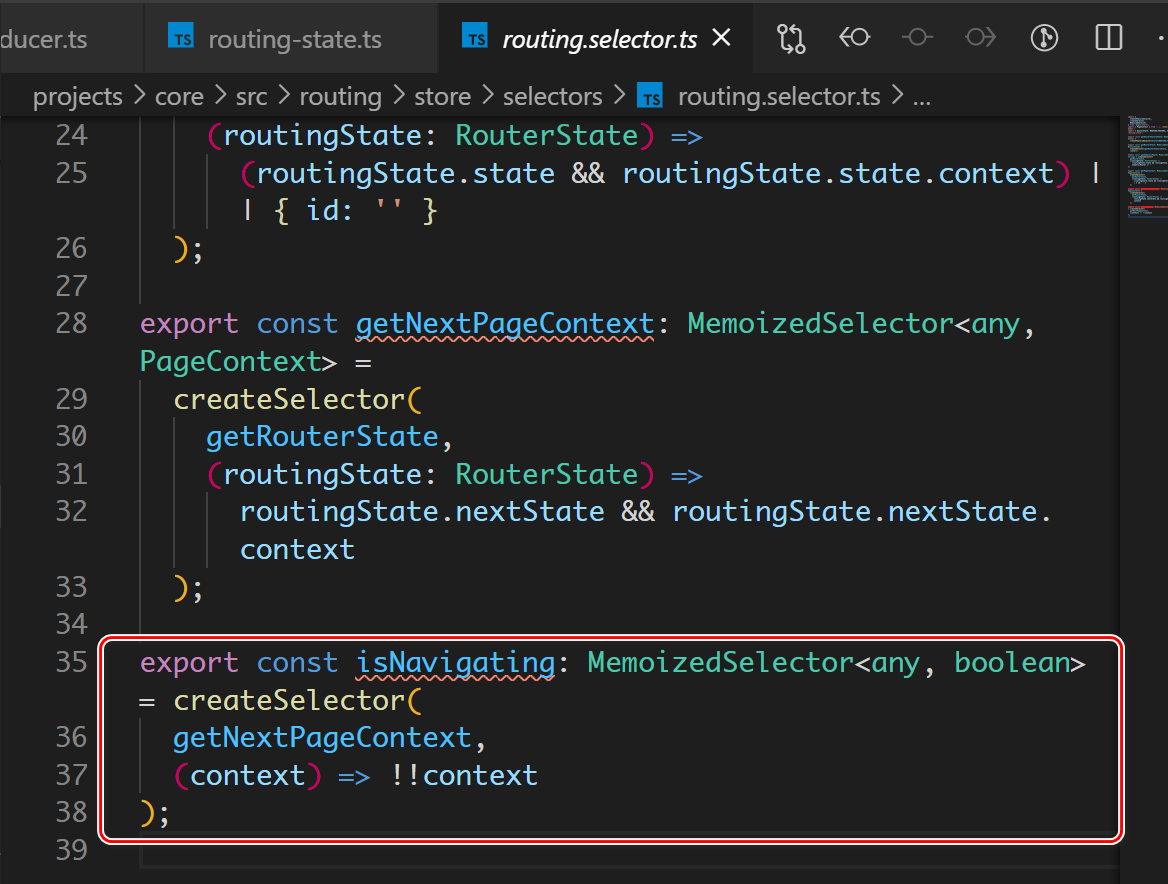
使用 routing.selector.ts 里的 isNavigating:

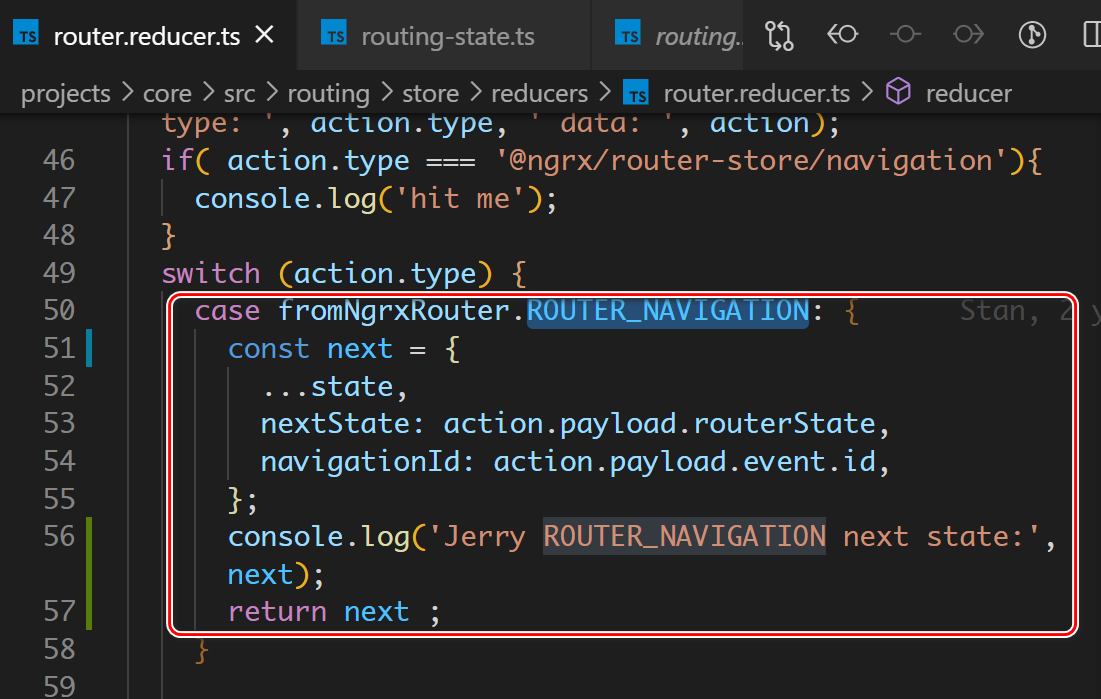
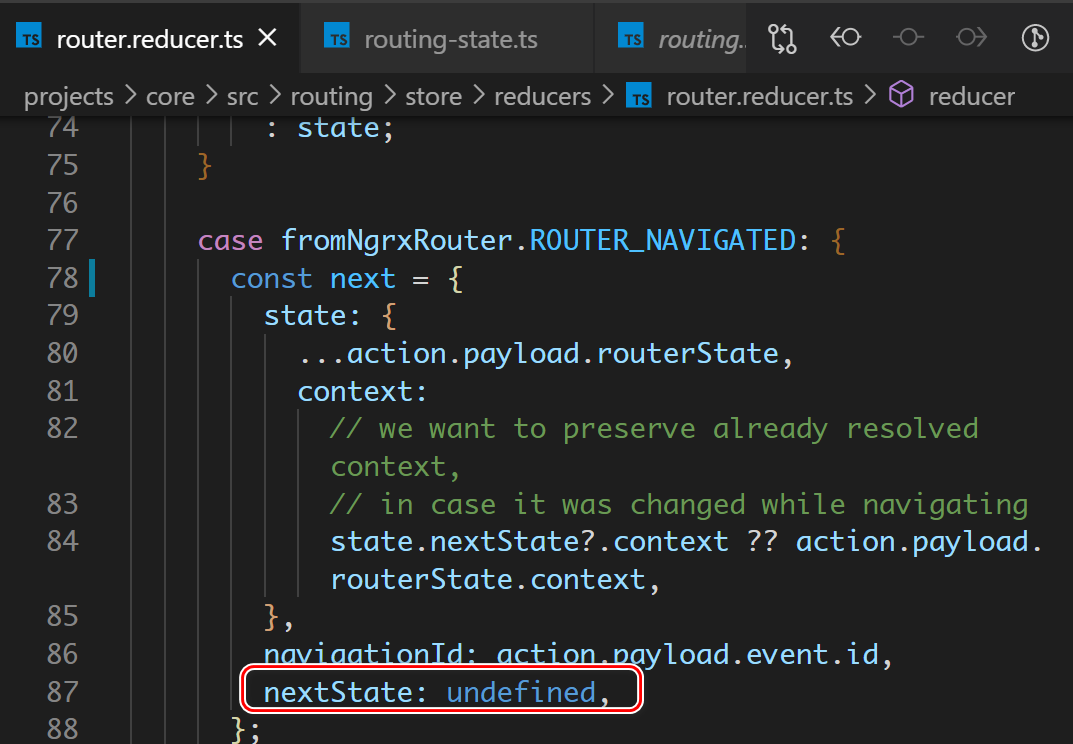
设计原理:Spartacus route reducer 里针对 ROUTER_NAVIGATION 和 ROUTER_NAVIGATED 进行状态迁移:

当接收到 ROUTER_NAVIGATION(跳转正在进行) 事件时,将状态的 nextState 字段设置成 action payload:

当接收到 ROUTER_NAVIGATED(跳转已经完成) 事件时,将状态的 nextState 字段设置成 undefined:

回到本文开头的 API,如果 nextState 不为空,说明正在 navigating.
selector 就是纯函数,能够返回 state 的某一个切片的数据。
只有通过 createSelector 创建的 selector,才具有记忆功能(memoized),即对于相同的输入,一定会返回相同的输出。

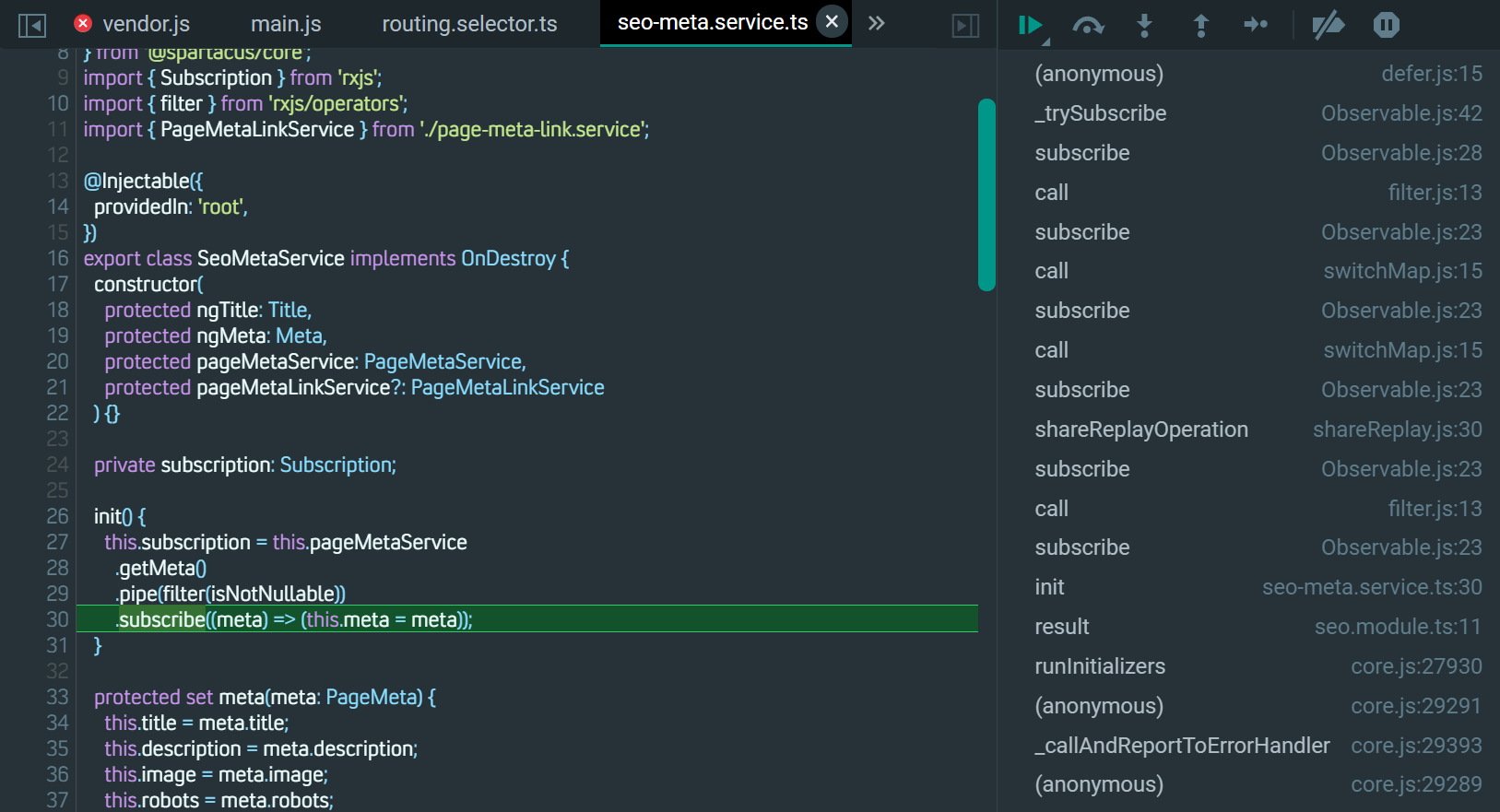
为什么 pageMetaService 会触发到 Router State 的 selector?

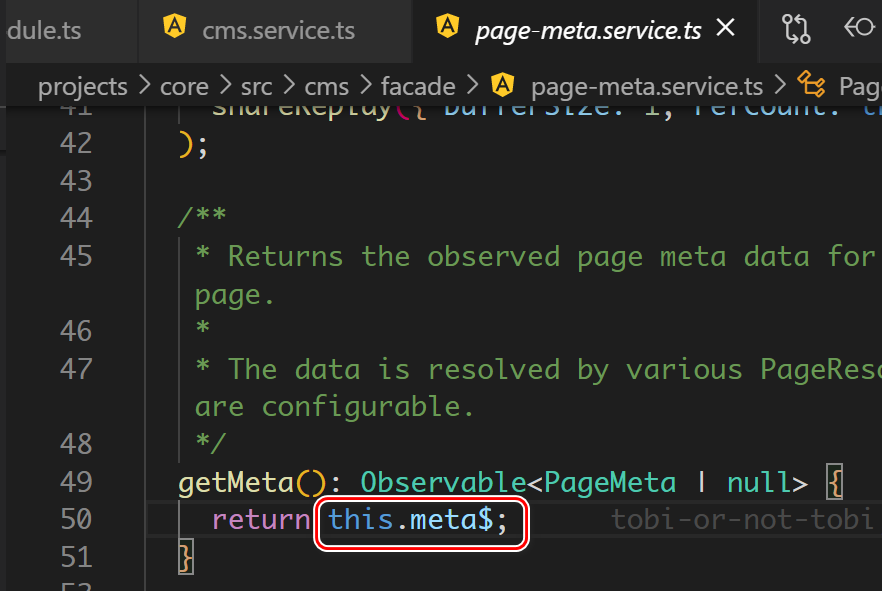
看看 this.meta$ 的数据源:

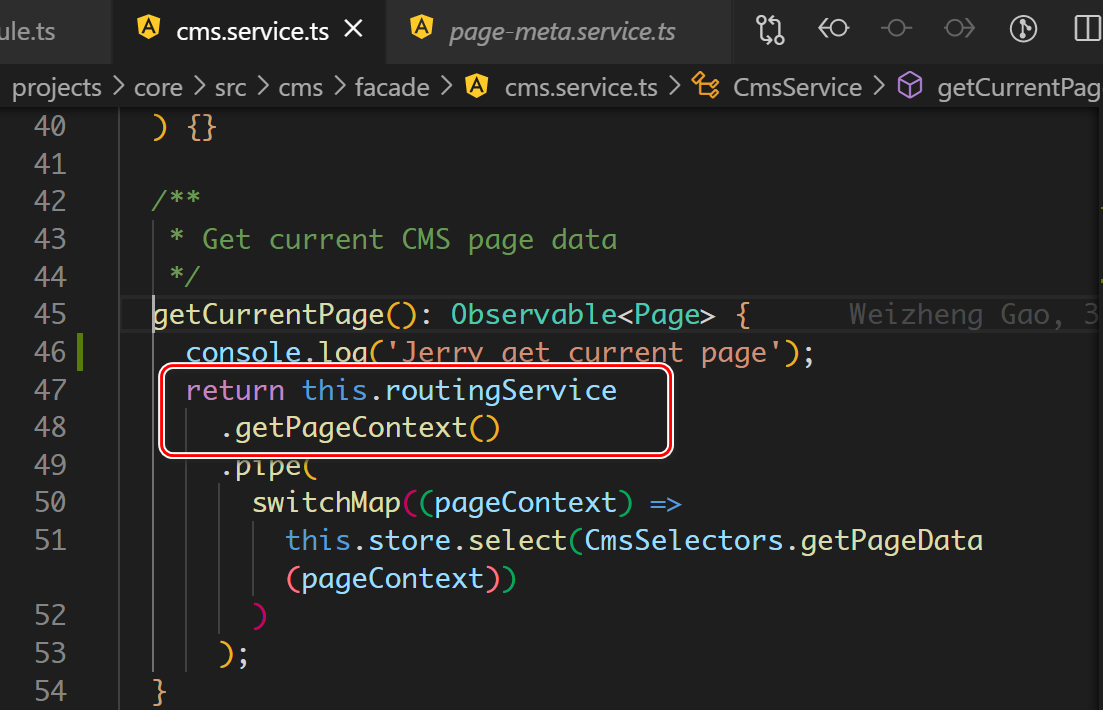
meta$ 来自 this.cms.getCurrentPage:


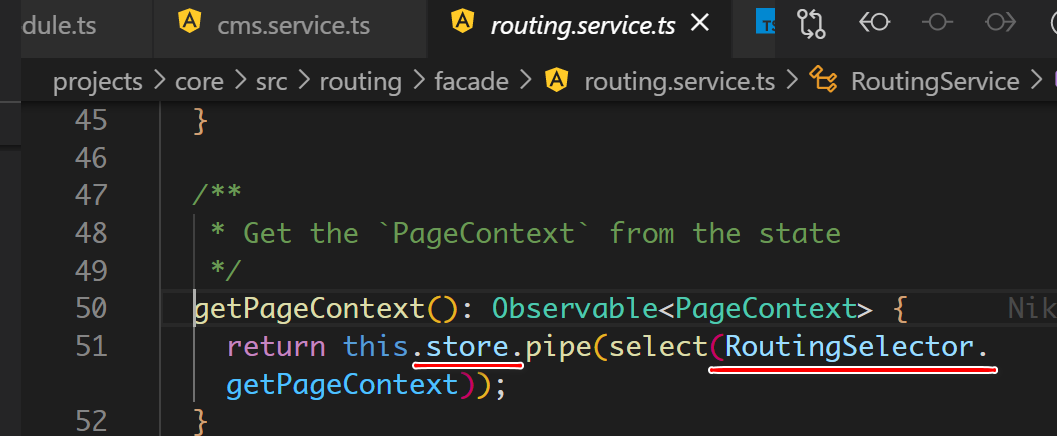
从全局 store 里调用 RoutingSelector 的 getPageContext 方法:

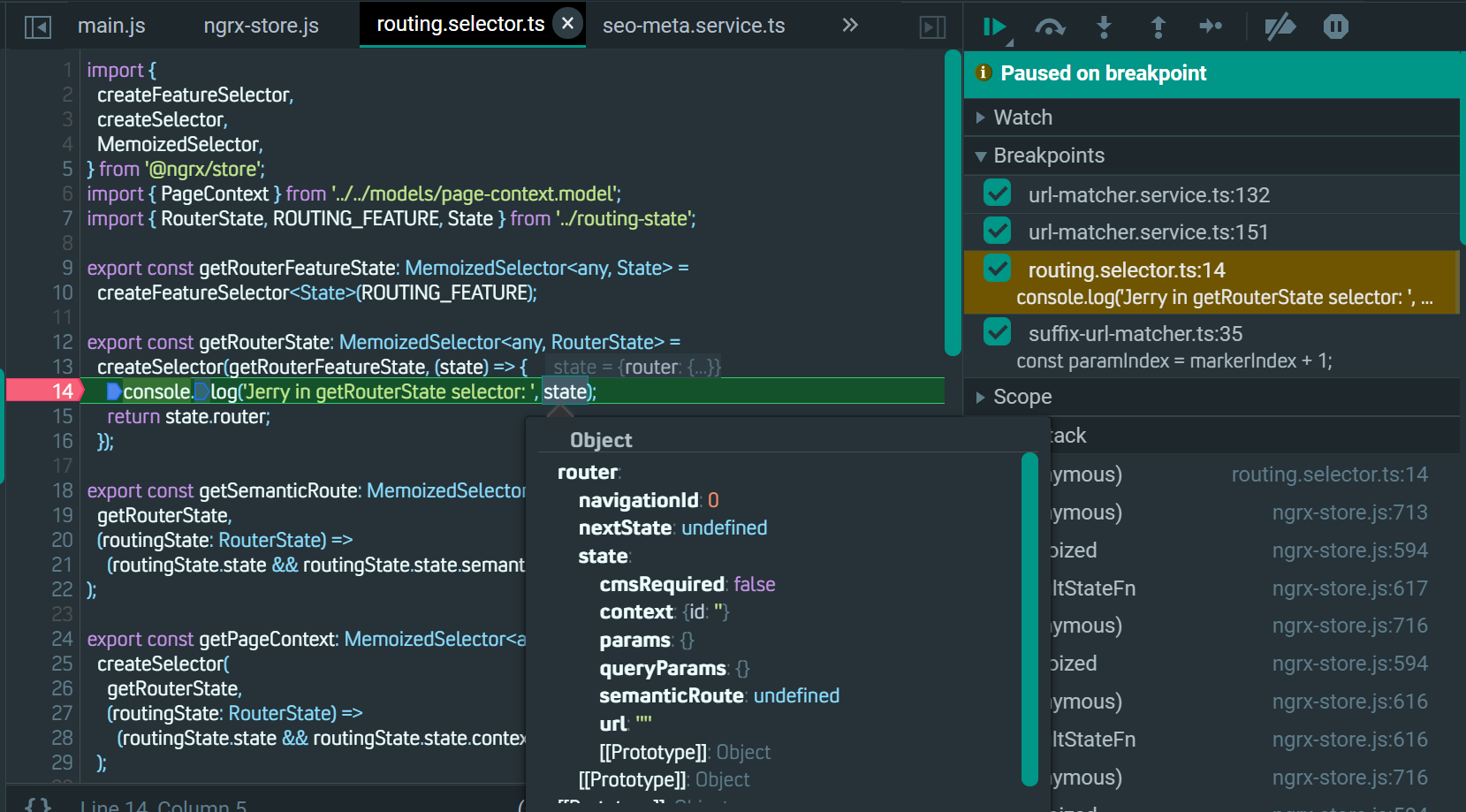
最后 selector 被调用:

- 点赞
- 收藏
- 关注作者


评论(0)