PHP+JavaScript+HTML实现上传PDF和浏览PDF课件
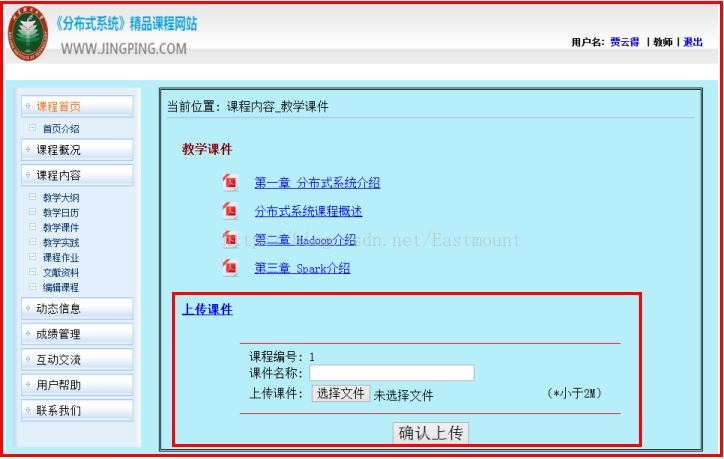
【摘要】 在寒假简单制作PHP网站时,需要实现在线浏览PDF和上传PDF的简单功能,下面就简单介绍下该功能。实现效果如下图所示:1.当用户登录后,点击“上传课件”超链接可以实现隐藏和显示上传table的功能; 2.当用户选择上传的课件后,PDF上传至本地网页文件夹下,同时插入数据库; 3.当点击相关PDF教学课件后,可以实现在线浏览功能。
在寒假简单制作PHP网站时,需要实现在线浏览PDF和上传PDF的简单功能,下面就简单介绍下该功能。实现效果如下图所示:
1.当用户登录后,点击“上传课件”超链接可以实现隐藏和显示上传table的功能;
2.当用户选择上传的课件后,PDF上传至本地网页文件夹下,同时插入数据库;
3.当点击相关PDF教学课件后,可以实现在线浏览功能。
一. 隐藏/显示table
首先介绍如何通过JavaScript实现点击超链接实现隐藏和显示Table或DIV的效果,代码如下所示:其中核心代码是通过<script language="JavaScript">..</script>定义JavaScript函数,设置style.display属性none隐藏、block显示;同时在超链接中调用该函数实现如上图所示的效果。代码如下:
<script language="JavaScript">
function change(el) {
whichEl =document.getElementById(el)
if (whichEl.style.display == 'none') { //block为显示,none为隐藏
whichEl.style.display = 'block';
} else {
whichEl.style.display = 'none';
}
return;
}
</script>
<a href="#" class="one"onclick=change("operate")> 上传课件 </a>
<TABLEid="operate" align=right border=0style="DISPLAY: none">//初始隐藏
同时在超链接中我通过设置style属性,当点击、移动到超链接上显示的颜色不同。在超链接中通过<a class="one">即可实现。代码如下:
<style type="text/css">
/* 这个链接改变颜色 */
a.one:link {color: #0000ff}
a.one:visited {color: #0000ff}
a.one:hover {color: #ffcc00}
</style>
<a href="#" class="one" onclick=change("operate")> 上传课件 </a>
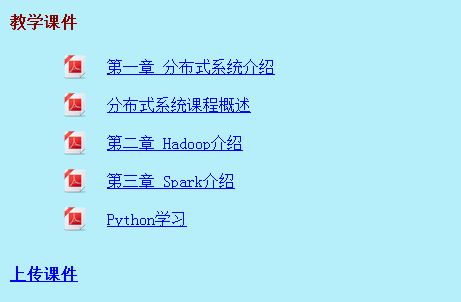
显示效果如下图所示:
二. 显示PDF在HTML网页中
显示PDF是通过超链接跳转的,这也是我前面PHP值传递中讲述过的方法。其核心代码main_right3-3.php如下:其中里面嵌套的PHP代码是连接数据库里面的数据,其中数据库是通过新浪SAE搭建的,PDF存储的是URL,你既可以连接本地的地址也可连接云盘上的地址。如下图所示:
其中实例化类new HttpPostInf在httppost.php中,主要是后台通信处理。代码如下:
通过下面代码即可实现跳转到main_right3-3-content.php显示相应php,而传递的id参数整数你点击的PDF超链接对应的数据库课件URL地址。
<A href="main_right3-3-content.php?id=<?php echo $dj[$i]['CP_PDFurl'] ?>"
class="one" target="rightFrame">
下面是main_right3-3-content.php代码显示PDF,这是通过HTML5实现的。
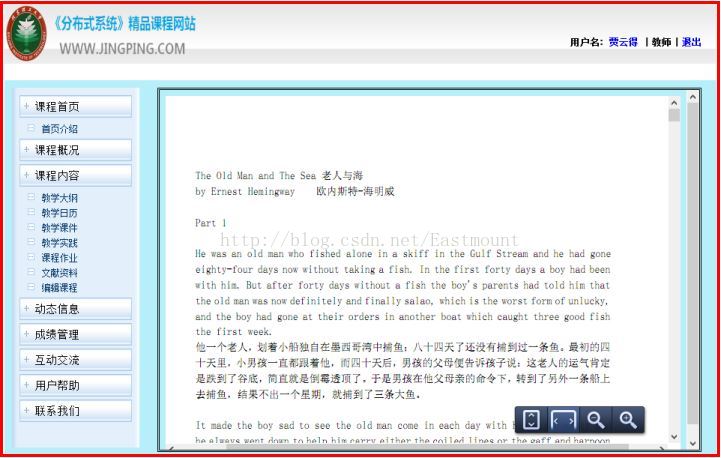
下图是显示我们的云盘中PDF的例子:
你通过上面代码可以显示如下图所示的在线PDF效果。
同样本地的网址为src="http://localhost:8080/CourseStudy/pdf/iCoot.pdf"即可显示,其中文件夹为安装的Apache路径“F:\\xampp\htdocs\CourseStudy\pdf”,其中CourseStudy是我这个项目的文件名。
通过下面代码即可实现跳转到main_right3-3-content.php显示相应php,而传递的id参数整数你点击的PDF超链接对应的数据库课件URL地址。
<A href="main_right3-3-content.php?id=<?php echo $dj[$i]['CP_PDFurl'] ?>"
class="one" target="rightFrame">
下面是main_right3-3-content.php代码显示PDF,这是通过HTML5实现的。
下图是显示我们的云盘中PDF的例子:
你通过上面代码可以显示如下图所示的在线PDF效果。
三. PHP上传PDF
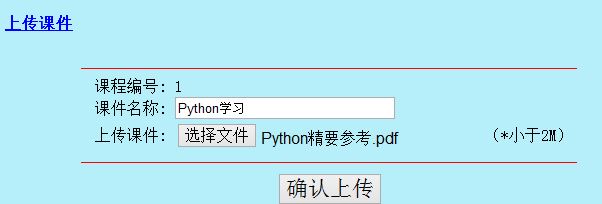
PHP上传PDF代码如下,通过Form中定义属性enctype="multipart/form-data",同时上传到action="upload.php"该路径下进行处理,提交方法采用POST方法。而选择文件的是input定义type="file"即可。main_right3-3.php代码上传部分如下:而上传文件upload.php代码如下,主要是通过<input type="file" name="myfile"中myfile对应上传的文件PDF属性,并判断是否是PDF文件。
bool move_uploaded_file ( string filename, string destination) 上传文件名filename到指定路径destination
代码中我是上传到项目中pdf文件夹下,同时以当前时间命名;后面是插入数据库课件表的操作。
$_FILES['myfile']['name']是指被上传文件的名称
$_FILES['myfile']['type']是指被上传文件的类型,此时为"application/pdf"
$_FILES['myfile']['size']是指被上传文件的大小,单位为字节(B)
$_FILES['myfile']['tmp_name'] 是指被上传文件存在服务器中的临时副本文件名称,文件被移动到指定目录后临文件将被自动消毁。
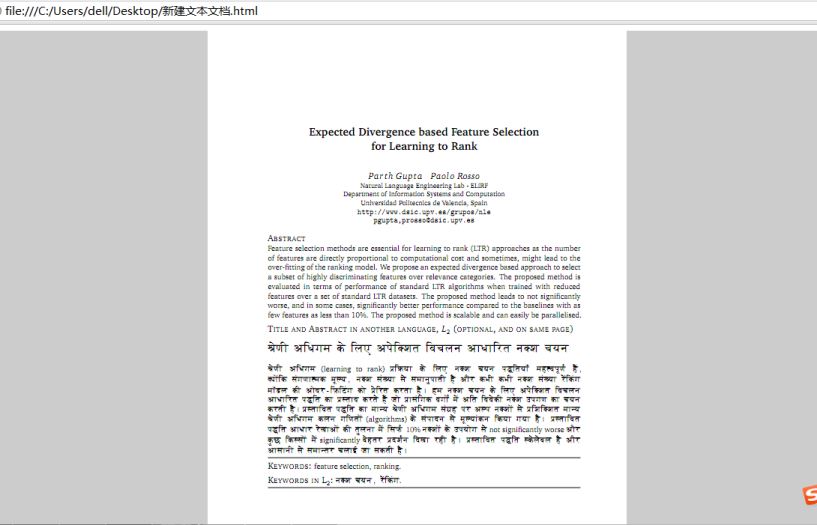
如下图所示,选择PDF并上传的运行结果,同时文件上传至文件夹为安装的Apache路径“F:\\xampp\htdocs\CourseStudy\pdf”路径下。
感恩能与大家在华为云遇见!
希望能与大家一起在华为云社区共同成长,原文地址:https://blog.csdn.net/Eastmount/article/details/126370183
(By:Eastmount 2022-08-31 夜于贵阳 http://blog.csdn.net/eastmount/ )
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









评论(0)