PHP+HTML实现登出界面倒计时效果
【摘要】 在WAMP(Windows+Apache+MySQL+PHP)做网站时,通常需要使用Session记录表单登陆用户名和密码等变量,而在登出时需要清除Session。通常我想实现的登出是通过alert提示用户然后header跳转,但下面的代码是通过JavaScript实现的时间倒计时并跳转到主页的效果。
在WAMP(Windows+Apache+MySQL+PHP)做网站时,通常需要使用Session记录表单登陆用户名和密码等变量,而在登出时需要清除Session。通常我想实现的登出是通过alert提示用户然后header跳转,但下面的代码是通过JavaScript实现的时间倒计时并跳转到主页的效果,主要是看到学校的BT网站等都是这个效果。
PS:参考
代码如下:
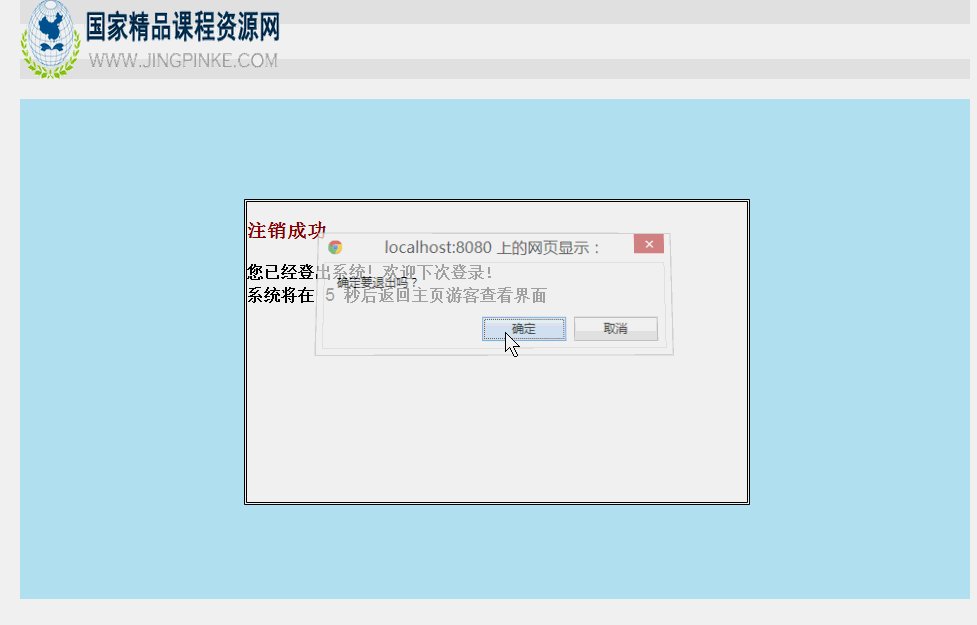
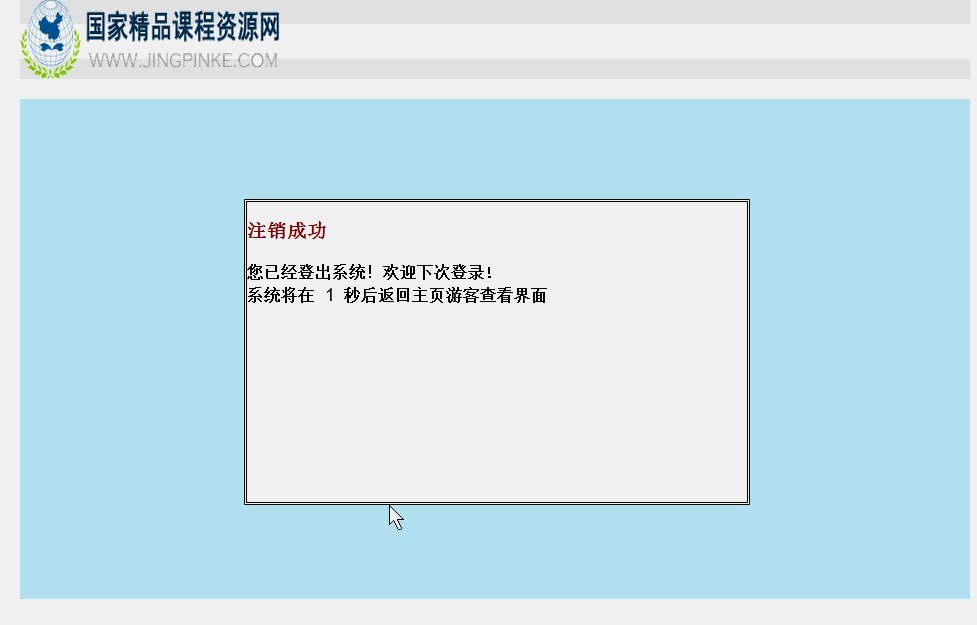
实现的效果如下:
最后希望文章对大家有所帮助,也尝试不同风格,写点短文章。
感恩能与大家在华为云遇见!
希望能与大家一起在华为云社区共同成长,原文地址:https://blog.csdn.net/Eastmount/article/details/126370183
(By:Eastmount 2022-08-31 夜于贵阳 http://blog.csdn.net/eastmount/ )
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)