PHP网站使用JavaScript和Iframe简单实现部分刷新效果
【摘要】 本文主要是记录自己寒假作业PHP网站实现加载界面的文章,运行效果如下图所示.主要记录php+html+Apache开发网站的3个功能:(主要是记录,方便以后阅读和其他人学习) 1.如何实现简单页面布局; 2.使用jsp如何实现隐藏与显示效果; 3.通过iframe实现局部动态更新页面内容。
本文主要是记录自己寒假作业PHP网站实现加载界面的文章,运行效果如下图所示。主要记录php+html+Apache开发网站的3个功能:(方便以后阅读和其他人学习)
1.如何实现简单页面布局
2.使用jsp如何实现隐藏与显示效果
3.通过iframe实现局部动态更新页面内容
一.运行效果
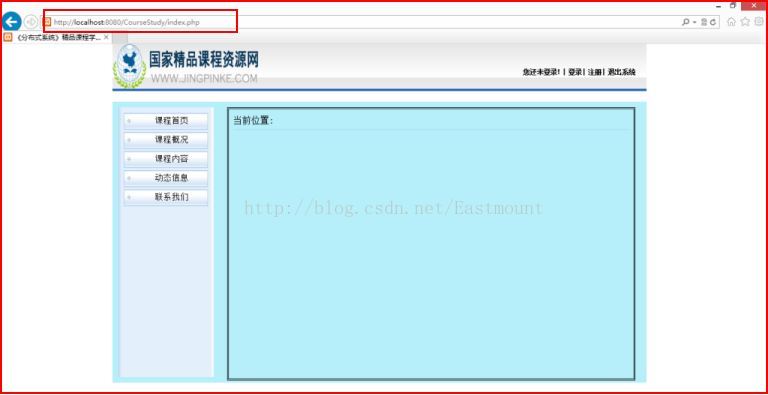
运行apache访问本地页面http://localhost:8080/CourseStudy/index.php,效果如下所示:()
可以发现该界面布局主要由3部分组成,顶部head、中间左边菜单栏和中间右边显示界面,点击左边菜单栏会通过JavaScript实现隐藏缩放功能;同时点击不同菜单栏可以在右边显示不同界面。如下图所示:
二.实现方法介绍
1.界面布局
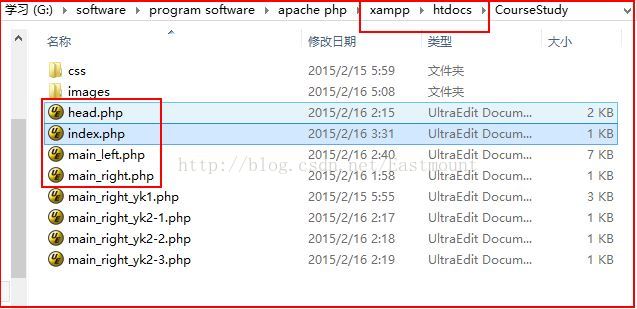
界面布局主要采用的是include加载php文件实现,采用div和table实现布局,其中index.php文件代码如下:
主要是通过head.php布局该界面的头部,main_right.php实现加载界面的中间右边部分,main_left.php加载界面的中间左边菜单栏,而<iframe>后面实现局部加载会讲述。
2.JavaScript实现隐藏缩放功能
3.Iframe实现局部加载效果
其中head.php代码如下图所示,就是Html+CSS简单的布局:
2.JavaScript实现隐藏缩放功能
main_left.php中采用table布局并调用该SCRIPT函数实现该功能,其中核心代码如下所示:
3.Iframe实现局部加载效果
通过iframe创建包含另外一个文档的内联框架(即行内框架)并实现局部加载功能,也就是点击左边不同的菜单右边显示不同的内容而整个界面布局并没有发生改变。
在index.php布局中首先采用<iframe></frame>布局,同时src中引用加载的php。代码如下:
在index.php布局中首先采用<iframe></frame>布局,同时src中引用加载的php。代码如下:
上面代码中其中src=""中加入要嵌入的页面,name=""要嵌入页面中traget。
然后在子菜单中添加:
<A href="main_right_yk2-2.php" target="rightFrame">教师团队</A>
href中添加要加载的php界面,target中添加框架中的name。
其中第二栏“课程概括”代码如下:
然后在子菜单中添加:
<A href="main_right_yk2-2.php" target="rightFrame">教师团队</A>
href中添加要加载的php界面,target中添加框架中的name。
其中第二栏“课程概括”代码如下:
最后讲讲接下来需要解决的问题:
1.iframe布局后,刷新总是重新加载index.php界面,而当前显示的内容会消失;
2.php如何通过Post+Session进行登陆及表单访问MySQL数据库;
3.如何实现网页index.php显示不同内容时index.php/xxxx加载些内容.
感恩能与大家在华为云遇见!
希望能与大家一起在华为云社区共同成长,原文地址:https://blog.csdn.net/Eastmount/article/details/43848585
(By:Eastmount 2022-08-31 夜于贵阳 http://blog.csdn.net/eastmount/ )
1.iframe布局后,刷新总是重新加载index.php界面,而当前显示的内容会消失;
2.php如何通过Post+Session进行登陆及表单访问MySQL数据库;
3.如何实现网页index.php显示不同内容时index.php/xxxx加载些内容.
感恩能与大家在华为云遇见!
希望能与大家一起在华为云社区共同成长,原文地址:https://blog.csdn.net/Eastmount/article/details/43848585
(By:Eastmount 2022-08-31 夜于贵阳 http://blog.csdn.net/eastmount/ )
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)