SAP 电商云 Spartacus UI 和路由相关的 State 处理
【摘要】 state,effects,action,reducer 都在这个文件夹里:在 routing-state.ts 里定义了 RouterState 接口:继承自 ngrx router 里的 RouterReducerState 类型,类型参数为我们自定义的 ActivatedRouterStateSnapshot.export interface ActivatedRouterStateS...
state,effects,action,reducer 都在这个文件夹里:

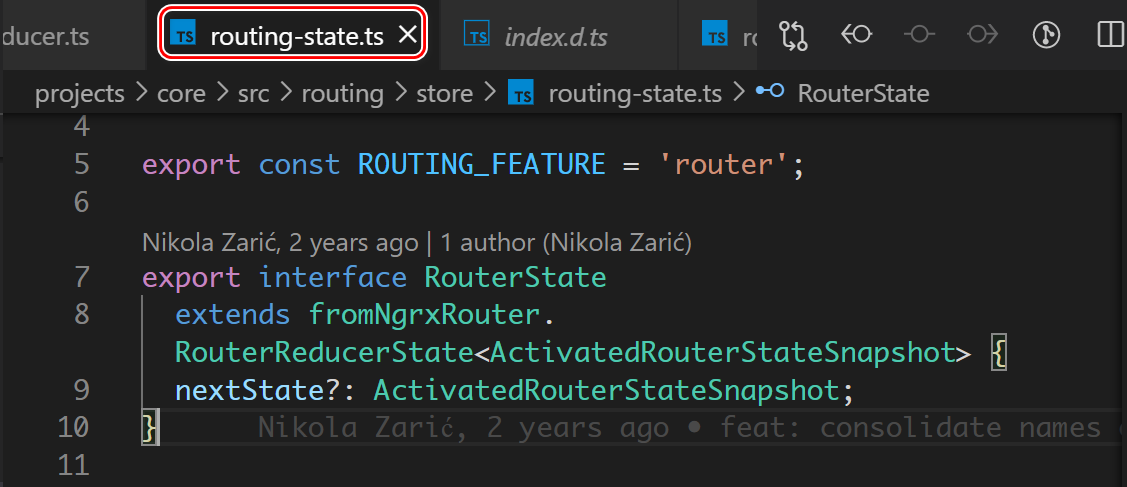
在 routing-state.ts 里定义了 RouterState 接口:

继承自 ngrx router 里的 RouterReducerState 类型,类型参数为我们自定义的 ActivatedRouterStateSnapshot.
export interface ActivatedRouterStateSnapshot {
url: string;
queryParams: Params;
params: Params;
context: PageContext;
cmsRequired: boolean;
semanticRoute?: string;
}
看个例子:
interface myType<T,V>{
name: T,
value: V
};
interface jerryType extends myType<string, number>{
score: number;
}
const a: jerryType = {
name: 'Jerry',
value: 1,
score: 2
};
其中 state 的类型,需要定义 RouterReducerState 的扩展类型时传入:

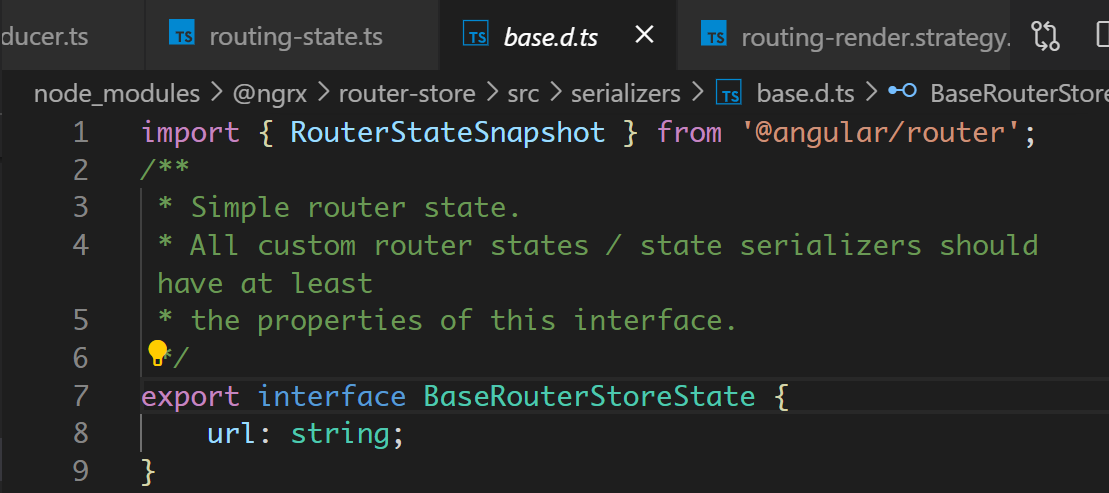
BaseRouterStoreState 类型:只有一个 url 字段:

我们自定义的 ActivatedRouterStateSnapshot,extends 了 BaseRouterStoreState,第一个字段就为 url:

看个例子:
type jerryType = {
name: string
};
interface mySuperType<T extends jerryType>{
value: T
};
type superJerryType = {
score: number;
name: string;
}
let a: mySuperType<superJerryType> = {
value:{
score: 1,
name: 'Jerry'
}
};
console.log(a);
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)