SAP 电商云 Spartacus UI 的双重 layout 配置层设计
【摘要】 CMS page API 负责确定 template 显示哪些 slots,slots 显示哪些 Component:在 Spartacus layout-config.ts 里,也能定义每个 template 应该显示哪些 slots:并且能够定义一些全局 section 比如 header,footer 里显示的内容:在 Spartacus 层面 layout-config.ts 里定义...
CMS page API 负责确定 template 显示哪些 slots,slots 显示哪些 Component:



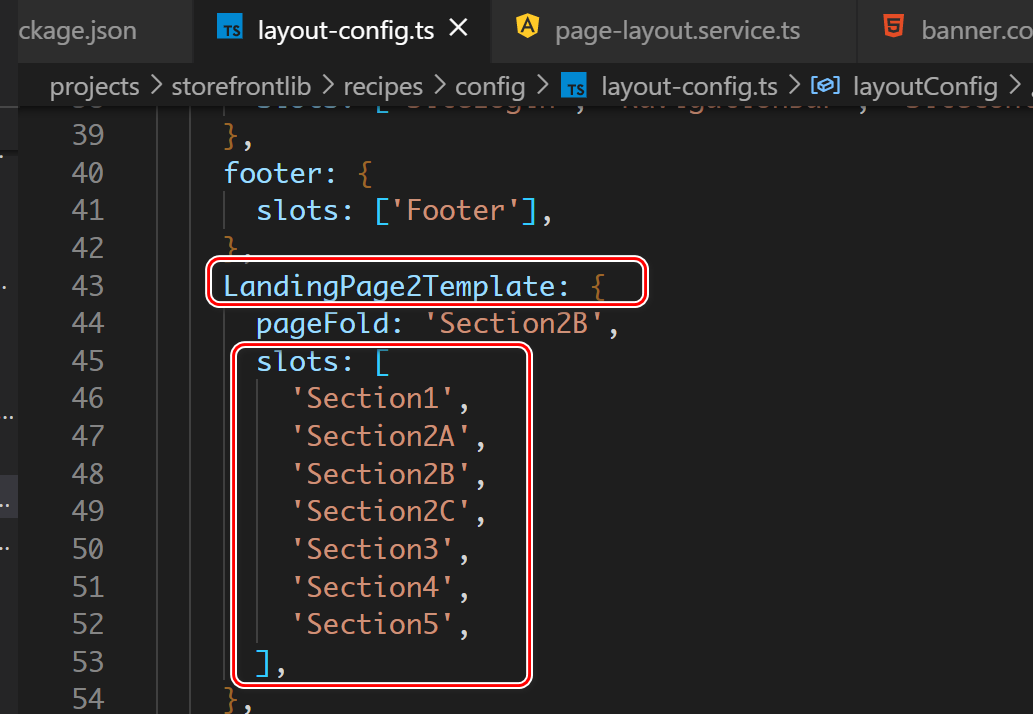
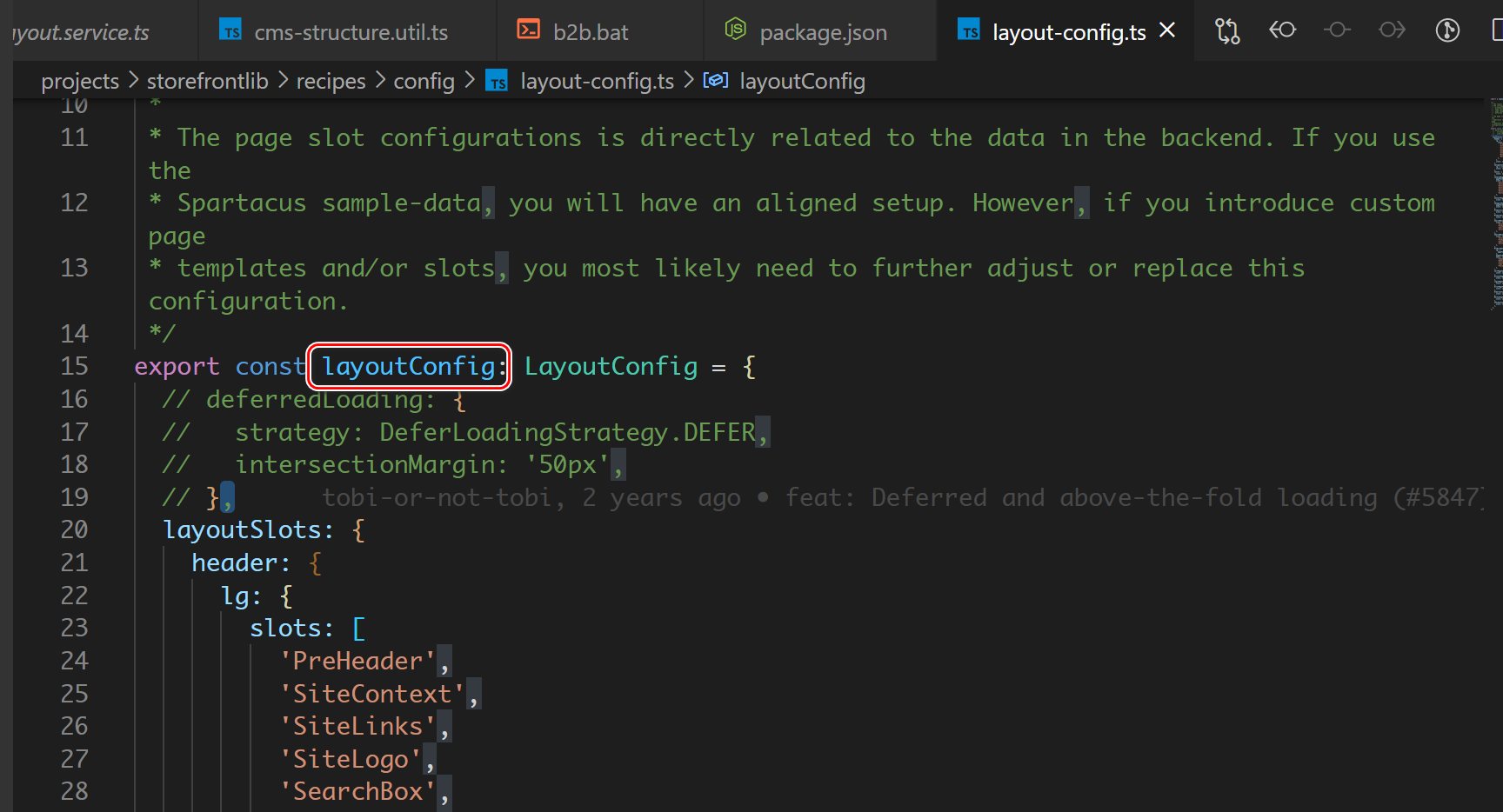
在 Spartacus layout-config.ts 里,也能定义每个 template 应该显示哪些 slots:

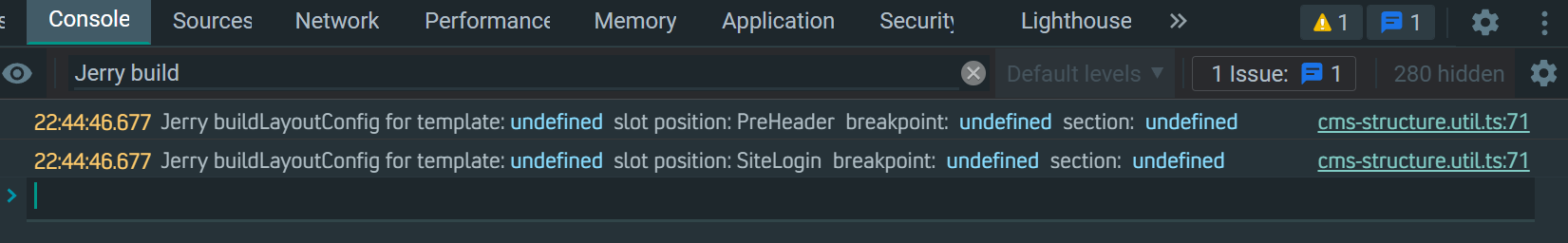
并且能够定义一些全局 section 比如 header,footer 里显示的内容:

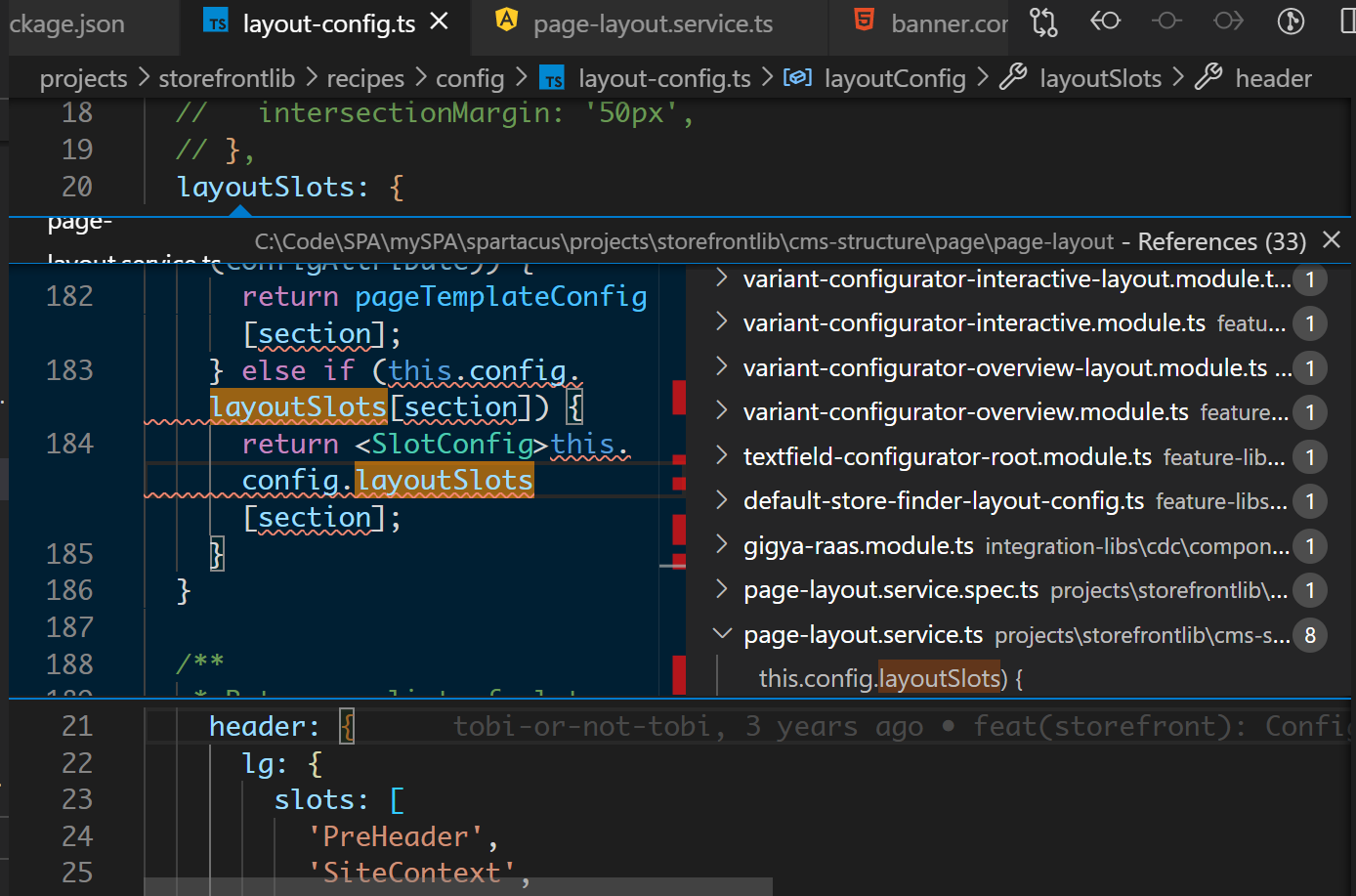
在 Spartacus 层面 layout-config.ts 里定义的 pageTemplate - slots 的关系,相比 CMS 后台具有更高的优先级。
从 layoutSlots 这个数据结构的 where used list 也能看出,Spartacus 代码对它全是读操作,而没有写操作,证明 CMS page API 返回的数据,作用更大的应该是 slots 里包含的 Component 信息,这个是 Spartacus 层并未维护的。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)