一些对 web 开发者有所帮助的 Chrome 扩展
图一是 Chrome 开发者工具默认的 Light 风格。

在设置选项里,选择 Dark,即可加载如下图所示的风格:

还可以安装这个 Material DevTools Theme Collection:

在 Chrome 开发者工具的 Experiments 选项里,勾上“Allow extensions to load custom stylesheets”:

然后 Theme 选择 System preference:

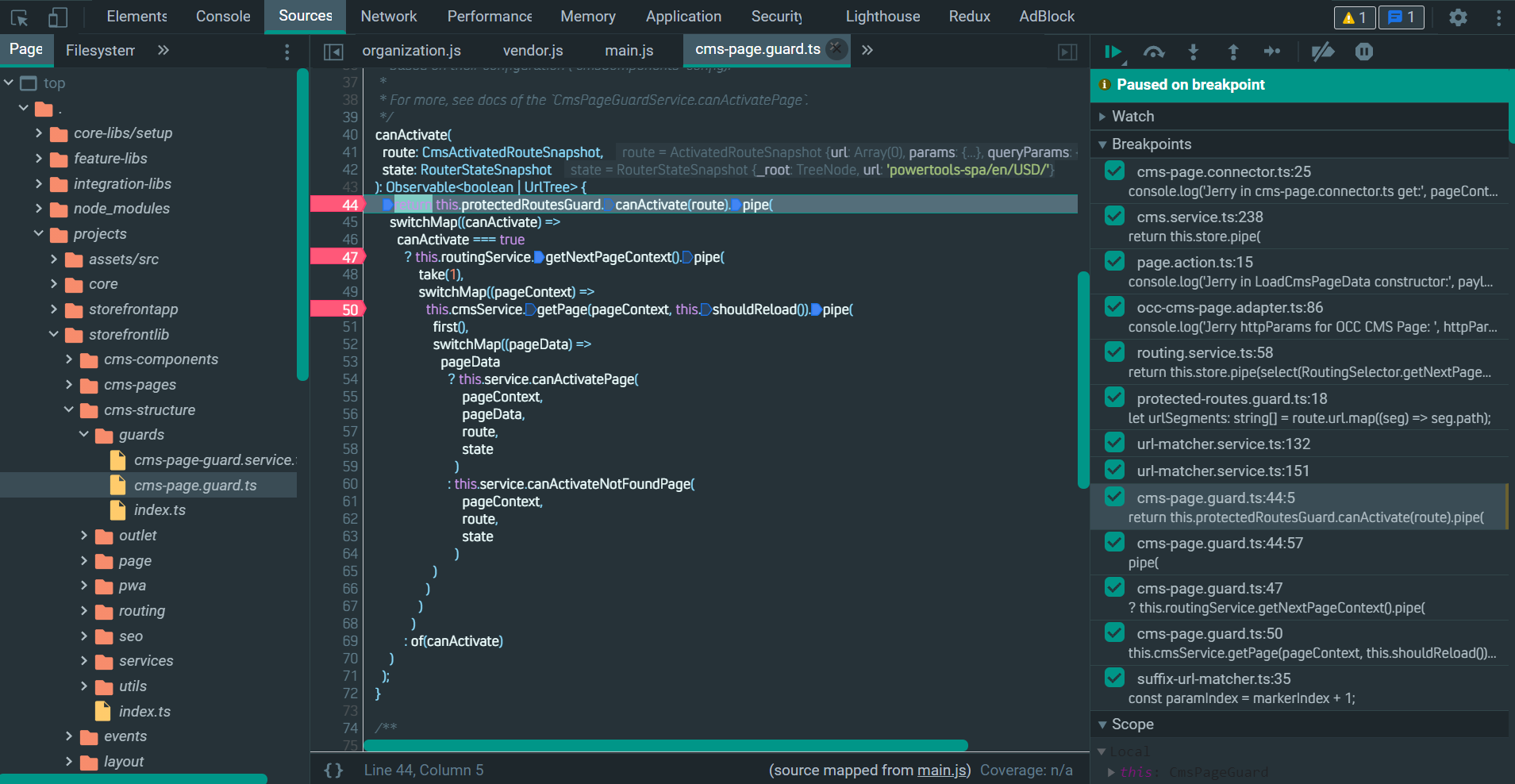
之后即可使用如下图所示的 Material Design Theme:

这三种风格的 Chrome 开发者工具,大家更喜欢哪种?
这个扩展的名称:Night Eye - Dark mode on any website
可以直接在 Chrome extension web store 里下载。
看个使用的例子:这是我正常的网页:

这个扩展安装成功后,在右上角扩展图标栏里能看到对应的图标,点击:

选择“黑暗”模式即可:

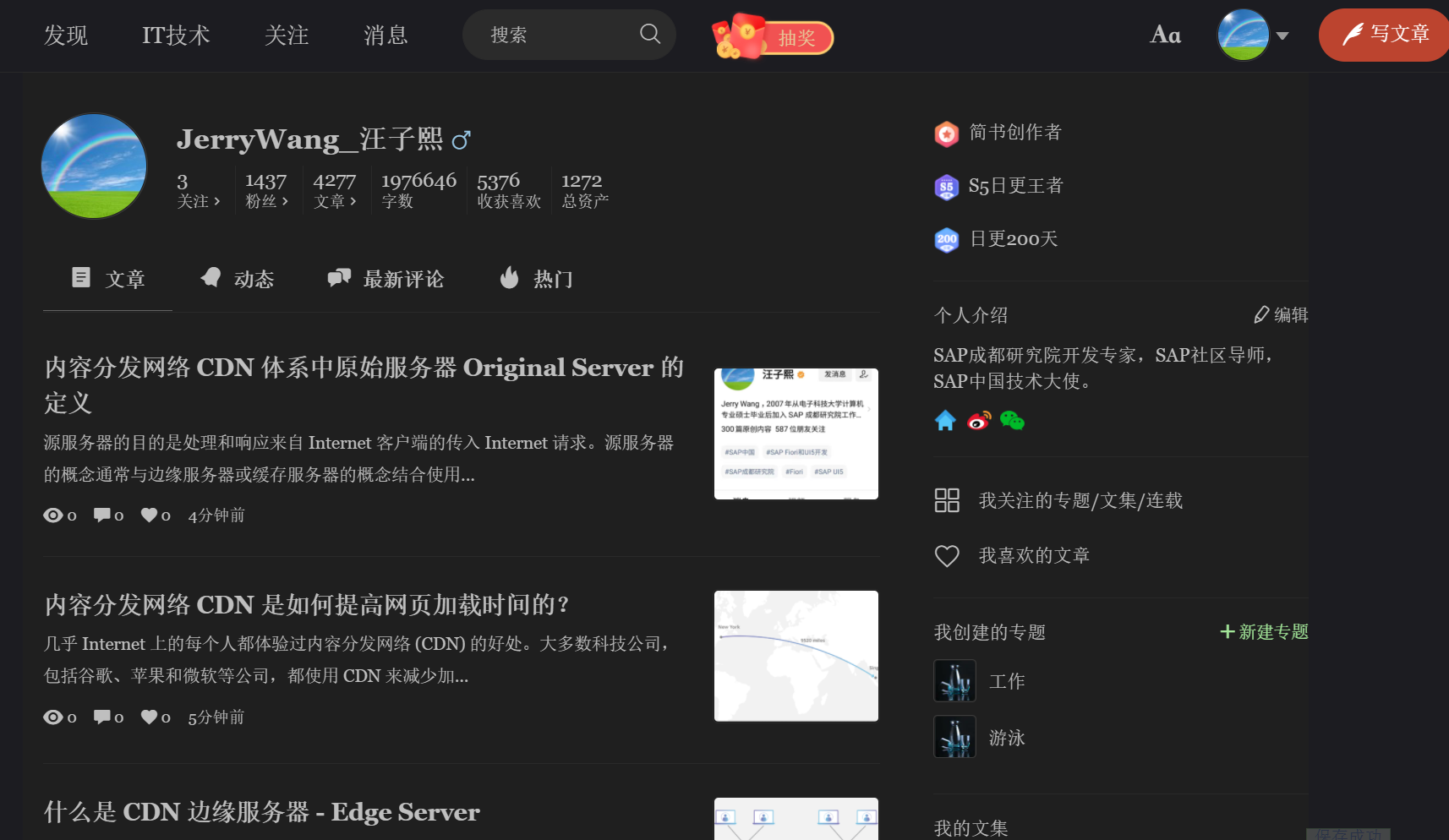
切换成黑色模式之后的网页:

点击这个齿轮图标,可以进行自定义设置:

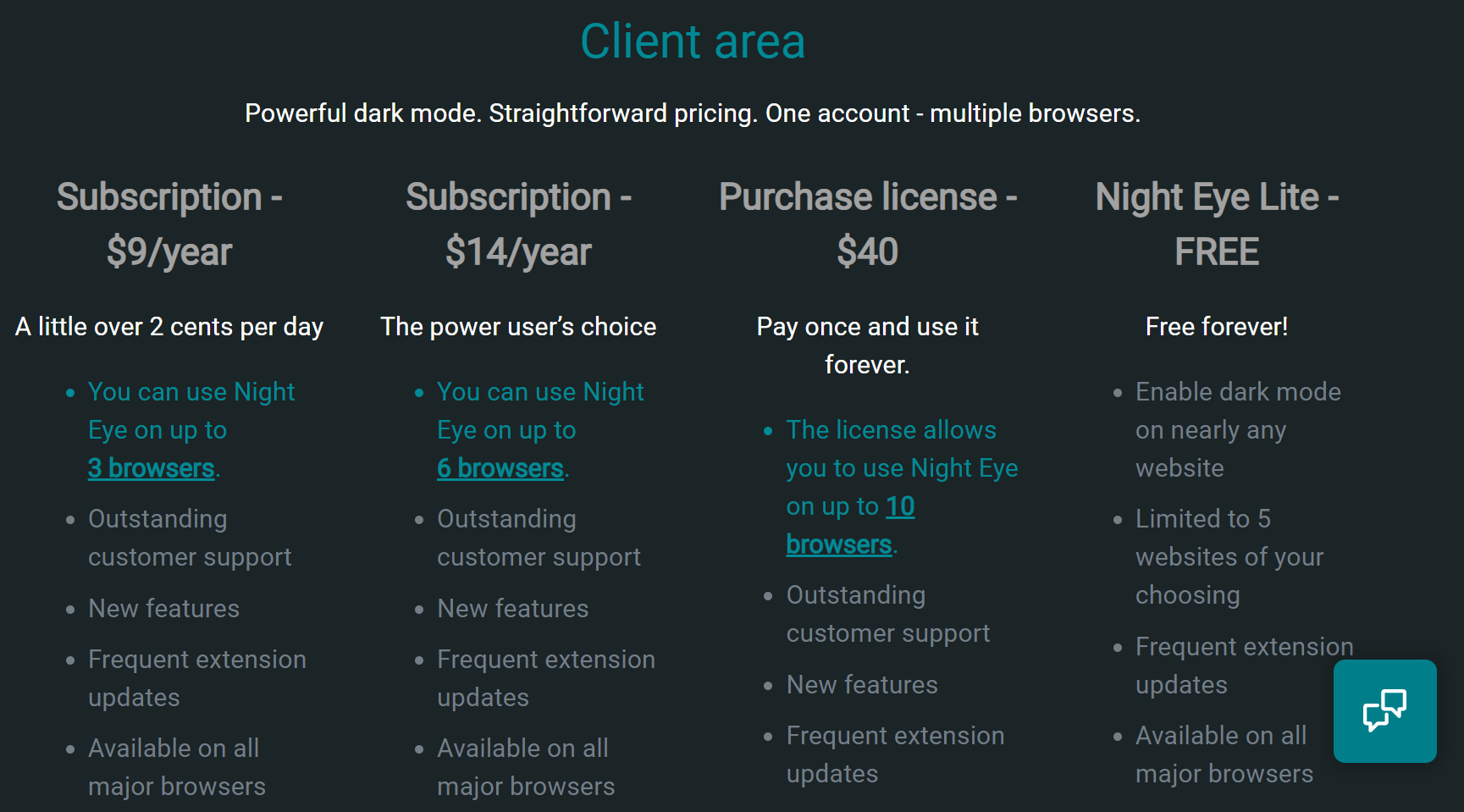
即使不付费,也可以永久使用,只是只能切换最多五个网站为深色模式:

在前端开发人员做开发时,当进入到和后台 API 联调阶段时,不可避免会遇到 CORS 错误。

本文介绍一个 Chrome 扩展,可以用来在开发阶段避免 CORS 问题。
注意,这个扩展不能用于生产用途,以免引起 security issue.
Chrome 扩展地址:

我写了一段简单的 AJAX JavaScript 调用,来产生 CORS 错误:
<html>
<script>
function createXHR () {
var XHR = [
function () { return new XMLHttpRequest () },
function () { return new ActiveXObject ("Msxml2.XMLHTTP") },
function () { return new ActiveXObject ("Msxml3.XMLHTTP") },
function () { return new ActiveXObject ("Microsoft.XMLHTTP") }
];
var xhr = null;
for (var i = 0; i < XHR.length; i ++) {
try {
xhr = XHR[i]();
} catch(e) {
continue
}
break;
}
return xhr;
}
var xhr = createXHR();
xhr.open("GET", "http://localhost:3002/", false);
xhr.send(null);
console.log(xhr.responseText);
</script>
</html>
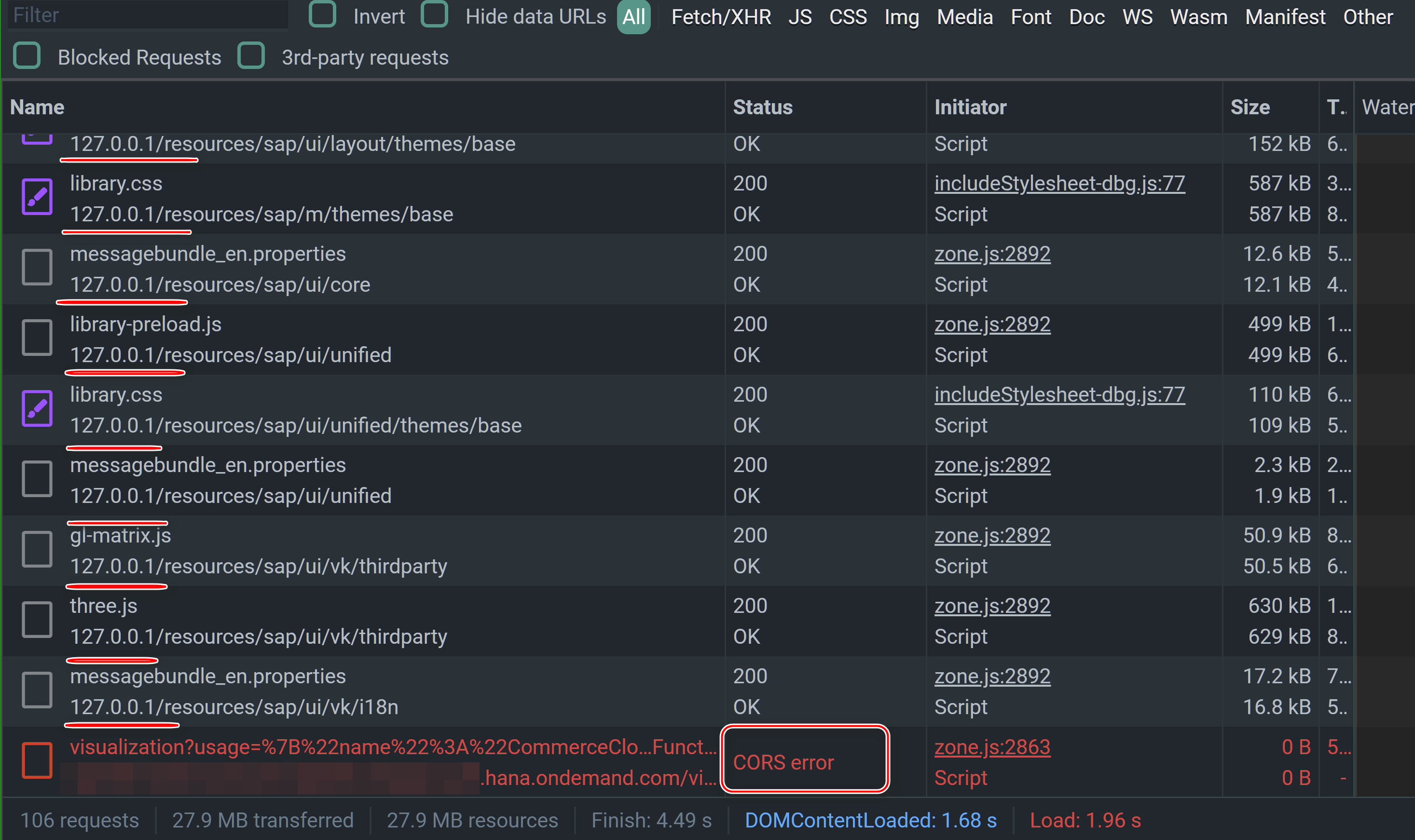
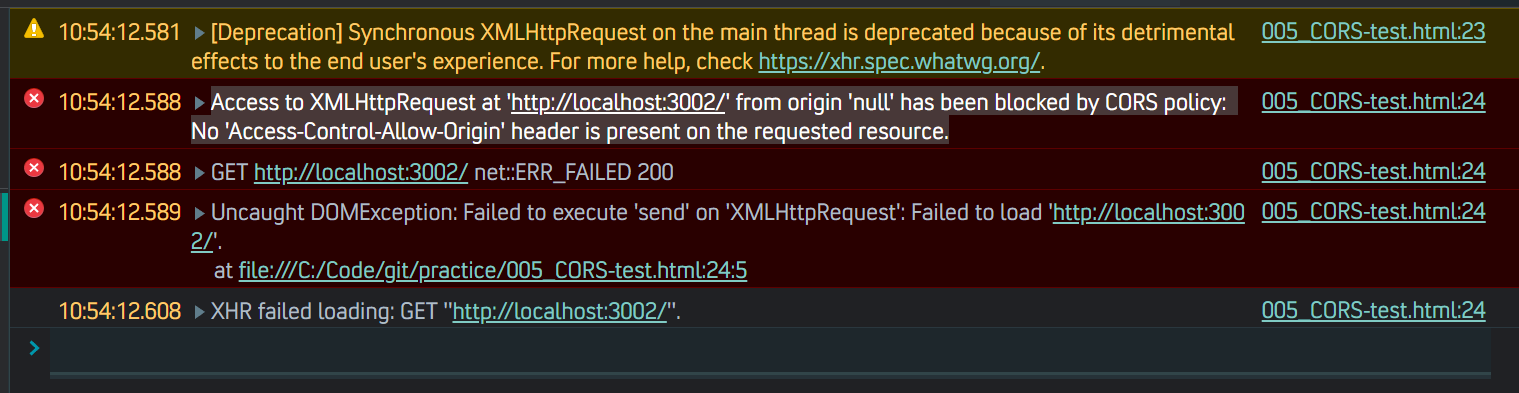
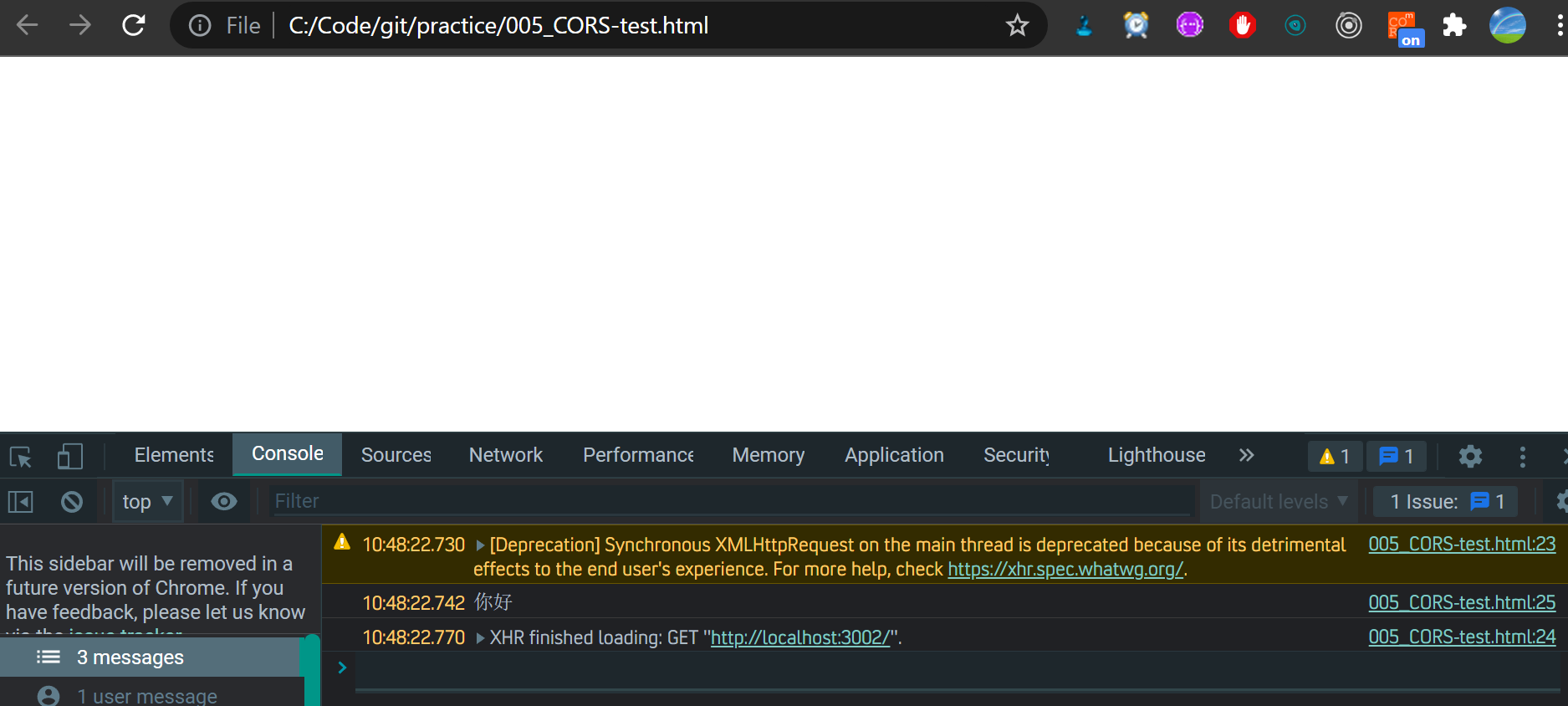
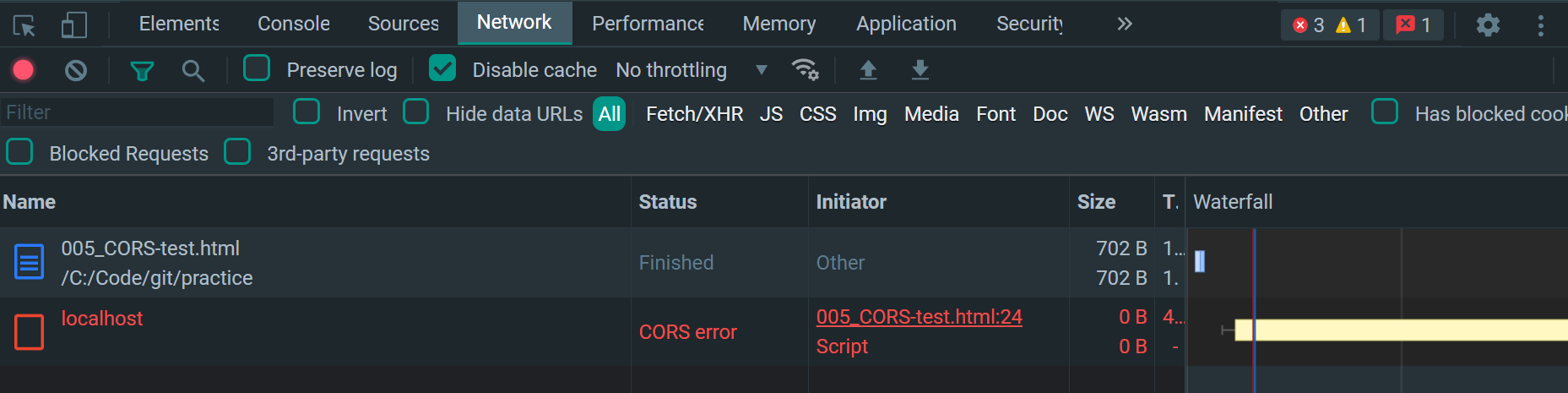
本地用 Chrome 打开该网页,会遇到预料中的 CORS 错误:
Access to XMLHttpRequest at ‘http://localhost:3002/’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.


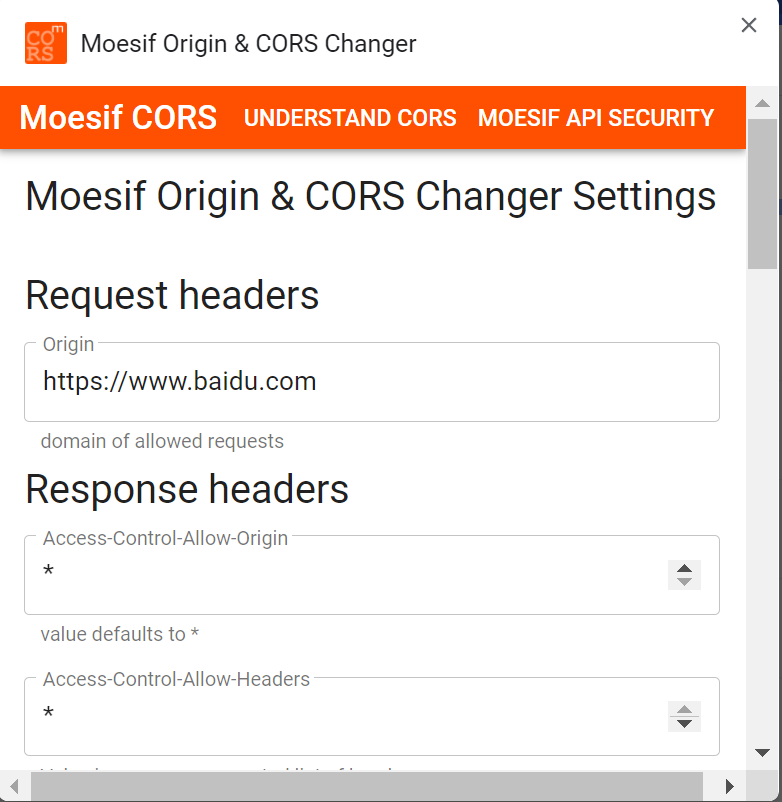
安装完扩展之后,在设置页面里,将 Access-Control-Allow-Origin 设置为 * 即可:

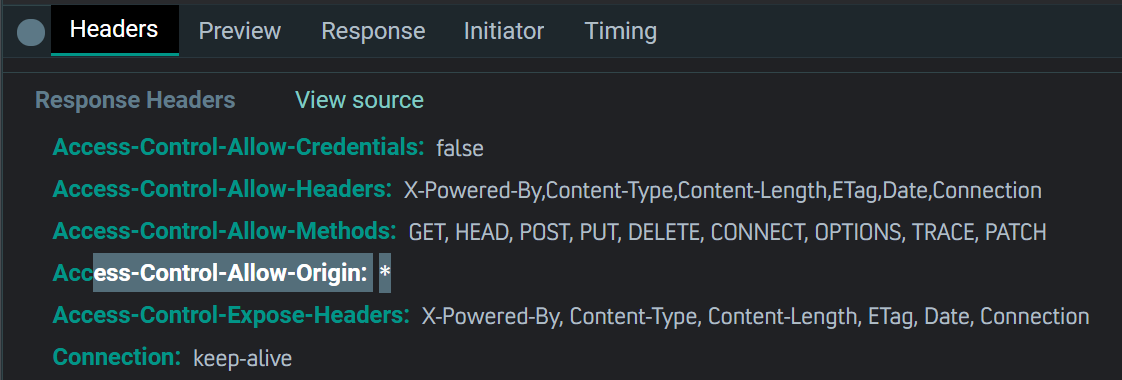
浏览器工具栏上,看到 on 的图标,刷新网页,AJAX 调用就能正常执行了:

- 点赞
- 收藏
- 关注作者



评论(0)