SAP 电商云 Spartacus 产品明细页面的 OCC API 是如何被触发的
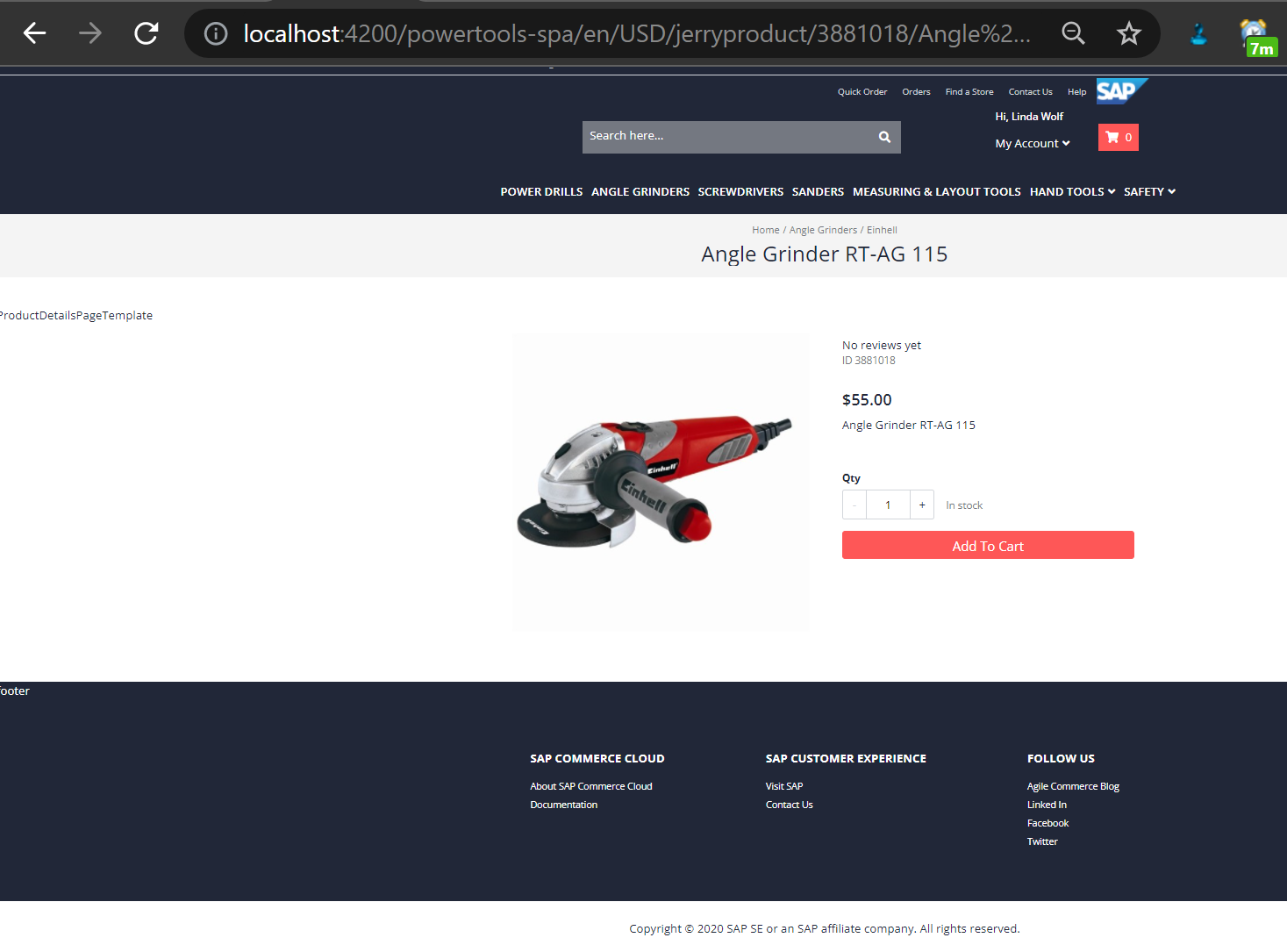
页面如下:
http://localhost:4200/powertools-spa/en/USD/jerryproduct/3881018/Angle Grinder RT-AG 115

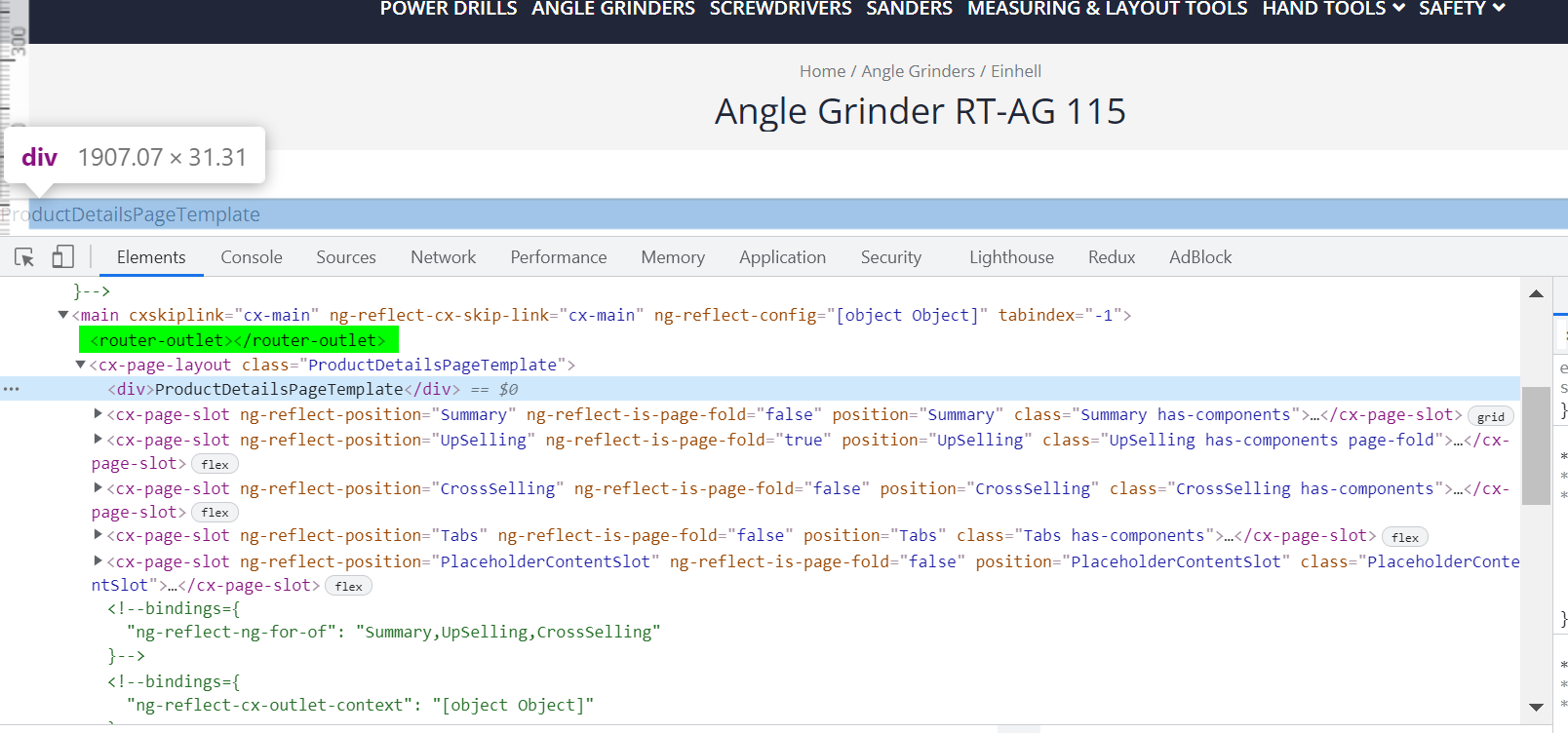
template id 为:ProductDetailsPageTemplate
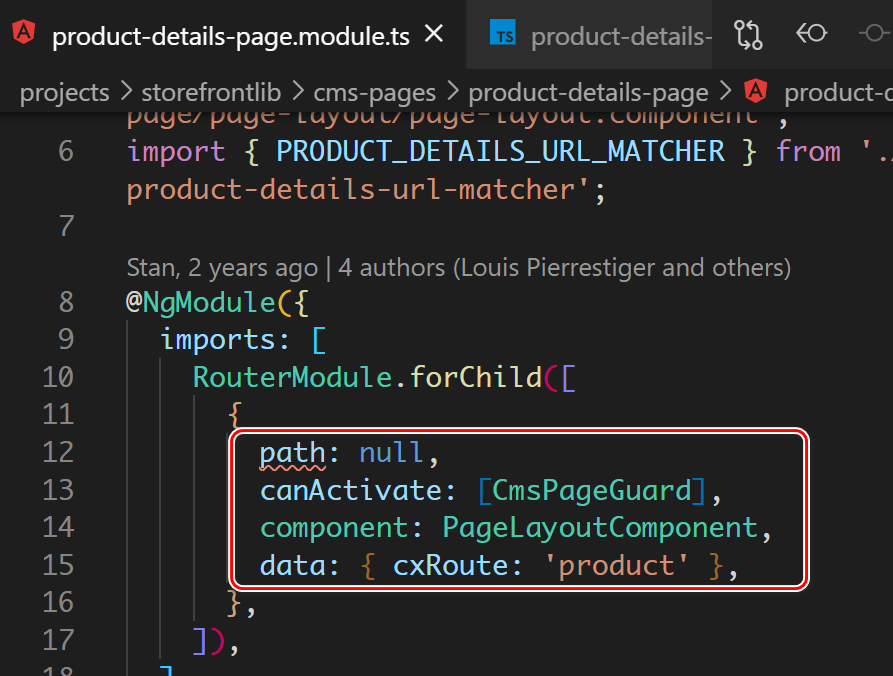
在 product detail page module 里,我们调用 RouterModule.forChild, 指定路由匹配后,加载的 Component 为 PageLayoutComponent:

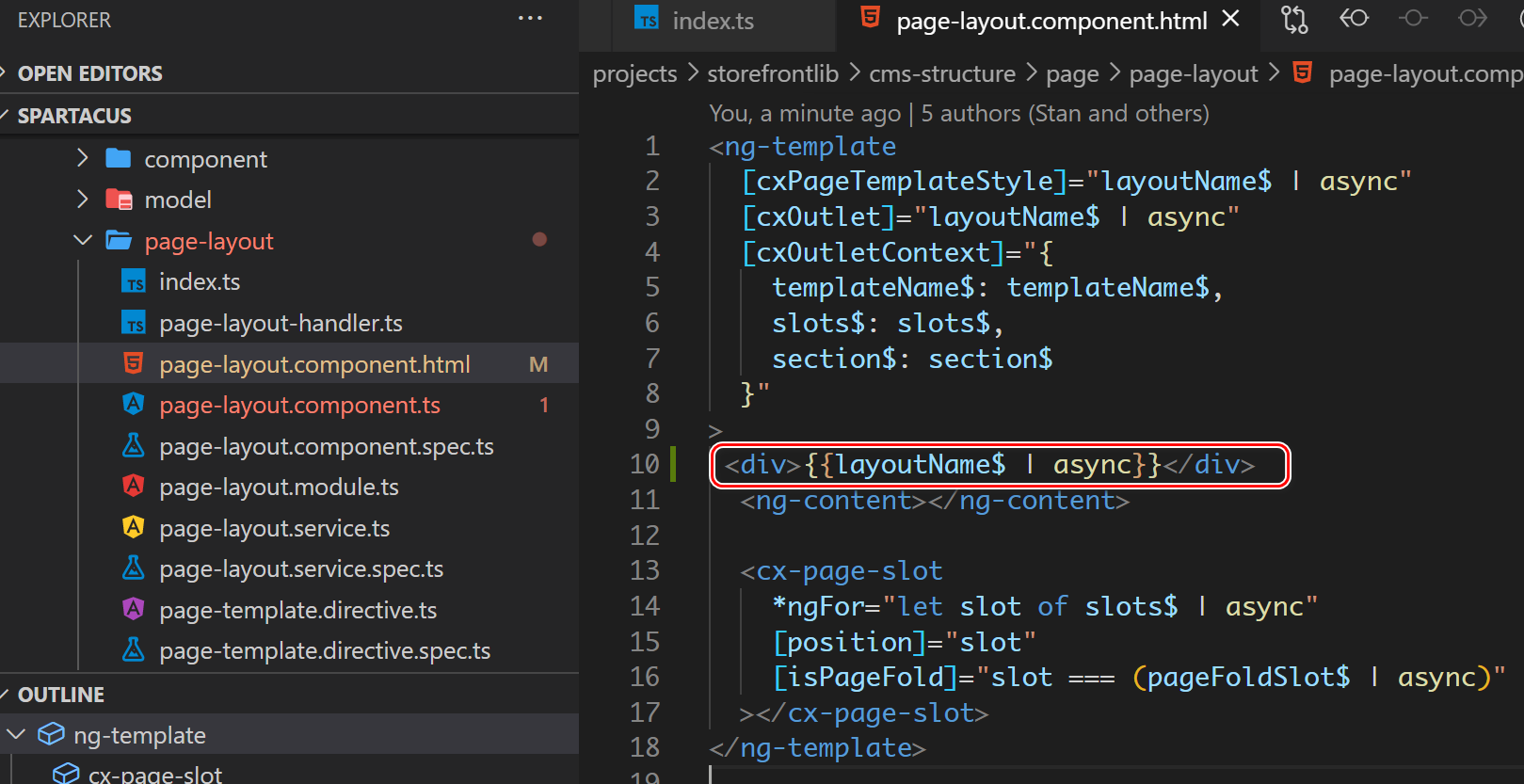
我在这个 Component 的 html 文件里,增添一条 div 语句作为打印输出:

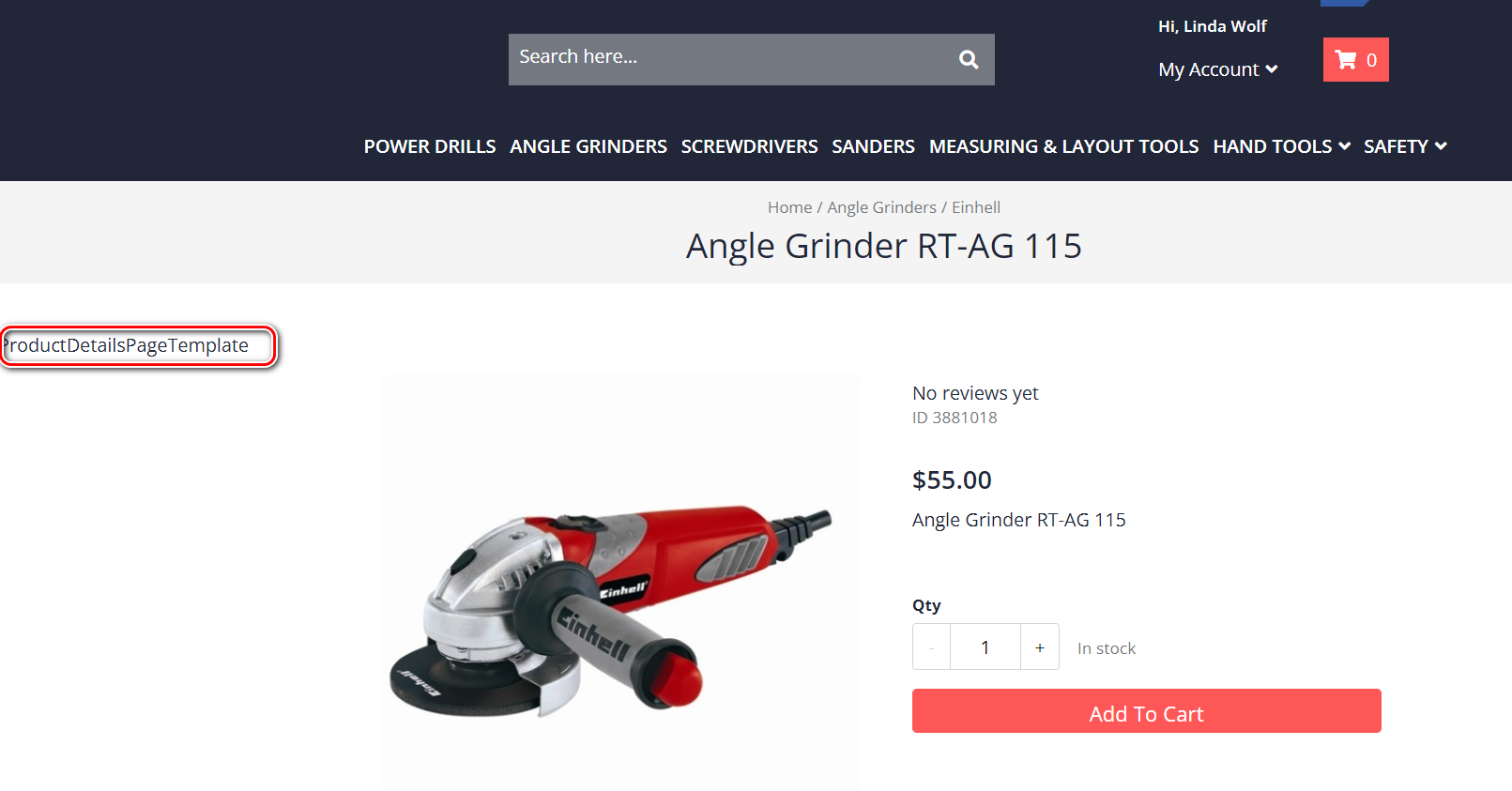
运行时效果:

这个 ProductDetailsPageTemplate 出现在 router-outlet 指令下面,显然是通过路由加载的:

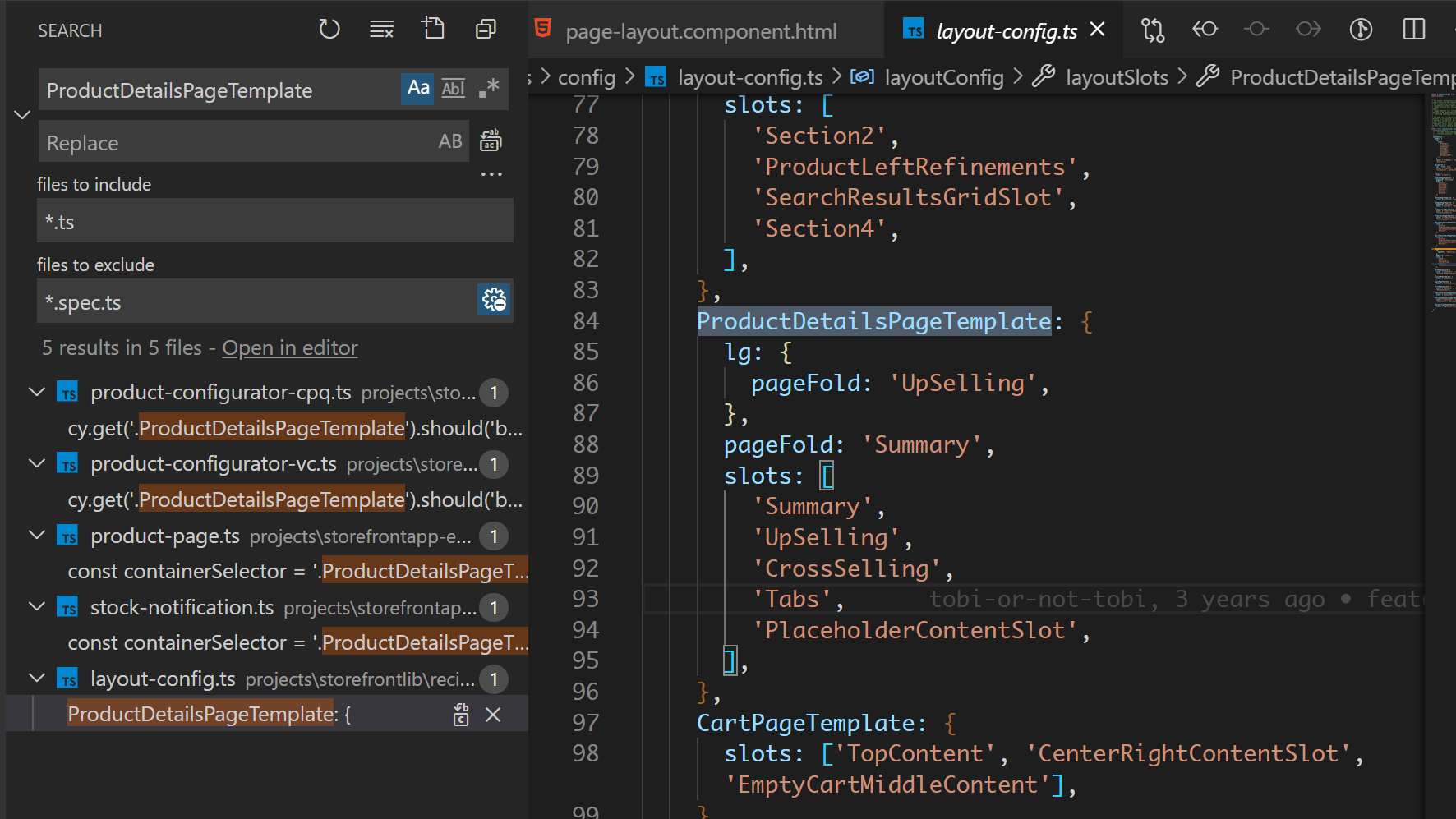
在 layout config 配置文件里,可以将其 slots 删除一部分做一个测试:

比如只剩 Summary slot:

效果如下:

当访问如下 url 时,
http://localhost:4200/powertools-spa/en/USD/jerryproduct/3755211/PSR 10.8 LI
我们能看到如下的 OCC API 调用:
https://<host>:9002/occ/v2/powertools-spa/cms/pages?pageType=ProductPage&code=3755211&lang=en&curr=USD

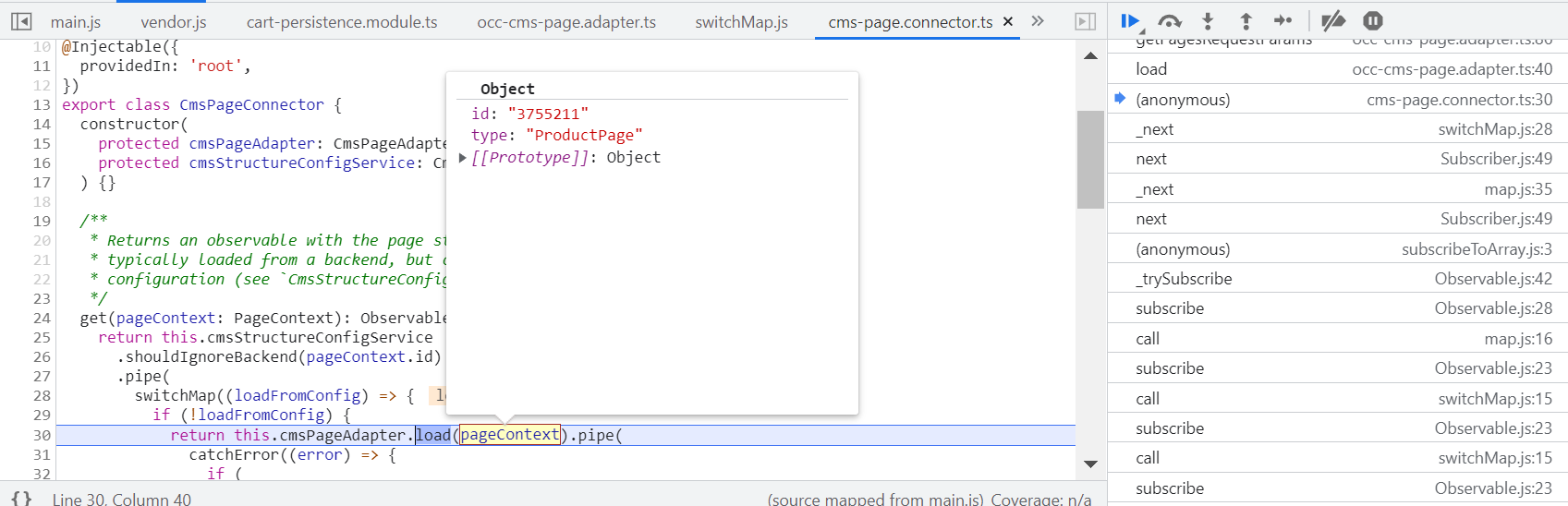
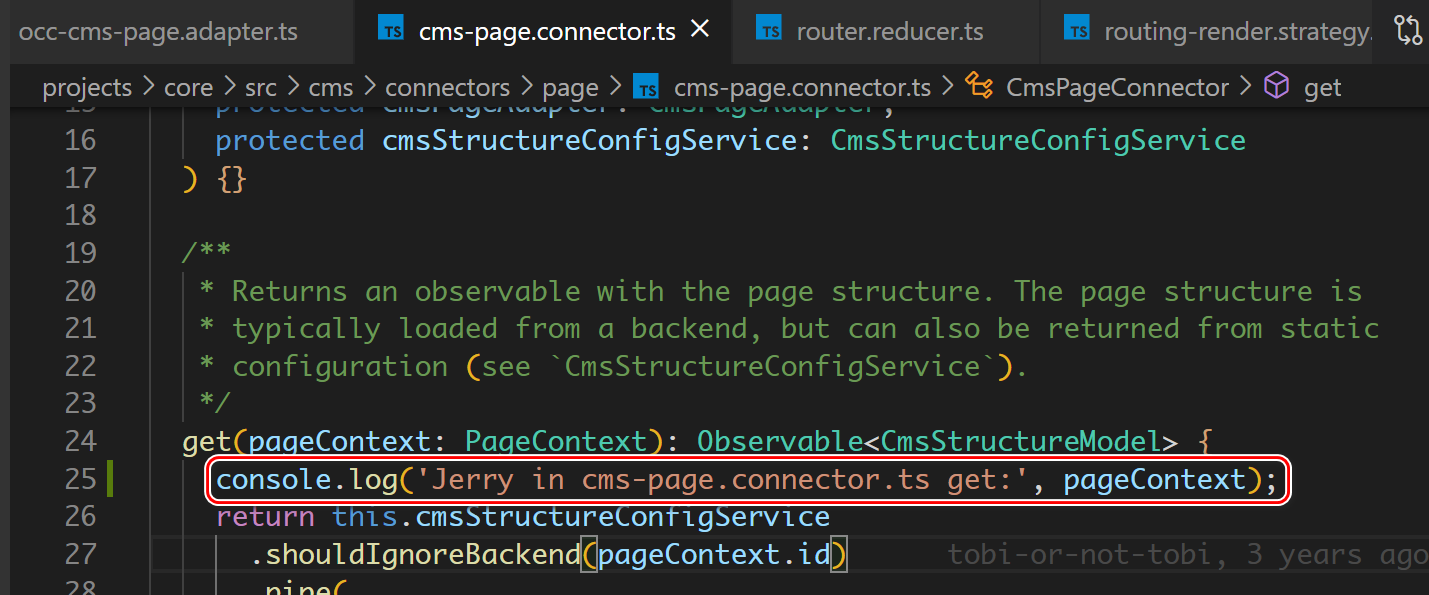
这个 OCC API 是 cms-page.connector.ts 触发的。Connector 肯定是 effect 调用的,调用时,pageContext 已经解析完毕了。这个 type 为 ProductPage 是如何解析的?

加上打印语句:

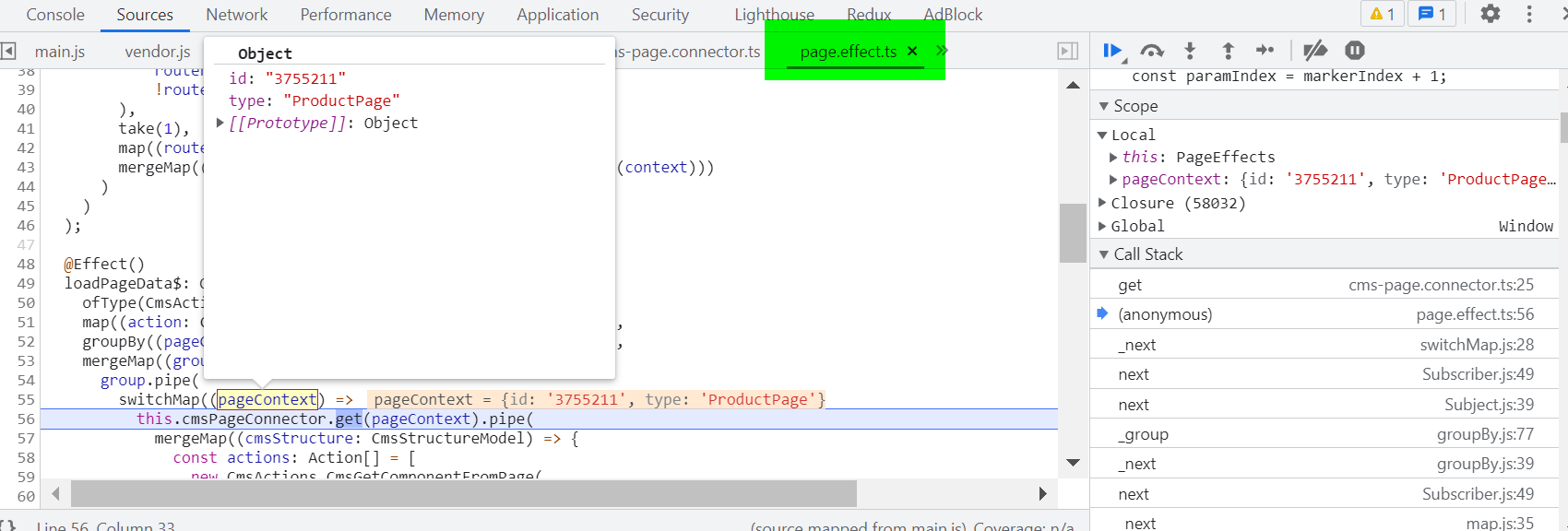
果然是被 page effect 调用的:

检查是谁抛出的 CmsActions.LoadCmsPageData 即可。
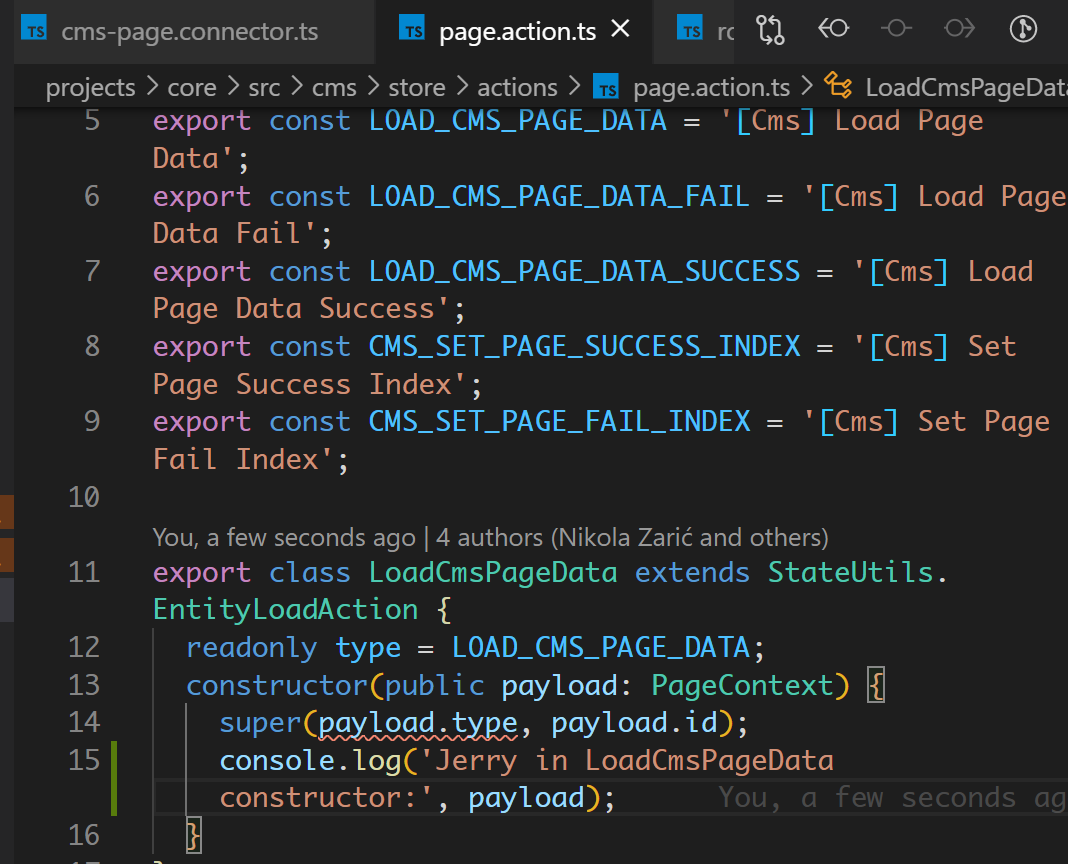
在 page action 的构造函数里打断点,就知道谁去 dispatch 的这个 action 了:

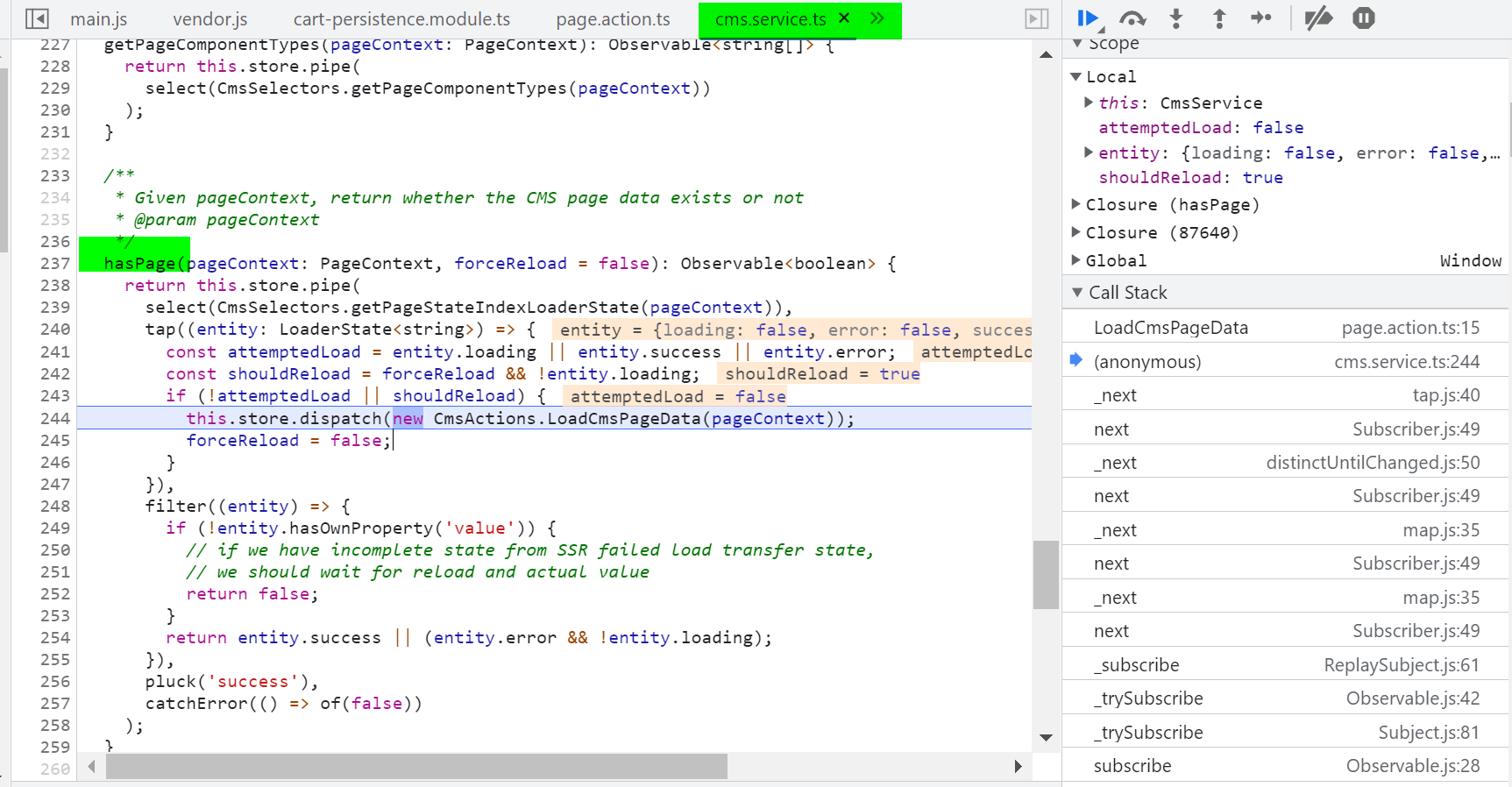
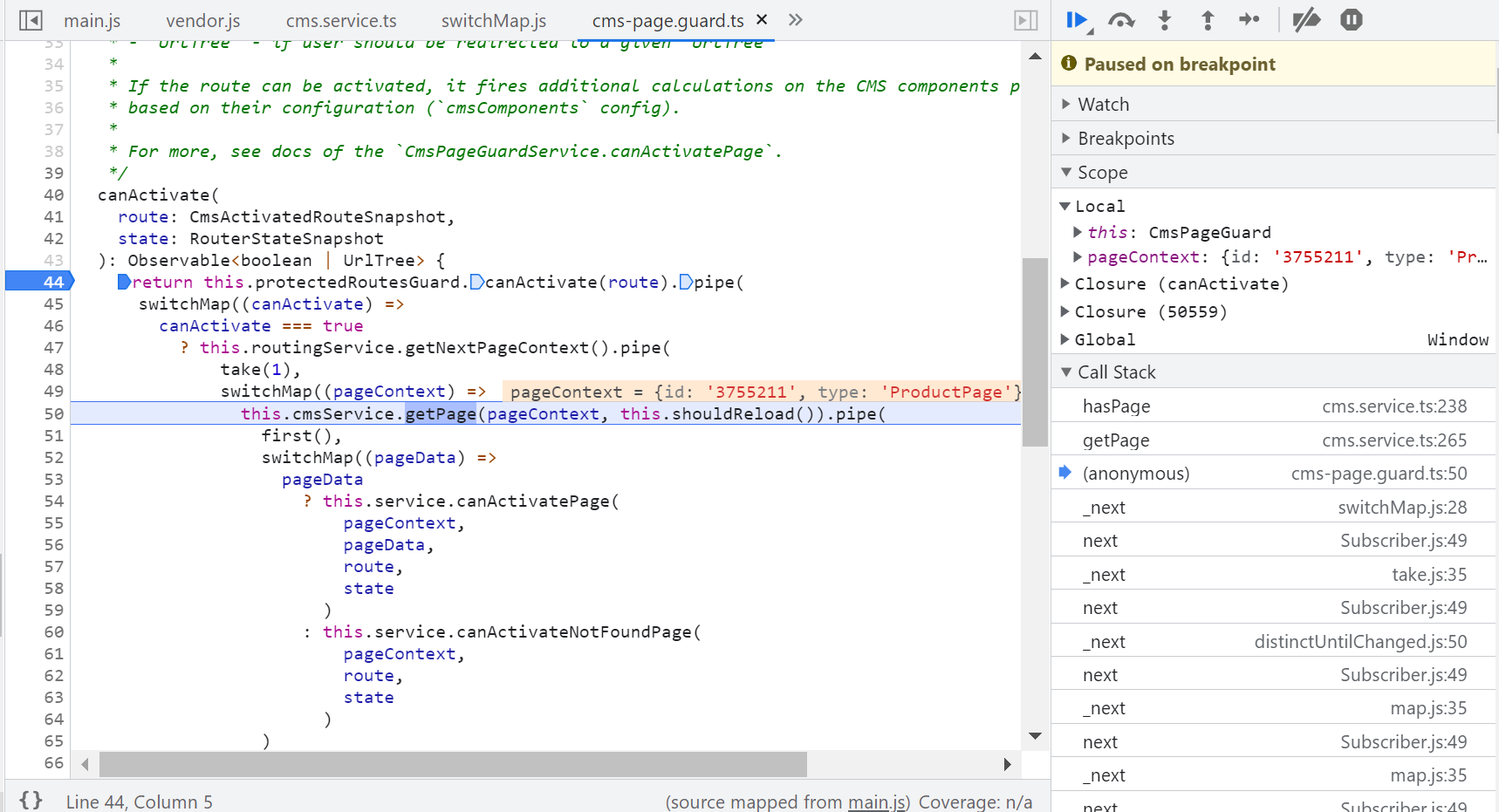
看样子我们要在 cms.service.ts 的 hasPage 方法里继续设置断点了:

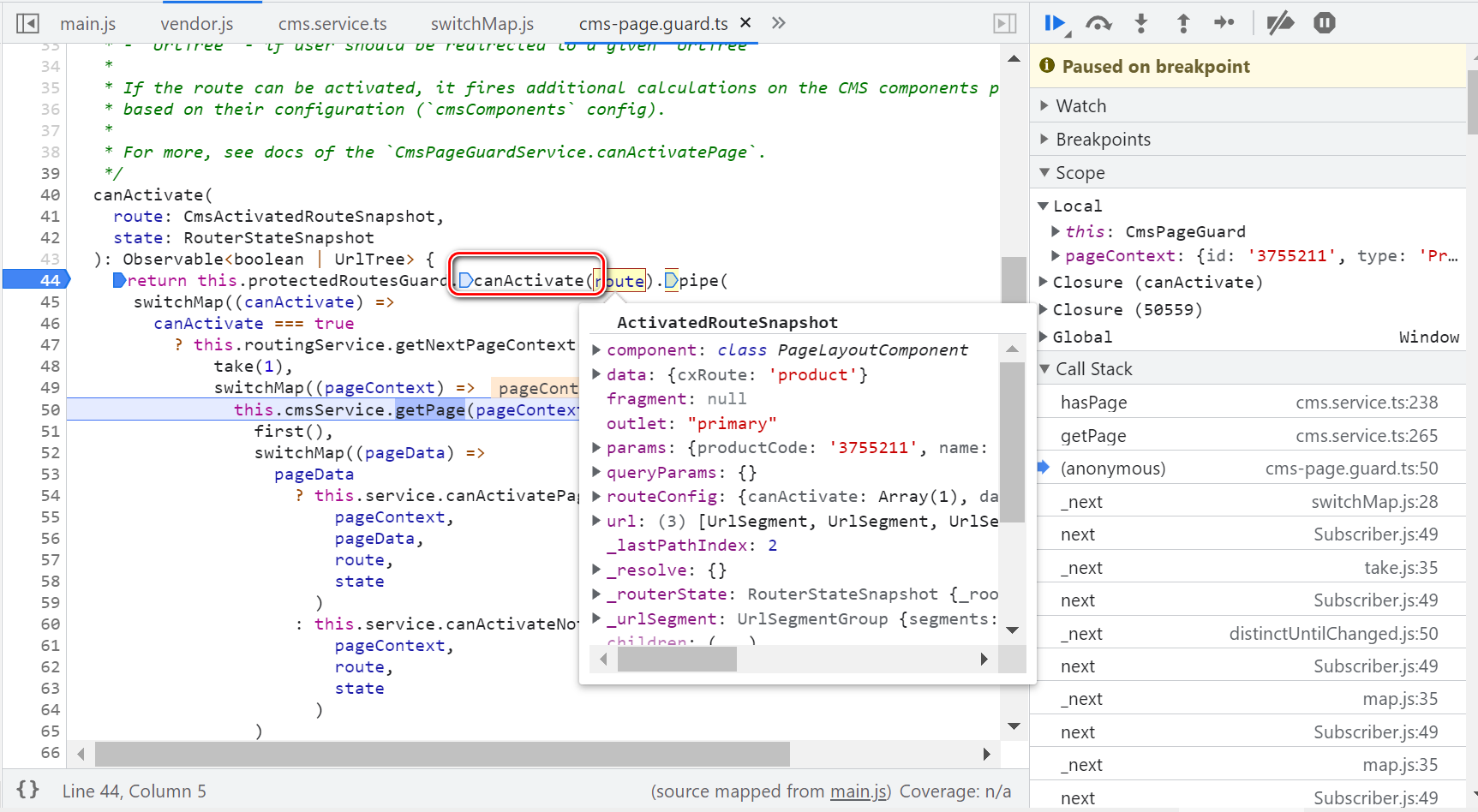
这里找到了源头:我们之前的文章已经介绍过,把 url 粘贴到浏览器地址栏之后,会触发 Angular 路由器框架 Router 的检测逻辑,如果 url 的片段确实是 RouterModule.forChild 里传入的 routes 数组的片段时,说明路由匹配成功,此时需要执行该路由的 canActivate 钩子,只有钩子返回 true,才能真正激活这个路由,加载 route 数据结构里维护的 Component 实例。


上图解释了本文标题的疑问。
- 点赞
- 收藏
- 关注作者


评论(0)