代码制作一个中秋祝福小网页(html+css)
大家好,我是陈橘又青,兰经香风满,松窗夜月圆!都说我们程序员过节最没仪式感,再过两周就是中秋节了,今天我们就来制作一个简单的中秋祝福小网页,祝愿看到的所有人好运安康!(附上完整源码,需要的小伙伴自取即可)
目录
写在前面
又是一年中秋到,不知道在座各位今年的中秋将迎来与家人团聚的幸福,还是“举杯邀明月,低头写代码。”的苦涩加班,甚至一边吃团圆饭一边加班的恼人场景,想想都心酸。以上无论哪种情况都是程序员生活的真实写照呀(笑哭)。
我想离家近的小伙伴们肯定是下班立马赶回家与亲友们吃团圆饭,那么离家远,身处他乡的朋友们,有同事的地方就有家,届时和节日还公司一起加班的几个好兄弟,在月下来个痛快畅饮吧!
不管怎样,都祝福在IT行业奋斗的各位同仁们能过一个好的中秋节,工作顺顺利利,出入平平安安,家庭和和睦睦,天天开开心心,月月奖金多多,年年业绩高高,世世幸福安康。
代码完美无BUG,中秋团圆不加班!
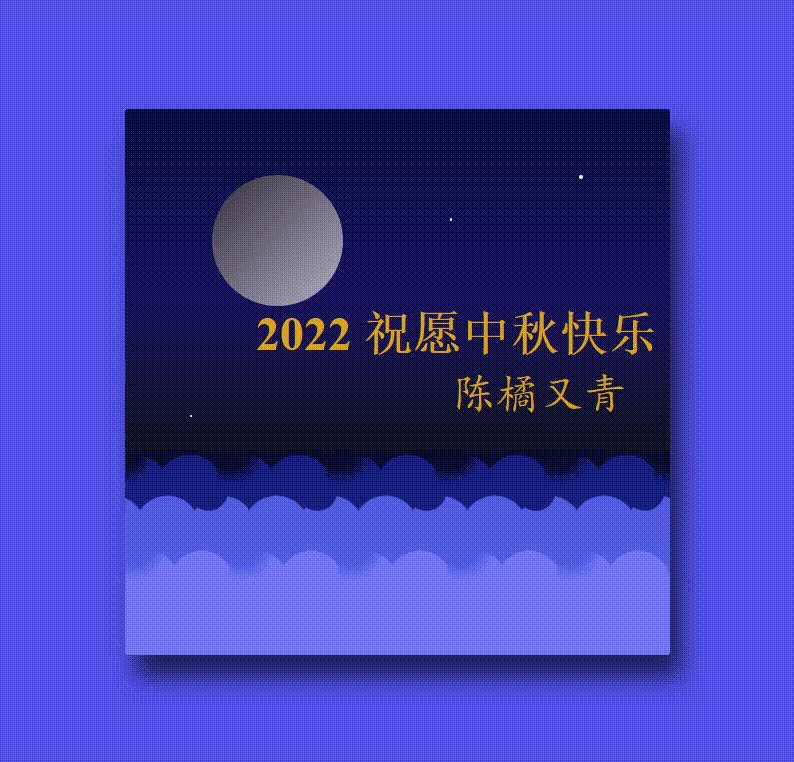
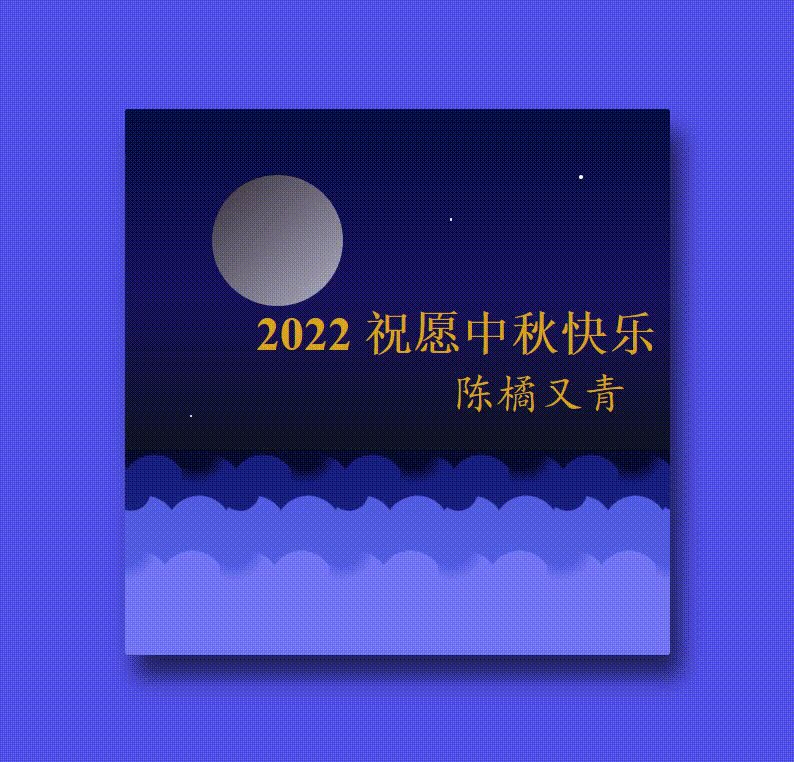
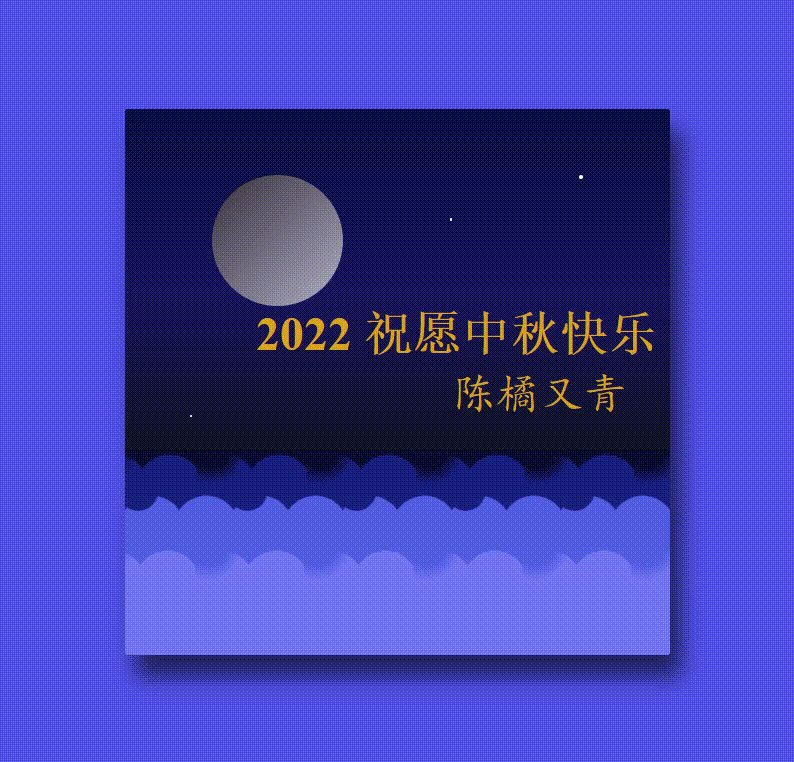
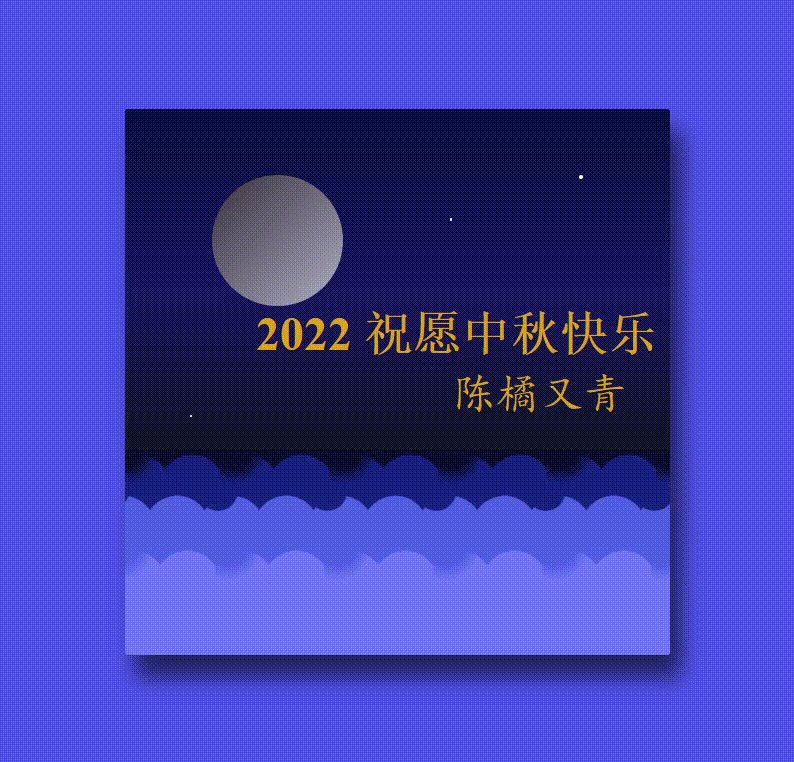
效果展示
代码展示
由于代码十分简单,在这里就不做过多讲解了。
HTML
css
小彩蛋
对于程序员来说,加班是常态。程序员的中秋有月饼,肯定也有代码要敲,有bug要改。当你回着微信信息、浏览朋友圈、刷新微博热搜榜、听着音乐软件的歌曲、和小伙伴们集体开黑时,背后可能有一群程序员在加班加点,用代码守候着你的小确幸。
在程序员的世界里,这个世界上只有两种人:一种是懂程序的,另一种是不懂的。
在你们的想象中“程序员过中秋”是这样子的吗?
🔘 无时无刻不在敲代码
🔘 买一件格子衬衫送给自己当中秋礼物
🔘 头顶比八月十五的月亮还亮
其实都错了,程序员哪能这么简单的过中秋呢,作为一个挣得了高薪,吃得了泡面的程序员,不但能行云流水的写代码,还可以低头写代码之余吟诗一首:
运行结果:
明月几时有,把饼问青天。
不知饼中何馅,今日是榴莲。
祝大家和和美美、团团圆圆,节日快乐!
- 点赞
- 收藏
- 关注作者





评论(0)