SAP 电商云 Spartacus UI 实现的 ngrx-router-store.js 的 serializer
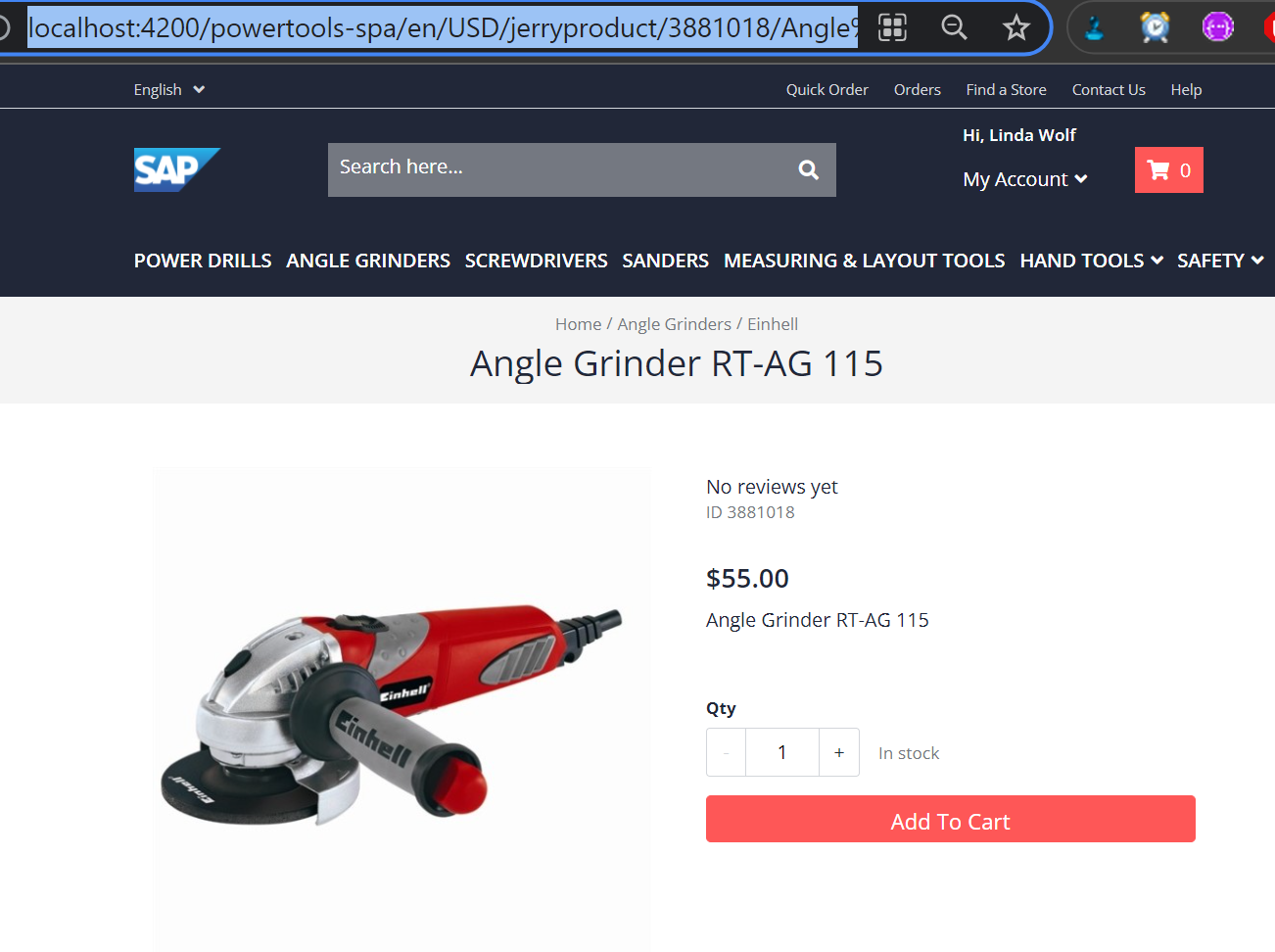
如果直接访问如下 url:
http://localhost:4200/powertools-spa/en/USD/jerryproduct/3881018/Angle Grinder RT-AG 115

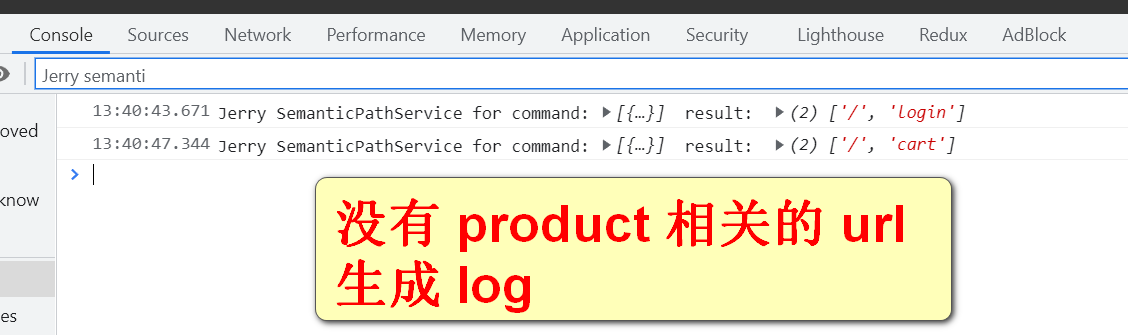
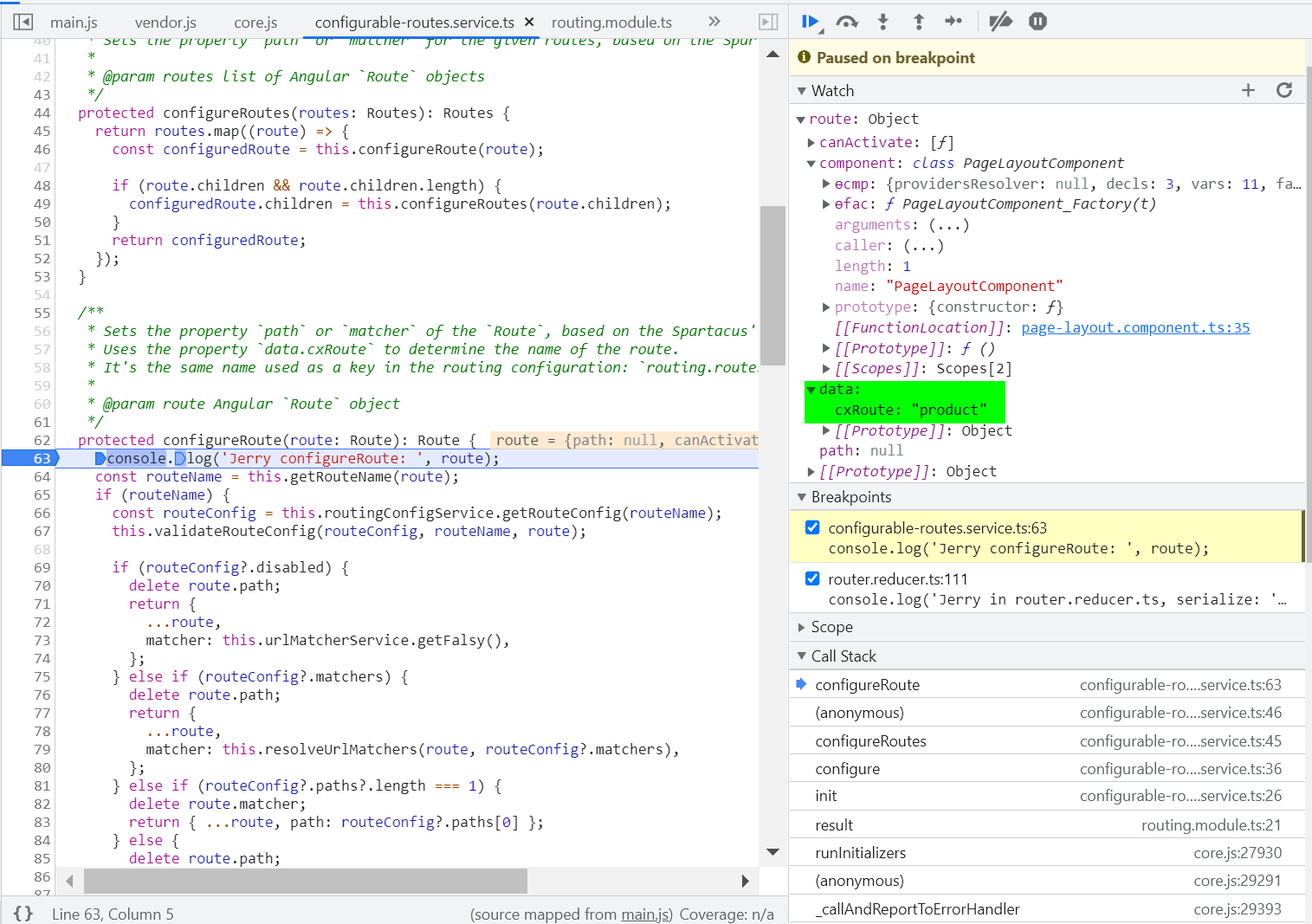
页面打开后,没有看到和 product 相关的执行逻辑:


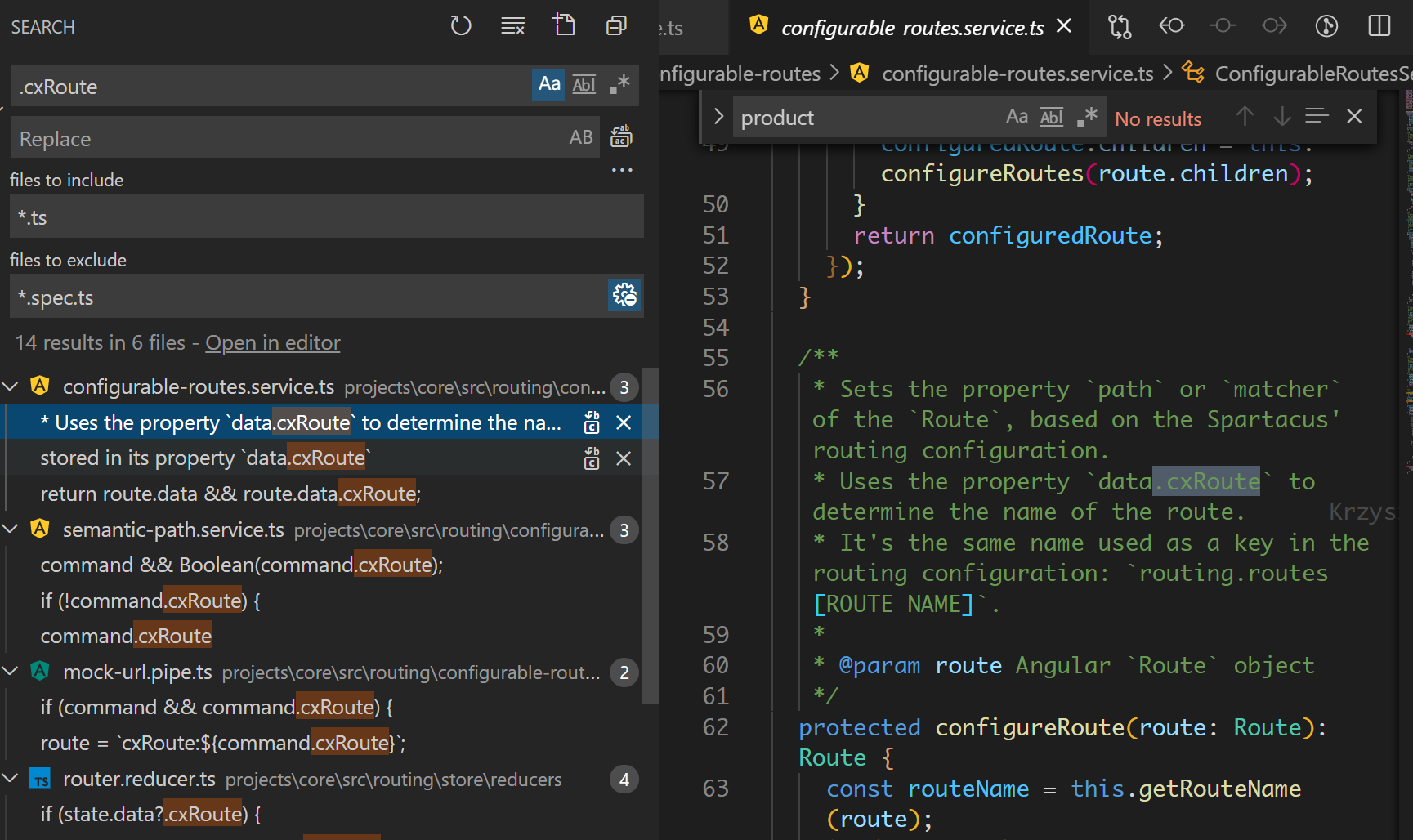
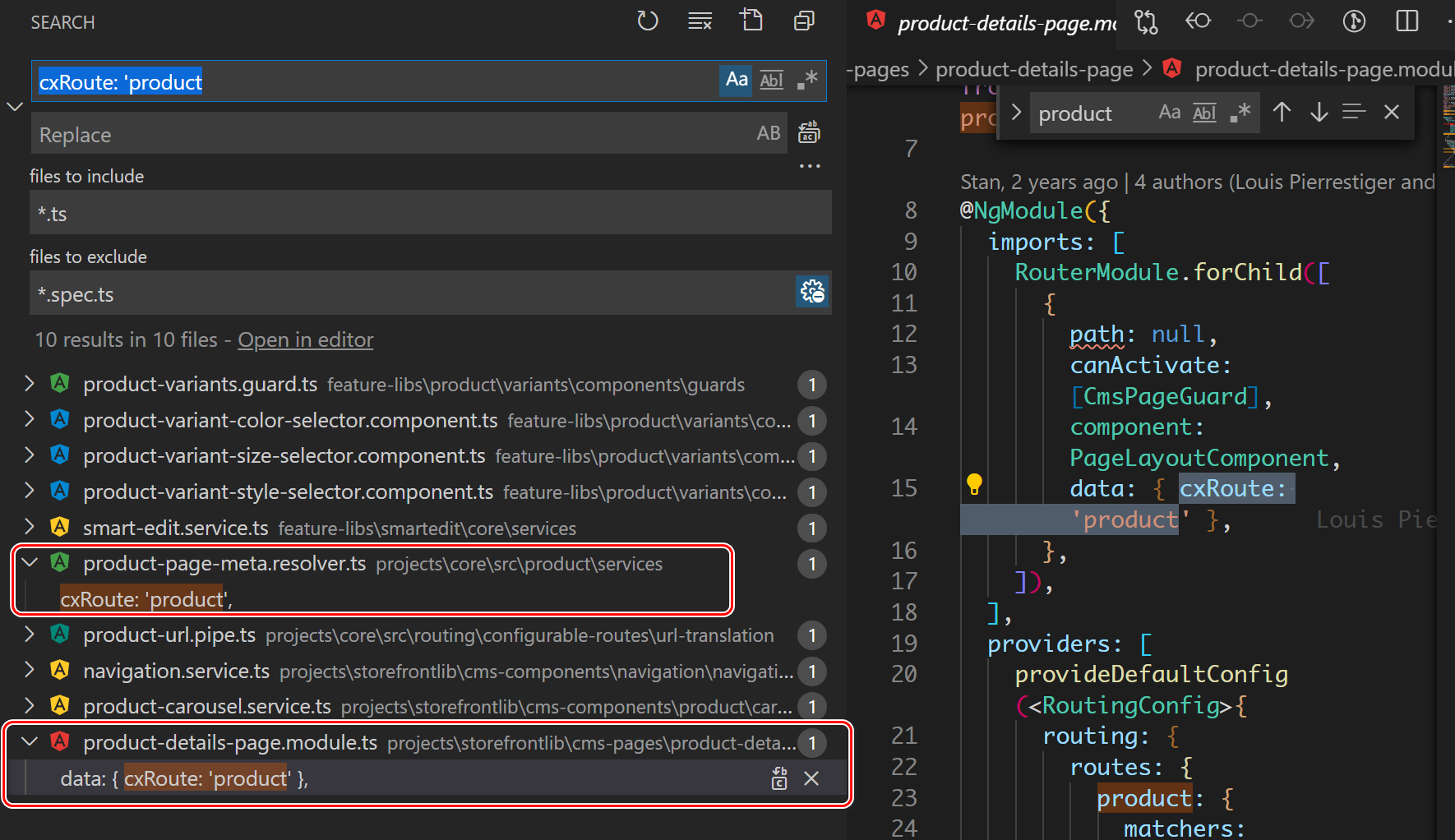
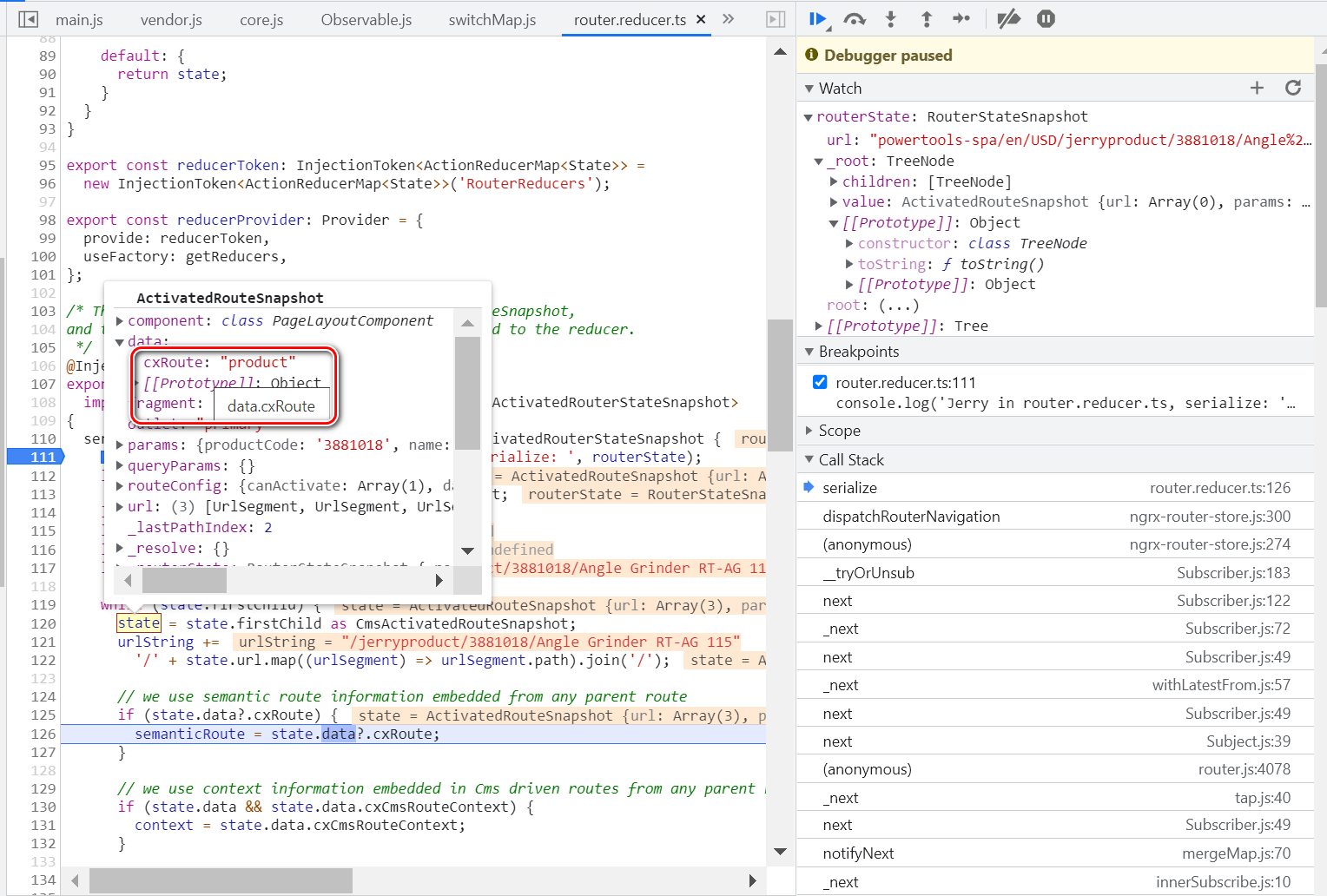
这个 cxRoute: ‘product’ 是哪里维护的?


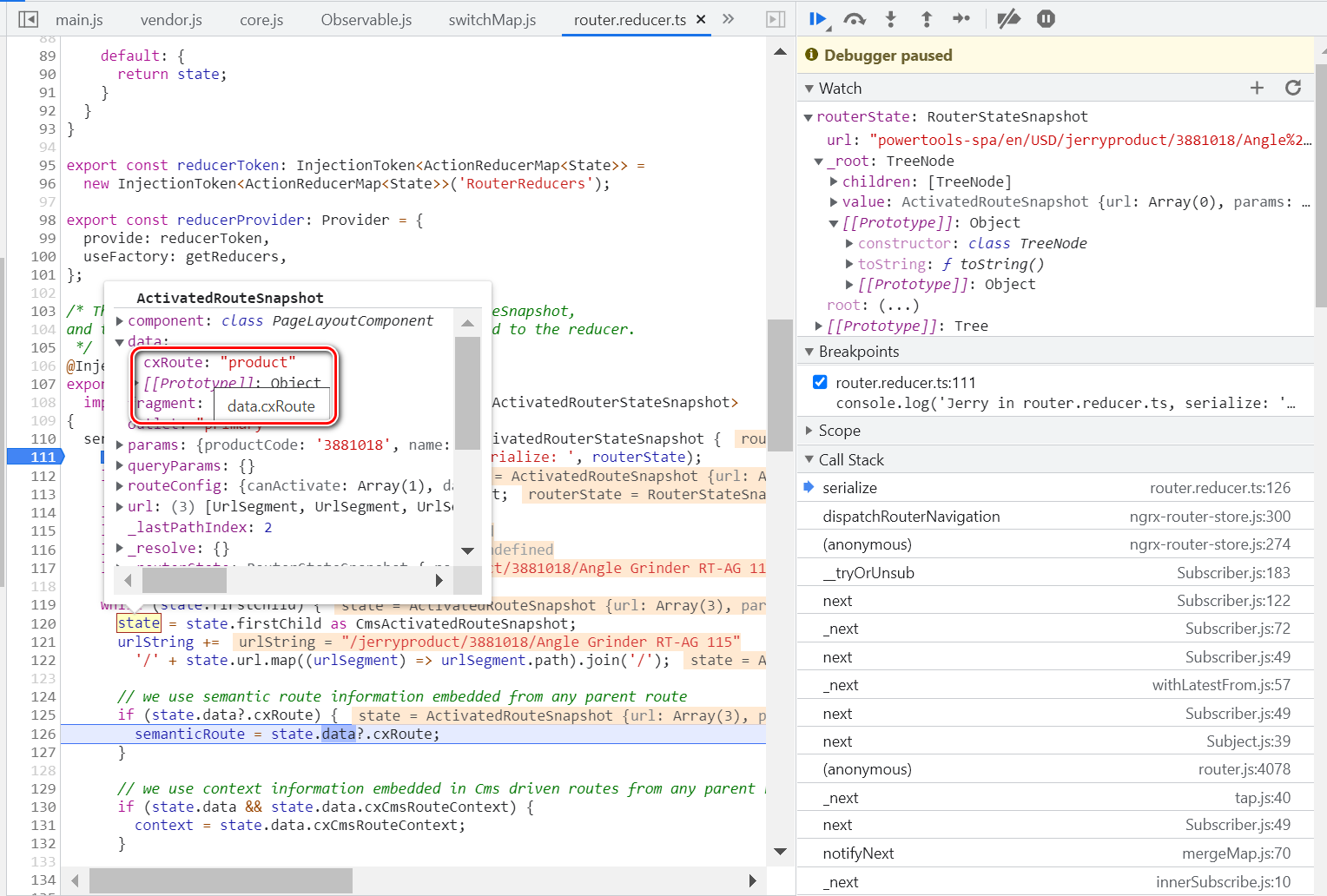
看这个高亮区域是从哪里赋值的?

在 routing.module.js 里,一个初始化钩子:

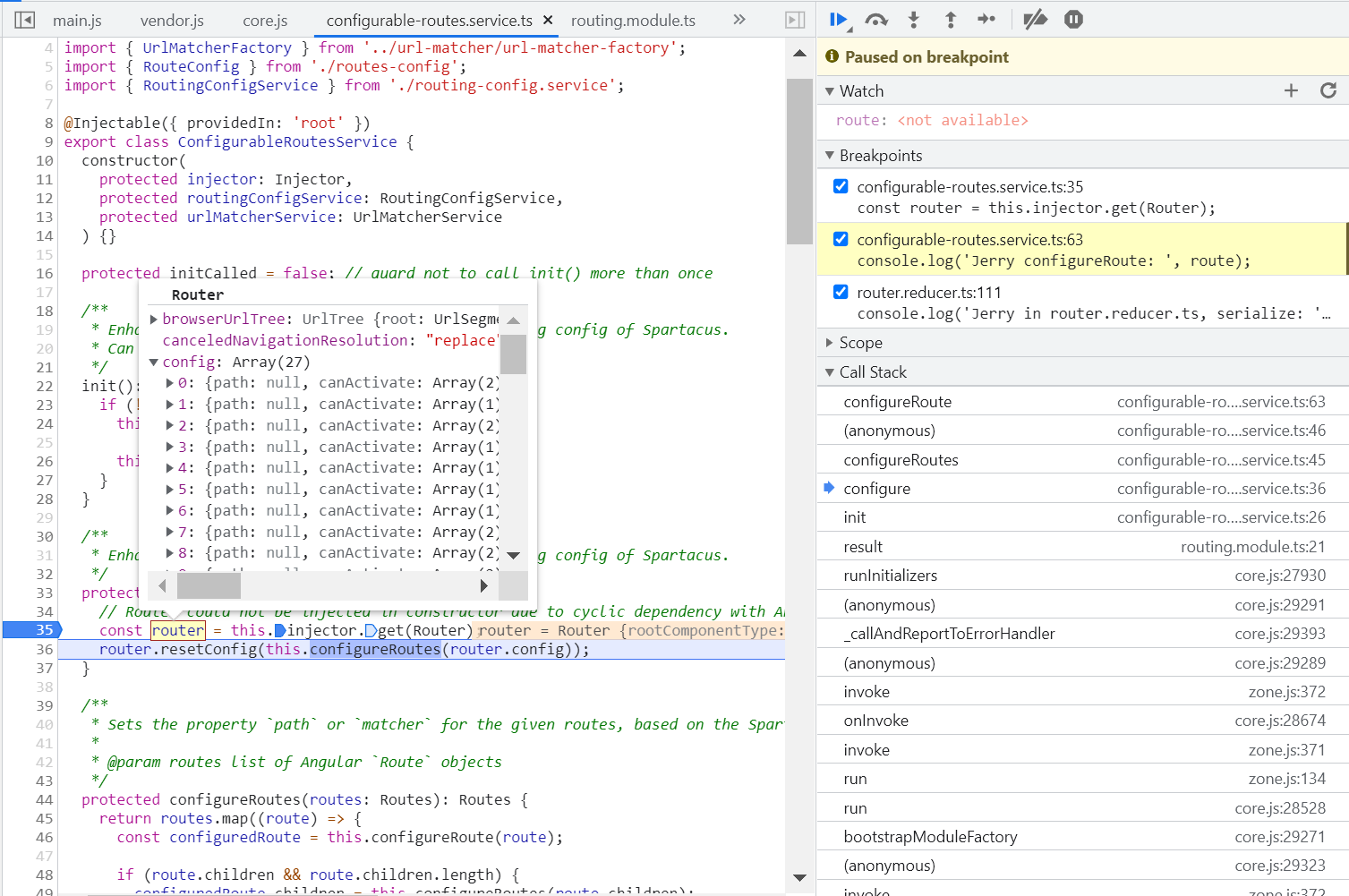
调试 35行这个 router 是如何被计算出来的即可:

通过依赖注入完成的:

根据如下关键字搜索:cxRoute: 'product

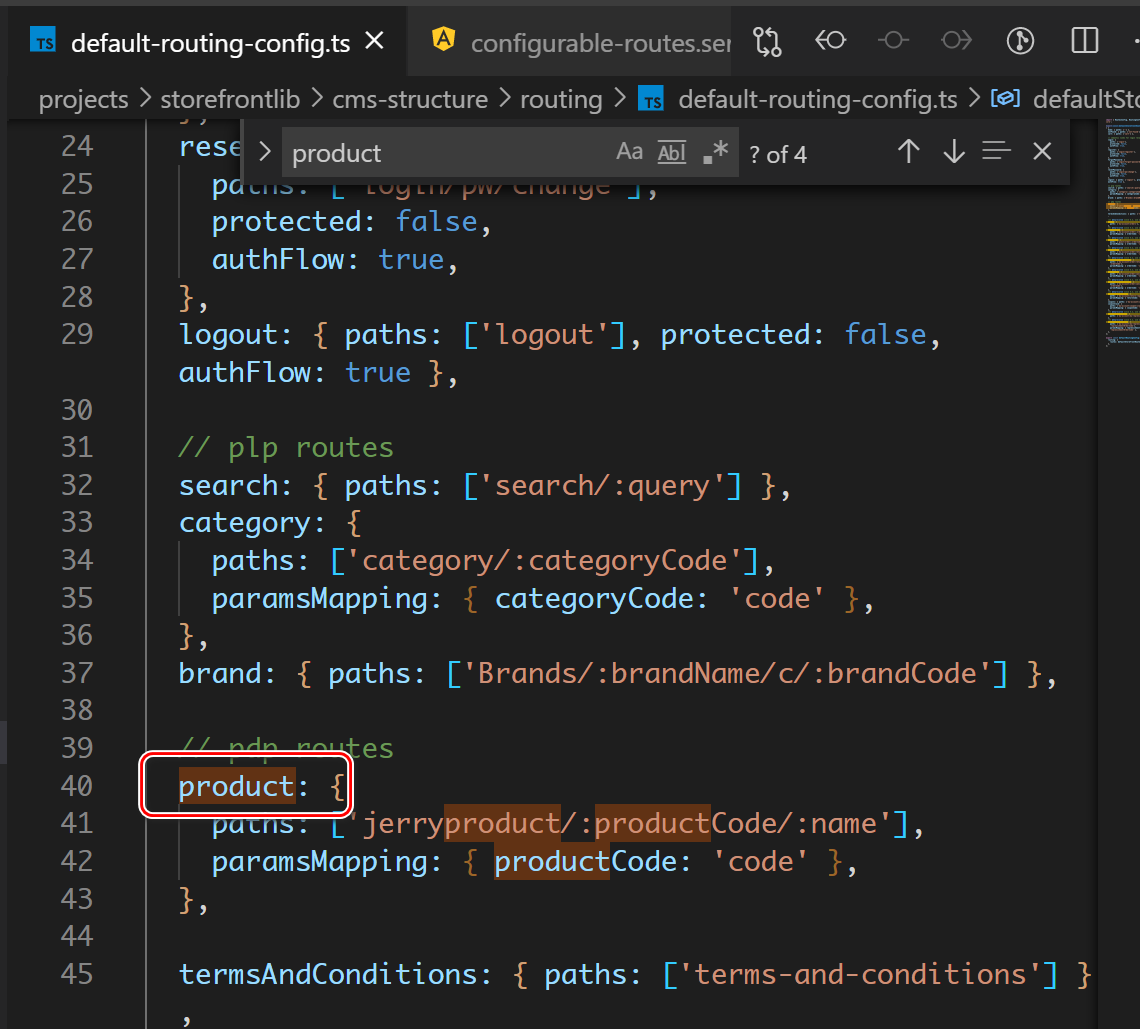
必须和 default-routing-config.ts 里定义的这个 product 字符串的大小写完全一致:

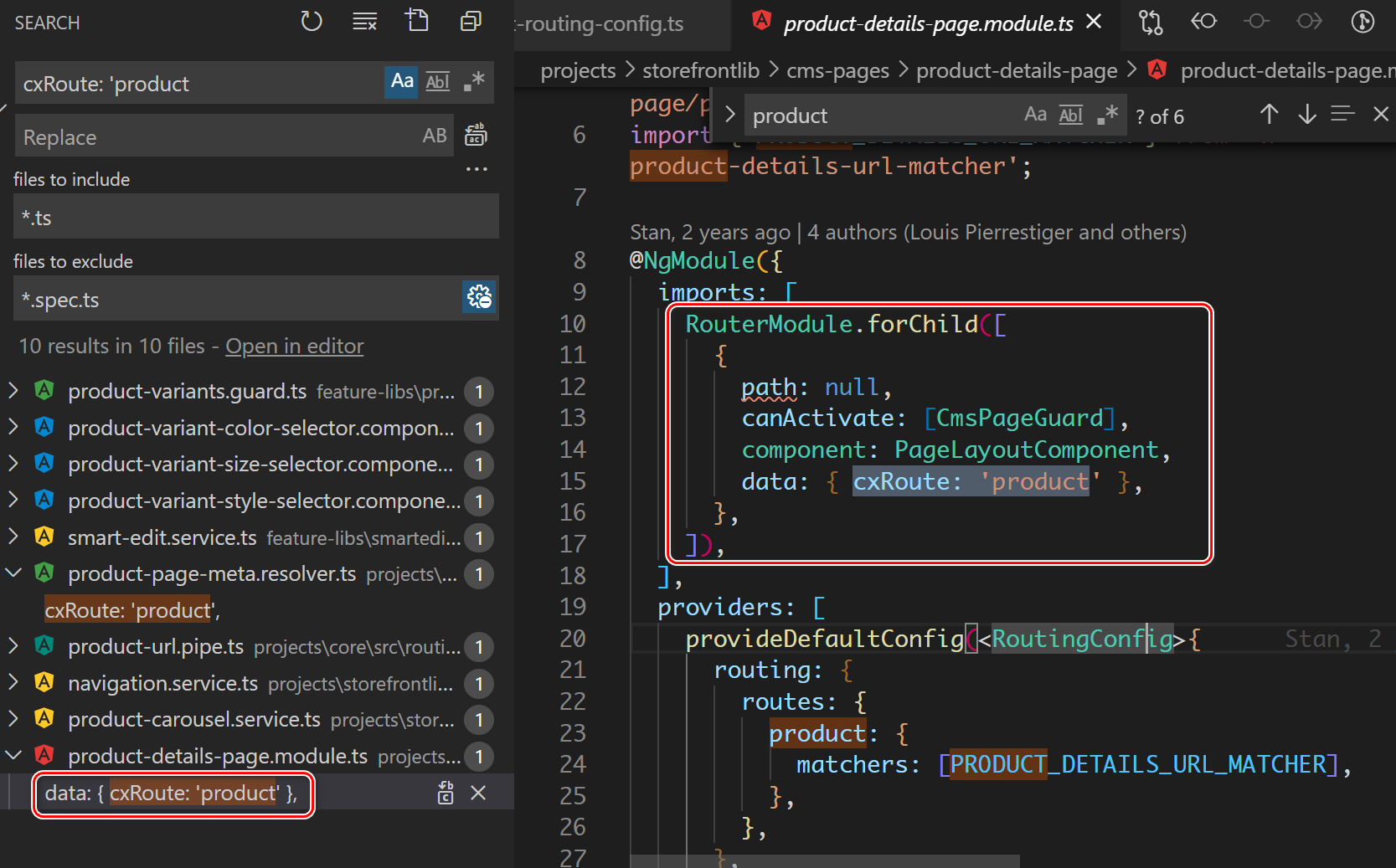
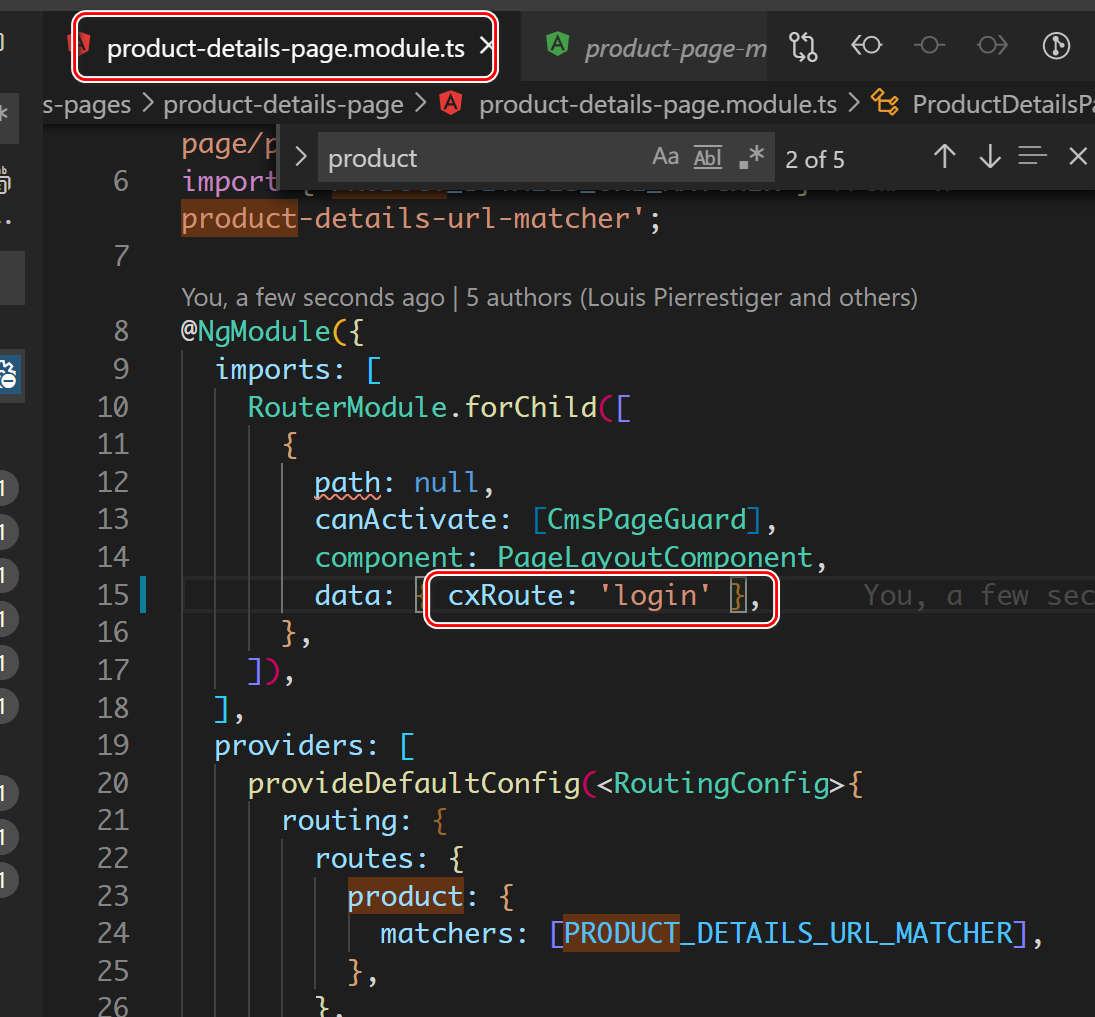
最后发现了 product-details-page.module.ts 里调用了 Angular 标准的路由 API:RouterModule.forChild

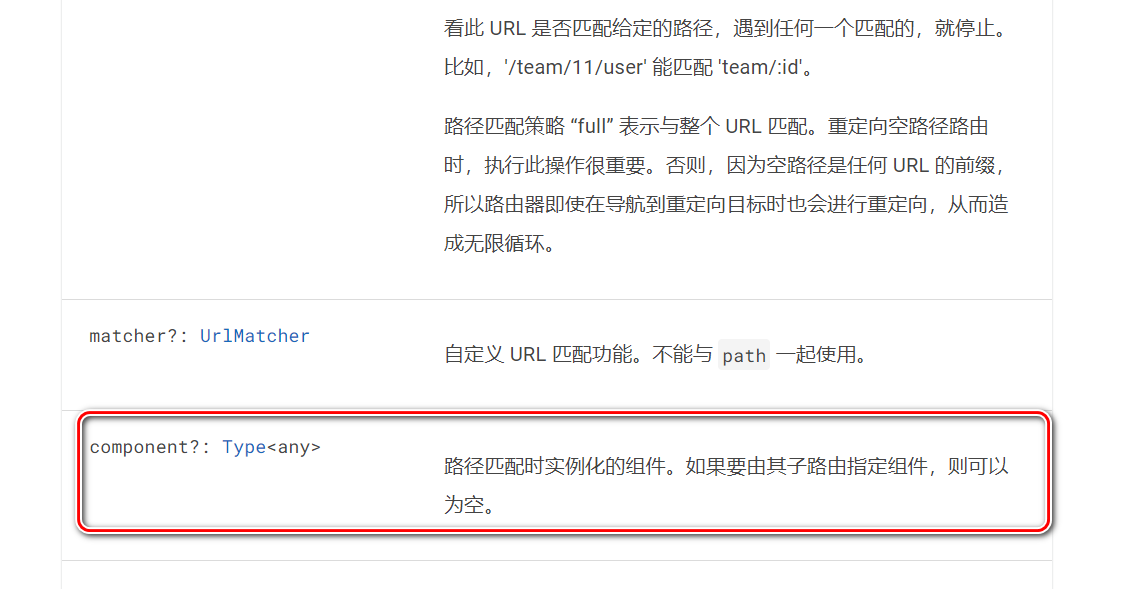
component:路径匹配时实例化的组件。Spartacus UI 里使用的是 PageLayoutComponent,这是一个 generic Component.

data 属性:ActivatedRoute 提供给组件的由开发人员定义的额外数据。默认情况下,不传递任何额外数据。
Spartacus UI 传递了 cxRoute: ‘product’ 作为额外属性。
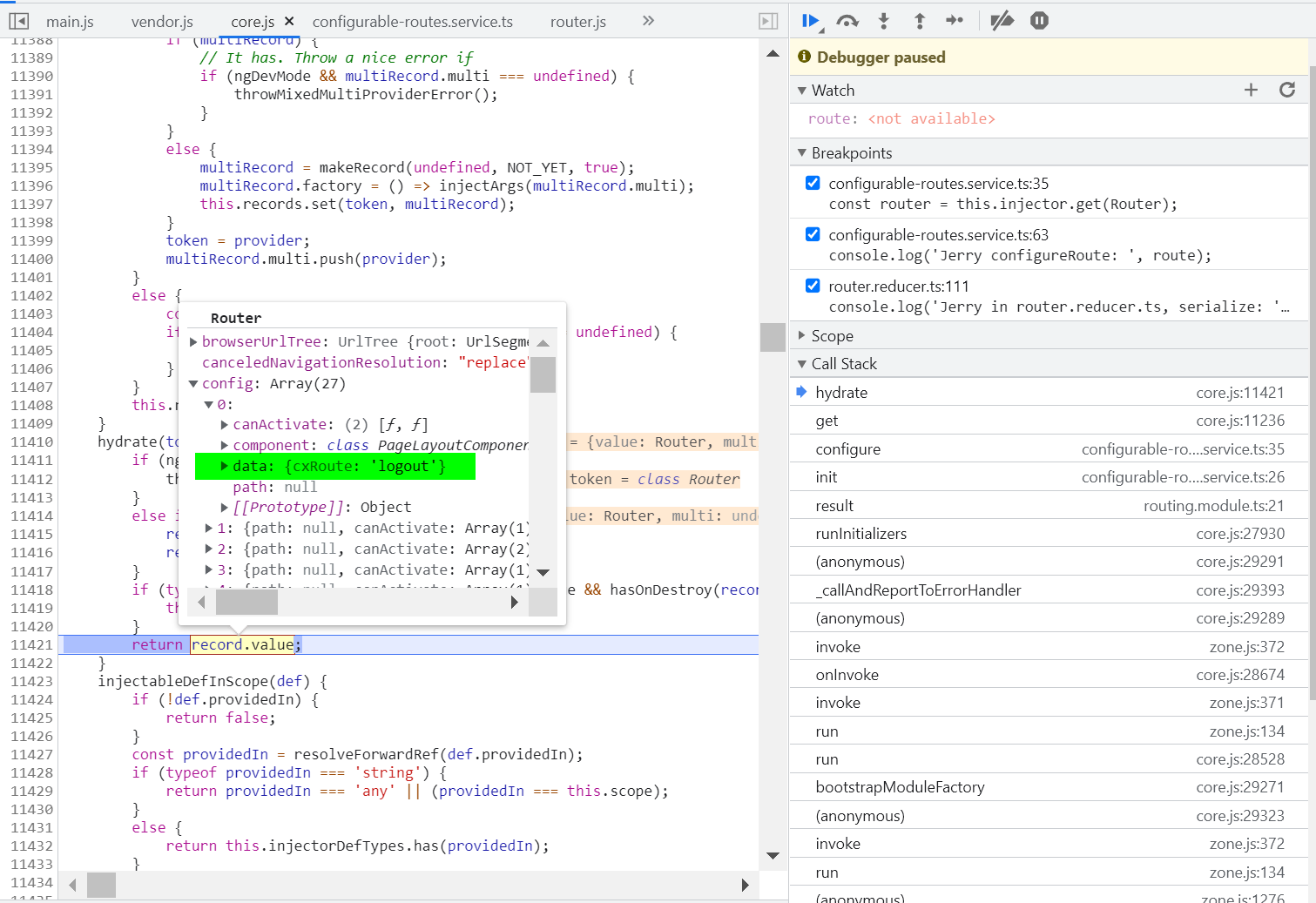
做个实验,把 ProductDetailsPageModule 的路由配置里的 cxRoute,改成 login:

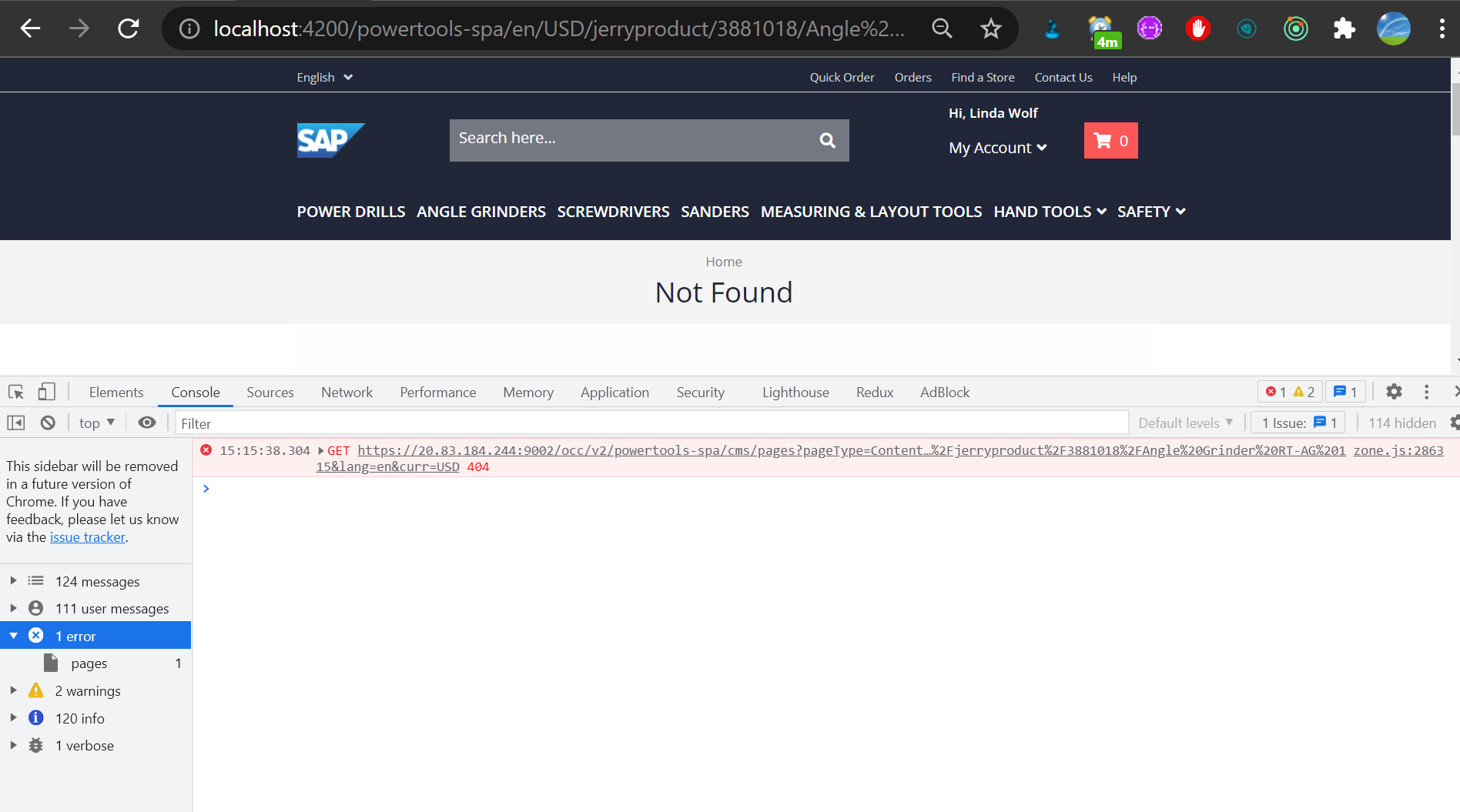
路由就挂了:

如果直接访问如下 url:
http://localhost:4200/powertools-spa/en/USD/jerryproduct/3881018/Angle Grinder RT-AG 115

页面打开后,没有看到和 product 相关的执行逻辑:


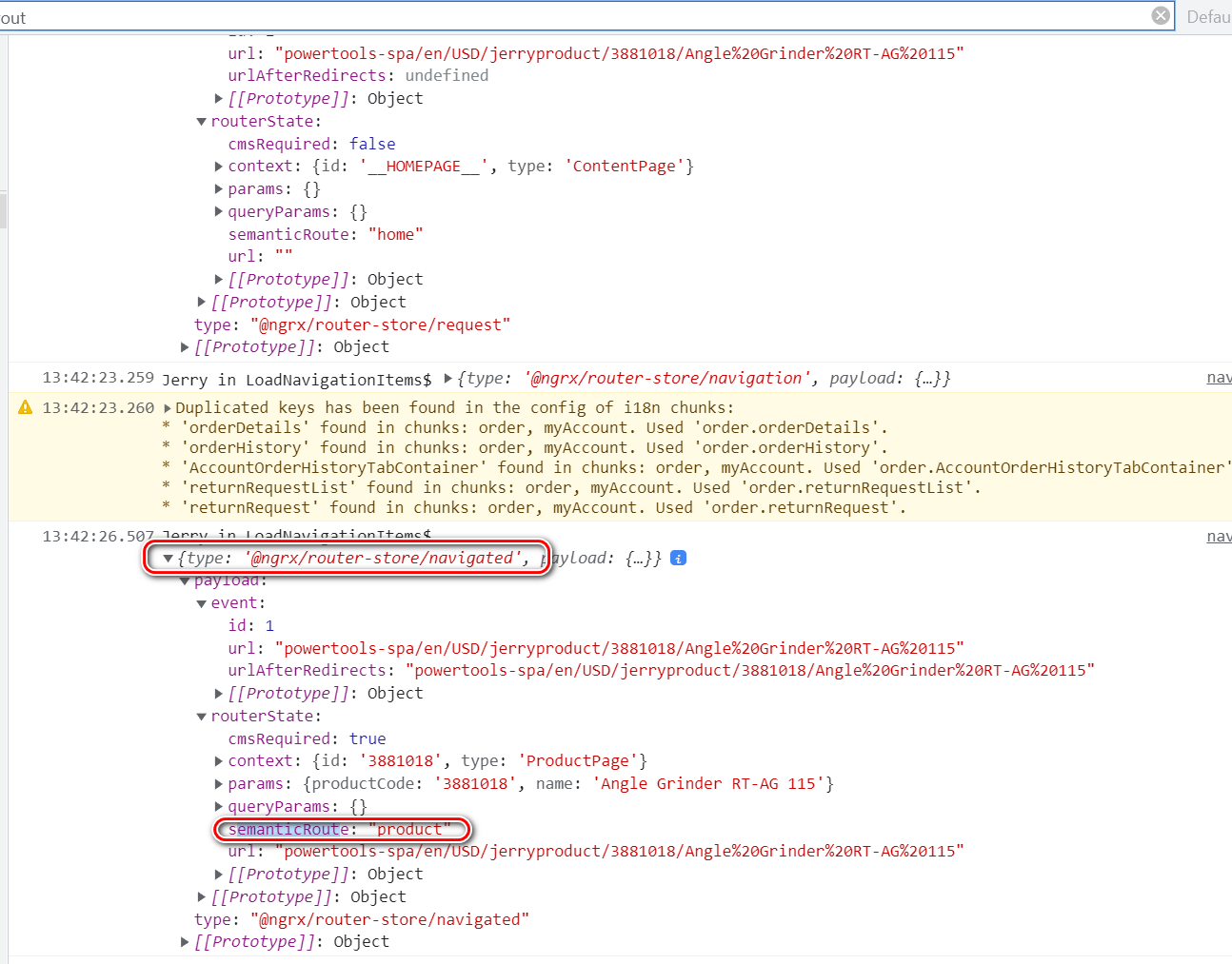
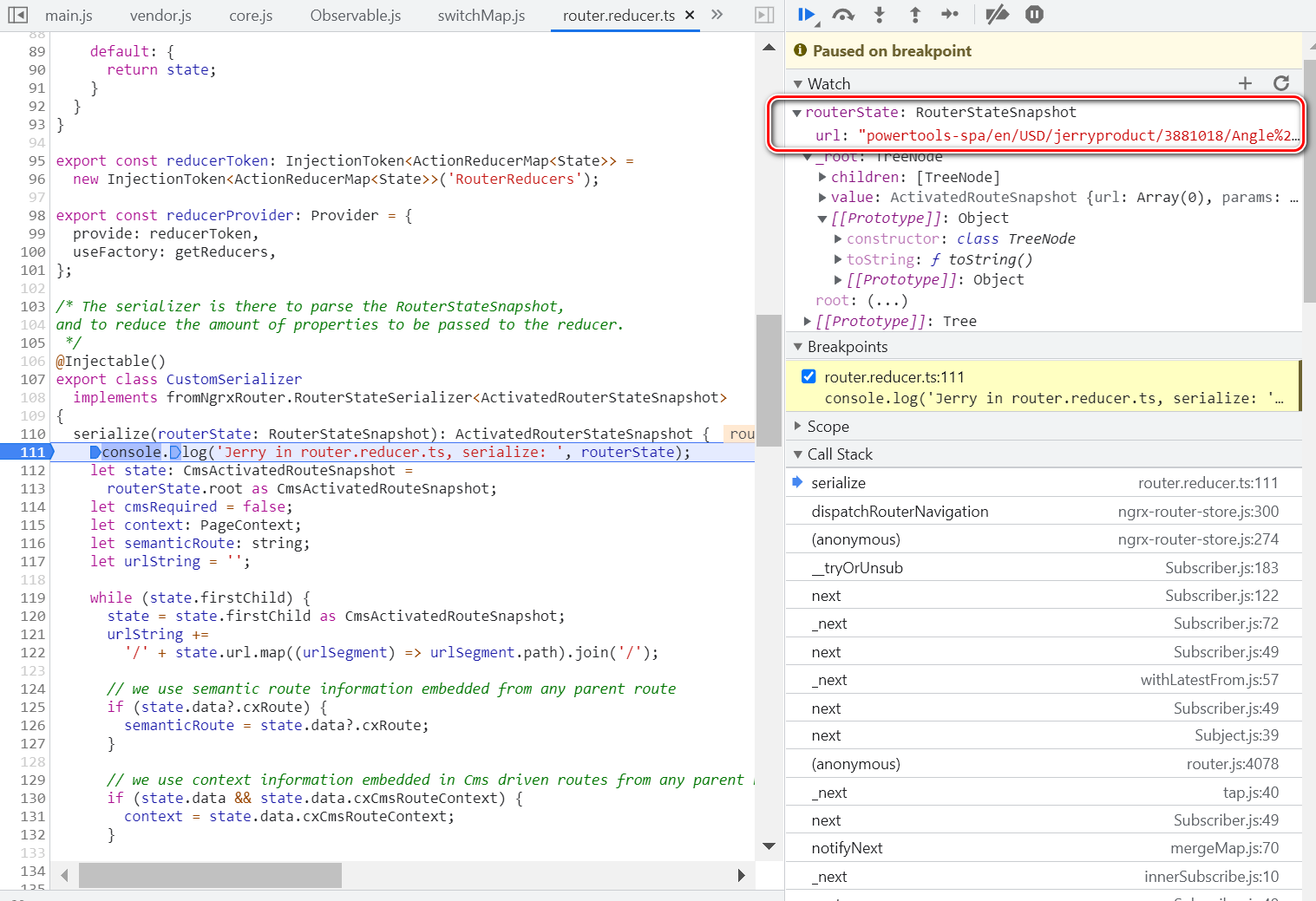
我们自定义的 ActivatedRouterStateSnapshot interface,和上图 Chrome 调试器里打印的结构很像:

先在这个 reducer 里设置断点:

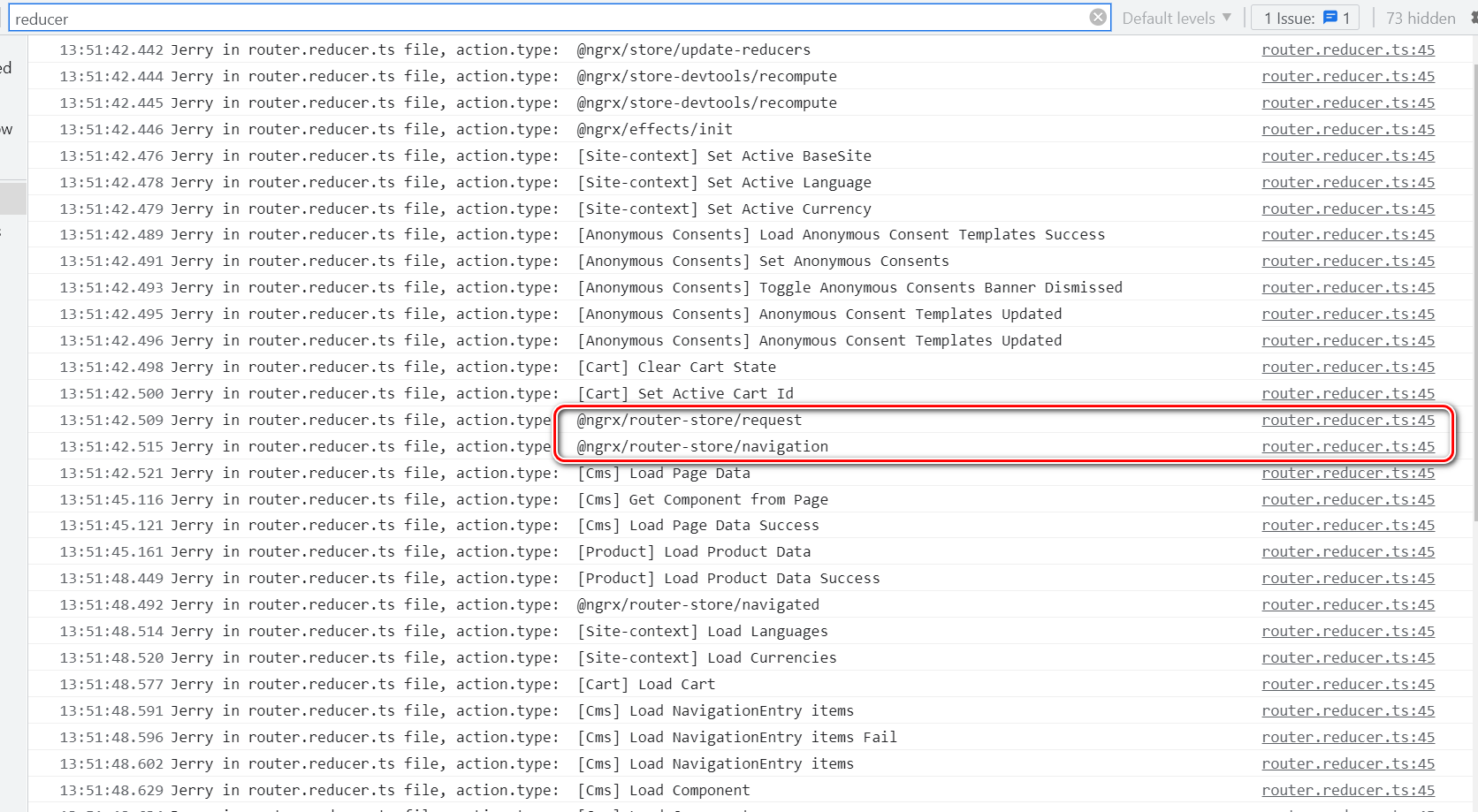
打印出了海量的日志。我们先不管是谁触发的这些 reducer 调用,先查看和 product 相关的日志:

很像这两行:

果然,这里已经解析出 navigation target 了:

执行到这的时候,mavigation 的目标页面已经被解析出来了:


选择 cmsRequired 作为突破口。
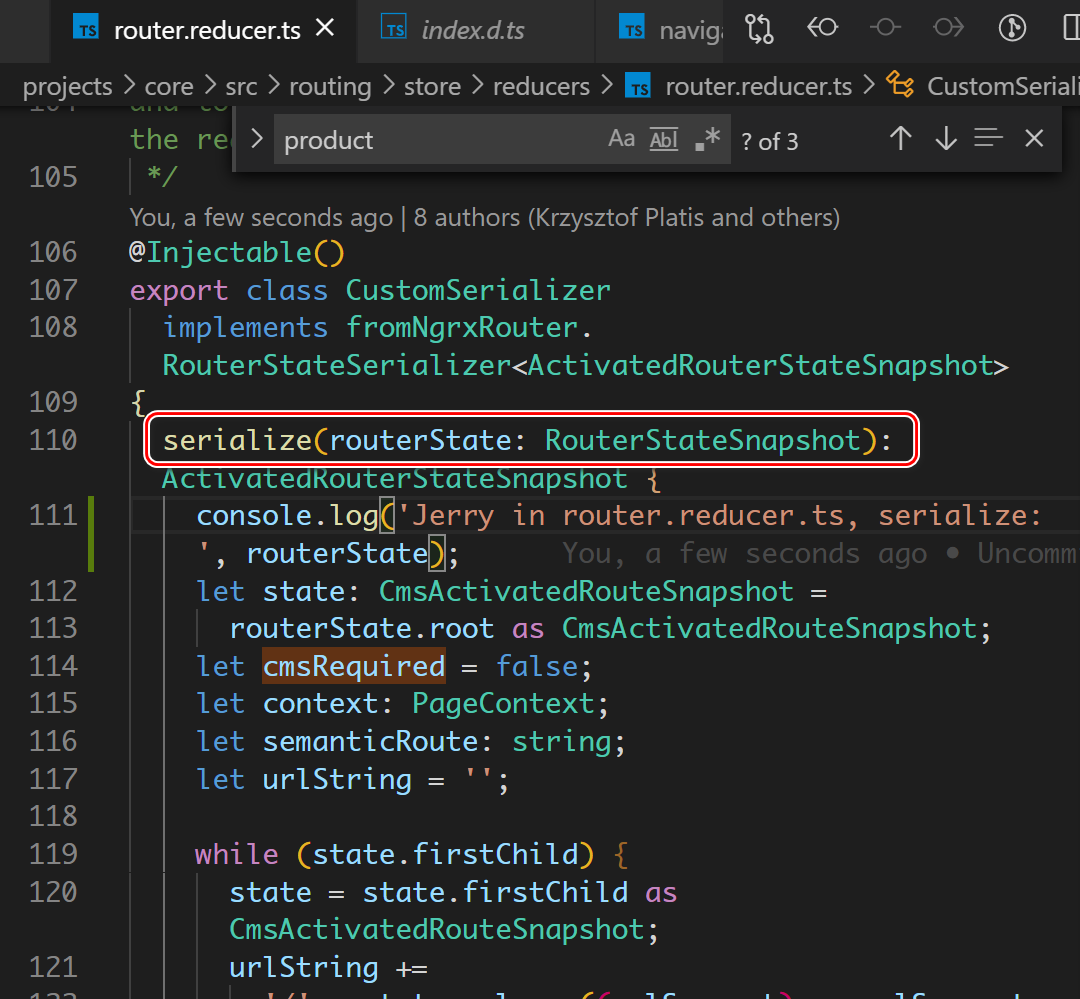
在这个 serialize 方法里设置断点:

输入参数仅仅包含了一个 url:

这个 cxRoute: ‘product’ 是哪里维护的?

这个 serialize 方法被调用时,貌似已经解析出来了?

cmsRequired 的赋值逻辑:

还是没有找到我们要找的地方。

这个 serializer 只是我们实现的一个 hook:

- 点赞
- 收藏
- 关注作者


评论(0)