SAP 电商云 Spartacus UI 产品明细页面路由路径的自定义配置
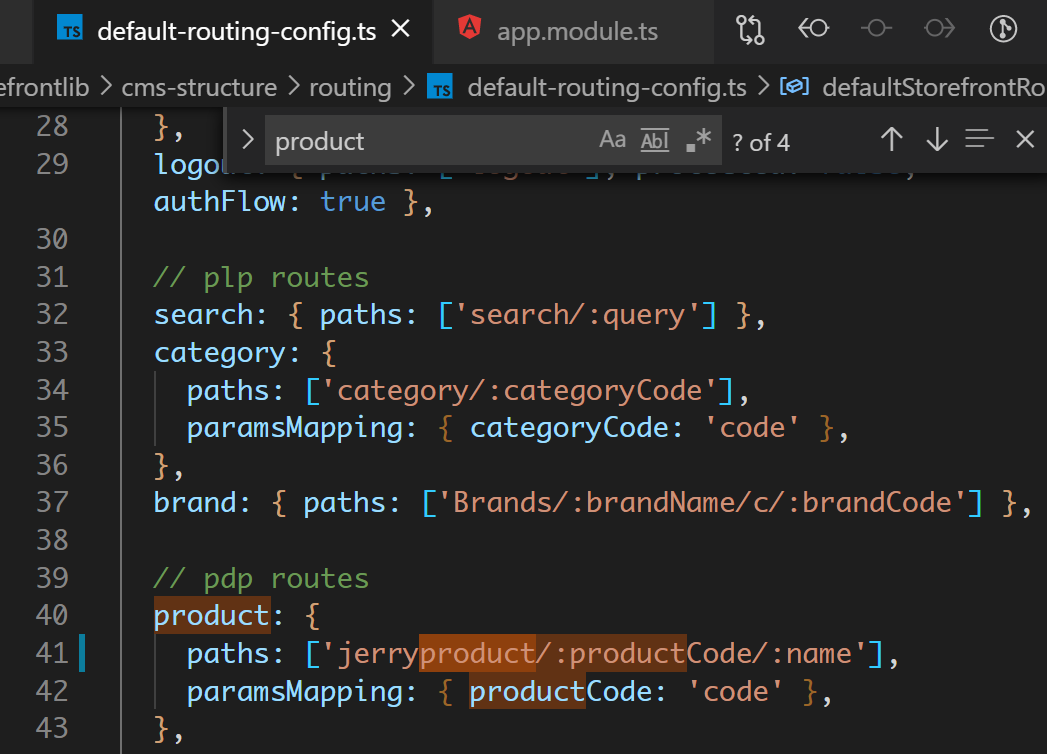
如下图所示,为了减少 SAP 电商云 Spartacus 客户实施时不必要的配置,Spartacus 将不少页面的路由路径的默认配置,定义在如下的 default-routing-config.ts 文件里:

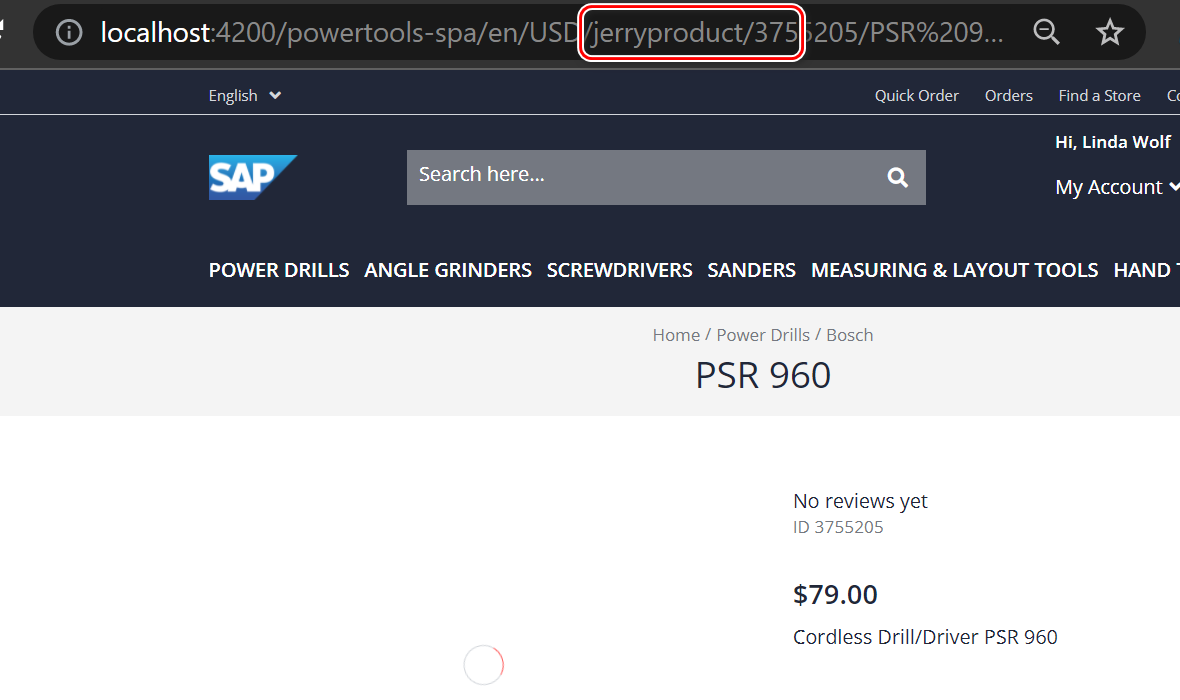
修改之后,产品明细页面和 homepage 的产品超链接都一齐变更了:


这个默认配置什么时候被读取,并且如何被解析的呢?
如果仅仅按照 product 作为关键字搜索,那么匹配结果太多了,因为这个单词太 generic 了:


而且 RoutesConfig 这个类型,多半都是被代码动态解析的。
换个思路,把 product 改成 product2,看看会不会报错:

这回尴尬了,鼠标放上去,显示的 url 指向 home 链接,说明 product 明细页面的 url 根本就没有生成,这条路也行不通。
再根据 paramsMapping 搜索,因为我们的代码,肯定在某处,会解析这个字段:

果然,就在 semantic-path.service.ts 里:

在 semantic-path.service.ts 里添加如下打印语句:


我们看下第一行输出,这个 / 和 login 是怎么被解析的。
在 Login.componment.html 里有个 pipe:


遇到下面这行代码:
<ng-template #login>
<a role="link" [routerLink]="{ cxRoute: 'login' } | cxUrl">{{
'miniLogin.signInRegister' | cxTranslate
}}</a>
</ng-template>
就会读取 Spartacus 里的配置,把基于语义的路由配置,转换成 url.
从 routingConfigService 里读取配置:

login 页面 url 搞清楚了,那么 product 页面呢?
奇怪,如果直接访问如下 url:
http://localhost:4200/powertools-spa/en/USD/jerryproduct/3881018/Angle Grinder RT-AG 115

页面打开后,没有看到和 product 相关的执行逻辑:

那么 Spartacus 怎么知道要加载 product 明细页面呢?
我们后续的文章会分享。
- 点赞
- 收藏
- 关注作者


评论(0)