如何使用 Visual Studio Code 调试 Angular Schematics 实现
How to Debug an Angular Schematic using Visual Studio Code
能够在代码执行时调试和遍历代码是我们开发工作流程的基础。这是一项必不可少的功能,使我们能够调试和确定代码在做什么。它可以是我们测试工作流程的一部分——附加调试器并在特定场景中执行测试。
调试还提供了一个机会来了解代码(我们没有实现的)是如何工作的。原理图当然就是这种情况。作为 Angular 开发人员,我们在使用 Angular CLI 时肯定每天都在使用原理图。
我们使用 CLI 创建新的工作区、项目、服务、组件、模块、类等 - 我们很少考虑幕后发生的事情。
但是,了解原理图的工作原理使我们能够欣赏为我们提供如此多功能的工具。但它也有助于学习如何创建我们自己的原理图。
当您运行/执行 Schematic 时,您正在运行一个节点程序。 我们运行的具体程序是原理图。 因此,要开始,我们需要一个原理图项目。
Tooling and Prerequisites
之前,我们可以使用 schema-cli 创建一个原理图项目,我们需要确保我们的开发环境中有以下包可用。 使用 -g 安装以下软件包以使其全局可用。
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cli
该工具允许我们使用原理图集合创建新的原理图项目。 在终端中运行 schematics 命令。
输出是命令的选项列表。

使用集合中的原理图项目创建带有 (3) 个原理图的示例原理图集合 - 这些示例将帮助我们熟悉原理图的工作原理。
schematics schematic --name=schematics-debugged

自动创建了三个文件夹:

我们的新原理图项目是 (3) 个原理图的集合。 示例项目中的每个 (3) 原理图都展示了原理图可以做什么以及它们如何协同工作(可组合原理图)的各种功能。
本文不会详细介绍这些原理图——它会专注于设置仅用于调试的环境。
现在您有了一个新的原理图项目。 您可以使用以下命令构建和测试项目:
npm run build
npm run test

开始调试
如前所述,当我们执行schematics 命令时,我们正在执行一个 Node.js 程序并传入一些参数。
在这种情况下,它是一个 Schematics 程序。参数包括特定的原理图项目名称和我们想要传入的任何其他选项。
为项目创建一个新的 launch.json 配置。要添加的配置类型是 node.js - launch program.

选择此特定配置进行调试时,我们需要针对 Node.js 程序。
在本例中,它是 schemas.js(来自 @angular-devkit/schematics-cli 包)。我们想要的程序是包的bin文件夹中的一个Javascript文件。
我通过在项目中本地安装 @angular-devkit/schematics-cli 包来简化对这个程序的访问。启动配置的程序属性要求文件是程序或 Javascript 文件位置的完整路径。
使用 ${workspaceFolder} 提供工作区/项目文件夹的完整路径。
npm install -D @angular-devkit/schematics-cli
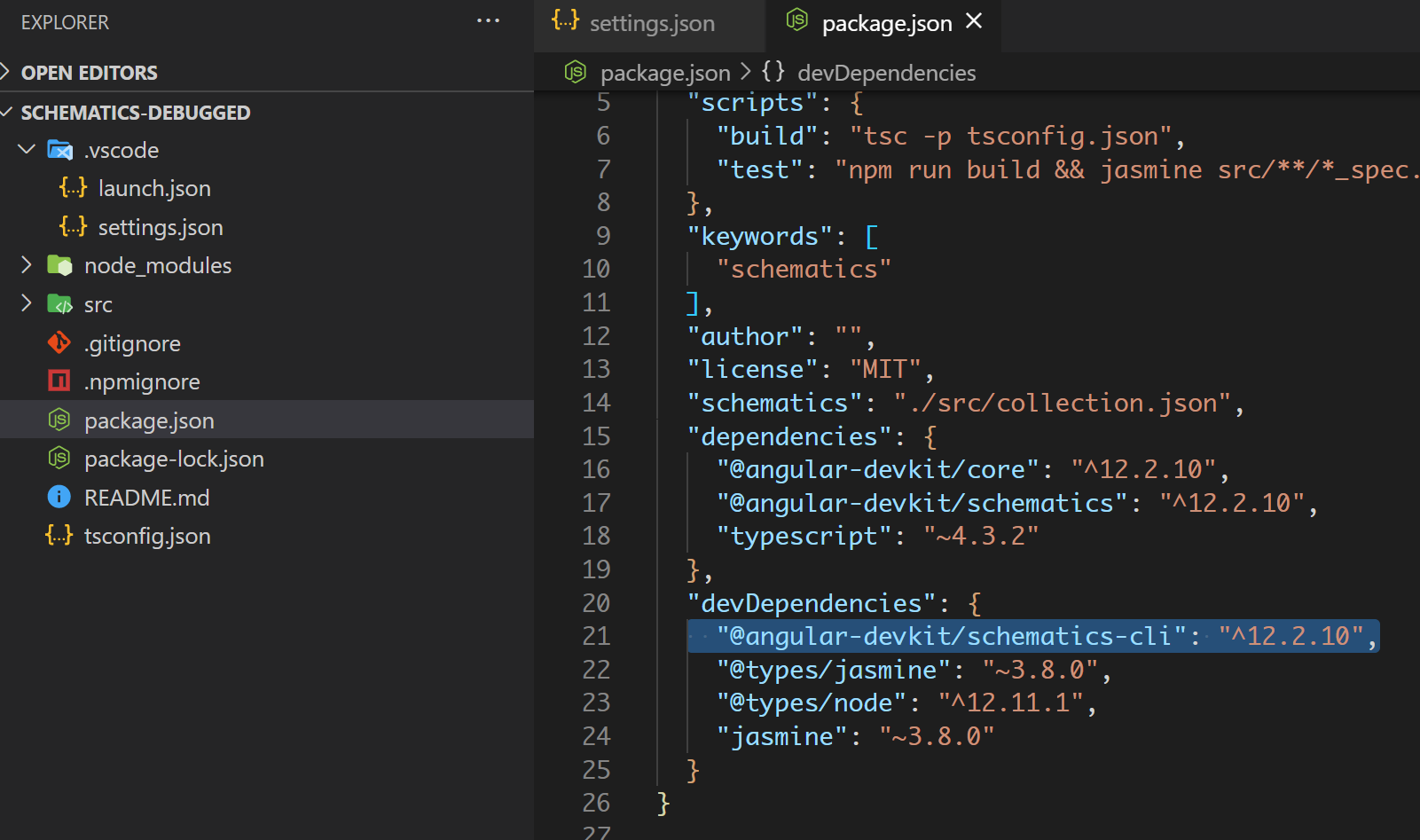
执行完之后,package.json 里新增的内容:
“@angular-devkit/schematics-cli”: “^12.2.10”,

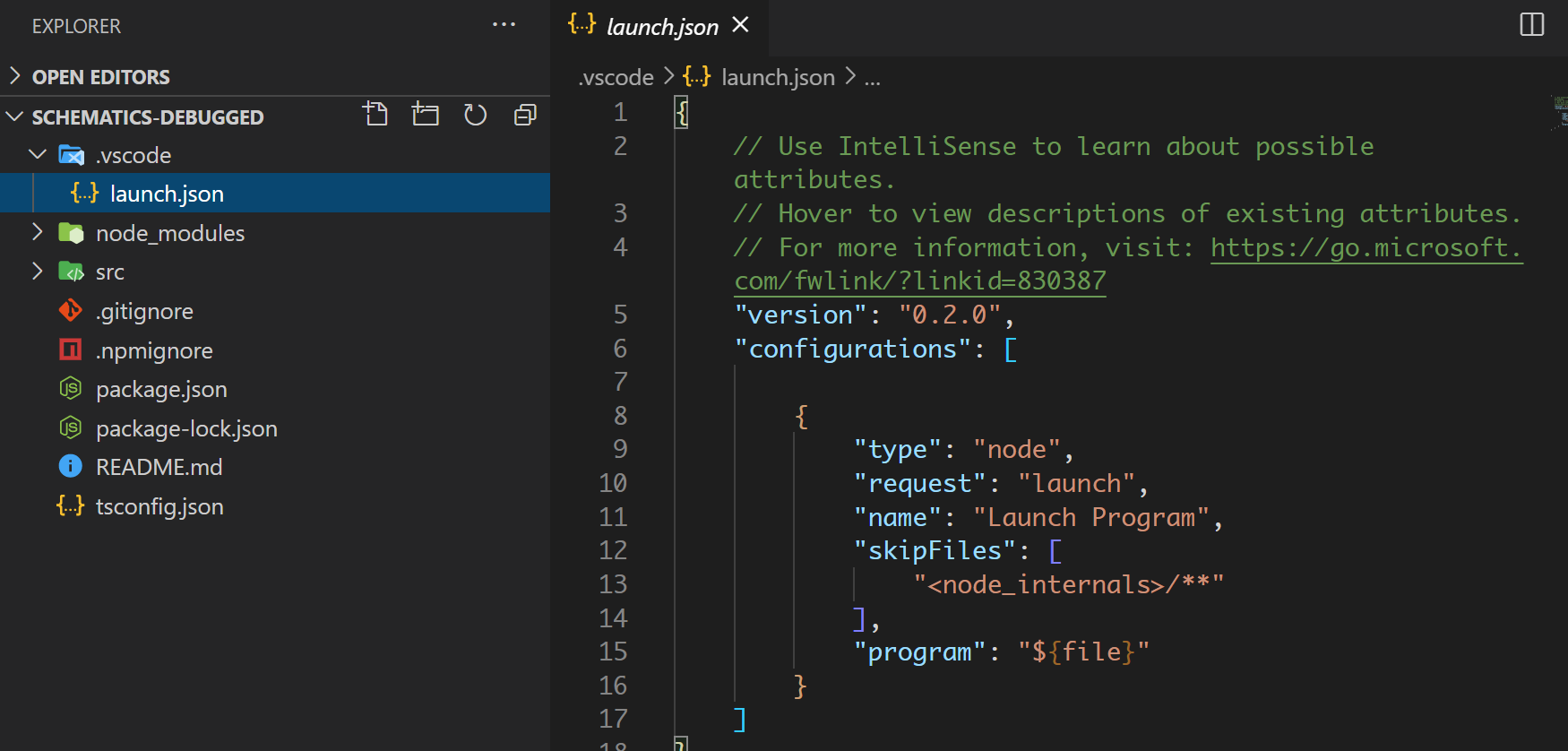
我的 launch.json 文件内容如下:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program for Schematics",
"args": [
".:my-other-schematic",
"--name=hello"
],
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"outFiles": []
}
]
}

- args:在 args 数组中单独添加每个参数。由于我们已经在项目的根目录中(package.json 有一个指向 collection.json 文件的 schemas 属性)。
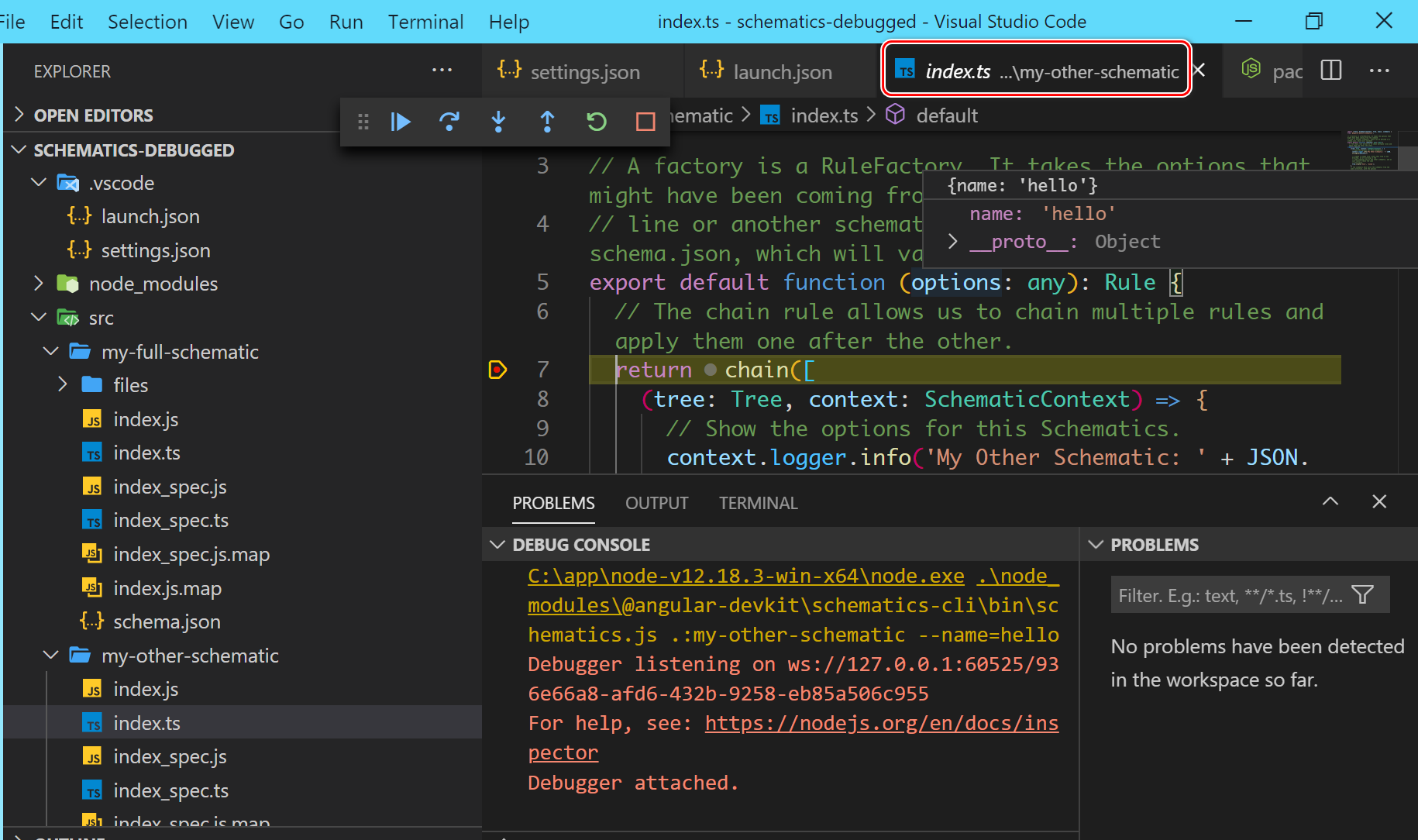
如下图所示:

如果原理图的路径不同(即,如果您使用工作区),您可能需要修改参数。
outFiles:使用空 [] 添加此属性。
最后点击 f5,就可以开始调试了:

- 点赞
- 收藏
- 关注作者



评论(0)