解决 Angular 官网下载的 library Schematics build 出错的办法
【摘要】 从 angular 官网下载 Schematics 的例子,在工作区的根目录下,运行库的 ng build 命令。ng build my-lib错误消息:An unhandled exception occurred: Cannot find module ‘@angular-devkit/build-ng-packagr/package.json’Require stack:C:\app\...
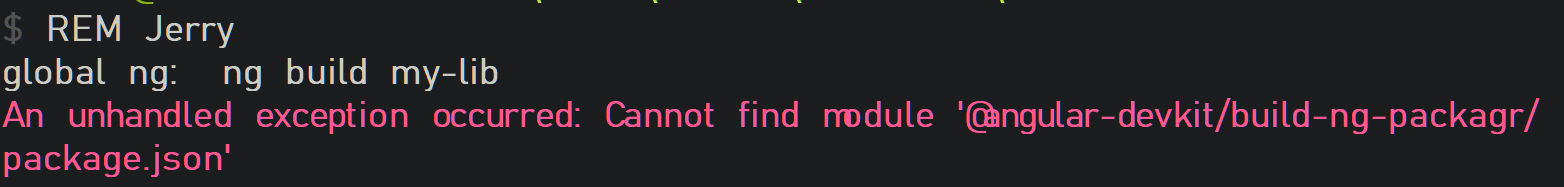
从 angular 官网下载 Schematics 的例子,在工作区的根目录下,运行库的 ng build 命令。
ng build my-lib
错误消息:
An unhandled exception occurred: Cannot find module ‘@angular-devkit/build-ng-packagr/package.json’
Require stack:
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\node_modules@angular-devkit\architect\node\node-modules-architect-host.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\node_modules@angular-devkit\architect\node\index.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\models\architect-command.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\commands\build-impl.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\node_modules@angular-devkit\schematics\tools\export-ref.js

npm install 之后,问题依旧:

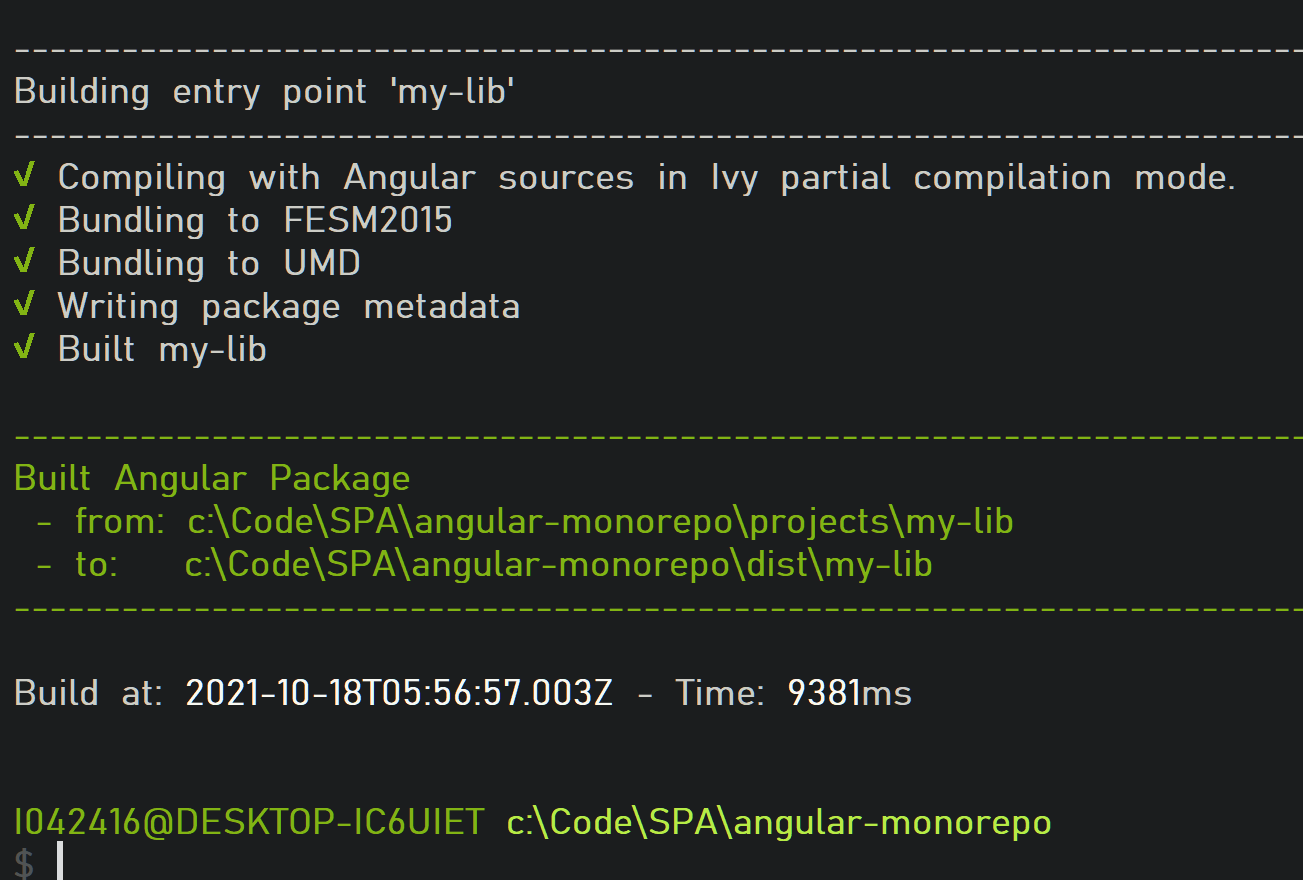
然而,我自己的 lib github repo 没有这个问题:
https://github.com/wangzixi-diablo/angular-monorepo
ng build my-lib 很顺利:

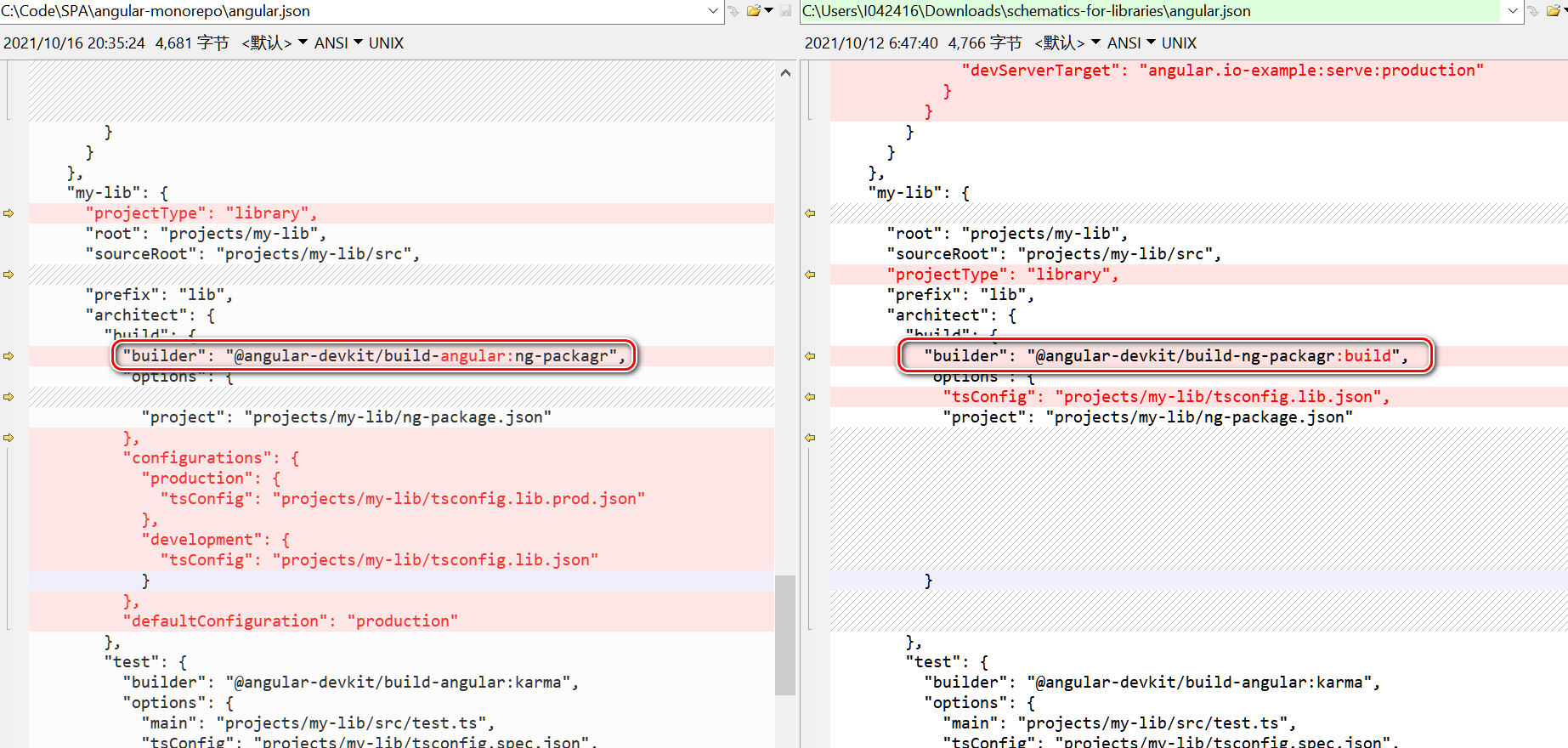
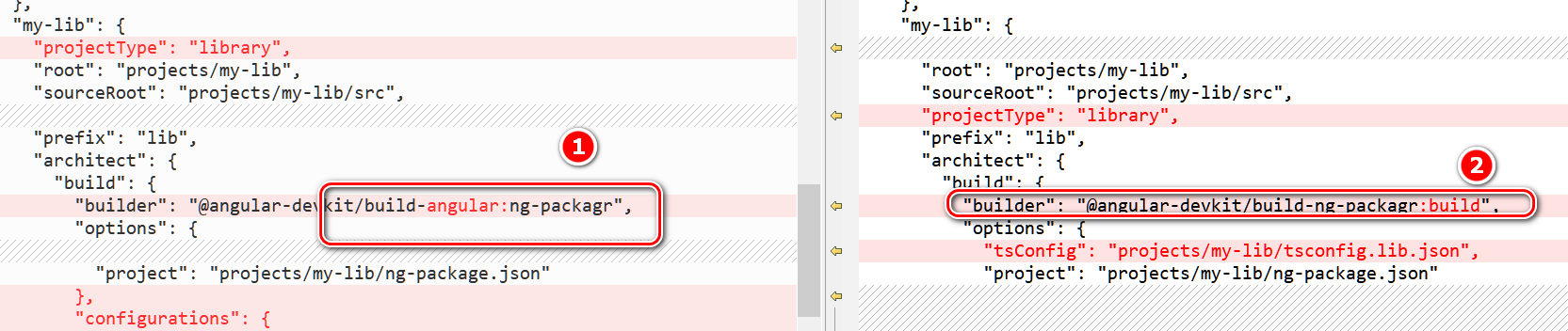
比较两个工作区的 angular.json, 果然还是发现了一些区别:

注意下列标注的差别:

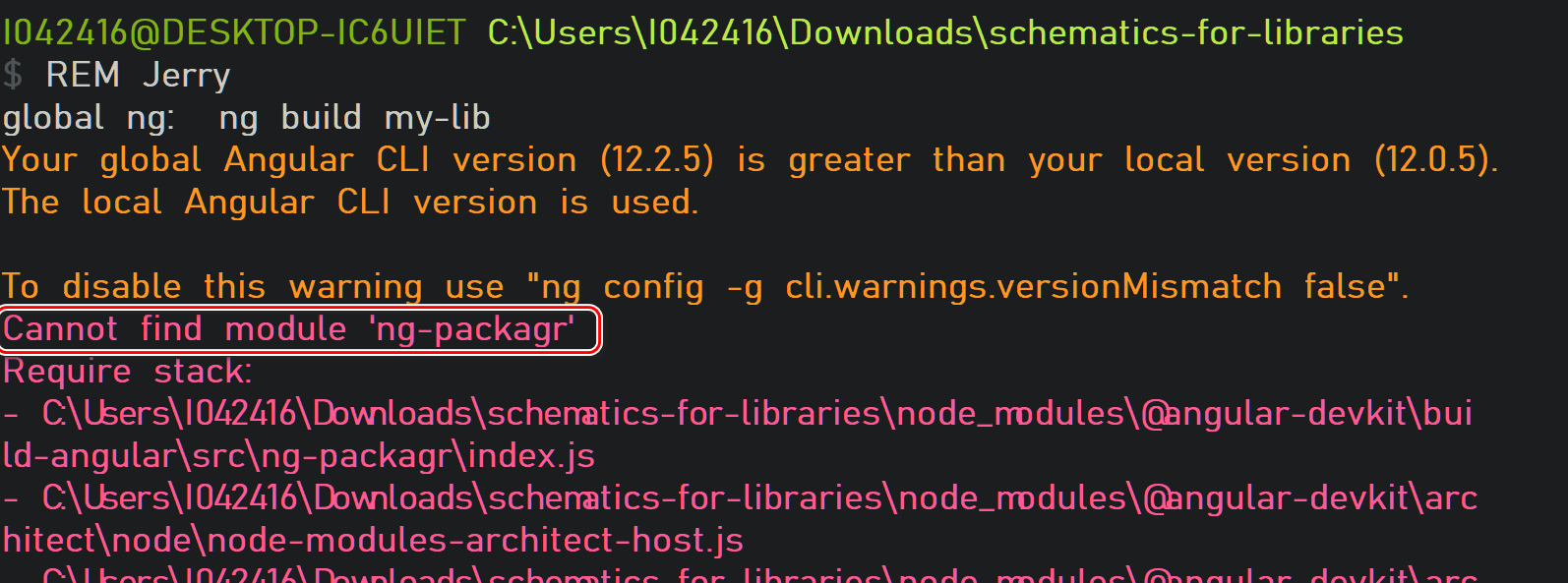
把 2 替换成 1 之后,又遇到如下的错误消息:
Cannot find module ng-packagr

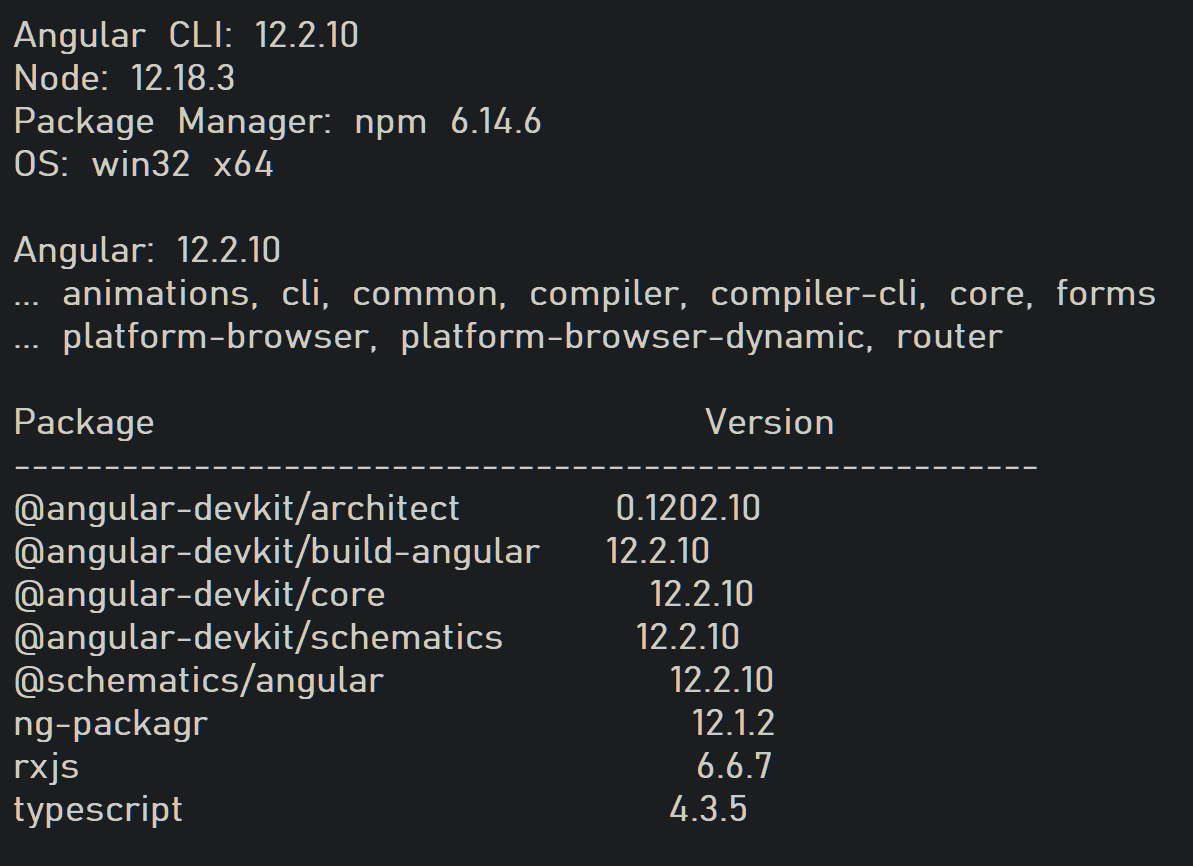
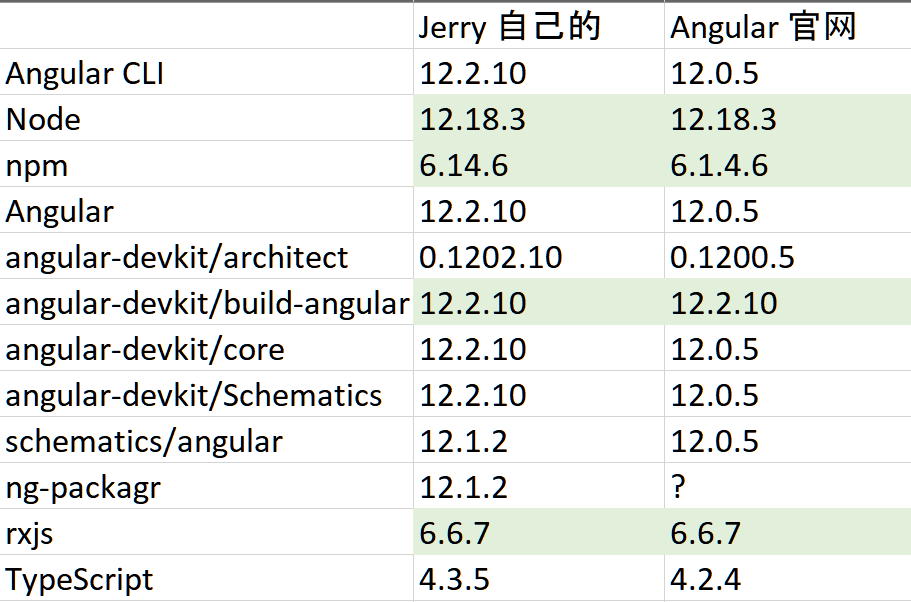
在我能够工作的仓库下的 ng version 输出:


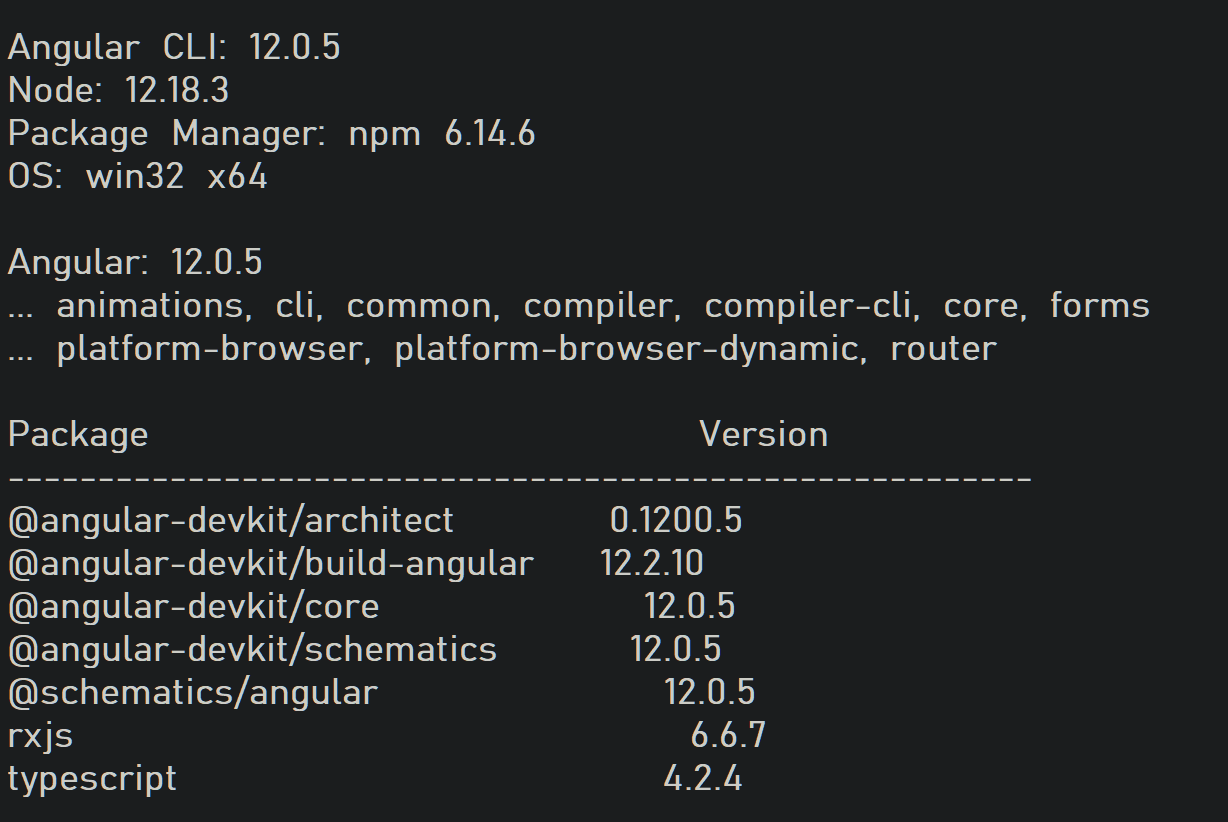
而 Angular 官网:

做一个表格比较一下:

这一行: “ng-packagr”: “^12.1.1”,
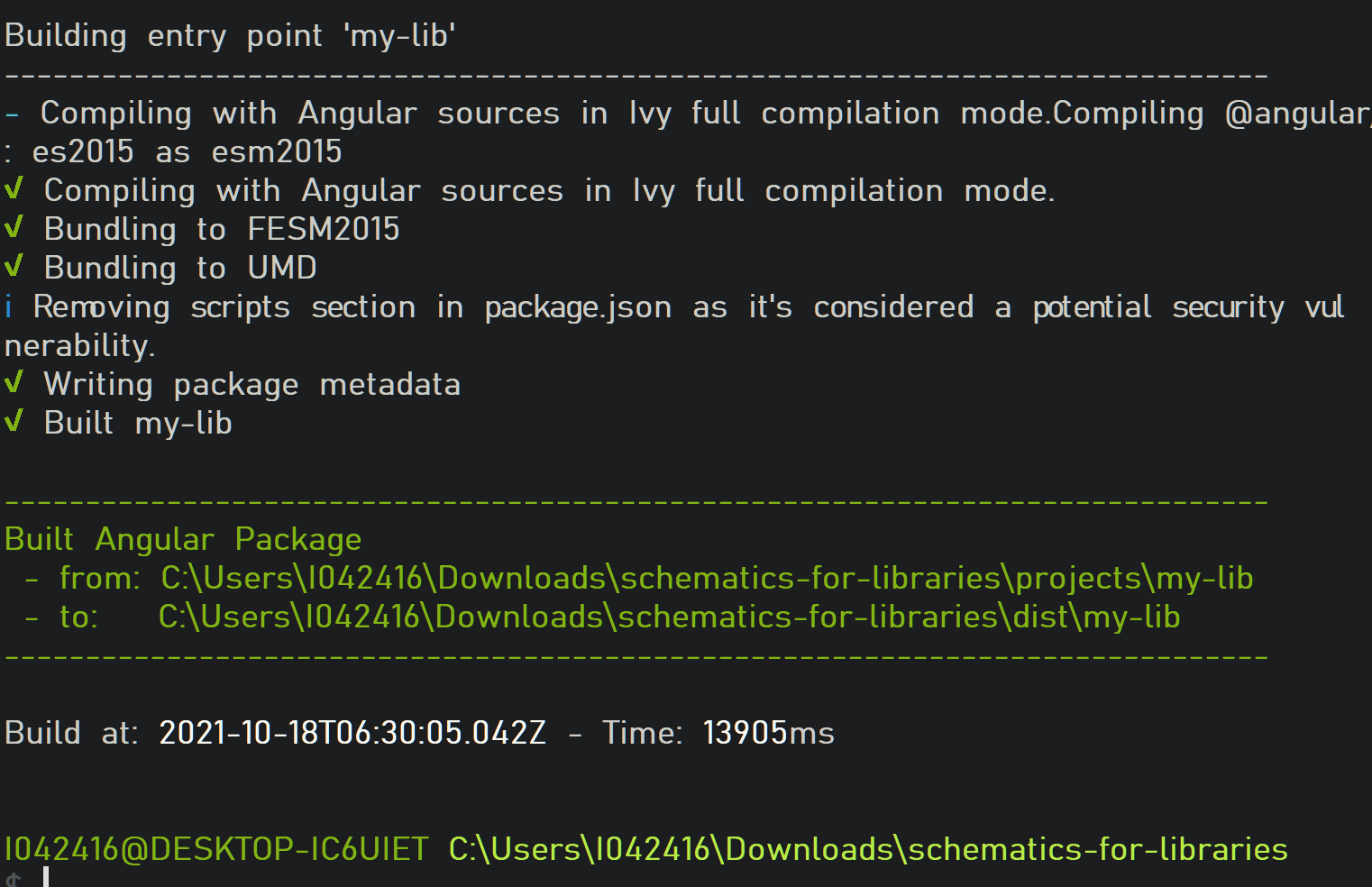
官网的 package.json 没有。添加到官网项目的 package.json 之后,问题消失,build 成功:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)