Vue_Study入门七
Get新知识:
axios 的使用
axios 是一个基于promise 的网络请求库,可以用于浏览器和node.js。
- 从node.js中创建http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
- 浏览器中创建XMLHttpRequests
简单使用
<script type="text/javascript" src="../vue_js/axios.min.js"></script>
<script type="text/javascript">
// data 是axios 提供的api方法,必须通过data 方法获取到接口的具体数据
axios.get('http://127.0.0.1:5000/api/data/demo').then(function(data){
console.log(data.data);
})
.catch(function (error) {
console.log(error);
});
</script>
axios对象调用get方法,.then()成功回调,.catch()失败回调。
get方法也可以把url中的参数提出来单独放到一个对象中。
axios 传递参数
get 传参

注意的是 使用params 和 ?id=xxx 传递参数的方式,在后台接受参数时一个是 通过 params 来获取 一个是 通过query 来获取。
delete 传参

delete 的传参跟 get 基本没什么区别。
post 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
上面的请求方式是将数据以 json 格式将数据发送到后端,axios 也可以将数据以普通的 表单数据 提交到后台。
var params = new URLSearchParams();
params.append('uanme', 'zhangsan');
params.append('pwd', '111');
axios.post('http://localhost:5000/api/demo', params)
.then(function(ret) {
console.log(ret.data);
})
通过上面的方式则是将数据以普通 表单数据 提交到后端。
put 传参跟post 传参以上类似。

拦截器
axiso 提供了请求拦截器 即 在每个请求发出前都会被请求拦截器捕获并进行一些操作,以及 响应拦截器 即 每个请求的响应在执行then或catch 前拦截并进行一些操作。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(res) {
// 在响应返回到程序前一些操作
var data = res.data;
return data;
}, function(error){
console.log(error);
});
创建axios 的实例对象
可以使用自定义配置新建一个 axios 实例axios.create([config])
//create创建一个新的实例对象
var instance = axios.create({
url: 'http://jsonplaceholder.typicode.com/users',
imeout: 3000,
method: 'post'
});
//即可调用方法,和axios实例同
instance.get('http://jsonplaceholder.typicode.com/users').then(Response=>{
console.log(Response);
});
全部的配置信息
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `headers` 是即将被发送的自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data: {
firstName: 'Fred'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // 默认的
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config) {
/* ... */
},
// `auth` 表示应该使用 HTTP 基础验证,并提供凭据
// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType: 'json', // 默认的
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName: 'XSRF-TOKEN', // default
// `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称
xsrfHeaderName: 'X-XSRF-TOKEN', // 默认的
// `onUploadProgress` 允许为上传处理进度事件
onUploadProgress: function (progressEvent) {
// 对原生进度事件的处理
},
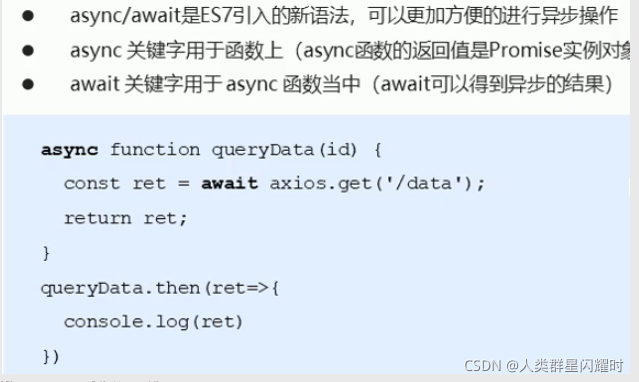
async/await 语法
使用 async 和 await 可以进行异步的操作,就可以使用async 和 await 进行异步请求。
简单使用

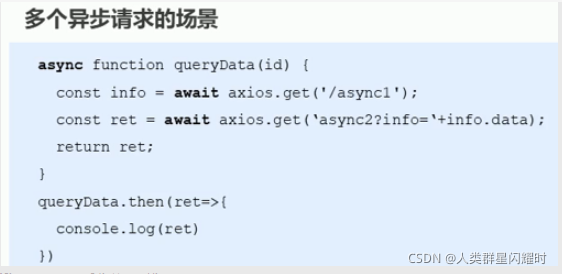
多个异步请求处理。

请求的顺序会按照定义的await 顺序进行执行。
vue-router 的使用
Vue Router 是 vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
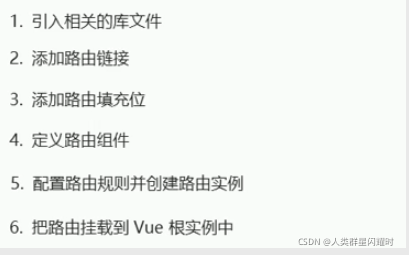
vue-router 的使用步骤

vue-router 的简单使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo_06</title>
</head>
<body>
<div id="app">
// 添加路由链接,也就是添加router-link 标签,并且为to 属性绑定赋值
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
// 添加路由填充位,即定义router-view
<router-view></router-view>
</div>
</body>
// 1. 引入相关库文件,注意 vue.js 的引入要先于vue-router.js
// 因为vue-router.js 有些内部需要依赖于vue.js
<script type="text/javascript" src="../vue_js/vue.js"></script>
<script type="text/javascript" src="../vue_js/vue-router.js"></script>
<script type="text/javascript">
// 定义路由组件,这些组件将被渲染
const User = {
template: '<h1>User 组件</h1>'
};
const Register = {
template: '<h1>Register 组件</h1>'
};
// 配置路由规则并创建路由实例 即 新建VueRouter 实例对象,并且为routes 属性进行赋值
// routes 中需要配置全部的路由信息,path 中的值需要和路由链接的to属性值对应保持一致,componment则是组件名
const router = new VueRouter({
routes: [{
path: '/user',
component: User
},
{
path: '/register',
component: Register
}
]
});
// 将路由挂载到Vue 跟实例上, 将为vue 的router 属性赋值VueRouter 实例对象。
const vm = new Vue({
el: "#app",
data: {},
router: router
});
</script>
</html>
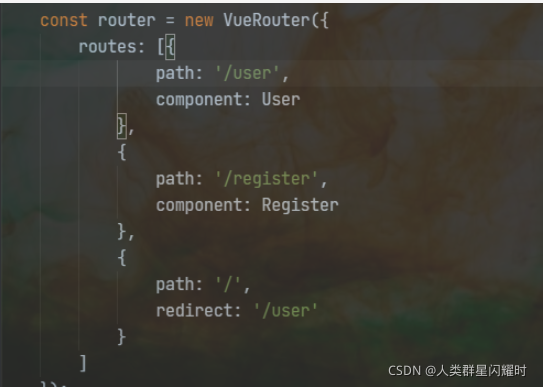
路由重定向
重定向,只需要在实例化VueRouter 对象的routes 属性配置新的route 信息,path 选择原始路径,使用redirect 代替componment 指定跳转之后的路径。

嵌套路由
嵌套路由可用于满足嵌套组件的路由解决。
const Register = {
template: `
<div>
<h1>Register 组件</h1>
<hr/>
<!-- 子路由链接 -->
<router-link to="/register/tab1">tab1</router-link>
<router-link to="/register/tab2">tab2</router-link>
<router-view></router-view>
</div>
`
};
const Tab1 = {
template: "<h3>Tab1 组件</h3>"
}
const Tab2 = {
template: "<h3>Tab2 组件</h3>"
}
const router = new VueRouter({
routes: [{
path: '/user',
component: User
},
{
path: '/register',
component: Register,
children: [{
path: '/register/tab1',
component: Tab1
},
{
path: '/register/tab2',
component: Tab2
}
]
},
{
path: '/',
redircet: '/user'
}
]
});
嵌套路由 主要就是需要先定义好 子组件,并且在父组件 中定义好 子组件的路由链接 和 路由填充位。
然后再 配置路由规则时 通过父组件的children 的属性来 配置子组件的路由规则即可。
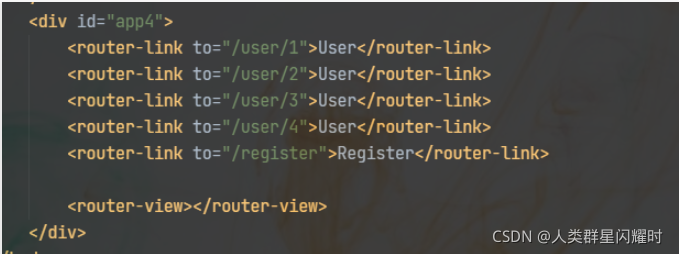
动态匹配路由
对于一些内容的路由链接,如商品列表页的商品链接的路由处理,要一条一条的定义书写很麻烦,所以可以通过动态匹配路由解决。
示例:

如上图,存在多个路由信息相似,类似列表页信息

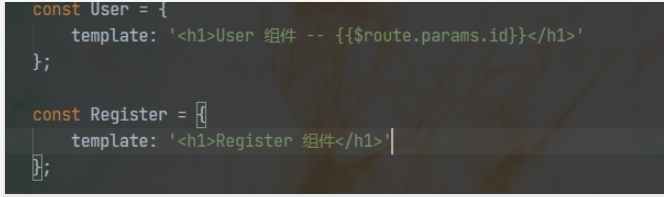
路由规则的定义,使用动态匹配,使用:xxx 表明这里绑定的是动态的数值。就避免了按个书写的麻烦。
获取路由动态匹配的参数,如下图。

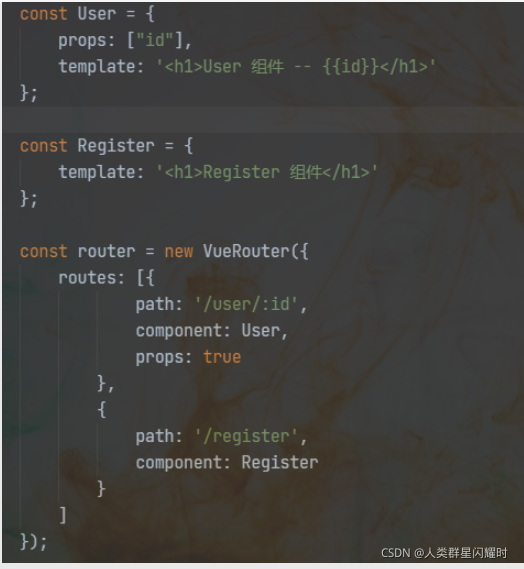
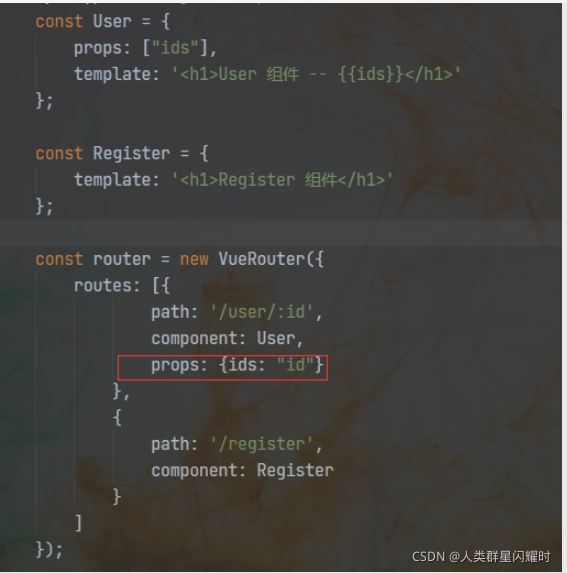
获取动态匹配的参数可以通过 props 获取
- props : true 获取

- props : {xx:xx} 获取

- props : function(){} 获取

命名路由
就是为路由命名,通过名称来确定路由转发。

- 点赞
- 收藏
- 关注作者


评论(0)