Vue_Study入门六
【摘要】 Get新知识: promise 的使用promise 为了更好处理异步操作,避免回调嵌套,**Promise **对象用于表示一个异步操作的最终完成 (或失败)及其结果值。 基本使用:实例化 Promise 对象,构造函数中传递函数,该函数用于处理异步任务其中resolve,resject 两个参数用于处理成功和失败两种情况,并通过p.then 获取处理结果如下图示例: Promise 常...
Get新知识:
promise 的使用
promise 为了更好处理异步操作,避免回调嵌套,**Promise **对象用于表示一个异步操作的最终完成 (或失败)及其结果值。
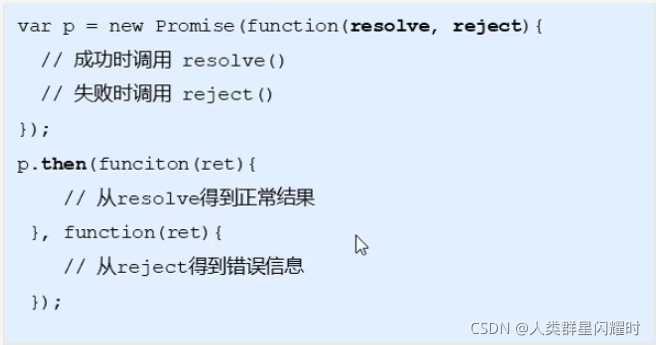
基本使用:
实例化 Promise 对象,构造函数中传递函数,该函数用于处理异步任务
其中resolve,resject 两个参数用于处理成功和失败两种情况,并通过p.then 获取处理结果
如下图示例:

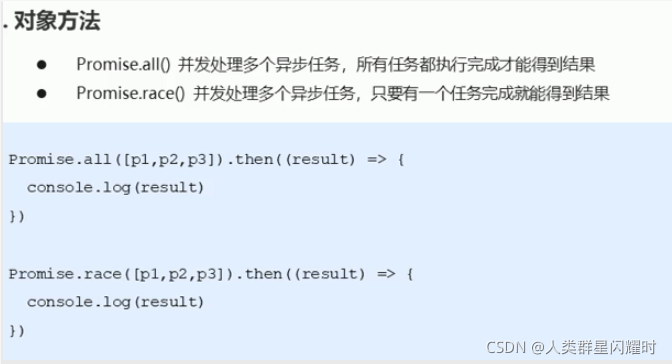
Promise 常用的API
实例方法

静态方法

fetch 的使用
fetch 是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。
并且使用promise, 不适用回调函数,简化代码。
它接受一个url 作为参数,对url 进行请求。
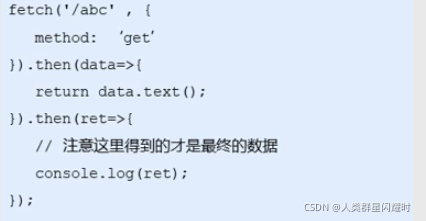
基本使用
需要传入一个url 的参数,跟promise 一样,使用then 链式调用。

其中text() 方法也属于fetch API 的一部分。
fetch 请求参数
fetch 支持设置请求参数,以发出不同的请求。

get 请求,一般用于获取查询数据

delete 请求,一般用于删除数据

post 请求,一般用于添加数据

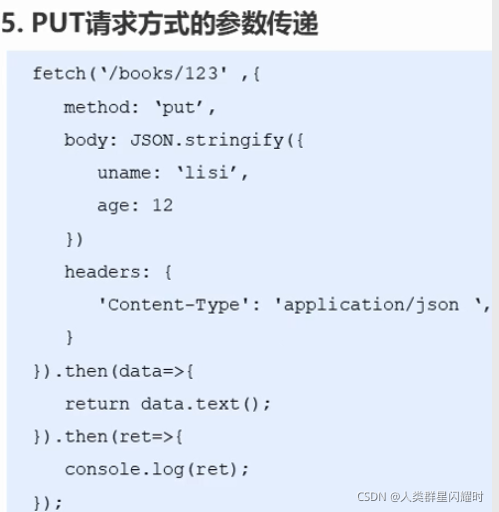
put 请求,一般用于修改数据。

fetch 请求响应
如果响应是json 格式的数据,则可以通过 data.json() 方法将数据转换成 js 的对象,就可以正常使用对象的方式操作数据。
普通情况下,使用text() 方法获取到的是普通字符串,不能当作对象来使用。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)