Vue_Study入门二
Get新知识:
vue 按键修饰符
vue 中不仅可以通过事件来和用户进行交互,也可以同通过键盘按键来交互,使用 v-on:keyup.enter=“xxx” 的格式来为指定的键盘事件指定处理逻辑,一般情况下是对某个具体键盘事件进行专门的处理逻辑,如果不指定具体按键则会是所按键都会出发事件。
vue 自定义按键修饰符
通过如下的语句来自定义按键,
Vue.config.keyCodes.qaq = 65;
在vue 中,不仅仅可以通过按键名 来为专门的按键指定处理逻辑也可以通过按键的 keyCode 来指定,例如v-on:keyup.65=“xxx” 其中65正是A的asicc 码值,在vue键盘事件中应该是忽略大小写,所以所有的字母按键的keycode都对应对应的asicc 码值。自定义按键修饰符的作用在于使用修饰符更为方便,而不是自定义一个新的按键,按键都已经被定义号了只是修饰符的改变。
vue 属性绑定
vue 中使用 v-bind:href=“url” 指令,来绑定标签的属性,来达到动态的更新属性值的功能。
vue 样式绑定
使用 v-bind:class="{class1: isClass1}" 或 v-bind:class="[class1]"
如果有多个 class 样式需要绑定,则需要使用 v-bind:class="{class1: isClass1, class2: isClass2…}" 或 v-bind:class="[class1, class2]" 这样的方式,当然如果样式过多这样的书写过于繁琐,所以可以使用如下的方式 v-bind:class=“objClasses” 或 v-bind:class=“arrClasses”
在script 中 书写
objClasses: {
class1: true,
class2: true
...
}
arrClasses: ["class1", "class2" ...]
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue_demo14</title>
<style>
.main {
height: 500px;
width: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app15">
<!-- 样式绑定 -->
<div v-bind:class="[mainClass]"></div>
<div v-bind:class="objClasses"></div>
<div v-bind:class="arrClasses"></div>
<div v-bind:class="{main: isMain}"></div>
<button @click="handle">text</button>
</div>
</body>
<script type="text/javascript" src="../vue_js/vue.js"></script>
<script type="text/javascript">
var temp_vue = new Vue({
el: "#app15",
data: {
mainClass: "main",
isMain: true,
objClasses: {
isMain: true,
isTest: true
},
arrClasses: ["main"]
},
methods: {
handle: function(){
this.mainClass = "";
this.objClasses.isMain = false;
this.isMain = false;
this.arrClasses[0] = "";
}
}
});
</script>
</html>
另外,如果标签中之前已经有其他的class 样式,使用类似如下的方式使用v-bind 则老的class 样式会被保留。
vue 行内样式 style 绑定
vue 绑定 行内样式style, 使用
<div v-bind:style="objStyle"></div>
<div v-bind:style="{width: widthStyle, height: heightStyle, border: borderStyle}"></div>
<div v-bind:style="[Style1, Style2]" style="width: 200px;height: 100px;"></div>
这样格式来绑定,也可以支持数组,对象的方式来绑定。
在script 中书写代码也和之前的vue 绑定class style 类似。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue_demo16</title>
</head>
<body>
<div id="app16">
<div v-bind:style="objStyle"></div>
<div v-bind:style="{width: widthStyle, height: heightStyle, border: borderStyle}"></div>
<div v-bind:style="[Style1, Style2]" style="width: 200px;height: 100px;"></div>
</div>
</body>
<script type="text/javascript" src="../vue_js/vue.js"></script>
<script type="text/javascript">
var temp_vue = new Vue({
el: "#app16",
data: {
widthStyle: "200px",
borderStyle: "1px solid red",
heightStyle: "100px",
objStyle: {
width: '200px',
height: "100px",
border: "1px solid blue"
},
Style1: {
backgroundColor: "red"
},
Style2: {
backgroundColor: "green"
}
},
methods: {
handle: function(){
this.objStyle.width = "20px";
this.Style1.backgroundColor = "blue";
}
}
});
</script>
</html>
vue 分支结构
vue 分支结构通过v-if 和 v-else-if v-else 共同组成,分支结构.
v-if 的指令是如果条件为通过,在不会对应的dom 元素都不会生成,页面上也没有对应元素,而另一个v-show 指令则是会生成dom 元素,但不会在页面显示出来罢了,其中就是display :none 的变化。对于一些变化较多的应该使用v-show 指令,一些变化较少的使用v-if指令。
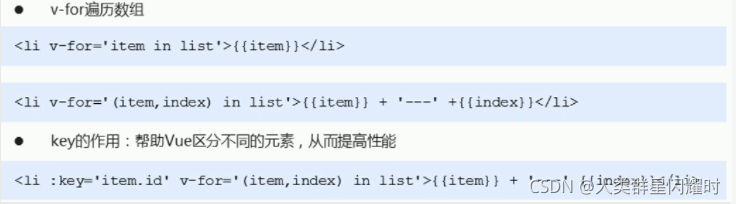
vue 循环结构
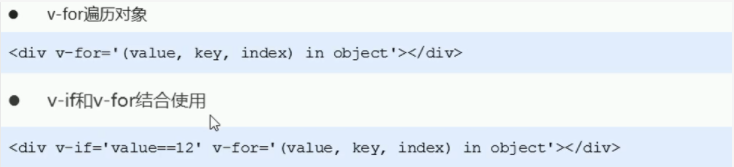
vue 的循环也是通过指令来完成的,使用 v-for 来遍历数组等集合类型的数据,默认情况下,vue 会对集合的每一个元素设定一个索引,该索引值类似与数组的下标,可以作为集合元素的唯一标识。

补充v-if 和 v-for 结合使用

- 点赞
- 收藏
- 关注作者


评论(0)