关于 SAP 电商云 Spartacus UI SSR 的 state transfer 问题
【摘要】 Angular的TransferState类使服务器端渲染(SSR)和预渲染(SSR) Angular应用能够使用从服务器获取的数据在浏览器中高效地渲染。我使用基于版本 3.4.5(某客户正在使用)的 Schematics 创建了一个店面,并在 SSR 模式下运行它。我在浏览器中访问 http://localhost:4000/。通过 Chrome 开发工具我知道主页的源代码是由 SSR 服...
Angular的TransferState类使服务器端渲染(SSR)和预渲染(SSR) Angular应用能够使用从服务器获取的数据在浏览器中高效地渲染。
我使用基于版本 3.4.5(某客户正在使用)的 Schematics 创建了一个店面,并在 SSR 模式下运行它。
我在浏览器中访问 http://localhost:4000/。
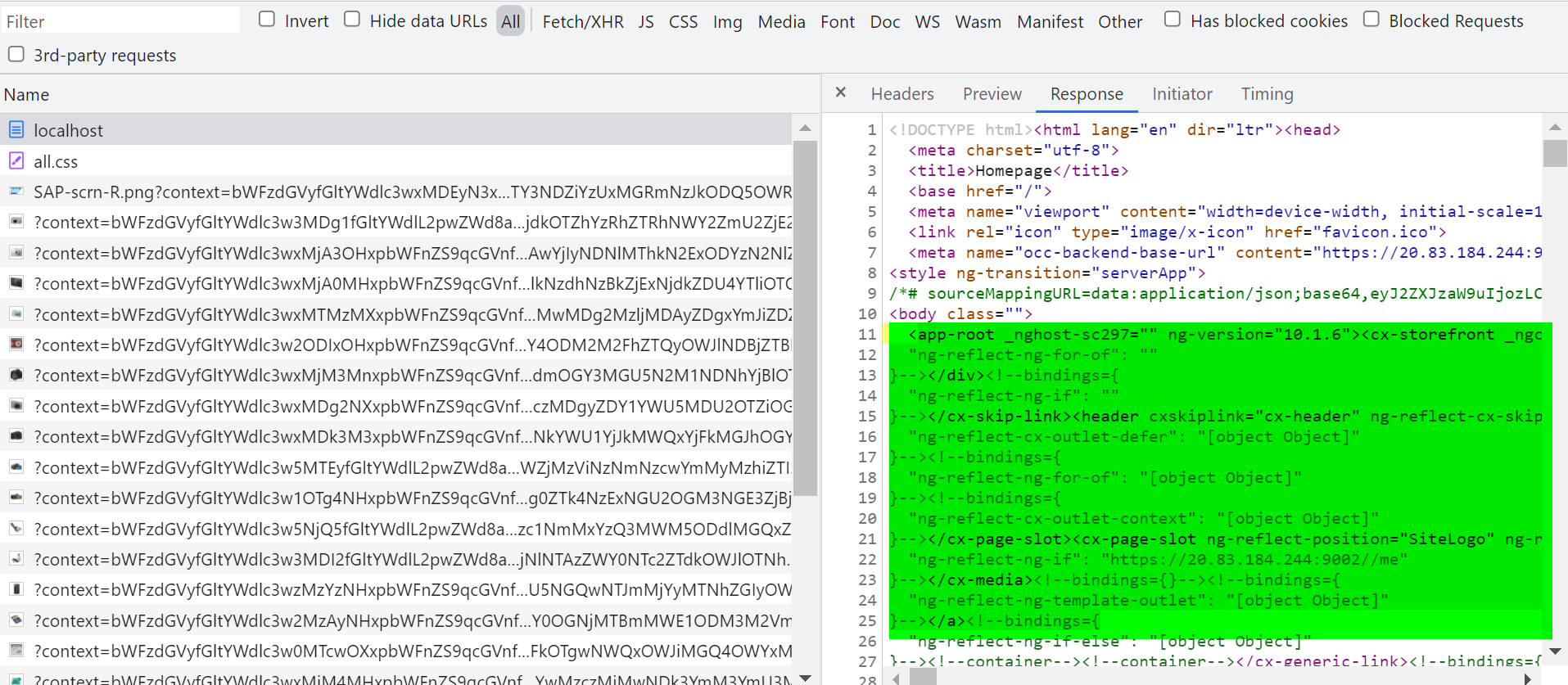
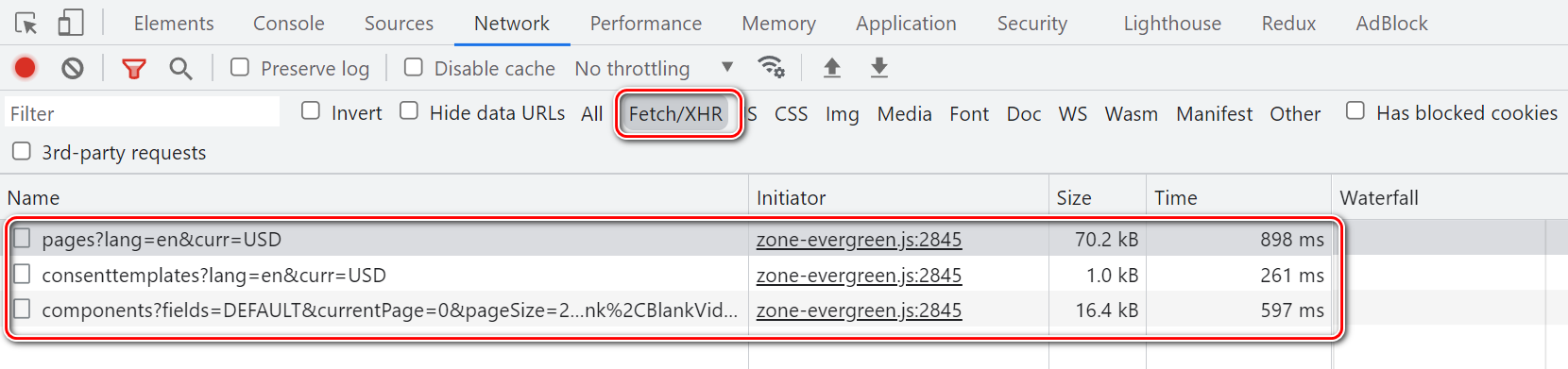
通过 Chrome 开发工具我知道主页的源代码是由 SSR 服务器成功生成了。

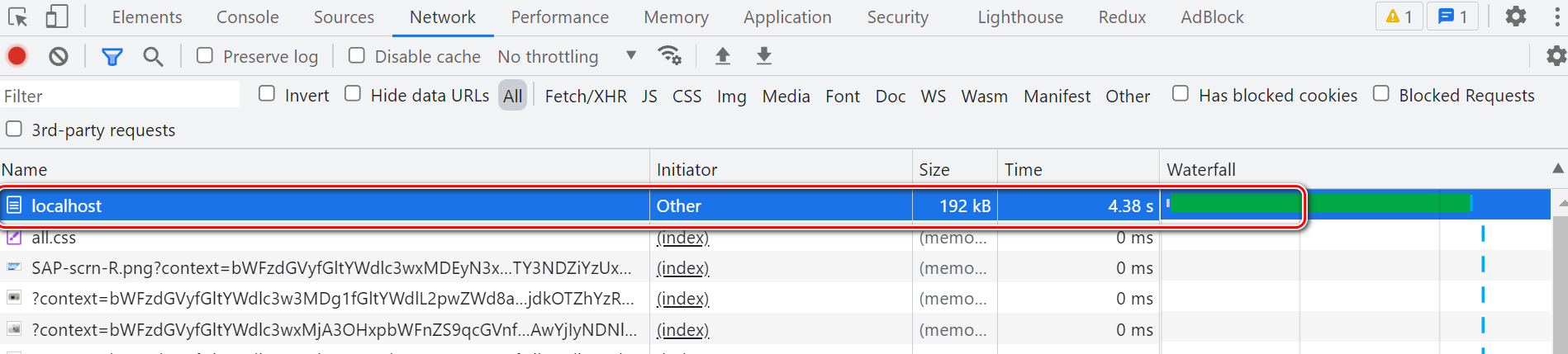
然而,即使在 SSR 模式下,我发现 /cms/pages OCC API 仍然是从客户端触发的。


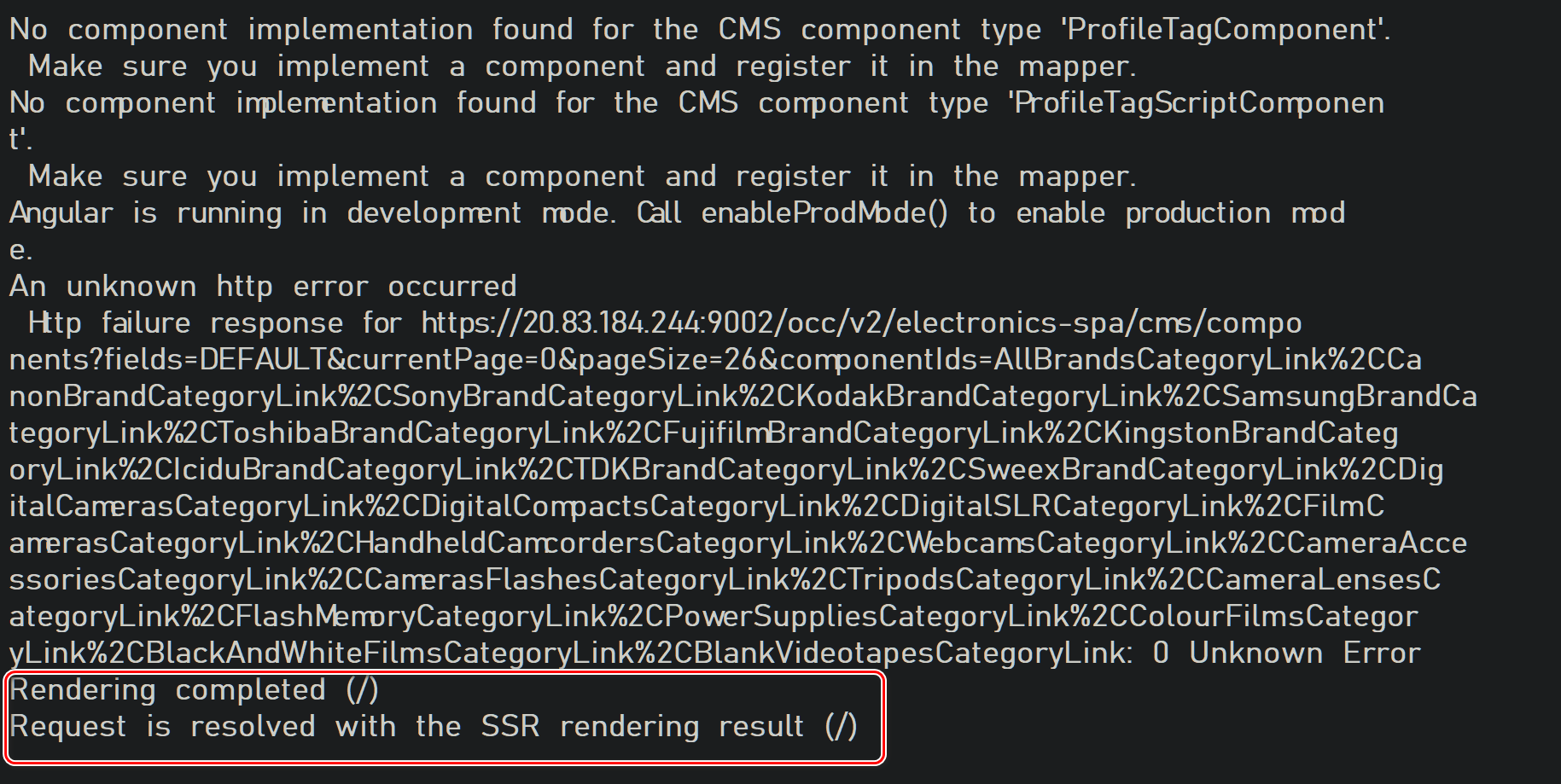
在 SSR 服务器的 log 里,我没有发现 CSR fallback:

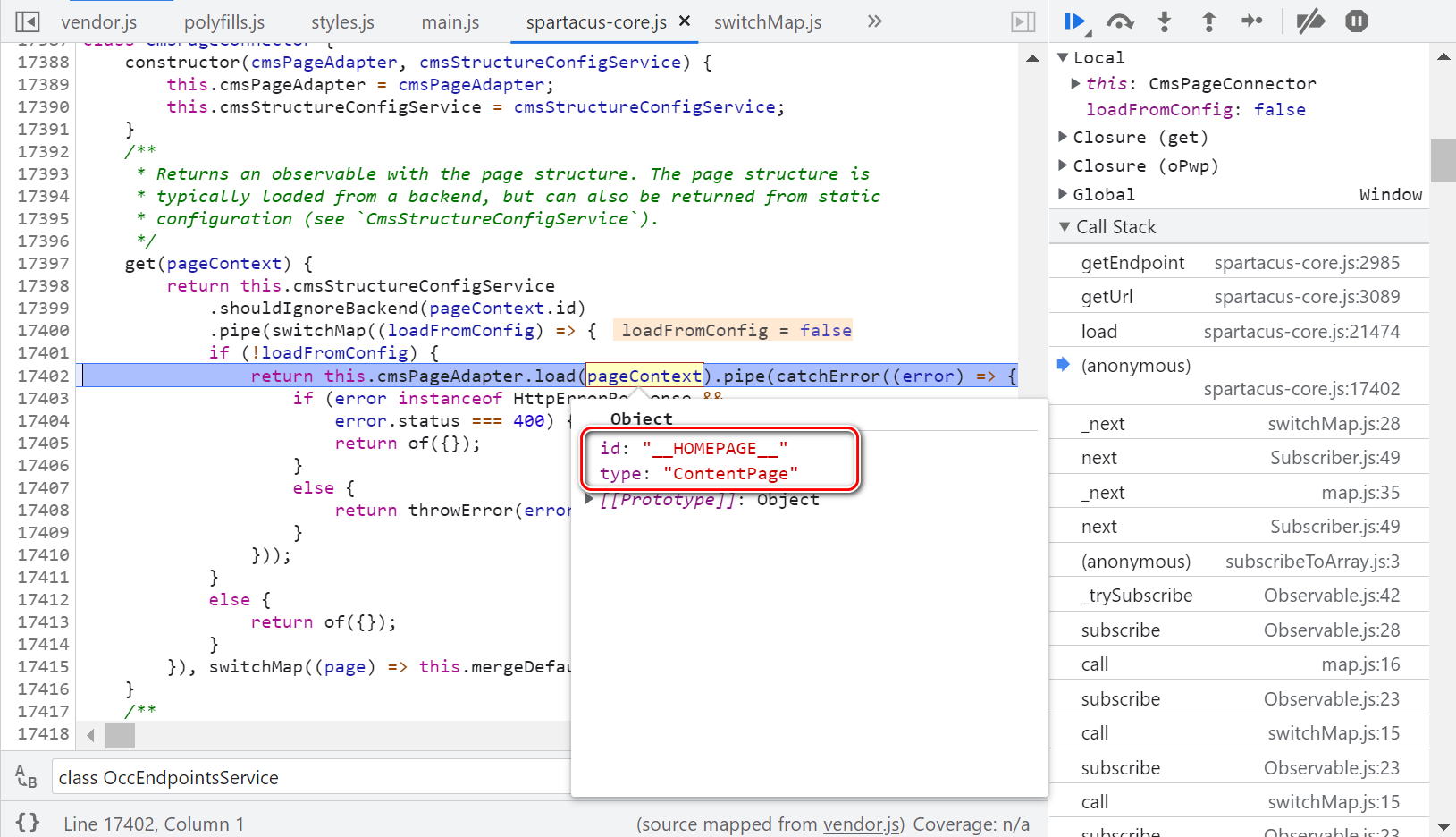
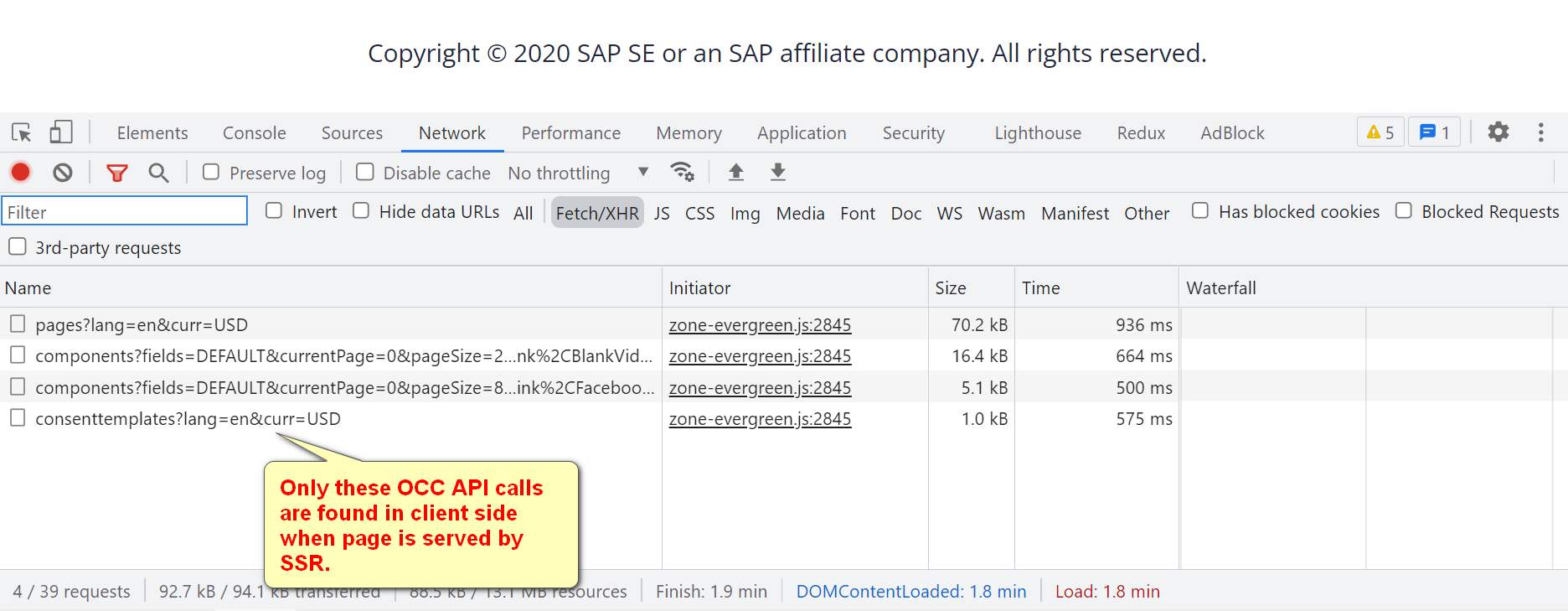
但是,在客户端,我仍然发现了这些 OCC API call:

即使我使用了如下代码:
ConfigModule.withConfig({
state: {
ssrTransfer: {
keys: {
products: true,
cms: true
}
}
}
});
只能确保客户端没有发送 product 相关的 API 调用。

解答
- 对于产品 - 我猜状态已从 SSR 转移到 CSR。
- 对于 cms - 我想无论我们是否在 ngrx 商店中,我们都会进行调用。 我们正在讨论的东西可能会在未来改进
默认情况下,Spartacus 在每次路由更改时重新加载 CMS 页面数据,无论它是否已经维护在 ngrx state 之中。 但是,客户可以通过 Spartacus 配置 routing.loadStrategy: RouteLoadStrategy.ONCE 对其进行不同的配置
它在 CmsPageGuard.shouldReload 方法中使用。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)