使用 Chrome 开发者工具 coverage 功能分析 web 应用的渲染阻止资源的执行分布情况
渲染阻止资源(render-blocking resources)是浏览器必须下载、解析和执行才能显示页面的外部 JavaScript 或 CSS 文件。 目标是仅运行正确显示页面所需的核心 CSS 和 JavaScript 代码。
另一方面,非呈现阻塞资源不会延迟页面的呈现。浏览器可以在初始页面渲染后在后台安全下载它们。
然而,并不是所有浏览器认为渲染阻塞的资源都是第一次绘制的必要资源;这完全取决于页面的个别特征。您可以使用一些最佳实践将这些非关键的呈现阻塞资源转换为非呈现阻塞资源。此外,你还可以减少渲染阻塞资源的数量和/或大小,这些资源仍然是关键的,不能消除。
Web 开发人员工作的一个努力方向,就是减少呈现阻塞资源的数量,从而缩短关键呈现路径,减少页面加载时间,最终提高用户体验和搜索引擎优化。
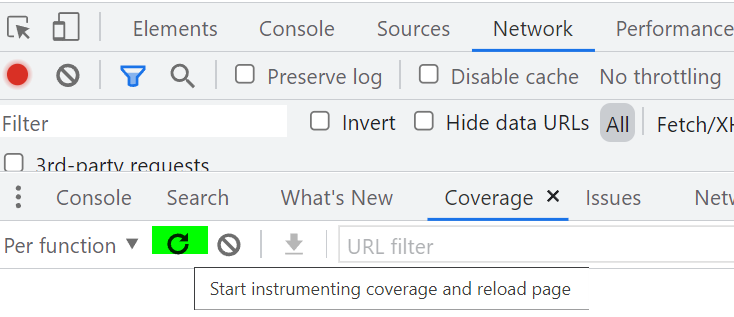
打开 coverage 标签页:

点击下图这个图标,会以 instrumenting 模式重新加载应用:

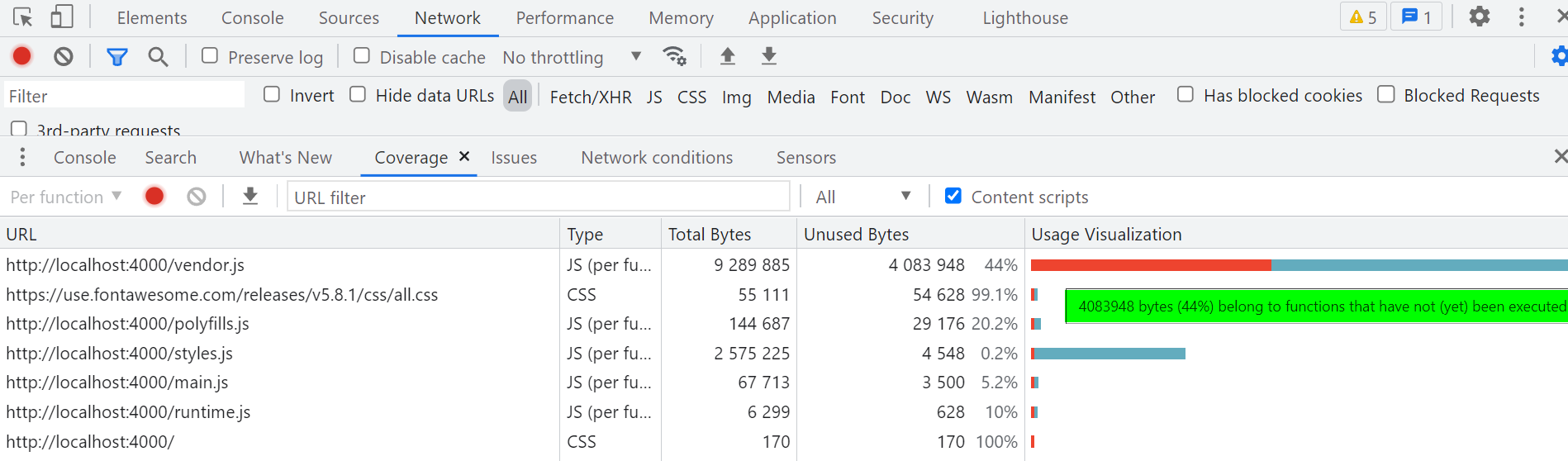
结果显示,webpack 生成的 vendor.js 文件,有多达 40% 的代码并没有在 SAP Spartacus UI 首页加载的时候被执行:

前面有红色横条的代码,说明 home page 加载时没有被执行:

我们可以做个实验,如果 vendor.js 根本不加载,结果会如何?
点击这个 more options:

选择显示“Network request blocking”标签页:

勾上“Enable network request blocking”的勾,添加 vendor.js:

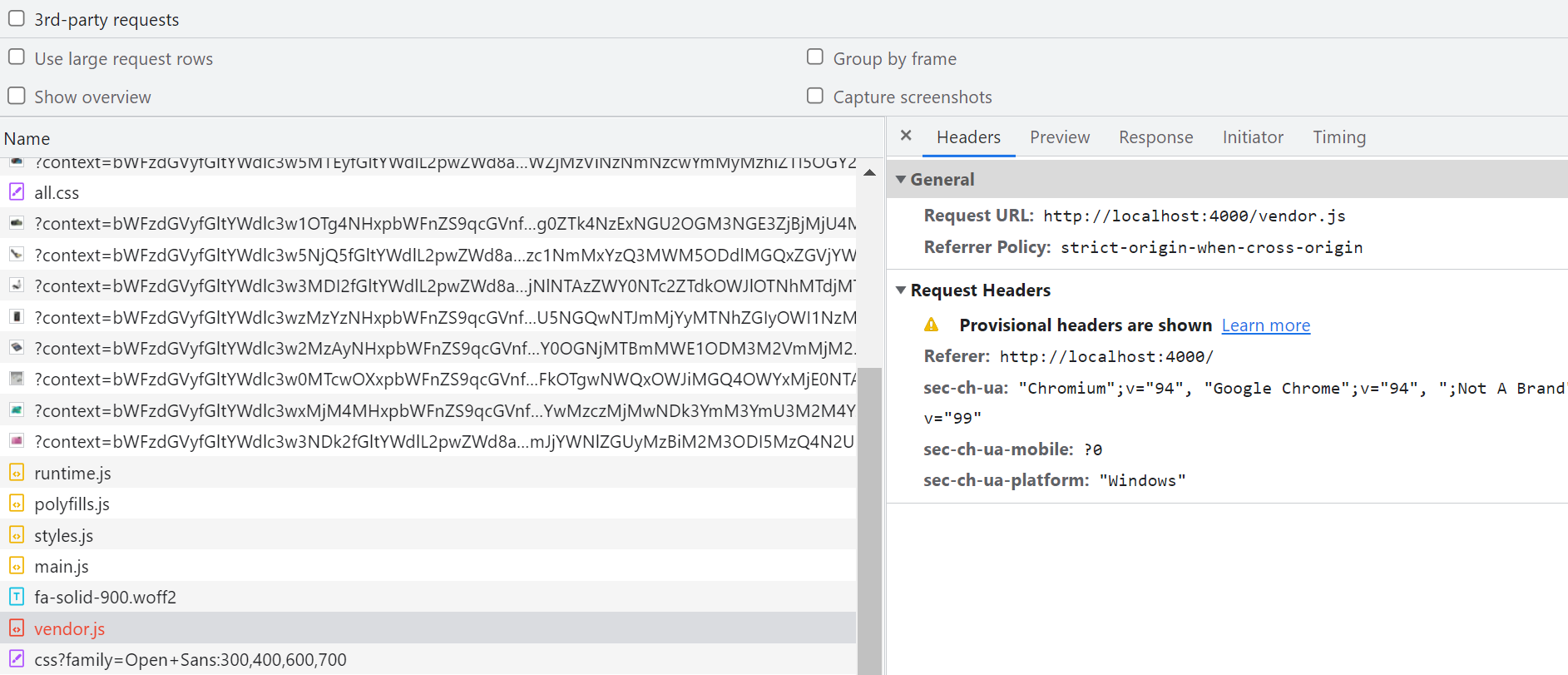
重新刷新,这个 vendor.js 的加载果然被浏览器阻止了:

SAP 电商云的 UI 首页也无法正常被加载了:

- 点赞
- 收藏
- 关注作者


评论(0)