使用 Chrome 开发者工具的 lighthouse 功能分析 web 应用的性能问题
【摘要】 Optimize website speed每当您着手提高站点的负载性能时,请始终从 audit 开始。 审计有两个重要功能:它为您创建了一个基线来衡量后续更改。它为您提供有关哪些更改将产生最大影响的可行提示。本文使用下面这个网站应用作为例子。https://glitch.com/edit/#!/tony点击 Tony, 然后再点击 remix this,得到一个名称随机生成的项目:点击 s...
每当您着手提高站点的负载性能时,请始终从 audit 开始。 审计有两个重要功能:
- 它为您创建了一个基线来衡量后续更改。
- 它为您提供有关哪些更改将产生最大影响的可行提示。
本文使用下面这个网站应用作为例子。
https://glitch.com/edit/#!/tony
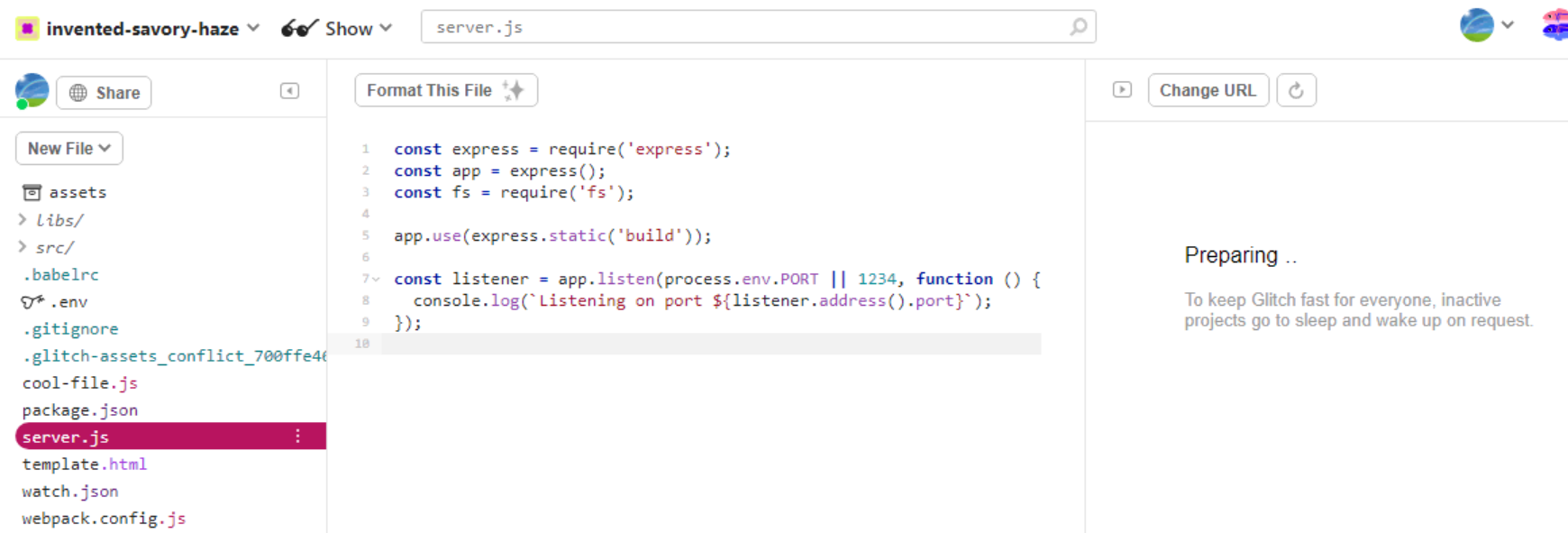
点击 Tony, 然后再点击 remix this,得到一个名称随机生成的项目:

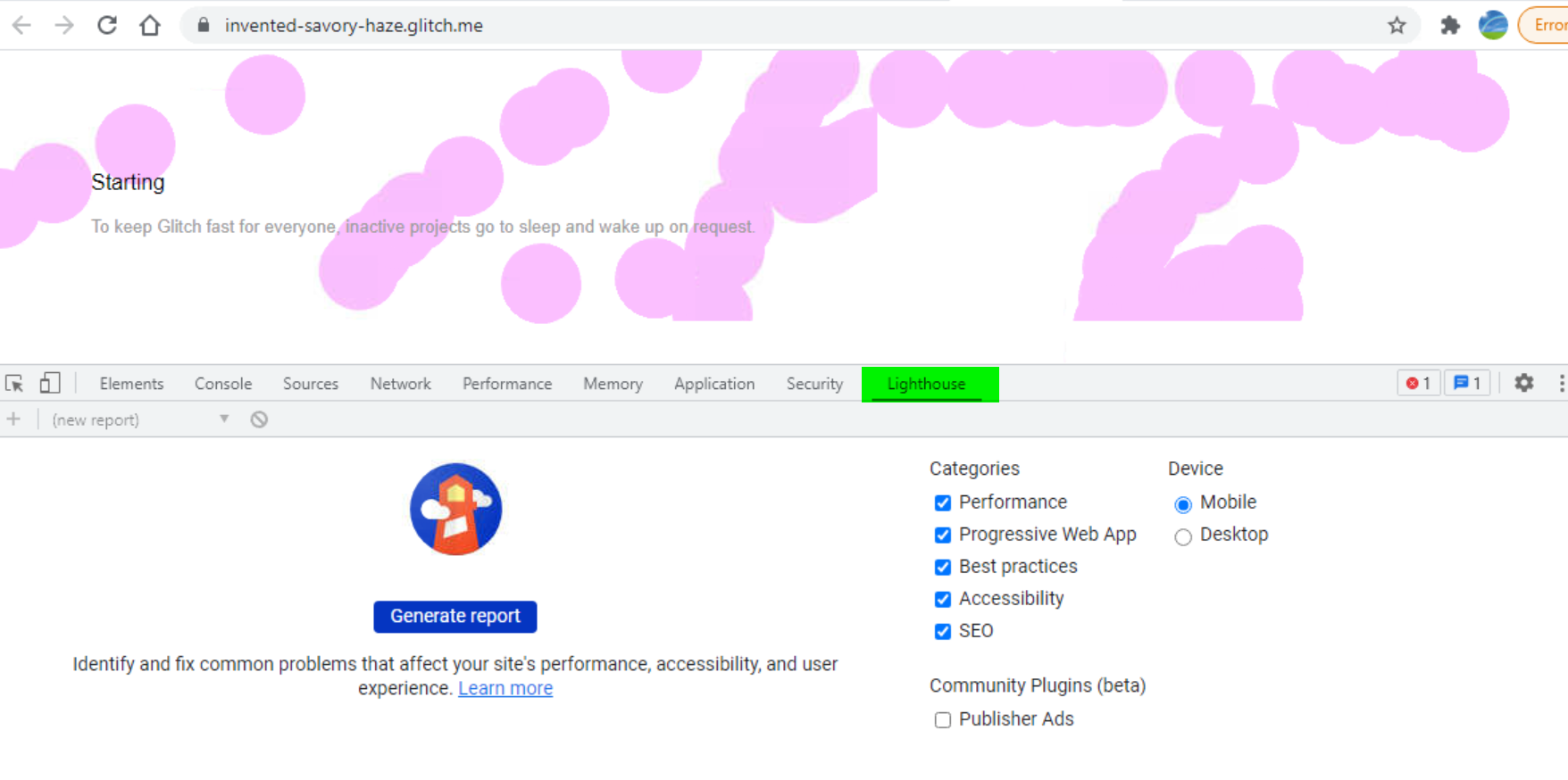
点击 show 按钮,打开一个新的 tab. 按 F12 打开 Chrome 开发者工具,切换到 Lighthouse 标签页:

Establish a baseline
只选中 Performance 和 Mobile 的checkbox:

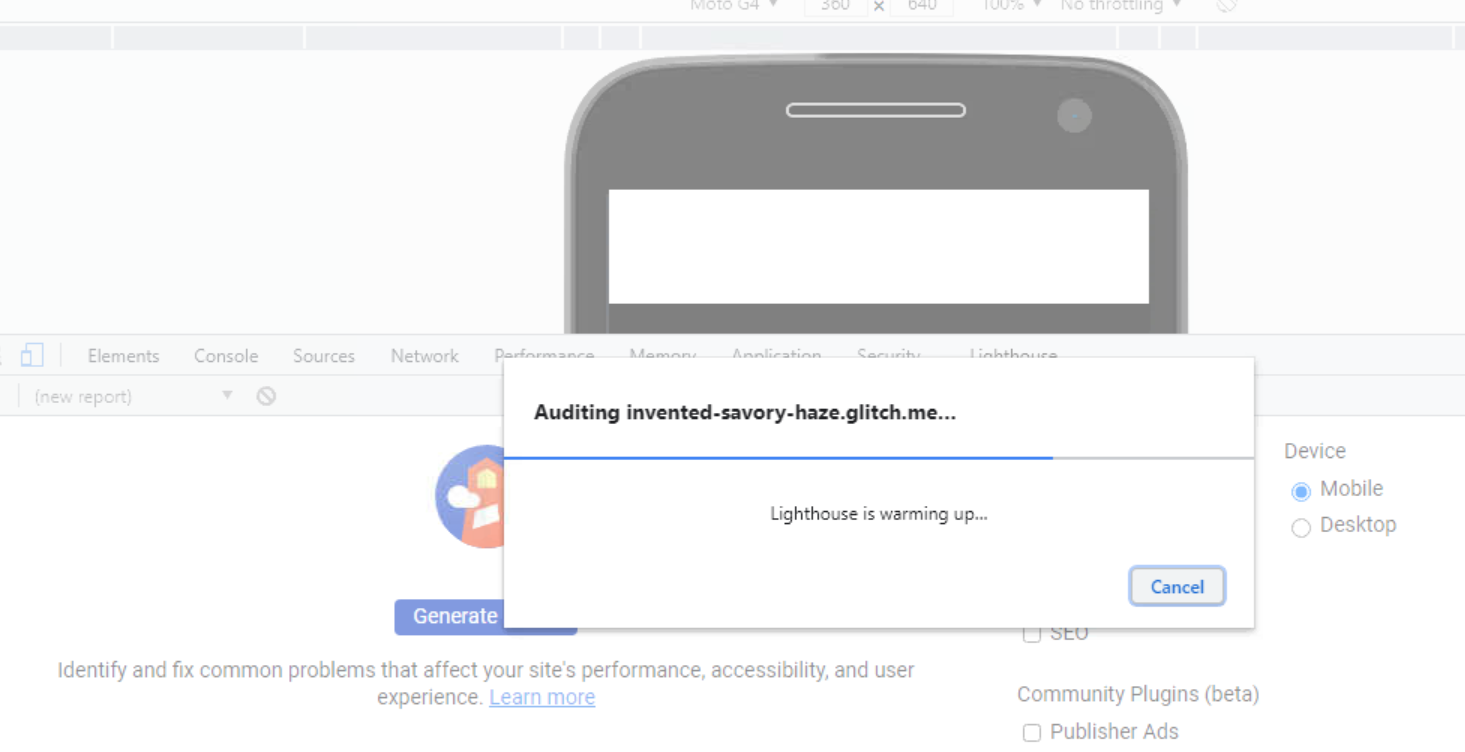
点击 generate report,审计工作就开始了:

确保在隐身模式下生成 report,以避免 Chrome 扩展的干扰。
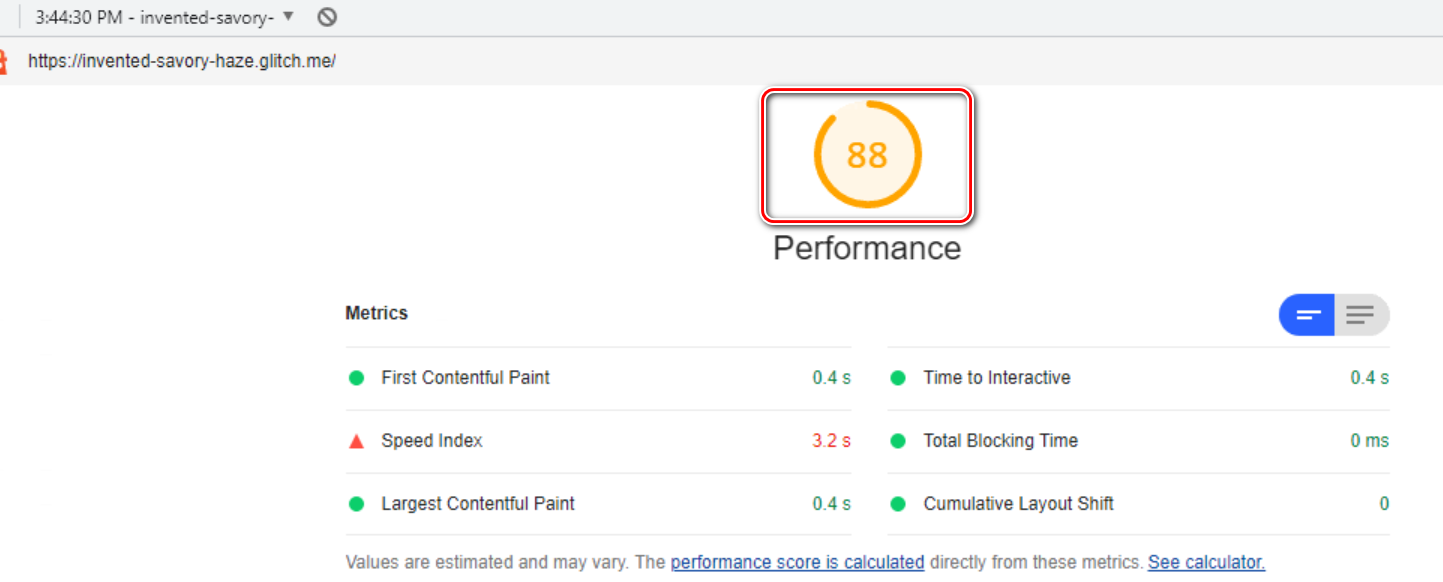
稍后,审计报表就生成了:

报告顶部的数字是网站的整体性能得分。 稍后,当您对代码进行更改时,您应该会看到这个数字上升。 更高的分数意味着更好的性能。

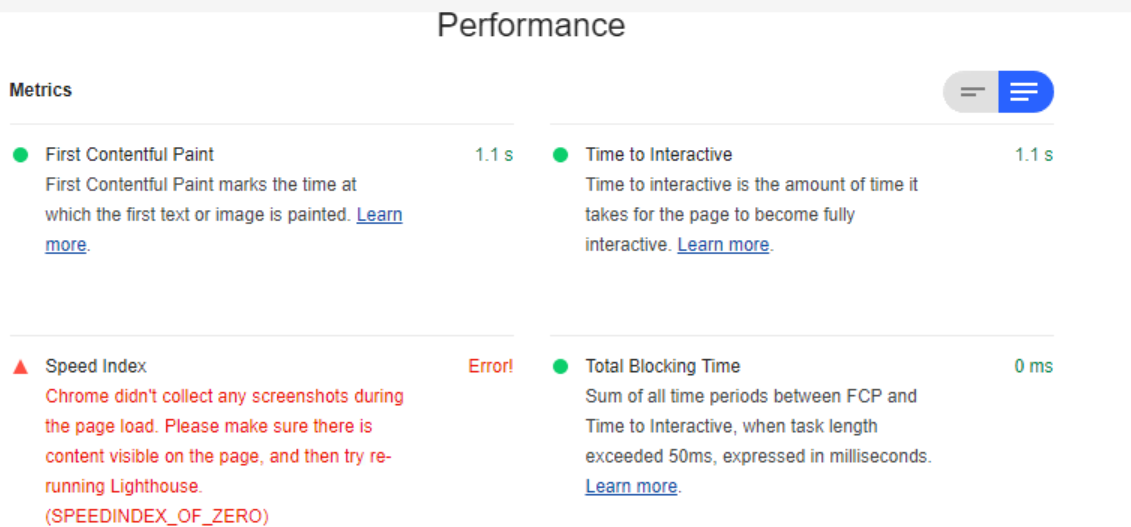
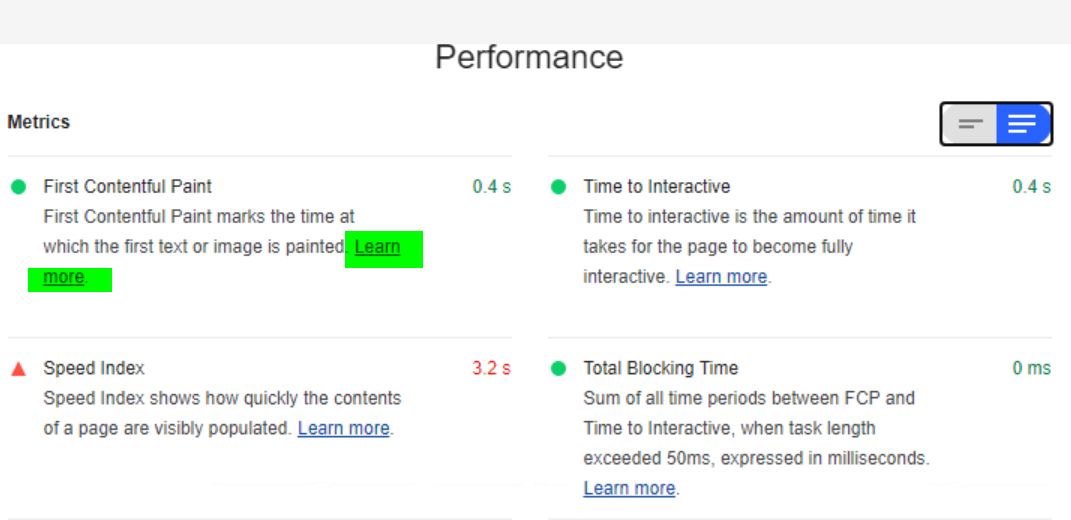
指标部分提供站点性能的定量测量。 每个指标都提供了对性能不同方面的洞察。 例如,First Contentful Paint 会告诉您内容何时首次绘制到屏幕上,这是用户感知页面加载的一个重要里程碑,而 Time To Interactive 标志着页面似乎已准备好处理用户交互的时间点。
每一个选项都可以点击 learn more 深入研究:

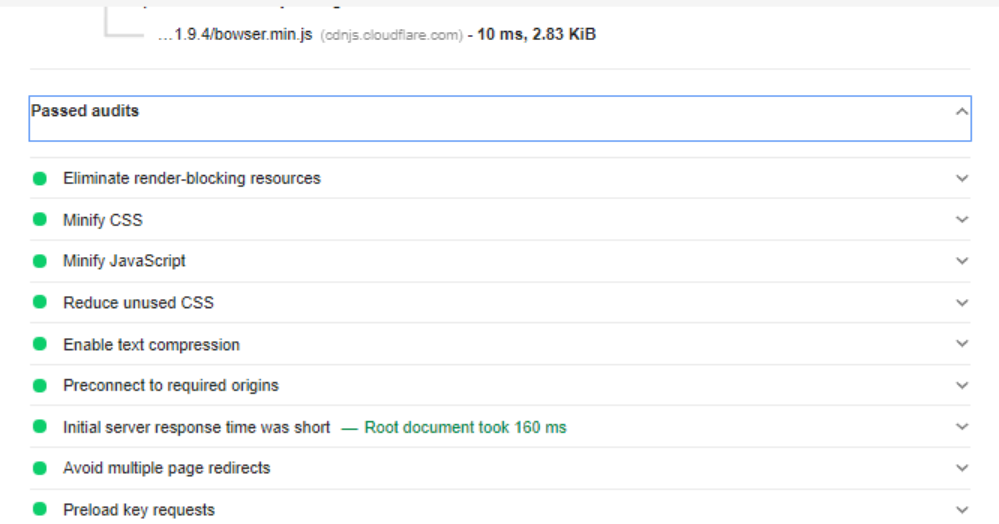
Passed audits 包含的是该 web 应用通过了的审计项目:

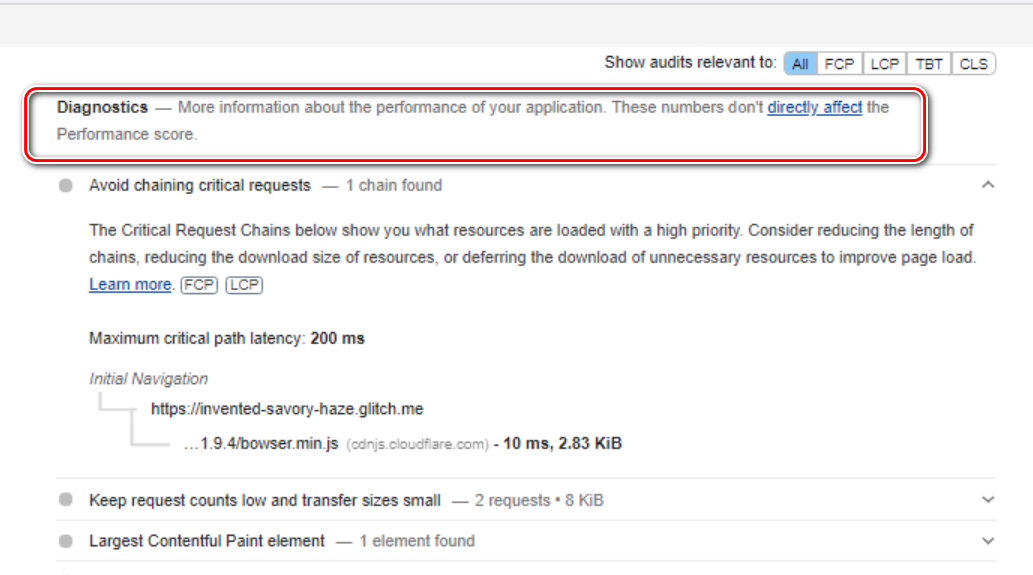
Diagnostics 栏目下就是该应用存在可以改进的地方:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)