关于 SAP 电商云首页加载时触发的 OCC API 请求
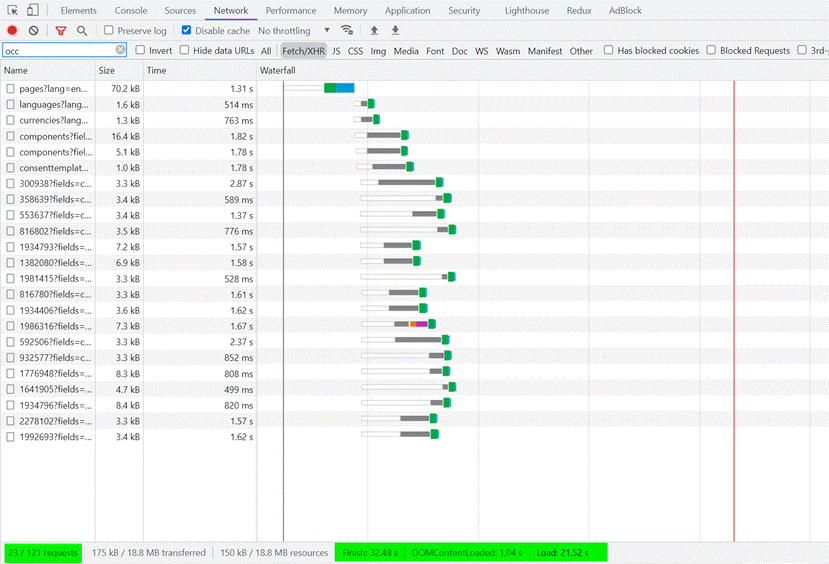
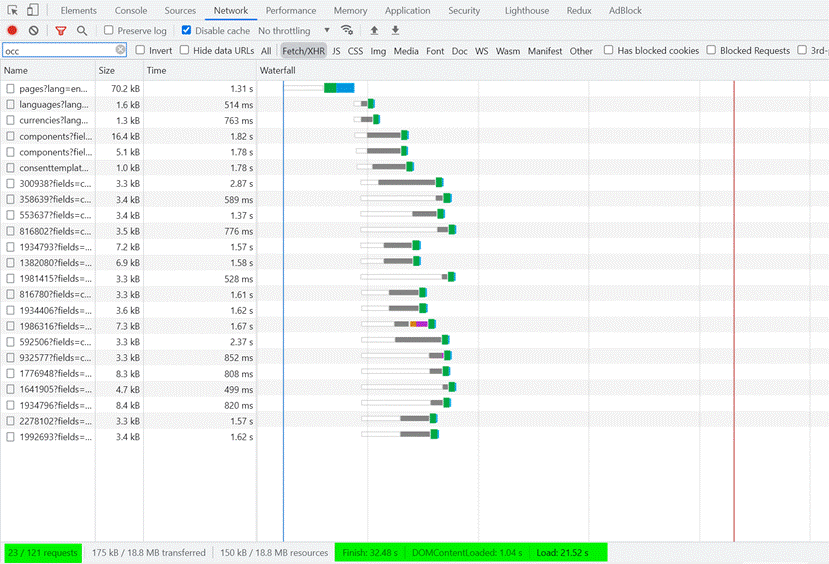
当我访问本地启动的 SAP Spartacus Storefront 时,在 Chrome 开发者工具里观察到总共 23 个 OCC API 调用:
http://localhost:4200/electronics-spa/en/USD/

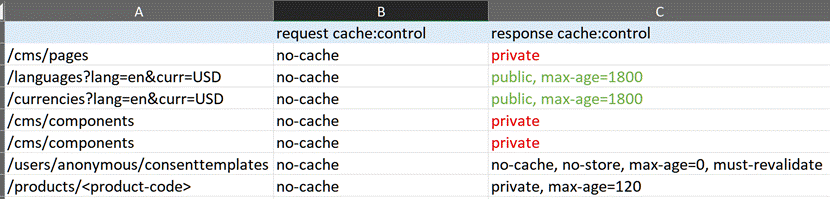
这23个 OCC API 调用从功能上可以分成三组:
第一组:包含一个请求
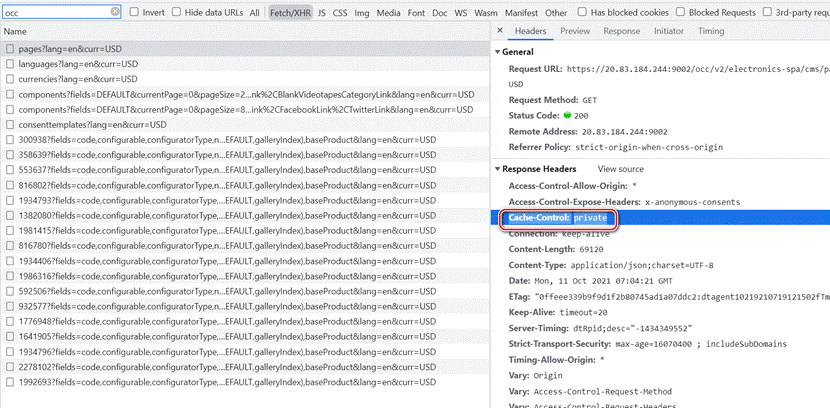
/occ/v2/electronics-spa/cms/pages?lang=en&curr=USD

Cache-Control in request headers: no-cache
客户端 HTTP 请求 cache-control 的值 为 no-cache,告诉服务器,在发送响应给客户端之前,先进行缓存有效性验证(cache validation)

服务器返回的响应头部字段 Cache-Control 的值:private

根据下面这篇文档,带有 cache-control:private 的响应,不应该在 CDN 里缓存。

在该 pages OCC API 调用结束之后,其他 22 个 OCC API 才能触发。
第二组:包含五个请求
(1) /occ/v2/electronics-spa/languages?lang=en&curr=USD
request header:Cache-Control: no-cache
response header:public, max-age=1800
(2) /occ/v2/electronics-spa/currencies?lang=en&curr=USD
request header:Cache-Control: no-cache
response header:public, max-age=1800
(3) /occ/v2/electronics-spa/cms/components?fields=DEFAULT¤tPage=0&pageSize=26&componentIds=AllBrandsCategoryLink%2CCanonBrandCategoryLink%2CSonyBrandCategoryLink%2CKodakBrandCategoryLink%2CSamsungBrandCategoryLink%2CToshibaBrandCategoryLink%2CFujifilmBrandCategoryLink%2CKingstonBrandCategoryLink%2CIciduBrandCategoryLink%2CTDKBrandCategoryLink%2CSweexBrandCategoryLink%2CDigitalCamerasCategoryLink%2CDigitalCompactsCategoryLink%2CDigitalSLRCategoryLink%2CFilmCamerasCategoryLink%2CHandheldCamcordersCategoryLink%2CWebcamsCategoryLink%2CCameraAccessoriesCategoryLink%2CCamerasFlashesCategoryLink%2CTripodsCategoryLink%2CCameraLensesCategoryLink%2CFlashMemoryCategoryLink%2CPowerSuppliesCategoryLink%2CColourFilmsCategoryLink%2CBlackAndWhiteFilmsCategoryLink%2CBlankVideotapesCategoryLink&lang=en&curr=USD
request header:Cache-Control: no-cache
response header:private
(4) /occ/v2/electronics-spa/cms/components?fields=DEFAULT¤tPage=0&pageSize=8&componentIds=AboutSAPCommerceLink%2CFAQLink%2CVisitSAPLink%2CContactUsLink%2CAgileCommerceBlogLink%2CLinkedInLink%2CFacebookLink%2CTwitterLink&lang=en&curr=USD
request header:Cache-Control: no-cache
response header:private
(5) /occ/v2/electronics-spa/users/anonymous/consenttemplates?lang=en&curr=USD
request header:Cache-Control: no-cache
response header:no-cache, no-store, max-age=0, must-revalidate
第三组:包含 17 个请求
/occ/v2/electronics-spa/products/<product-code>?fields=code,configurable,configuratorType,name,summary,price(formattedValue),images(DEFAULT,galleryIndex),baseProduct&lang=en&curr=USD
request header:Cache-Control: no-cache
response header:private, max-age=120

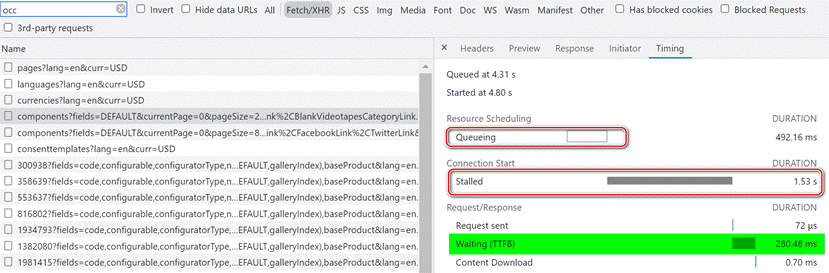
我们可以在 Chrome 开发者工具里很容易观察到浏览器里这些 OCC API 并发请求的排队情况。

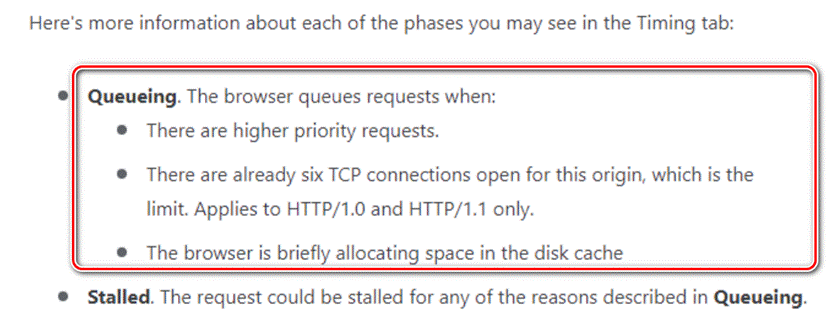
根据 Google Chrome 的帮助文档,这种 Queueing 和 Stalled 的排队情况,发生在客户端。

- 点赞
- 收藏
- 关注作者


评论(0)