Client Side Cache 和 Server Side Cache 的区别
缓存是一种优化网页加载时间并优化其使用的内存量的持久化机制。
Cache 的定义
出于篇幅限制,本文重点介绍 Web 缓存。 当您加载网站时,网站数据(如图像、视频和 html 文档)将被保存。 重新加载网站后,它不会调用数据库再次获取该数据。 它只是将数据从内存中读取。
缓存以容量换取速度,缓存通常会暂时存储数据的子集,而数据库的数据通常是完整且持久的。
Client Side Caching
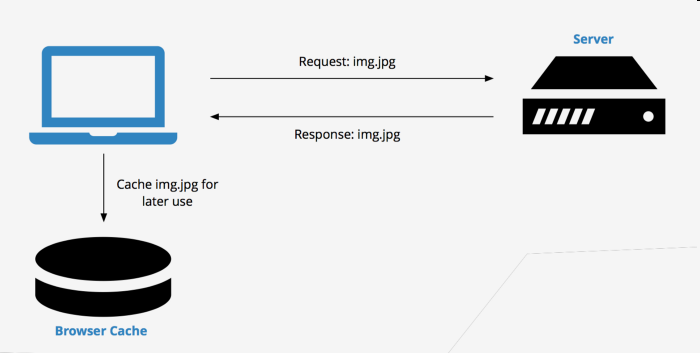
客户端缓存通常称为浏览器缓存,尽管客户端缓存是一个稍微宽泛的术语。其运行原理如下图所示:

一旦浏览器从服务器请求数据,它就会将其存储到浏览器创建的文件夹中。 下次打开网页时,它不会调用服务器获取数据,而是从浏览器缓存文件夹中提取数据。
Server Side Caching
服务器端缓存是一个类似的概念,但稍微复杂一些。

一旦用户向网站发出请求,其数据就会存储在服务器上。 下次用户发出请求时,它只需从服务器取回保存的数据,无需从数据库中提取数据,从而节省时间。
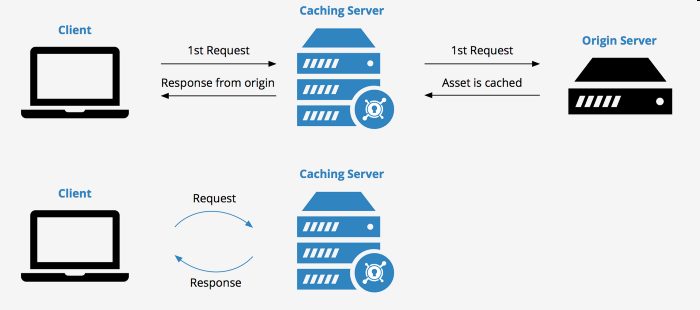
这些缓存由站点管理员实现,充当浏览器和源服务器之间的中介。 它们通常也基于 HTTP 缓存指令。
Remote Caching
远程缓存类似于服务器端缓存,但它也可以运行应用程序来序列化和反序列化数据。 不同之处在于您可以控制远程服务器,而不是由其他人操作。

通常通过应用程序代码或使用可以利用内存中数据存储的应用程序框架来检索 Web 内容。
Server-Side vs Remote vs Client Side
主要区别在于网站的数据在本地保存在客户端缓存中,而在服务器端缓存中可以分发给所有用户,而在远程中,数据也得到处理。
大多数精心设计的网站或应用程序将同时使用服务器端和客户端。
Why caching?
通过减少后端资源的负载和网络拥塞,缓存 Web 内容有助于提高网站的响应能力。 - AWS
Downside
如果您尝试访问的网站已更新,则在清除缓存之前您可能看不到更新。 这可能发生在您之前,特别是如果您是一名 Web 开发人员并且您正在尝试更新您网站的设计。 如果缓存存储在您的客户端,解决方案很简单。
这适用于客户端缓存,如果服务器端缓存没有正确处理这种情况,可能会在服务器端缓存上返回错误。
如果您使用远程缓存,它可以处理该错误并为您清除缓存并为您加载新请求。
简而言之,client side cache:
您的网络浏览器(Chrome、Firefox、Safari 或任何您使用的浏览器)决定记住网页的外观,因此不必再次请求服务器发送网页。 这通过消除几乎整个网络通信来节省时间(和带宽)。 但是,如果服务器决定更改网页的外观,您就会遇到麻烦,因为浏览器对它认为页面应该是什么样子的“记忆”现在已经过时了,它会给您一个旧版本的页面而不是新的。 这就是为什么人们有时会告诉您“清除浏览器缓存” - 这会迫使您的浏览器“忘记”页面的外观。 这迫使它向服务器询问页面的新的、更新的版本。
server side cache:
负责生成网页(即,将网页放在一起)的服务器决定记住网页的外观,因此不必再次生成它。 这节省了时间(但不是带宽),因为现在服务器不必经历构建整个页面的麻烦——它可以重新发送上次浏览器请求时发送的任何内容。 但是,如果网页上的任何数据需要更改,服务器将被迫丢弃其对页面外观的“记忆”,并需要重新生成页面。 如果页面真的很复杂并且需要很多时间来生成,这种缓存很有用。
- 点赞
- 收藏
- 关注作者


评论(0)