SAP UI5 视图控制器 View Controller 的生命周期方法 - Lifecycle methods
SAPUI5 View Controller lifecycle methods
Create an Application Project for SAPUI5
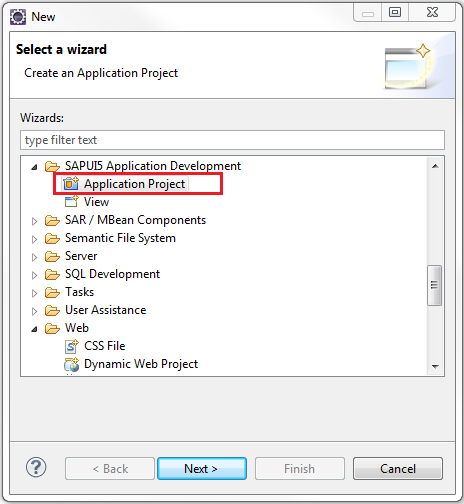
打开 Eclipse 并转到菜单选项,文件 -> 新建 -> 其他…。 在 New 窗口中,打开节点 SAPUI5 Application Development 并选择 Application Project 选项。 单击下一步按钮。

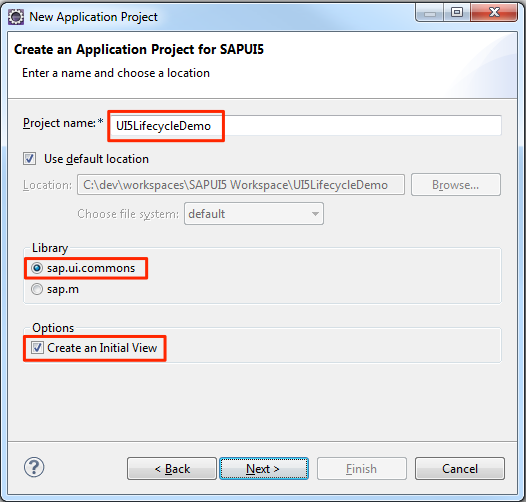
为项目提供一个名称。 我们称之为 UI5LifecycleDemo。 选择库 sap.ui.commons 并选中 Create an Initial View 选项。 单击下一步按钮。

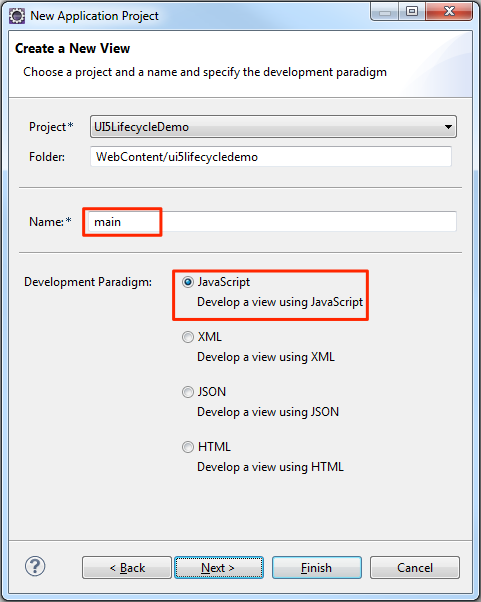
在下一个窗口中,为视图提供一个名称。 我们称其为主要的。 选择开发范式作为 JavaScript。 这将在 JavaScript 中创建一个视图。 单击完成按钮。

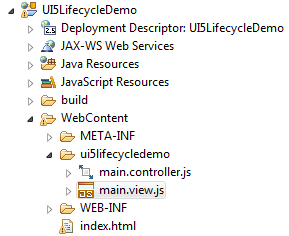
创建好的 SAP UI5 项目层级结构如下:

Write View Logic
main.view.js 的内容:
sap.ui.jsview("ui5lifecycledemo.main", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned,
* this View does not have a Controller.
* @memberOf ui5lifecycledemo.main
*/
getControllerName : function() {
return "ui5lifecycledemo.main";
},
/** Is initially called once after the Controller has been instantiated.
* It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can
* be attached right away.
* @memberOf ui5lifecycledemo.main
*/
createContent : function(oController) {
console.log("createContent() of main view called...");
// Create a Panel object
var mainPanel = new sap.ui.commons.Panel("mainPanel");
// Create a Button object
var exitButton = new sap.ui.commons.Button({
id : "exitButton", // sap.ui.core.ID
text : 'Exit and kill controller', // string
press : [ function(oEvent) {
// Commit suicide
this.destroy();
// Let the world know about it
alert("View and Controller destroyed...");
}, this ]
});
// Add the button to the main panel
mainPanel.addContent(exitButton);
return mainPanel;
}
});
Write Controller Logic
打开 main.controller.js 文件。 取消所有钩子方法的注释; 控制器的 onInit、onBeforeRendering、onAfterRendering 和 onExit 并将以下代码写入所有方法的主体中。
sap.ui.controller("ui5lifecycledemo.main", {
/**
* Called when a controller is instantiated and its View controls (if available)
* are already created.
* Can be used to modify the View before it is displayed, to bind event handlers
* and do other one-time initialization.
* @memberOf ui5lifecycledemo.main
*/
onInit: function() {
console.log("onInit() of controller called...");
},
/**
* Similar to onAfterRendering, but this hook is invoked before the controller's
* View is re-rendered
* (NOT before the first rendering! onInit() is used for that one!).
* @memberOf ui5lifecycledemo.main
*/
onBeforeRendering: function() {
console.log("onBeforeRendering() of controller called...");
},
/**
* Called when the View has been rendered (so its HTML is part of the document).
* Post-rendering manipulations of the HTML could be done here.
* This hook is the same one that SAPUI5 controls get after being rendered.
* @memberOf ui5lifecycledemo.main
*/
onAfterRendering: function() {
console.log("onAfterRendering() of controller called...");
},
/**
* Called when the Controller is destroyed. Use this one to free resources
* and finalize activities.
* @memberOf ui5lifecycledemo.main
*/
onExit: function() {
console.log("onExit() of controller called...");
}
});
Deploy and Run Application
启动服务器并部署应用程序。 打开一个新的浏览器窗口(本示例使用 Chrome 浏览器)并打开开发者工具:

然后在浏览器中打开如下网址 http://localhost:8088/UI5LifecycleDemo/index.html
请根据您的服务器配置使用端口号。

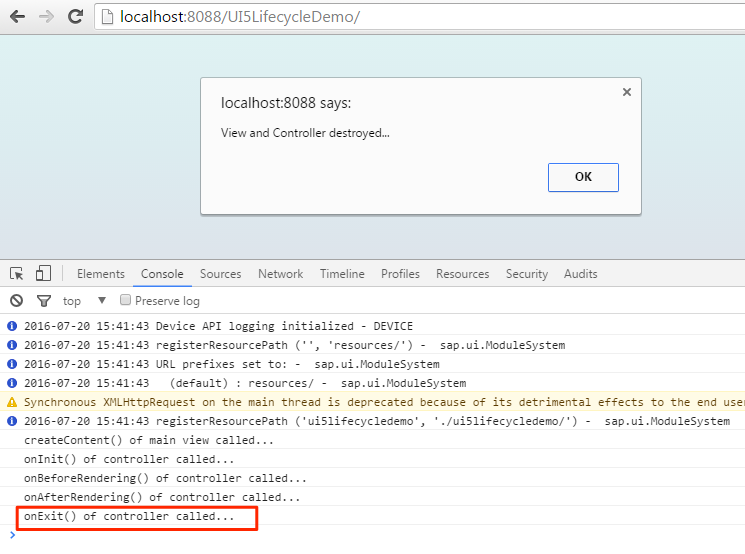
加载 index.html 将在开发者工具控制台中打印日志。 可以看到首先调用视图的createContent()方法,然后是onInit()、onBeforeRendering(),最后是控制器的onAfterRendering()方法。 这些方法的目的在它们上面的注释中有很好的记录。 因此,我不详细讨论它们的目的。

现在,单击退出并终止控制器按钮。这将调用视图上的 destroy() 方法。destroy() 方法清除与视图及其子元素关联的所有资源。因此,与视图关联的控制器也被销毁,因此它的 onExit() 方法被调用。

- 点赞
- 收藏
- 关注作者


评论(0)