SAP UI5 的初始化过程
加载 SAPUI5 运行时后开始初始化过程。

SAPUI5 运行时的初始化包括以下步骤:
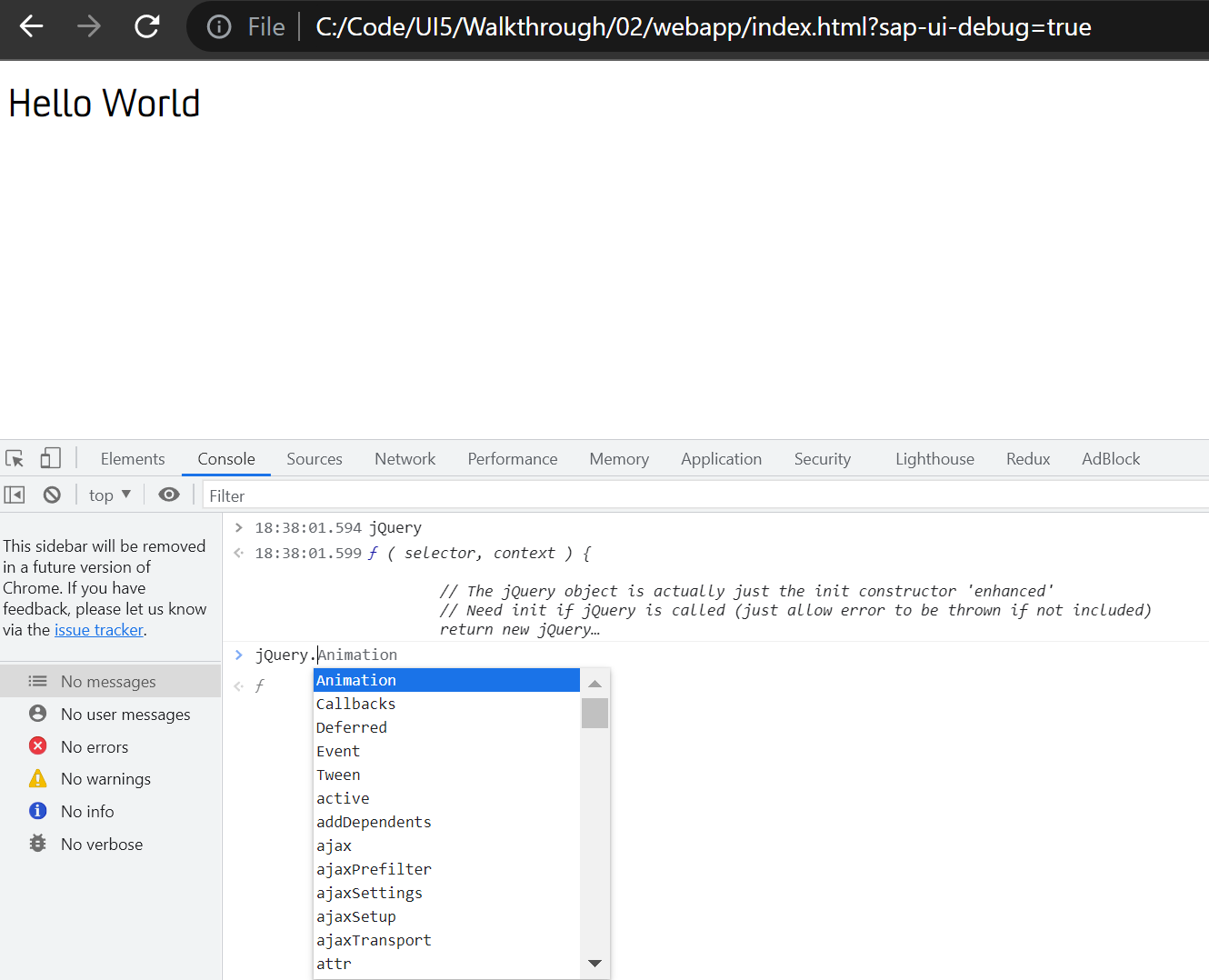
(1) jQuery 插件主要位于 jQuery.sap 命名空间中,提供 SAPUI5 的基本功能,例如模块化概念、日志框架、性能测量等。
如下图所示:


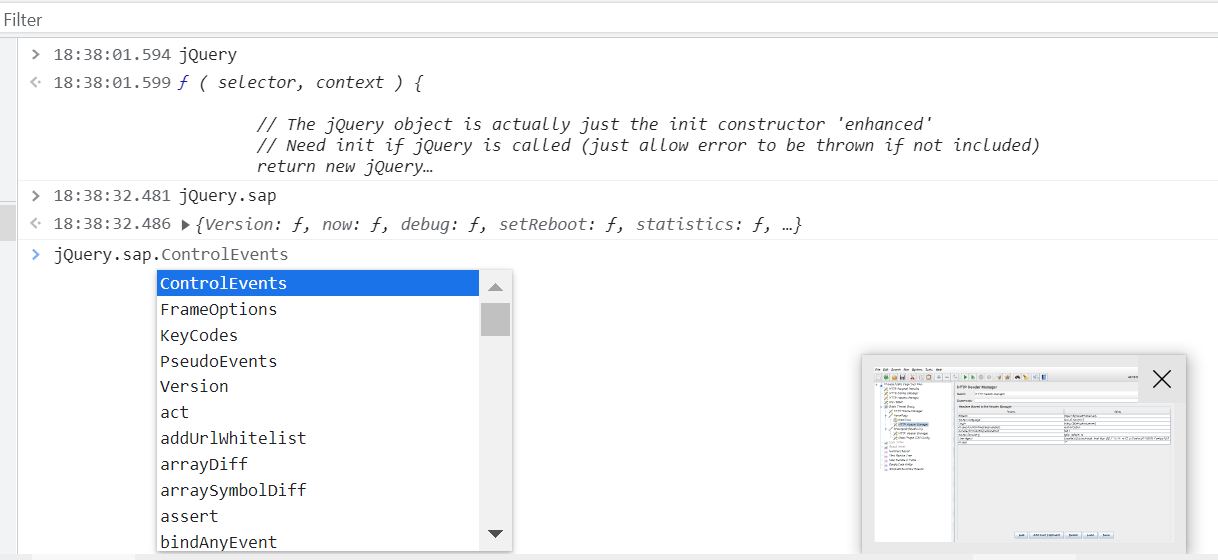
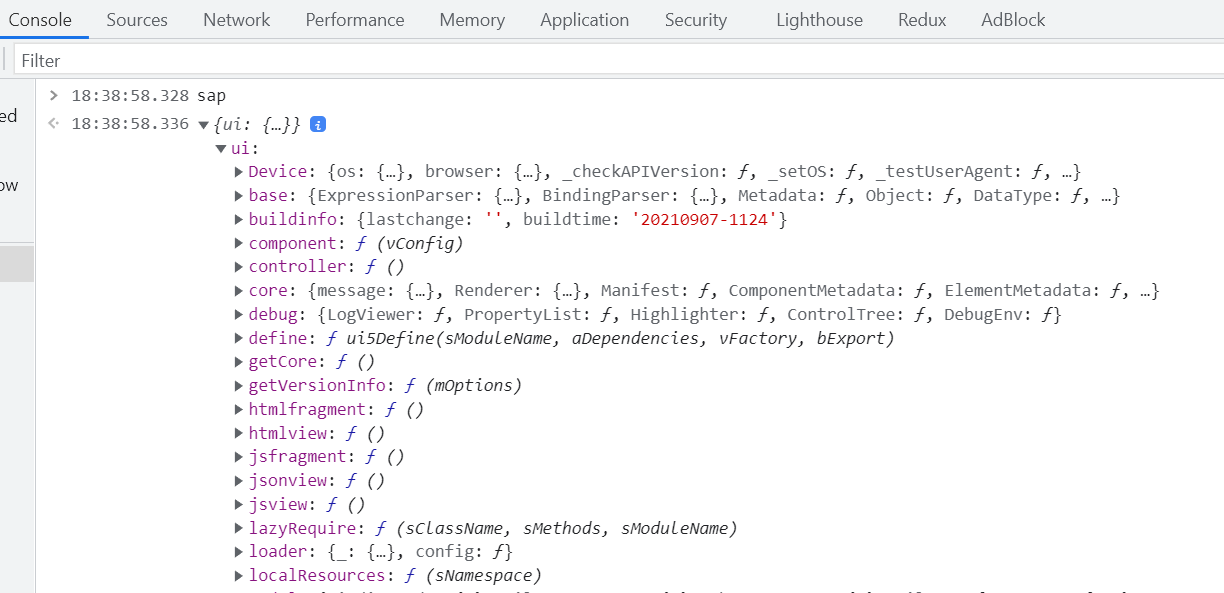
(2) 定义了全局对象 sap:

(3) sap.ui.core.Core 类与其所有依赖项一起执行。

(4) 运行时配置(runtime configuration )由不同来源确定。
(5) 加载配置中声明的所有库和模块及其依赖项, 例如下面这段代码里的 lib:
<script id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.m, sap.ui.comp"
data-sap-ui-bindingSyntax="complex"
data-sap-ui-compatVersion="edge"
data-sap-ui-preload="async"
data-sap-ui-resourceroots='{
"sap.ui.demo.tabledelete": "./"
}'>
</script>
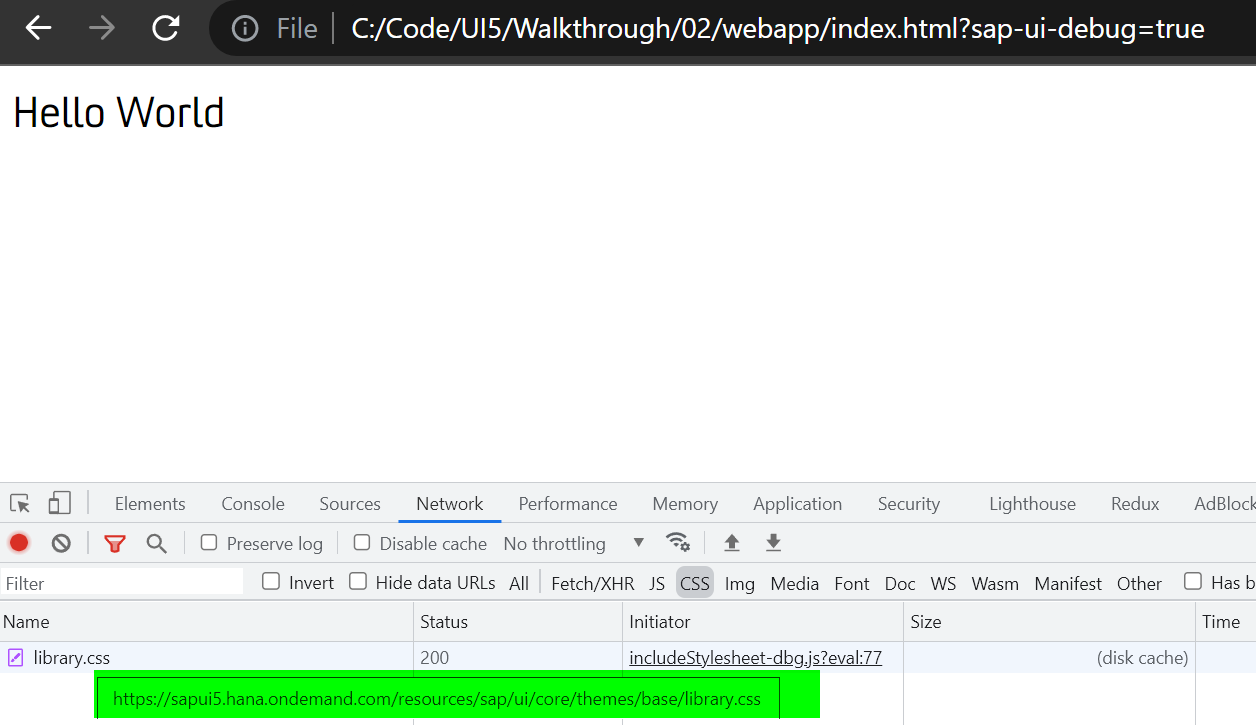
(6) 对于每个加载的库,都会加载配置主题的 CSS 文件。
例如:https://sapui5.hana.ondemand.com/resources/sap/ui/core/themes/base/library.css

当所有库都加载完毕并且文档准备就绪时,内核的 initEvent 被触发并执行所有注册的处理程序。
Initialization Readiness
执行或启动应用程序的最佳时间点是在框架初始化之后。有三种方法可以让自己适应这个时间框架。以下列表详细描述了这些初始化准备挂钩,并提供了何时使用它们的示例。根据您的用例,您可能更喜欢一种方式而不是另一种方式。
ComponentSupport module
在框架初始化后执行代码的最复杂方法是使用 sap.ui.core.ComponentSupport.
此选项适用于您希望使用 sap.ui.core.UIComponent 作为应用程序入口点的场景。
ComponentSupport 允许您在 HTML 文件中声明性地定义一个或多个 sap.ui.core.UIComponent 实例,并负责为您创建必要的 sap.ui.core.ComponentContainer。
有关详细的使用指南,请参阅 ComponentSupport 文档。
Standalone data-sap-ui-oninit module
除了使用 sap.ui.core.ComponentSupport,您还可以在 SAPUI5 引导脚本元素上定义一个名为 data-sap-ui-oninit 的数据属性。
此属性应引用有效的 SAPUI5 模块,如下面的代码段所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrough</title>
<script
id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-async="true"
data-sap-ui-resourceroots='{
"sap.ui5.walkthrough": "./"
}'
data-sap-ui-oninit="module:sap/ui5/walkthrough/index">
</script>
</head>
<body>
<div>Hello World</div>
</body>
</html>
SAPUI5 核心将确保在框架初始化过程后在正确的时间点加载和执行 data-sap-ui-oninit 模块。在此模块中,您可以执行其他应用程序代码,例如创建一个新的 XML 视图实例。
此外,由于不需要额外的内联 script 标记,因此专用的 oninit 模块可以根据您的要求实现更好的 CSP(
Content Security Policy) 合规性。
这种方式在 Jerry 的文章SAP UI5 初学者教程之二:SAP UI5 的引导过程 Bootstrap 里有详细阐述。
attachInit function
attachInit 函数的回调在框架初始化后直接执行。这段代码可以写在你的主 HTML 文件中的一个单独的内联 script 标签中:
sap.ui.getCore().attachInit(function(){
// 应用程序自己的启动逻辑可以写在这里
});
Loading of Additional Resources During Bootstrap
SAPUI5 运行时在引导期间为控制库加载和解释附加资源。
文件按以下顺序加载:
(1) Library bootstrap file /<context-path>/resources/<library-name>/library.js
library.js 是一个 JavaScript 文件,其中包含库提供的所有枚举类型的 JavaScript 代码以及独立于库中控件的特定于库的初始化代码。该文件调用 sap.ui.getCore().InitLibrary 方法,其中包含一个描述库内容的对象(包含的控件列表、元素等)。对于使用 SAPUI5 应用程序开发工具或 SAPUI5 离线构建工具开发的库,此文件在构建过程中自动生成。
(2) Library style sheet file /<context-path>/resources/<library-name>/themes/<theme-name>/library.css
包含与此库相关的所有样式的标准 CSS 文件。对于应用程序开发工具,此文件在构建期间自动生成。
Dynamic Loading of Libraries
SAPUI5 提供了 sap.ui.getCore().loadLibary() 方法,除了运行时配置中声明的库外,还提供了运行时加载库。
加载后,您可以使用库中的所有控件。 对于这些额外的库,同样的限制适用于声明的库:只有在 HTML 页面的 document.ready 事件之后才能访问文档对象模型 (DOM)。 此外,渲染适用于这些库的方式与声明的库相同。
- 点赞
- 收藏
- 关注作者


评论(0)