Angular 应用里的 vendor.js 是用来干什么的?
What is vendor file in angular?
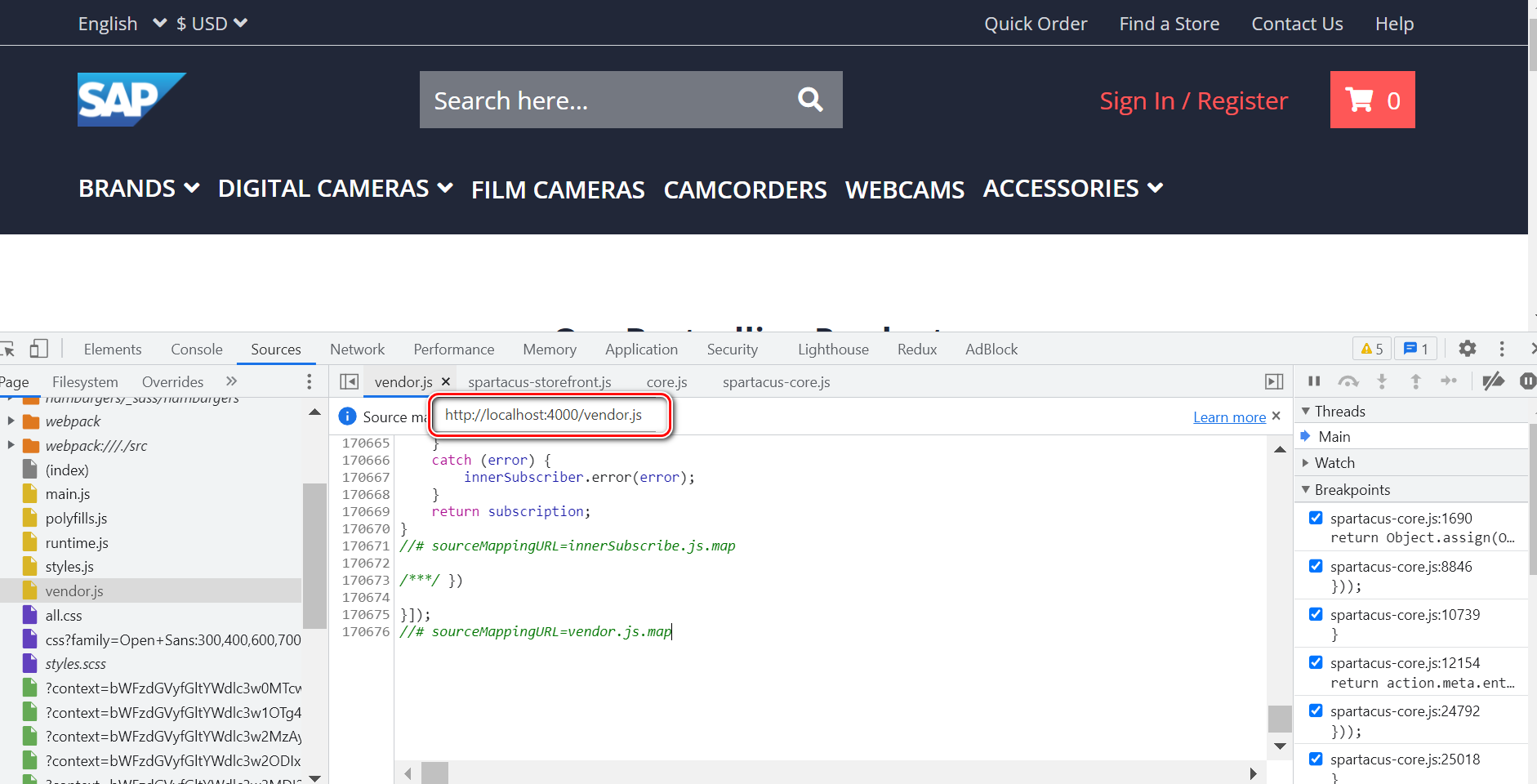
以 SAP 电商云 UI 的 Angular 页面为例,这个 vendor.js 有超过 17 万行代码:


此文件包含导入您的应用程序 (app.module) 的所有库,包括 Angular 库。 导入到您的应用程序中的第三方库也会被编译到此文件中(例如 lodash、moment 等)。
这个文件在开发编译(ng build)之后很大,因为它包含在浏览器中编译 Angular 所需的一切。 在将您的应用程序发布到生产环境之前,始终运行 prod 构建 (ng build –prod)。 prod 构建运行 Ahead of Time (AoT) 编译并执行 tree-shaking。
main.js
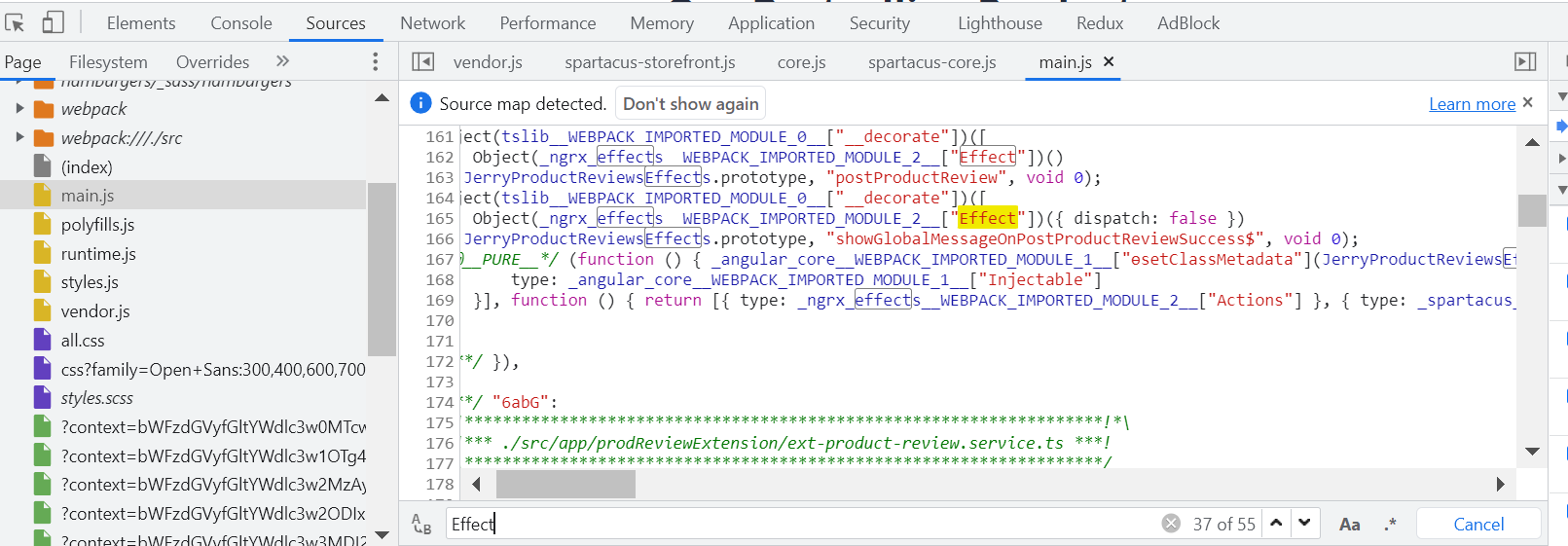
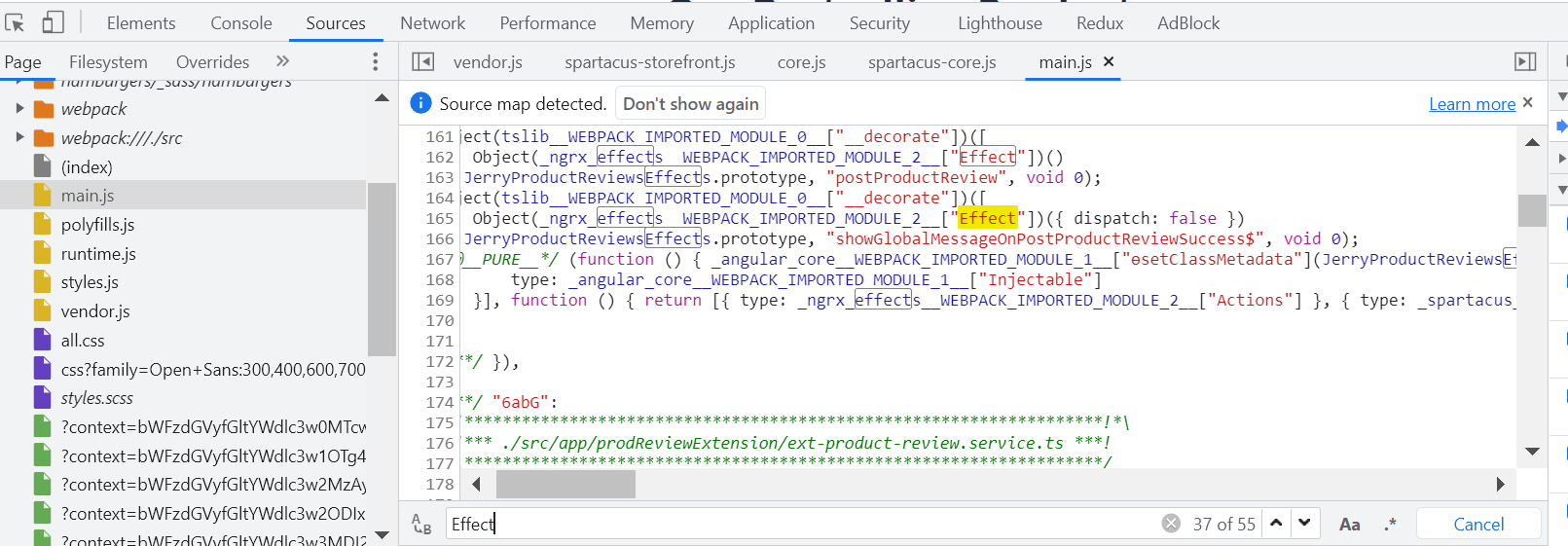
包含应用程序的 action 相关代码,比如 Effect 实现。

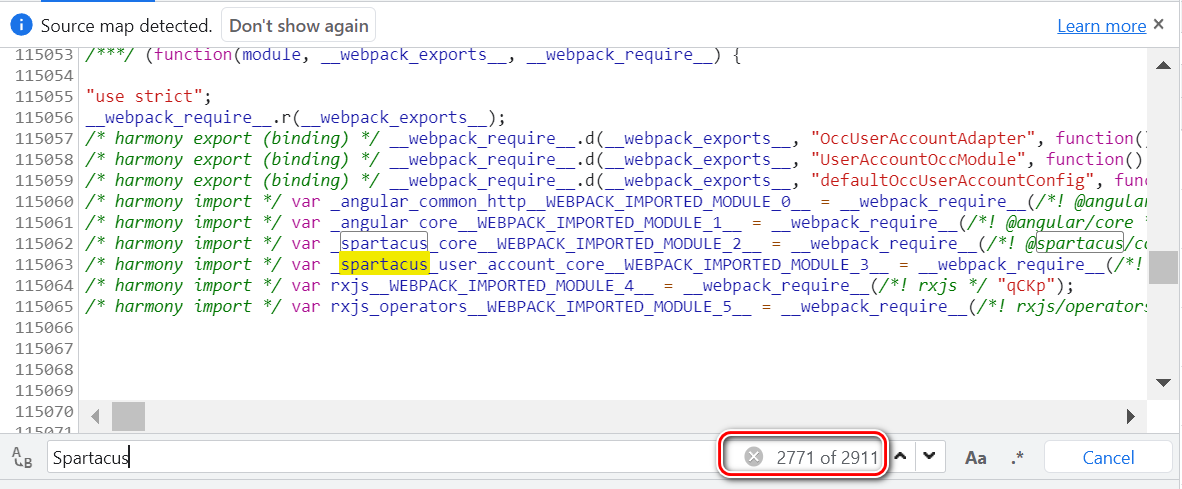
同样的 effect 实现,在 vendor.js 里找不到。

在浏览器下载并运行代码之前的构建阶段,Angular 提前 (AOT) 编译器将您的 Angular HTML 和 TypeScript 代码转换为高效的 JavaScript 代码。在构建过程中编译您的应用程序可在浏览器中提供更快的渲染。
除了上面的内容,vendor bundle JS 还包含什么?制作“供应商捆绑包”。供应商包包含每个应用程序功能所依赖的所有框架和库。通过将所有这些代码构建到单个包中,客户端可以有效地缓存包,并且您只需要在框架或库更新时重新构建包。因此,vendor.js 里不包含自开发代码。
什么是 angular bundle?
捆绑是将多个文件合并为一个文件的过程。在我们的例子中,Angular 等第三方库和其他依赖项将被捆绑到 vendor.bundle.js 中。
- 点赞
- 收藏
- 关注作者


评论(0)