SAP 电商云 Spartacus UI SSR 单元测试里的 callFake
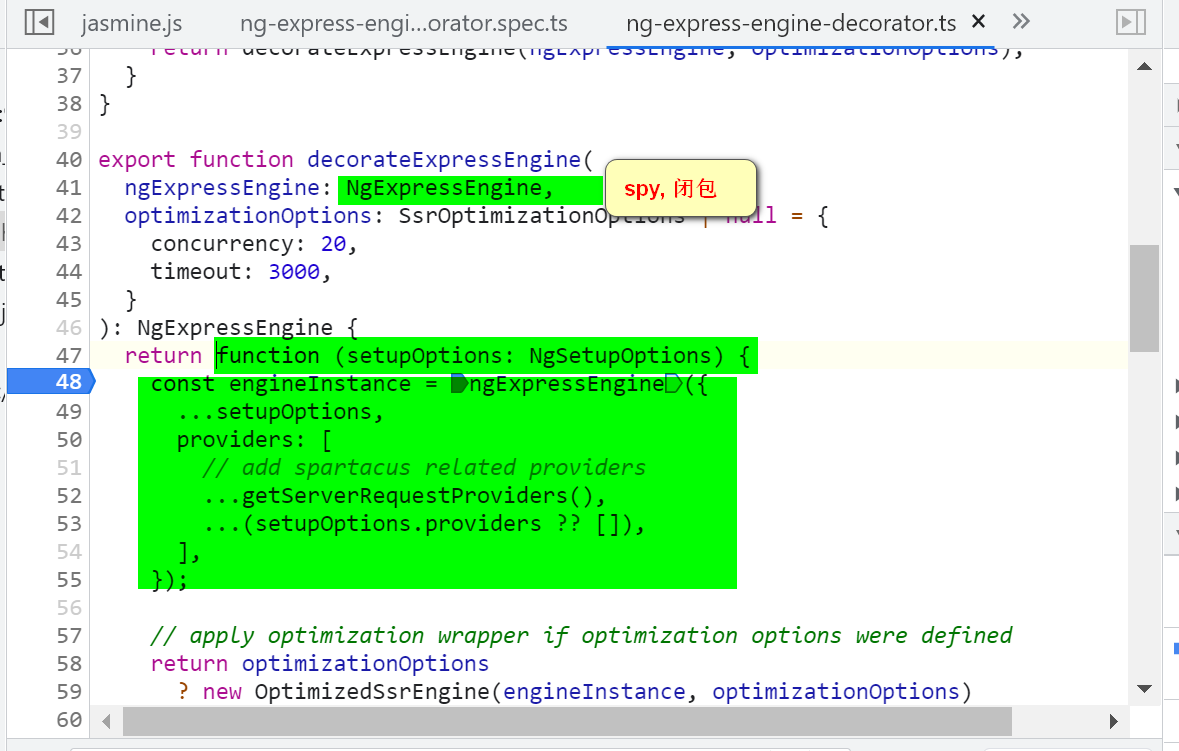
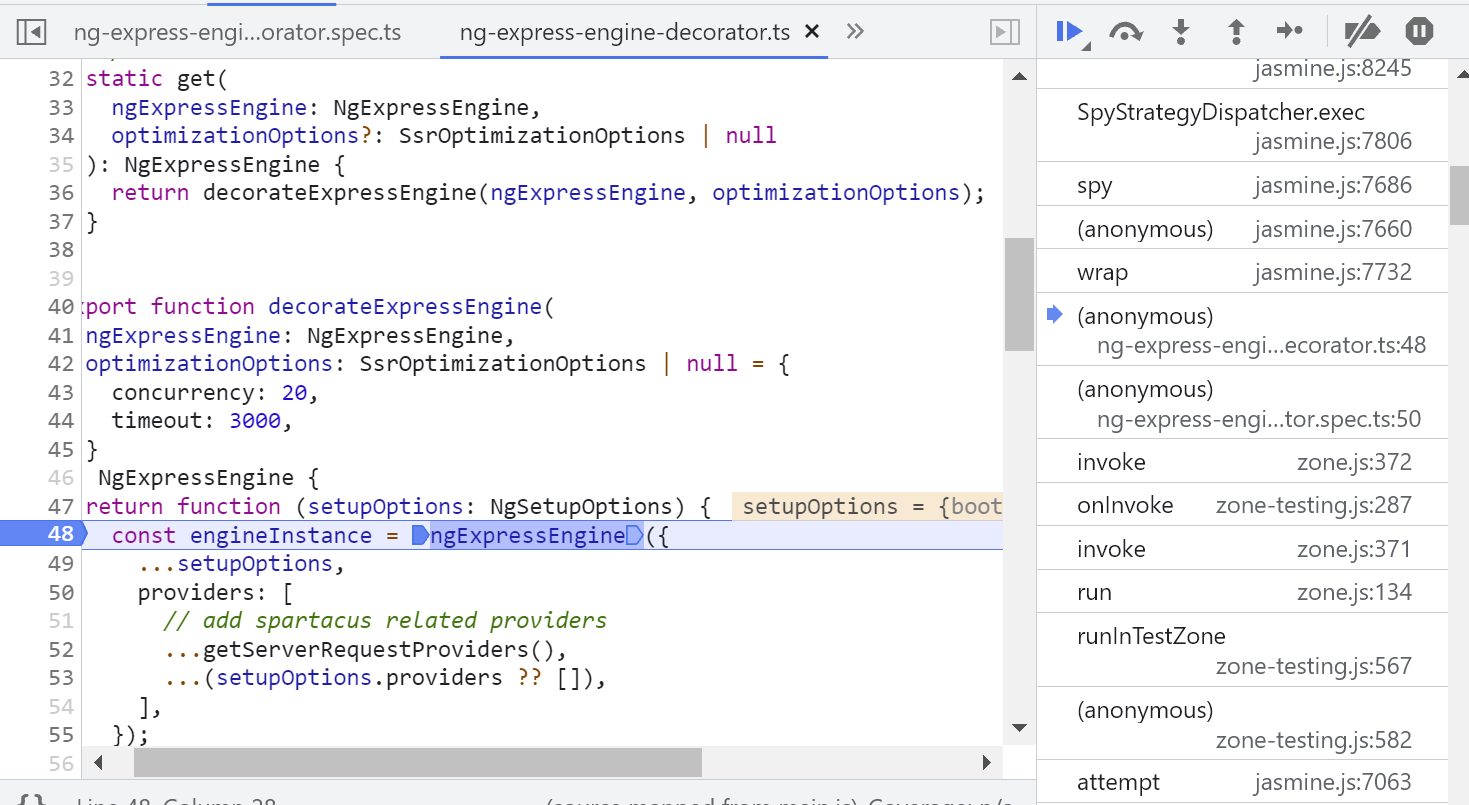
装饰好的 engine 调用 setup options:



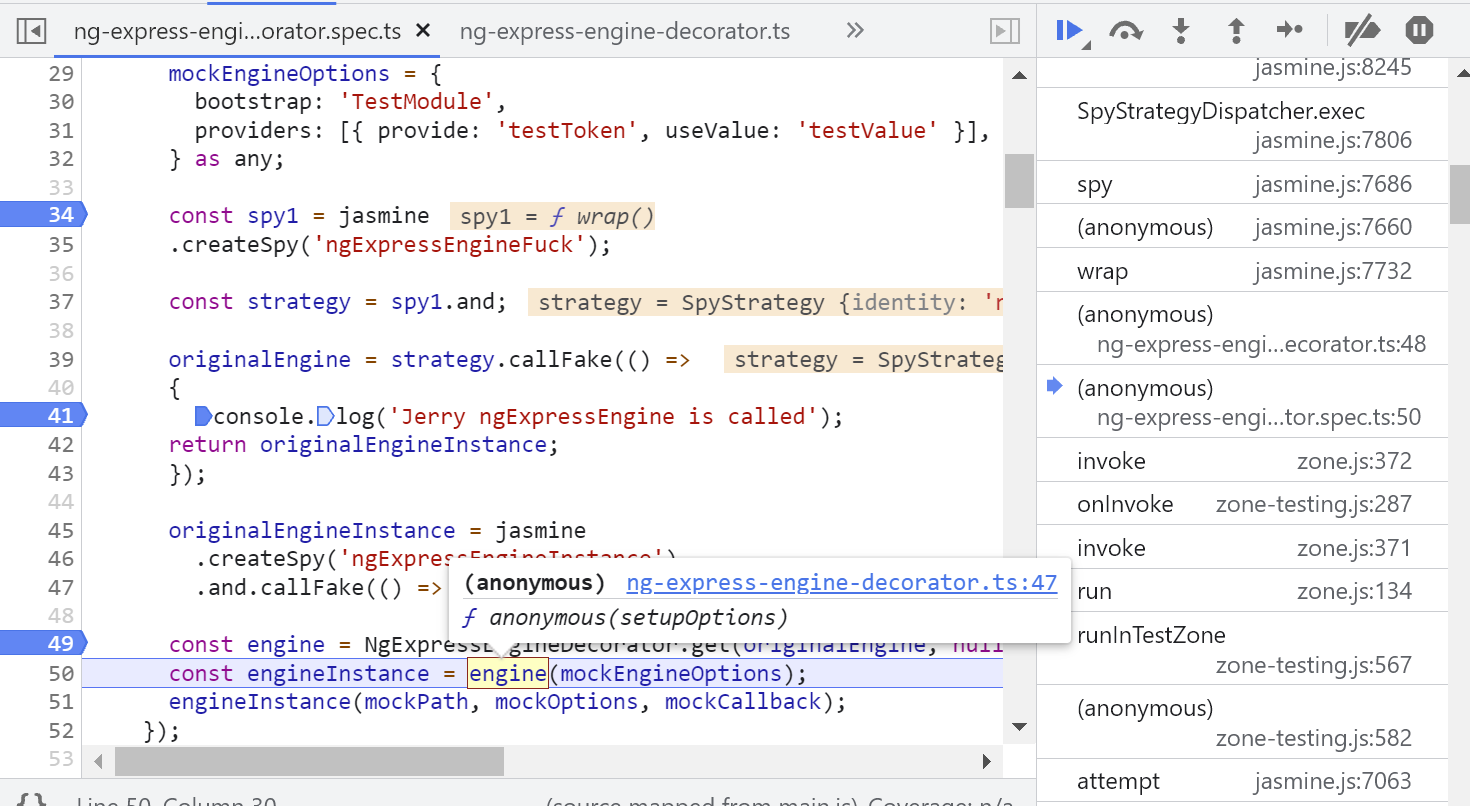
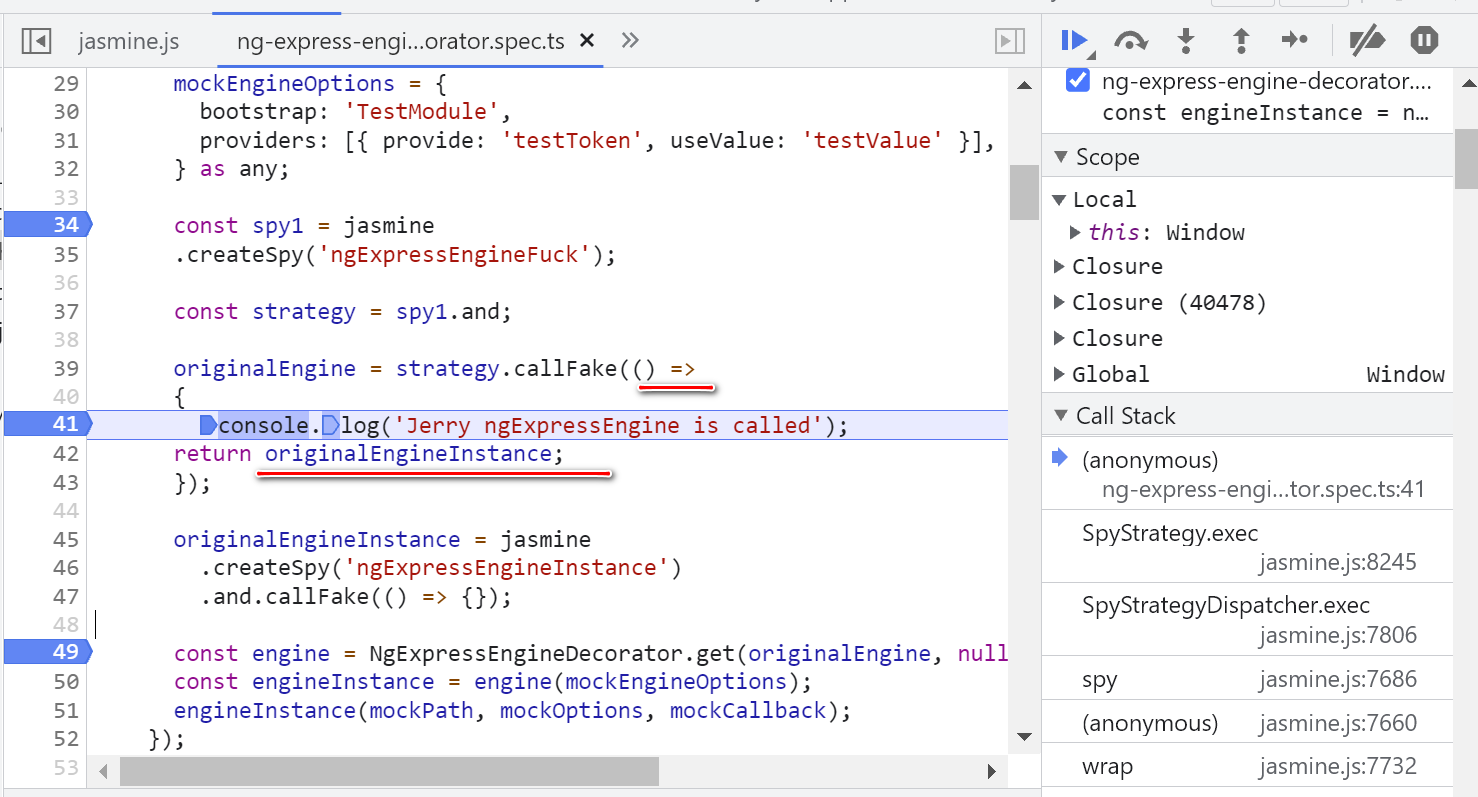
engine 指的是下图这段绿色代码:

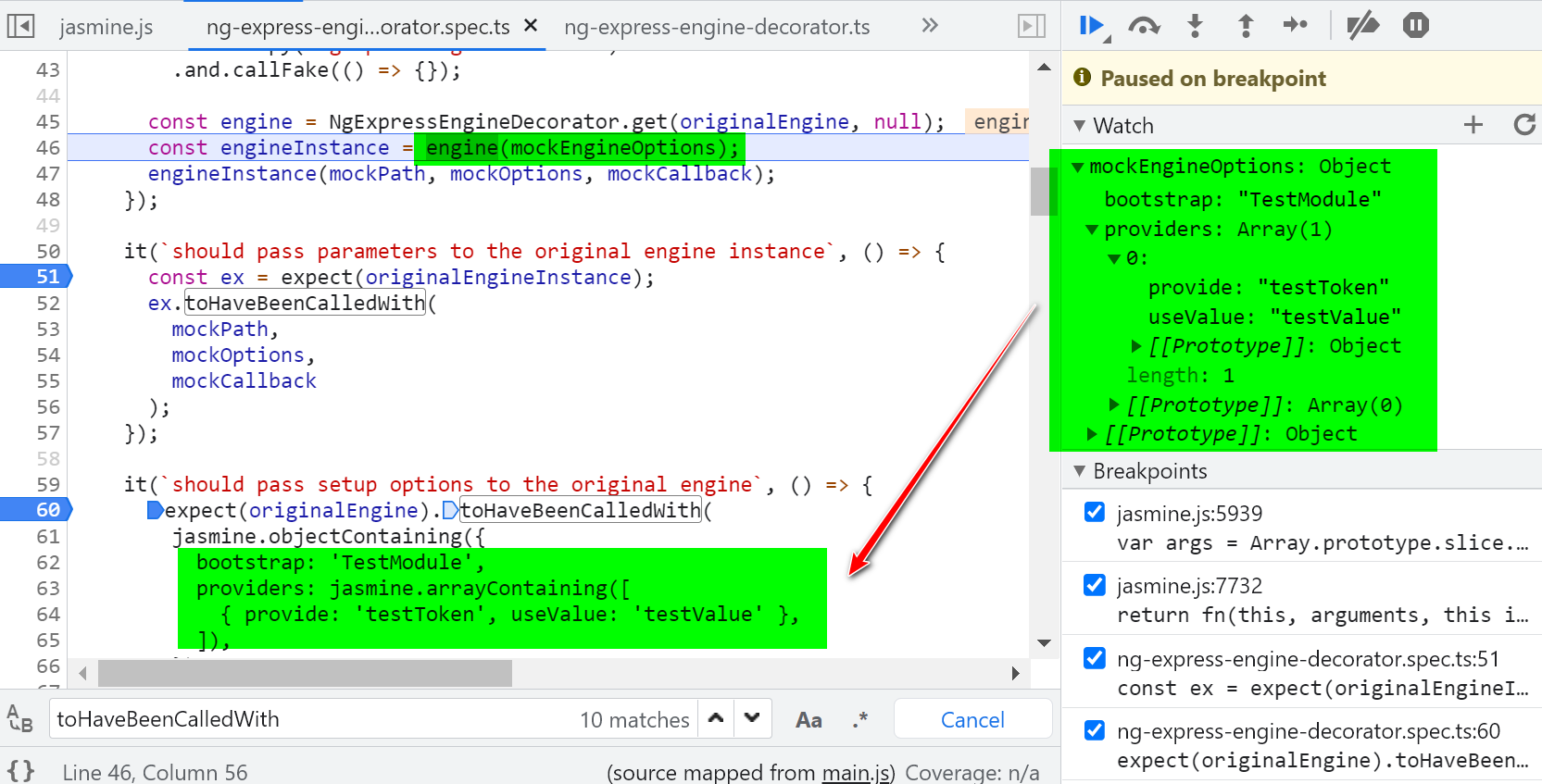
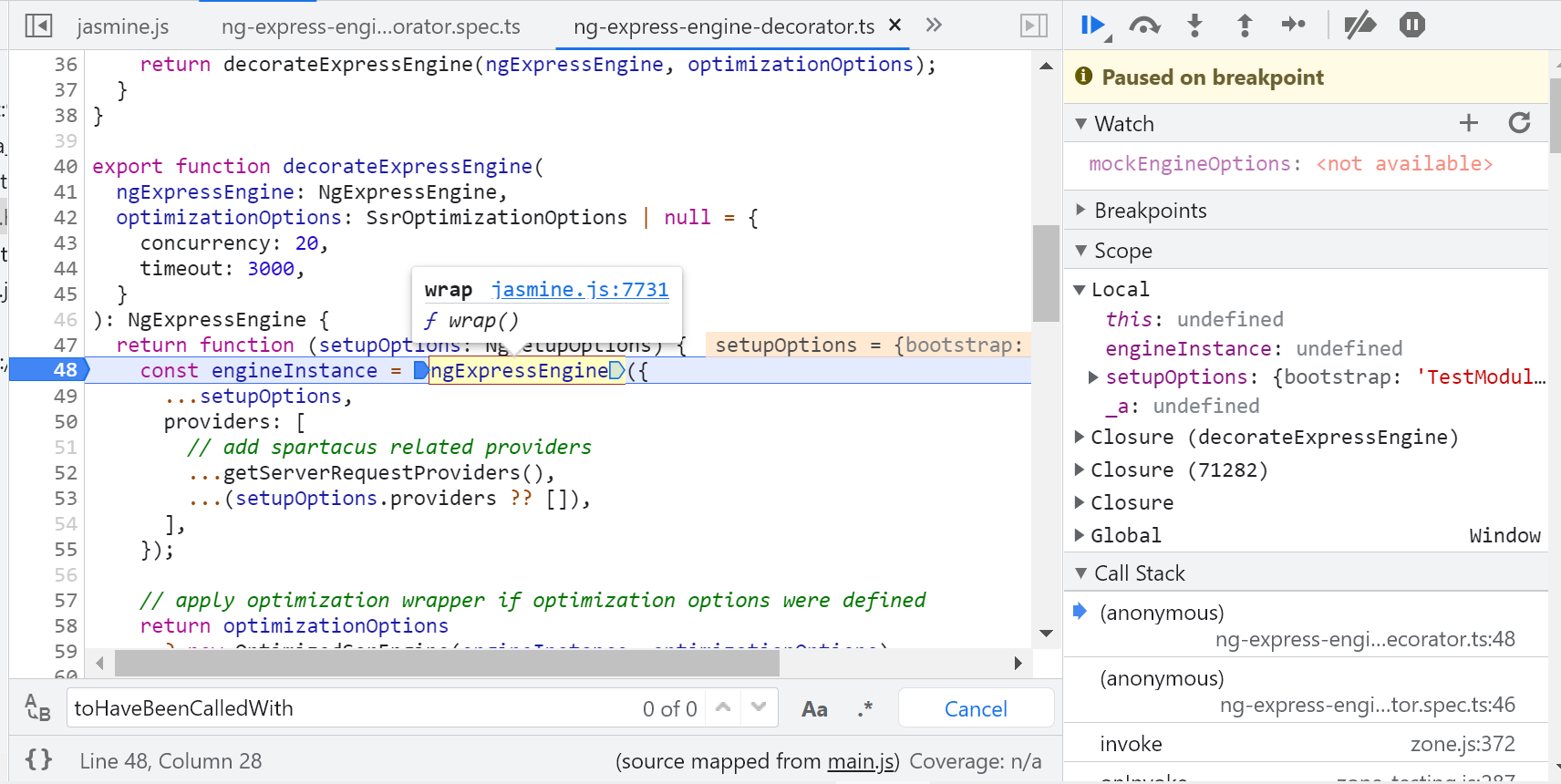
现在准备执行下面这段代码了:

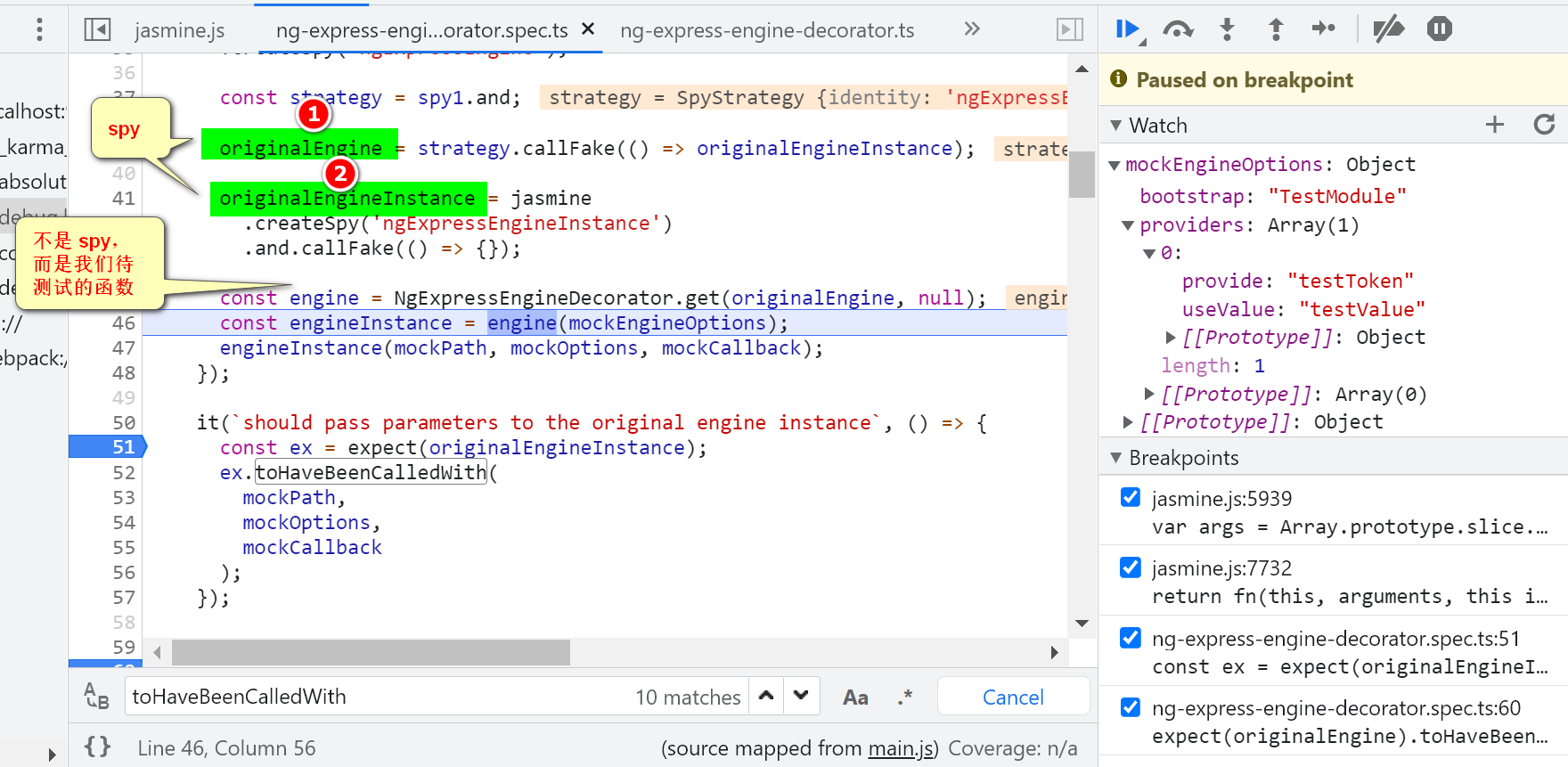
准备调用被 mock 过的 engine 函数:

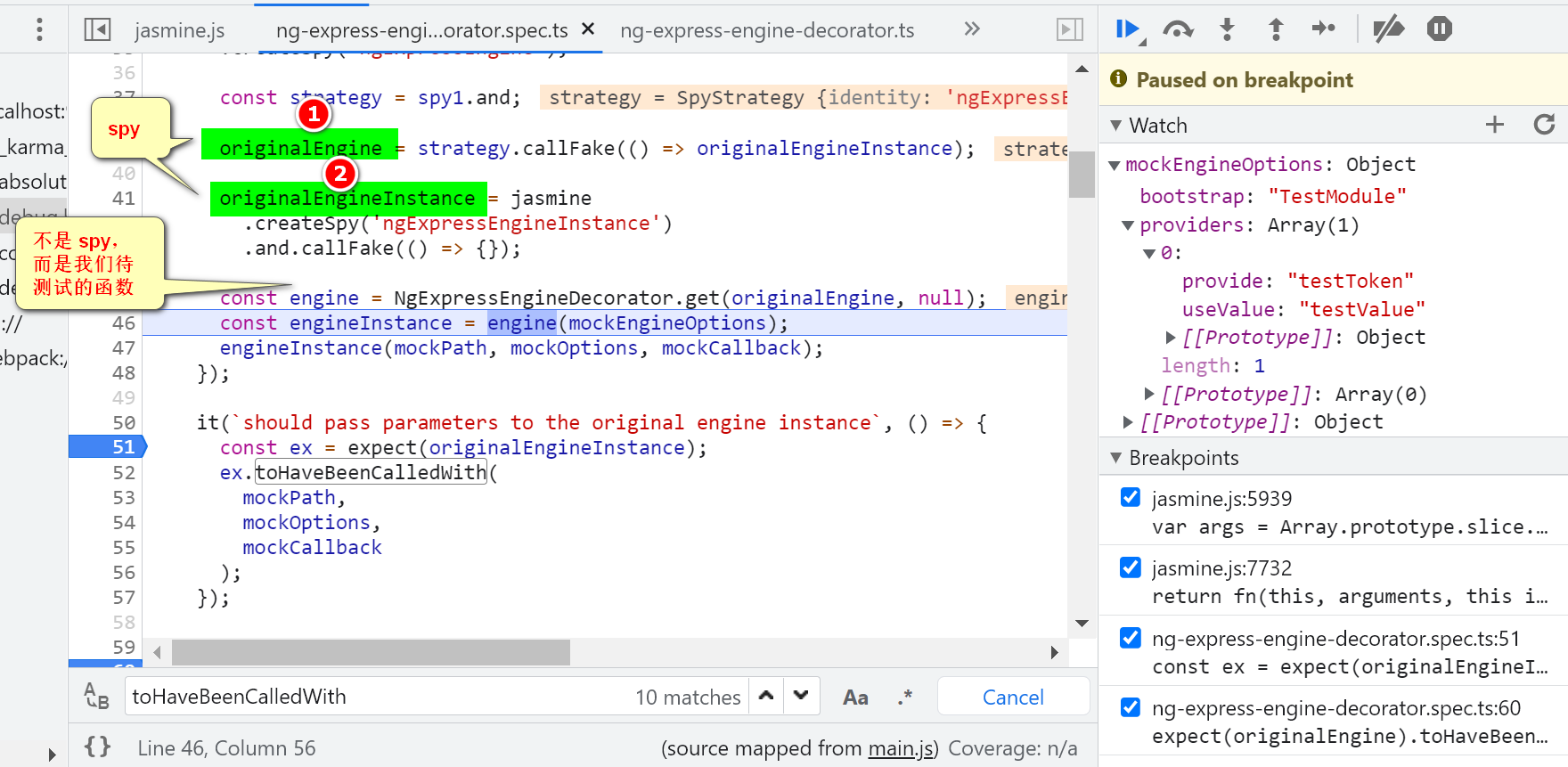
即下图 1 的函数:

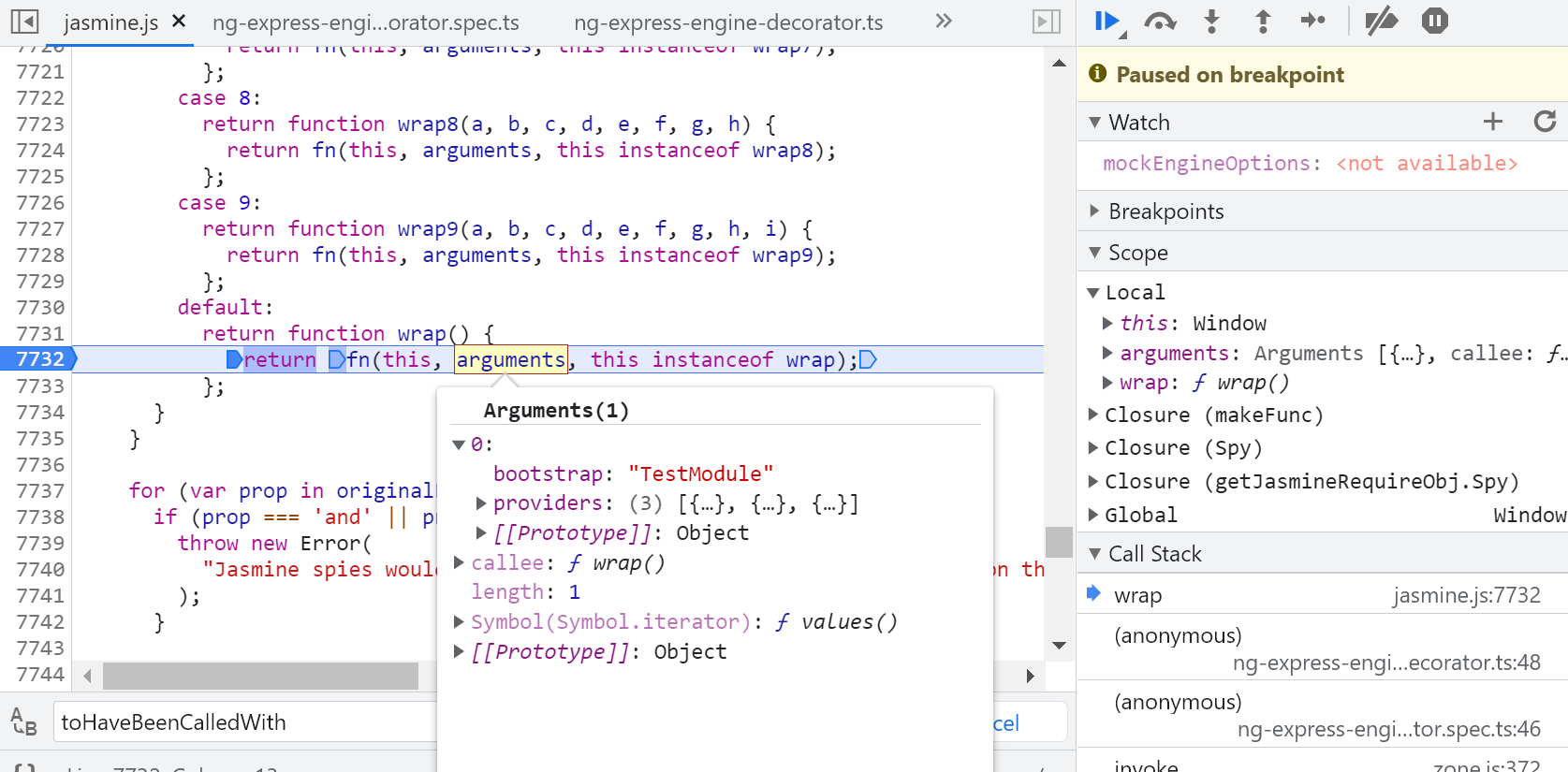
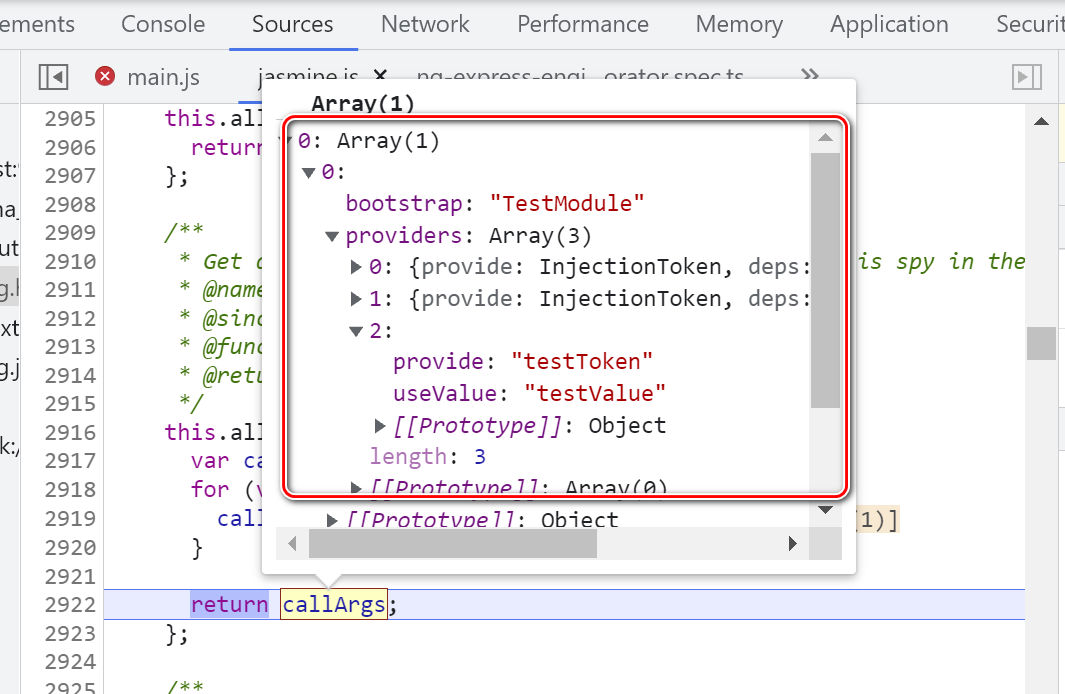
只要 spy 被调用,其调用时传入的参数,必定可以被记录:

看这段代码:

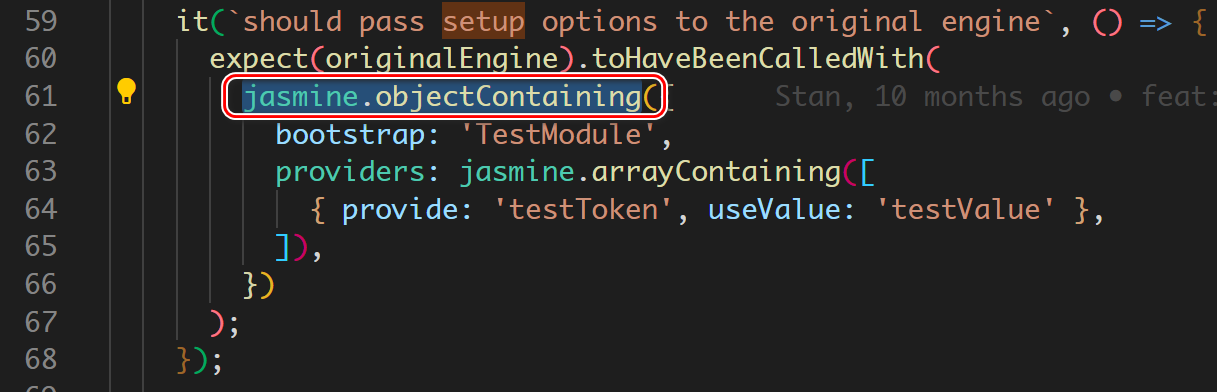
jasmine.objectContaining 的适用场合:
jasmine.objectContaining 用于那些期望只关心实际中的某些键/值对的时候。
把这段代码改造一下:
it(`should pass setup options to the original engine`, () => {
const jerry = jasmine.arrayContaining([
{ provide: 'testToken', useValue: 'testValue' },
]);
expect(originalEngine).toHaveBeenCalledWith(
jasmine.objectContaining({
bootstrap: 'TestModule',
providers: jerry
})
);
});
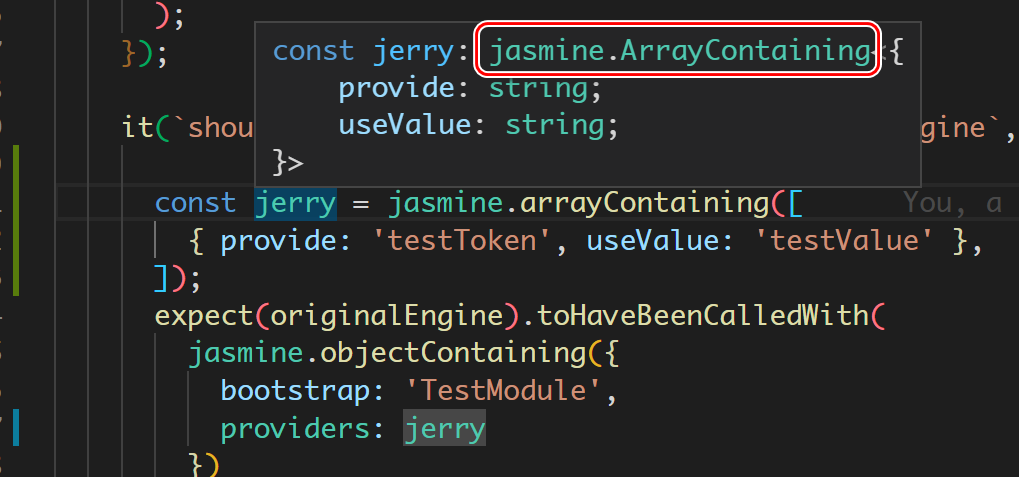
jasmine.objectContaining 返回的类型为:jasmine.ArrayContaining

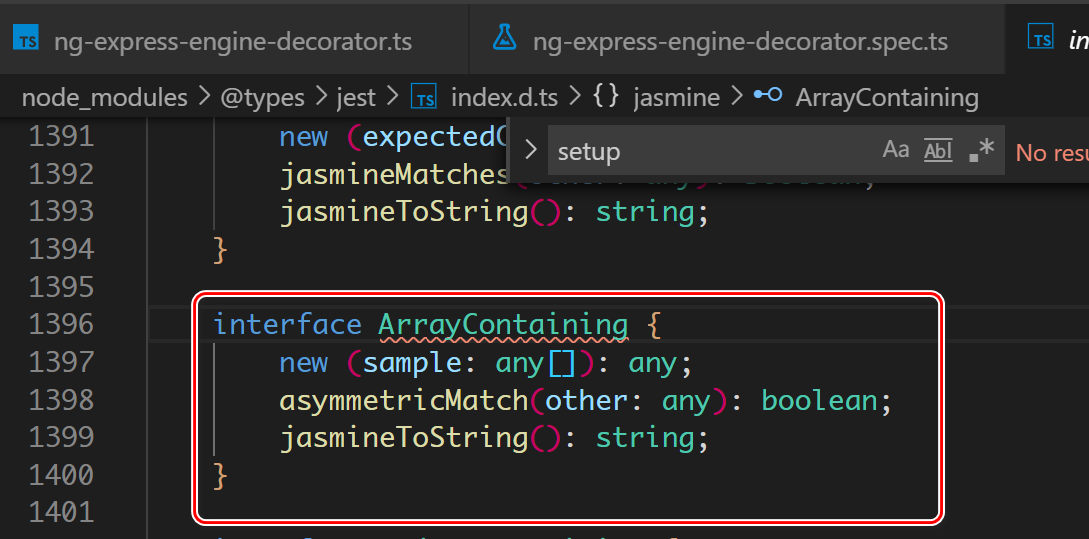
ArrayContaining 类型定义如下:

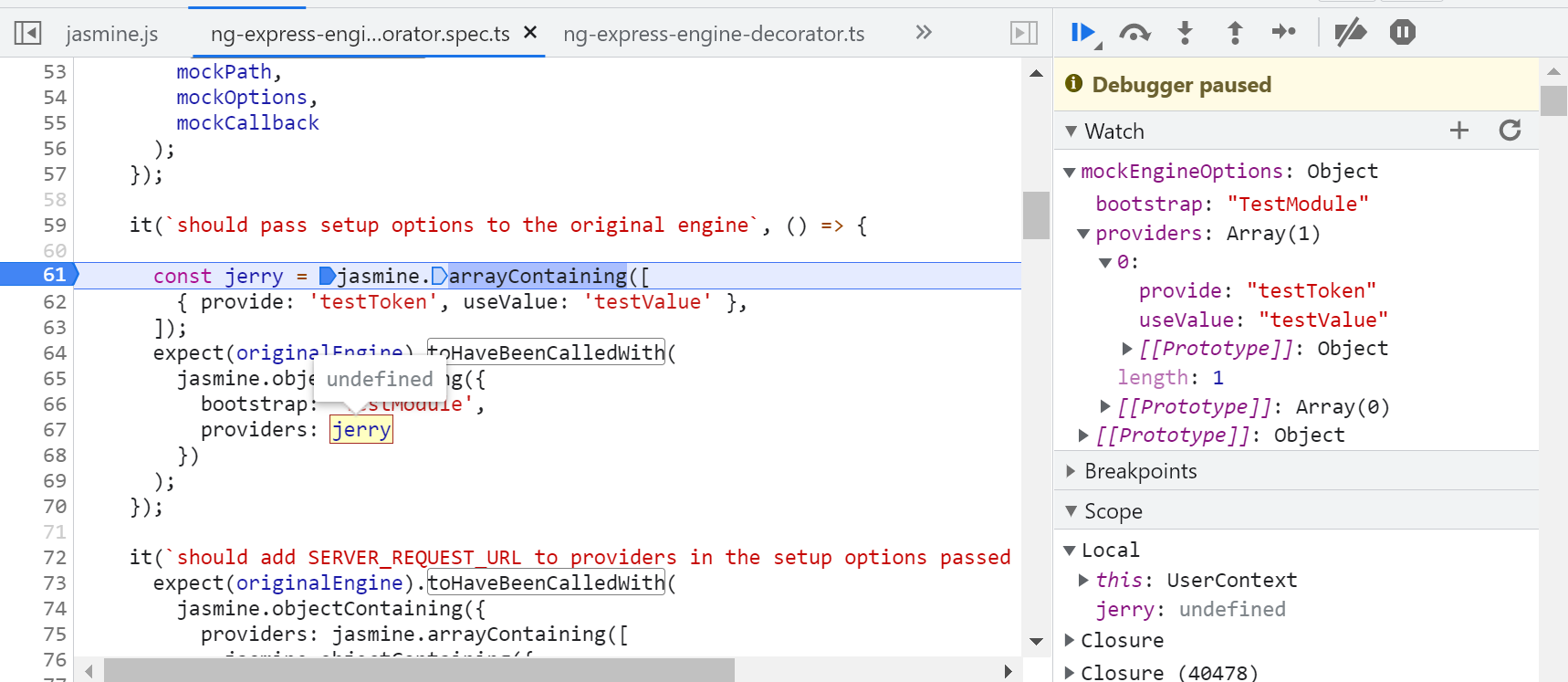
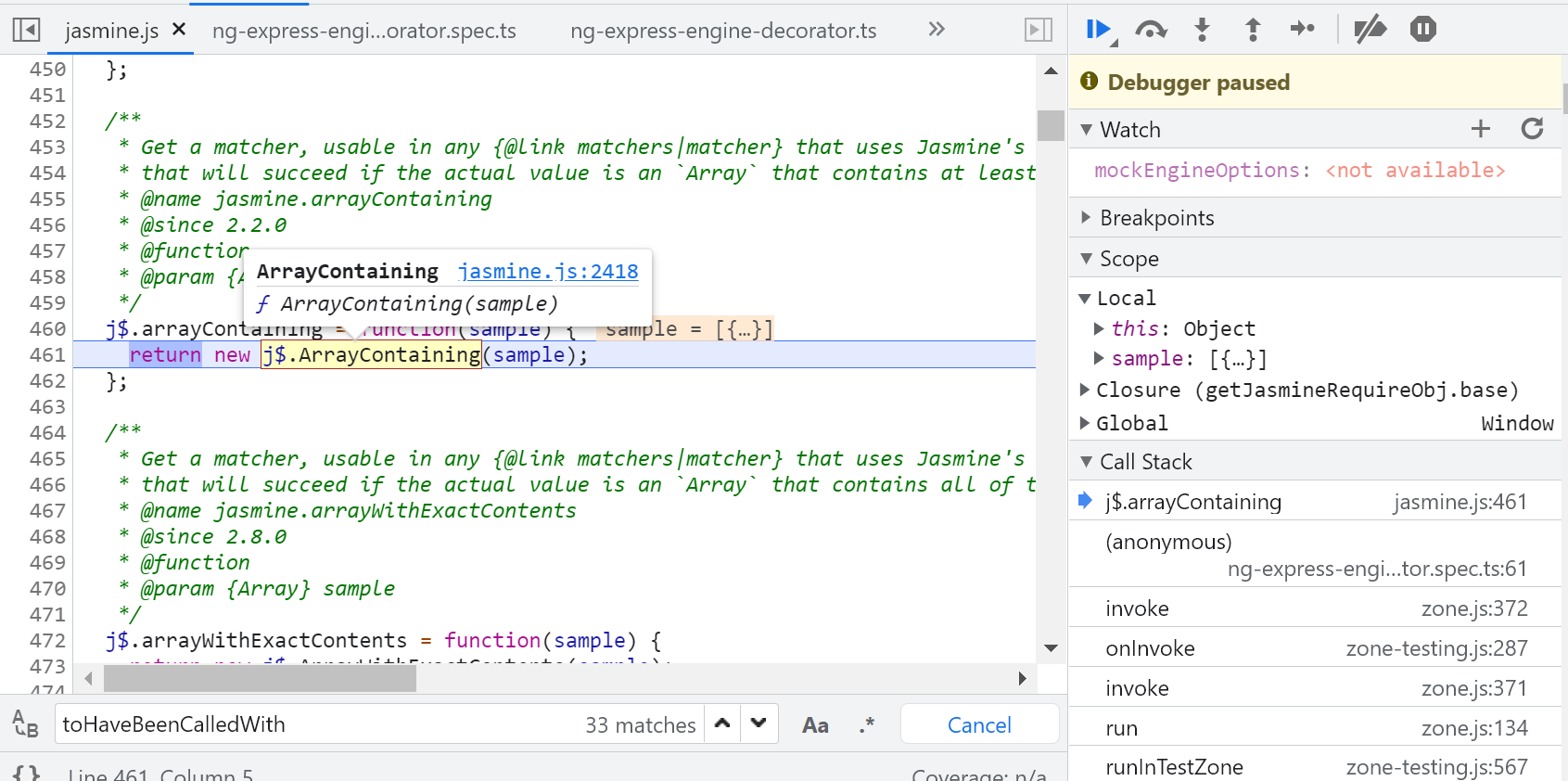
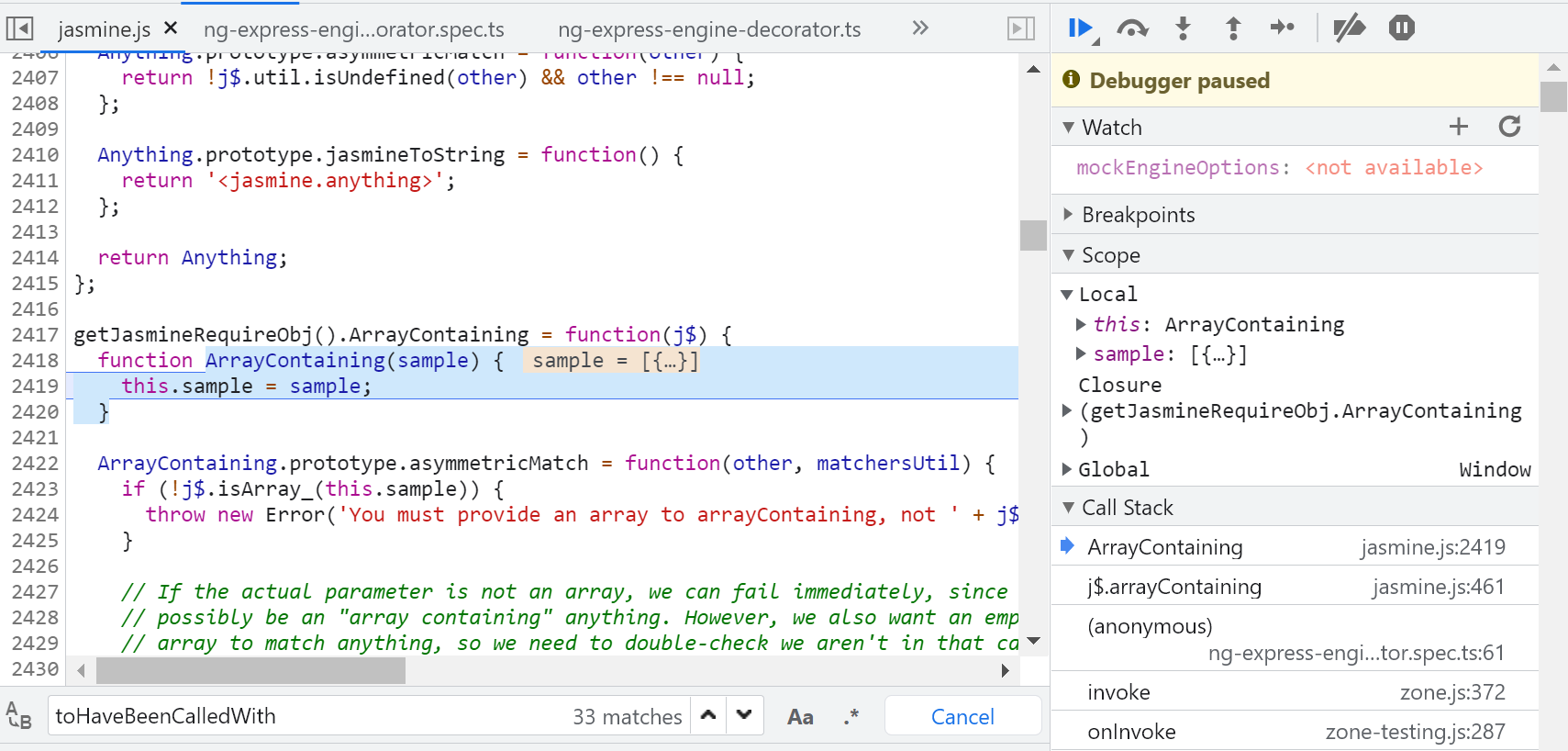
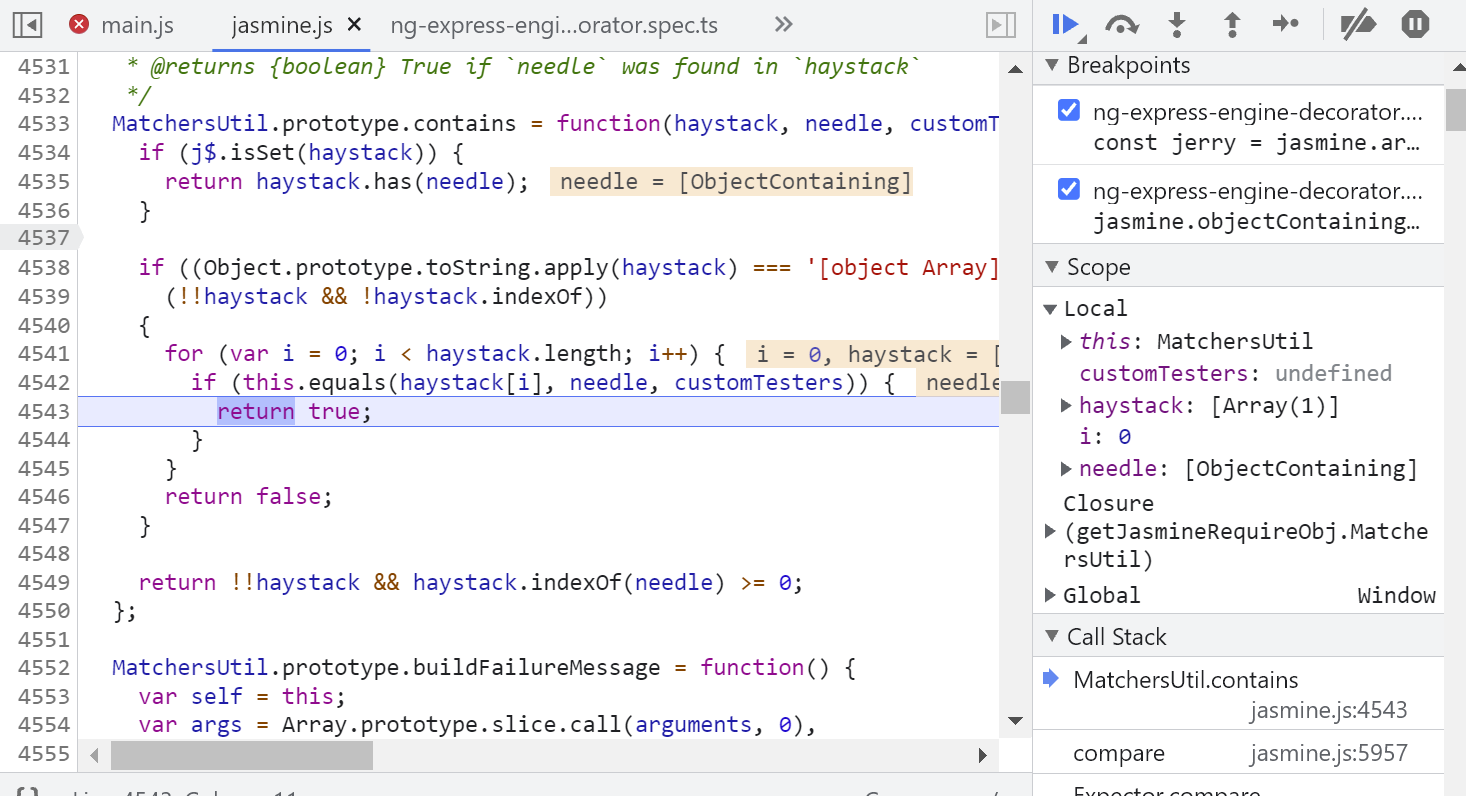
单步调试:

返回的是一个新的 matcher?

就是一个简单的构造器:

而 objectContaing 的逻辑类似,也是一个简单的构造器。

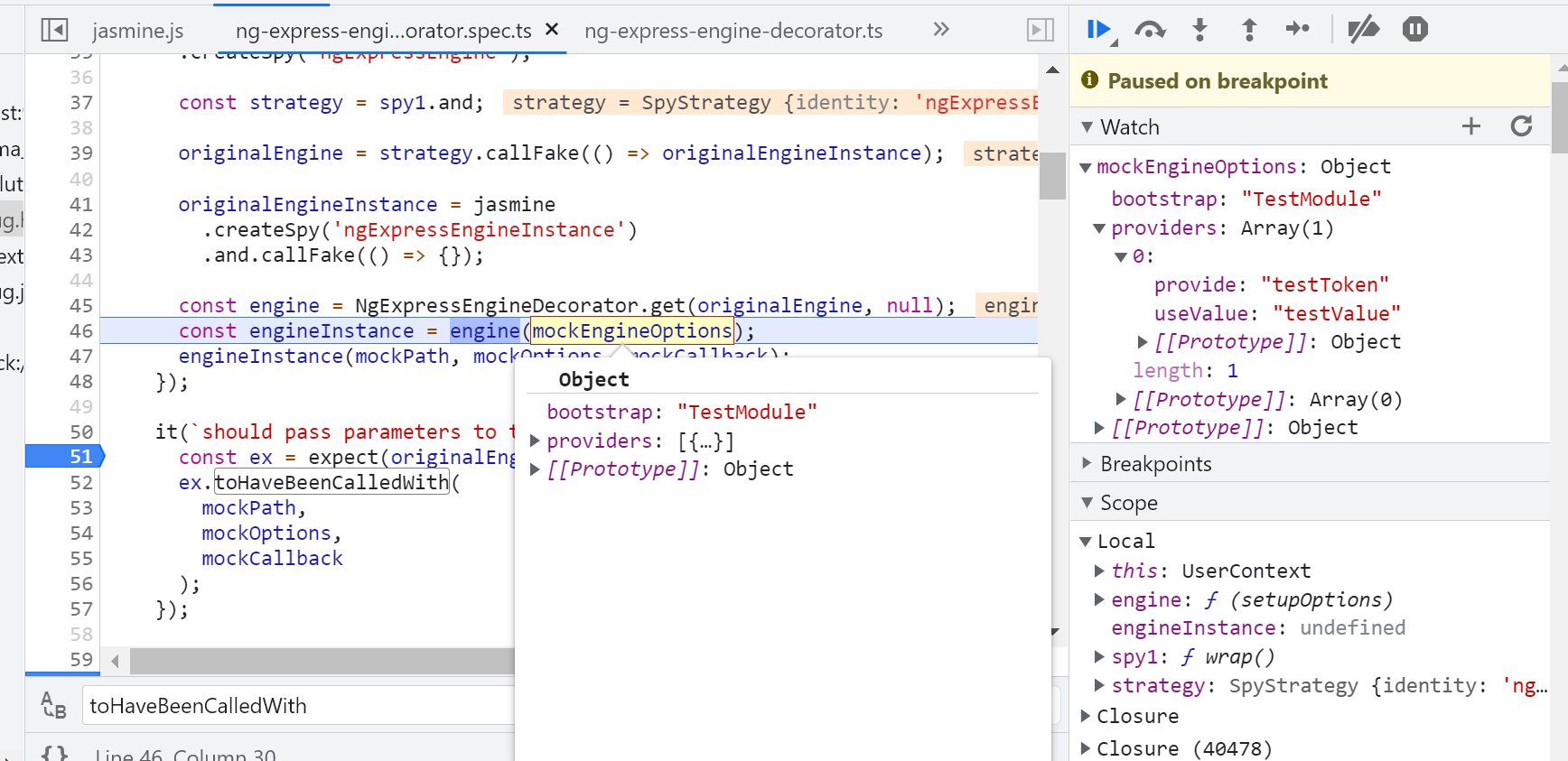
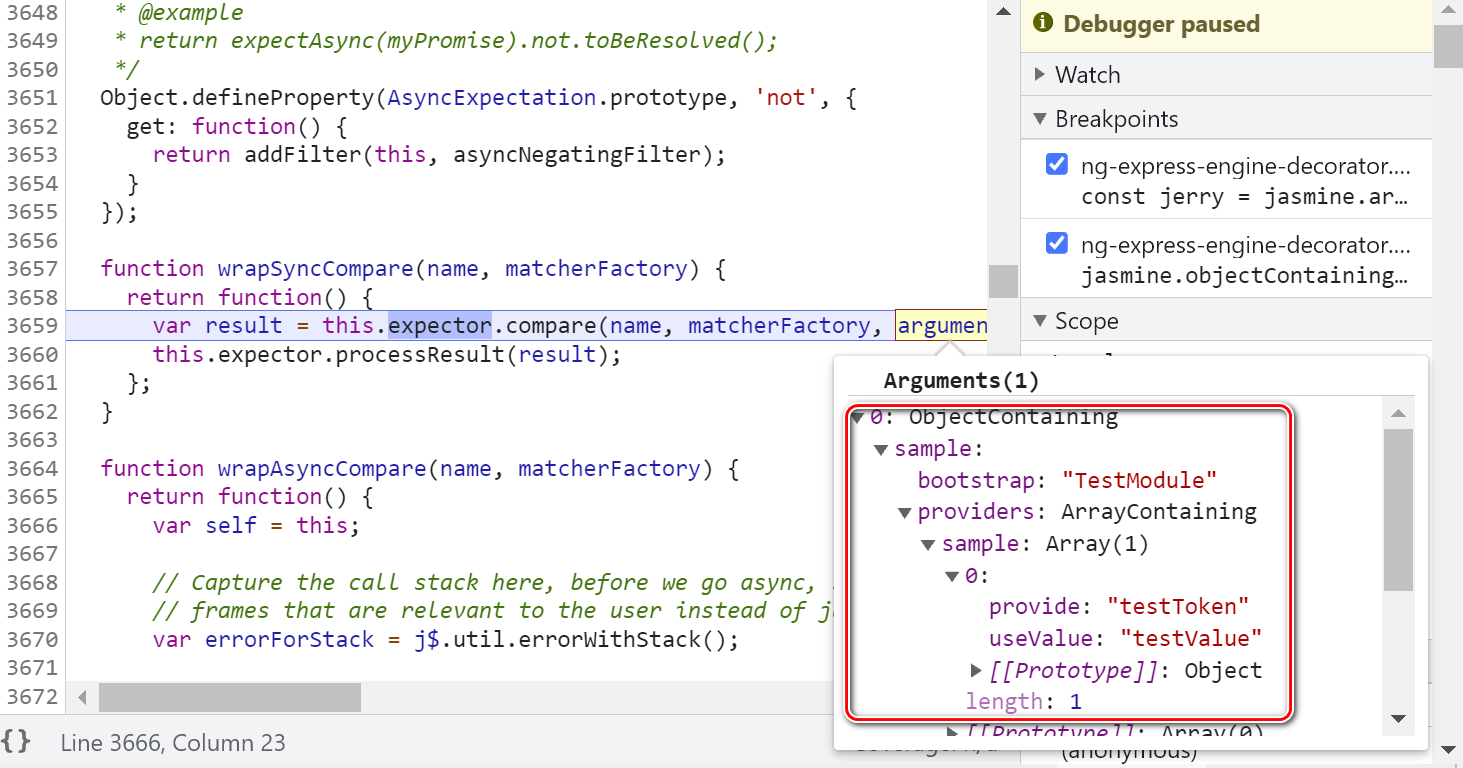
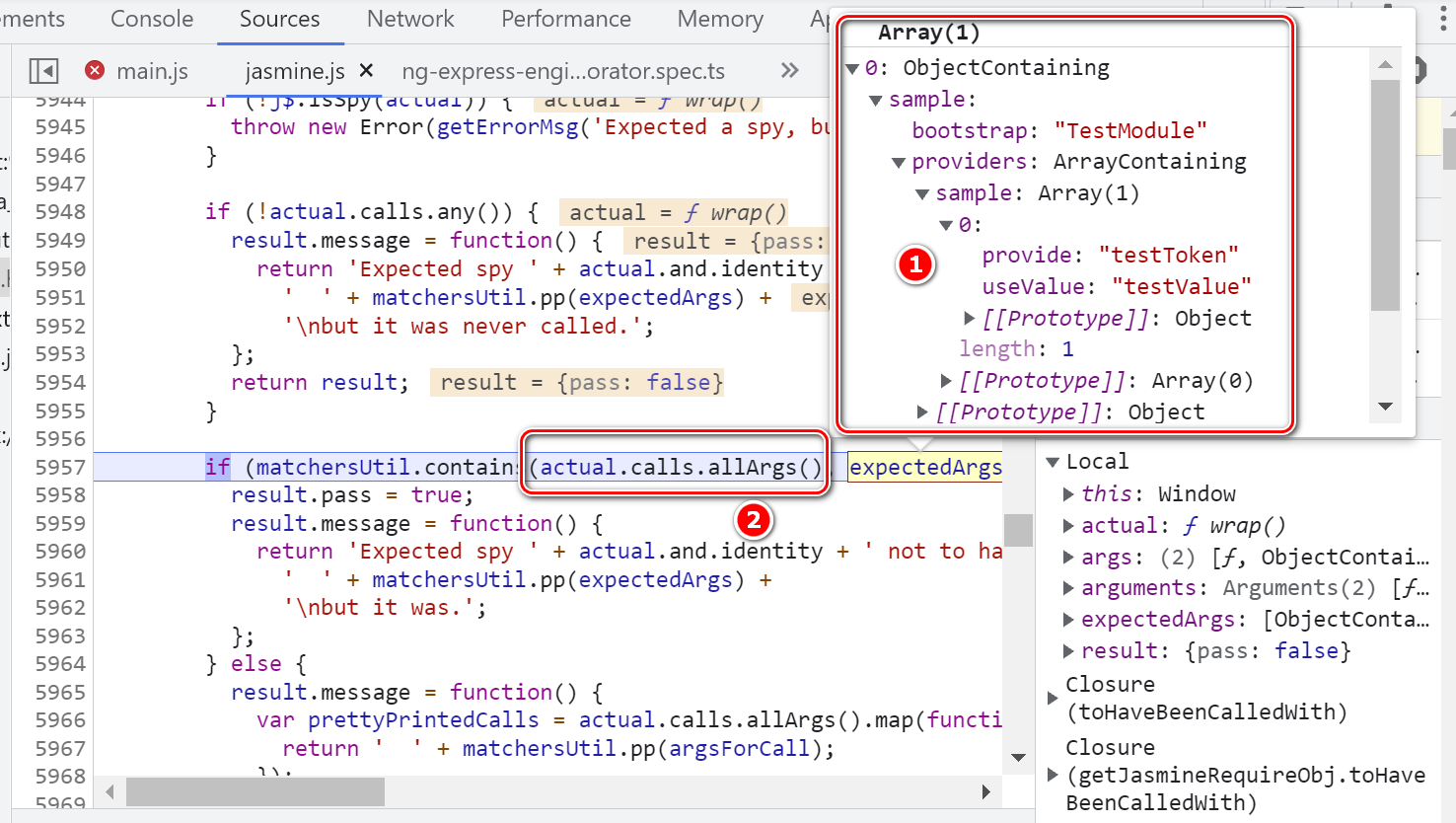
把这两个对象进行比较:

实际参数:

最后返回 true:

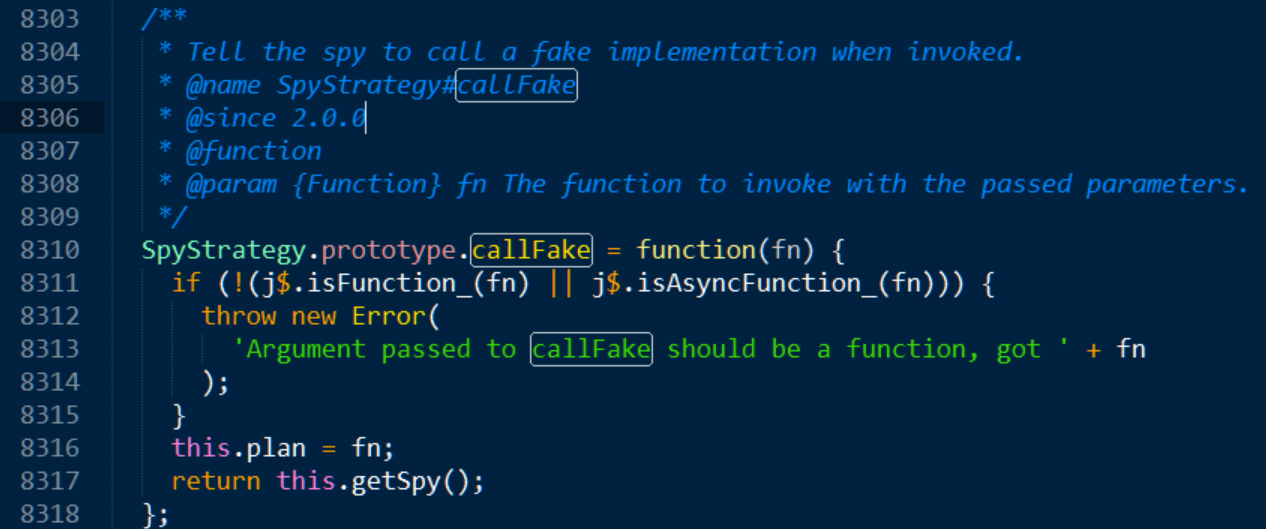
callFake 的接口定义可以在 jasmine.js 里找到:

SpyStrategy.callFake, 返回 Spy 对象。

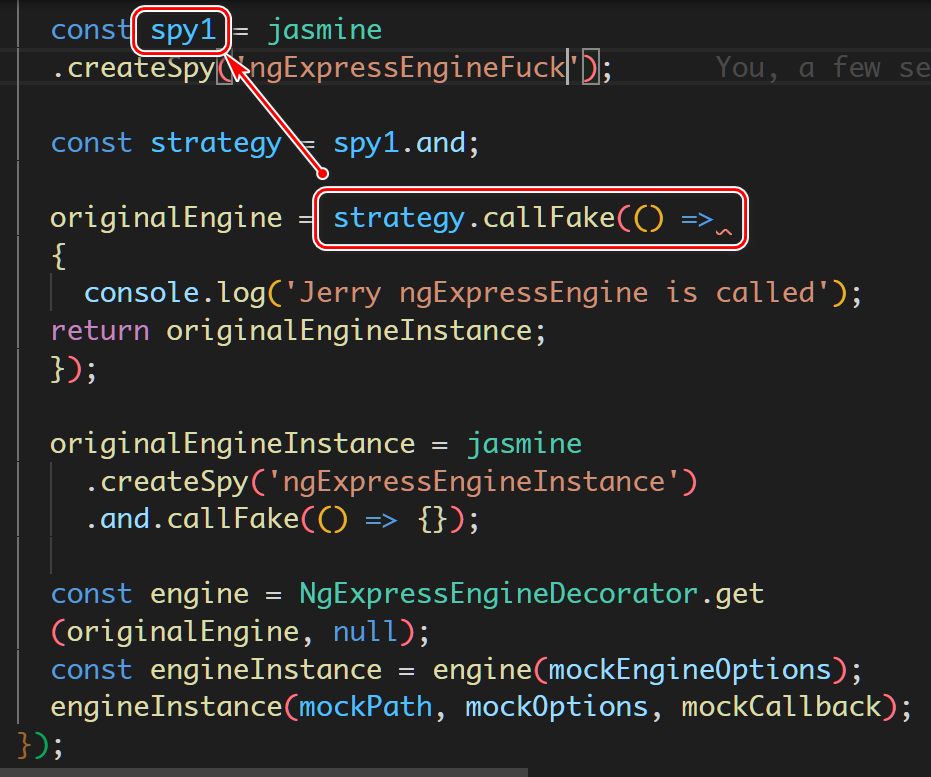
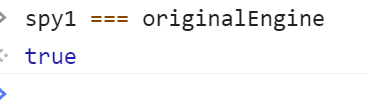
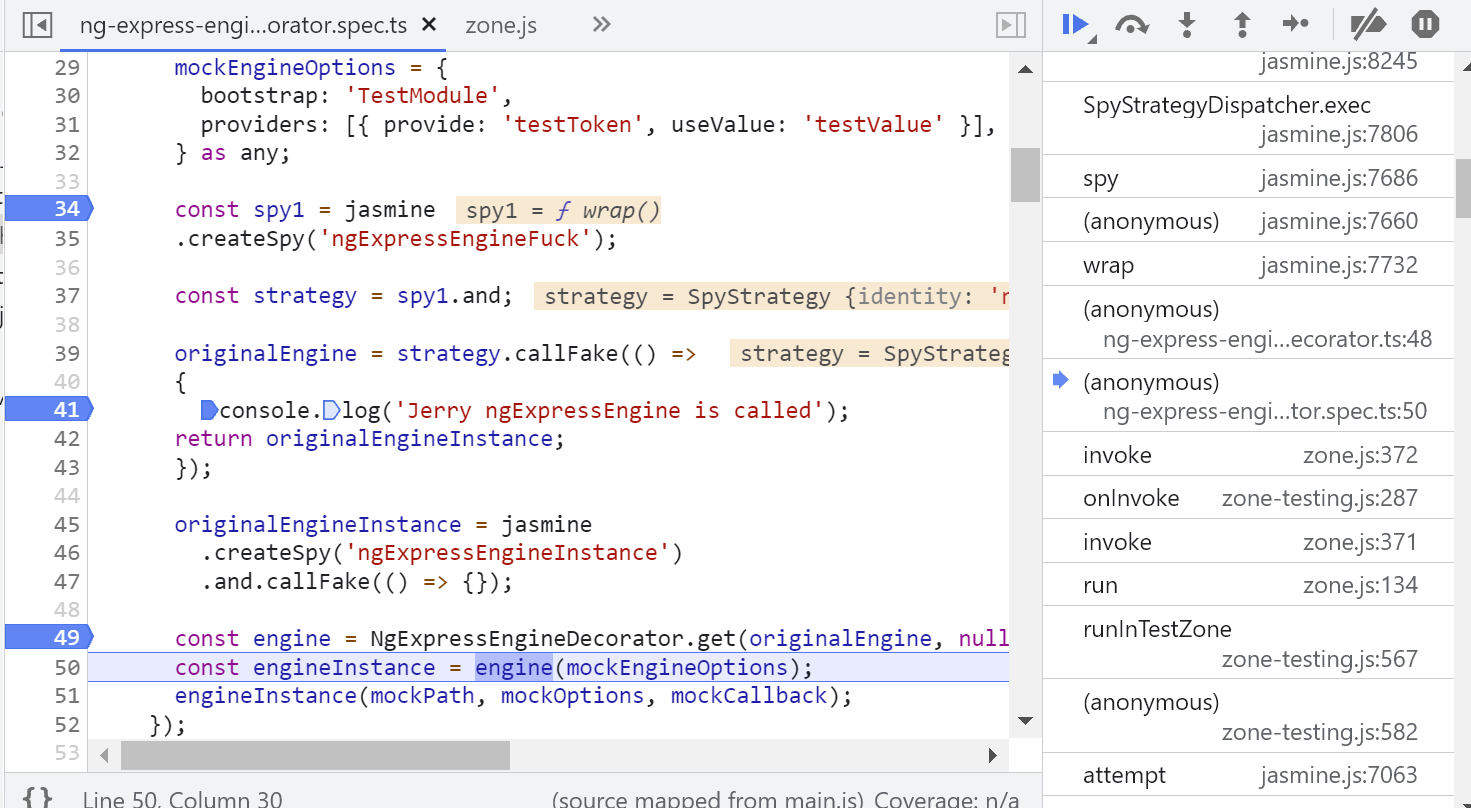
spy1 即 originalEngine,二者指向同一个对象实例:

只要 spy1 即 originalEngine 这个函数被调用,则返回 callFake 指定的 mock 版本的实现:return originalEngineInstance,后者也是个 mock 对象。
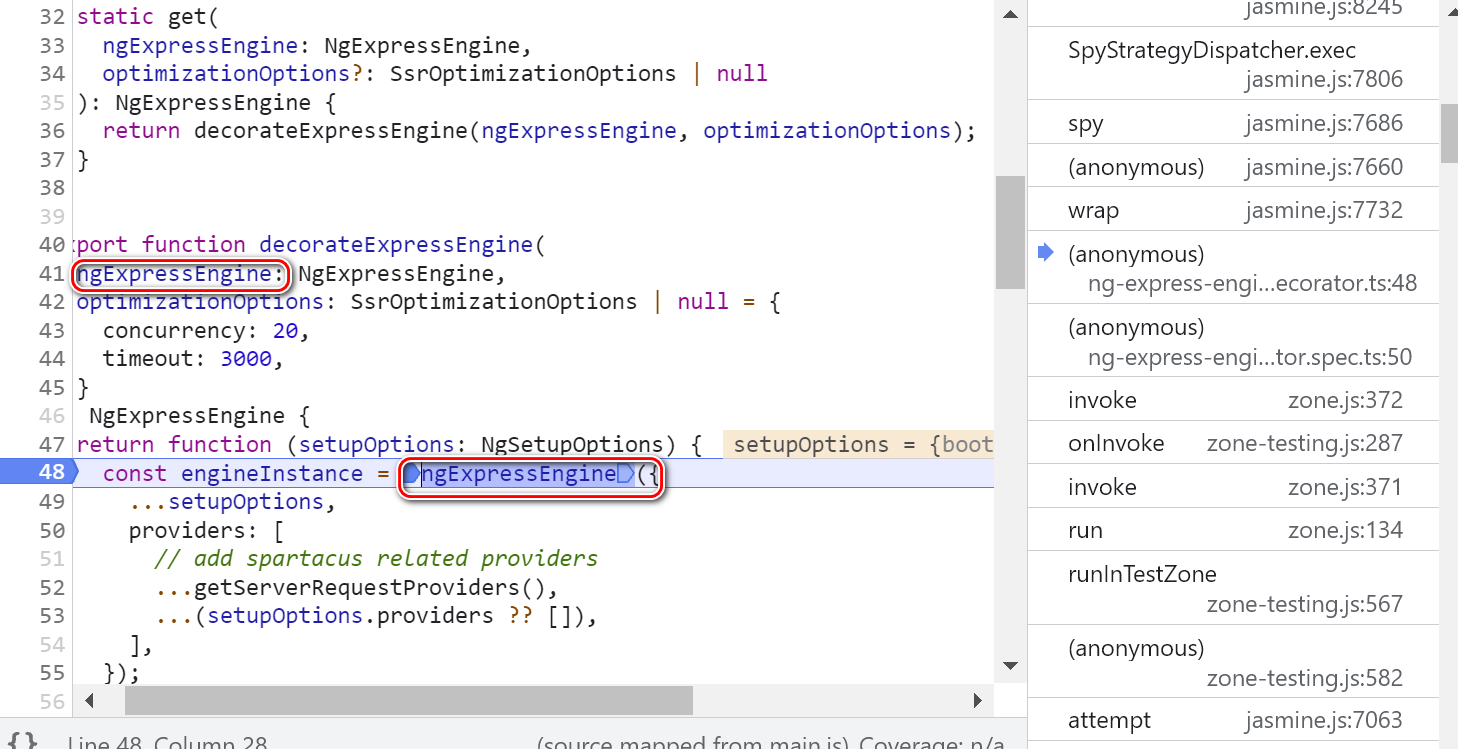
engine 本身是 Spartacus SSR 标准的实现,被 decorator 之后返回的新的函数,可以执行:

该函数通过闭包的方式,保存了输入参数 ngExpressEngine 的引用,而后者已经被 mock 过了:

当第50行调用这个 engine 函数时,

执行的 ngExpressEngine 即是 mock 过的函数 spy1:

spy1 一旦被调用,就会返回 mock 版本的函数,即返回 originalEngineInstance 实例。

- 点赞
- 收藏
- 关注作者


评论(0)