SAP 电商云 Spartacus UI 页面布局的设计原理
Spartacus 每个 UI 划分成不同的区域 section,每个区域由若干个 slots 组成。每个 slot 可以包含一个或多个 CMS Component.
我曾经写过一篇 文章 详细介绍过。
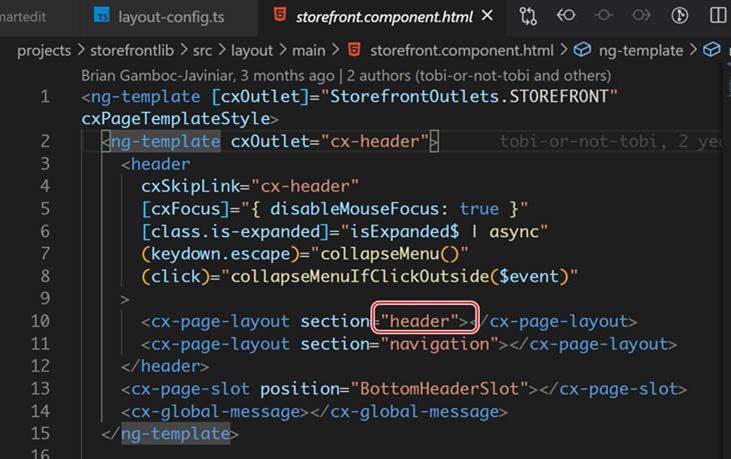
以 homepage为例,其实现的 HTML 位置:projects\storefrontlib\src\layout\main\storefront.component.html
看这个 header 区域:

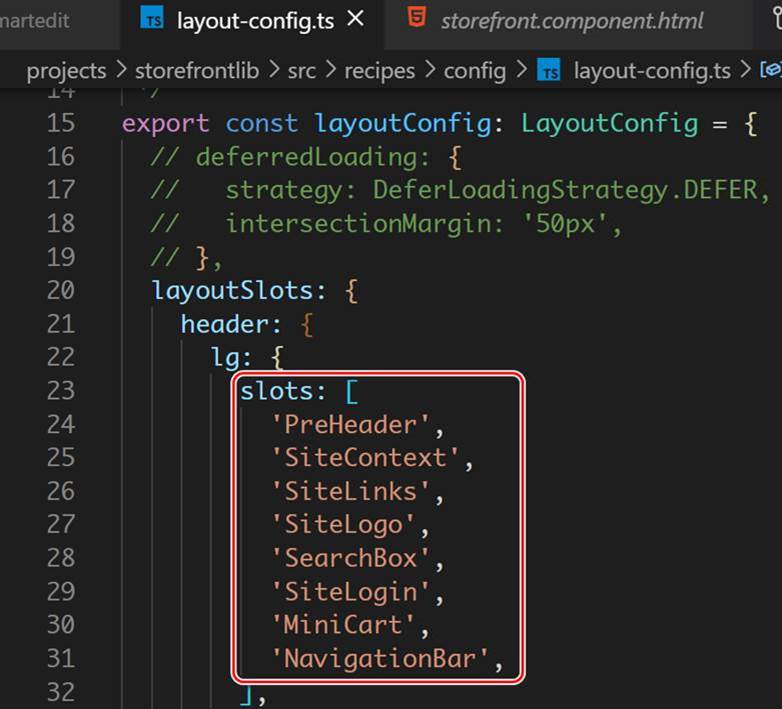
这个 header 区域分配的 slots,定义在文件 layout-config.ts 里:

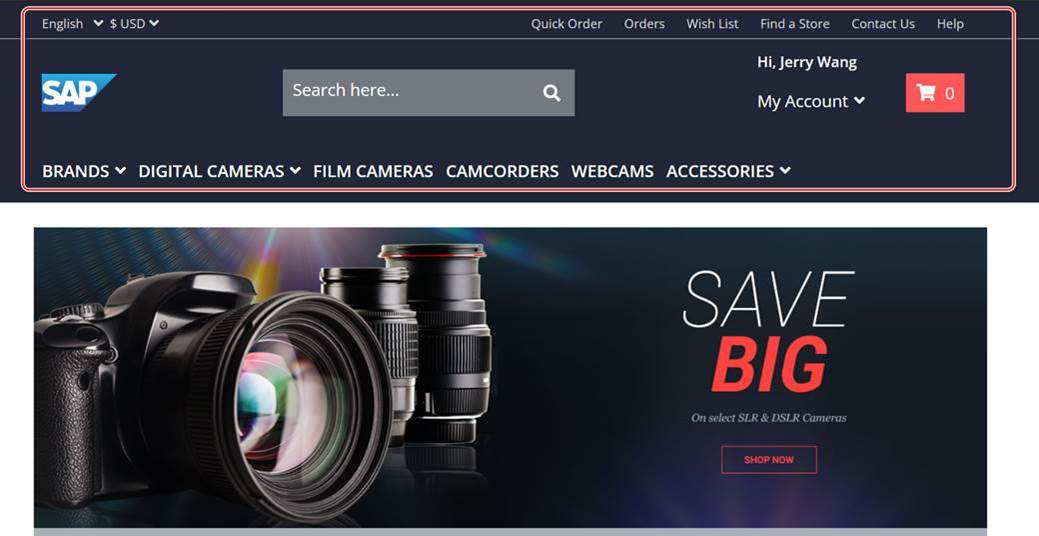
这些 slots 里包含的 CMS Components,运行时渲染好之后,显示的内容如下图高亮区域所示:

客户可以通过配置的方式,决定这些 slots 哪些显示,哪些不显示,以及调换slots 间的相对位置。
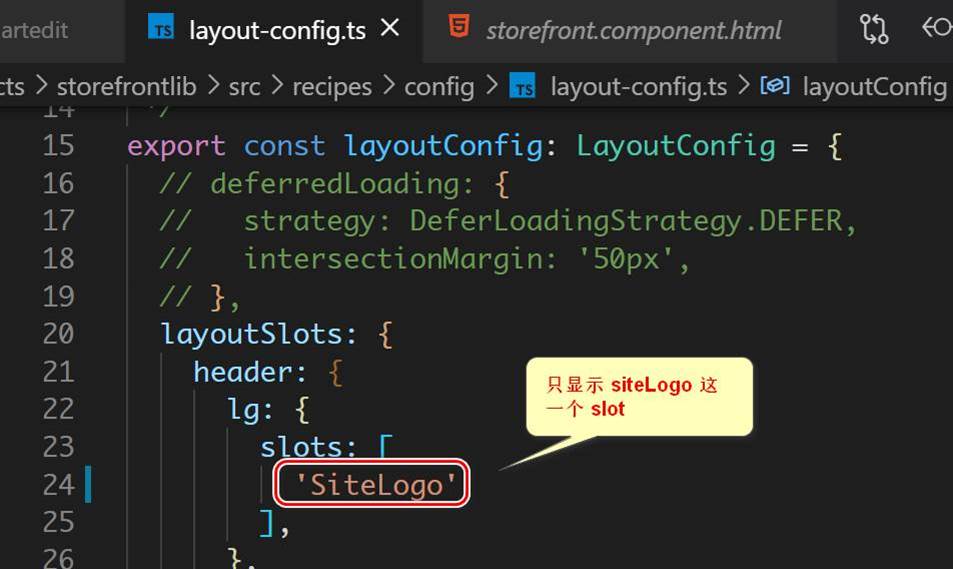
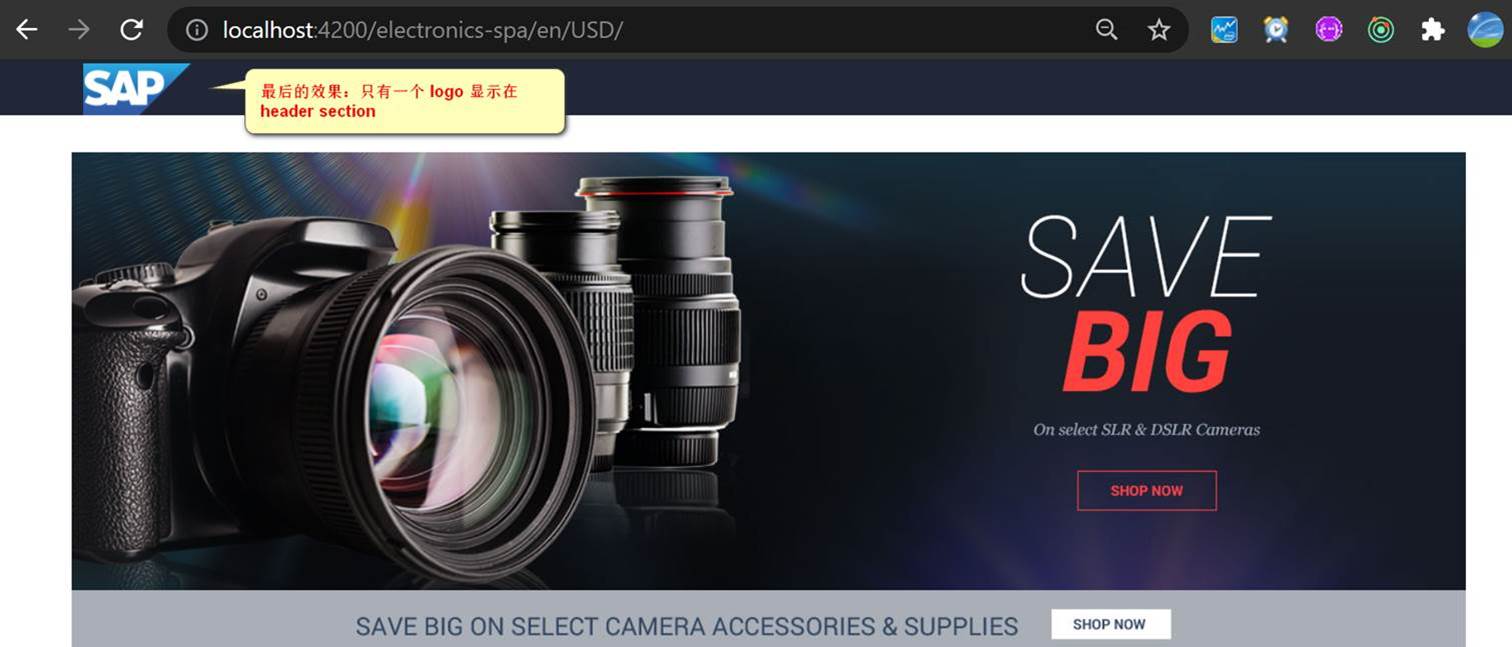
比如我让 header 区域只显示一个 Sitelogo:

最后的效果如下图:

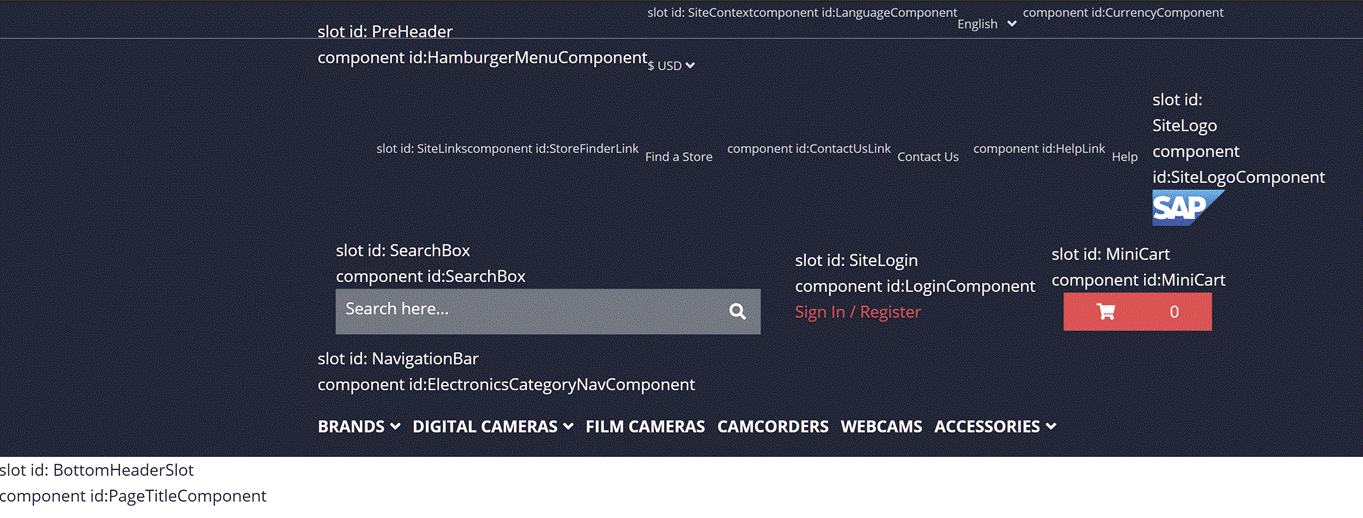
我曾经出于调试目的,把 UI 上每个区域的 slot id 和 Component id 都打印出来,如下图所示:

副标题:SAP Spartacus SSR 优化的单元测试分析之二 - 调用参数检测
源代码:
it(`should pass parameters to the original engine instance`, () => {
expect(originalEngineInstance).toHaveBeenCalledWith(
mockPath,
mockOptions,
mockCallback
);
});

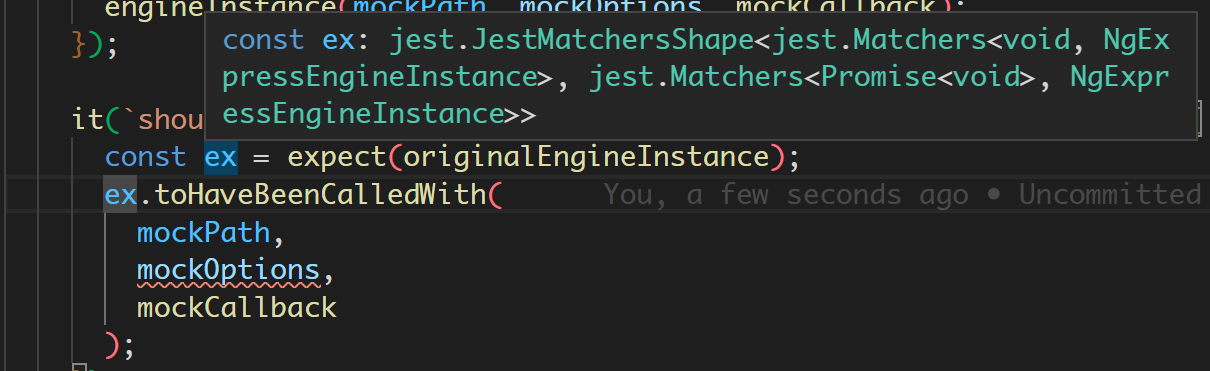
注意观察 jest.Expect 的返回值:类型为 jest.JestMatchersShape

单步调试 expect 的调用过程:

从注释看,该函数为 spec 创建一个 expectation, 传入的 actual 为 spy 之后的版本。

构造一个 expectation,需要以上的参数。

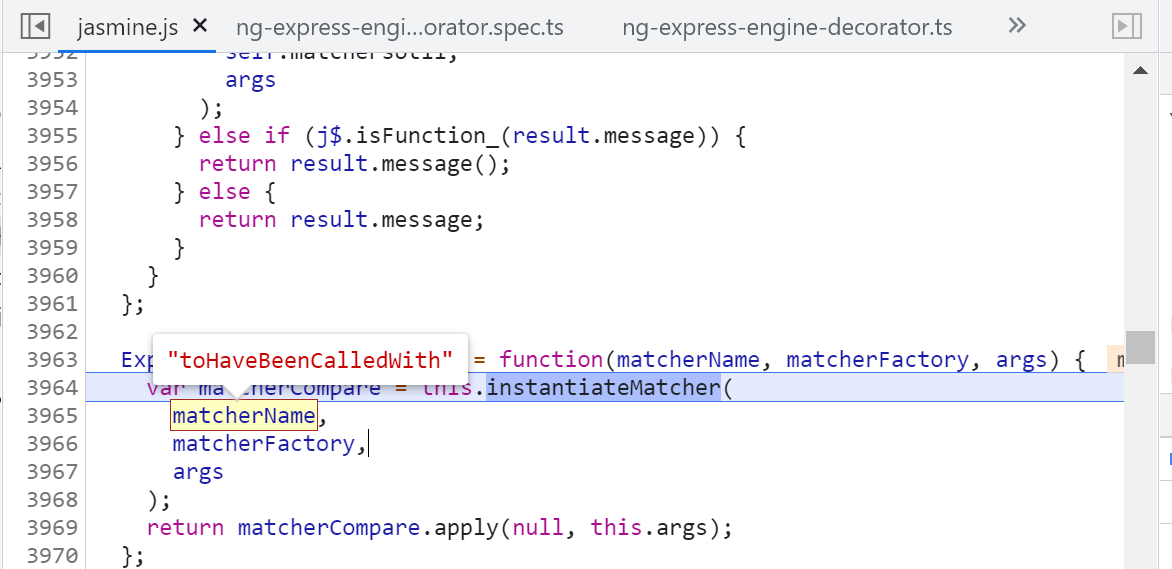
紧接着调用 toHaveBeenCalledWith:

支持的所有方法,在 Chrome 开发者工具里能够看到:

toHaveBeenCalledWith
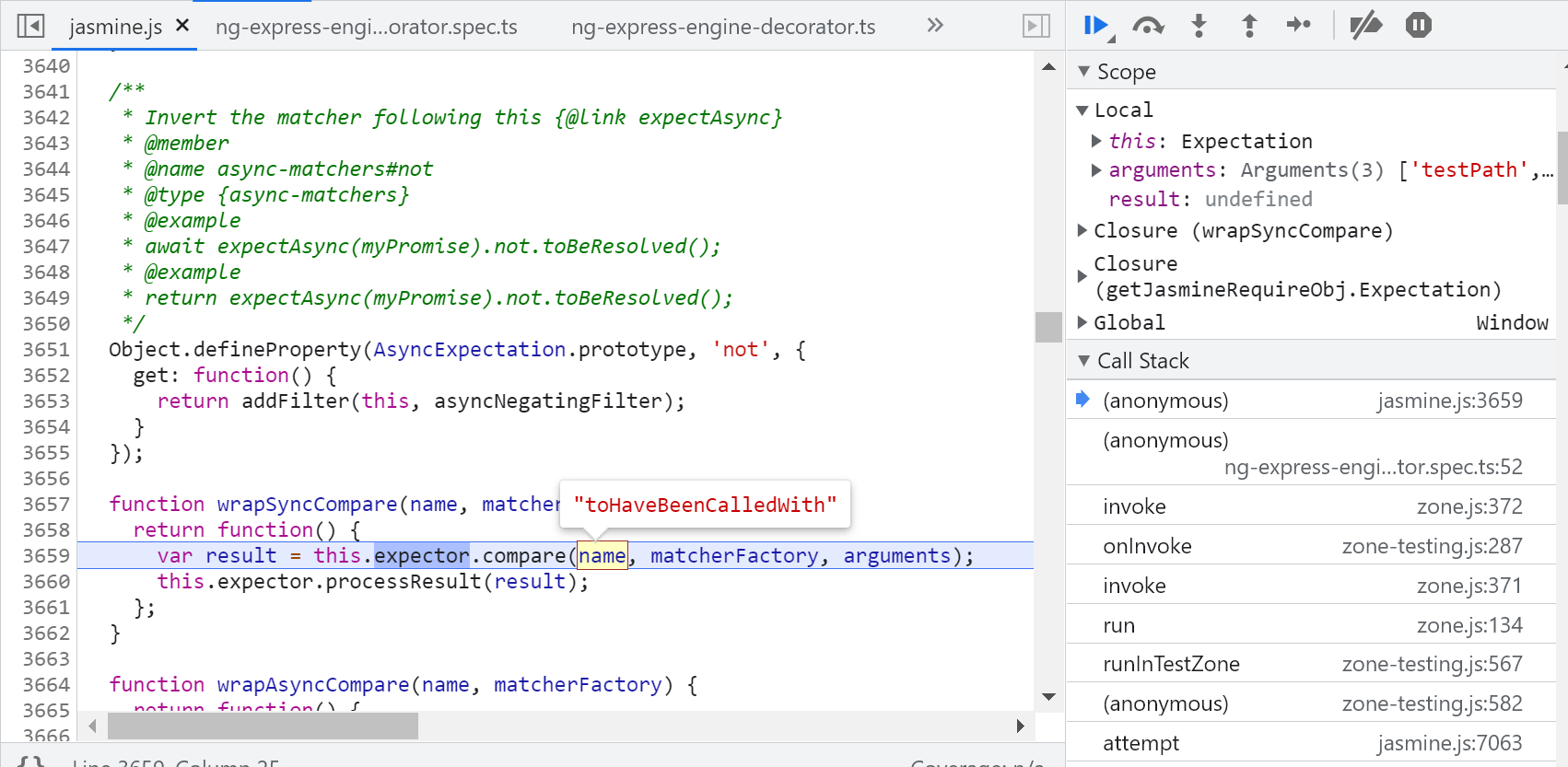
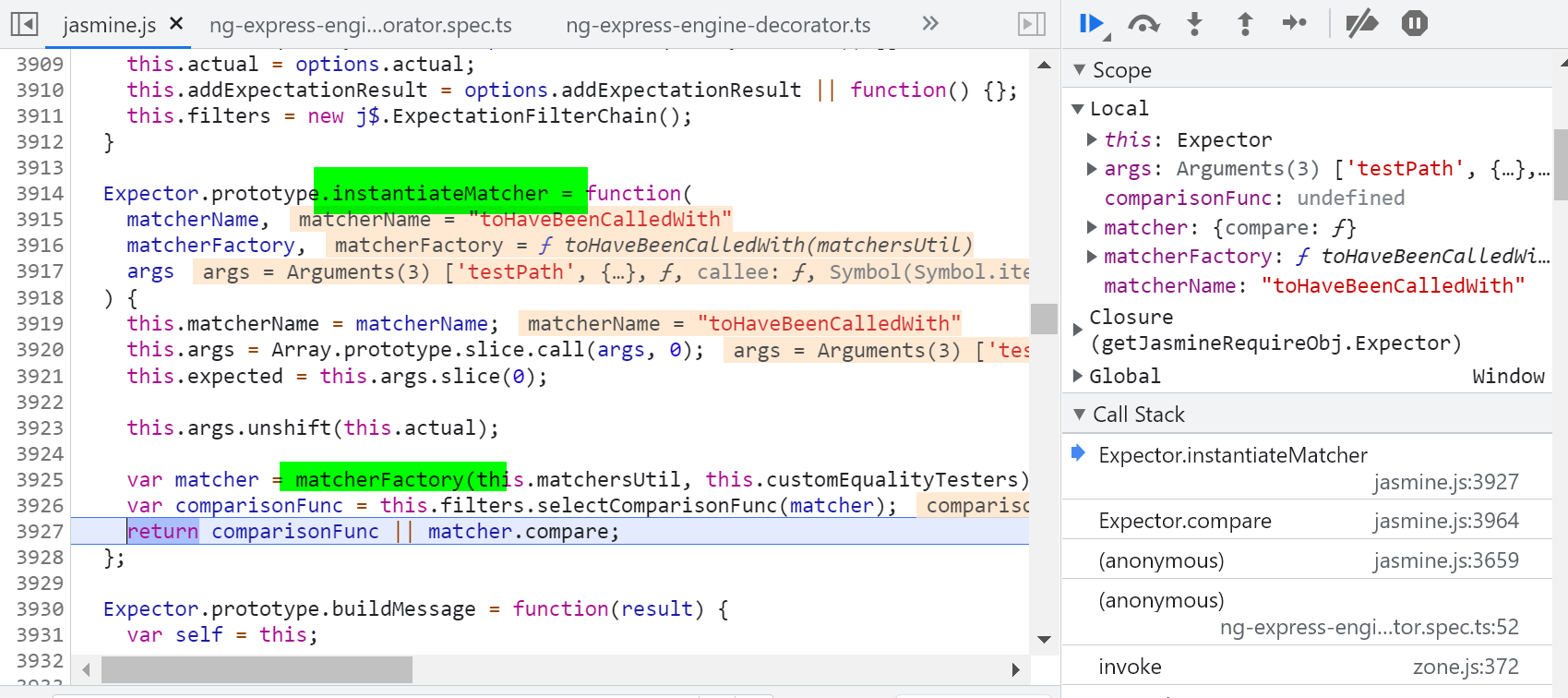
执行到这里来了:

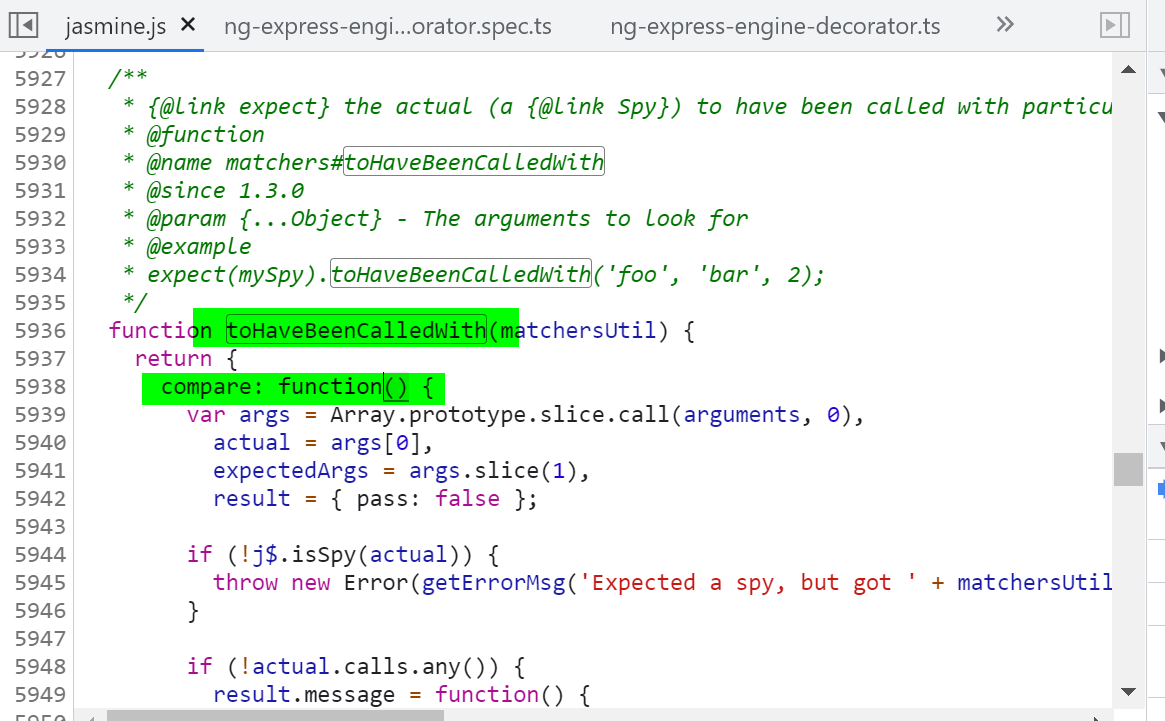
所有可用的匹配器 matchers,都定义在文件 jasmine.js 里:

因此,toHaveBeenCalledWith 也算匹配器 matchers 之一。

构造一个匹配器实例:

调用匹配器工厂,构造一个匹配器实例:

其实例的运行代码如下图所示:


比较实际被调用的参数,是否和期望被调用的参数完全一致。
进入数组的比较分支:

- 点赞
- 收藏
- 关注作者


评论(0)