HTTP 头部字段 Cache Control max-age = 0 和 no-cache 的区别
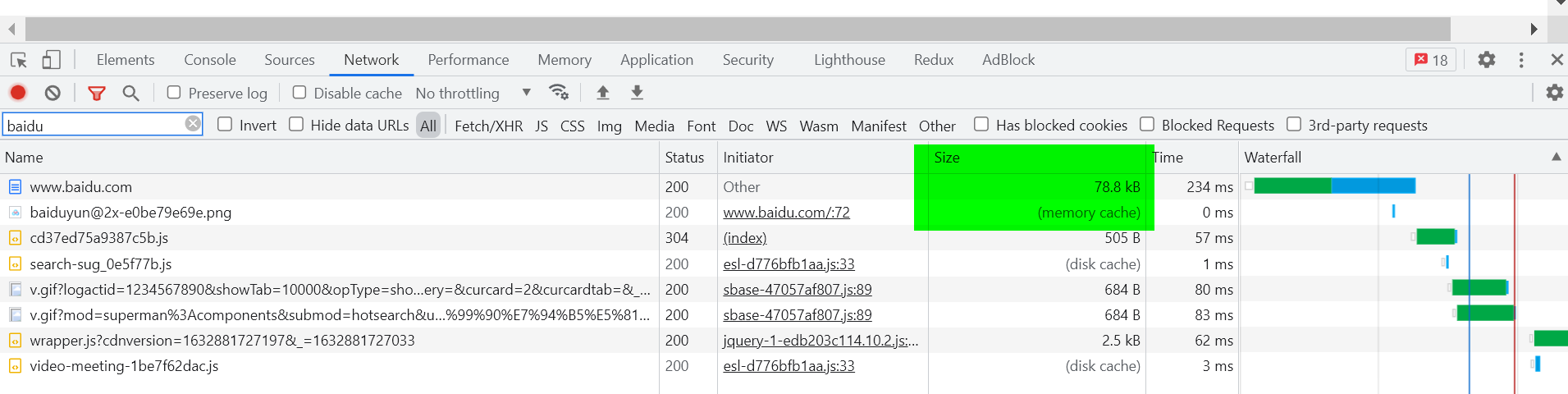
禁掉缓存的情况:请求百度首页

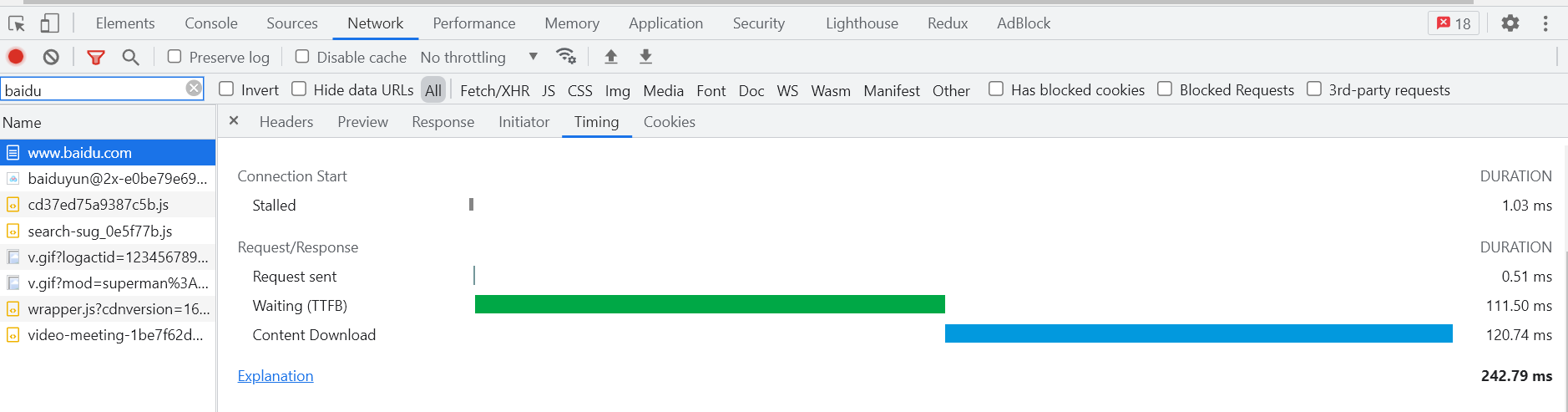
开启缓存的情况下:


似乎没有什么变化。
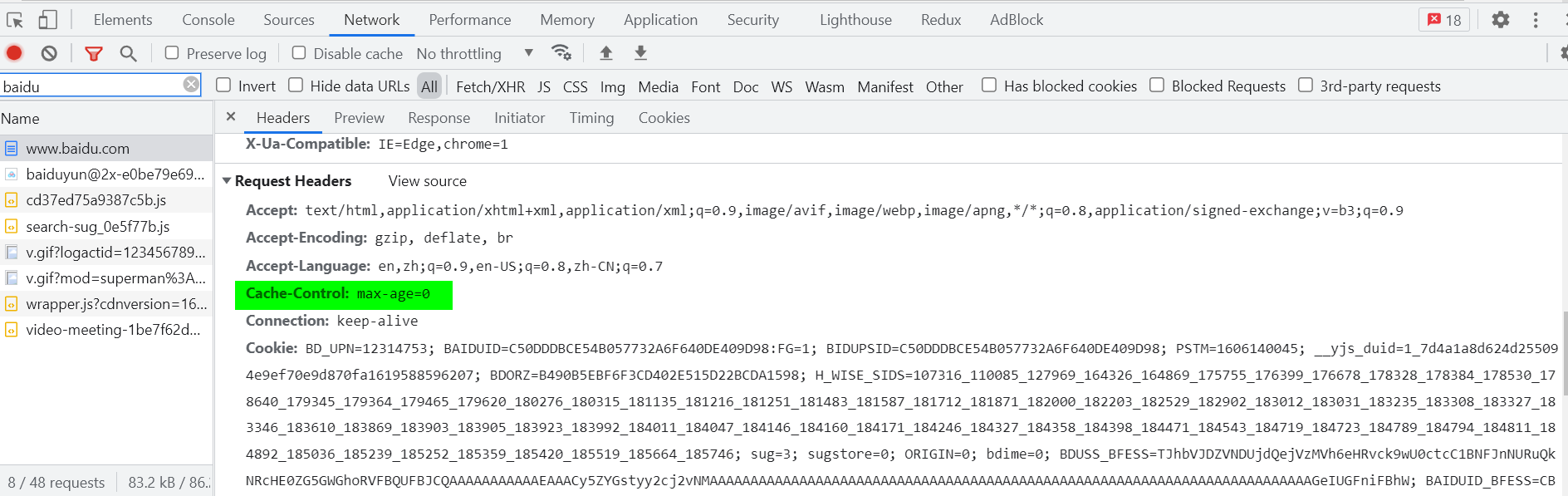
再观察请求的头部字段:cache-control: max-age=0

标头 Cache-Control: max-age=0 暗示内容立即被认为是陈旧的(并且必须重新获取),这实际上与 Cache-Control: no-cache 相同。
首先了解 cache-control 的几种可能的值:
- no-cache: 这会指示浏览器每次使用 URL 的缓存版本之前都必须与服务器重新验证。
- no-store: 这会指示浏览器和其他中间缓存(如 CDN)从不存储文件的任何版本。
- private: 浏览器可以缓存文件,但中间缓存( for example CDN cache)不能。
- public: 响应可以由任何缓存存储。
Cache-Control 标头有两个方面。 一侧是它可以由网络服务器(又名“原始服务器”)发送的地方。 另一端是浏览器可以发送的地方(又名“用户代理”)。
When sent by the origin server
我相信 max-age=0 只是告诉缓存(和用户代理)响应从一开始就已经过时,因此他们应该 (SHOULD) 在使用缓存副本之前重新验证响应(例如,使用 If-Not-Modified 标头).
而 no-cache 告诉他们在使用缓存副本之前必须 (MUST) 重新验证。
NO-CACHE 的含义:
缓存不得在没有与源服务器成功重新验证的前提下,直接使用响应来满足后续请求。这允许源服务器阻止缓存,即使缓存已配置为向客户端请求返回陈旧的响应。
When sent by the user agent
如果用户代理使用 Cache-Control: max-age=0(又名“端到端重新验证”)发送请求,那么沿途的每个缓存都将重新验证其缓存条目(例如,使用 If-Not-Modified header)一直到源服务器。 如果回复是 304(未修改),则可以使用缓存的实体。
另一方面,使用 Cache-Control: no-cache(又名“端到端重新加载”)发送请求不会重新验证,并且服务器在响应时不得使用缓存副本。
- 点赞
- 收藏
- 关注作者


评论(0)