如何在 SAP Spartacus 产品明细页面添加自定义 UI
产品明细页面 Product Detail Page,简称 PDP.
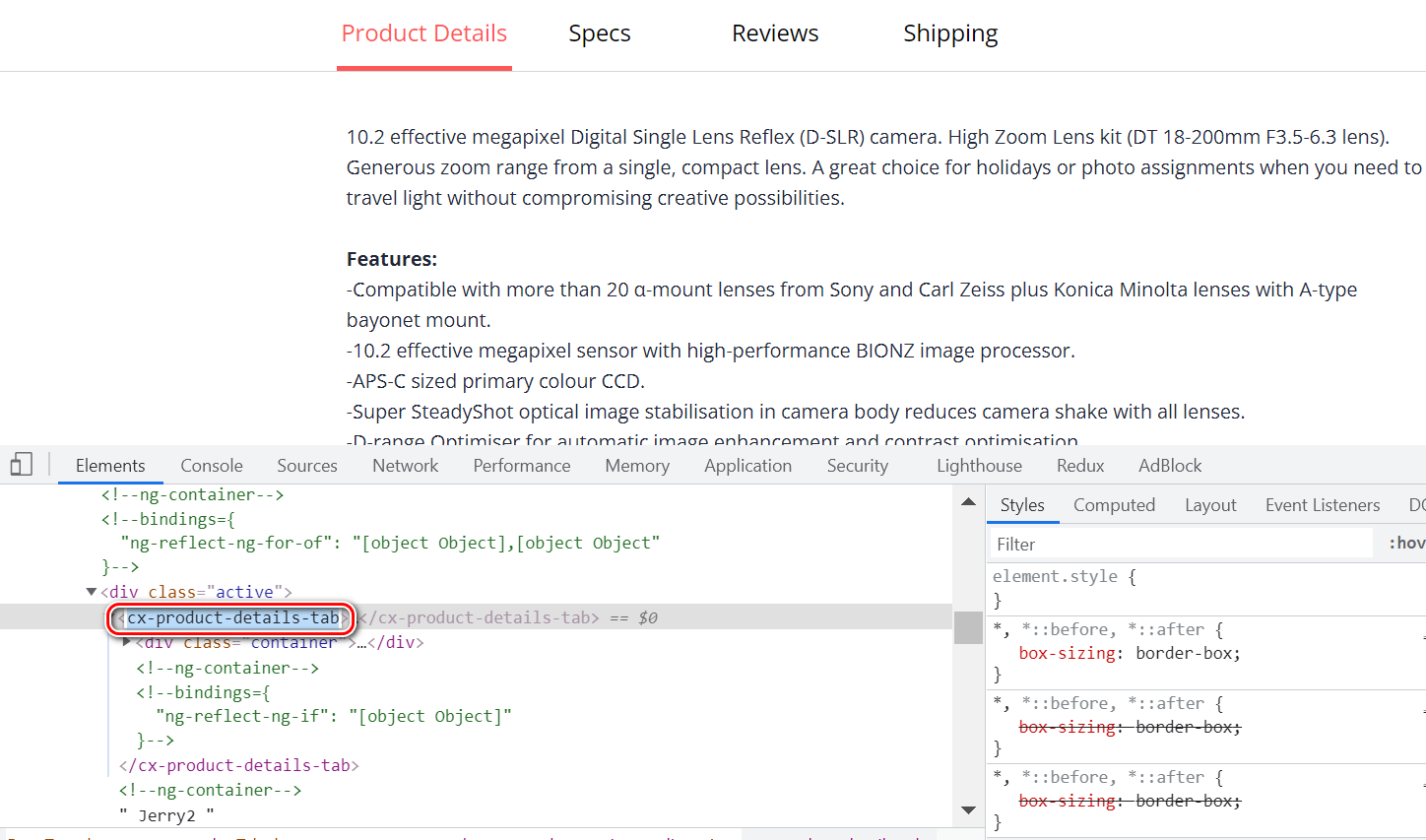
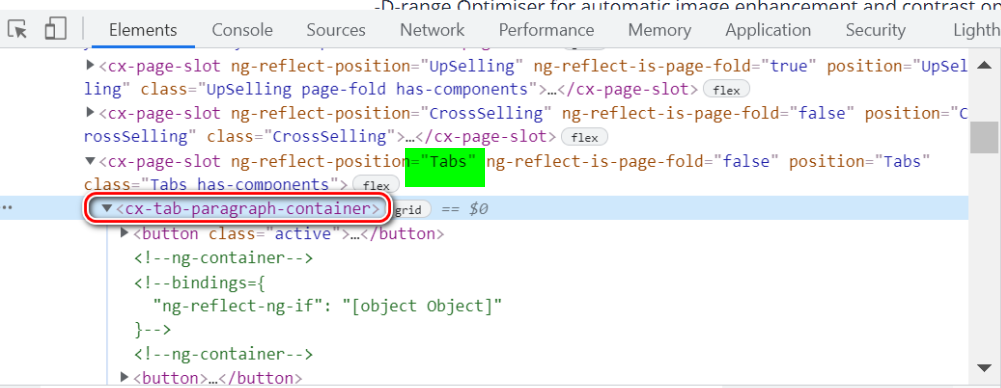
首先在页面上找到 Component selector:cx-tab-paragraph-container:

对应的 Angular Component 名称:TabParagraphContainerComponent
四个 button 之后,在 active div 里,是 cx-product-details-tab:

其 Component:ProductDetailsTabComponent
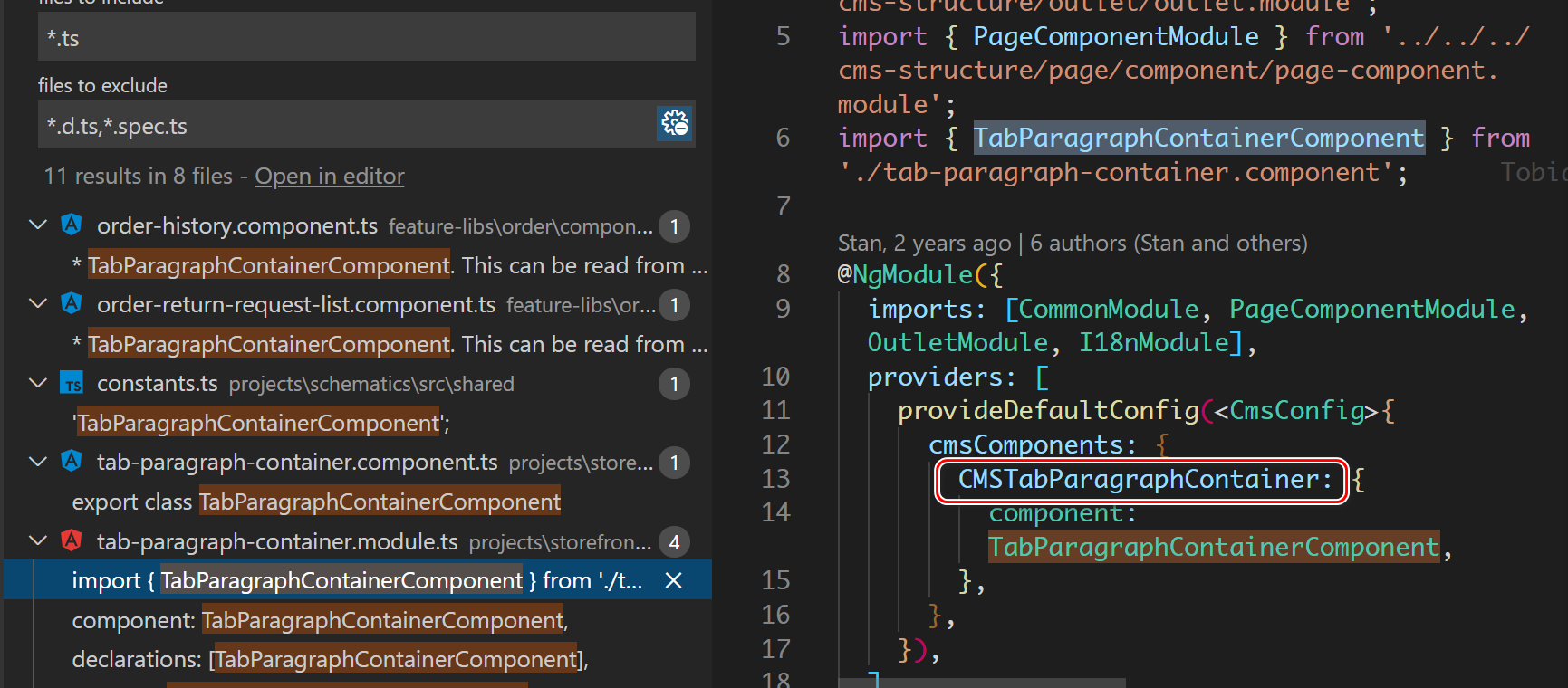
对应的 CMS Component 名称:CMSTabParagraphContainer:

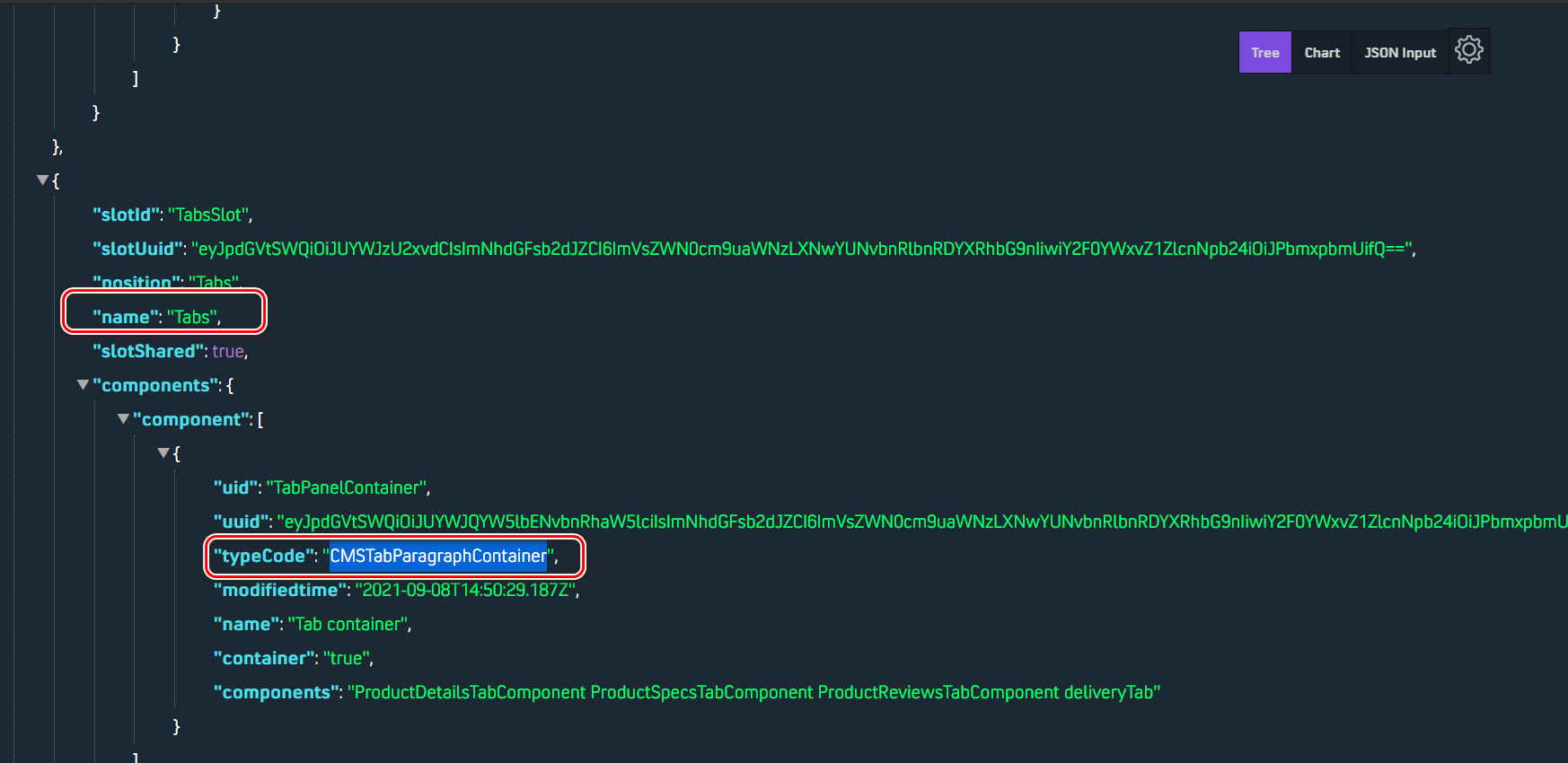
这个 Component 被放置在 slots ID 为 Tabs 的 slots 里:

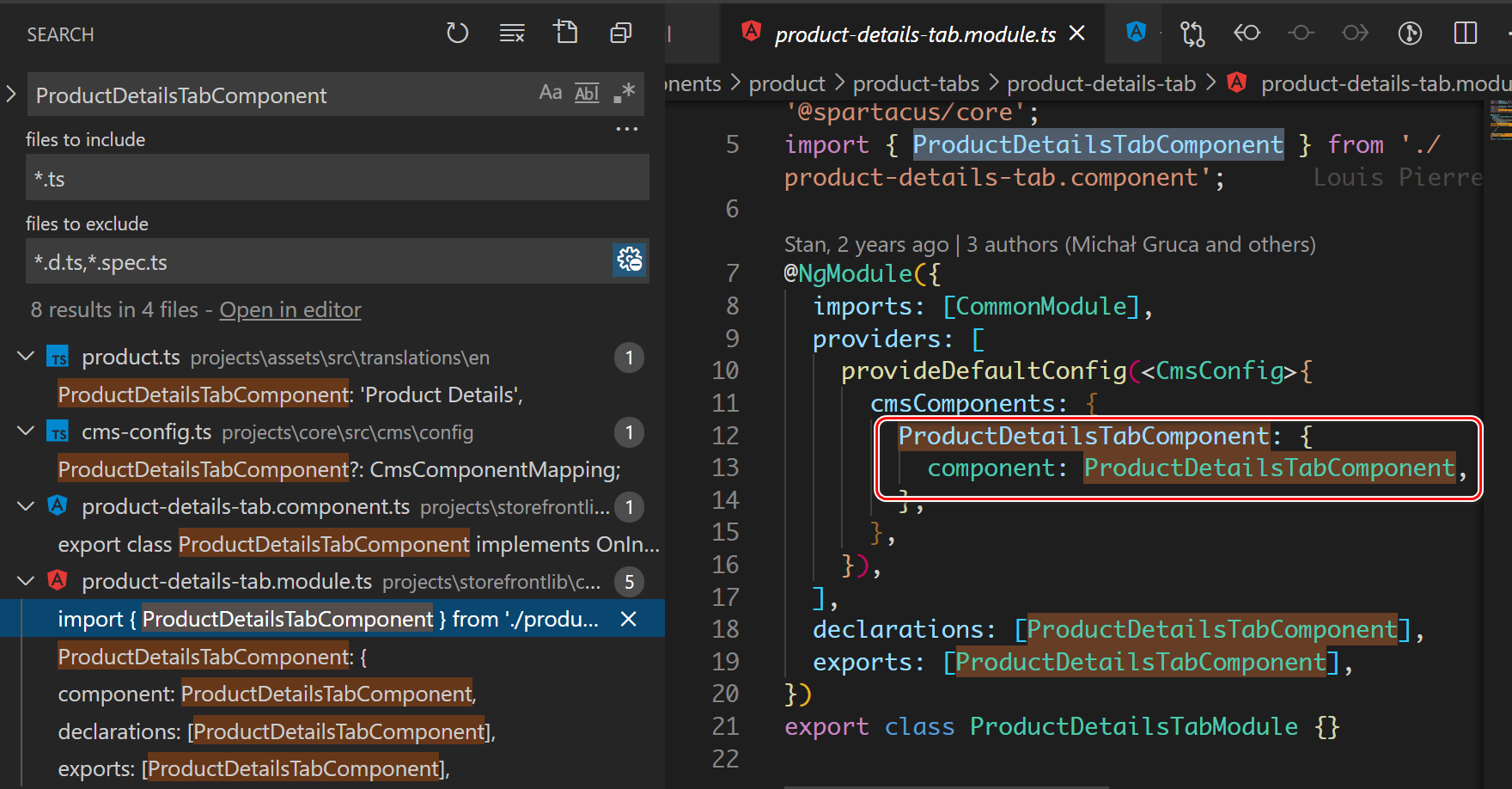
而 detail Component 的 CMS 和 Angular Component 同名:

和我们在 UI 上观测到的一致:

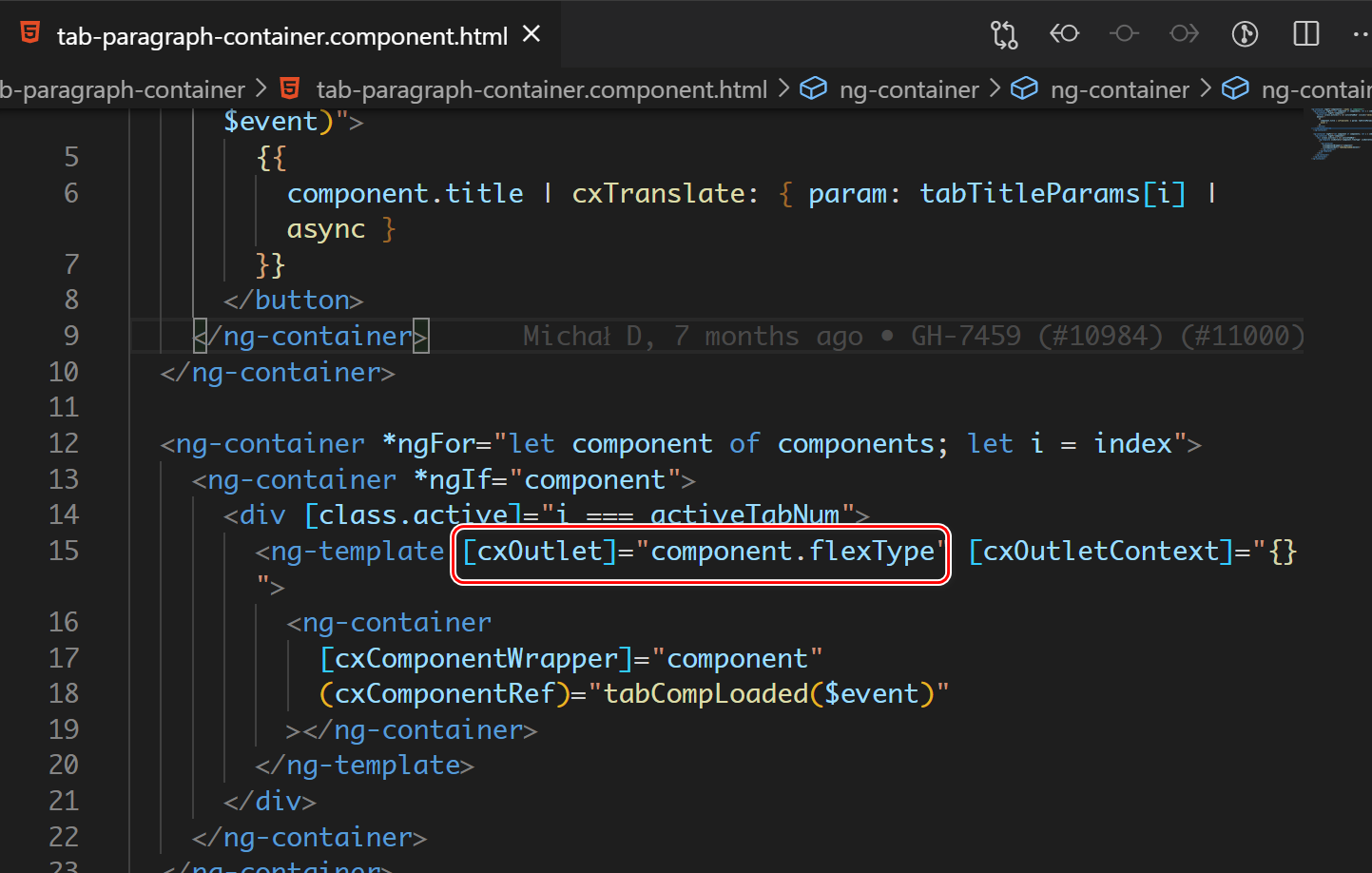
在 tab container 的实现 HTML 代码里看到了 cxOutlet 指令,其参数为 Component.flexType:

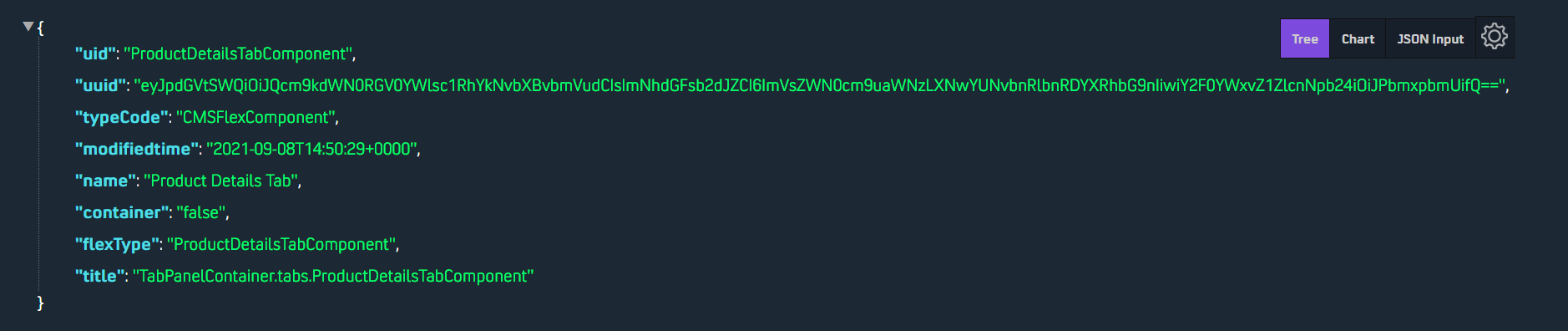
我们用 json pipe 打印出 Component 数据,得到 flexType 为 ProductDetailsTabComponent:

所以最后的解决方案是,在 Storefront.component.html 或者 app.component.html 里添加如下代码:
<ng-template cxOutletRef="ProductDetailsTabComponent" cxOutletPos="after">
Jerry2
</ng-template>
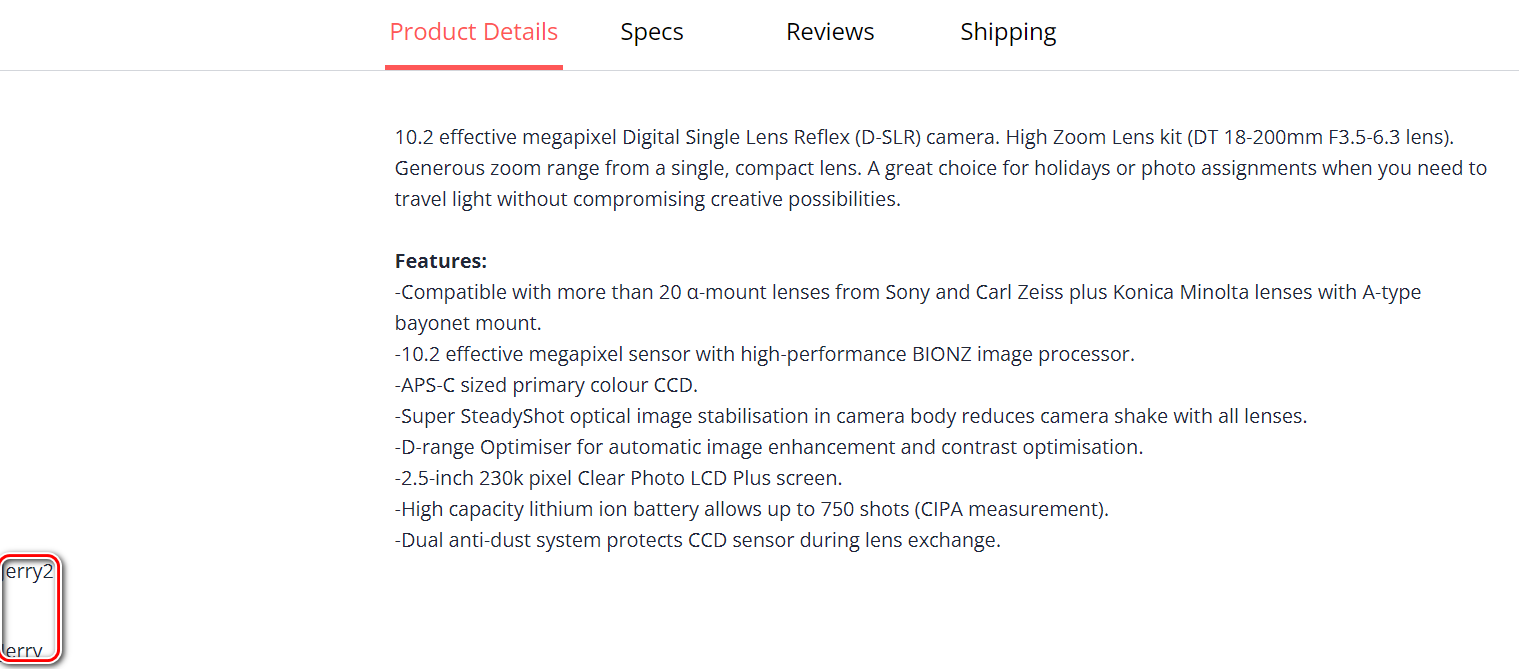
自定义 UI 即可生效:

单元测试
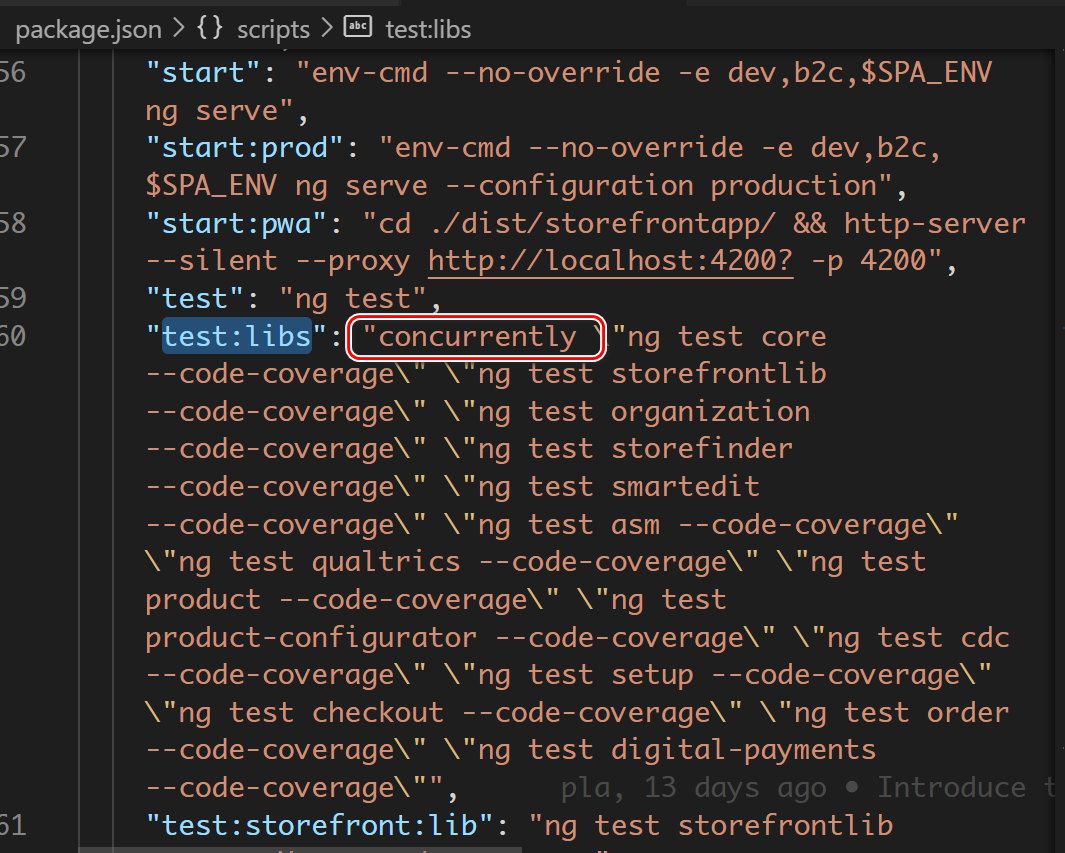
在项目根目录的 package.json 下面,定义了测试相关的 script:

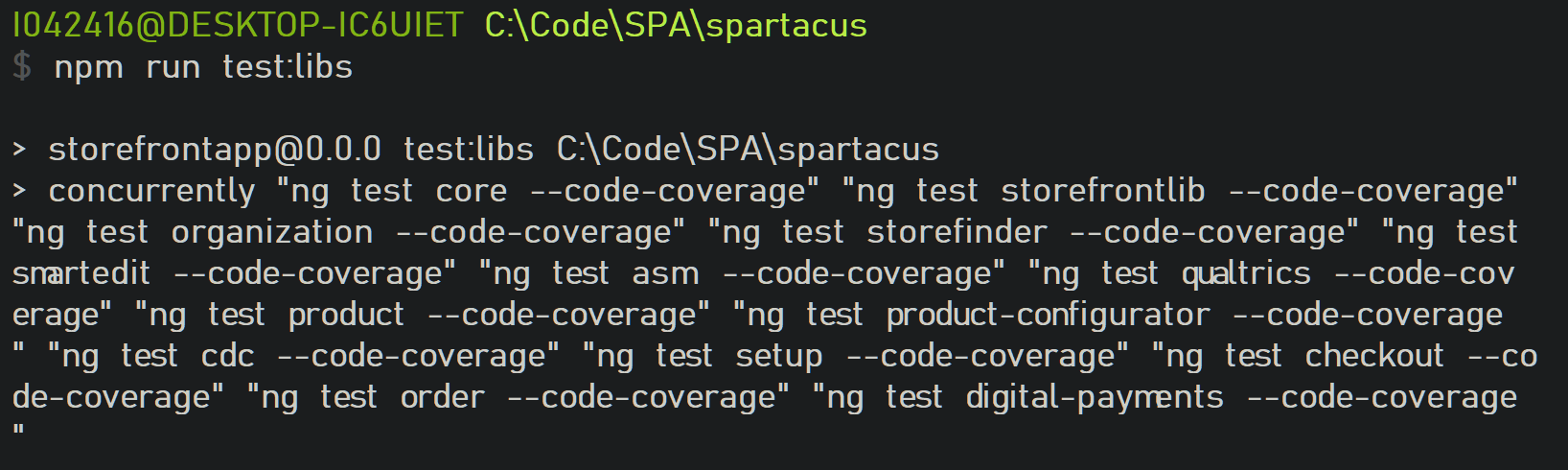
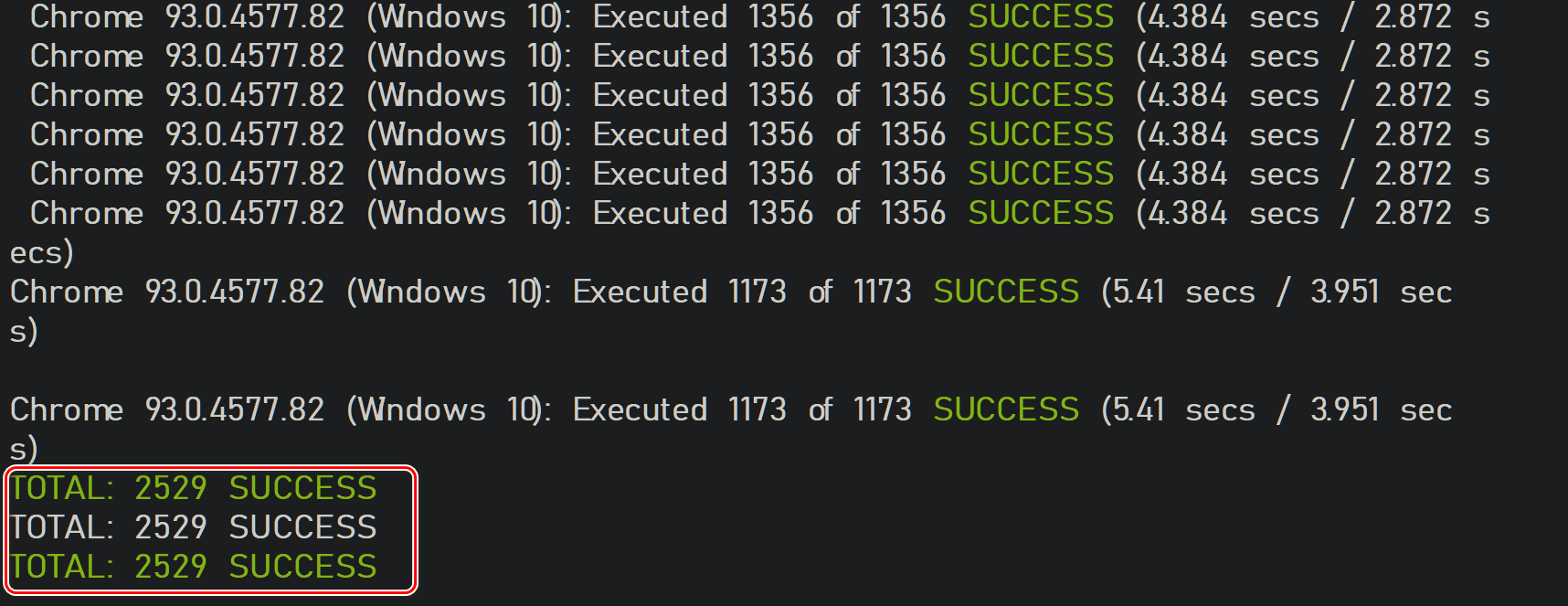
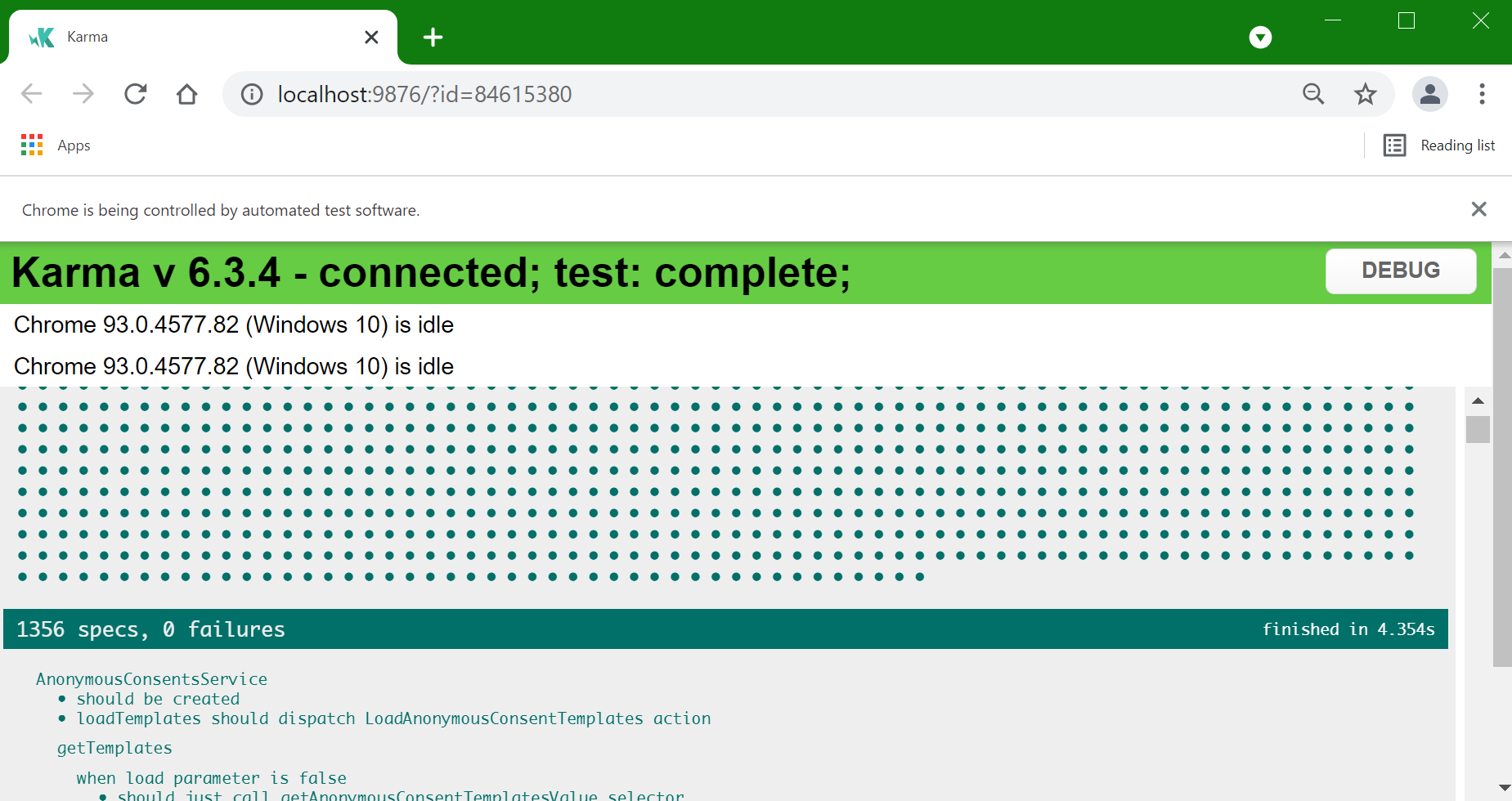
可以直接 npm run test:libs, 启动所有库的单元测试:

也可以手动执行单个库的单元测试,例如 ng test core:


端到端测试的步骤在这里:SAP Spartacus 如何使用 cypress 进行端到端自动化测试
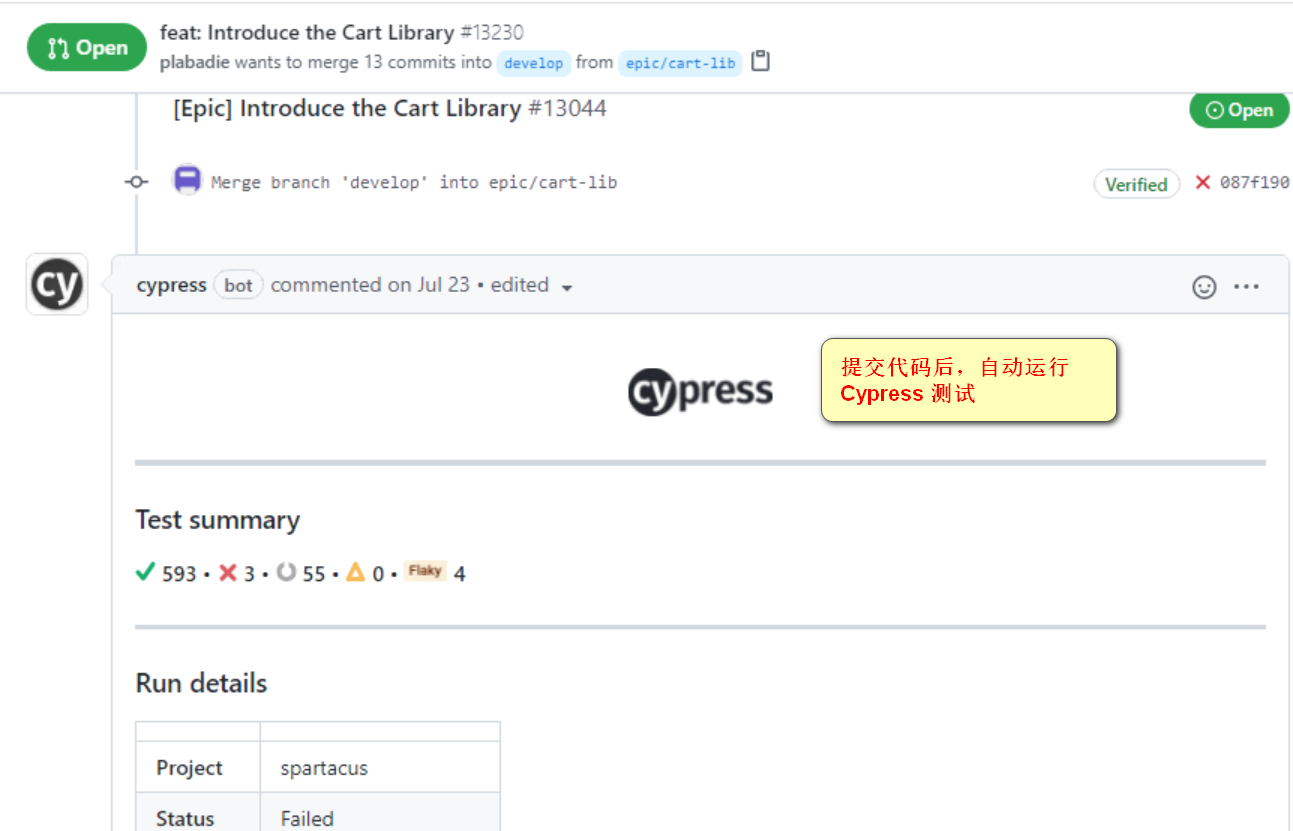
每一次 Spartacus 开发人员用 git 客户端提交代码时,都会触发 Github workflow 执行 CI/CD 相关流程。
可以参考下面这个 pull request:
https://github.com/SAP/spartacus/pull/13230

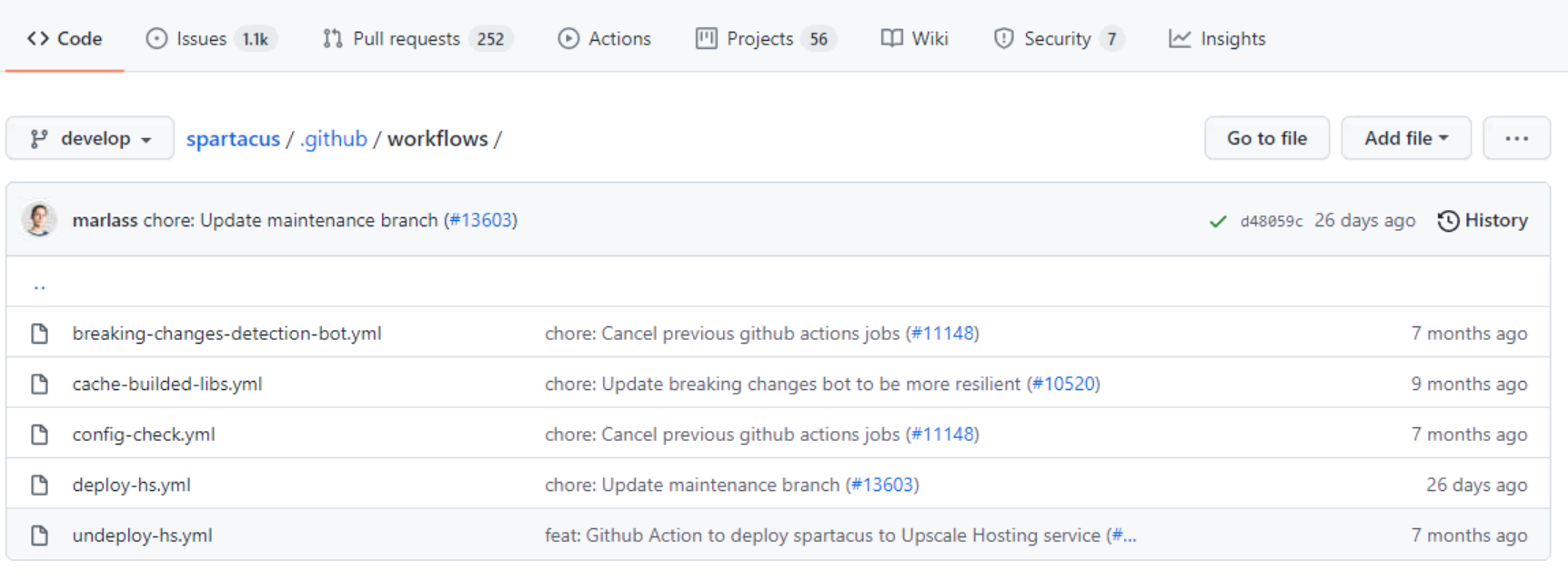
这些代码提交时触发执行 CI/CD 的配置,在项目工程文件夹的 .github/workflows 里维护,如下图所示:
https://github.com/SAP/spartacus/tree/develop/.github/workflows

- 点赞
- 收藏
- 关注作者


评论(0)