SAP Spartacus NgExpressEngineDecorator 的工作原理
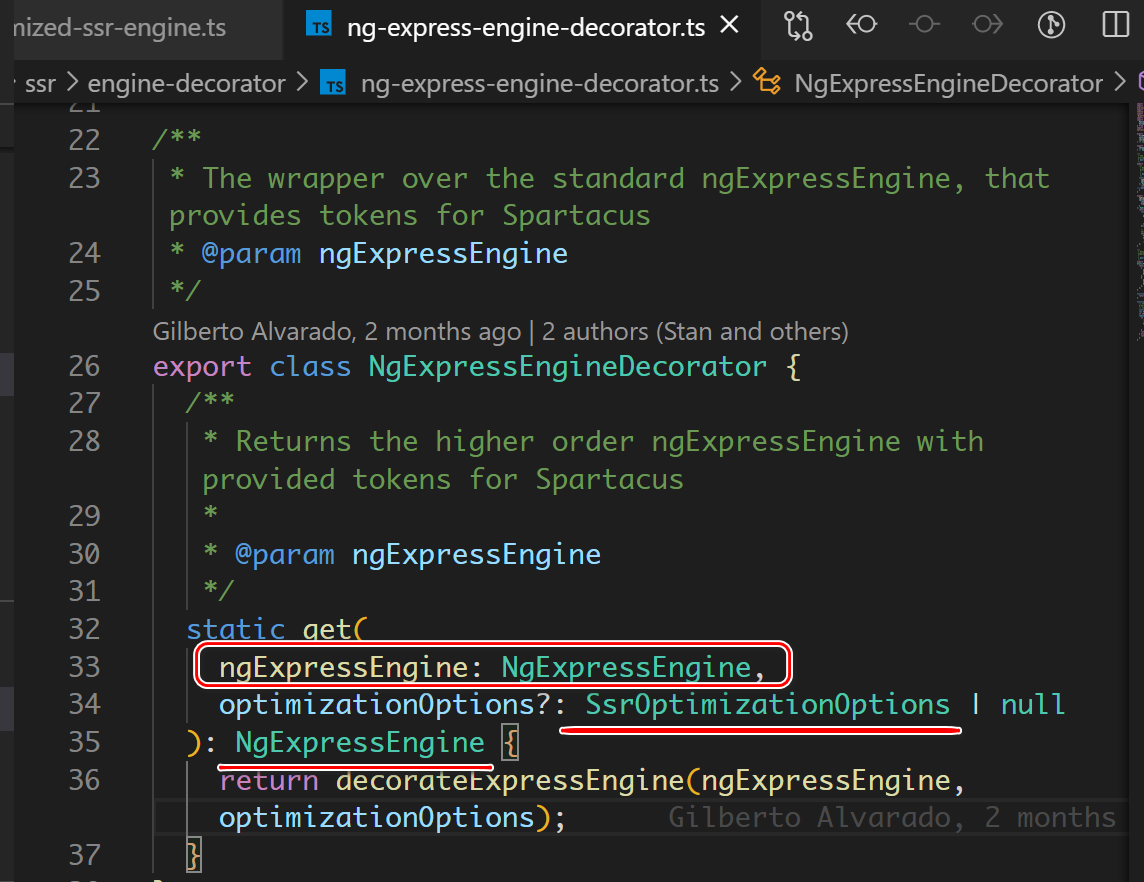
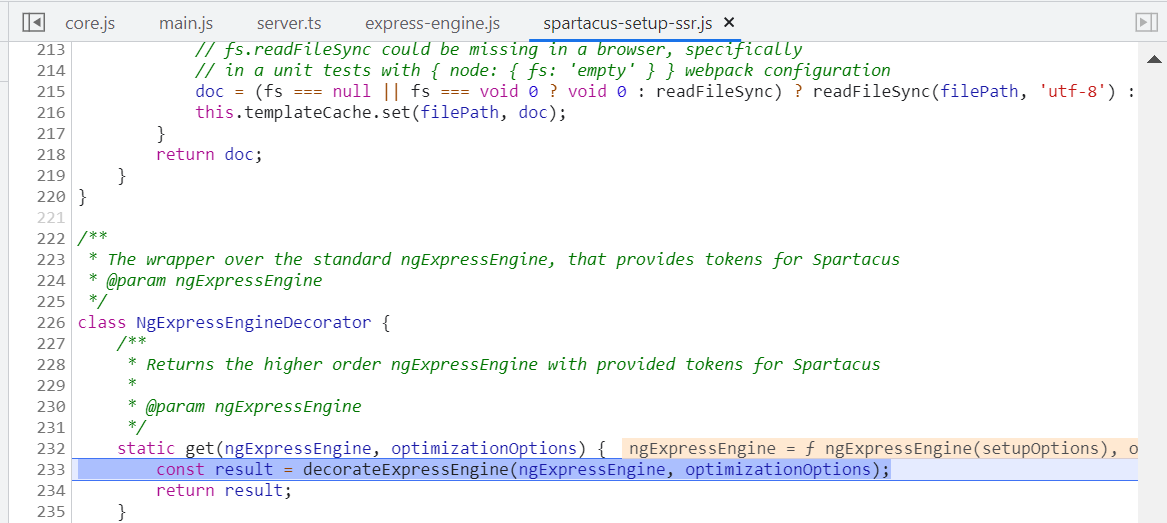
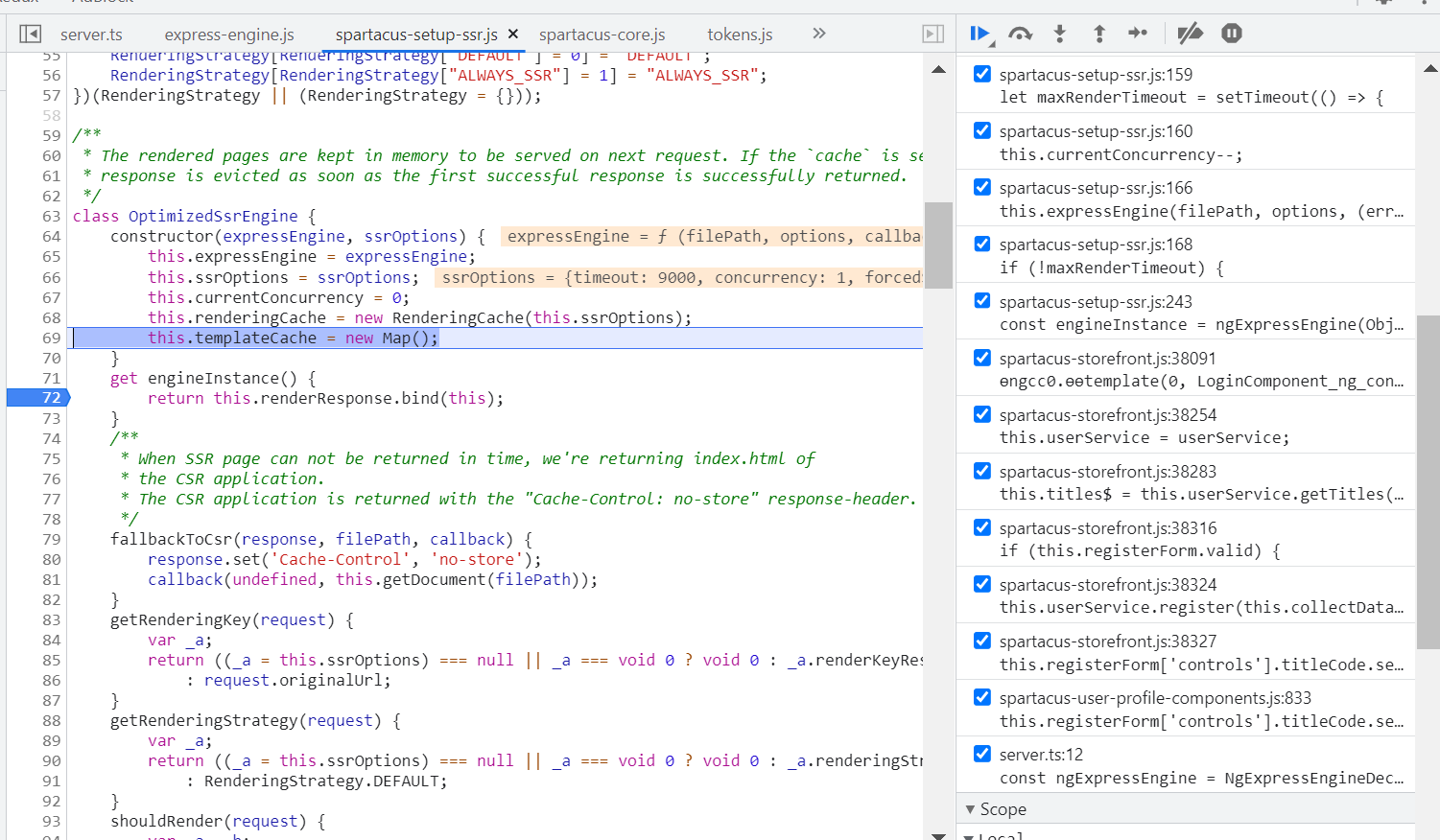
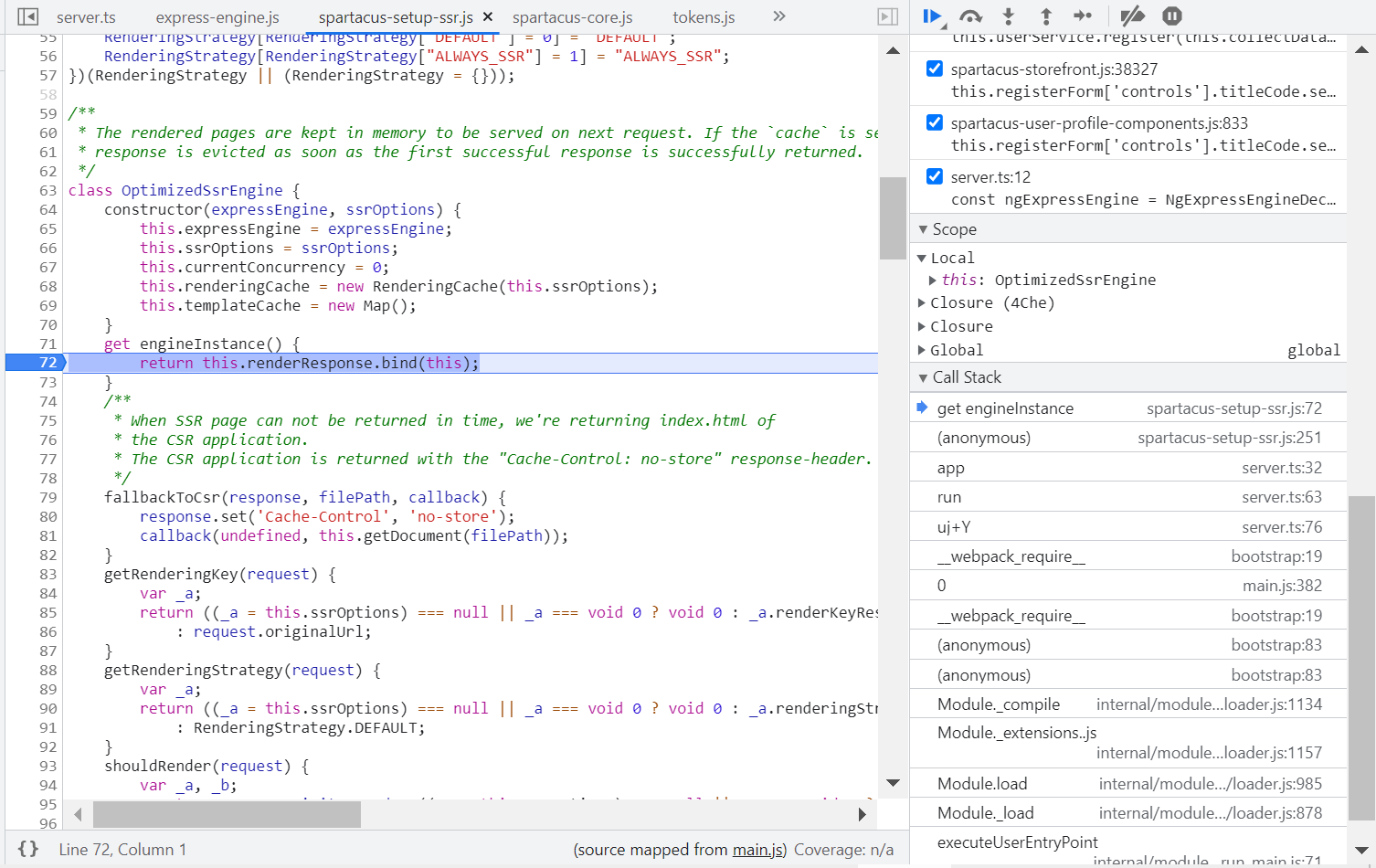
首先看这个 class 的 get 定义:

接收两个输入参数,类型为:
- NgExpressEngine
- SsrOptimizationOptions
返回一个包装后的 NgExpressEngine
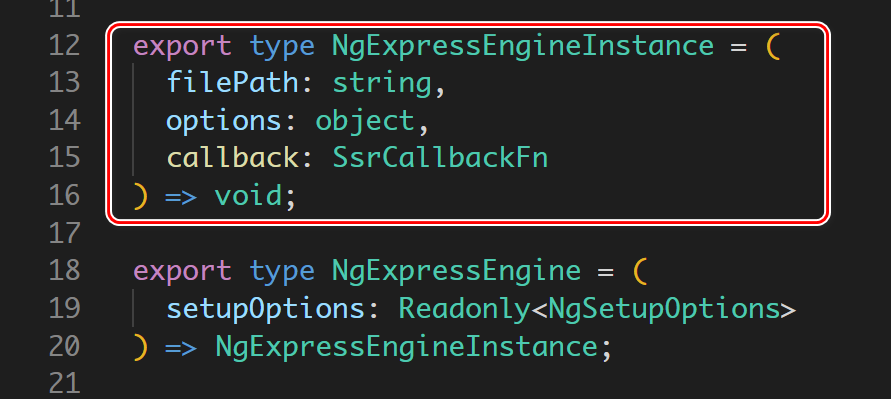
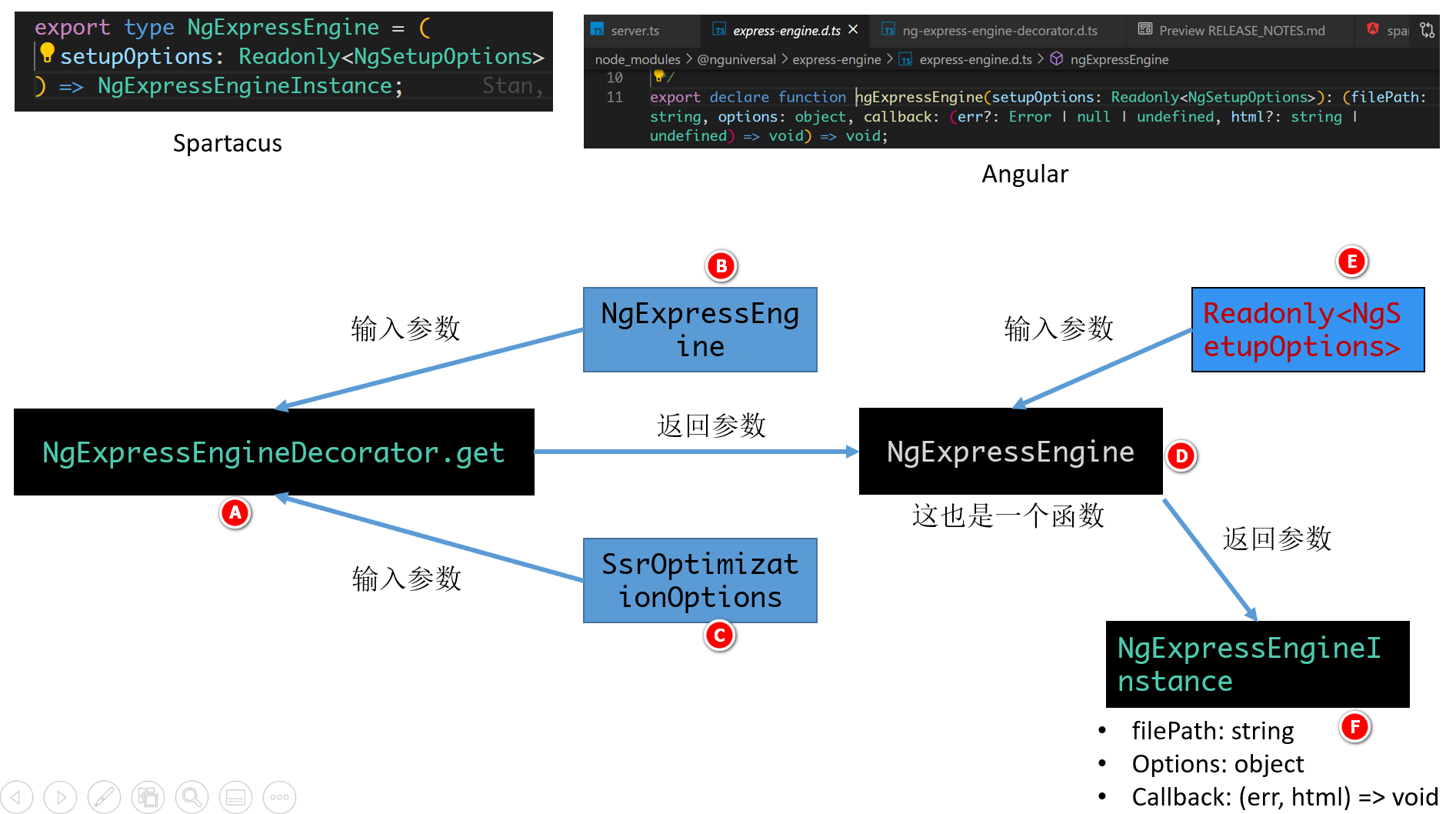
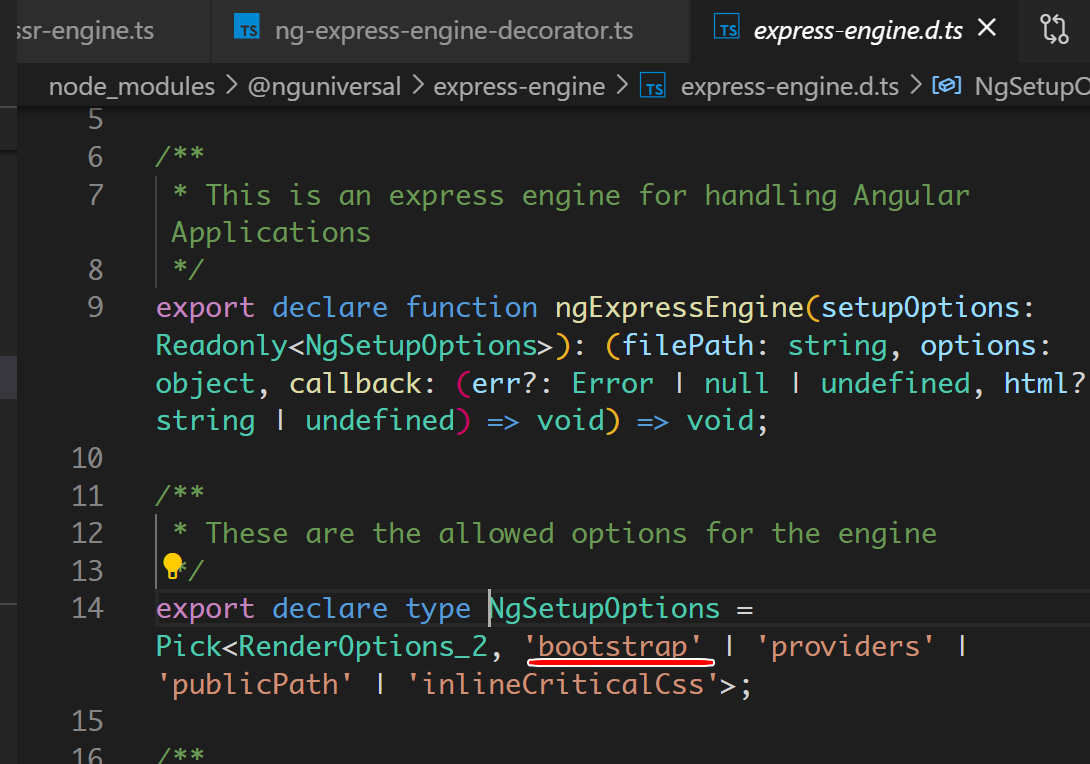
NgExpressEngine 是 Spartacus 自己创建的类型,本质是一个函数,输入参数为 NgSetupOptions,返回类型为 NgExpressEngineInstance.

后者又是一个函数,作为 ExpressEngine 的执行实例,接收 filePath,option 和 callback 作为参数。

一一对应:


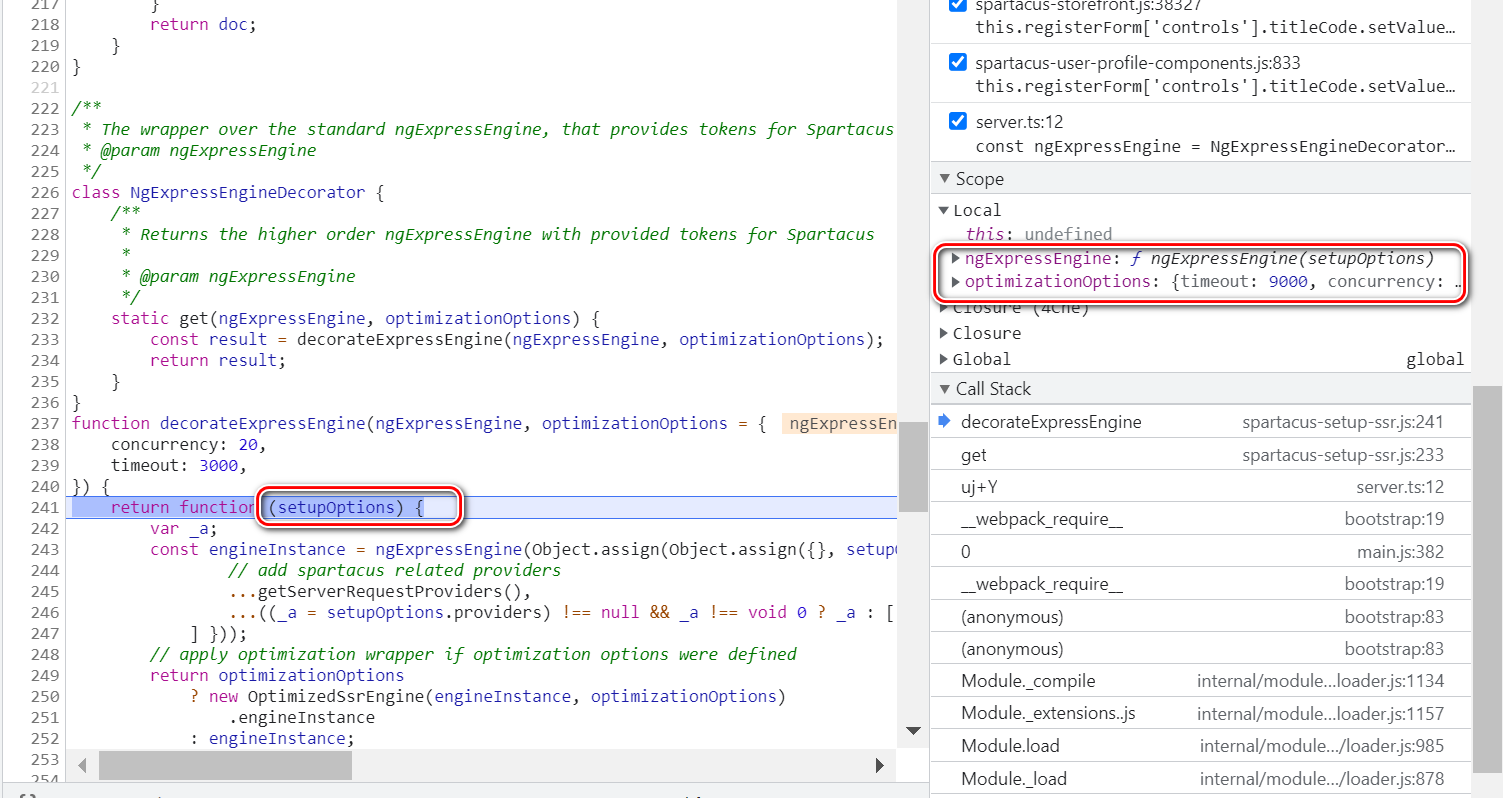
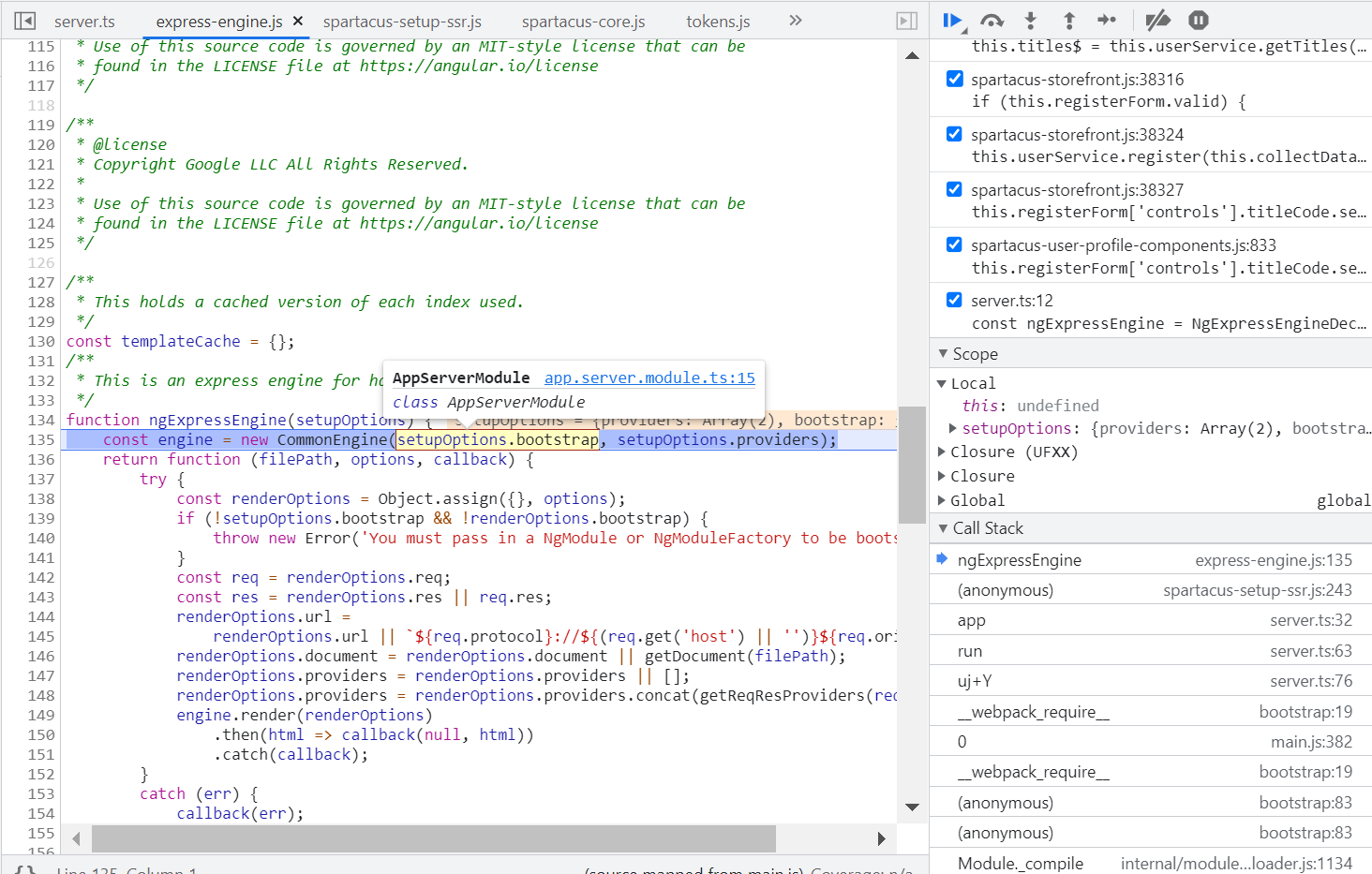
返回一个新的函数,接收 E 即标准的 NgExpressEngine 的输入参数作为输入参数,同时将原来的两个输入参数 NgExpressEngine 和 Spartacus optimization 值存储起来:

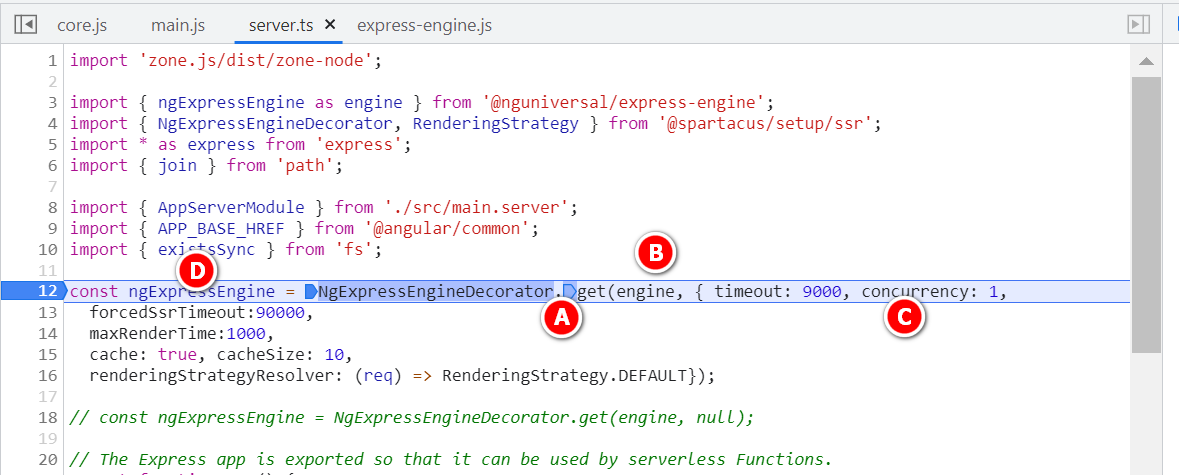
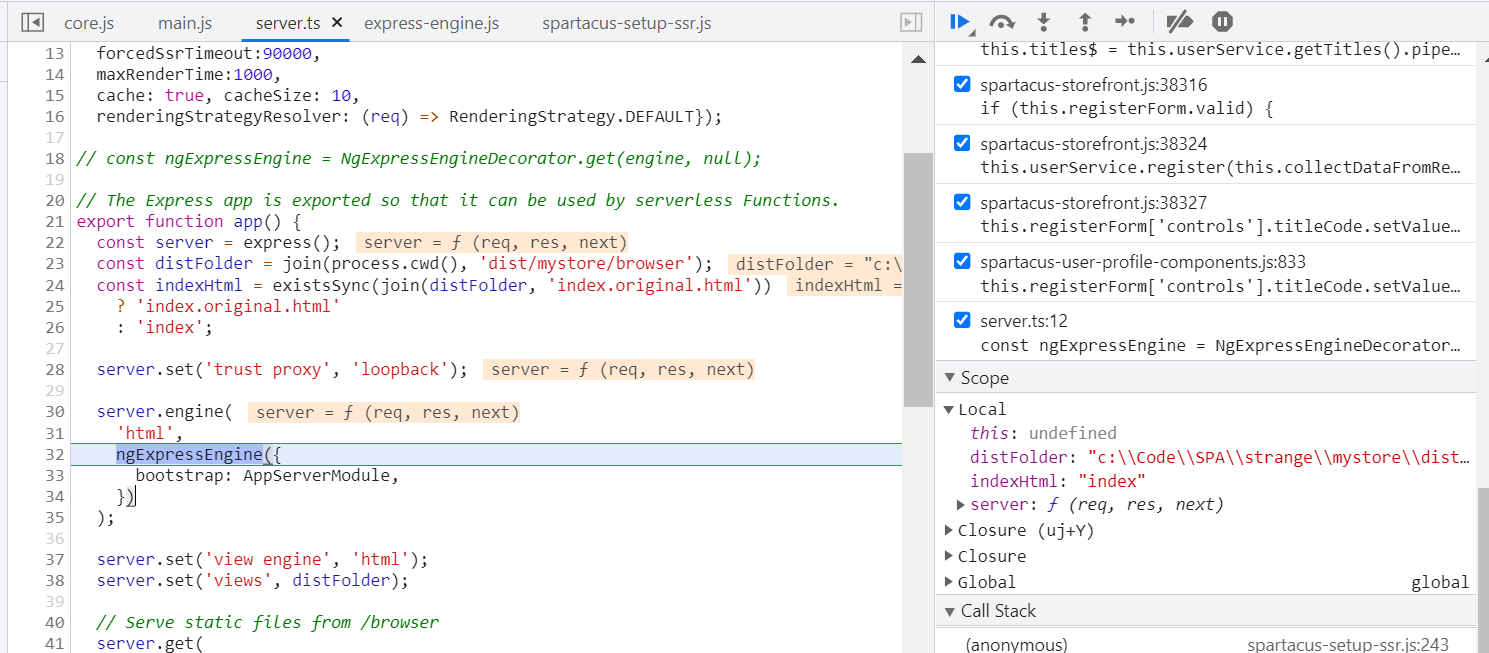
稍后,在 server.ts 里,我们调用这个被包装之后的 ngExpressEngine,此时,输入参数为一个对象,字段为 bootstrap,这个对象就是图 E:NgSetupOptions


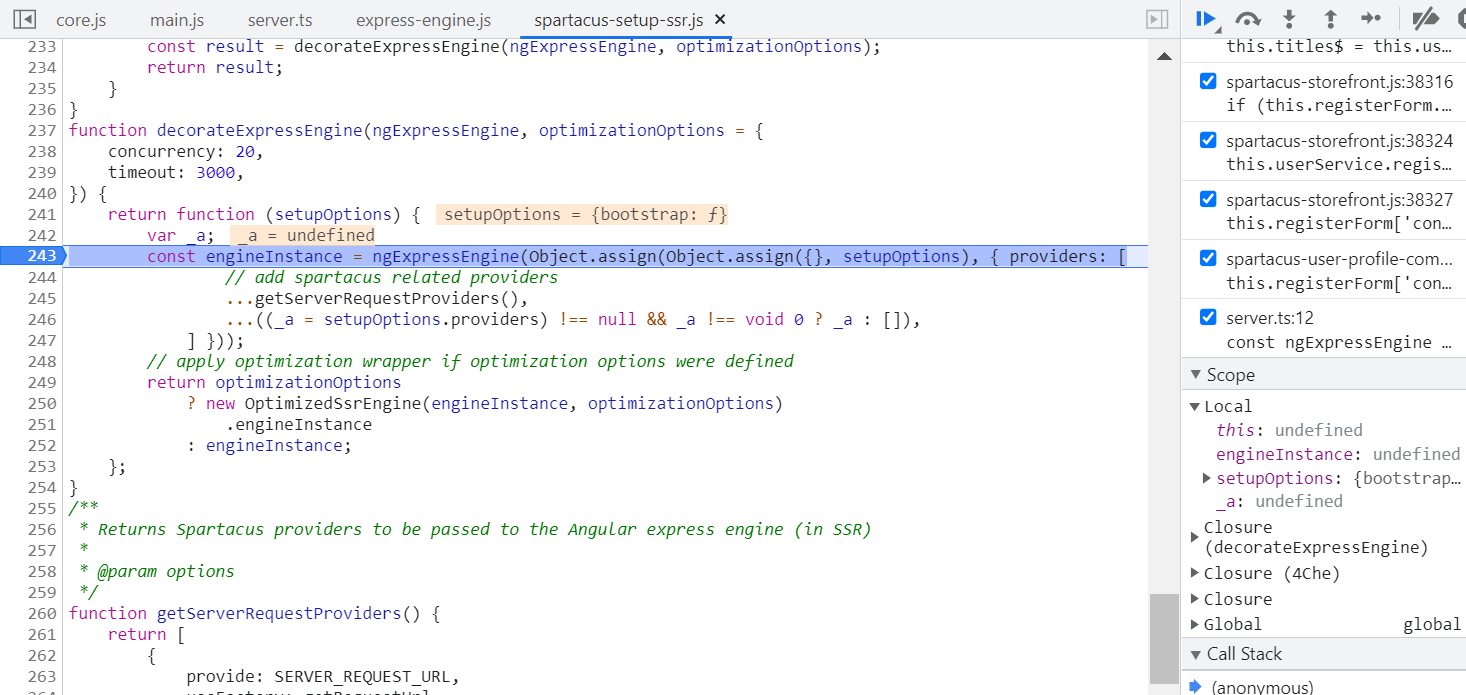
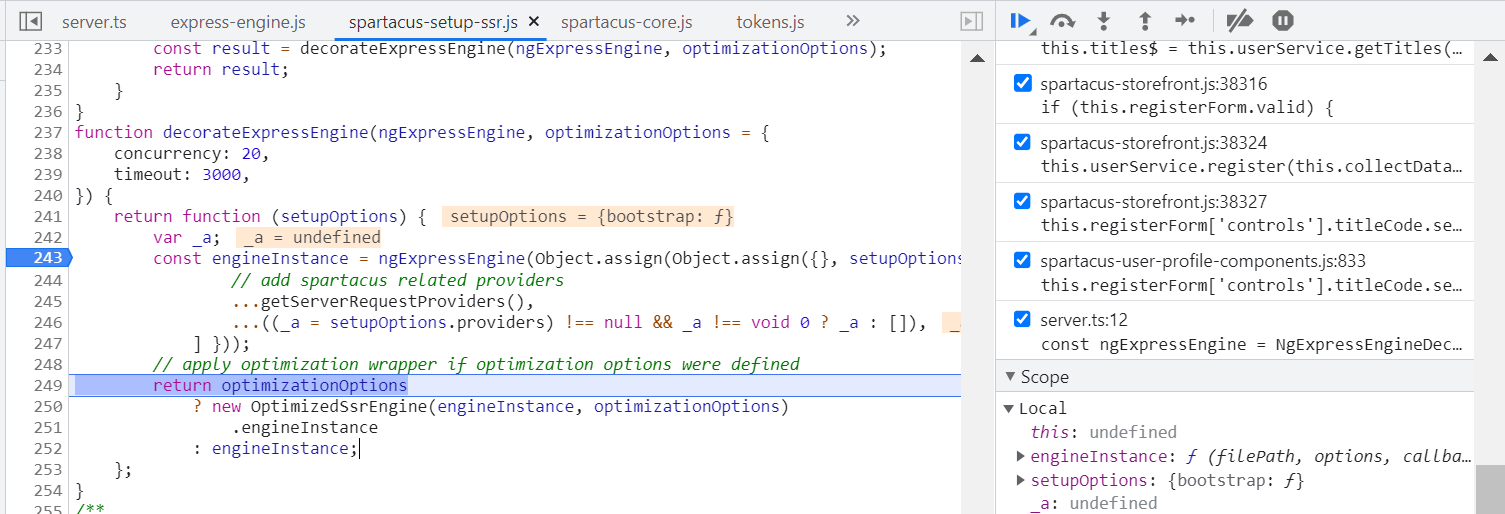
此时,执行函数体:

Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。
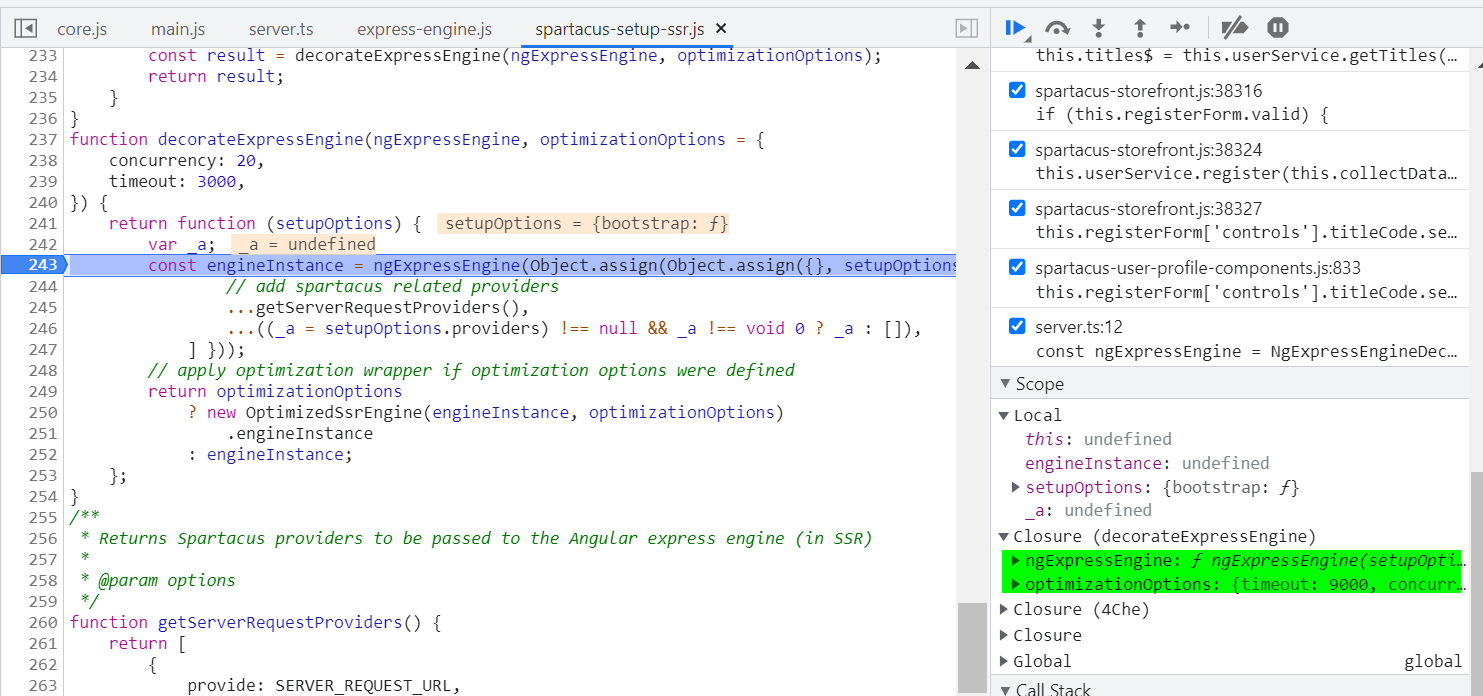
调用 get 方法时传入的值,通过闭包存储在此:

三个点,就是将若干对象的不同名字段进行合并,最终结果:

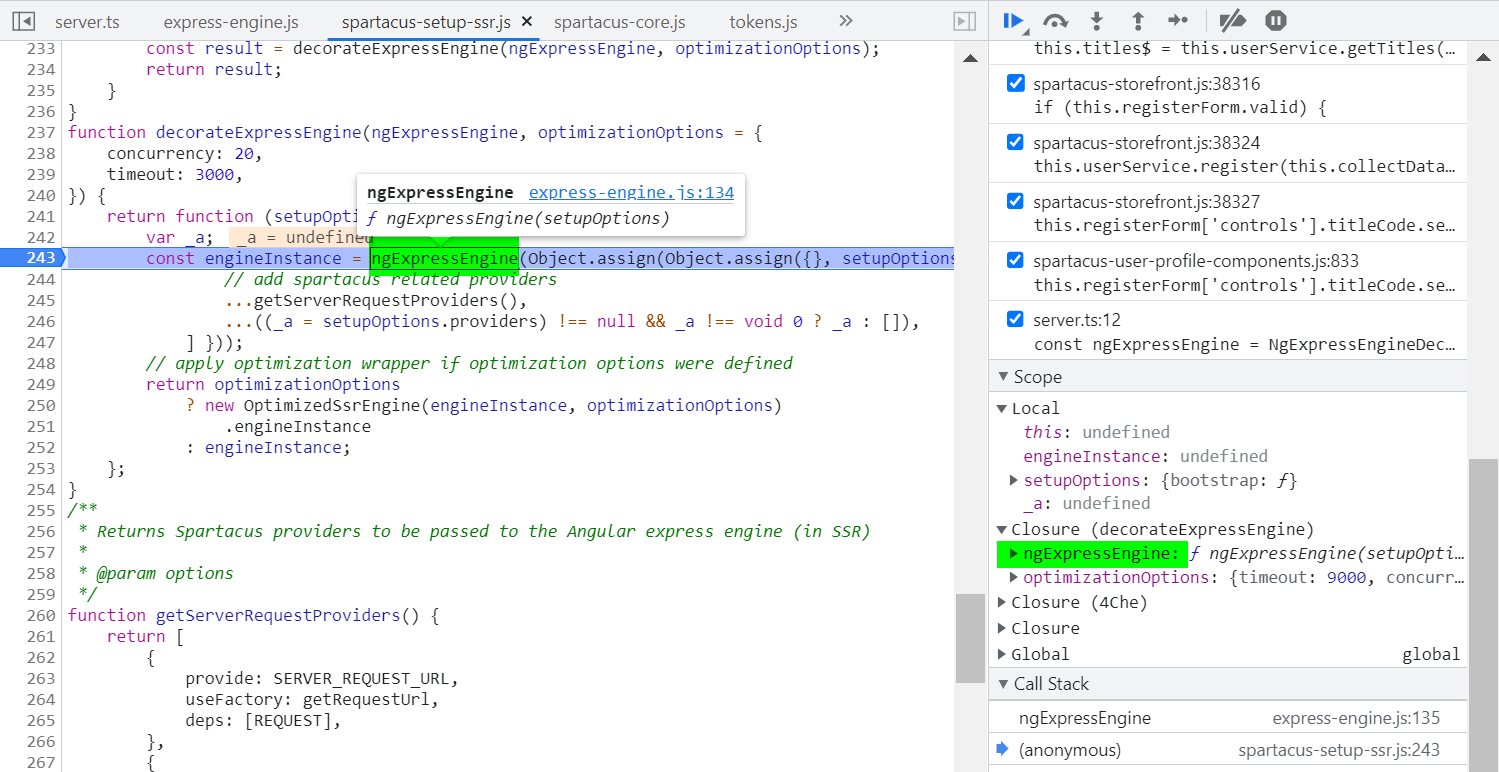
其中闭包里的第一个输入参数,即是标准的 ngExpressEngine:

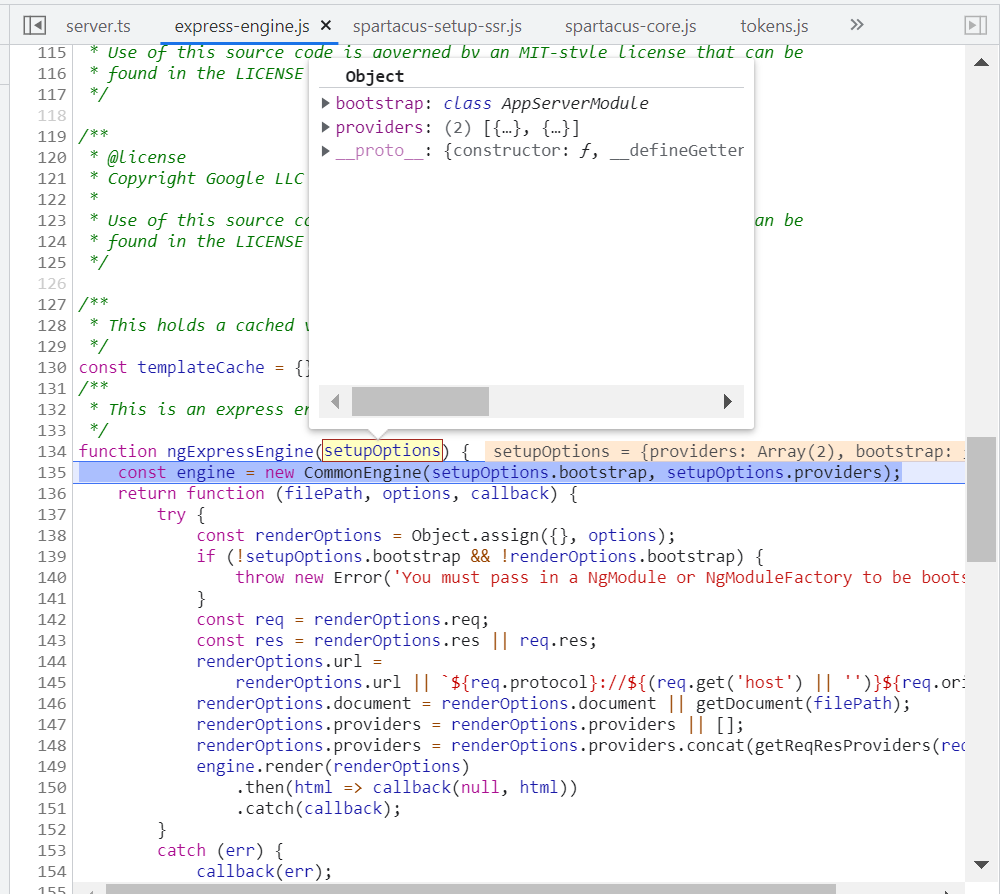
这里就是 Angular 标准的实现了,我们不操心:

注意返回的类型:

创建 OptimizationEngine 实例:

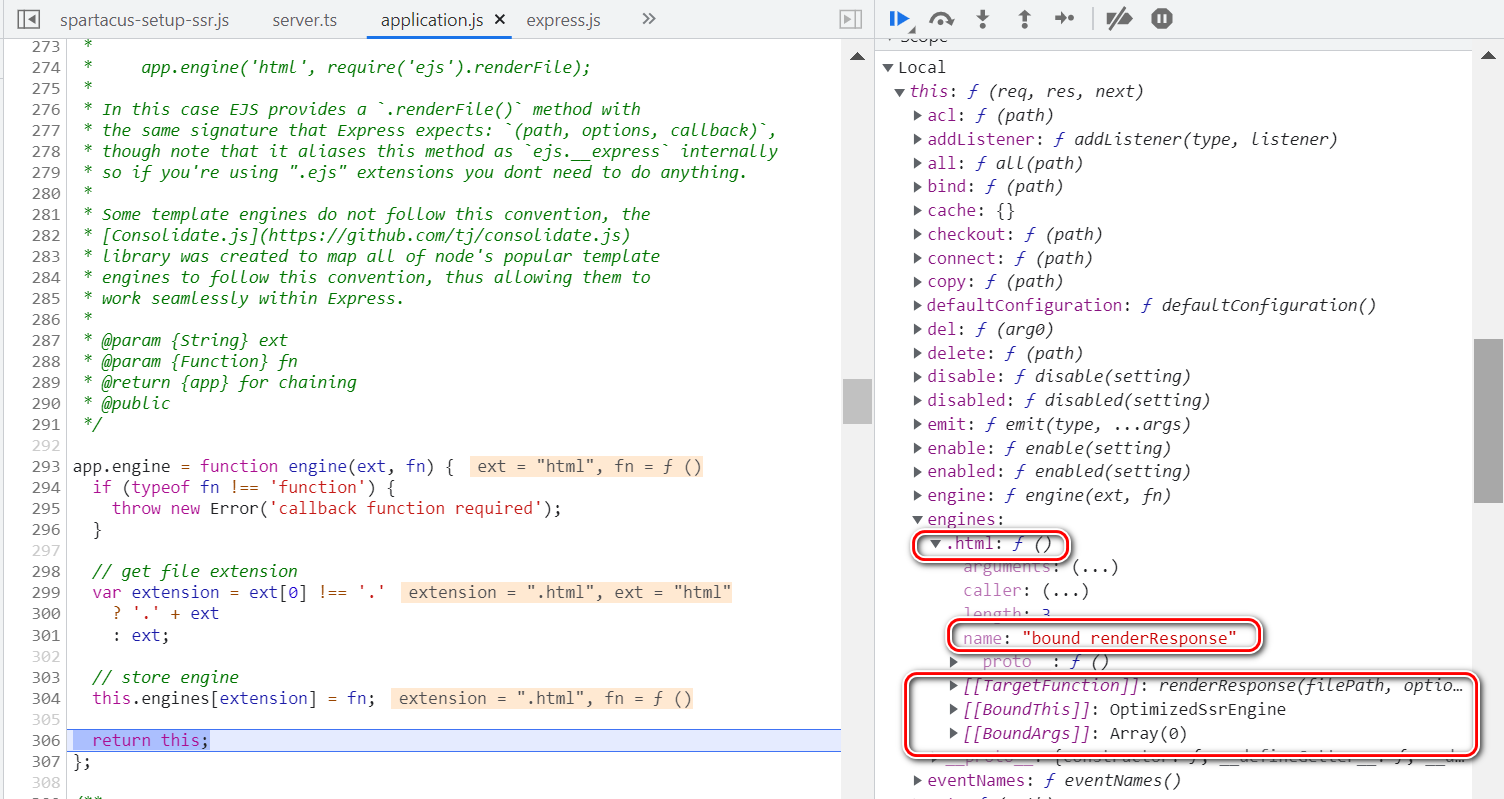
最后,返回一个新的函数 renderResponse,且该函数执行时,执行上下文为 OptimizedSsrEngine 本身:

从现在开始,this.engines 指向 Spartacus 自己的 renderResponse 函数了:

- 点赞
- 收藏
- 关注作者


评论(0)