SAP Spartacus Accessibility E2E 端到端测试
Spartacus 中的可访问性有自己的一套端到端测试,这些测试位于 projects/storefrontapp-e2e-cypress/cypress/integration/accessibility/tabbing-order.e2e-spec.ts。

其中包括需要用户登录的测试(例如,对于我的帐户页面和购物车),以及不需要用户登录的测试(例如对于主页和登录页面) )。
目前,测试涵盖了通过应用程序的标签。 对于每个新功能,都应该手动编写一个新测试,以检查选项卡的工作方式。 如果 Tab 的某些方面无法正常工作(例如,Tab 顺序不符合预期,或者无法通过 Tab 访问可交互元素),则测试应该失败。
要运行添加到 tabbing-order.e2e-spec.ts 的新测试,请在运行 Cypress 时选择 tabbing-order 测试。
Implementing a New A11y E2E Test
(1) 向 projects/storefrontapp-e2e-cypress/cypress/helpers/accessibility/tabbing-order.config.ts 中的配置对象添加一个新属性。
名称应简短且具有描述性。
login: [
{ value: 'userId', type: TabbingOrderTypes.FORM_FIELD },
{ value: 'password', type: TabbingOrderTypes.FORM_FIELD },
{ value: 'Forgot password?', type: TabbingOrderTypes.LINK },
{ value: 'Sign In', type: TabbingOrderTypes.BUTTON },
{ value: 'Register', type: TabbingOrderTypes.BUTTON },
]
注意:
a. The login is of type TabElement[].
b. 类型是一个 TabbingOrderTypes 枚举,它支持多种类型的元素。 您可以通过在 Spartacus 源代码中查找 TabbingOrderTypes 枚举的定义来查看所有支持的类型。
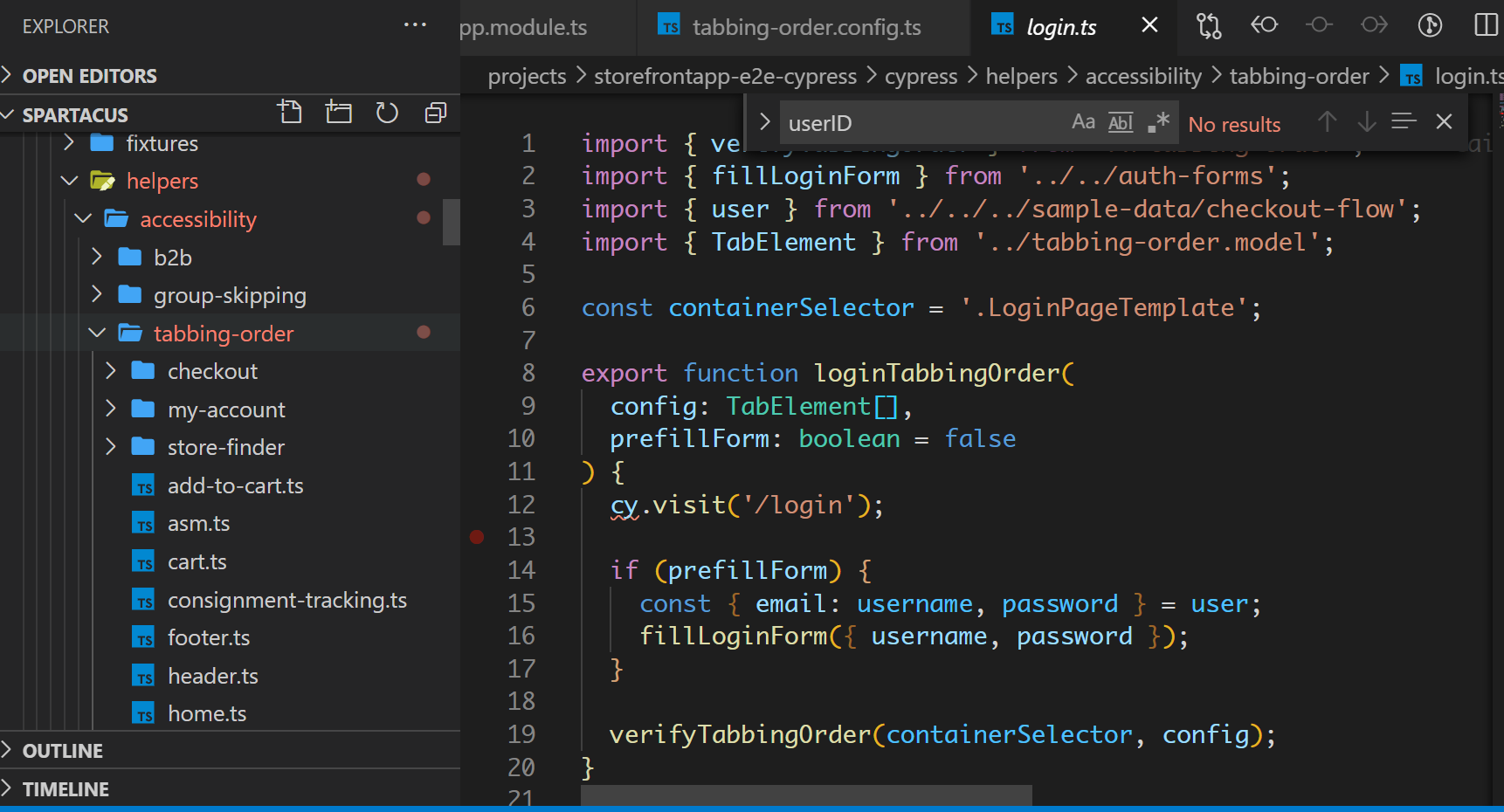
(2) 将新的帮助文件添加到 projects/storefrontapp-e2e-cypress/cypress/helpers/accessibility/tabbing-order/。

import { verifyTabbingOrder } from '../tabbing-order';
import { fillLoginForm } from '../../auth-forms';
import { user } from '../../../sample-data/checkout-flow';
import { TabElement } from '../tabbing-order.model';
const containerSelector = '.LoginPageTemplate';
export function loginTabbingOrder(
config: TabElement[],
prefillForm: boolean = false
) {
cy.visit('/login');
if (prefillForm) {
const { email: username, password } = user;
fillLoginForm({ username, password });
}
verifyTabbingOrder(containerSelector, config);
}
a. 某些页面或视图可能需要额外的步骤,并且帮助文件可能比上面显示的示例更大或更复杂。 您可以通过查看 projects/storefrontapp-e2e-cypress/cypress/helpers/accessibility/tabbing-order/ 中现有的帮助程序文件来查看其他示例。
b. 使用 const containerSelector,您可以使用类似 CSS 的选择器创建一个变量来保存您的功能。
c. 导出的函数,例如本例中的 loginTabbingOrder 函数,应该始终带有 TabbingOrder 后缀,并且应该始终以 config 作为参数。
d. cy.visit 是 cypress 功能的一个例子。 在此示例中,它告诉 cypress 访问您的功能所在的页面。
您导出的函数应始终使用预定义的 verifyTabbingOrder(containerSelector, config) 函数。
(3) 在 projects/storefrontapp-e2e-cypress/cypress/integration/accessibility/tabbing-order.e2e-spec.ts 中,从您在上一步创建的帮助文件中导入 TabbingOrder 函数。
例如:
import { loginTabbingOrder } from '../../helpers/accessibility/tabbing-order/login';
(4) 在同一个文件 (tabbing-order.e2e-spec.ts) 中,添加测试。
context('Login page', () => {
it('should allow to navigate with tab key (empty form)', () => {
loginTabbingOrder(config.login);
});
it('should allow to navigate with tab key (filled out form)', () => {
loginTabbingOrder(config.login, true);
});
});
a. context 应指向您要测试的页面。
b. 字符串 ‘should allow to navigation with tab key’ 在每个测试中都使用,并且应该包含在所有新测试中。
c. loginTabbingOrder 是您在 login.ts 帮助文件中创建的函数,(config.login) 是指您添加到 projects/storefrontapp-e2e-cypress/cypress/helpers/accessibility/tabbing-order 中的配置对象的登录属性 .config.ts(在此过程的第 1 步中)。
- 点赞
- 收藏
- 关注作者


评论(0)