NgRx Store createSelector 的单步调试和源代码分析
【摘要】 源代码:import { Component } from '@angular/core';import { createSelector } from '@ngrx/store'; export interface State { counter1: number; counter2: number;} export const selectCounter1 = (state: Sta...
源代码:
import { Component } from '@angular/core';
import { createSelector } from '@ngrx/store';
export interface State {
counter1: number;
counter2: number;
}
export const selectCounter1 = (state: State) => state.counter1;
export const selectCounter2 = (state: State) => state.counter2;
export const selectTotal = createSelector(
selectCounter1,
selectCounter2,
(counter1, counter2) => counter1 + counter2
); // selectTotal has a memoized value of null, because it has not yet been invoked.
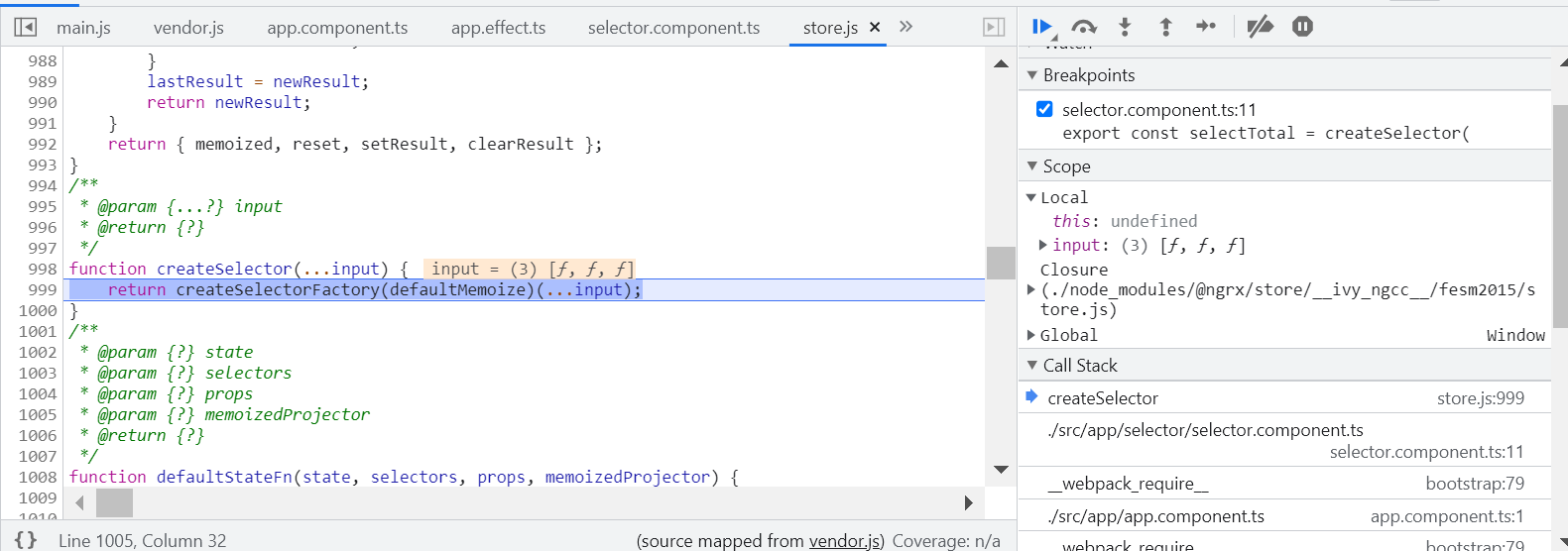
createSelector 内部:

function createSelector(...input) {
return createSelectorFactory(defaultMemoize)(...input);
}
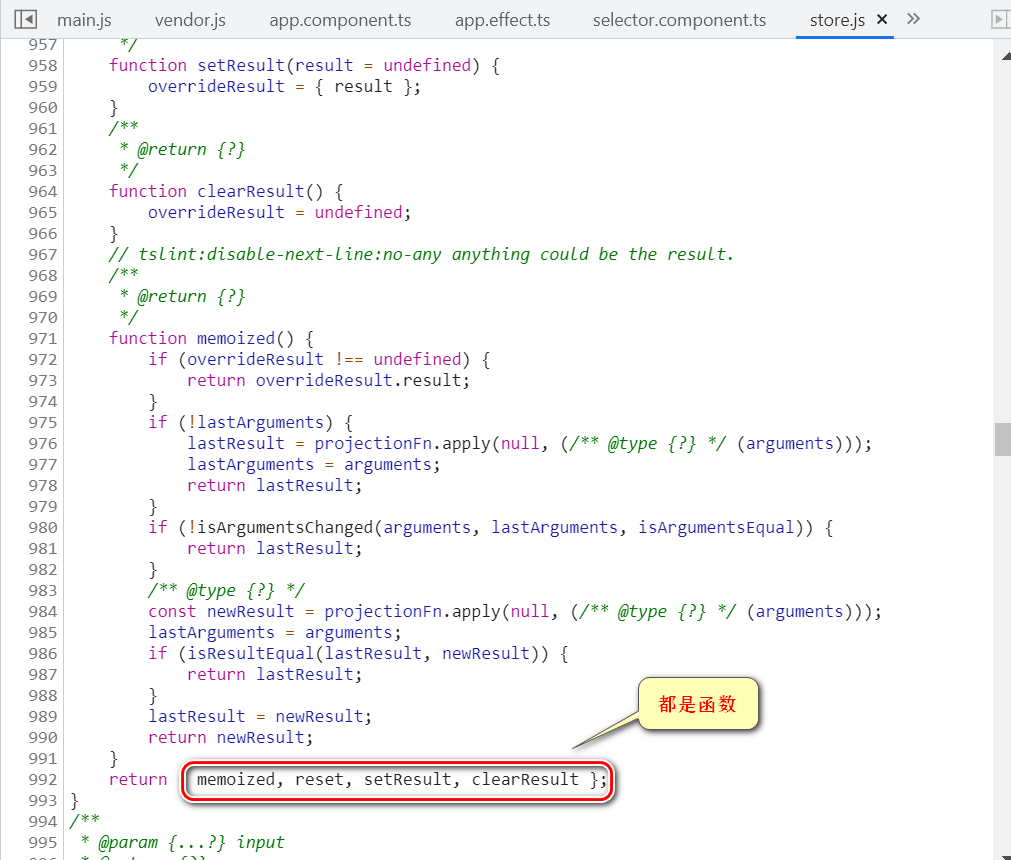
defaultMemoize 返回一个对象,每个字段指向一个函数:


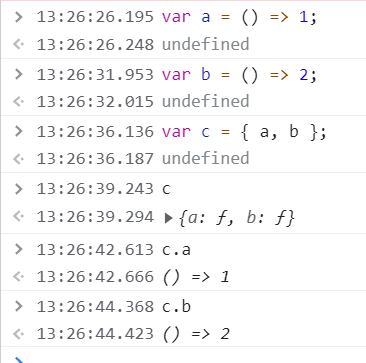
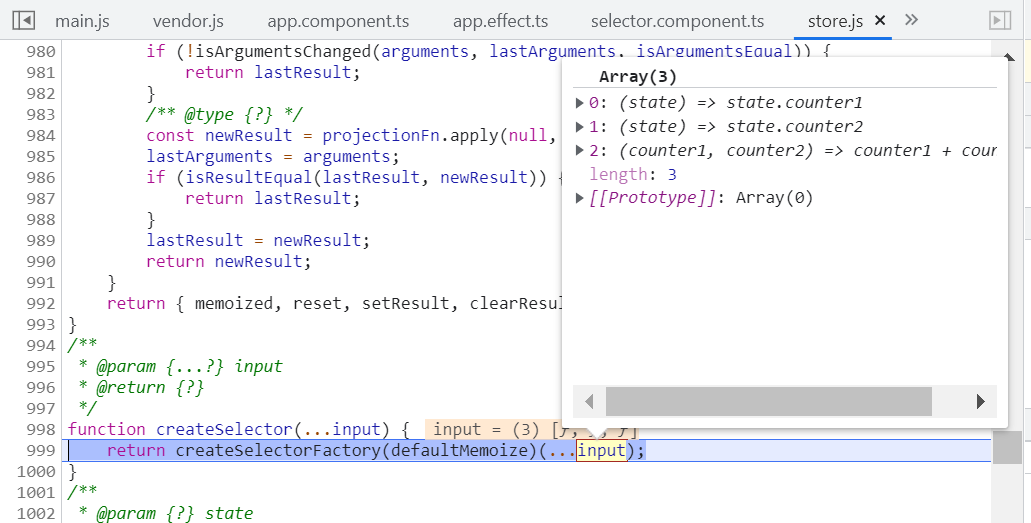
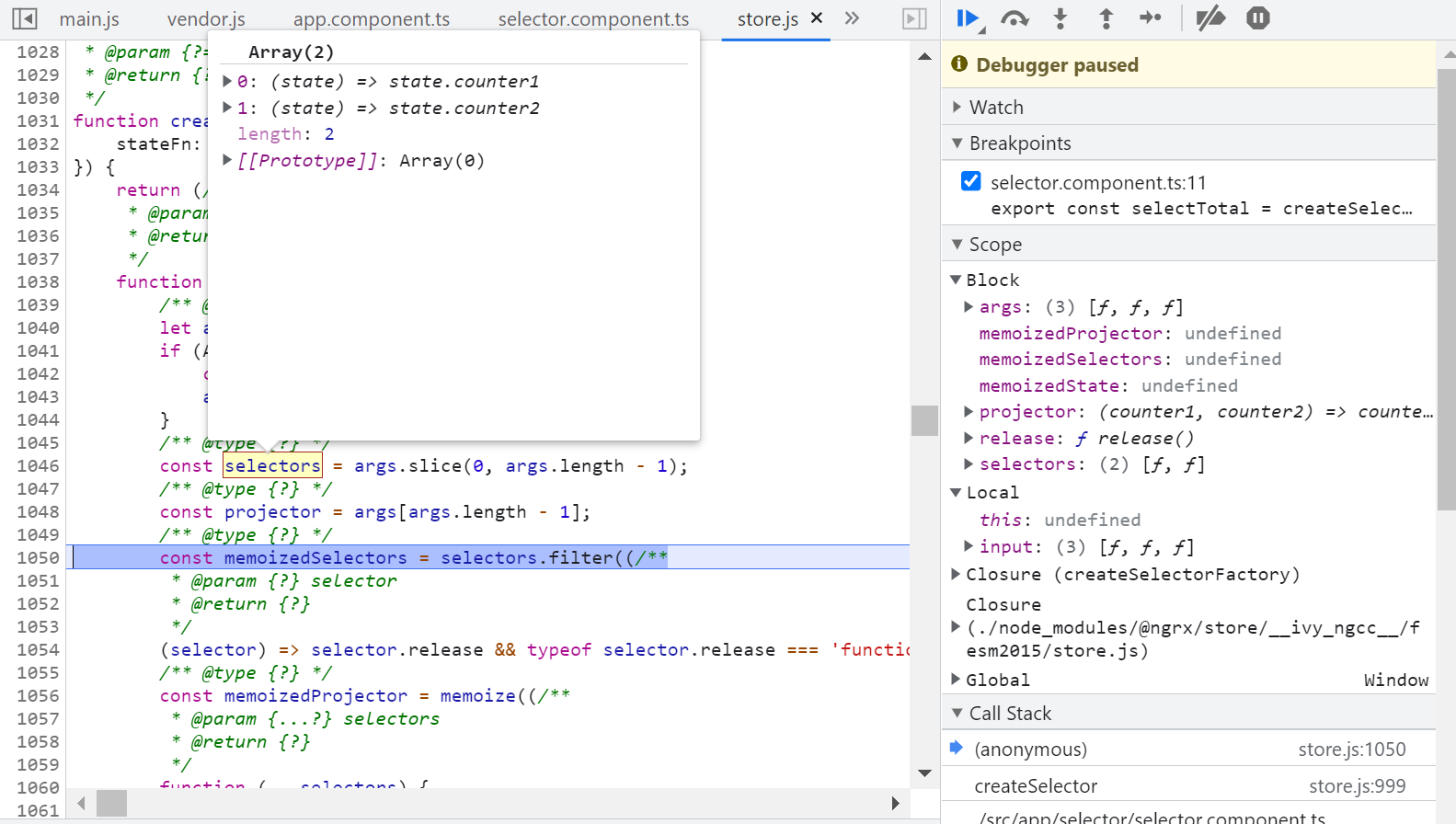
输入参数我传入了三个纯函数,即没有 side effect,可以重复执行的函数。这三个纯函数被维护到了一个数组内:

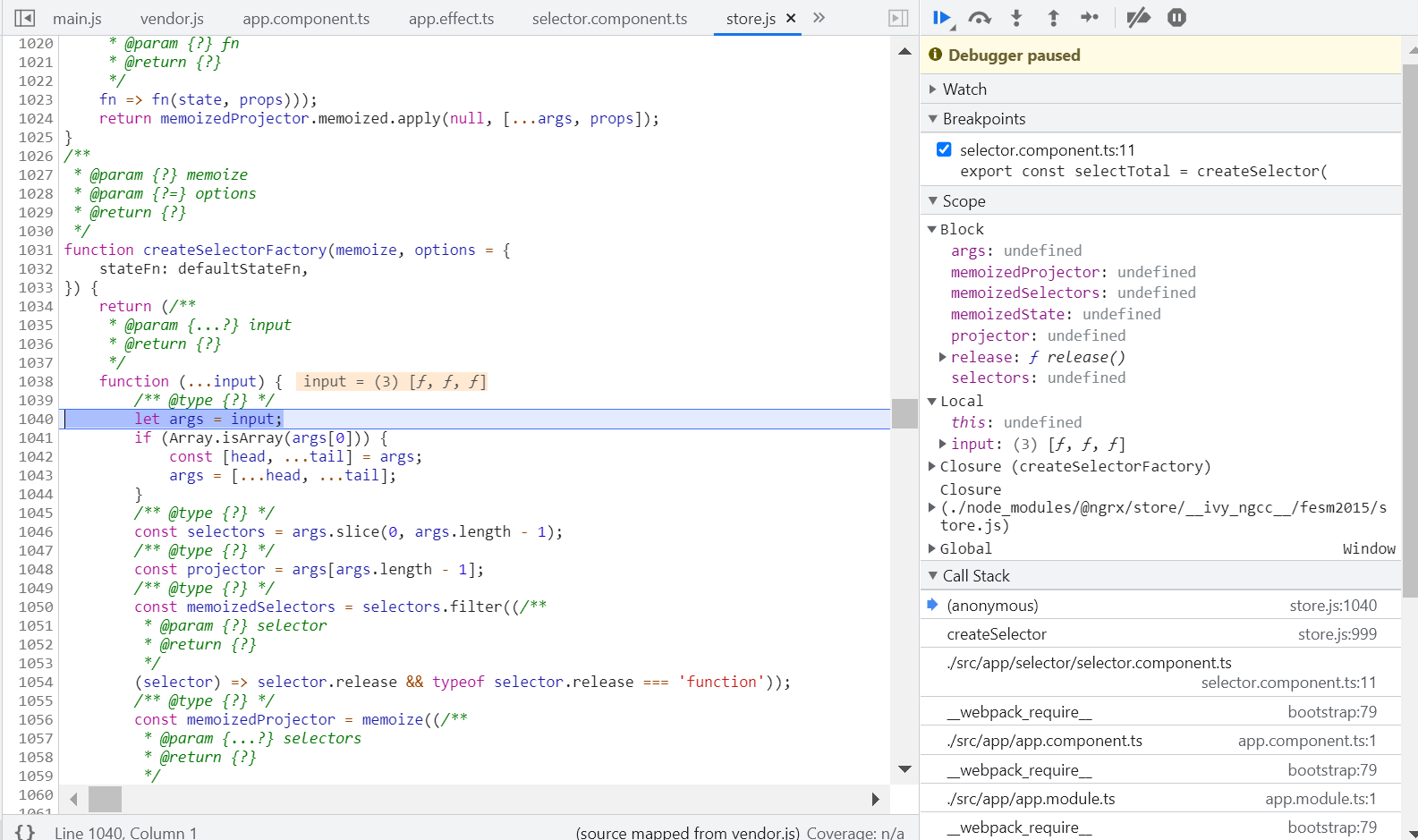
进入到 createSelectorFactory 返回的函数体内部:

从源代码可以看出,createSelector接收的可变数目的参数,最后一个被当成 projector 看待,其余均视作 selector.

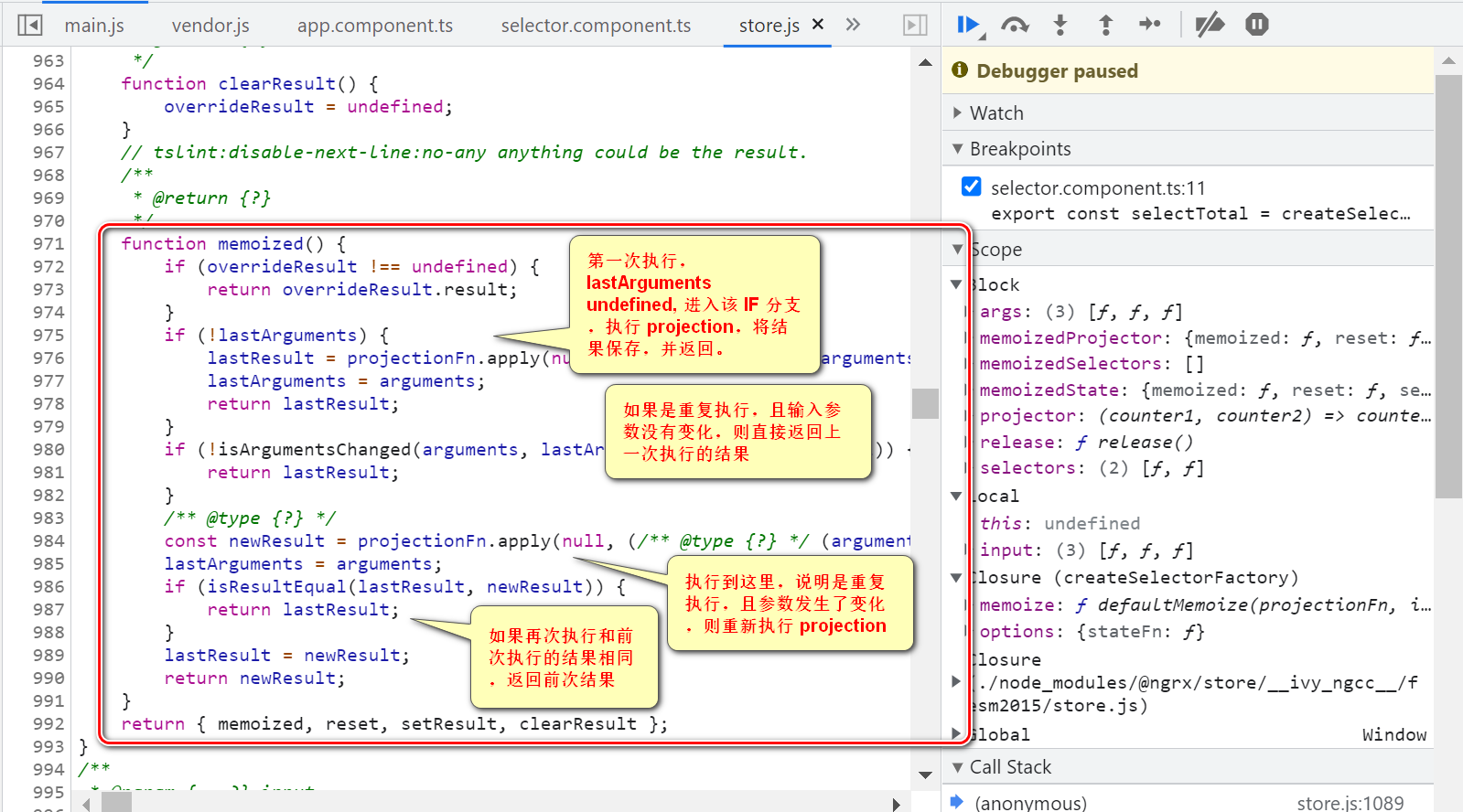
分下列几种情况讨论:
(1) 第一次执行,lastArguments undefined, 进入该 IF 分支,执行 projection,将结果保存,并返回。
(2) 如果是重复执行,且输入参数没有变化,则直接返回上一次执行的结果
(3) 执行到这里,说明是重复执行,且参数发生了变化,则重新执行 projection
(4) 如果再次执行和前次执行的结果相同,返回前次结果

createSelector 最终返回的,是带有记忆功能的 selector:

以后如若要调试,记住代码的大概位置在 970,搜索关键字 memoized.
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)