NgRx 里 first 和 take(1) 操作符的区别
【摘要】 take(1) vs first()first() 运算符采用可选的 predicate 函数,并在源完成后没有匹配的值时发出错误通知。下列代码会报错:import { EMPTY, range } from 'rxjs';import { first, take } from 'rxjs/operators';EMPTY.pipe(first()).subscribe(console.lo...
first() 运算符采用可选的 predicate 函数,并在源完成后没有匹配的值时发出错误通知。
下列代码会报错:
import { EMPTY, range } from 'rxjs';
import { first, take } from 'rxjs/operators';
EMPTY.pipe(first()).subscribe(console.log, err =>
console.log('Jerry Error:', err)
);

同理,下面代码也会报错:
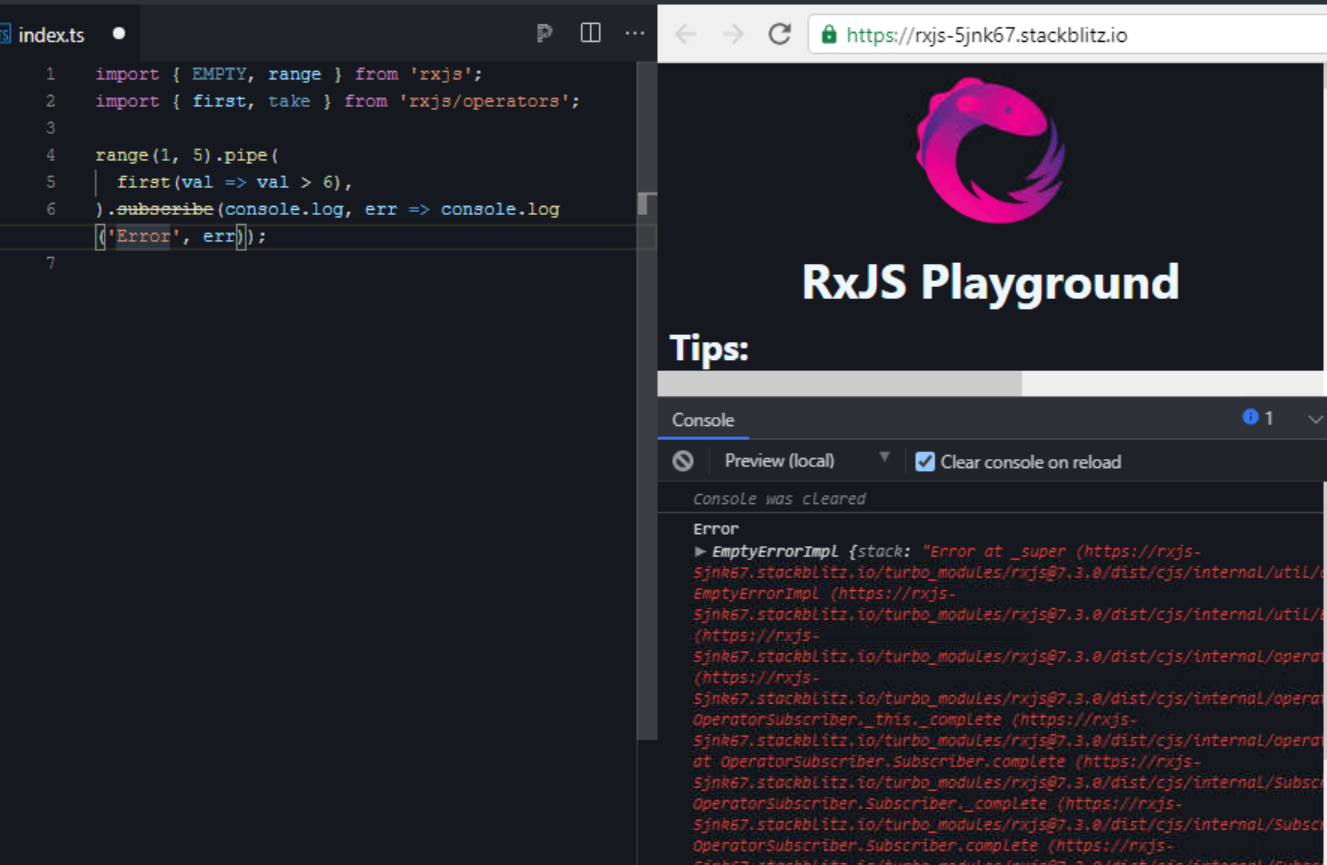
range(1, 5).pipe(
first(val => val > 6),
).subscribe(console.log, err => console.log('Error', err));

下列代码输出1:
import { EMPTY, range } from 'rxjs';
import { first, take } from 'rxjs/operators';
range(1, 5)
.pipe(first())
.subscribe(console.log, err => console.log('Error', err));

另一方面, take(1) 只取第一个值并完成。不涉及进一步的逻辑。
import { EMPTY, range } from 'rxjs';
import { first, take } from 'rxjs/operators';
EMPTY.pipe(
take(1),
).subscribe(console.log, err => console.log('Error', err));
上面代码不会有任何输出:

使用 first 操作符需谨慎,当满足下列条件使,可以使用 first:
(1)您将发出的零项视为错误条件(例如,在发出之前完成)并且如果出现错误的可能性大于 0%,则您可以优雅地处理它
(2)或者你 100% 知道源 observable 会发出至少1个项目
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)