SAP 电商云 Spartacus SSR Optimization Engine 几处 timeout 的执行顺序
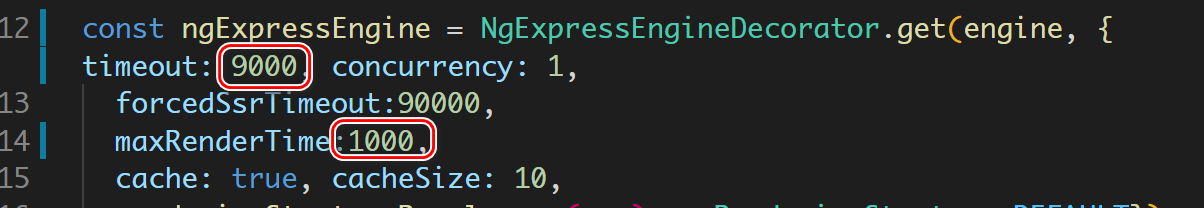
SSR optimization engine option 代码:
const ngExpressEngine = NgExpressEngineDecorator.get(engine, { timeout: 9000, concurrency: 1,
forcedSsrTimeout:90000,
maxRenderTime:1000,
cache: true, cacheSize: 10,
renderingStrategyResolver: (req) => RenderingStrategy.DEFAULT});
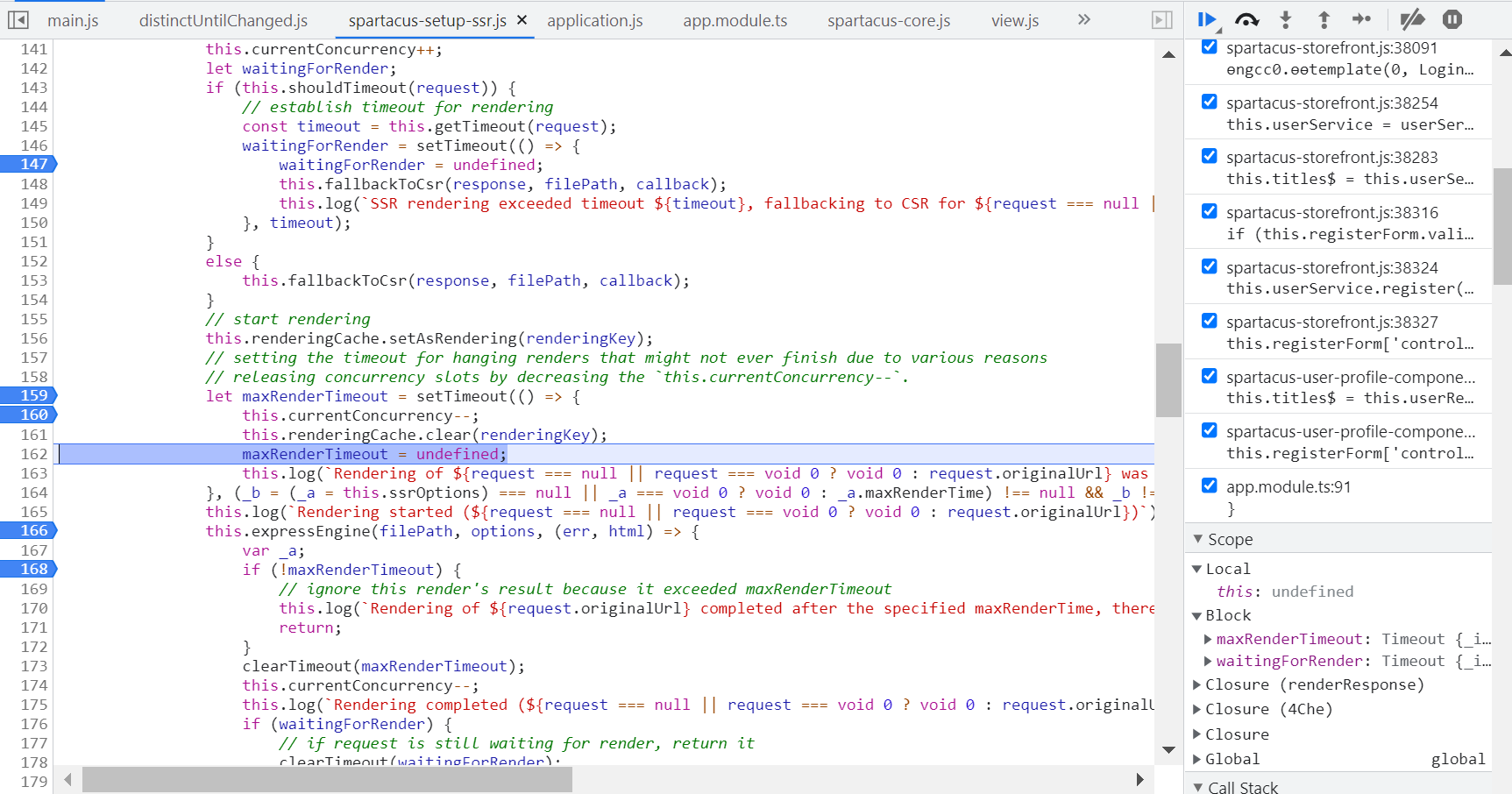
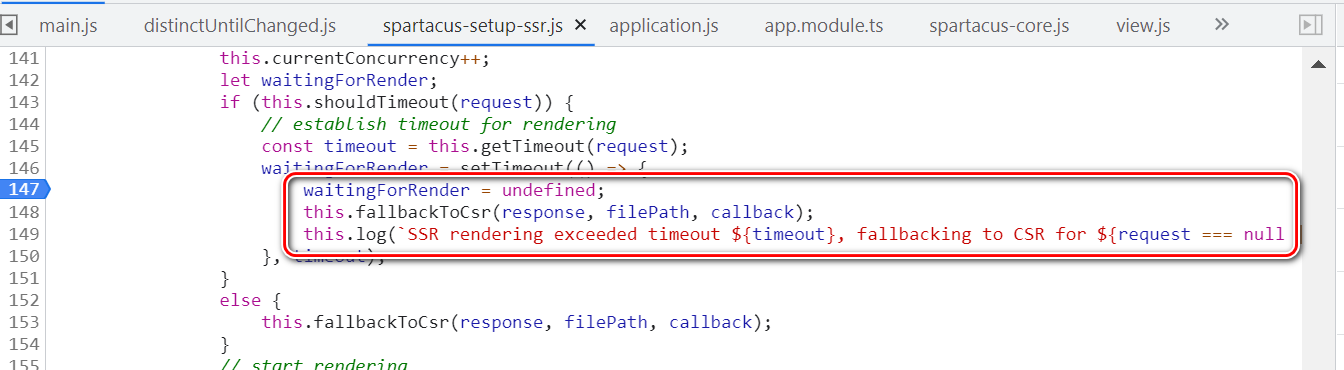
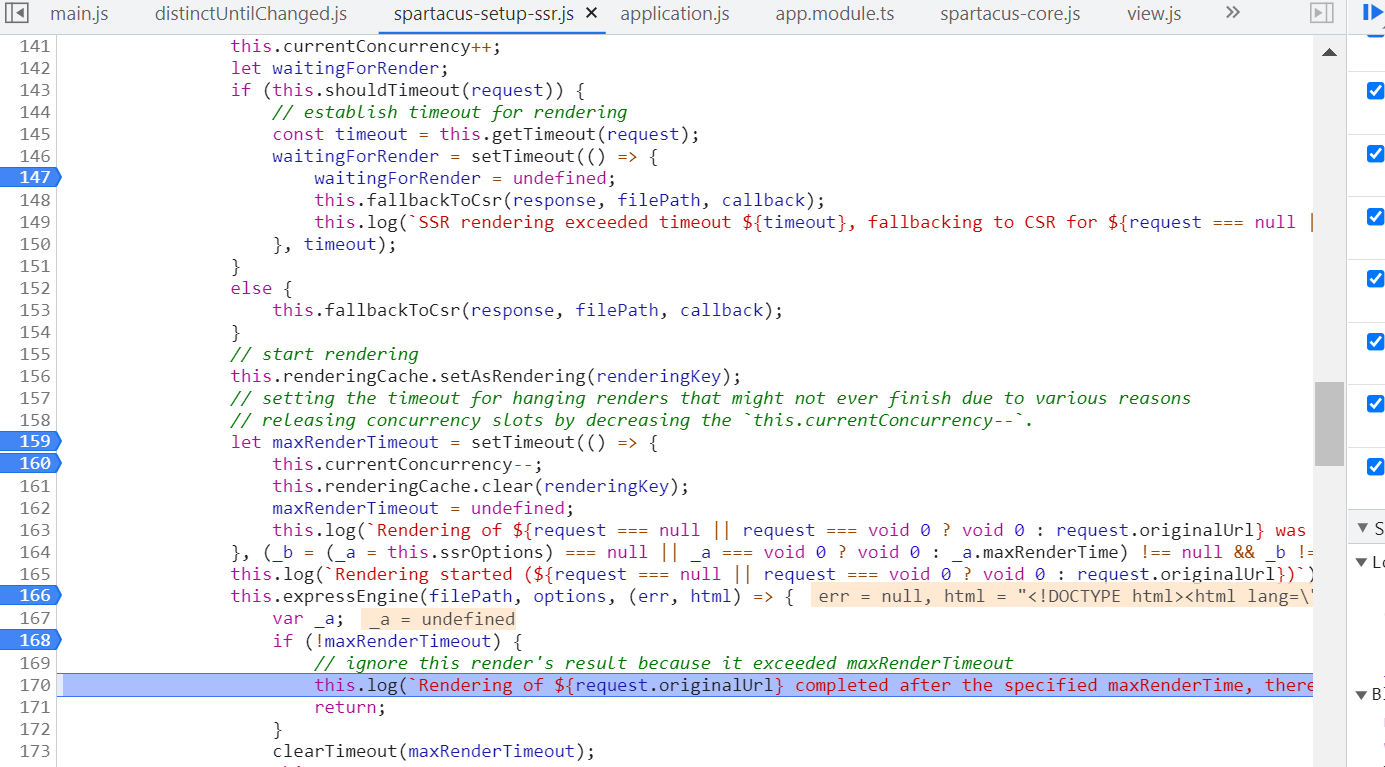
(1) 首先是 MaxRenderTimeout 超时到达:

显示 log:

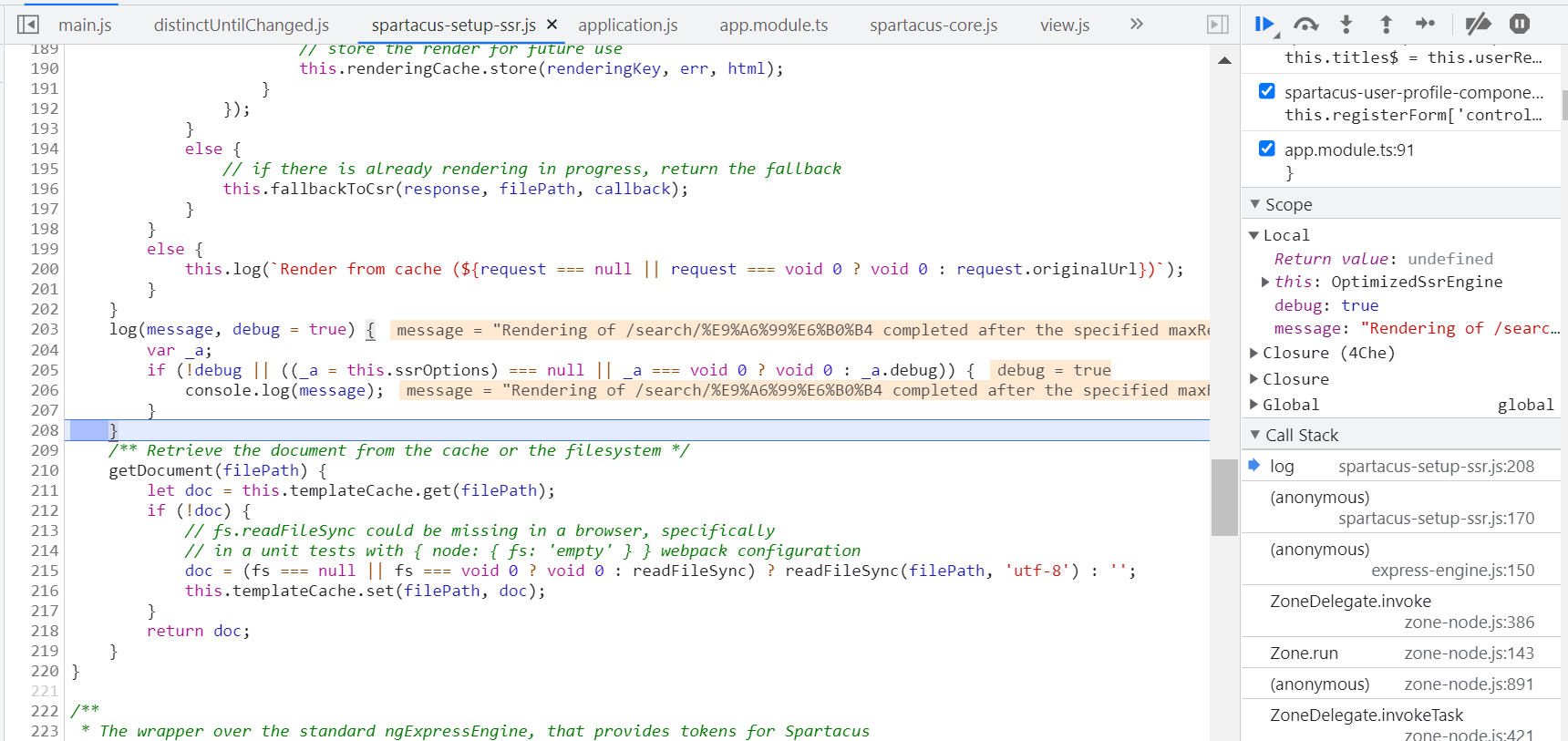
然后是:


最后:

注意,这里的 log 不会打印到控制台上:

这两个 timeout 值,谁的数值大,则谁对应的 timeout callback 就会后执行。

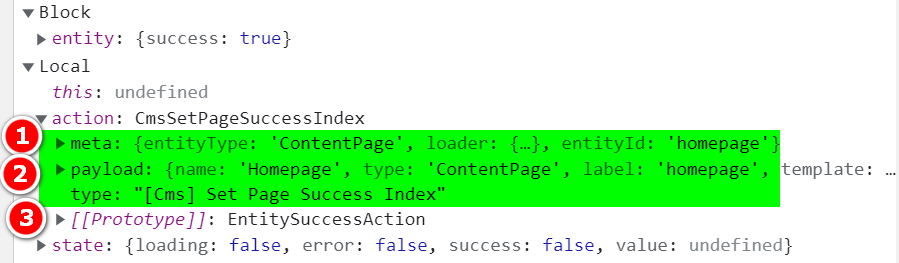
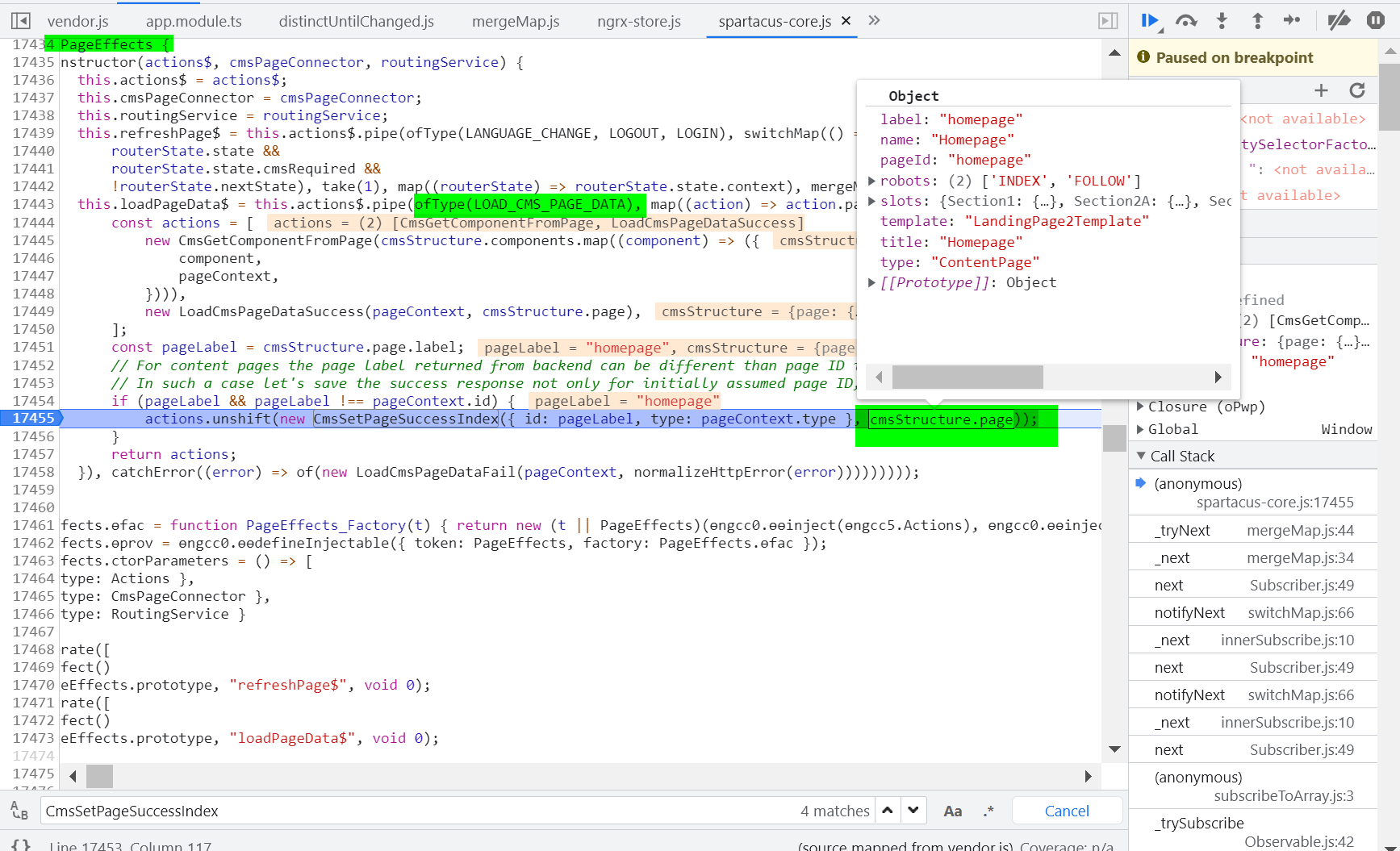
以 CmsSetPageSuccessIndex 为例:

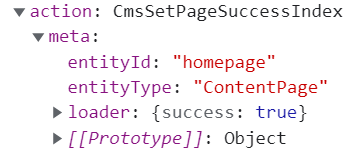
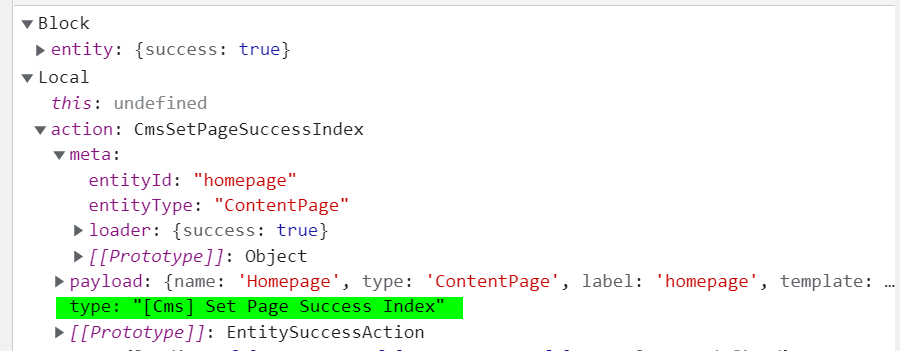
运行时该 Action 类包含三大字段:
(1) meta
(2) payload
(3) type
meta
meta 包含的 loader 字段和 meta 本身都是一个 object.
meta.entityId 和 entityType 是该 action payload 的标识位。

loader 表明该 entity 加载状况。
payload
包含的业务数据:

type
字符串类型。

从 上图 Prototype 能看出,CmsSetPageSuccessIndex 的原型链类为 EntitySuccessAction.
这一点也能从其实现代码看出:
export class CmsSetPageSuccessIndex extends StateUtils.EntitySuccessAction {
readonly type = CMS_SET_PAGE_SUCCESS_INDEX;
constructor(pageContext: PageContext, payload: Page) {
super(pageContext.type, pageContext.id, payload);
}
}
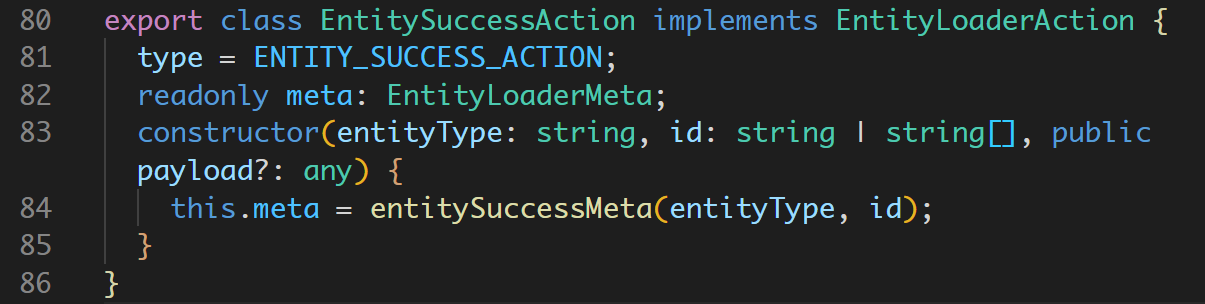
查看 EntitySuccessAction 的实现:

属性1,meta 属性,定义在该类里。
属性2,payload,通过构造函数参数定义。
属性3,type,定义在上图81行,然后被 CmsSetPageSuccessIndex 重载。
EntitySuccessAction 构造函数接收三个参数:entityType,id 和 payload.
通过 entityType 和 id,生产出 meta 字段。
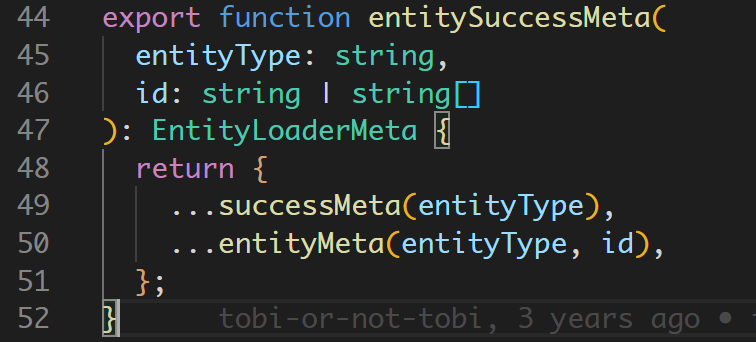
entitySuccessMeta 可以看成一个构造器或者工厂函数:

根据 entityType 和 id,生产出 EntityLoaderMeta, 后者是 EntityMeta 和 LoaderMeta 的联合。
export interface EntityMeta {
entityType: string;
entityId: string | string[];
entityRemove?: boolean;
}
export interface LoaderMeta {
entityType: string;
loader: {
load?: boolean;
error?: any;
success?: boolean;
};
}
采用三个点的语法,是因为这两个 interface,都有同名字段:entityType
LoaderMeta 的运行时数据,通过构造器 loadMeta 制造:
export function loadMeta(entityType: string): LoaderMeta {
return {
entityType: entityType,
loader: {
load: true,
},
};
}
EntityMeta 字段的值,通过 entityMeta 构造:
export function entityMeta(type: string, id: string | string[]): EntityMeta {
return {
entityType: type,
entityId: id,
};
}
运行时通过 PageEffect 从 Commerce Cloud 后台读取 CMS 数据成功后,新建 ActionClass,将负载通过构造函数参数传入。

- 点赞
- 收藏
- 关注作者


评论(0)