SAP Spartacus 标准的 Effects 实现的注入原理
【摘要】 先研究标准的 effect 为何可以被 call 到:在 ProductReviewsEffects 构造函数里设置断点:发现在访问首页时,断点即触发。为什么 AppModule 启动时,就要加载 ProductReviewEffect?单击 AppModule,就跳转到我自定义的 AppModule 文件了,但是该文件里并没有 ProductReviewEffect:这个 EffectFe...
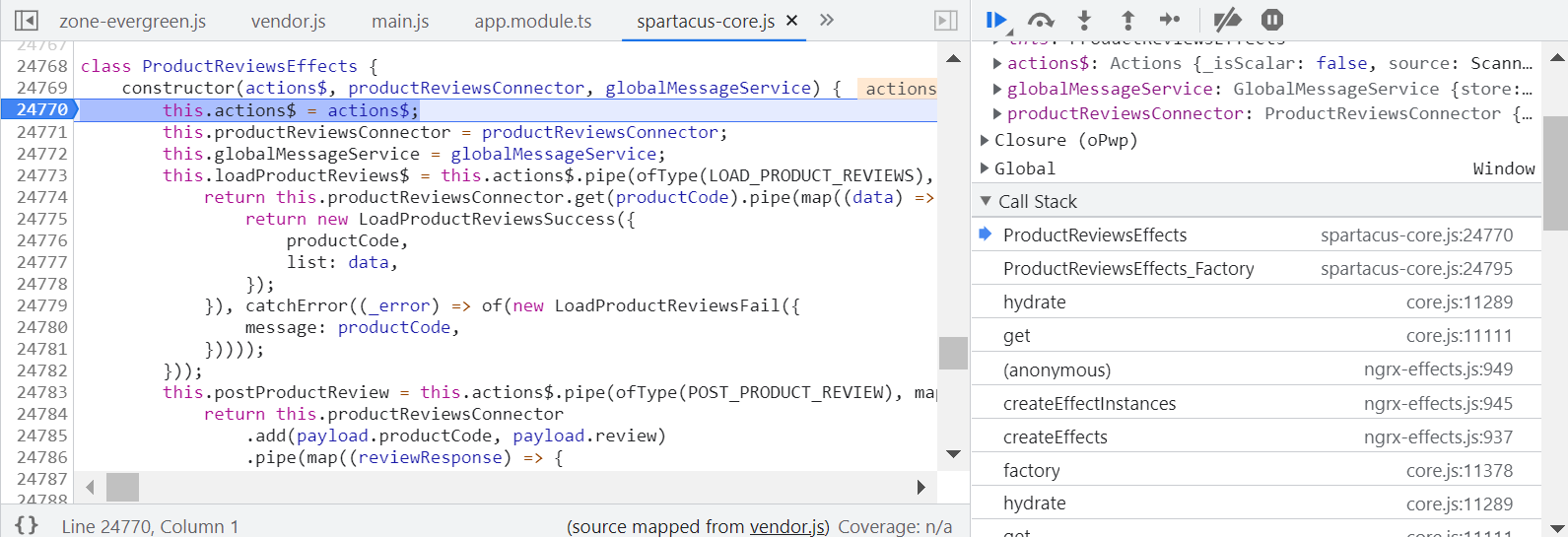
先研究标准的 effect 为何可以被 call 到:在 ProductReviewsEffects 构造函数里设置断点:

发现在访问首页时,断点即触发。

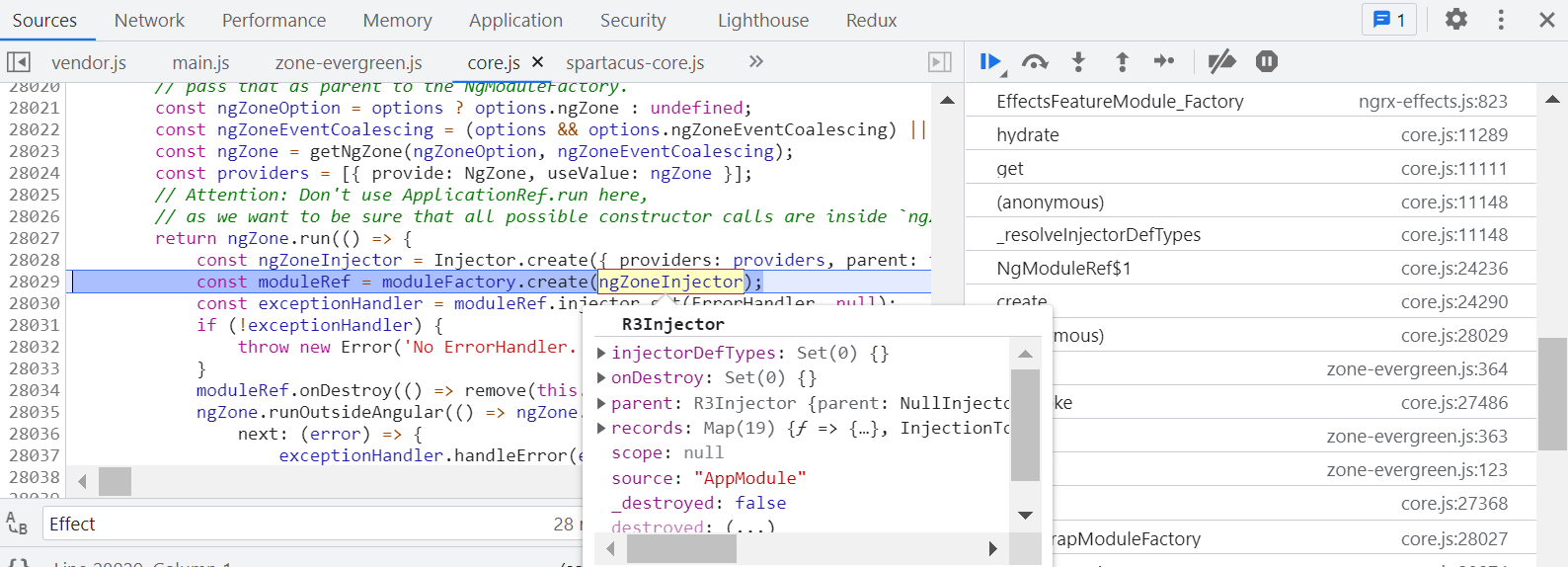
为什么 AppModule 启动时,就要加载 ProductReviewEffect?

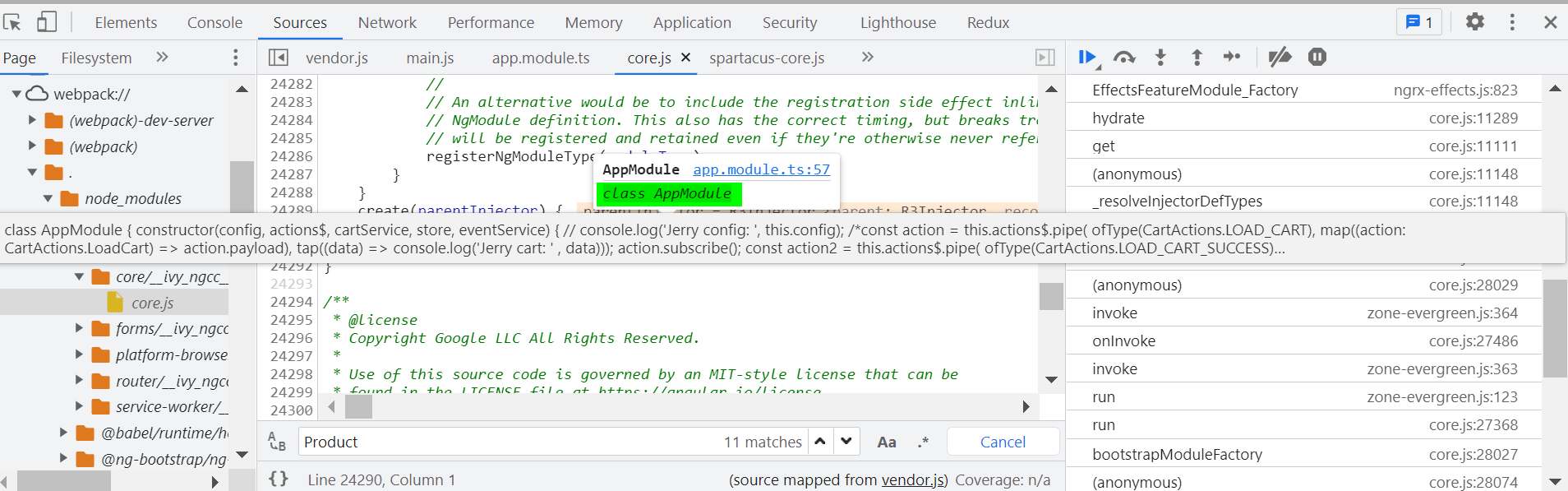
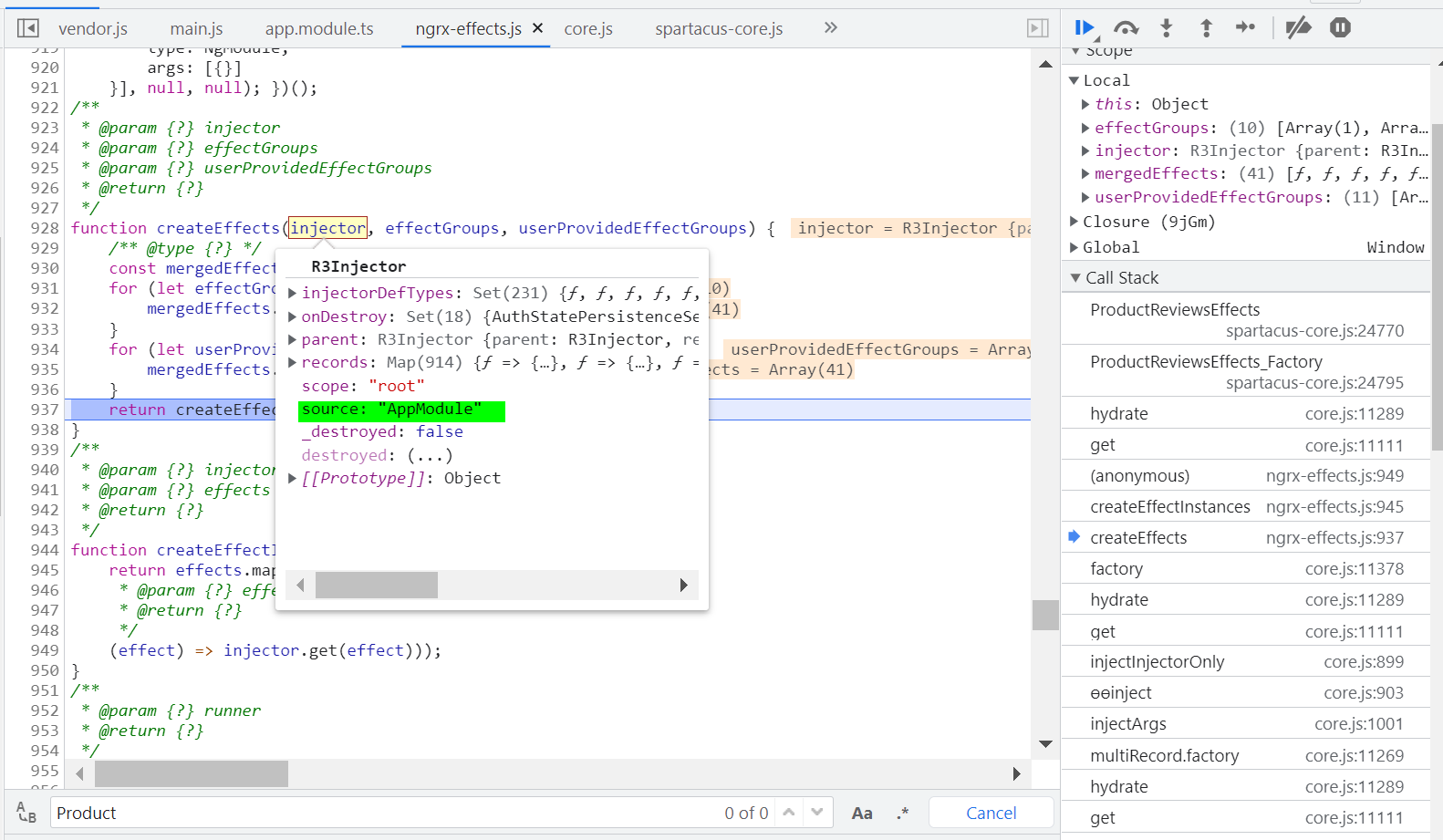
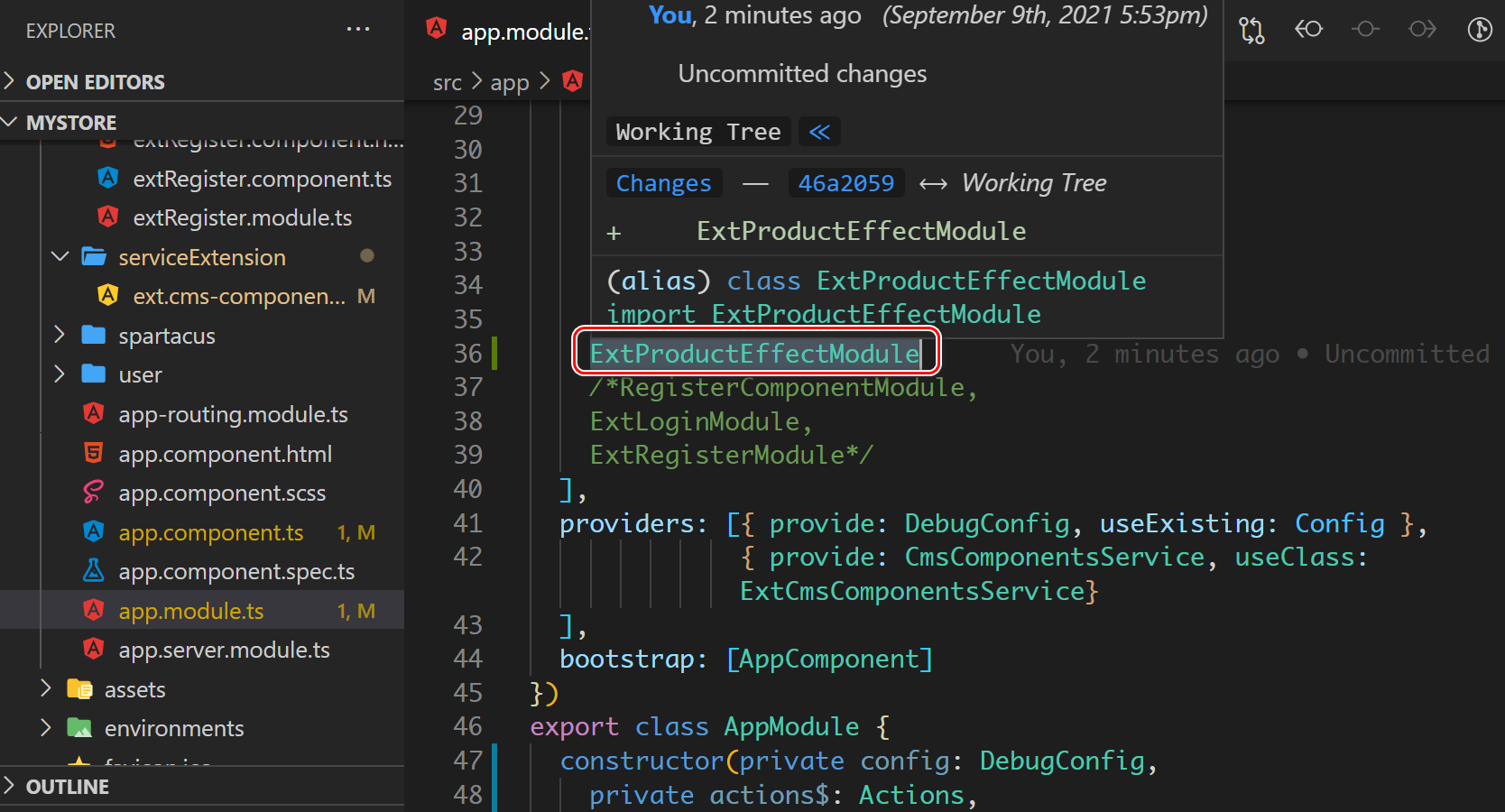
单击 AppModule,就跳转到我自定义的 AppModule 文件了,但是该文件里并没有 ProductReviewEffect:

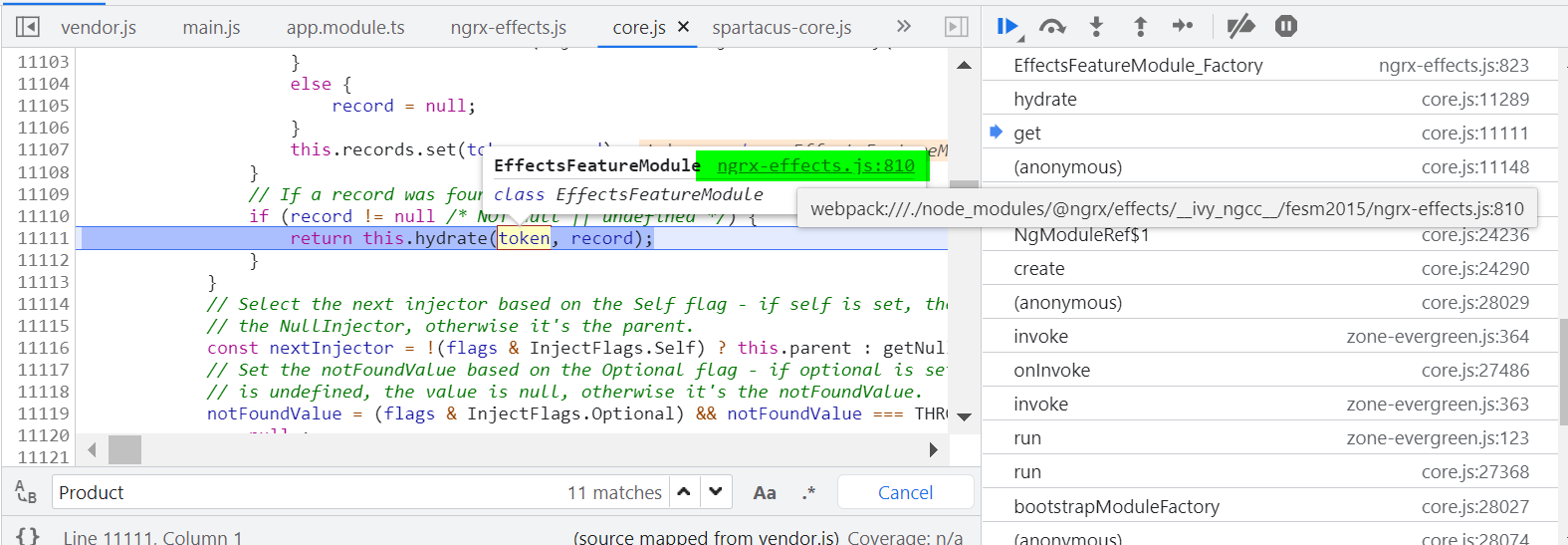
这个 EffectFeatureModule 是标准框架的实现:

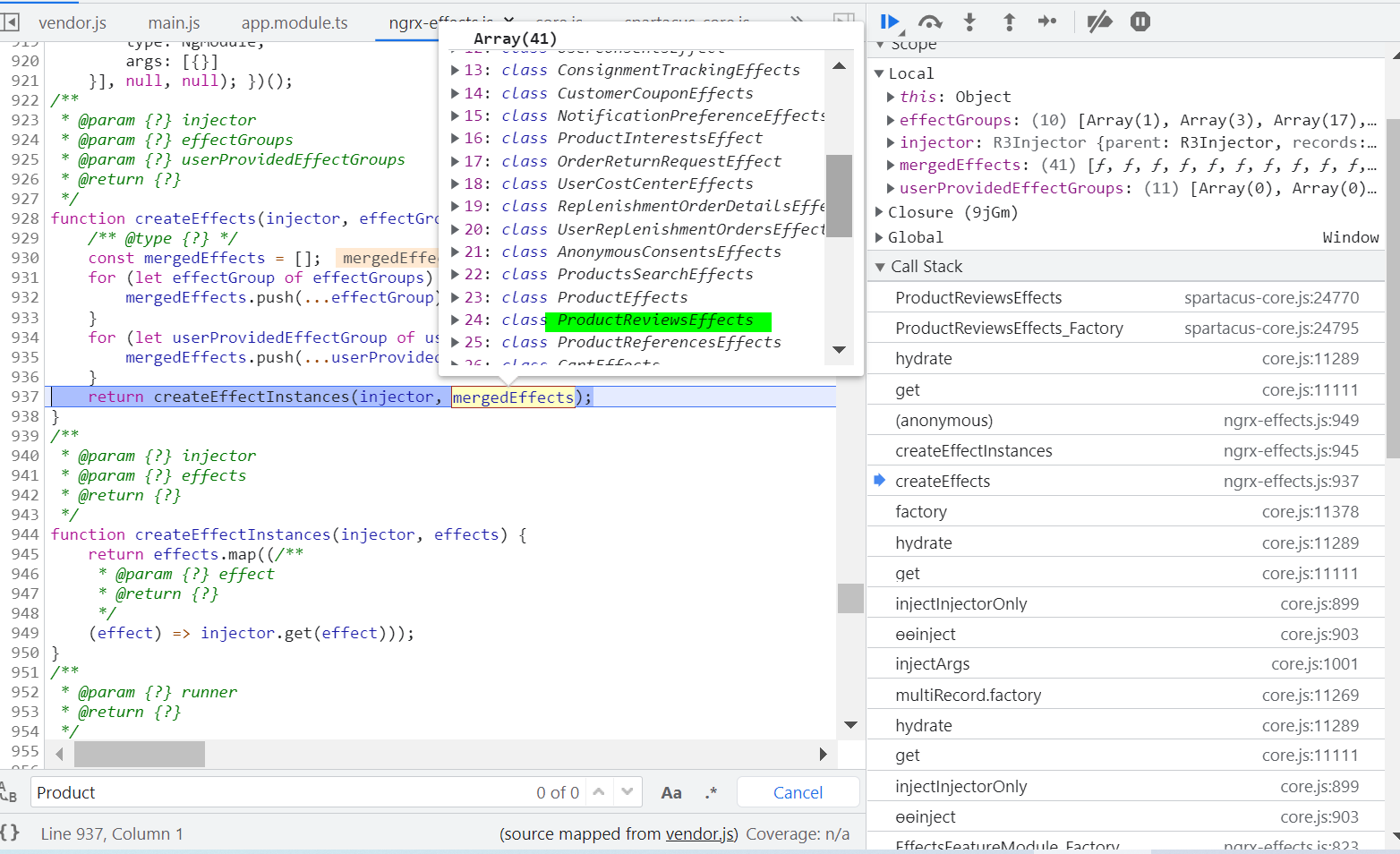
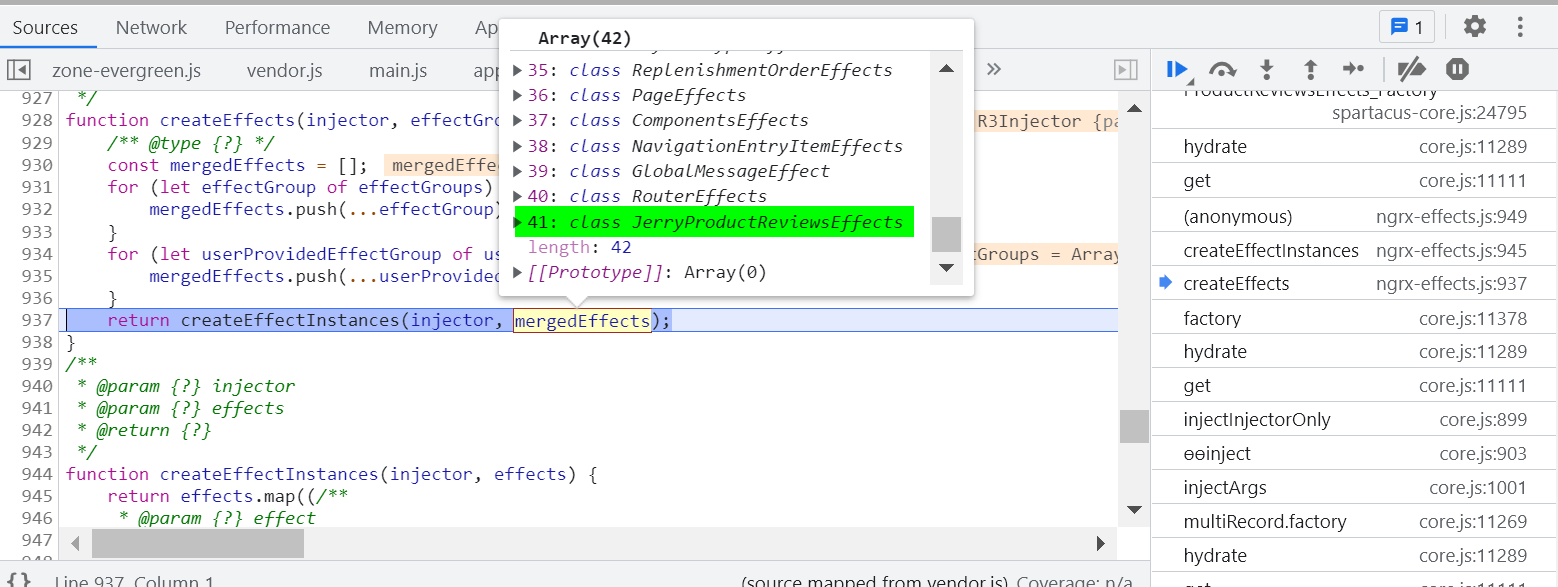
Spartacus 所有标准的 Effects 实例,都是在下列代码 ngrx-effects.js 里实例化的:

function createEffects(injector, effectGroups, userProvidedEffectGroups) {
/** @type {?} */
const mergedEffects = [];
for (let effectGroup of effectGroups) {
mergedEffects.push(...effectGroup);
}
for (let userProvidedEffectGroup of userProvidedEffectGroups) {
mergedEffects.push(...userProvidedEffectGroup);
}
return createEffectInstances(injector, mergedEffects);
}

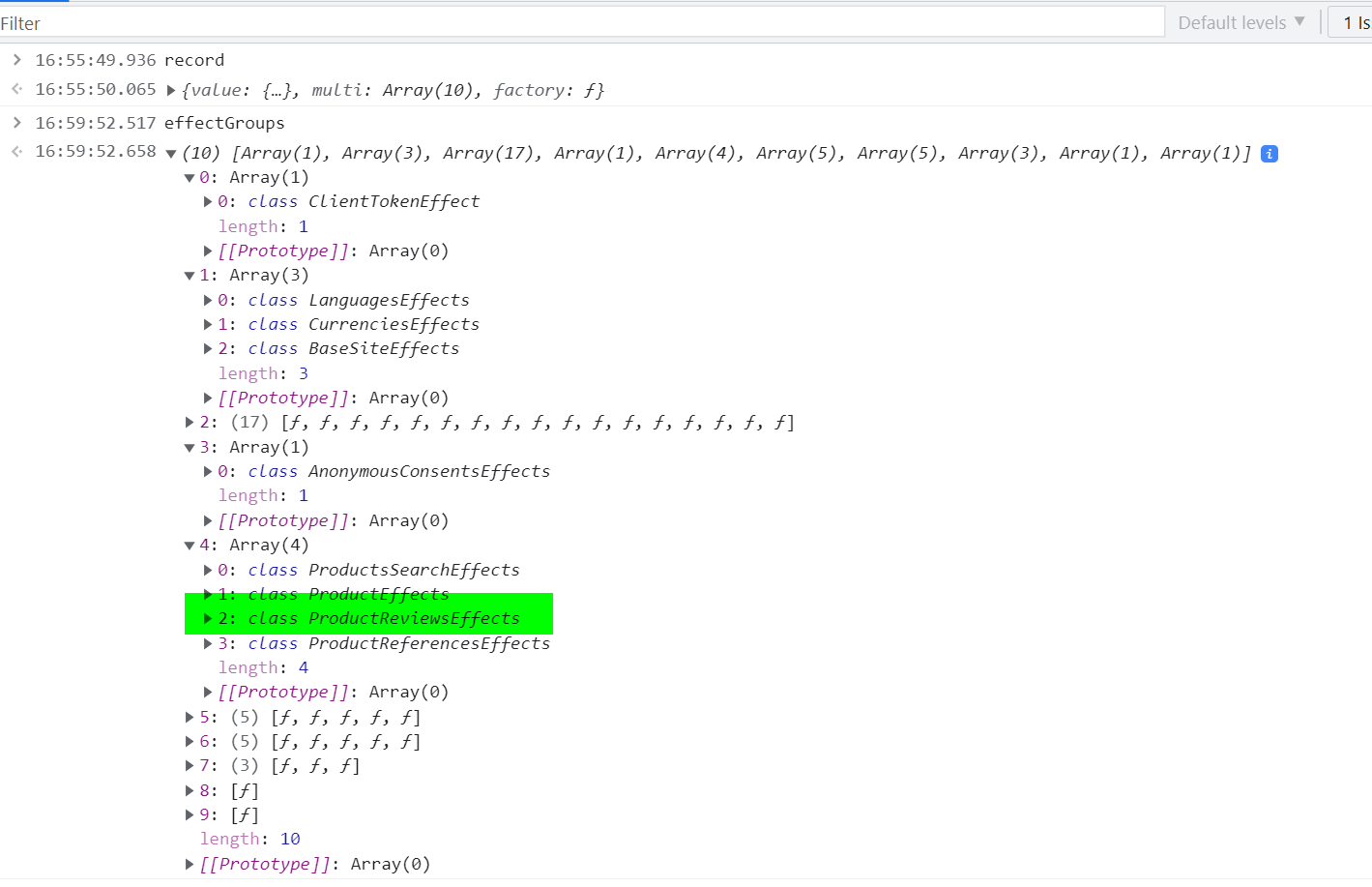
问题就是,对于 AppModule 而言,这些 Effects 是从哪里解析出来的?

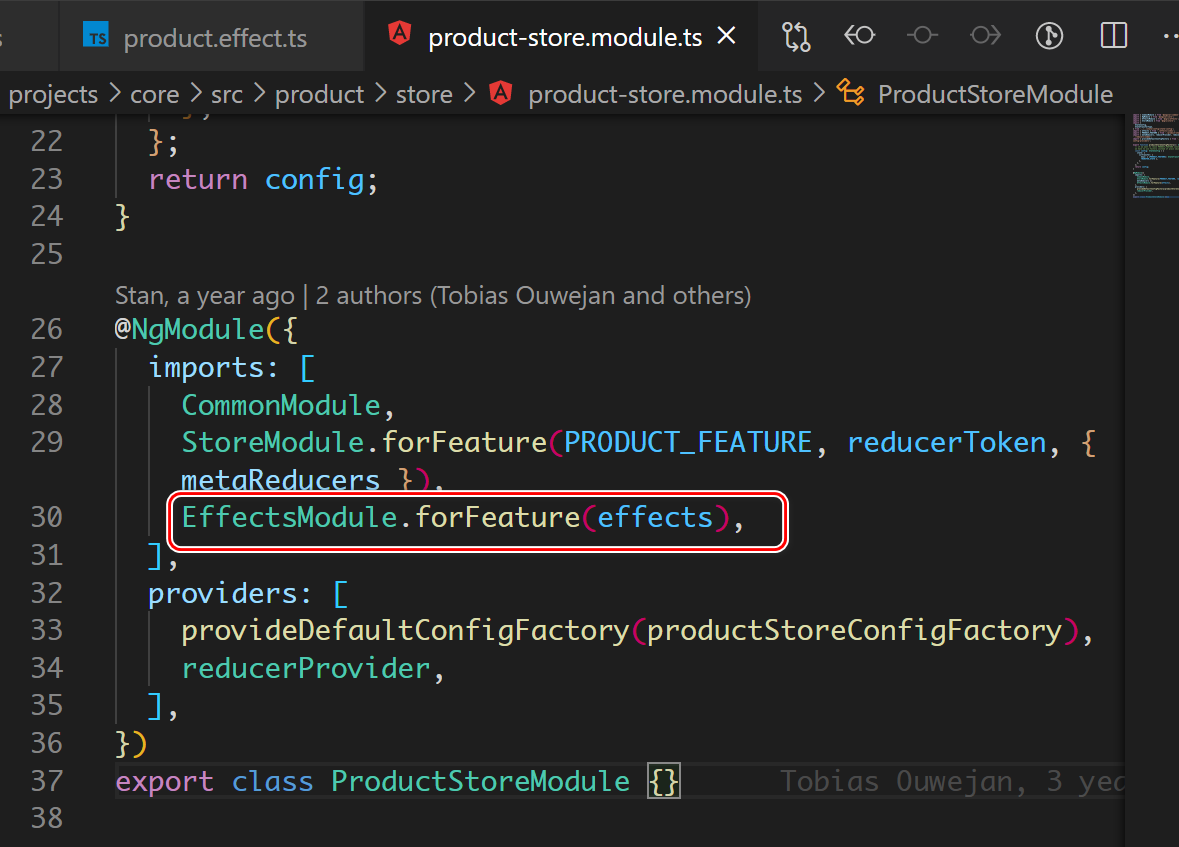
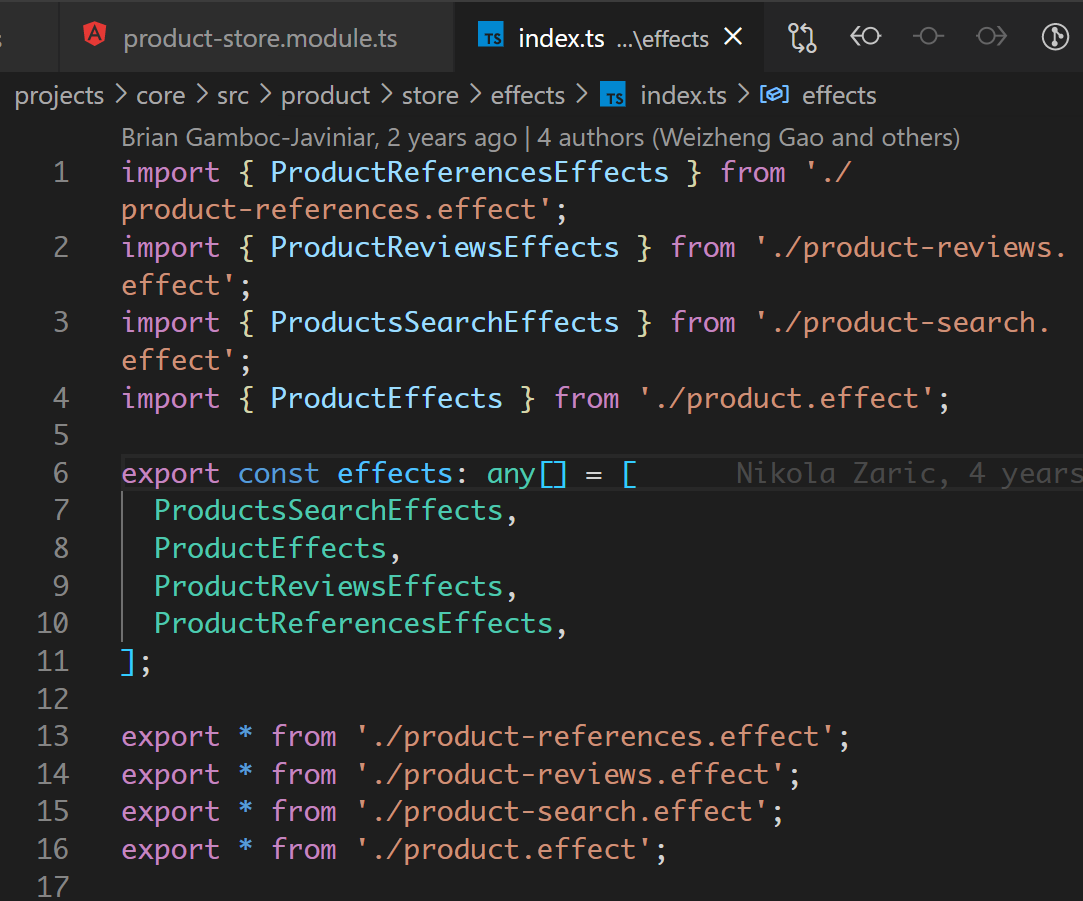
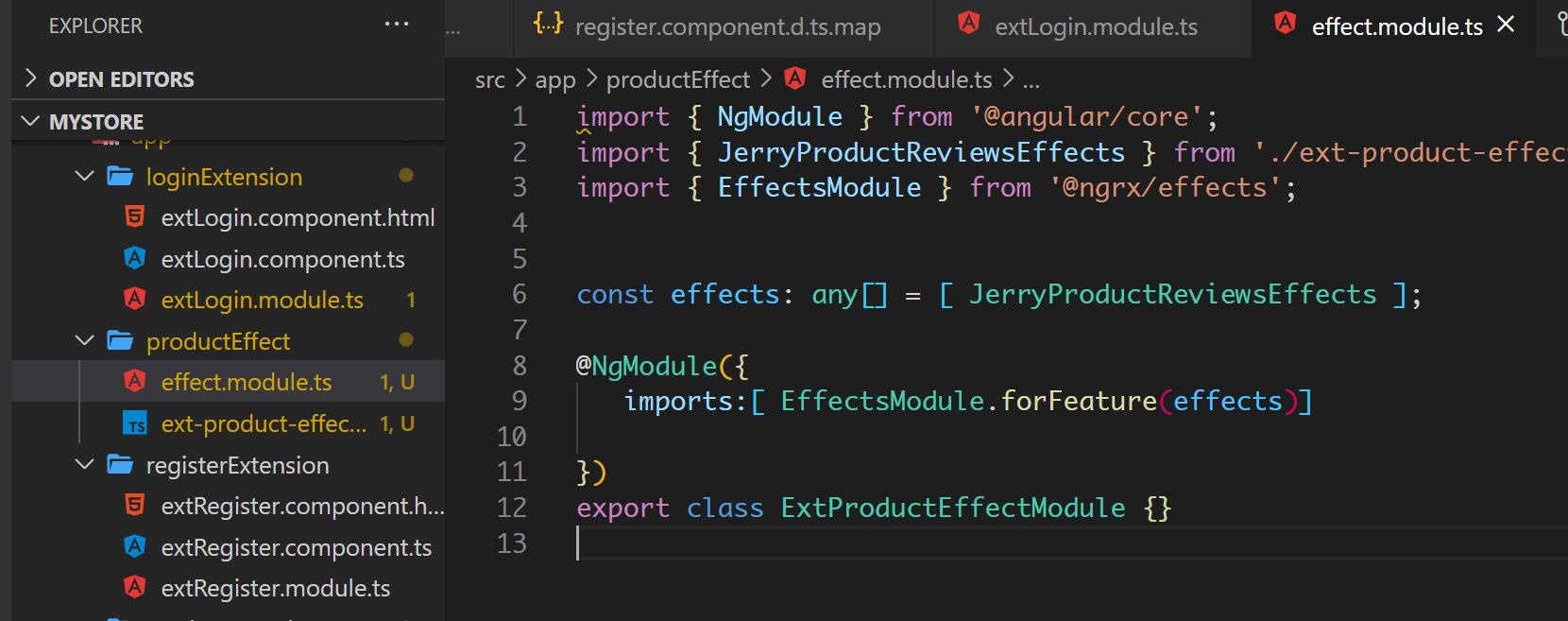
看一下标准的 Effects 是怎么做的?


export const effects: any[] = [
ProductsSearchEffects,
ProductEffects,
ProductReviewsEffects,
ProductReferencesEffects,
];
EffectsModule.forFeature(effects),
解决方案


最后,生效了:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)