Typora gitee图床迁移github图床教程(图文详细)
目录
就在前几天,gitee宣布将开源仓库全部人工审核,在审核到图床仓库时,显示
因此为了保证之前typora文档中的图片正常显示,我产生了将gitee图床转换为GitHub图床的想法。
一、GitHub配置
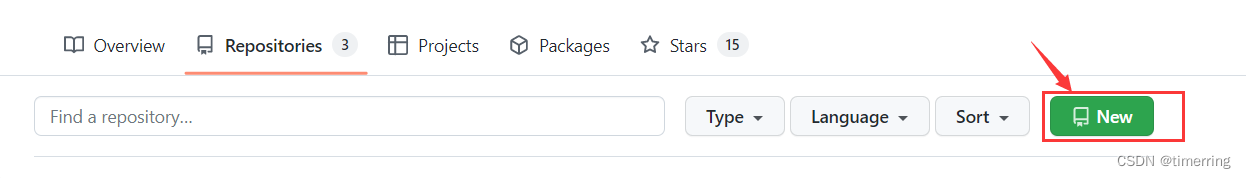
1.首先,在GitHub中新建仓库,点击New
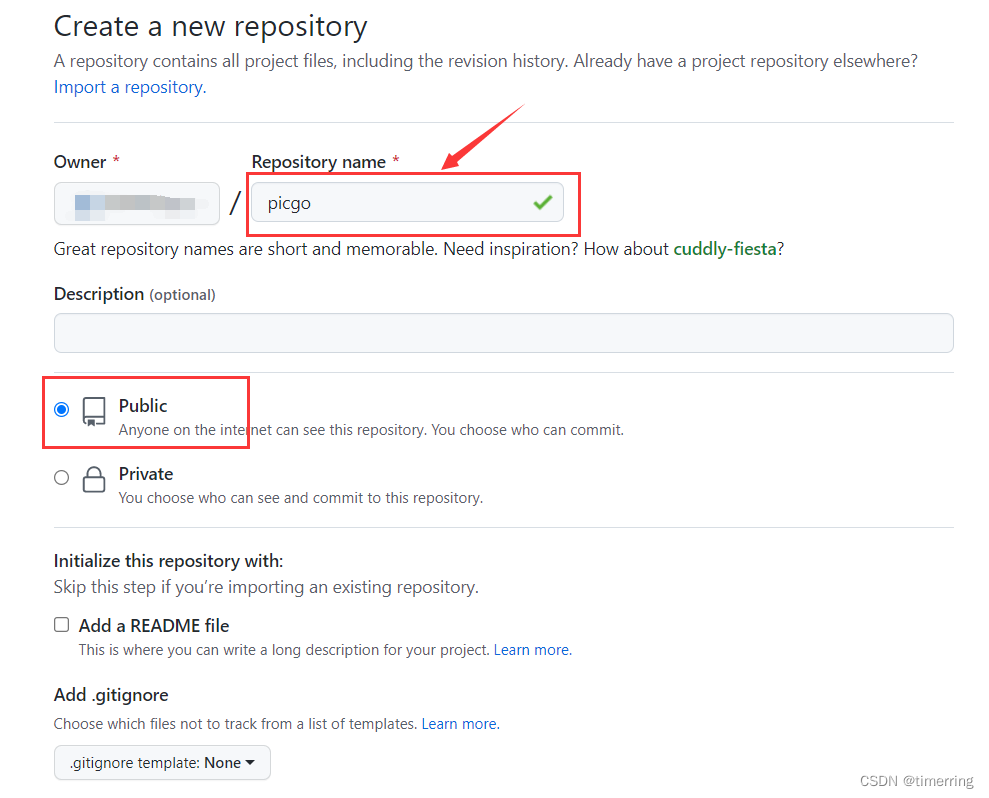
2.填写仓库名,并将仓库设置为Public公开,注意,一定要设置为公开,如果设置私有将无法访问。
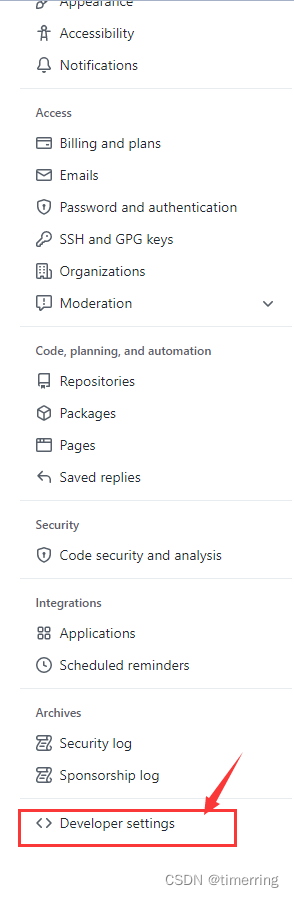
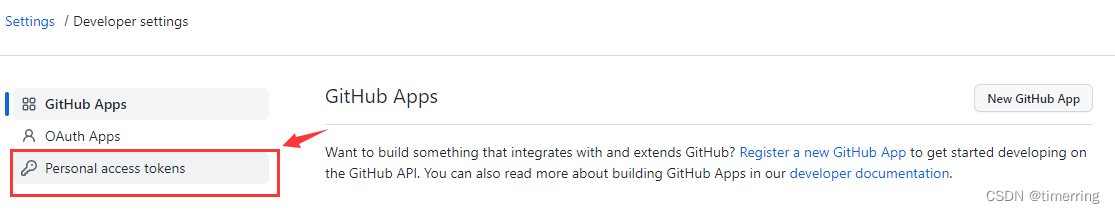
3.然后点击settings,在左侧的菜单栏中选择Developer settings。
4.再选择Personal access tokens。
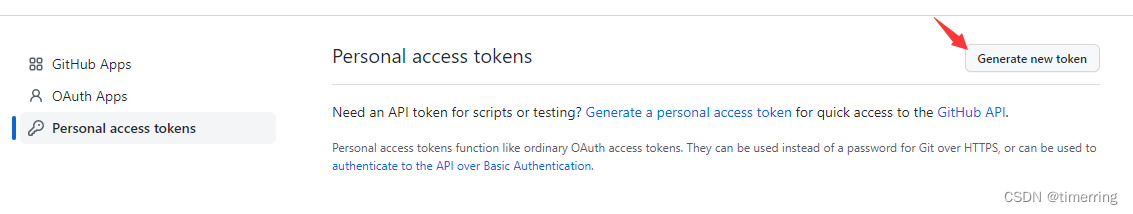
5.然后点击Generate new token生成token。
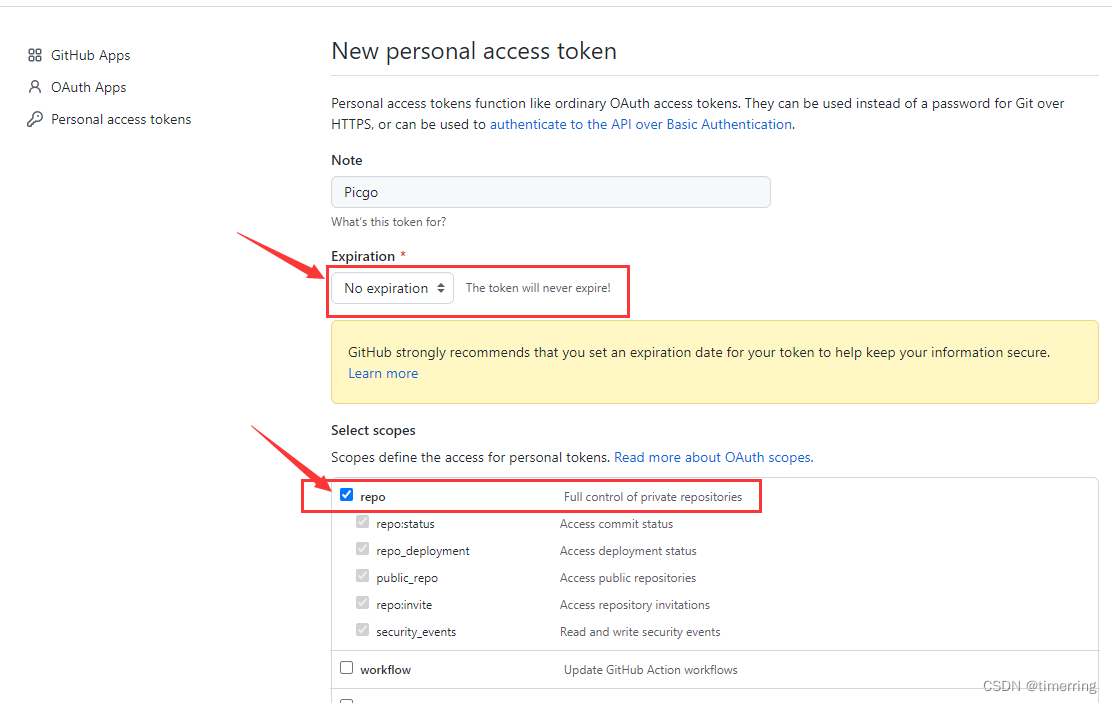
6.在Expiration中选择 no expiration保证token永远不会过期,防止再次配置的麻烦。
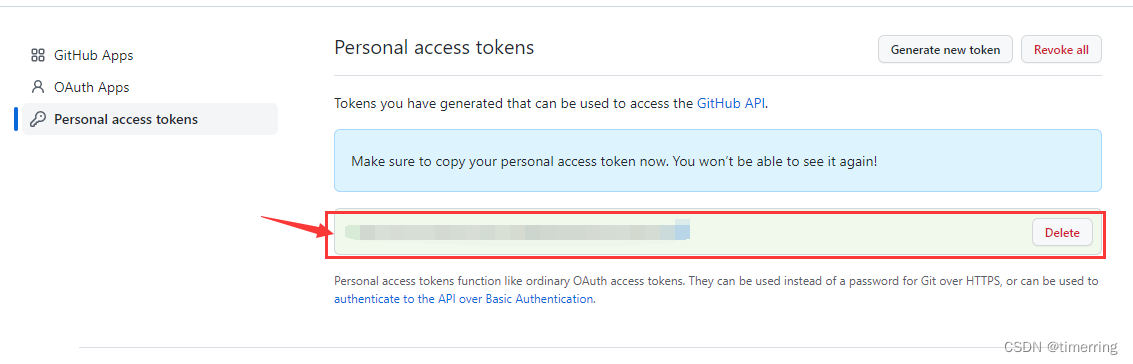
7.此次的token只会出现一次,建议保存妥善。
GitHub的配置到这里就结束了。
二、Picgo的配置
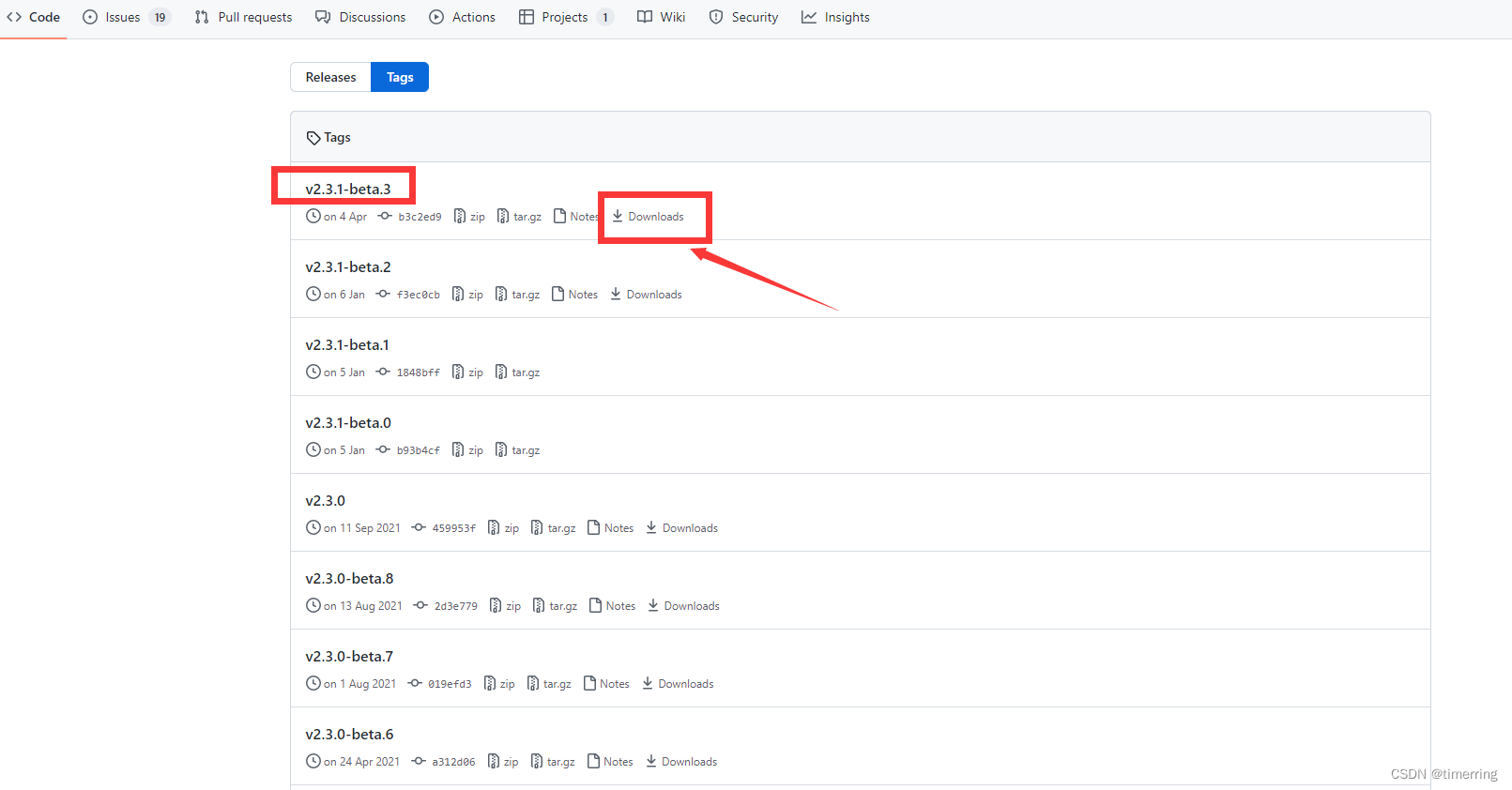
1.下载picgo,建议从GitHub的官方仓库下载,。选择较新版本即可。
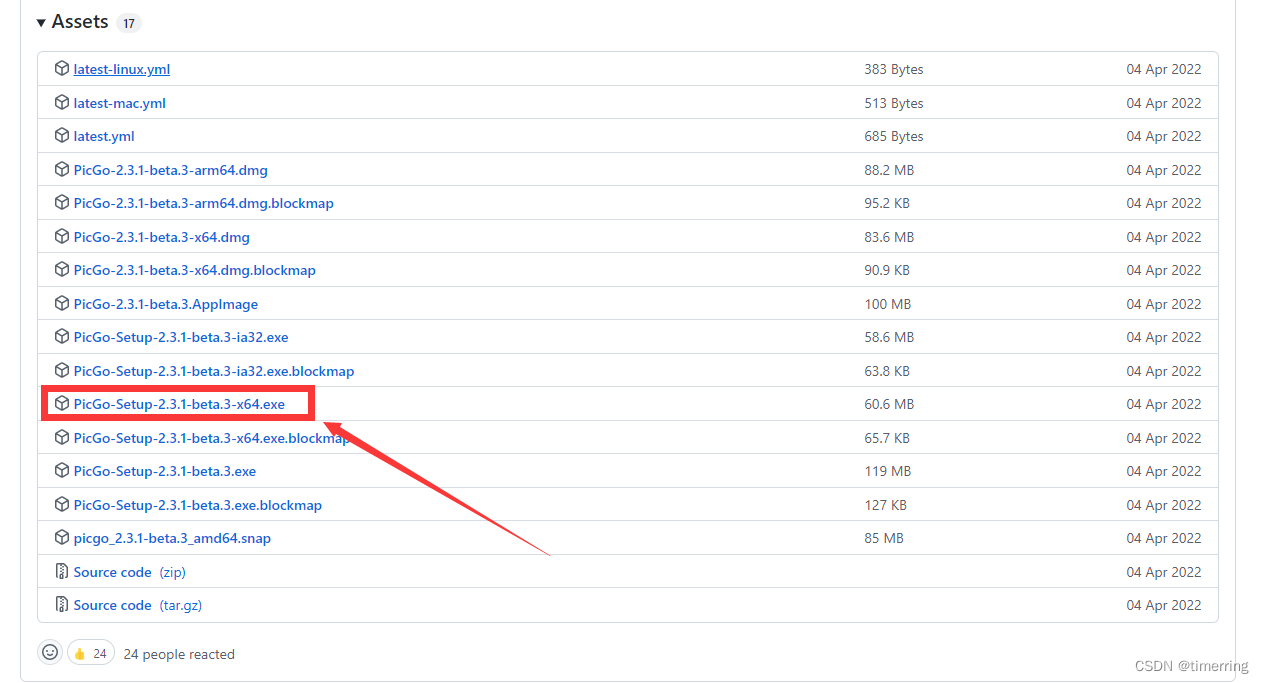
2.选择系统对应的版本即可,这里以win11 x64为例。
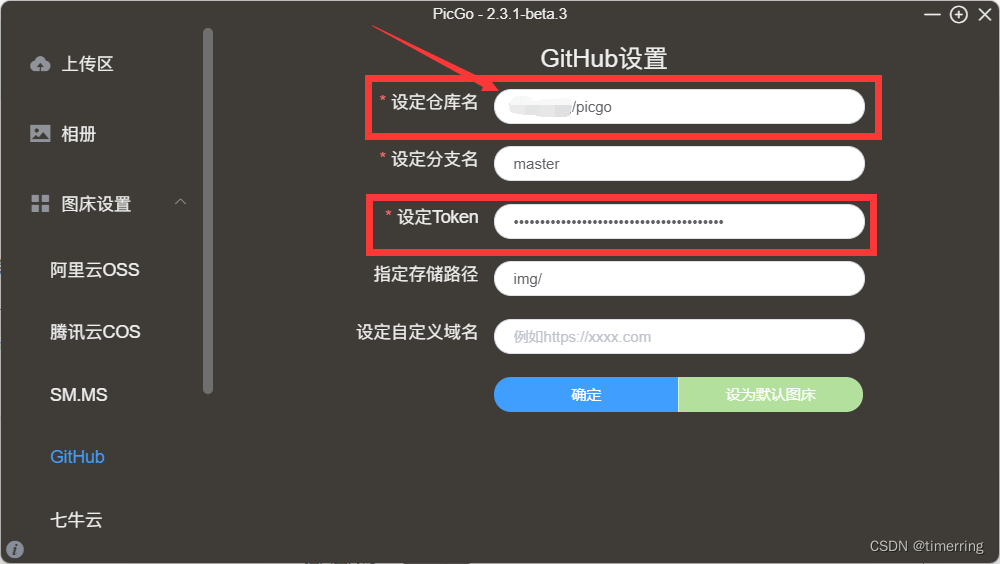
3.安装软件时建议记住安装路径。点击图床设置中的GitHub。
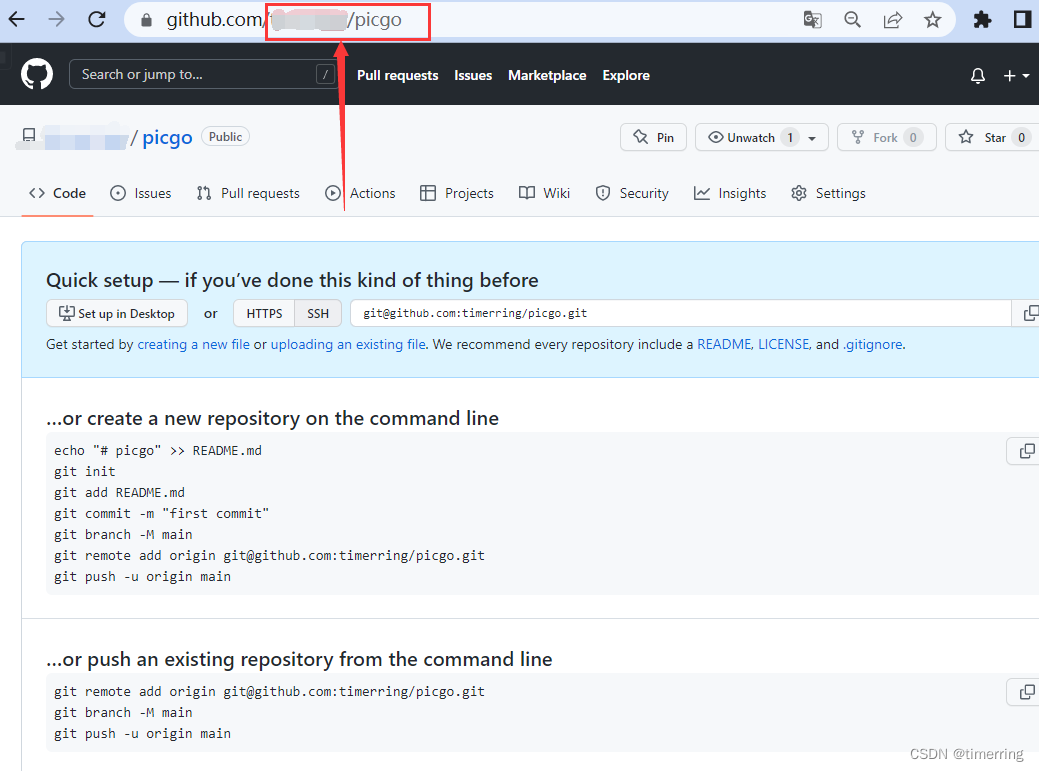
4.进行下一步之前,先回到GitHub仓库,找到网址github.com/用户名/仓库名 复制后面的“用户名/仓库名”,如下所示。
5.在picgo中把刚刚复制的部分粘在第一行设定仓库名中。
分支名填master即可,再将刚刚保存的token填入。
指定存储路径会在仓库中新建一个文件夹并将文件保存进去,看个人喜好设置即可。
自定义域名也可以不填,不用cdn加速也可以(这里实测结果显示:不用cdn加速也可以)
自定义域名可以采用cdn加速,这里使用jsdelivr加速,这个jsdelivr.net是著名的CDN服务提供商,加速前端静态资源访问速度的。可以仿照下图填写网址
https://cdn.jsdelivr.net/gh/用户名/仓库名
注意,上面的用户名和仓库名要换成你自己的。
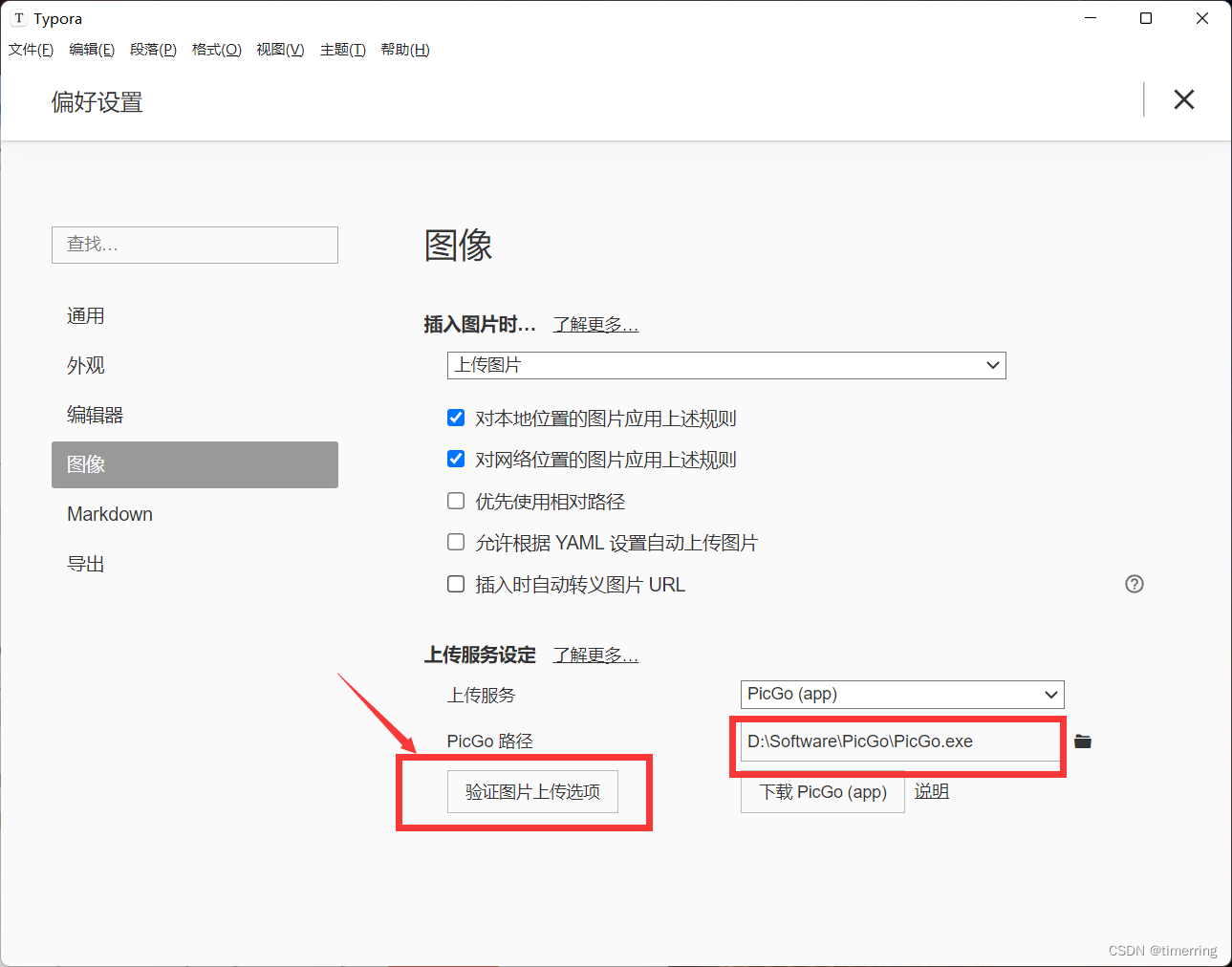
6.然后设置为默认图床即可,我们可以在typora中点击验证图片上传选项查看是否配置成功。
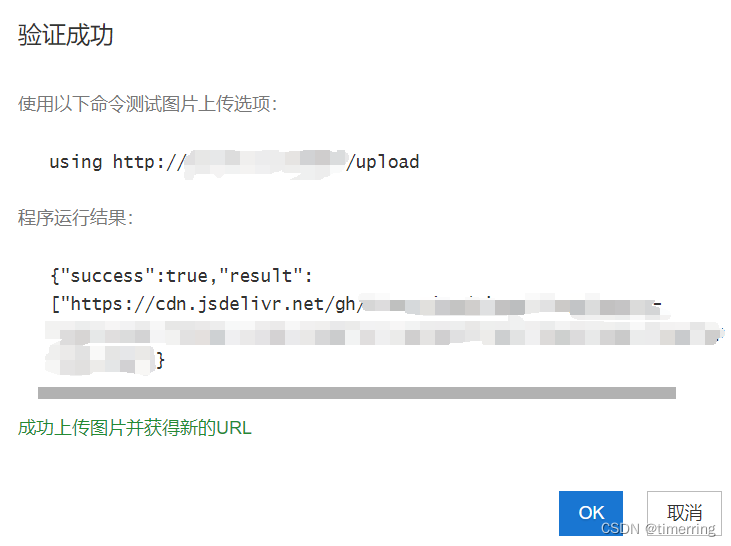
7.结果如下,说明配置成功。
注意点:
注意:如果上传失败很可能是GitHub上或者PicGo中有相同名字的文件
图片会在本地存储一次,存储位置为
file:///C:/用户/主机名/AppData/Roaming/Typora/typora-user-images
三、将gitee仓库导入到GitHub中
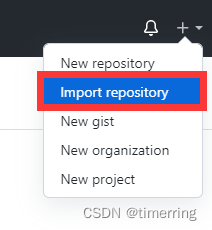
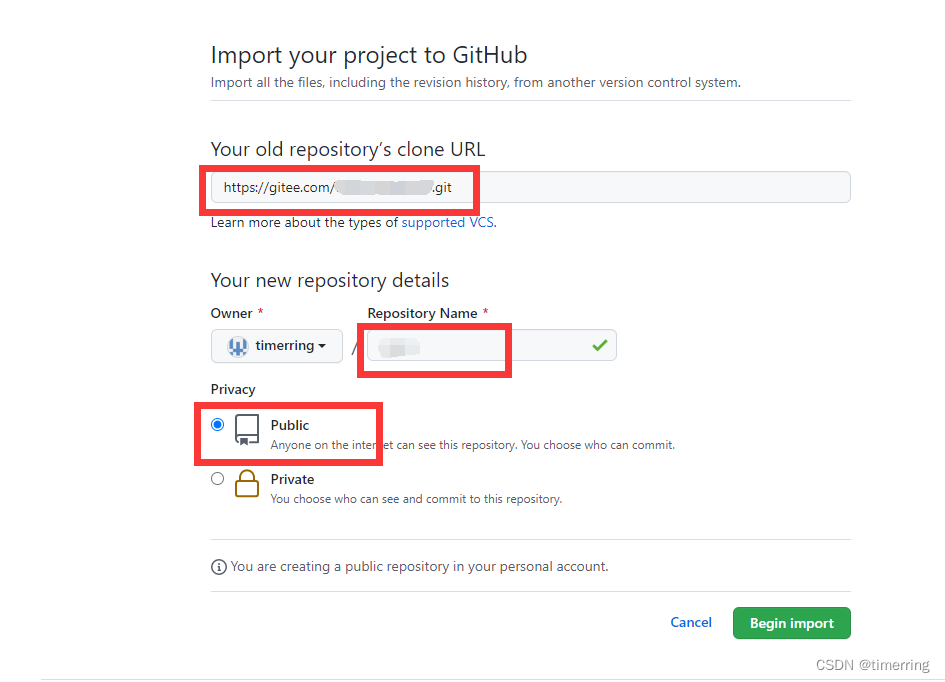
1.首先右上角选择import repository
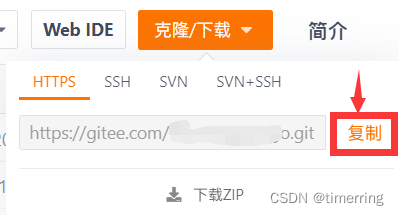
2.回到之前gitee的图床仓库中,在克隆/下载中选择复制HTTPS中的字符串。
3.在导入仓库中,粘贴刚刚复制的gitee地址到old repository‘s clone URL中。在下面新起一个仓库名字,
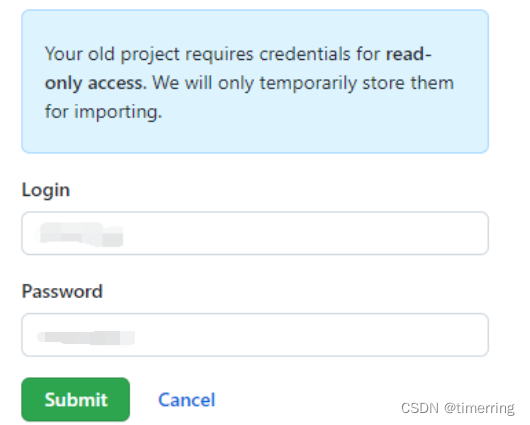
4.submit提交即可。
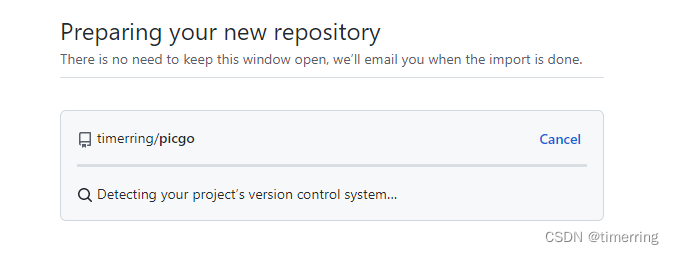
5.正在导入过程中。
6.导入结束即可看到原来的仓库。
四、批量修改图片路径
1.先尝试上传一个图片文件,查看其上传路径。
记住该文件的上传路径。
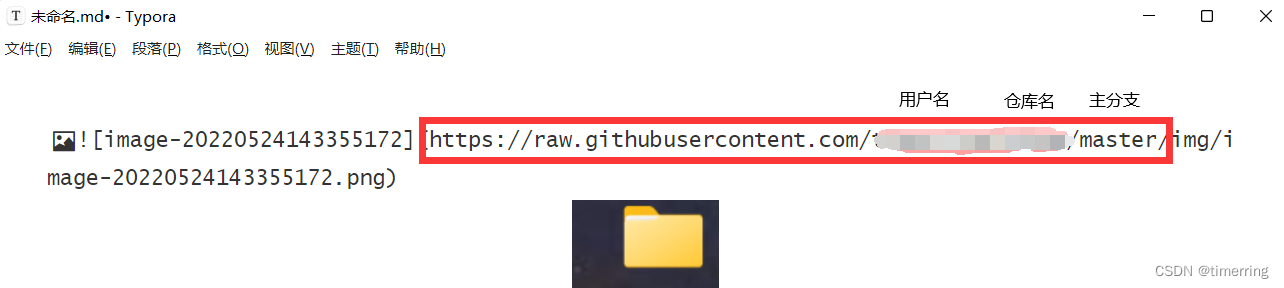
2.找到之前typora中的文档中的图片路径。
可见,由于gitee仓库的设置私有,该图床已经无法正常加载了。
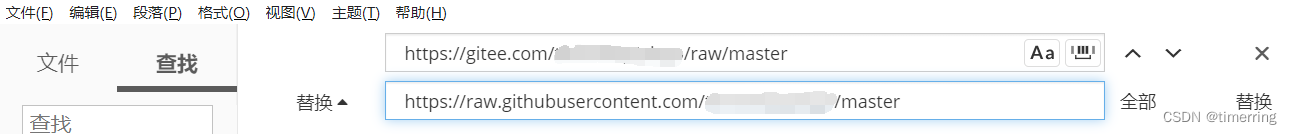
3.我们采用typora中的替换功能,快捷键(ctrl+H)。
把失效的gitee文件路径替换为有效的github文件路径,如下所示:
由于仓库是直接clone的,仓库内结构一模一样,因此只需要替换到链接的master分支处就可以。
点击全部,替换后发现图片全部可以显示了,这就完成了gitee图床到GitHub图床的转换。
- 点赞
- 收藏
- 关注作者

























评论(0)