【小程序开发】你了解小程序开发吗?
大家好!今天开始更新微信小程序专栏,欢迎大家加入一起学习!

学习小程序之前,我们讨论一个话题,为什么使用微信小程序?
微信小程序开发能够降低用户的开发成本,考虑到不同平台的兼容性,微信小程序能够满足不用使用需求,降低了程序的开发成本节约了时间周期,让企业利用微信的优势能够推广和简化相应的流程,只要通过扫描二维码具能够完成。
🖐本节学习目标:
✅了解什么是小程序
✅了解小程序的发展
✅学会创建第一个简单的小程序
✅掌握小程序的代码结构
✅了解宿主环境
@[toc]
1.小程序简介
1.1官方简介
1️⃣小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
1.2百度百科
2️⃣微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近六年的发展,已经构造了新的微信小程序开发环境和开发者生态<。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
1.3小程序的发展
2016年9月21日,微信小程序正式开启内测。
2017年1月9日0点,微信第一批小程序正式上线。
2018年3月,微信正式宣布微信小程序广告组件启动内测。
2019年8月9日,微信 PC 版新版本中,支持打开聊天中分享的微信小程序。
❗️2021 年微信小程序日活超过 4.5 亿,日均使用次数相较 2020 年增长了 32%,活跃小程序则增长了 41%。
1.4小程序与普通网页开发有什么区别
- 运行环境不同:网页在浏览器环境中运行,而小程序在微信环境中运行。
- API不同:小程序无法调用DOM和BOM的API,微信环境提供了自己的各种API。如:扫码。
- 开发模式不同:网页使用浏览器和代码编辑器开发,小程序有自己的一套开发标准。
❗️微信小程序开发流程:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
2.第一个小程序
2.1注册小程序开发账号
开发微信小程序之前我们要在微信公众平台注册小程序开发账号。https://mp.weixin.qq.com/

❗️注册流程:进入微信公众平台->选择注册小程序->填写账号信息->进行邮箱激活->选择个人主体类型->主体信息登记->获取小程序的APPID(后续使用)。
2.2安装小程序开发者工具
微信开发者工具是官方推荐使用的小程序开发工具:
- 快速创建小程序项目
- 代码查看和编辑
- 功能的调试
- 预览和发布
❗️下载: 同样在微信公众平台下载小程序开发工具,推荐下载最新稳定版:
❗️安装:
2.3创建和配置小程序项目
进行完上面的准备工作,我们就可以登录开发者工具来创建和配置项目了。
❗️流程:点击+号按钮->填写项目信息->项目创建完成->在模拟器上查看效果->在微信环境预览项目效果。
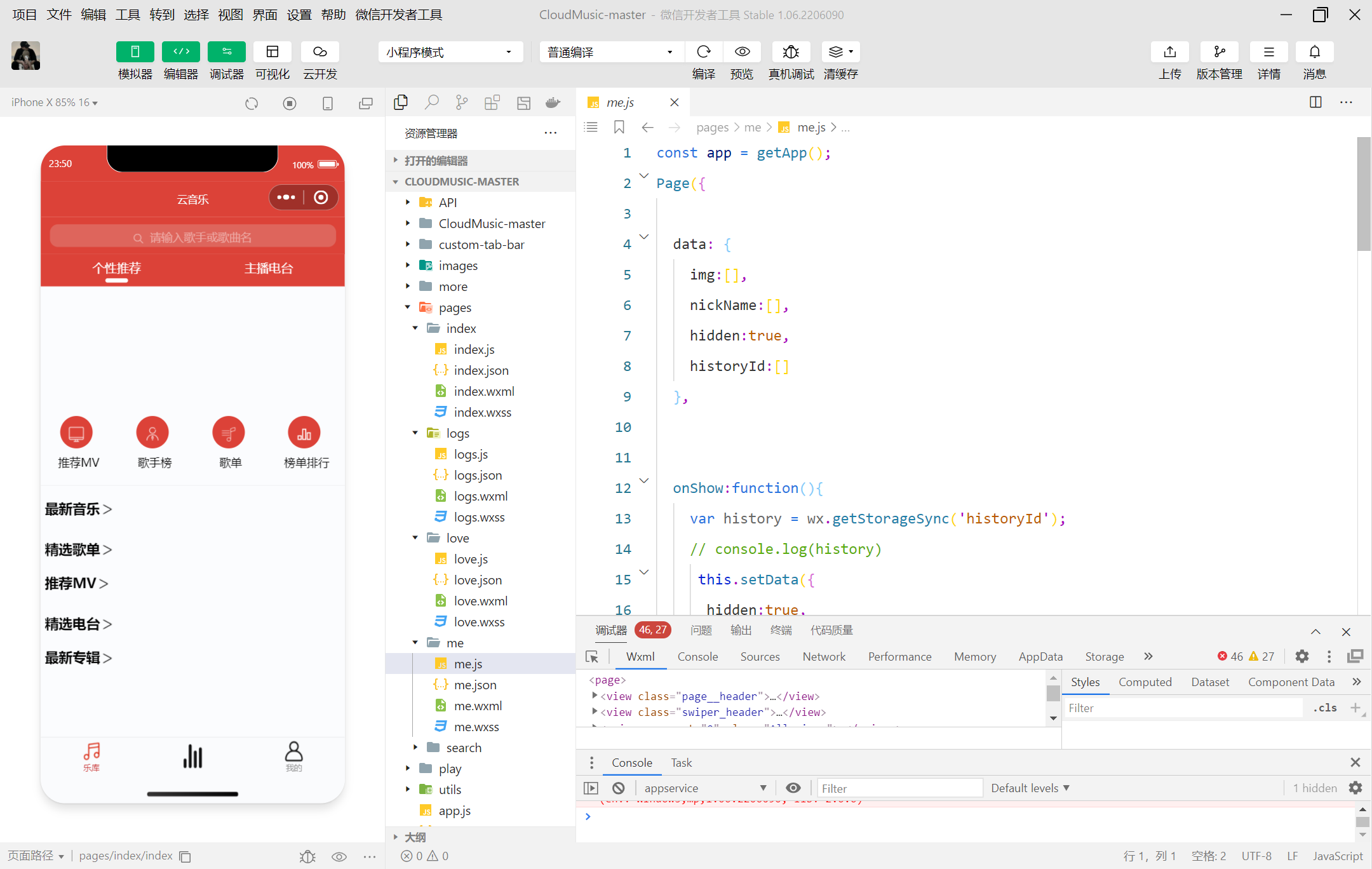
❗️微信开发者工具展示:
3.小程序代码的构成
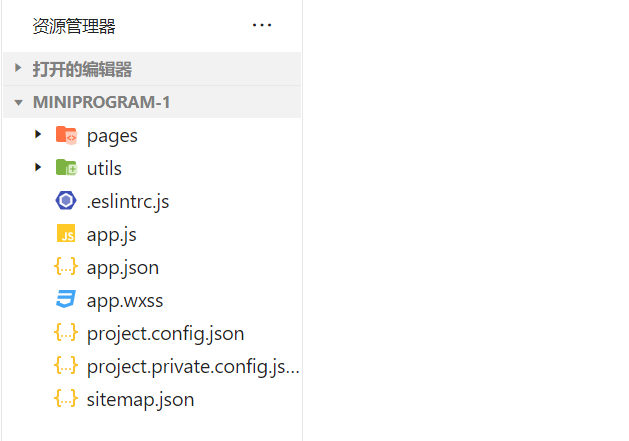
3.1项目结构

pages用来存放所有小程序的页面utils用来存放工具性质的模块(例如:格式化时间的自定义模块)app.js小程序项目的入口文件app.json小程序项目的全局配置文件app.wxss小程序项目的全局样式文件- *project.config.json` 项目的配置文件
sitemap.json用来配置小程序及其页面是否允许被微信索引
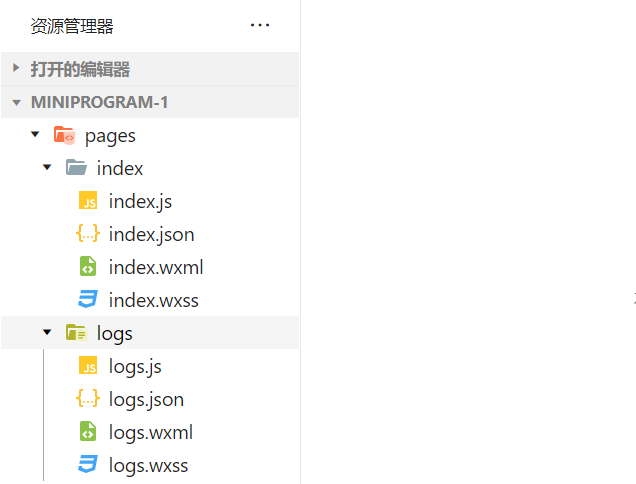
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是:
.js文件(页面的脚本文件,存放页面的数据、事件处理函数等).json文件(当前页面的配置文件,配置窗口的外观、表现等).wxml文件(页面的模板结构文件).wxss文件(当前页面的样式表文件)
3.2JSON配置文件
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。小程序中共有四种json配置文件:
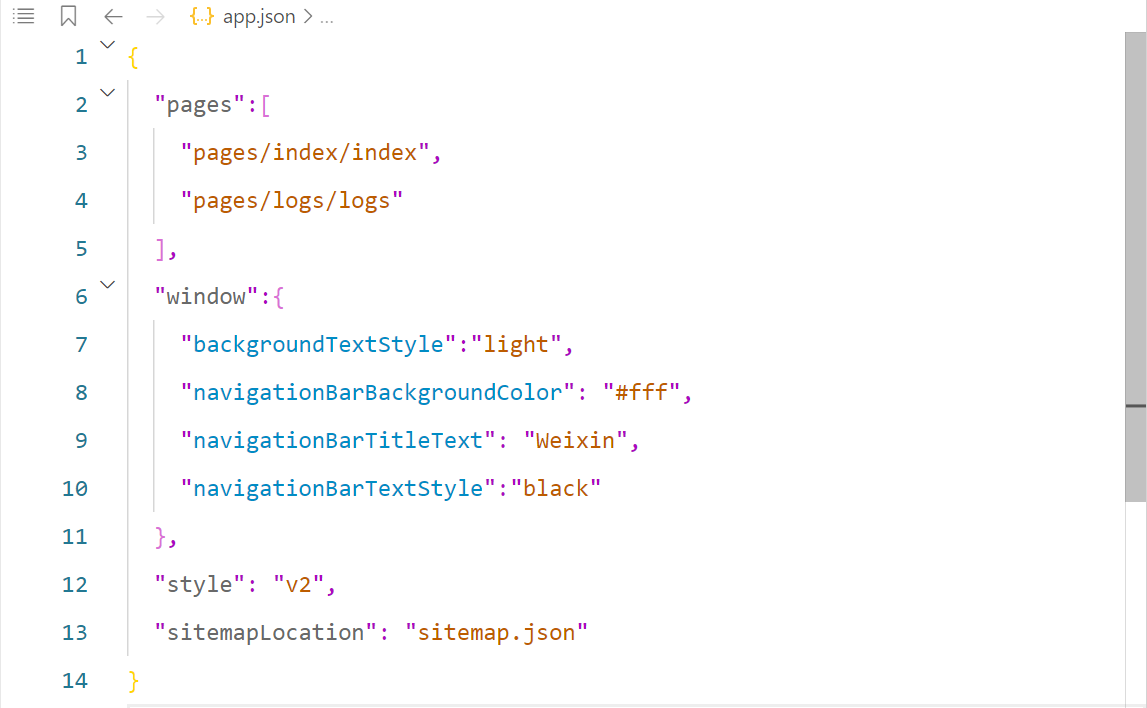
app.jison 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。

作用:
pages:用来记录当前小程序所有页面的路径window:全局定义小程序所有页面的背景色、文字颜色等style:全局定义小程序组件所使用的样式版本sitemapLocation:用来指明 sitemap.json 的位置
project.config.json 文件
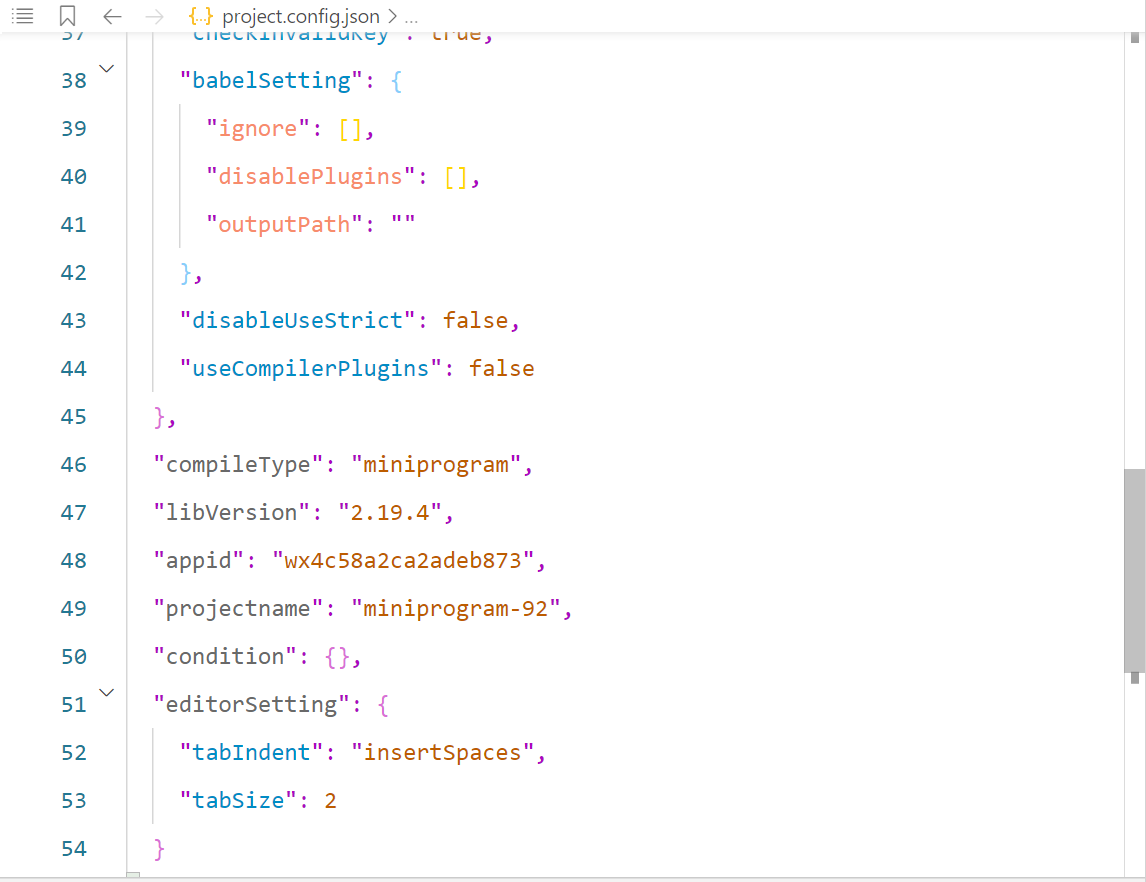
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置。

其中:
setting中保存了编译相关的配置projectname中保存的是项目名称appid中保存的是小程序的账号 ID
sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
新建小程序页面 方法:在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。
调整项目首页 方法:只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。
3.3 WXML模板
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
那么,两者有什么不同之处呢?
标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
属性节点不同

提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
3.4 WXSS样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
那么,两者有什么不同呢?
新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
3.5 JS逻辑交互
在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中的 JS 文件分为三大类,分别是:
app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
4.小程序宿主环境的内容
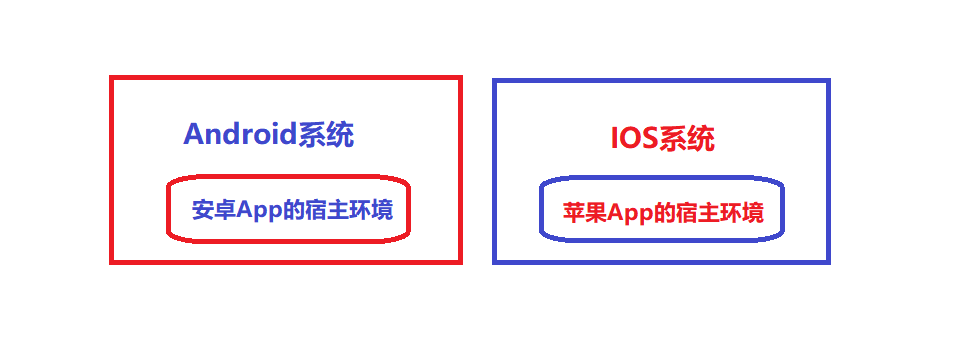
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的。

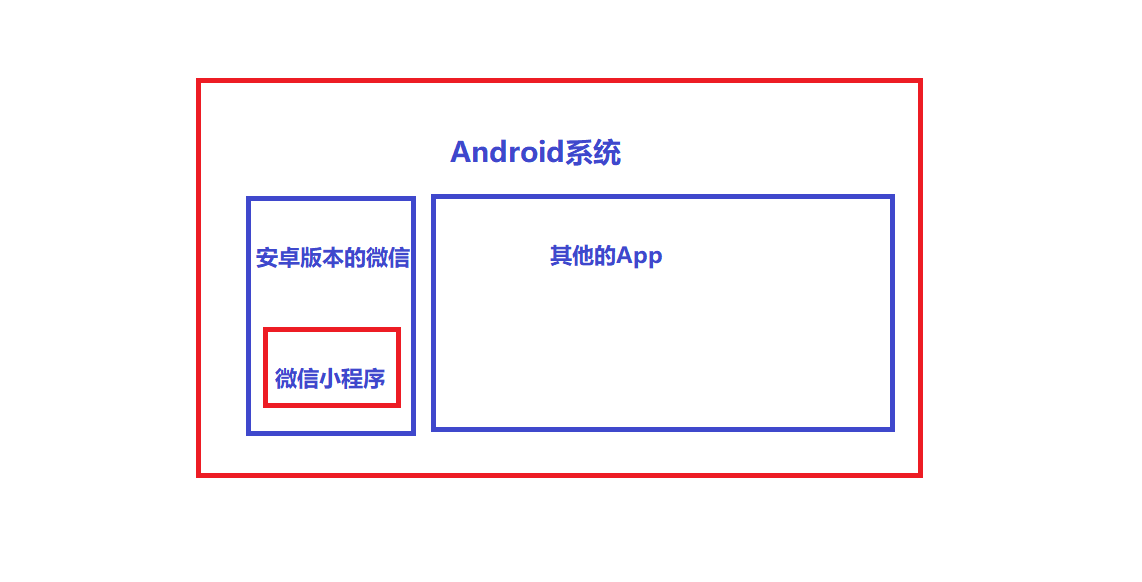
手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能。例如:小程序调用微信提供的API实现扫码,支付等功能。

小程序的宿主环境包含的内容:
- 通信模型
- 运行机制
- 组件
- API
5.总结
这一节我们了解了什么是小程序,为什么使用小程序,以及小程序开发的流程,同时,我们对小程序的代码结构做了一个总结。下一节,我们将详细讲解小程序的宿主环境!
本专栏学习参考资料是黑马程序员微信小程序学习视频!
- 点赞
- 收藏
- 关注作者








评论(0)