FTXUI基础笔记(checkbox复选框组件)
复选框(复选框、勾选框、勾选框)是允许用户进行二元选择的图形小部件,即在两个可能的互斥选项之一之间进行选择。 例如,用户可能必须在简单的是/否问题上回答“是”(选中)或“否”(未选中)。
A checkbox (check box, tickbox, tick box) is a graphical widget that permits the user to make a binary choice, i.e. a choice between one of two possible mutually exclusive options. For example, the user may have to answer 'yes' (checked) or 'no' (not checked) on a simple yes/no question.
主要有两种效果:


-
#include <memory> // for allocator, __shared_ptr_access
-
#include <string> // for string, basic_string, operator+, to_string
-
#include <vector> // for vector
-
-
#include "ftxui/component/captured_mouse.hpp" // for ftxui
-
#include "ftxui/component/component.hpp" // for Input, Renderer, Vertical
-
#include "ftxui/component/component_base.hpp" // for ComponentBase
-
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
-
#include "ftxui/dom/elements.hpp" // for operator|, Element, size, border, frame, vscroll_indicator, HEIGHT, LESS_THAN
-
-
int main(int argc, const char* argv[]) {
-
using namespace ftxui;
-
-
Component input_list = Container::Vertical({});
-
std::vector<std::string> items(100, "");
-
for (int i = 0; i < items.size(); ++i) {
-
input_list->Add(Input(&(items[i]), "placeholder " + std::to_string(i)));
-
}
-
-
auto renderer = Renderer(input_list, [&] {
-
return input_list->Render() | vscroll_indicator | frame | border |
-
size(HEIGHT, LESS_THAN, 10);
-
});
-
-
auto screen = ScreenInteractive::TerminalOutput();
-
screen.Loop(renderer);
-
}
-
-
// Copyright 2021 Arthur Sonzogni. All rights reserved.
-
// Use of this source code is governed by the MIT license that can be found in
-
// the LICENSE file.
必不可少的头文件:
#include <memory> // for allocator, __shared_ptr_access
#include <string> // for string, basic_string, operator+, to_string
#include <vector> // for vector#include "ftxui/component/captured_mouse.hpp" // for ftxui
#include "ftxui/component/component.hpp" // for Input, Renderer, Vertical
#include "ftxui/component/component_base.hpp" // for ComponentBase
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
#include "ftxui/dom/elements.hpp" // for operator|, Element, size, border, frame, vscroll_indicator, HEIGHT, LESS_THAN
100个复选框
Component input_list = Container::Vertical({});
std::vector<std::string> items(100, "");
for (int i = 0; i < items.size(); ++i) {
input_list->Add(Input(&(items[i]), "placeholder " + std::to_string(i)));
}
终端显示效果:
auto renderer = Renderer(input_list, [&] {
return input_list->Render() | vscroll_indicator | frame | border |
size(HEIGHT, LESS_THAN, 10);
});
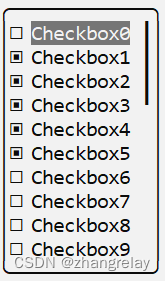
带小框的示例如下:
-
#include <array> // for array
-
#include <memory> // for shared_ptr, __shared_ptr_access
-
#include <string> // for operator+, to_string
-
-
#include "ftxui/component/captured_mouse.hpp" // for ftxui
-
#include "ftxui/component/component.hpp" // for Checkbox, Renderer, Vertical
-
#include "ftxui/component/component_base.hpp" // for ComponentBase
-
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
-
#include "ftxui/dom/elements.hpp" // for operator|, Element, size, border, frame, vscroll_indicator, HEIGHT, LESS_THAN
-
-
using namespace ftxui;
-
-
int main(int argc, const char* argv[]) {
-
std::array<bool, 30> states;
-
-
auto container = Container::Vertical({});
-
for (int i = 0; i < 30; ++i) {
-
states[i] = false;
-
container->Add(Checkbox("Checkbox" + std::to_string(i), &states[i]));
-
}
-
-
auto renderer = Renderer(container, [&] {
-
return container->Render() | vscroll_indicator | frame |
-
size(HEIGHT, LESS_THAN, 10) | border;
-
});
-
-
auto screen = ScreenInteractive::FitComponent();
-
screen.Loop(renderer);
-
-
return 0;
-
}
-
-
// Copyright 2020 Arthur Sonzogni. All rights reserved.
-
// Use of this source code is governed by the MIT license that can be found in
-
// the LICENSE file.
只有显示效果,没有实际功能。
std::array<bool, 30> states;
states[i] = false;未选定
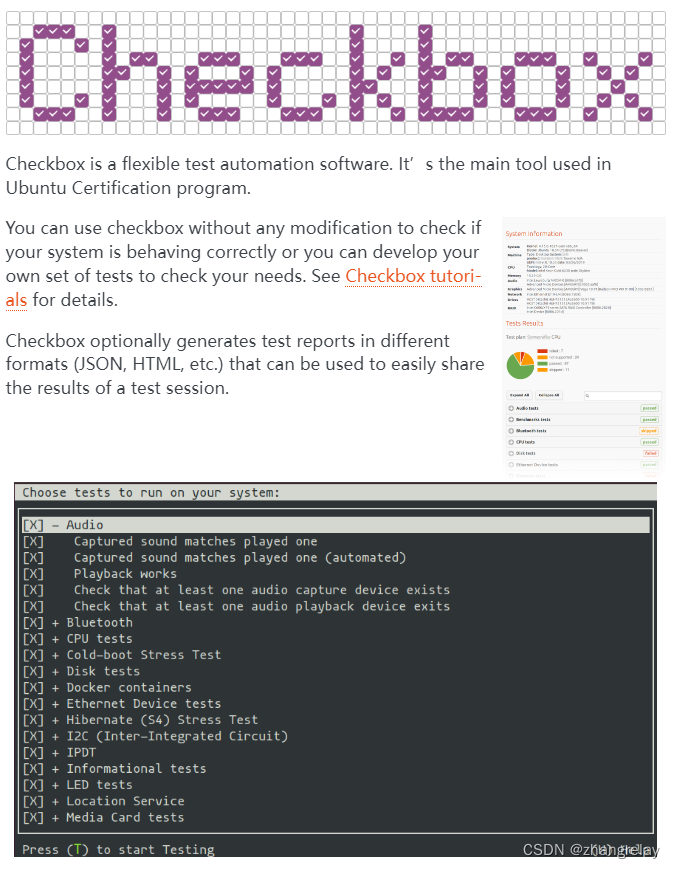
有一个有趣小应用推荐:
Checkbox 是一款灵活的测试自动化软件。 它是 Ubuntu 认证计划中使用的主要工具。
以 HTML 格式导出的测试报告
您可以使用复选框而不进行任何修改来检查您的系统是否正常运行,或者您可以开发自己的一组测试来检查您的需求。 有关详细信息,请参阅复选框教程。
Checkbox 可选择生成不同格式(JSON、HTML 等)的测试报告,可用于轻松共享测试会话的结果。

首先,我们安装了一些“提供者”包。提供程序旨在封装测试描述及其相关工具和数据。提供程序以 Debian 包的形式提供,这允许我们表达依赖关系以确保安装所需的外部包,我们还可以分离这些依赖关系;例如,用于服务器测试的提供程序实际上并不包含特定于服务器的测试定义(我们尝试将所有测试定义保留在 Checkbox 提供程序中),但它确实依赖于服务器测试所需的所有包。大多数用户会想要包含许多预制测试的资源和 Checkbox 提供程序,但该组织允许运送微小的核心和完全定制的提供程序,而无需额外的依赖。
提供者在配置文件中描述(存储在 /usr/share/plainbox-providers-1 中)。该文件描述了在哪里可以找到提供程序的所有文件。该文件通常是自动管理的(稍后会详细介绍)。提供商可以发送作业、二进制文件、数据和测试计划。
作业或测试是 Checkbox 知道的最小单元或描述。它描述了一个单一的测试(历史上它们被称为作业)。最简单的工作是:
id: 工作
插件:手动
_description:确保您的计算机已打开。电脑开机了吗?
作业在提供者的作业目录中提供。这个超简单的示例包含三个字段:id、plugin 和 description。 (一个真正的工作也应该包括一个 _summary 字段。)id 标识工作(当然),_description 提供工作的纯文本描述。在这个例子中,描述显示给用户,因为插件类型是手动的,用户必须做出响应。插件类型包括(但不限于):手动 – 要求用户执行某些操作并报告结果的测试。
shell——不需要用户交互的自动化测试;测试通过或失败取决于脚本或命令的返回值。
resource – 标识系统拥有的资源的作业。 (例如独立 GPU、Wi-Fi 模块)。此信息稍后可以被其他作业用于控制其他作业的执行。 (例如,如果没有 Wi-Fi 芯片,则跳过 Wi-Fi 测试)。
user-interact – 在执行测试之前要求用户执行某些操作的测试。然后,测试会根据测试的输出自动通过或失败。一个例子是键/媒体控制,它运行一个工具来检测按键,要求用户按下音量键,然后在按下最后一个键或用户单击工具中的跳过按钮后自动退出。
user-interact-verify – 这种类型的测试类似于 user-interact 测试,只是测试的输出显示给用户,然后用户必须决定它是通过还是失败。一个例子是 usb/disk_detect 测试,它要求用户插入 USB 密钥,单击测试按钮,然后手动验证是否正确检测到 USB 密钥。
user-verify – 用户手动执行或自动运行的测试,要求用户验证结果是通过还是失败。这方面的一个例子是图形最大分辨率测试,它探测系统以确定支持的最大分辨率,然后要求用户确认分辨率是否正确。
文章来源: zhangrelay.blog.csdn.net,作者:zhangrelay,版权归原作者所有,如需转载,请联系作者。
原文链接:zhangrelay.blog.csdn.net/article/details/125902105
- 点赞
- 收藏
- 关注作者



评论(0)