SAP Spartacus 成功读取 Cart 之后,如何将 payload 插入全局 state
购物车验证功能允许Spartacus在结帐期间的每个步骤验证用户的购物车,以确保每个商品的请求数量可用。如果商品数量减少,或者商品缺货,不再可用,那么用户将被重定向到购物车页面,Spartacus将显示一条关于用户购物车更改的全局消息。
而选择购物车功能(也称为“稍后保存”)允许客户选择购物车中的哪些商品他们希望购买,并将其他商品留在购物车中以供将来考虑。这改善了购物体验,提高了转化率。
简而言之:通过 cart reducer 配合 ngrx-store.js 框架代码。
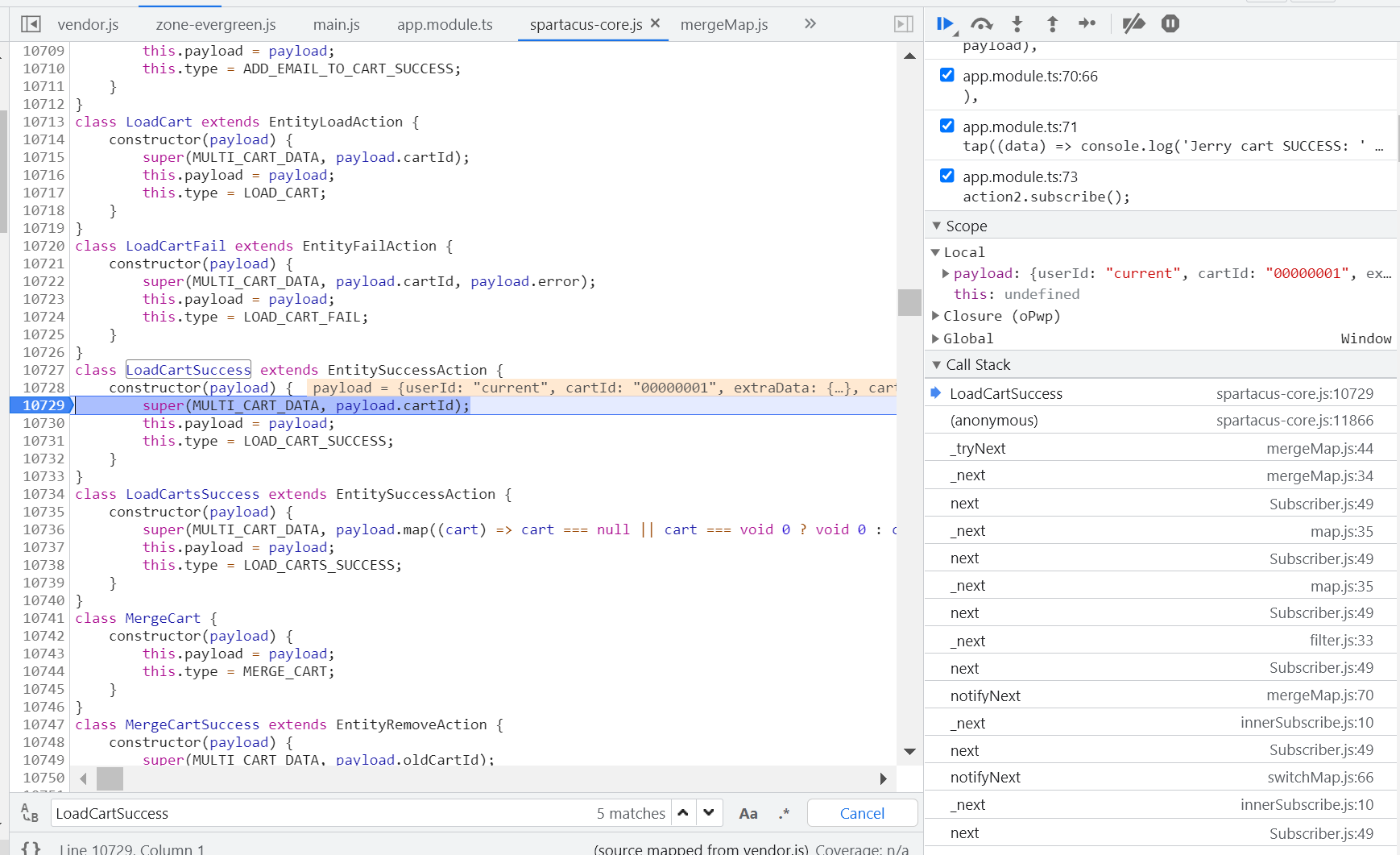
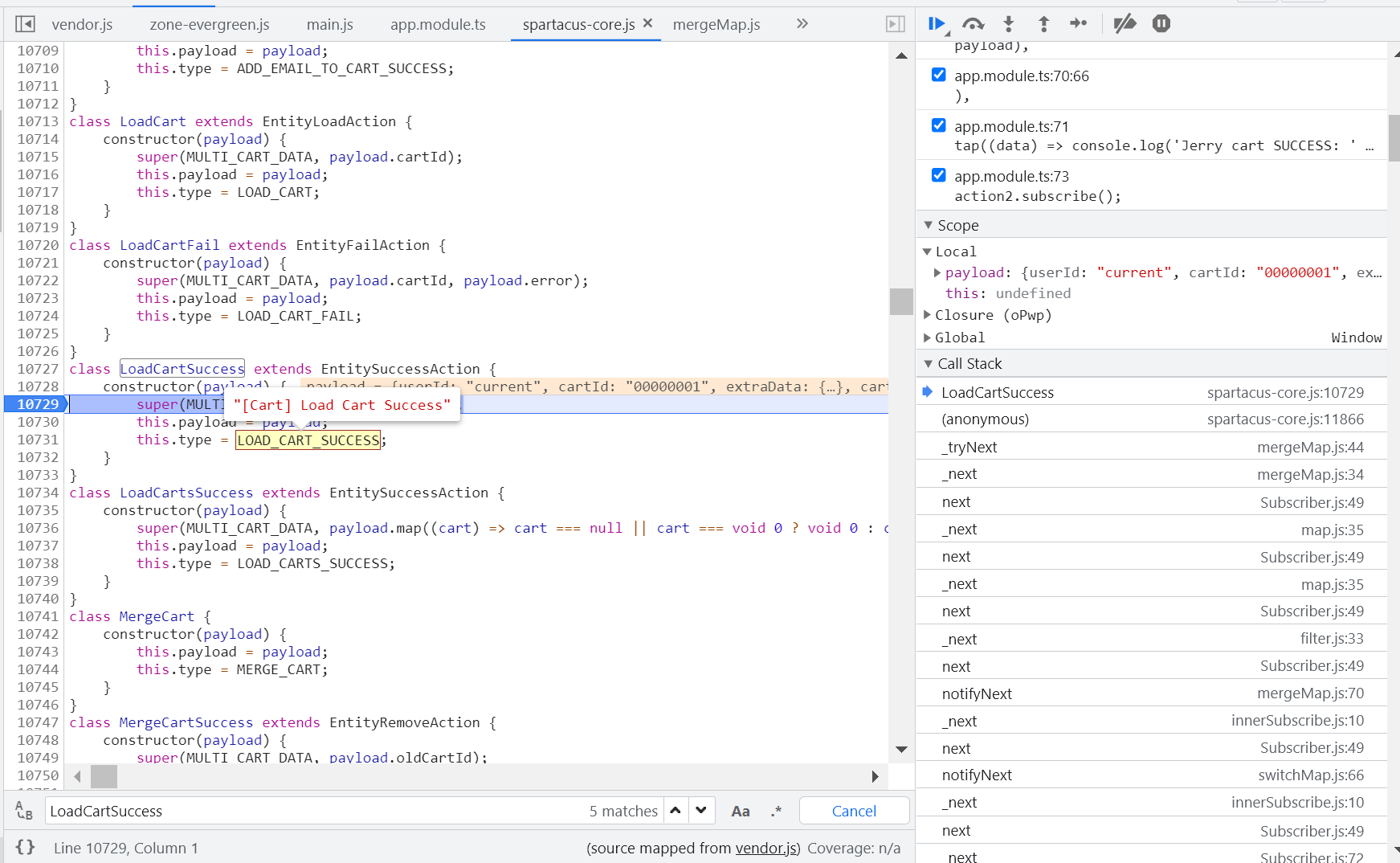
搜索关键字 LoadCartSuccess:

运行时断点触发:

上下文:cartConnector 的回调里。

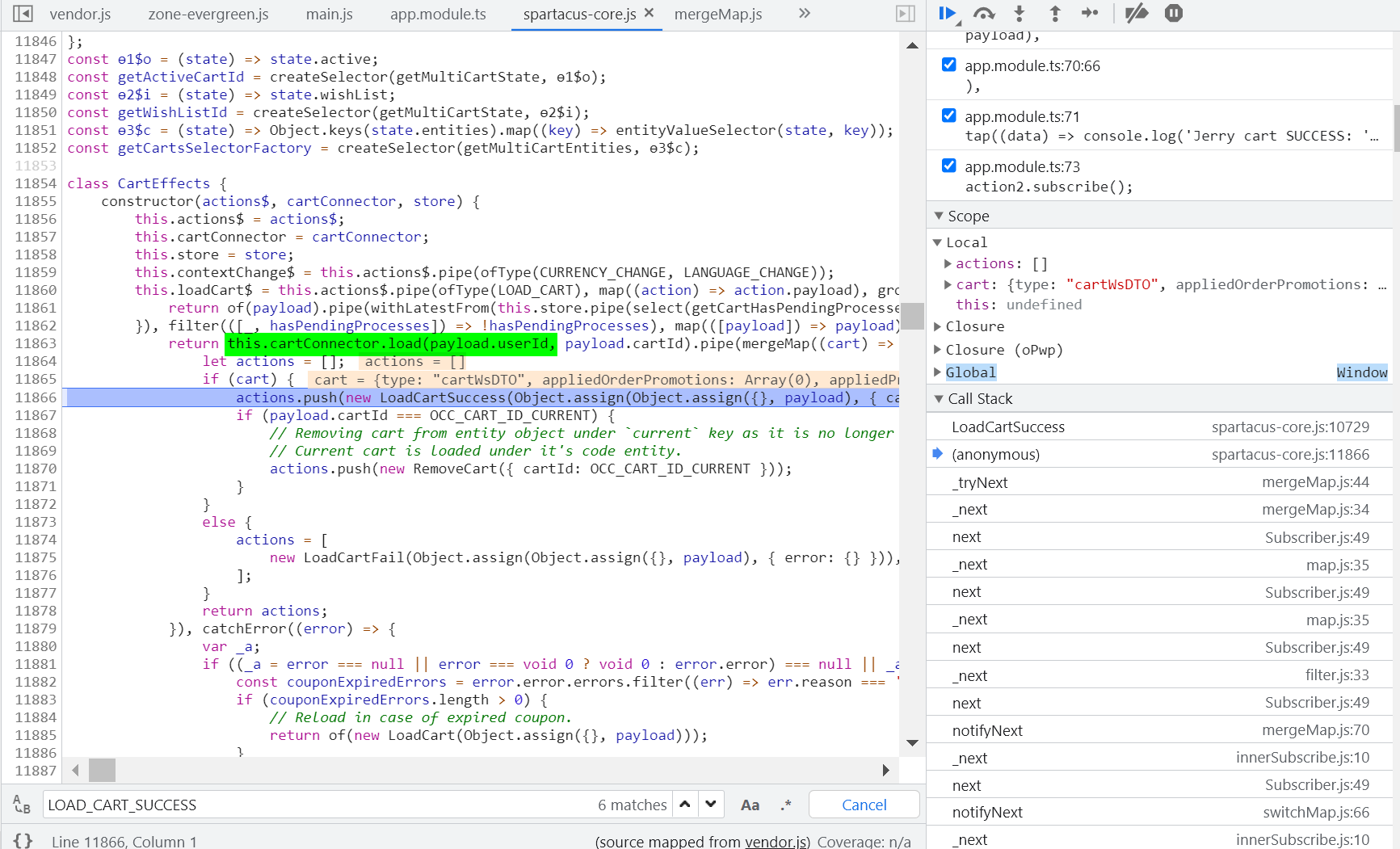
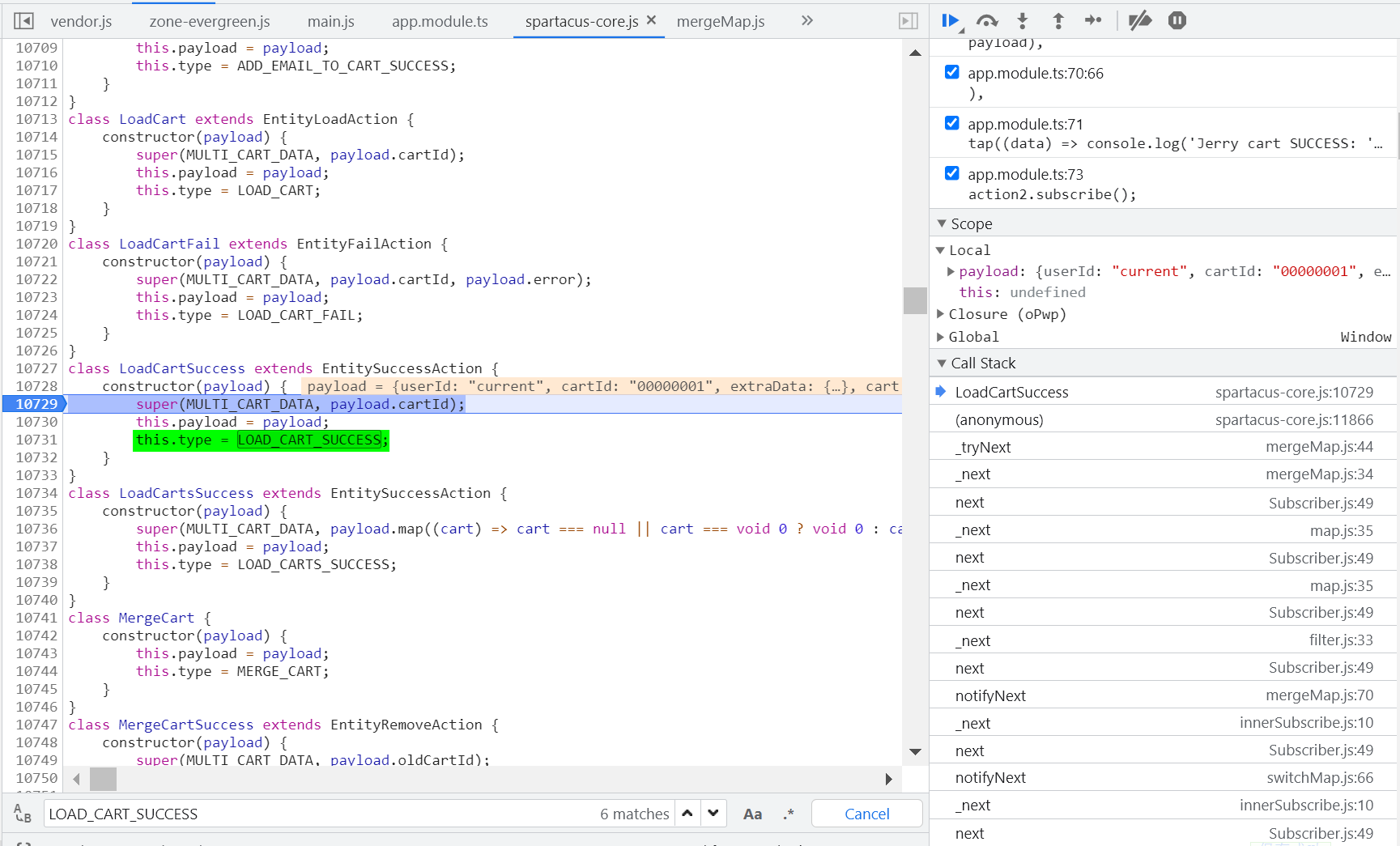
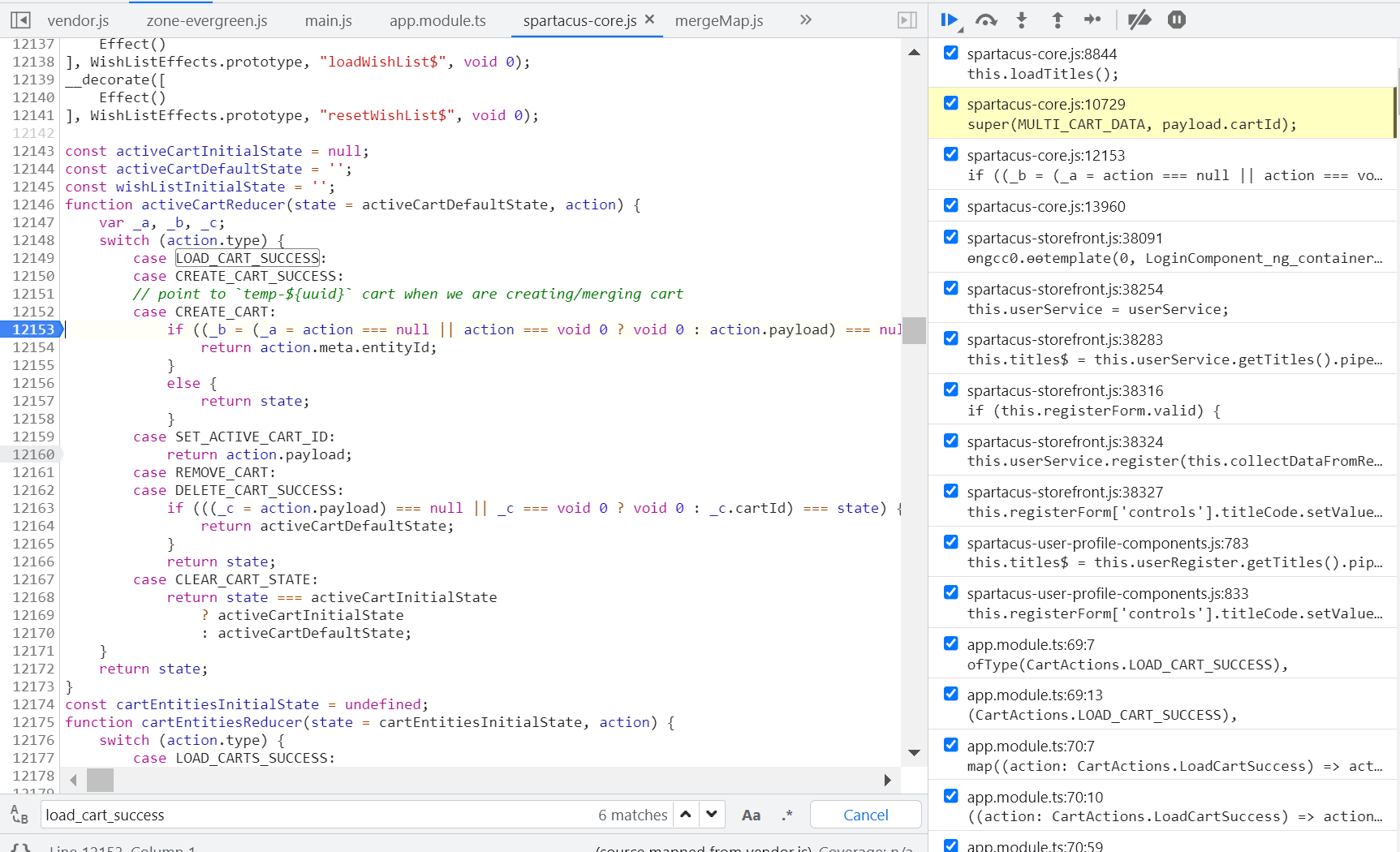
根据关键字 LOAD_CART_SUCCESS 继续搜索:

我们明确一点:action 在 reducer 里进行状态迁移。
根据这个关键字,很快就搜索到了 LOAD_CART_SUCCESS 所在的状态迁移:

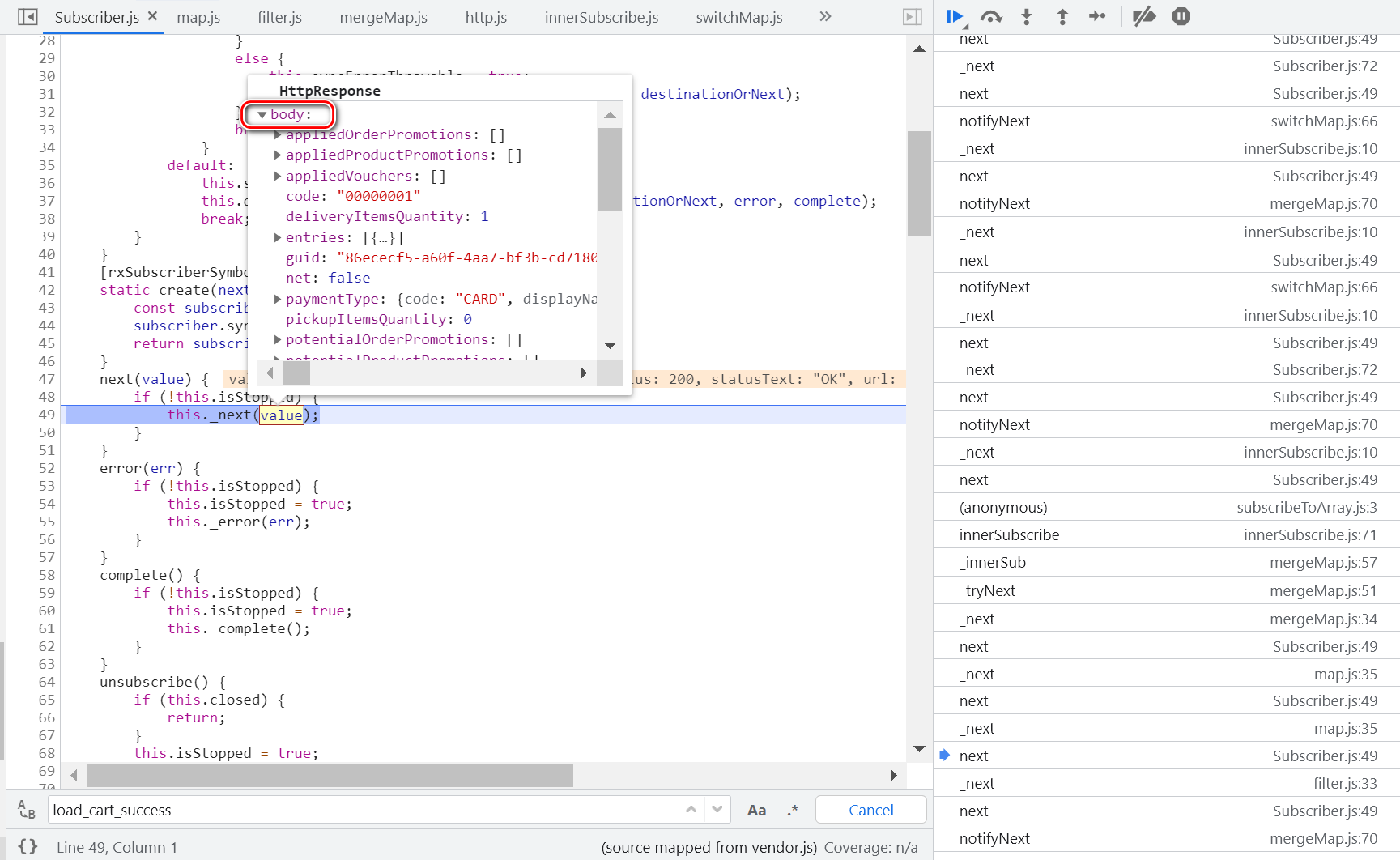
可以看到,http.js 上下文里,调用 observer 的 next 方法,将从 Commerce Cloud 后台返回的 API response,通知其他观察者。


body 字段里才是真正的 payload:

这里使用 .body, 将 payload 解析出来:

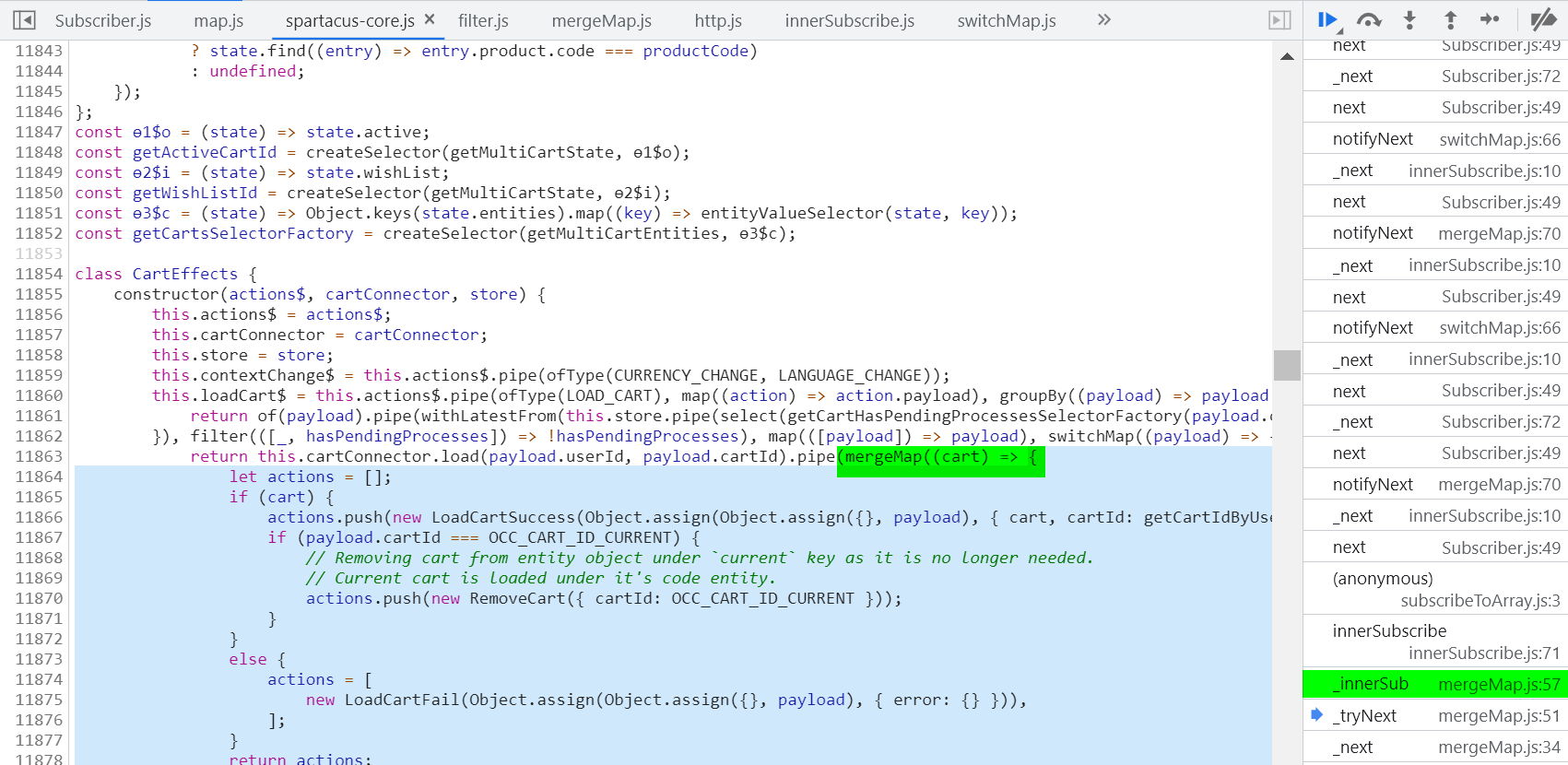
在这段代码里,进行 conversion:

此处触发 Spartacus team 开发的 mergeMap callback:把 HTTP.js 返回的 response,包装成 LoadCartSuccess 的强类型 payload:

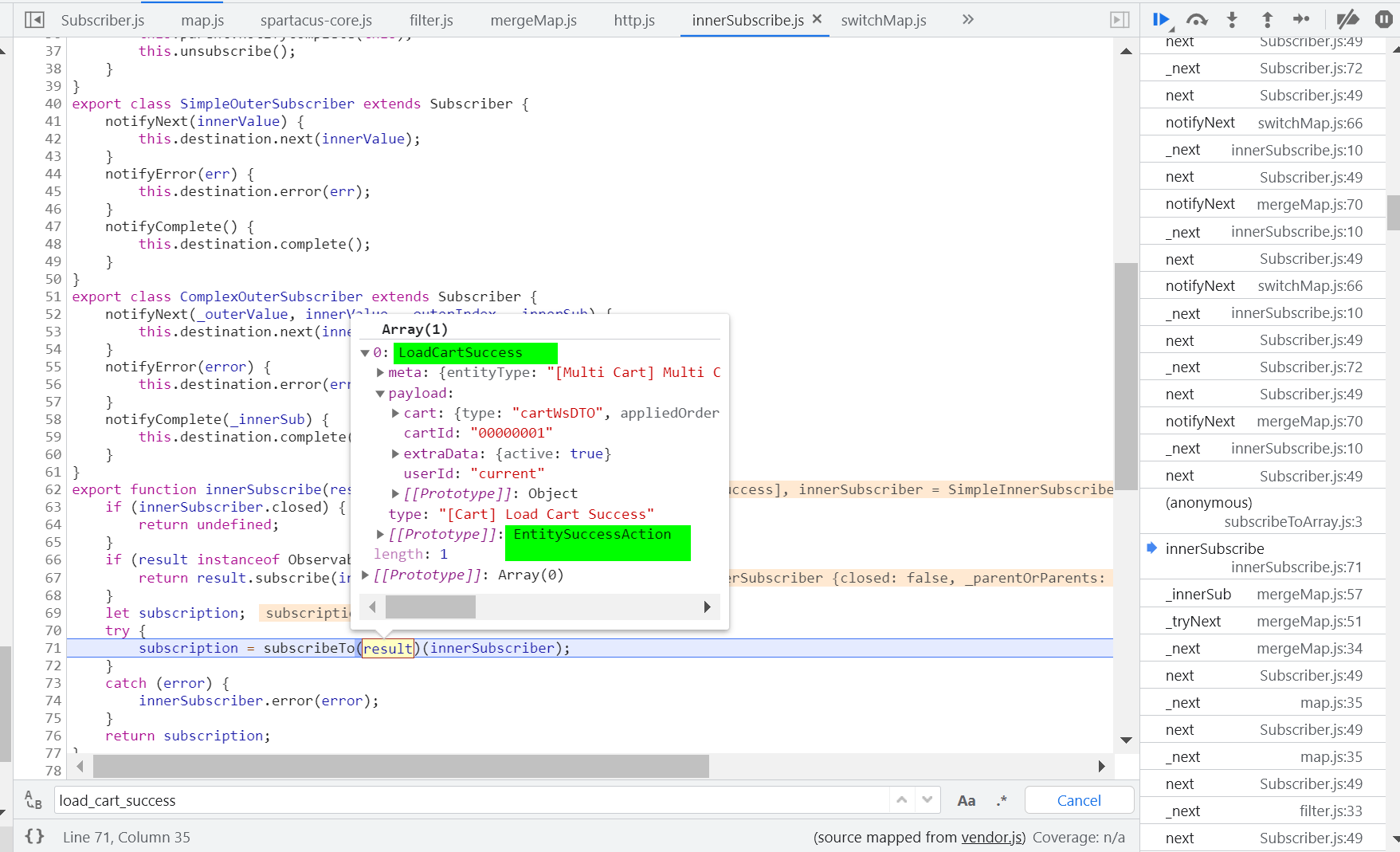
包装完之后的强类型 response:

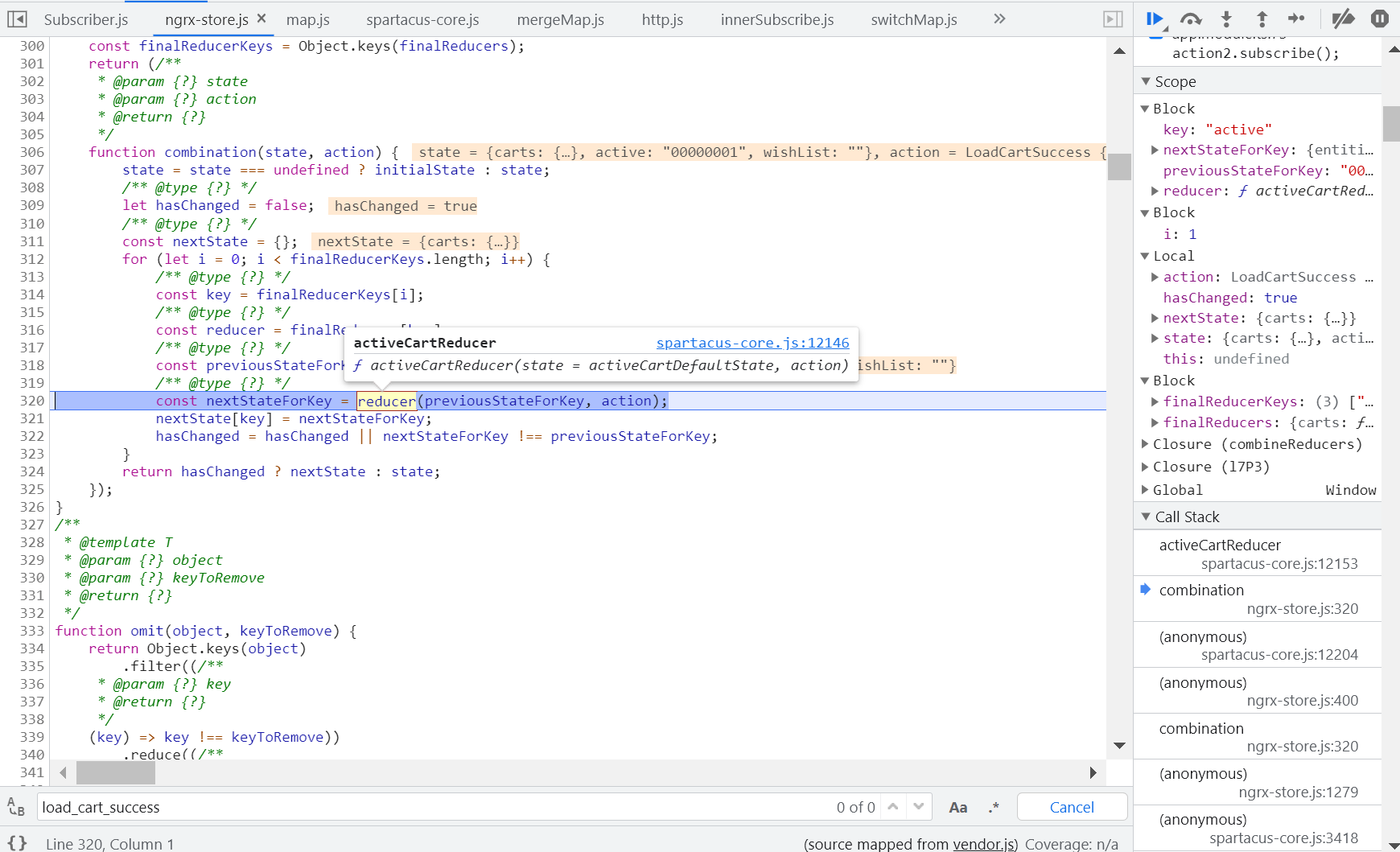
最后 Spartacus cart reducer 被调用:

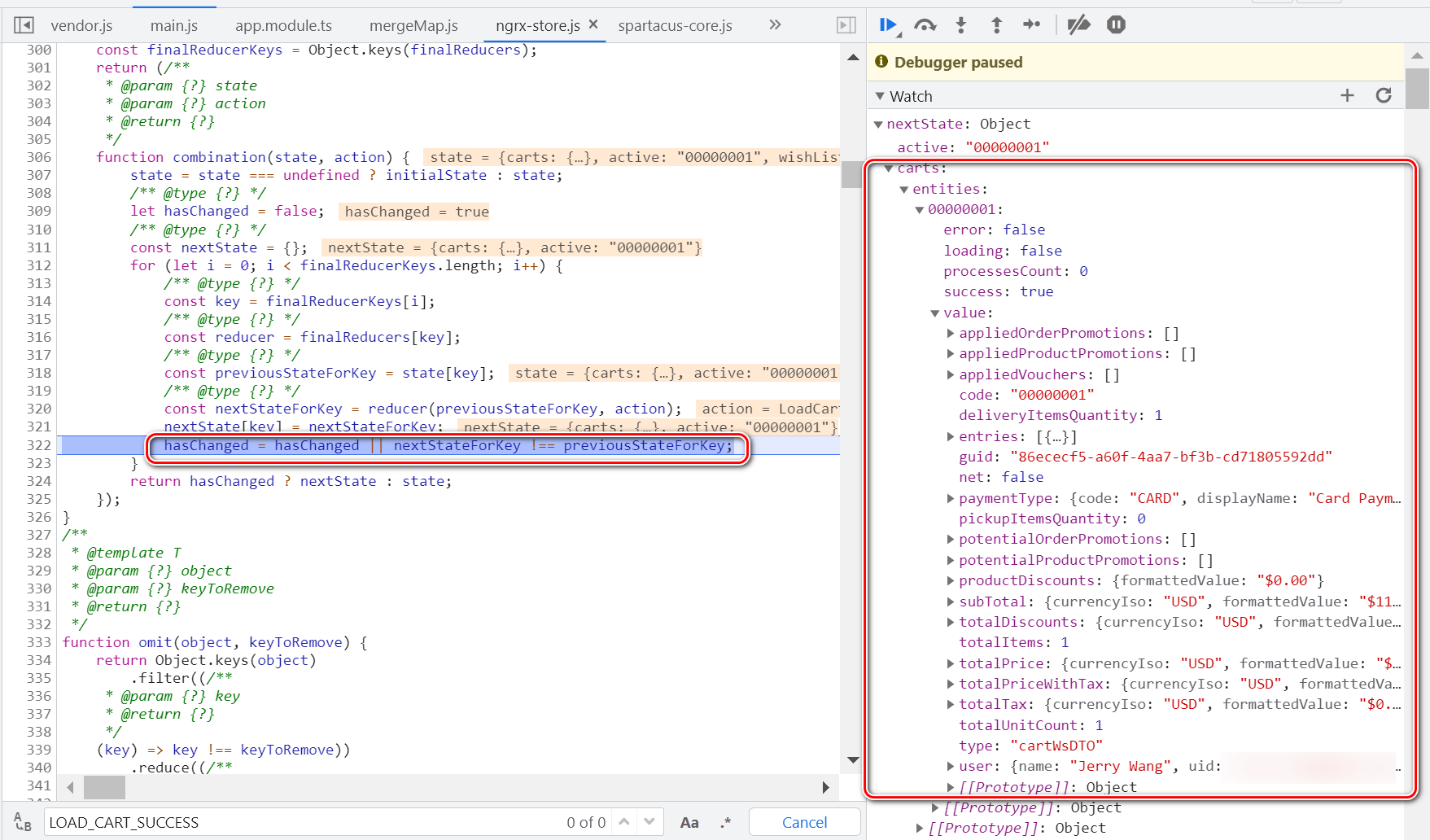
reducer 执行完毕后,我们就能在 ngrx-store.js 的 combination 函数里的变量 nextState, 看到最新的 cart memory value:

- 点赞
- 收藏
- 关注作者


评论(0)