使用 SAP UI5 系统测试工具 UIVeri5 的一个具体例子
UIVeri5 是用于 SAPUI5 应用程序的 SAP 开源 JavaScript 测试框架。 它为您部署的应用程序驱动一个真实的浏览器并模拟真实的用户场景。 系统测试检查前端和后端,并确保应用程序的所有部分都能很好地协同工作。
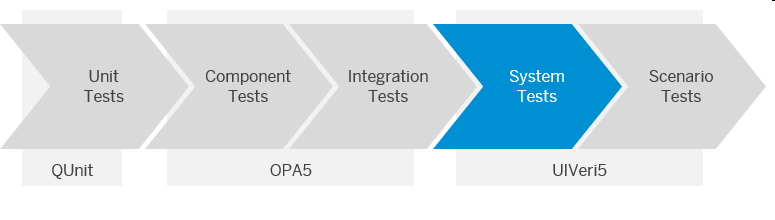
下图显示了与其他测试方法和工具相比,使用 UIVeri5 进行系统测试的定位。 箭头形状说明了方法的粒度:与单元、组件或集成测试相比,系统测试检查的细节较少,而是专注于关键的工作流程。

About the SAPUI5 Test Recorder
SAPUI5 测试记录器是一种帮助您创建集成和系统测试的工具。 您可以在任何 SAPUI5 应用程序中使用它来检查其用户界面、查看控件属性并获取 OPA5 和 UIVeri5 测试的代码片段。 从 1.74 版开始,它是 SAPUI5 框架的一部分。
About CI/CD with Project “Piper”
“Piper”项目是 SAP 的持续集成和交付解决方案之一。 它提供了预配置的 Jenkins 管道,您可以在自己的 Jenkins 主基础架构中使用这些管道并根据您的需求进行调整。 “Piper” 项目由两个不同的部分组成:
-
一个共享库,其中包含使用 Jenkins 管道所需的步骤、场景和实用程序的描述
-
一组可用于实现最佳实践流程的 Docker 镜像
CTRL + SHIFT + ALT + T,使用这组快捷键,打开 SAP UI5 自带的 Test Recorder:

对着 Create 按钮单击右键,选择 Press:

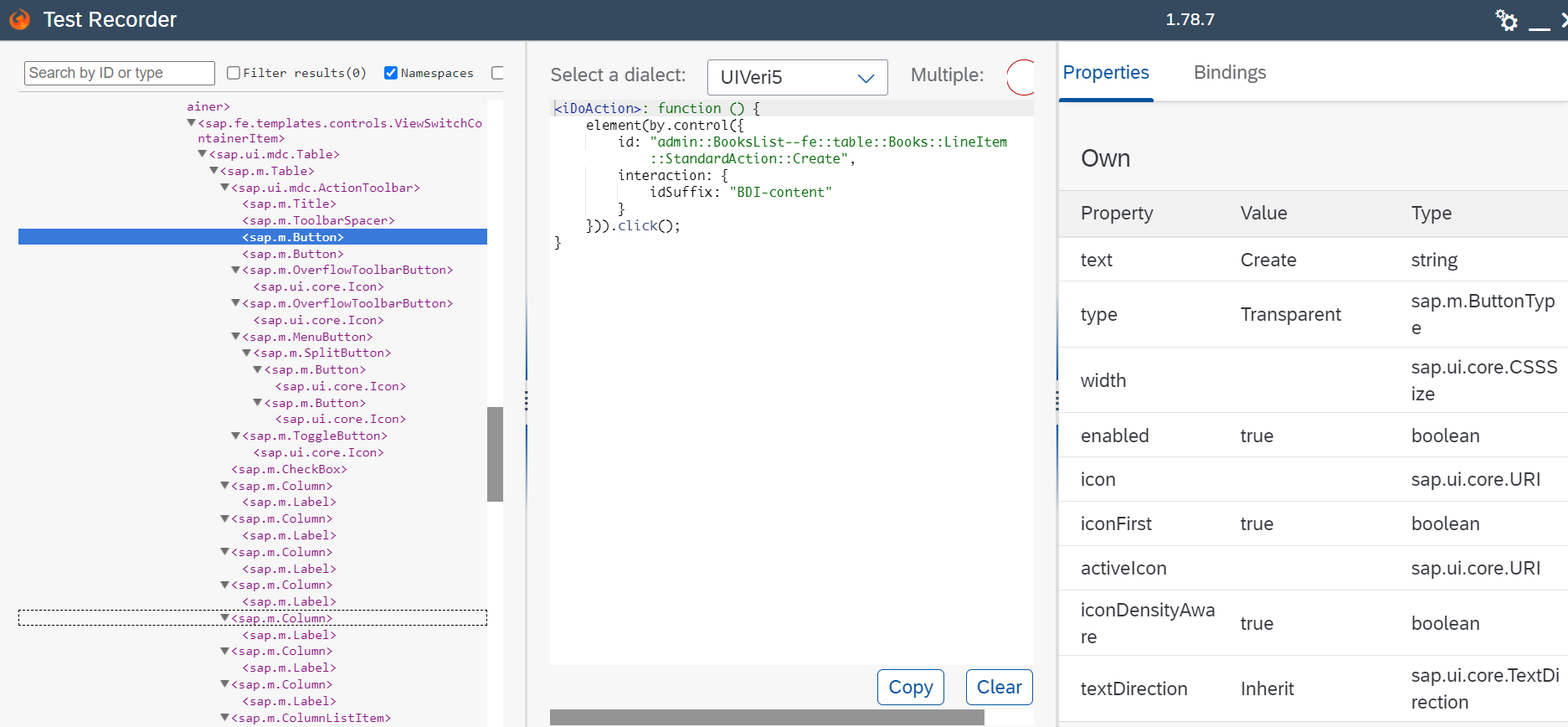
这样,在 Test Recorder 里,能找到在 UIVeri5 里使用代码点击 Create 按钮的实现:

<iDoAction>: function () {
element(by.control({
id: "admin::BooksList--fe::table::Books::LineItem::StandardAction::Create",
interaction: {
idSuffix: "BDI-content"
}
})).click();
}

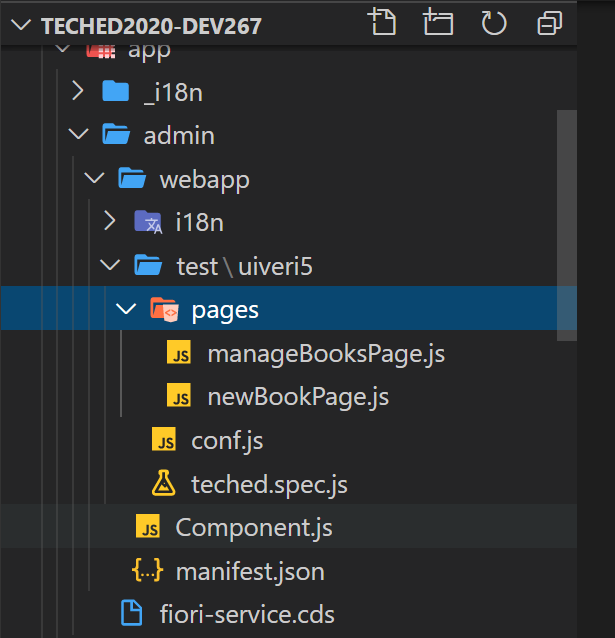
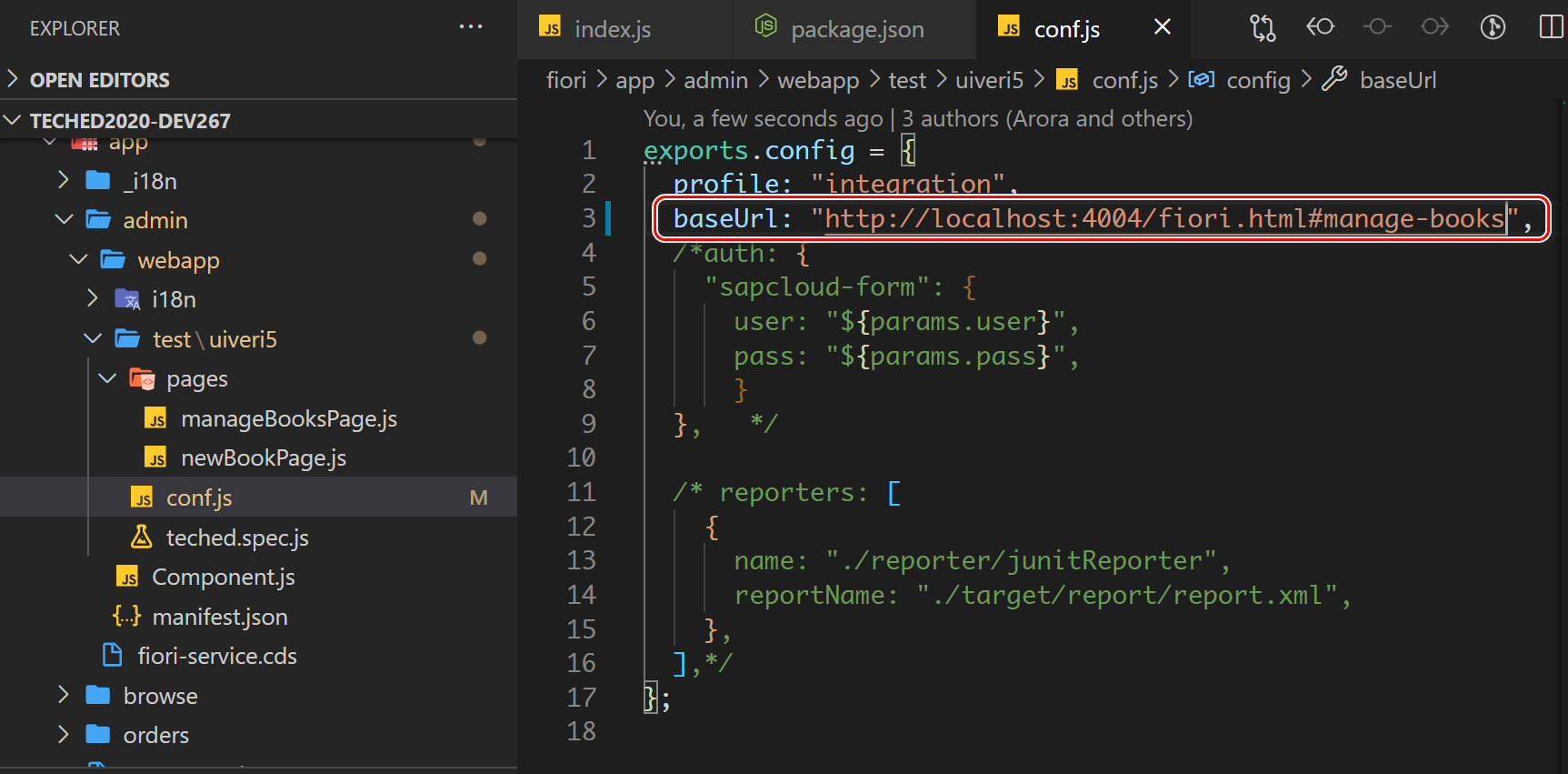
(a) conf.js 文件:
在此文件中,您可以定义例如使用的浏览器和报告器、基本 URL 和登录对话框的凭据。本文您只需要提供基本 URL。
(b) spec.js 文件(在这种情况下,它被称为 teched.spec.js):
在此文件中,您将定义测试场景,其中包含一个接一个触发的步骤。在测试场景中,您将引用您的页面对象。
© Page 对象(在本例中,您有 pages/manageBooksPage.js 用于添加的书籍列表和用于创建新书的按钮,以及 pages/newBookPage.js 用于提供新书的详细信息):
页面对象是代表应用程序重要部分的设计模式,例如视图。他们将两种元素分组:
操作 Actions,例如,选择“创建”按钮以创建新书
断言 Assertions,例如,检查新创建的书籍是否显示在书籍列表中
页面对象使用定位器来识别屏幕上的特定元素。因此,它们允许测试运行者看到并执行真实用户会做的任何事情。页面对象驻留在项目的页面文件夹中。
在 conf.js 里添加 baseUrl:http://localhost:4004/fiori.html#manage-books

http://localhost:4004/fiori.html#manage-books
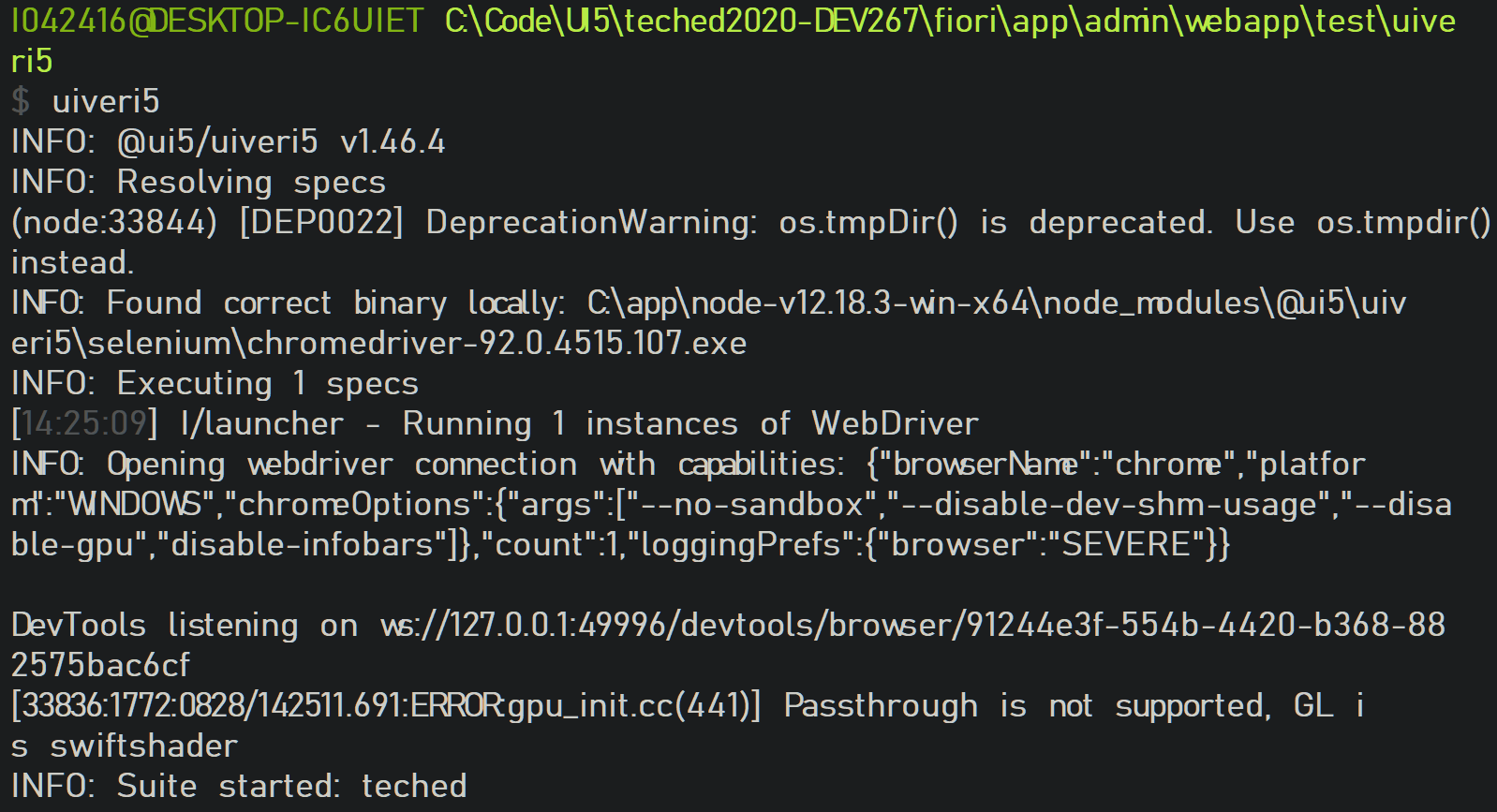
编写完 teched.spec.js 后,切换到 uiveri5 目录下,使用命令行 uiveri5 启动测试:

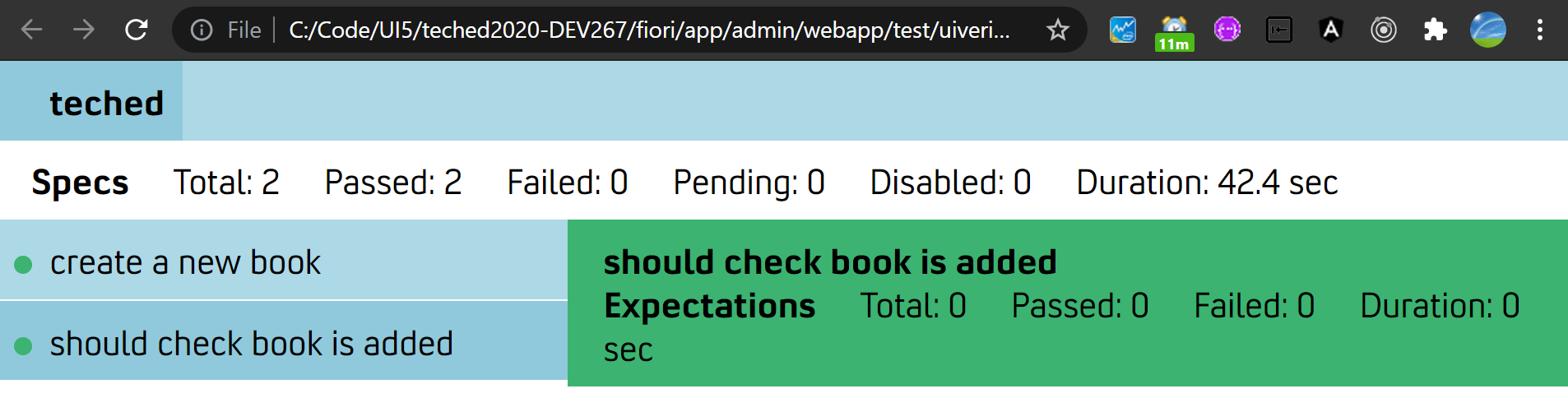
最后在 target 文件夹里,能查看到测试报告 report.html:

- 点赞
- 收藏
- 关注作者


评论(0)