关于 SAP UI5 应用的自动化测试方法
原文:state of testing in UI5: OPA5, UIVeri5 and wdi5
测试作为确保 UI5 应用程序开发投资的一种手段已经变得越来越普遍。
为了进一步推动这个问题,让我们评估 UI5 中最突出的端到端测试框架。

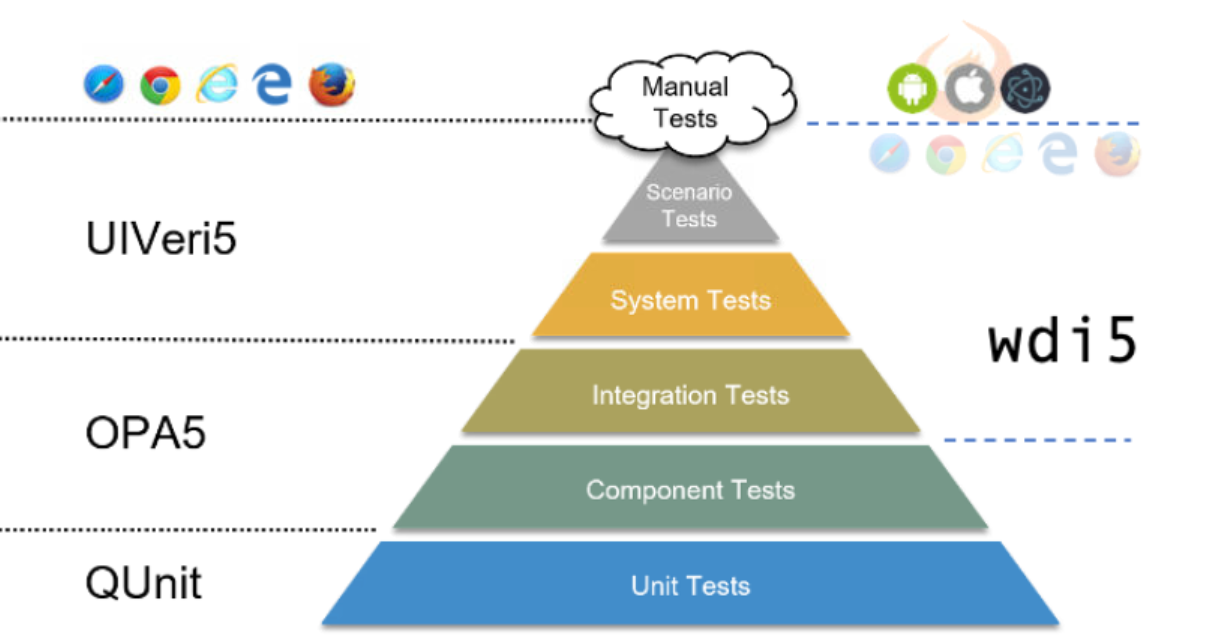
所有这三个都允许测试面向用户的功能,“像用户一样”操作 UI5 应用程序:与 UI 元素交互。
UIVeri5 和 wdi5 都可以远程控制浏览器。 也就是说,它们有一个不同于 UI5 应用程序的运行时。 因此,两者都需要一个(网络)服务器,以便连接到运行测试中的 UI5 应用程序。
OPA5 的不同之处在于它与 UI5 应用程序共享相同的运行时——它与被测 UI5 应用程序相邻工作,而不是分开。
(QUnit 不在本文中,因为我们专注于运行面向用户的测试,而不是纯粹的功能测试。)
此外,wdi5 允许在移动设备上测试混合应用程序。 它可以连接到 iOS、Android 和 Electron 上使用cordova 封装的UI5 应用程序,并运行与基于浏览器的应用程序相同的测试。
OPA5
OPA5 自带 UI5,不需要额外的安装步骤。 然而它的设置并不直观,混合了 OPA5 的基本 QUnit,并且需要几个包含级别。
下面是一些例子:
webapp/test/integration/opaTests.qunit.html:
<!-- ... -->
<script src="opaTests.qunit.js"></script>
</head>
<body>
<div id="qunit"></div>
<!-- ... -->
webapp/test/integration/opaTests.qunit.js:
sap.ui.getCore().attachInit(function () {
"use strict";
sap.ui.require([
// all test suites aggregated in here
"test/Sample/test/integration/AllJourneys"
], function () {
// `OPA5`'s mama :)
QUnit.start();
});
});
webapp/test/integration/AllJourneys.js:
sap.ui.define([
"./arrangements/Startup", // arrangements
"./NavigationJourney", // actions + assertions
"./BindingJourney", // actions + assertions
"./InteractionJourney" // actions + assertions
], /* ... */
excerpt from webapp/test/integration/BindingJourney.js:
sap.ui.define(["sap/ui/test/opaQunit", "./pages/Main", "./pages/Other"], function (opaTest) {
"use strict";
QUnit.module("Binding Journey");
QUnit.module("Other view: PeopleList: items aggregation");
opaTest("bound status", function (Given, When, Then) {
Given.iStartMyApp();
When.onTheAppPage.iPressTheNavButton();
Then.onTheOtherView.iShouldSeeTheList().and.theListShouldBeBound();
});
// ...
使用下面的 url 启动:
http://localhost:1081/test/integration/opaTests.qunit.html
uiveri5
UIVeri5 需要 Node.js >=8 并通过标准 npm 命令 npm install @ui5/uiveri5 安装。
然后通过配置文件和包含测试代码的文件进行设置——确保两者都在同一个文件 sys 文件夹中。
配置文件:
exports.config = {
profile: "integration",
baseUrl: "http://localhost:1081/index.html"
};
然后可以启动 UIVeri5
- 首先启动网络服务器:yarn dev(或yarn start:ci)
- yarn test:uiveri5
OPA5 速度快于 UIVeri5,因为它与 UI5 共享运行时,从而节省了基础设施开销,例如启动浏览器本身。然而,当需要更高级的测试行为时,它很快就会达到其极限,例如 UI5 控件之间的交叉交互或对 UI5 控件以外的元素进行操作。此外,嵌套的 waitFor 操作感觉很笨拙。
使用 UIVeri5,可以真正以外部用户的身份操作 UI,包括 UI5 控件之外的元素和功能。但是 UIVeri5 的核心(Protractor、WebdriverJS)感觉已经过时了,核心元素之间的连接代码有时会缺少最后的实现里程(例如不可能在 conf.js 中设置日志级别?!)。某些限制,例如套件名称(描述)和文件名之间的强制关联也会增加这种印象。不幸的是,在测试时控件上只有 UI5 API 方法的一个子集可用。此外,文档似乎是零散的——但在文档中有点隐藏,UIVeri5 具有预构建的身份验证器,其中包括 SAP Cloud Platform SAP ID。
- 点赞
- 收藏
- 关注作者


评论(0)