SAP Spartacus 如何重定义登录 Login Component
首先在一个标准的 Storefront 上,找到该 Component 的 selector 找到其 Component 名称:LoginComponent

然后找到该 Component 的路径,位于 feature-libs 下面的 user 模块内:
feature-libs\user\account\components\login\login.component.ts
在该模块内,找到了其与 CMS Component LoginComponent 的一一对应关系:

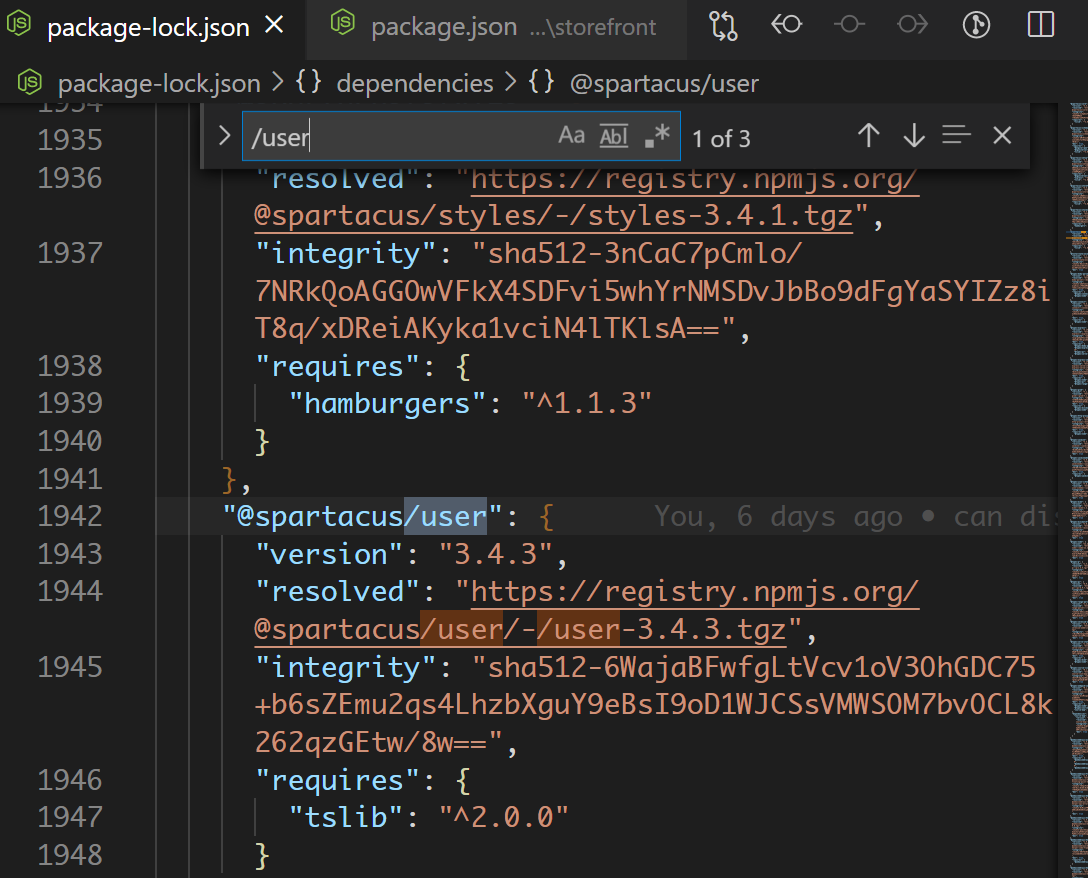
在我自己的 Storefront 项目的 package-lock.json 文件里,找到了版本号:3.4.3

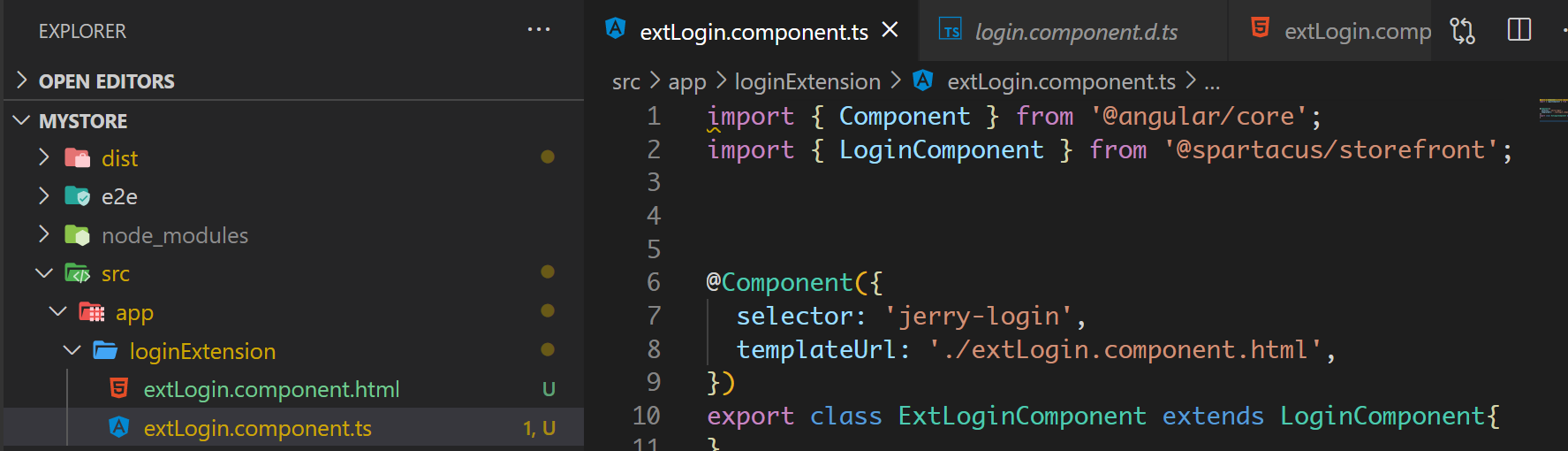
新建一个 Component,扩展标准的 LoginComponent:

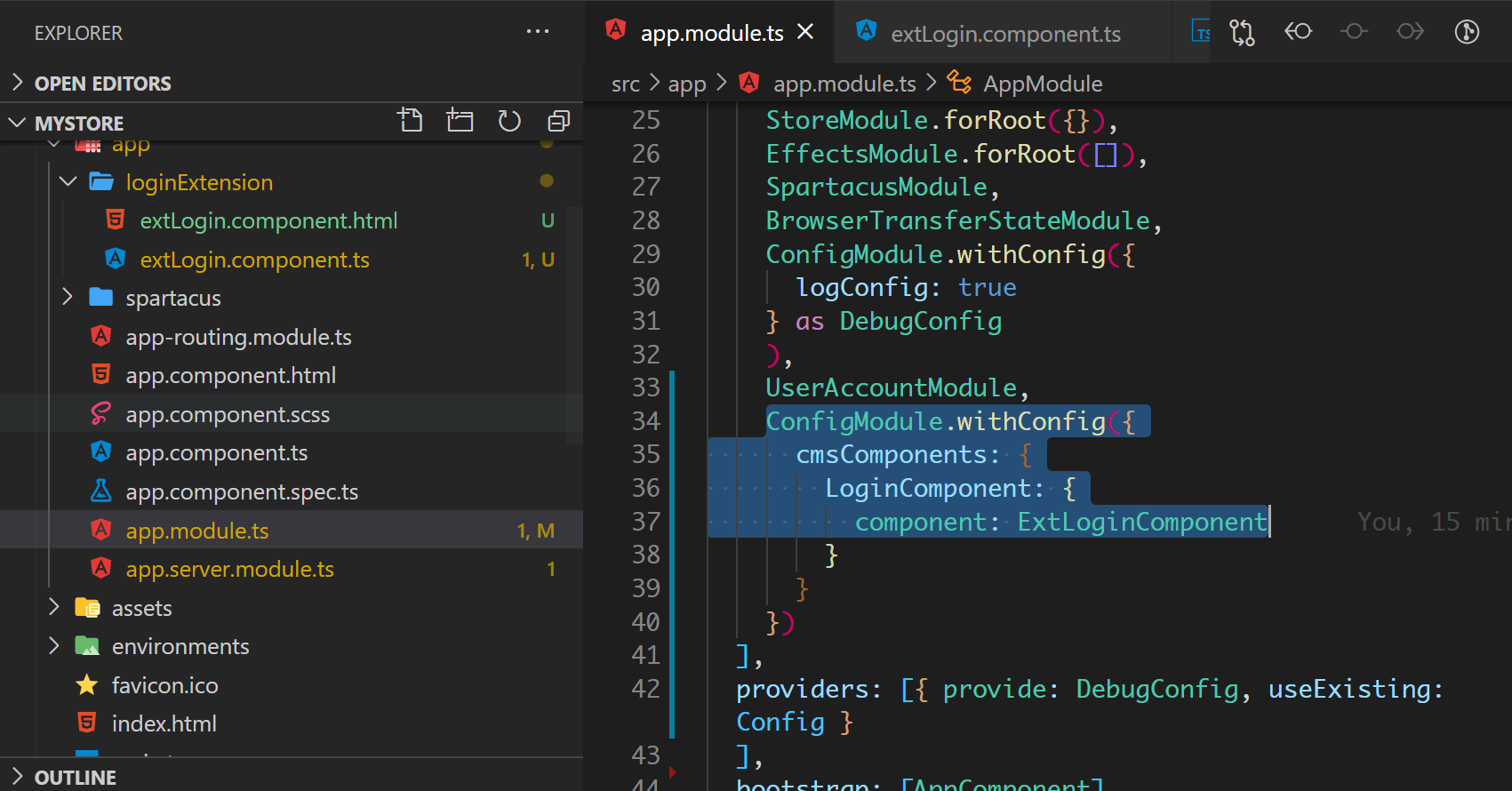
在我的 AppModule 里,将 CMS LoginComponent 映射到我扩展的 ExtLoginComponent 去:


最后运行时的效果:

注意:如果在我的扩展 Component 里,从下列这个路径导入 LoginComponent:
import { LoginComponent } from ‘@spartacus/user/account/components/login/login.component’;
则报错:

ERROR in ./src/app/loginExtension/extLogin.component.ts
Module not found: Error: Can’t resolve ‘@spartacus/user/account/components/login/login.component’ in ‘c:\Code\SPA\strange\mystore\src\app\loginExtension’
正确的路径为:
import { LoginComponent } from ‘@spartacus/storefront’;
需求
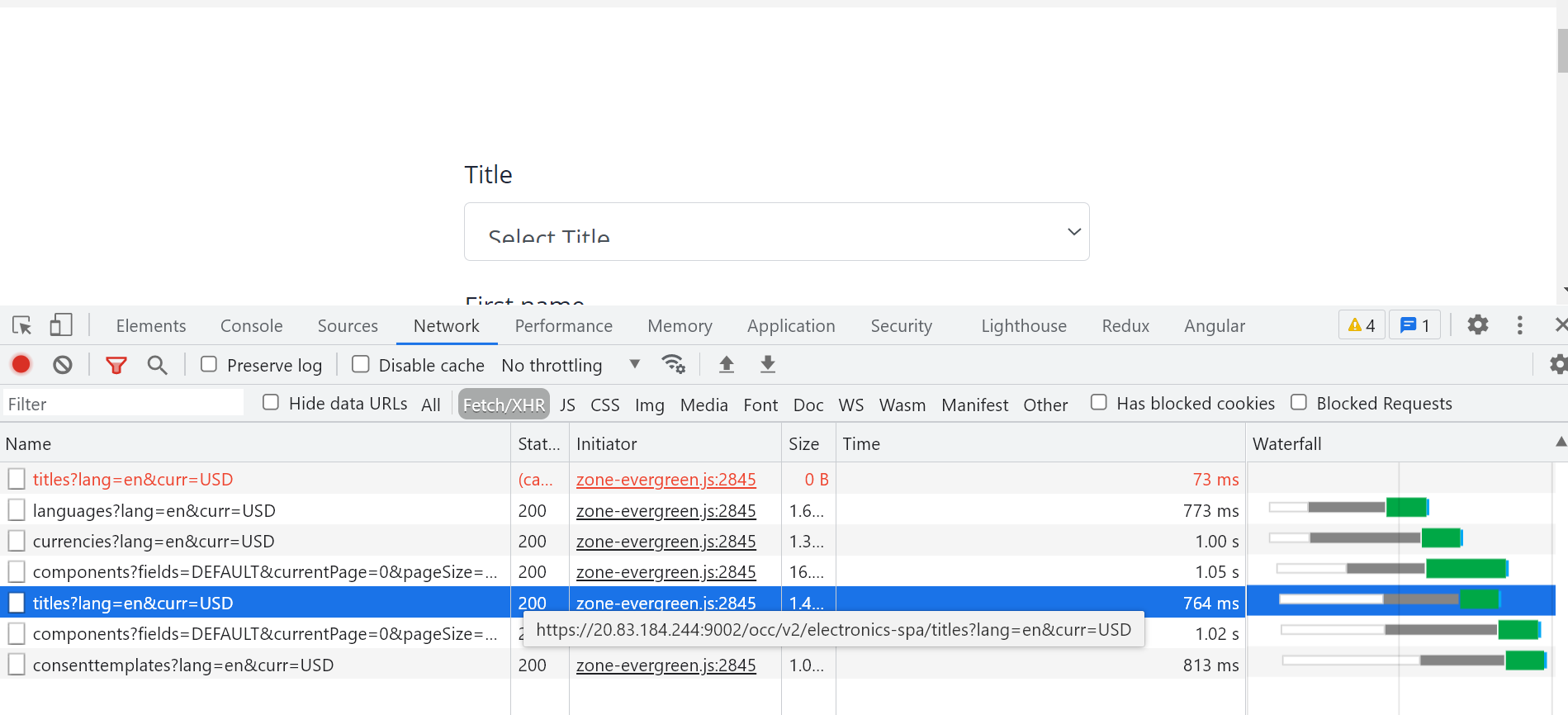
如何找到触发该网络请求的准确代码位置?

从 initiator 里查看调用栈上下文,一点头绪也没有。

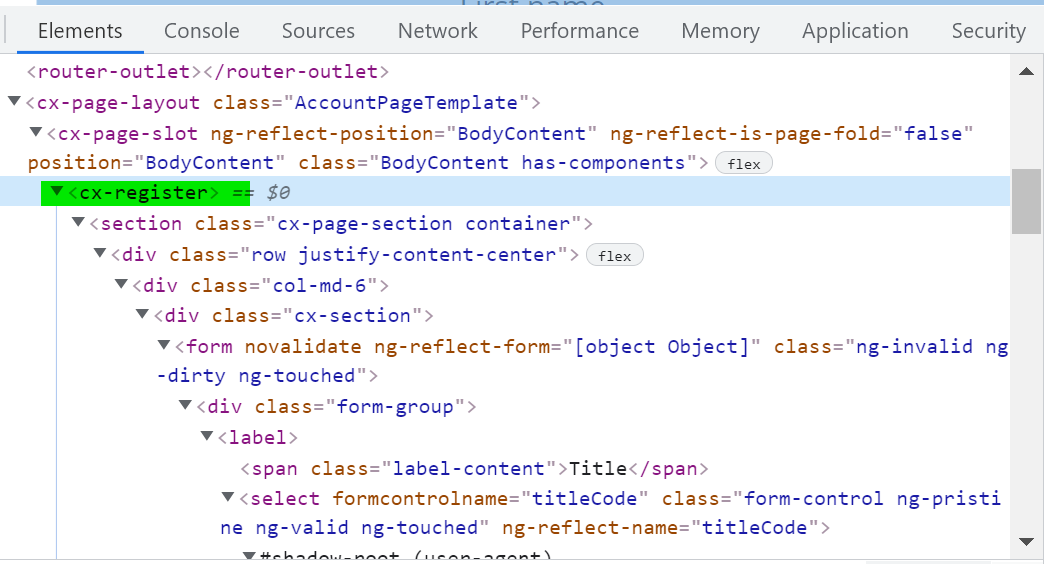
找到触发该网络请求的控件的 selector:cx-register

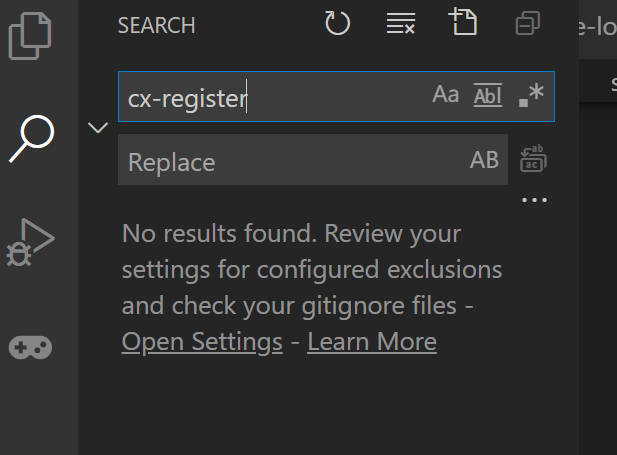
在 Storefront TypeScript 源代码里查找不到:

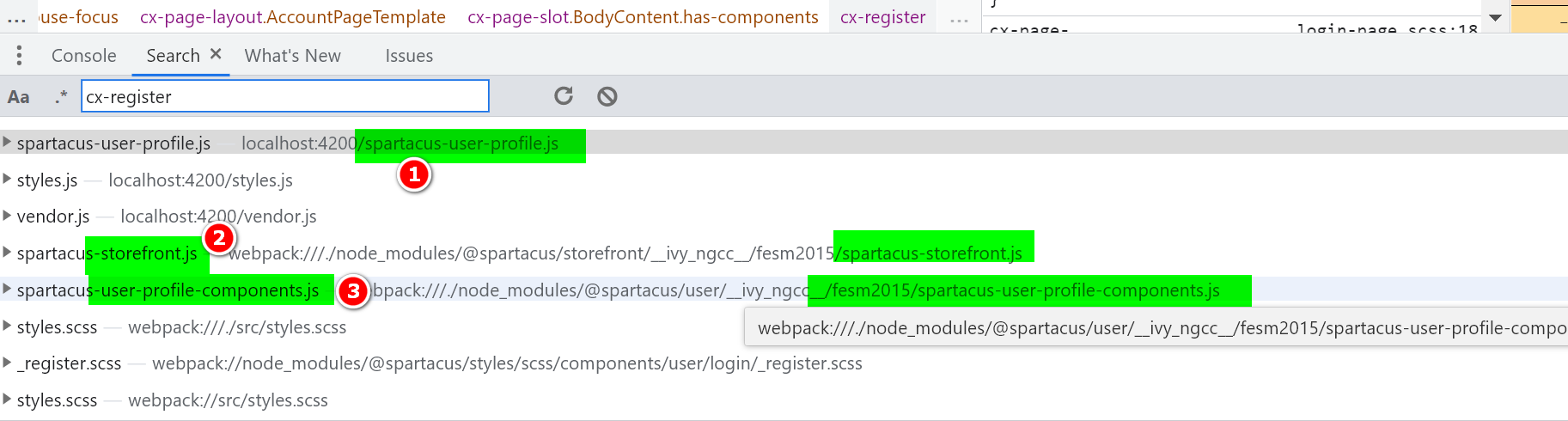
在编译生成的 JavaScript 里搜索 cx-register:找到三处

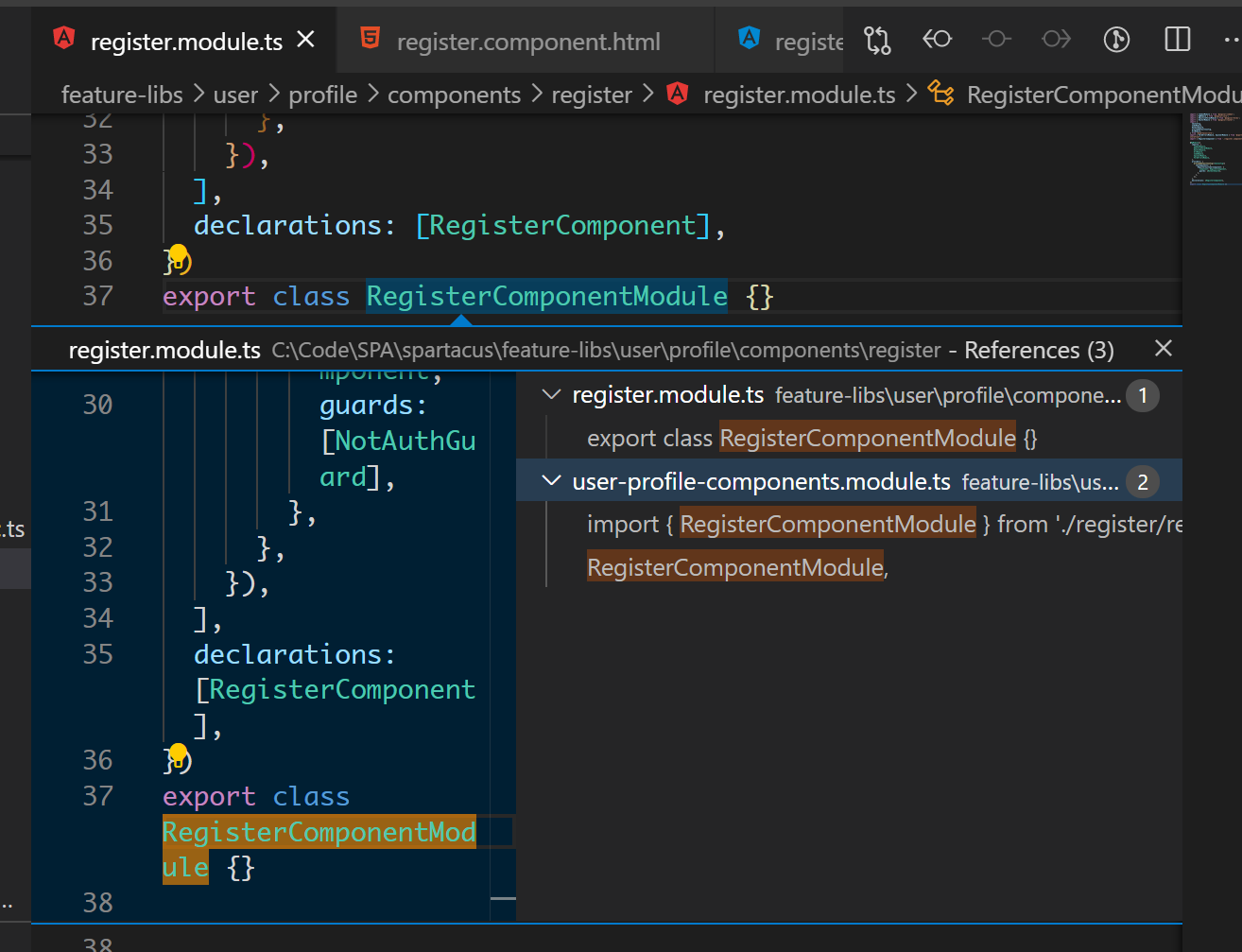
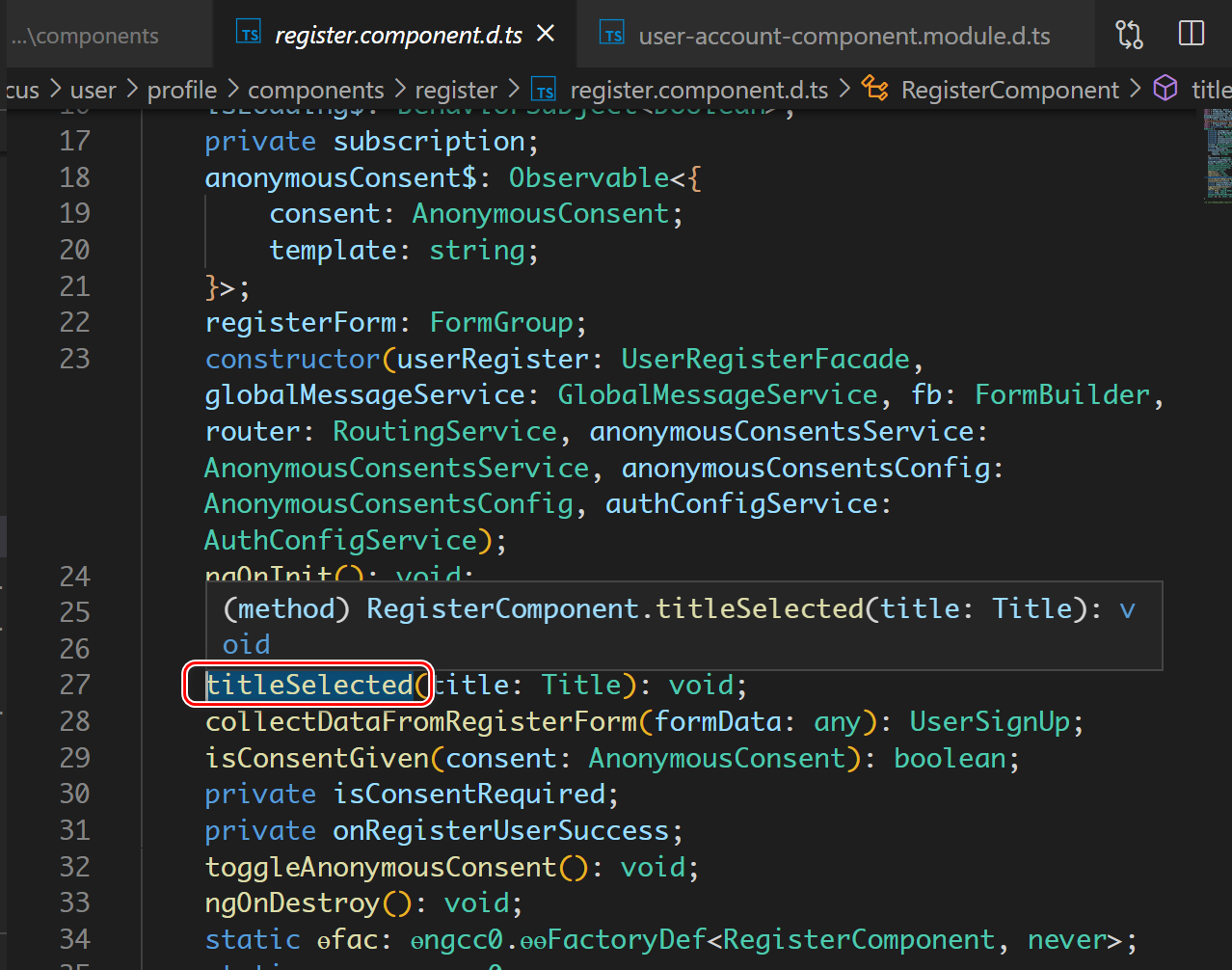
只有直接查看 SAP Spartacus 源代码:cx-register 对应的 RegisterComponent,定义在 user-profile-components.module.ts 里:

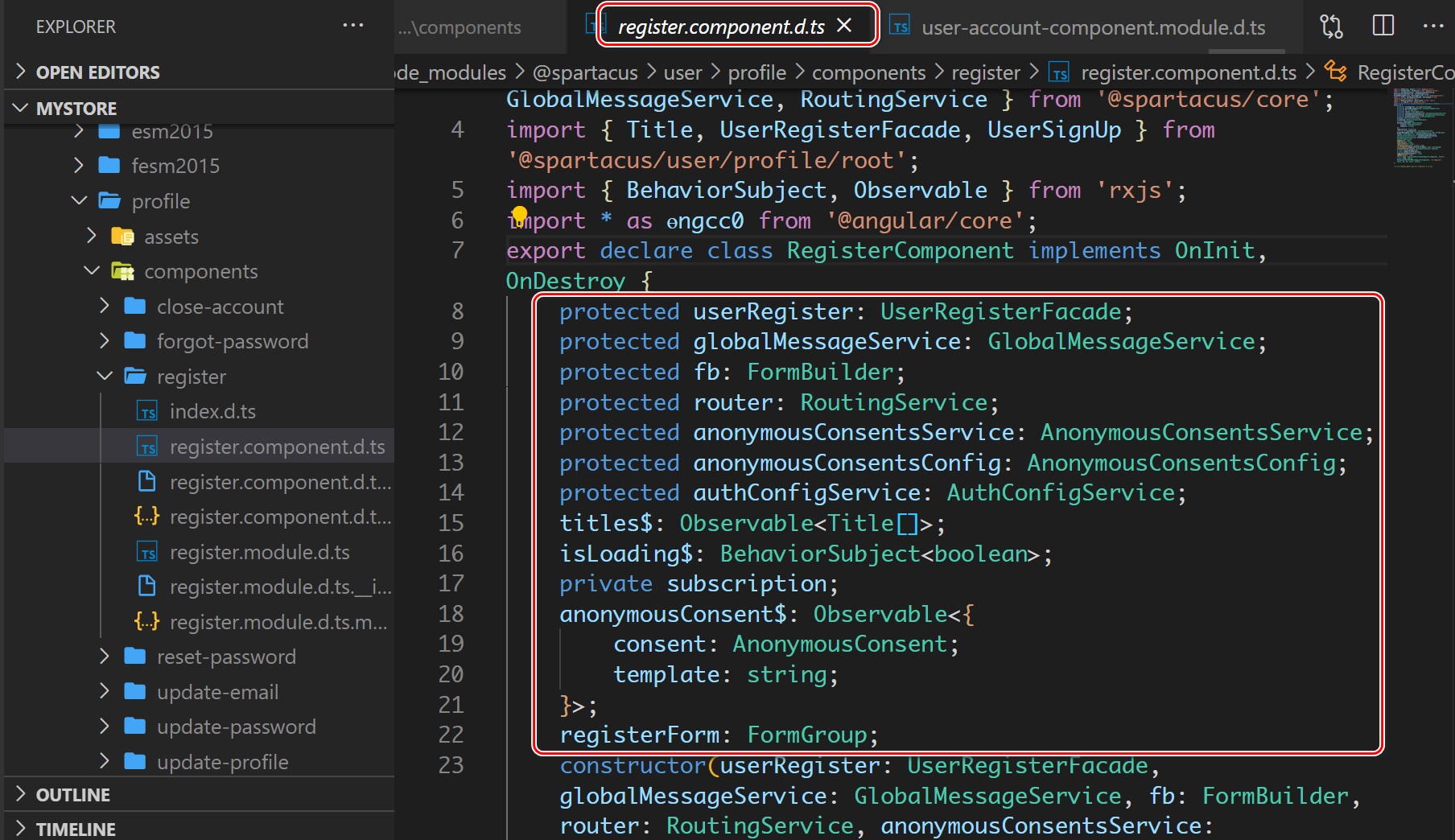
最后找到了 RegisterComponent 里的其他依赖:

比如:
- userRegister:UserRegisterFacade
- globalMessageService:GlobalMessageService
- fb:FormBuilder
- router:RoutingService
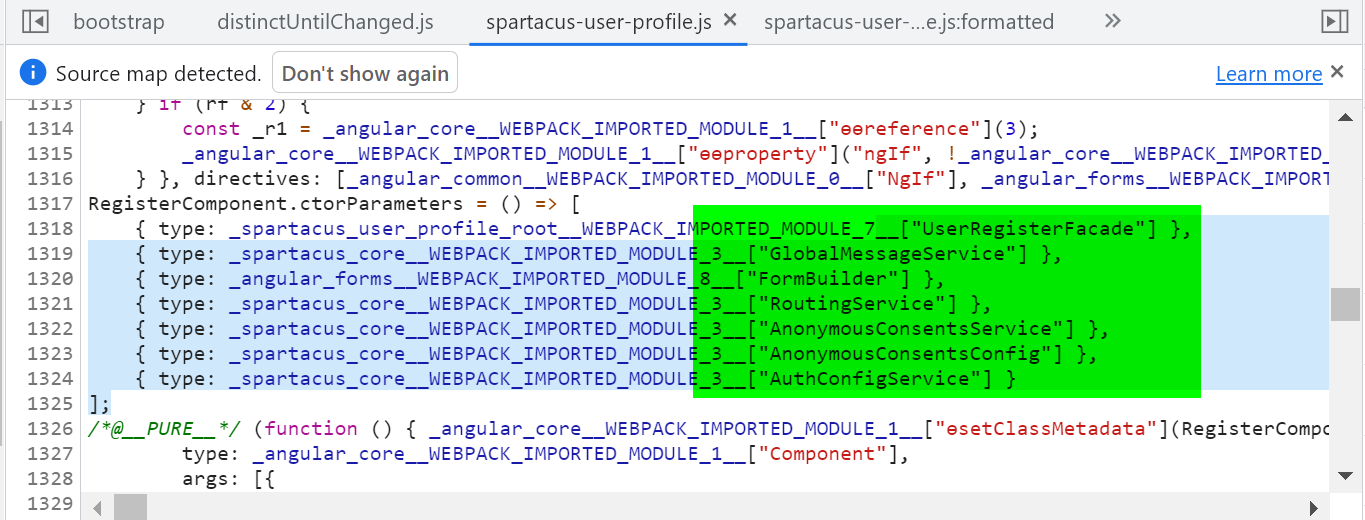
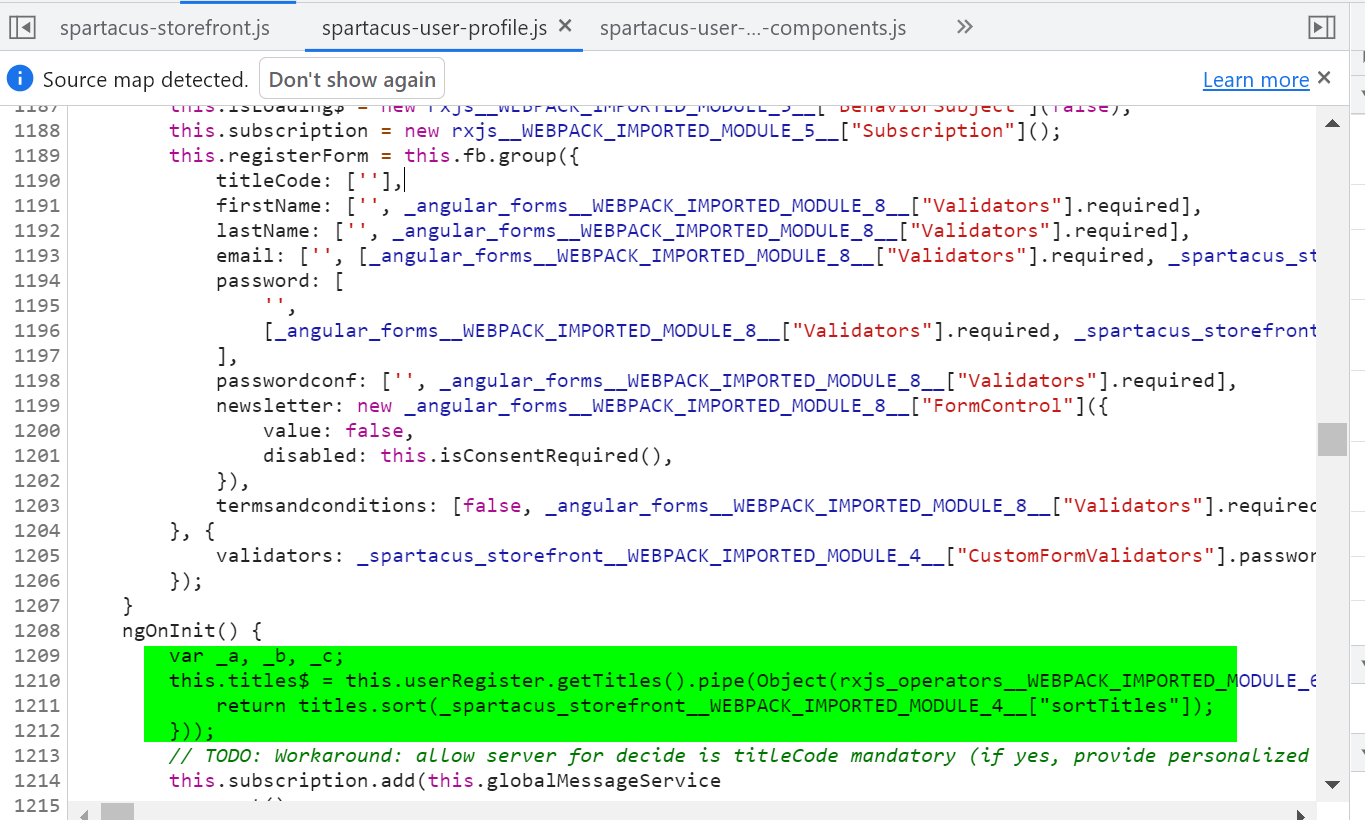
这些依赖,在编译出来的 for 运行时代码里,都能够看见:

这些依赖都是作为另一个 module 被导入。
看不到这些 module 的方法里的 JavaScript 代码?
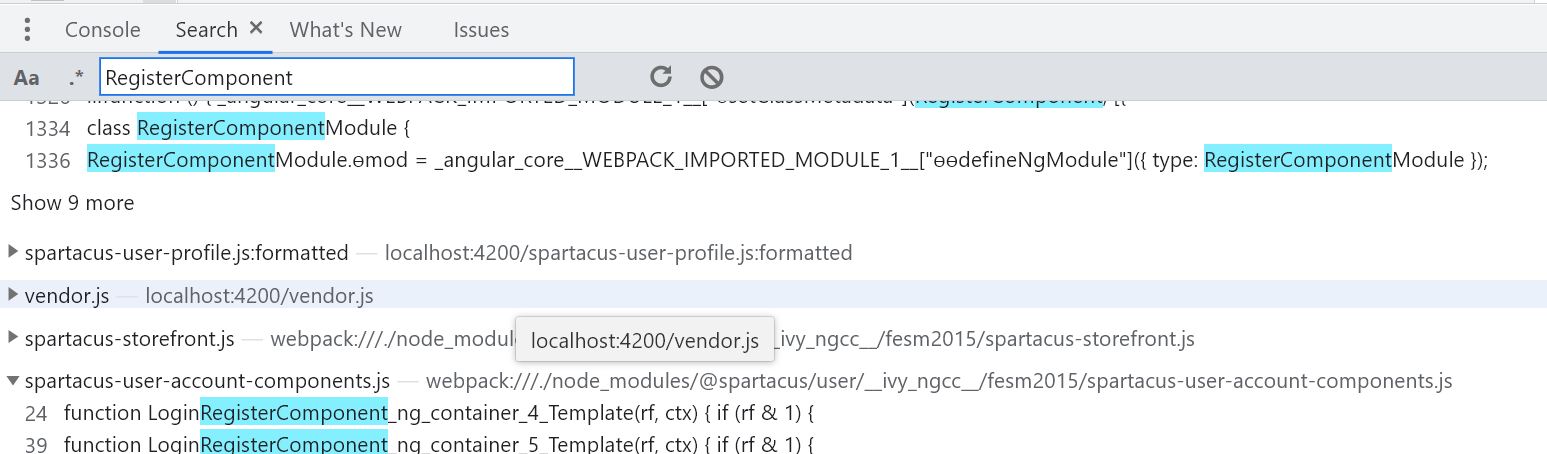
直接搜索 RegisterComponent,结果太多了有200多个匹配。

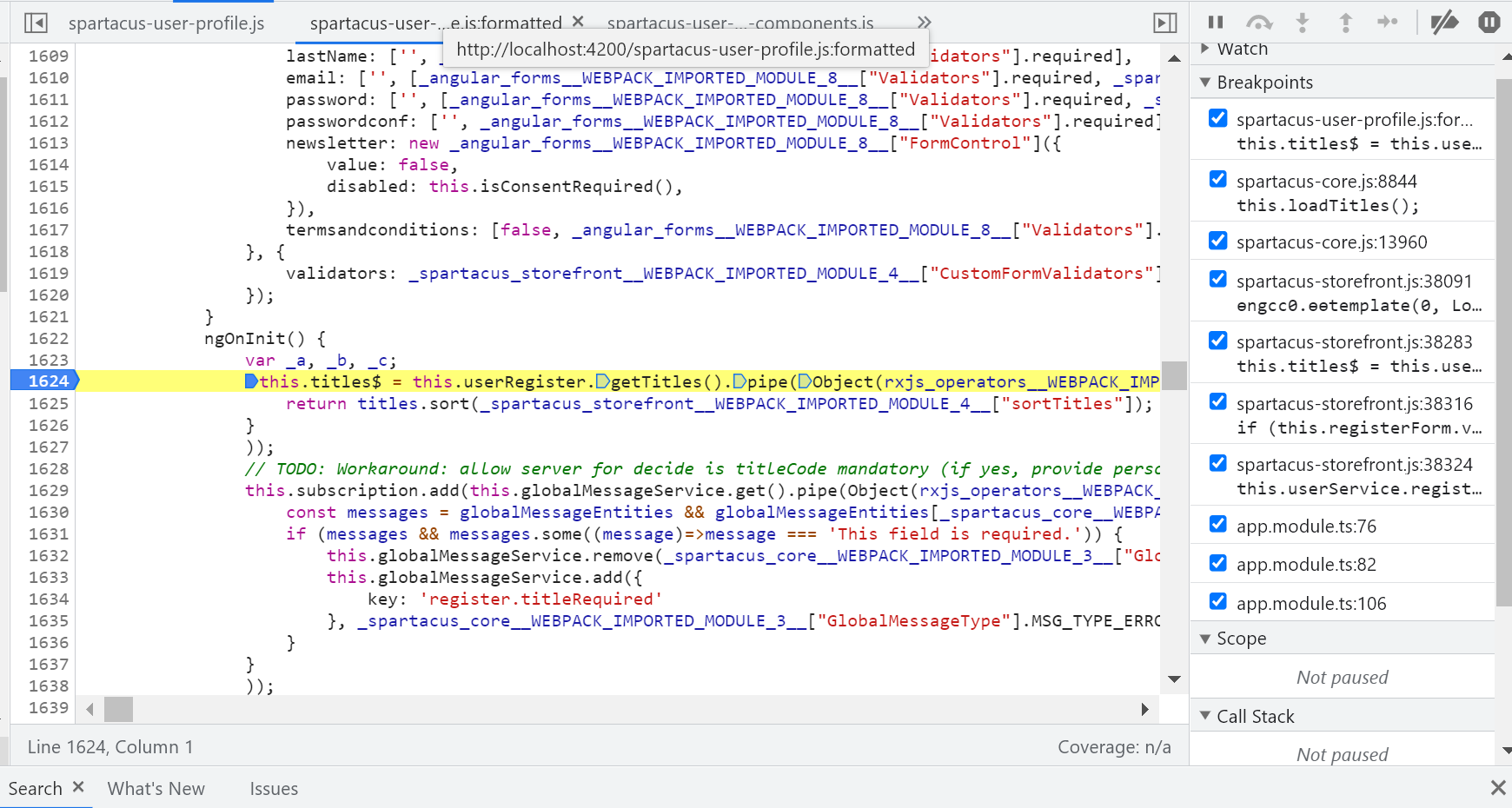
试试换成另一个方法:

找到了:

所以结论是,TypeScript 编译成的 JavaScript 源代码,运行时在 Chrome 开发者工具里还是能够找到的。

- 点赞
- 收藏
- 关注作者


评论(0)