SAP Spartacus 服务器端渲染单步调试步骤
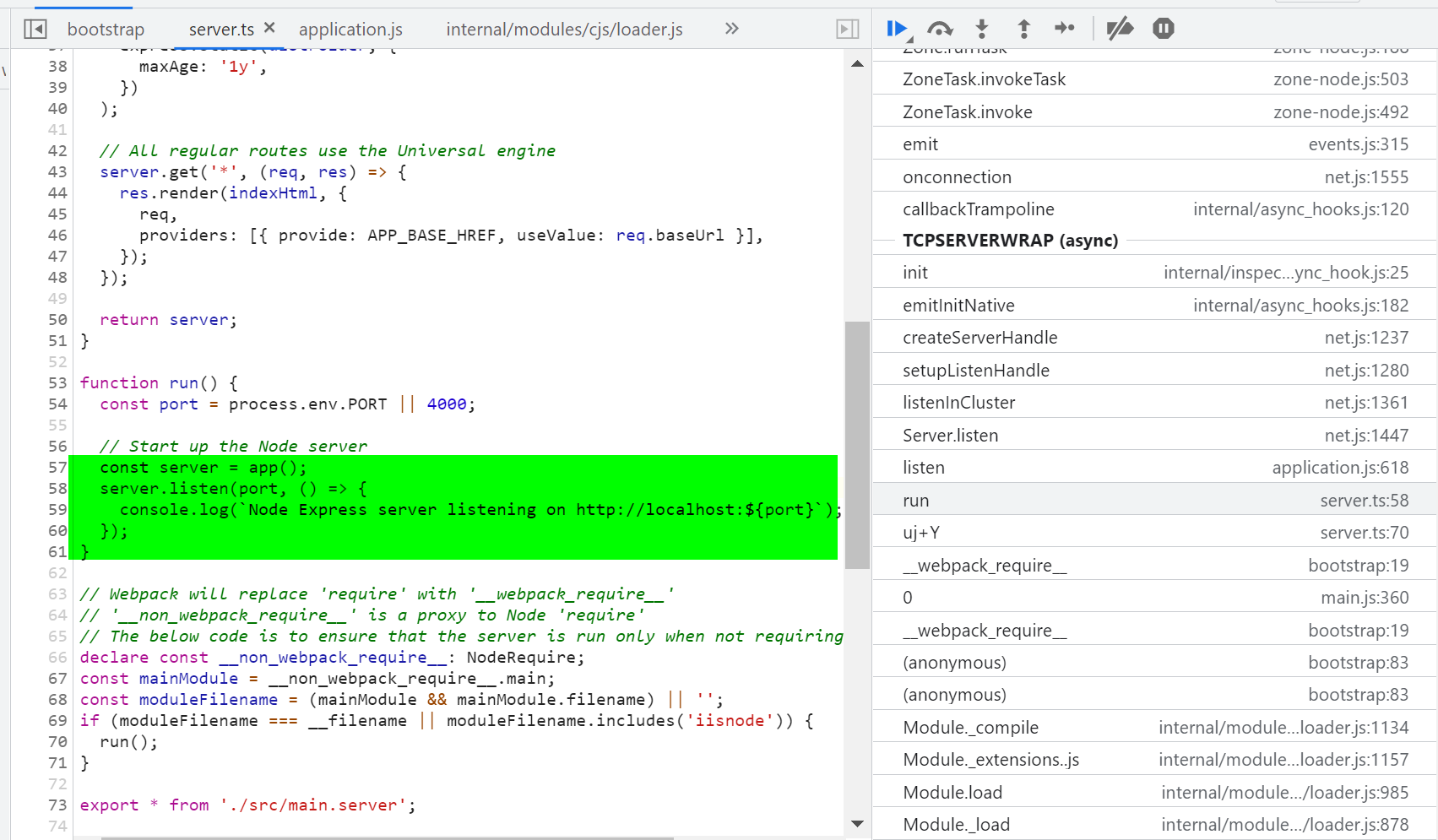
所有常规请求都用 universal engine 渲染:



Index 是静态页面,还得从 browser 文件夹里的资源出发:

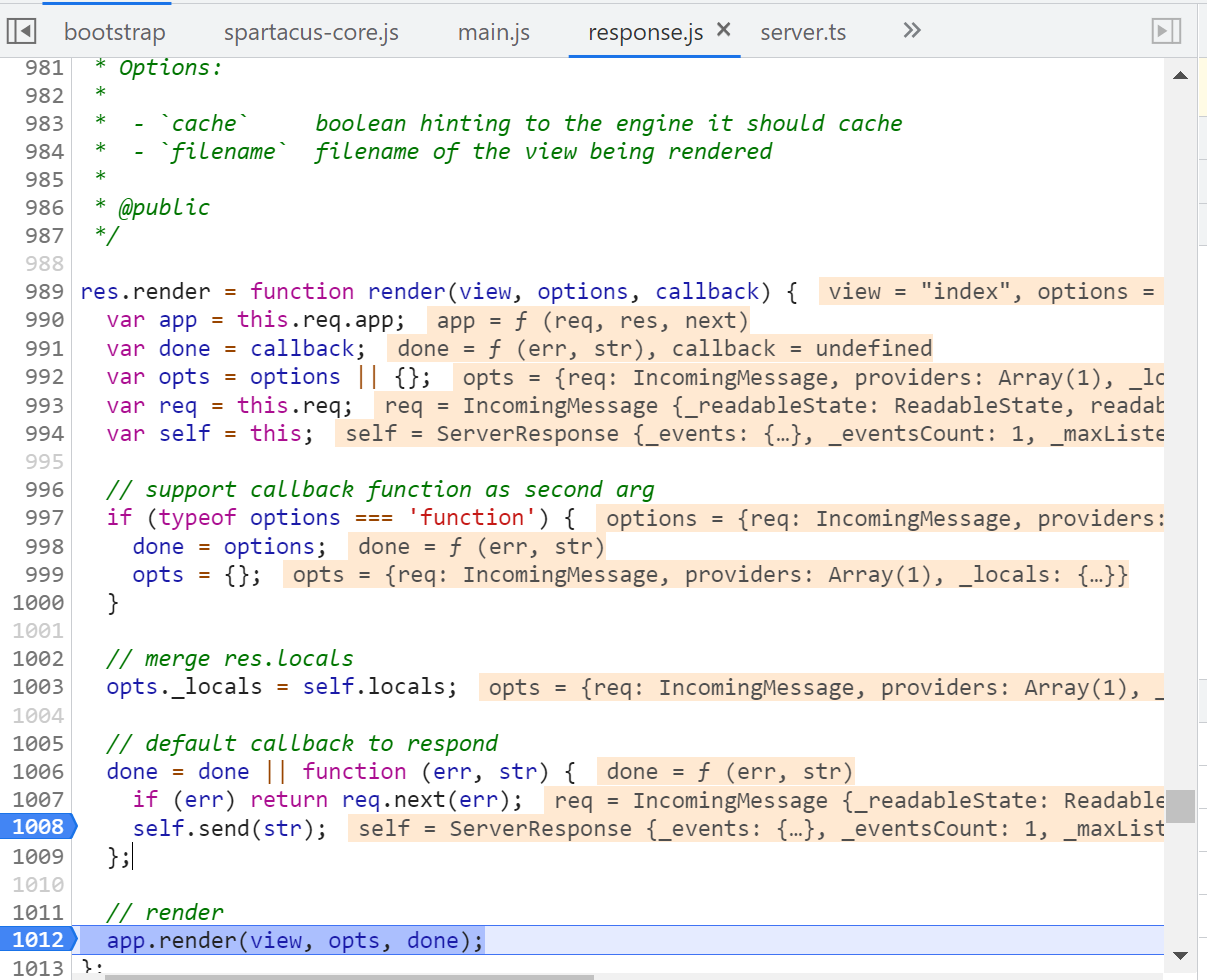
读取视图实例:

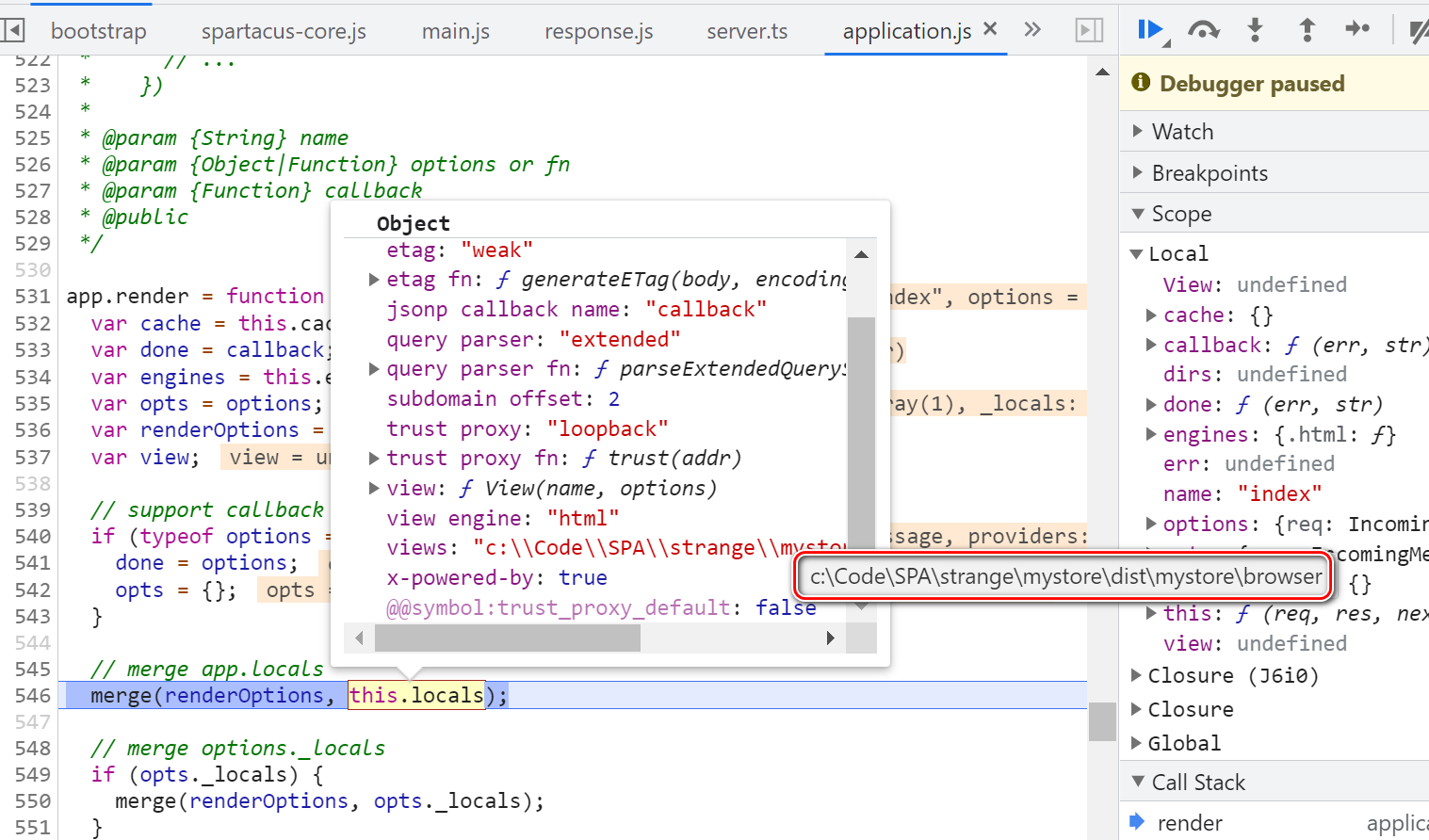
拿到的 view 实例:

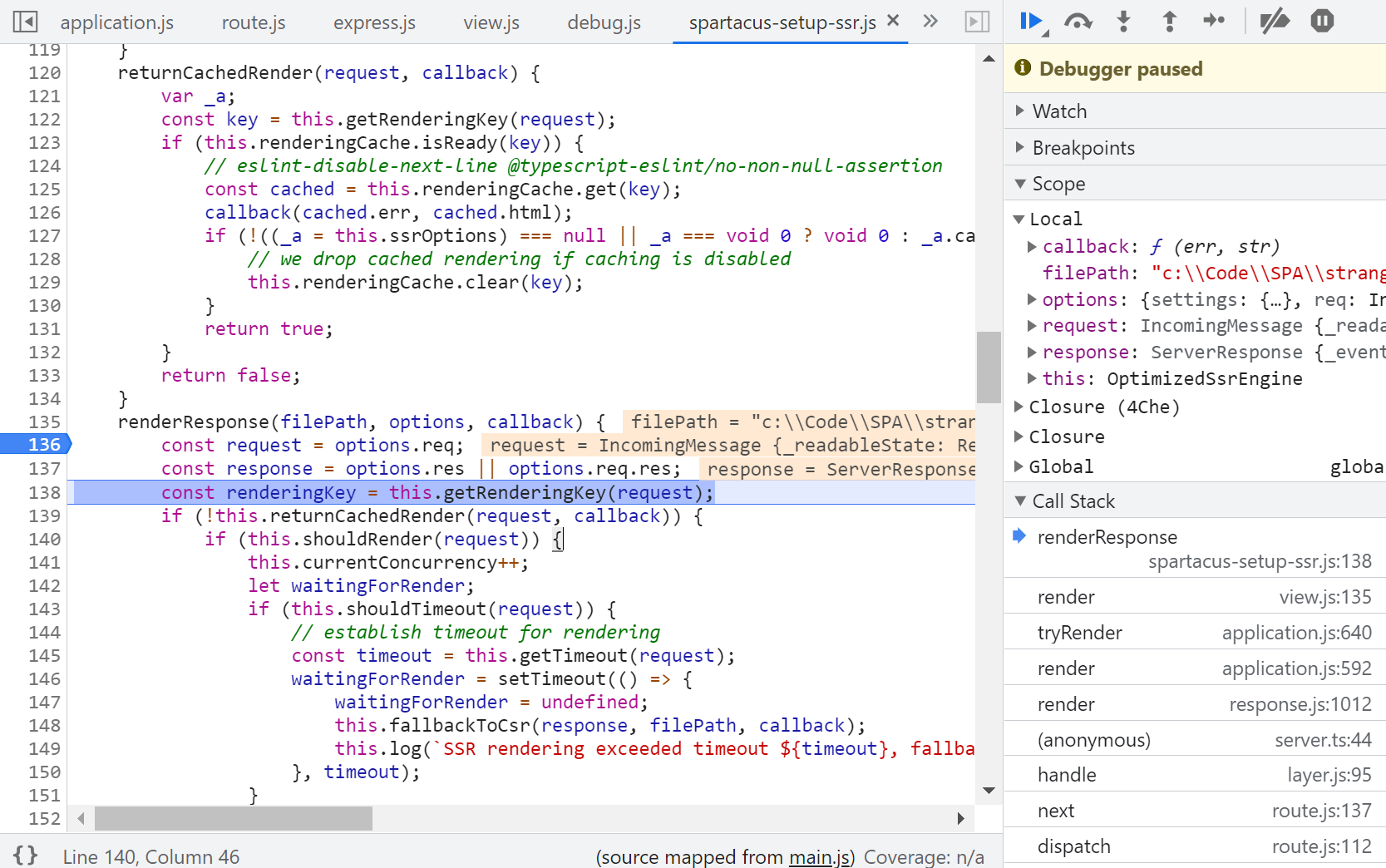
根据请求实例拿到其 key:

呈现的页面保存在内存中,以便在下次请求时提供服务。 如果 cache 设置为 false,则一旦成功返回第一个成功响应,响应就会被驱逐。
OptimizedSsrEngine

默认请求的 key 就是 originalURL:/

去 cache 里查找这个 / 之前已经渲染过了吗?

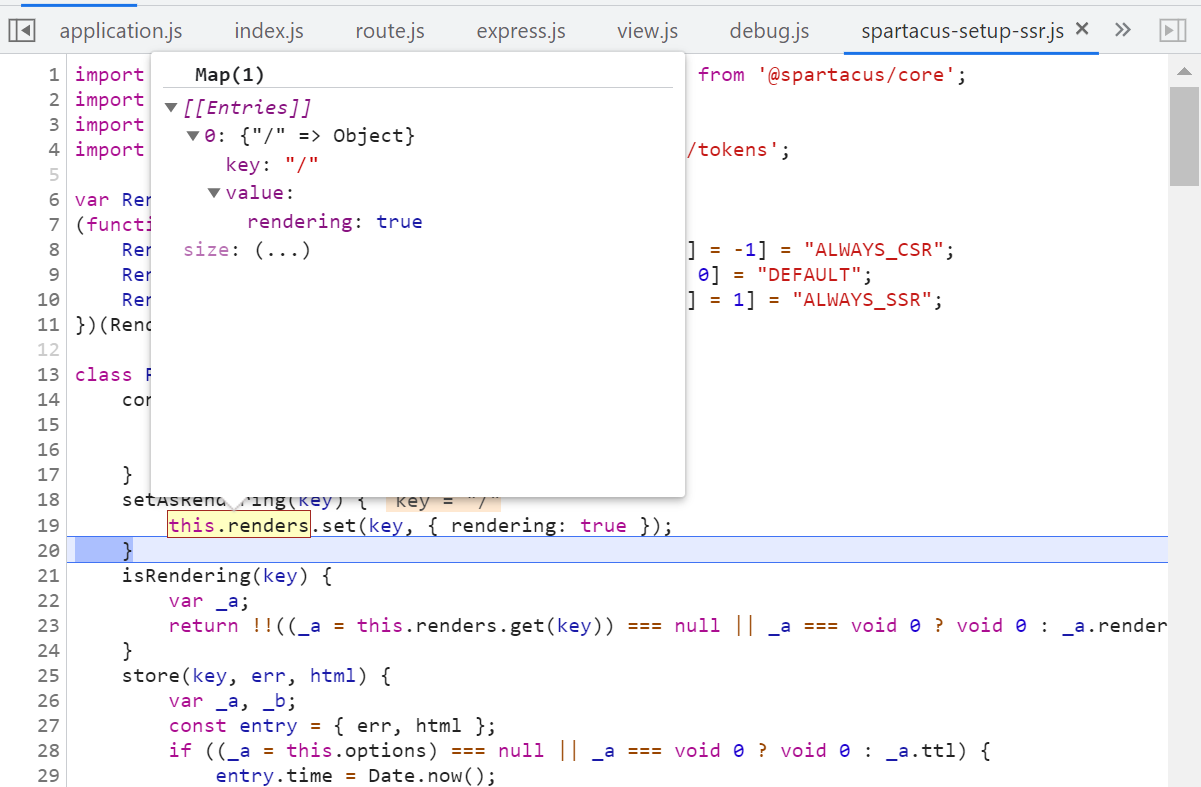
RenderingCache 里维护了一个 Map:

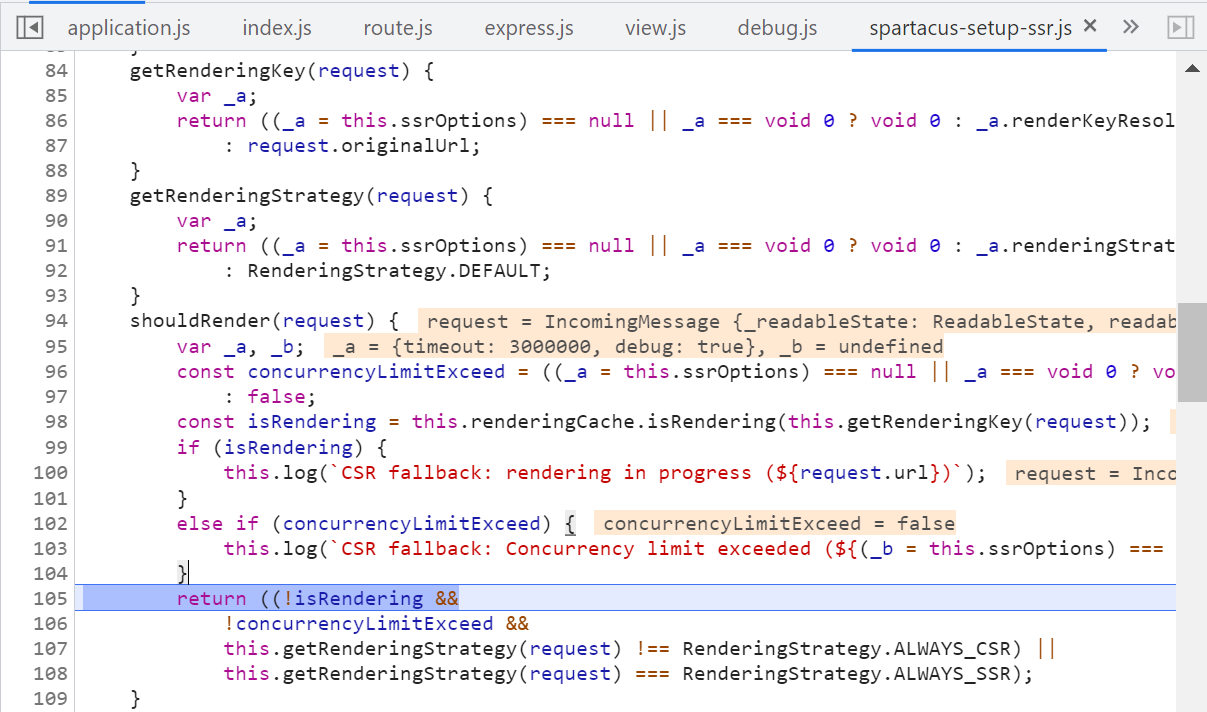
判断是否应该渲染当前请求:

既没有正在渲染,也没有到达并发上限,渲染策略不是 CSR,则 shouldRender 返回 true:

优化引擎计数器 currentConcurrency 加一。

然后检查 shouldTimeout:如果传入了 timeout 值,才会 timeout:

例如 timeout 为 7秒,则7秒后,执行 fallbackToCSR,那么7秒内完成渲染呢?


在 map 里设置一个 key 为 / 的标志位,注明其正在渲染:

开始调用 expressEngine 进行渲染:

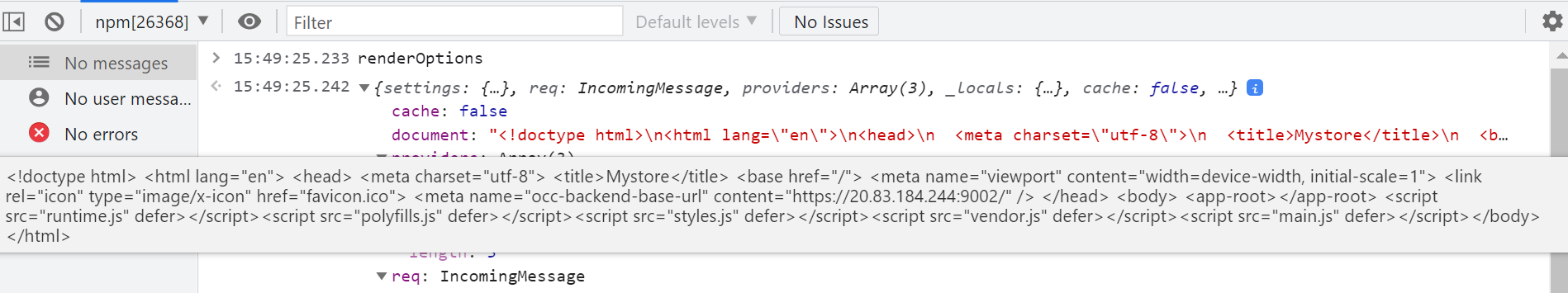
renderOptions:

渲染完了之后,输出的 html,传入到应用程序提供的 callback 里:

前文:SAP Spartacus 服务器端渲染单步调试步骤之一:应用程序准备工作
入口:


进入 platform-server.js:

入口:

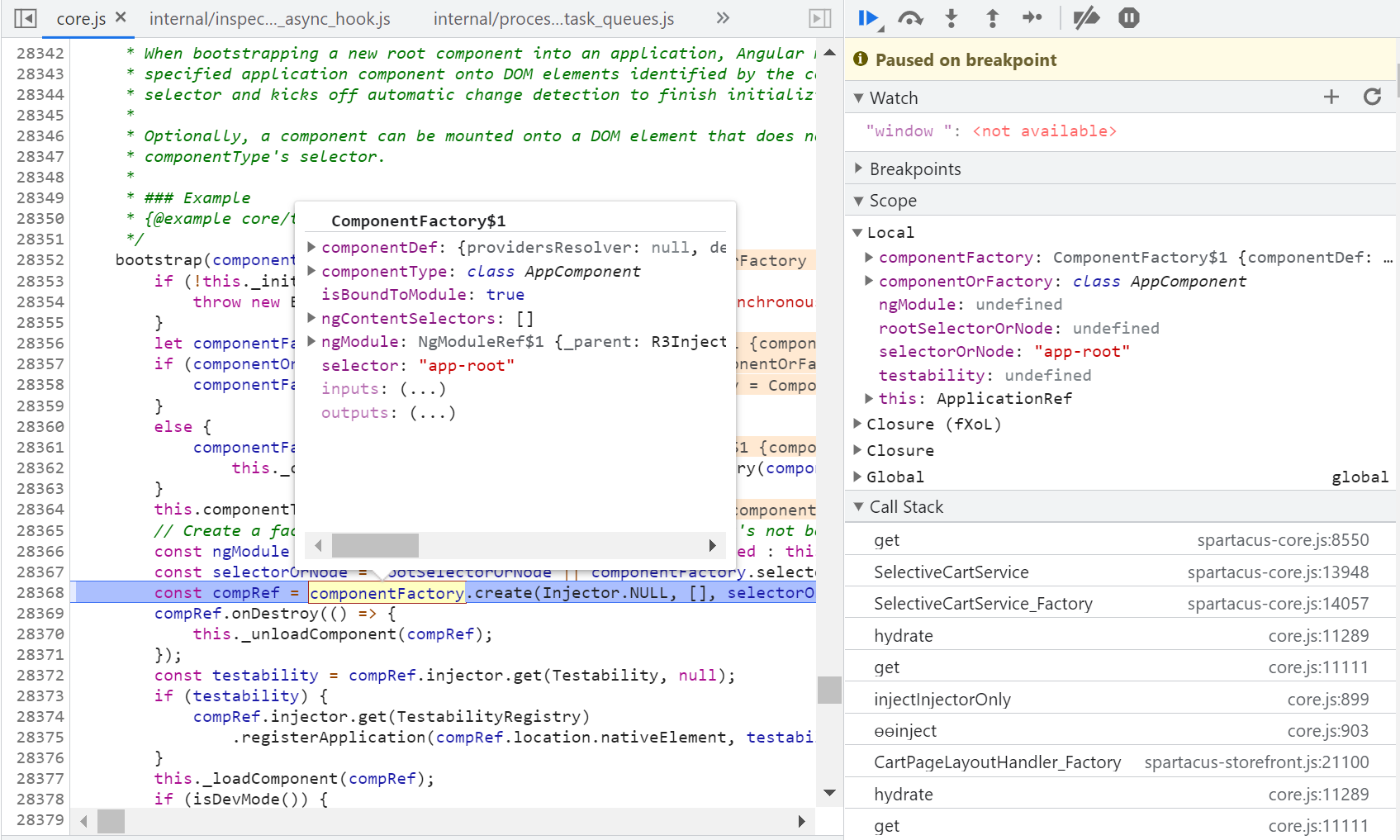
最终在服务器端执行 bootstrap,输入 Component 为 AppComponent:

这些调用栈和在客户端执行是一样的:

一旦进入这个调用,说明服务器端应用程序的渲染已经结束了:

html 变量包含了渲染好的 HTML 源代码:

首先把渲染好的应用程序源代码返回给浏览器:

如果启用了缓存,将渲染结果放到 map 里:

- 点赞
- 收藏
- 关注作者


评论(0)