SAP Spartacus 如何根据 page layout 获得对应支持的 slots
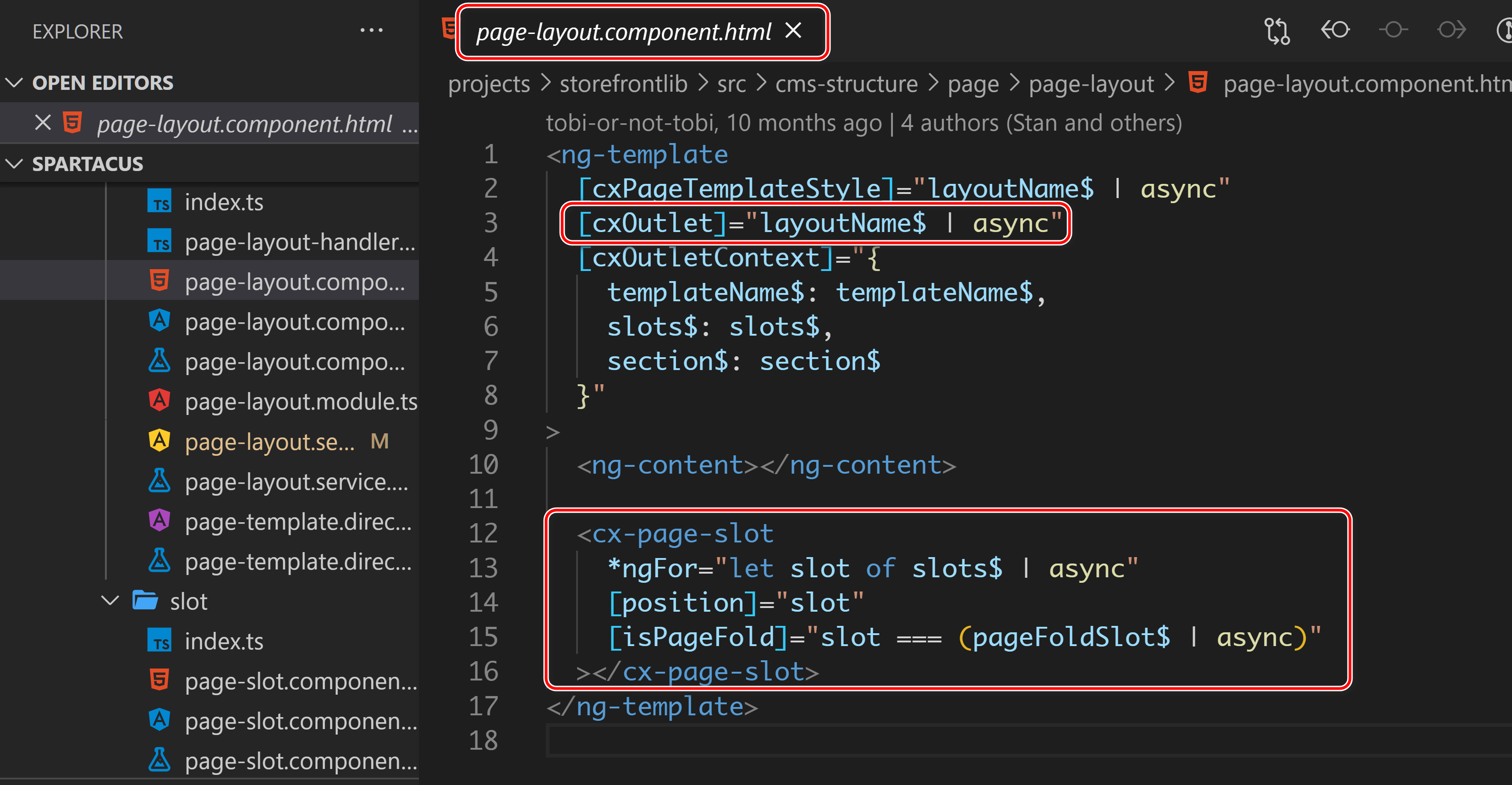
在 SAP Spartacus PageLayout Component 的实现里,每一个 layoutName 对应都有一个 cxOutlet 可供扩展:

第 13 行的 ngFor 指令,将该实现类的 slots$ 展开,为每一个 slot 放置对应的 CMS Component.
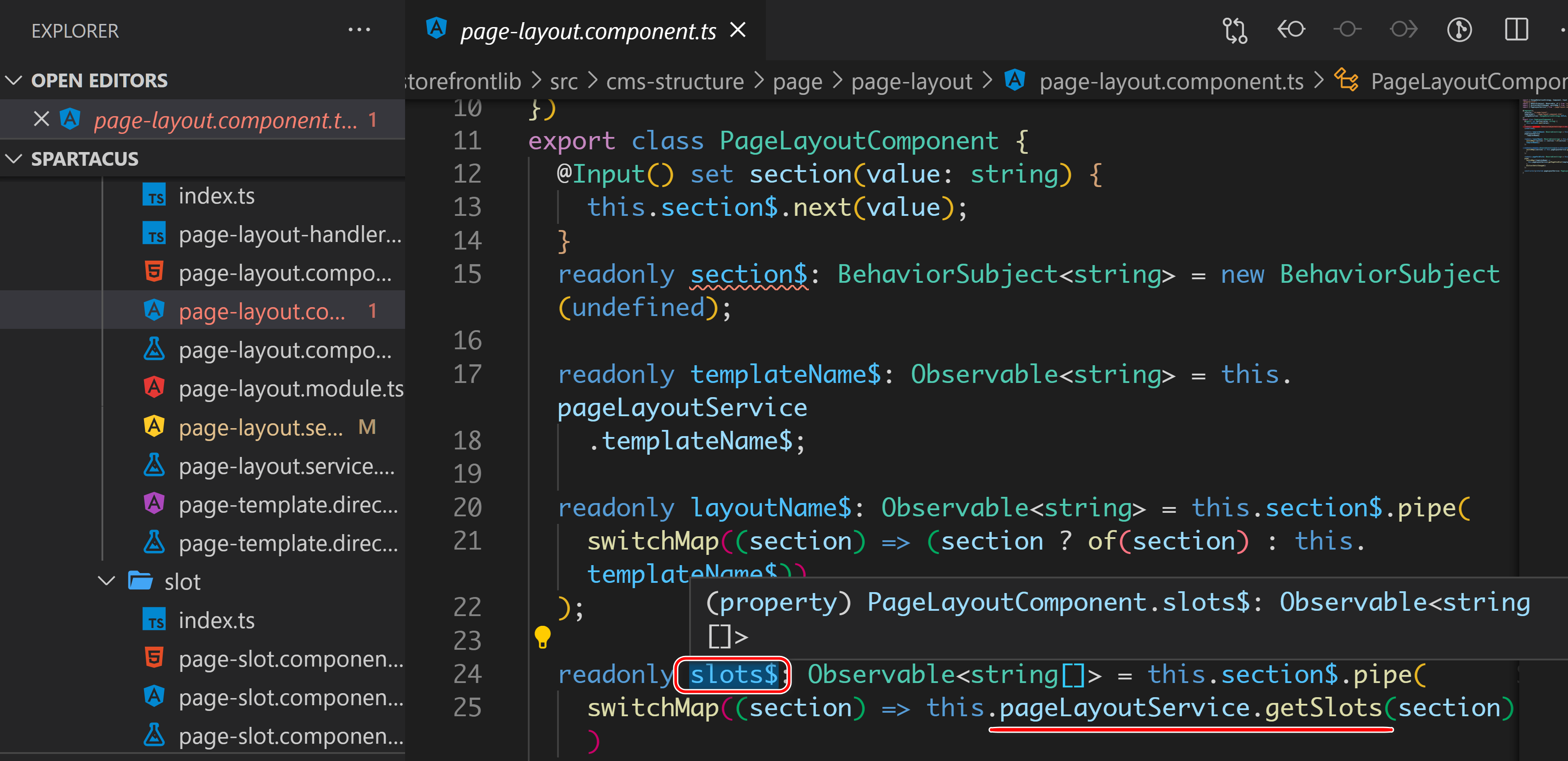
slots$ 是一个数组,通过 pageLayoutService.getSlots 方法获取。

本文介绍这个 getSlots 方法的执行明细。
switchMap 这个 rxjs 操作符,暗示了其传入的箭头函数,是一个 cancellable 的耗时操作。
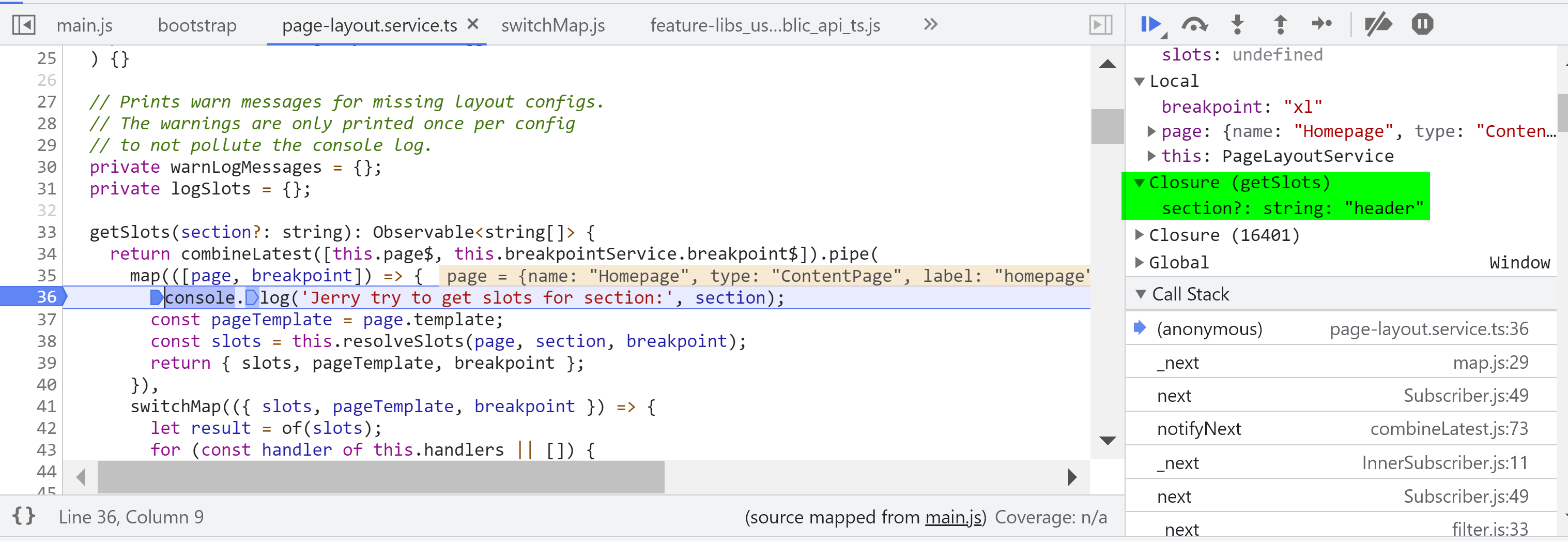
在这个闭包内执行:

combineLatest:只要 this.page$ 和 this.breakpointService.breakpoint$ 有一个被订阅,就会触发 map 操作:

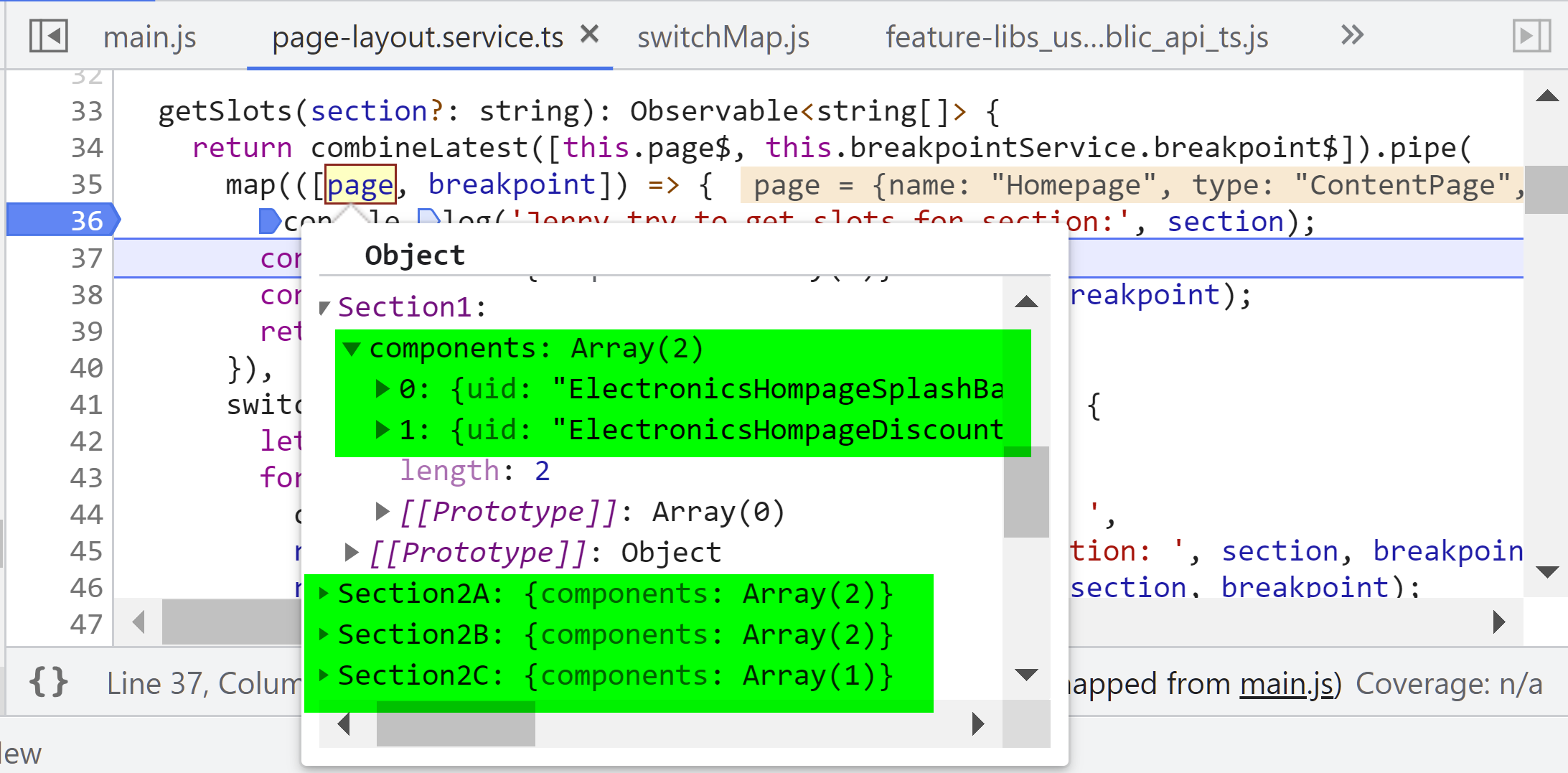
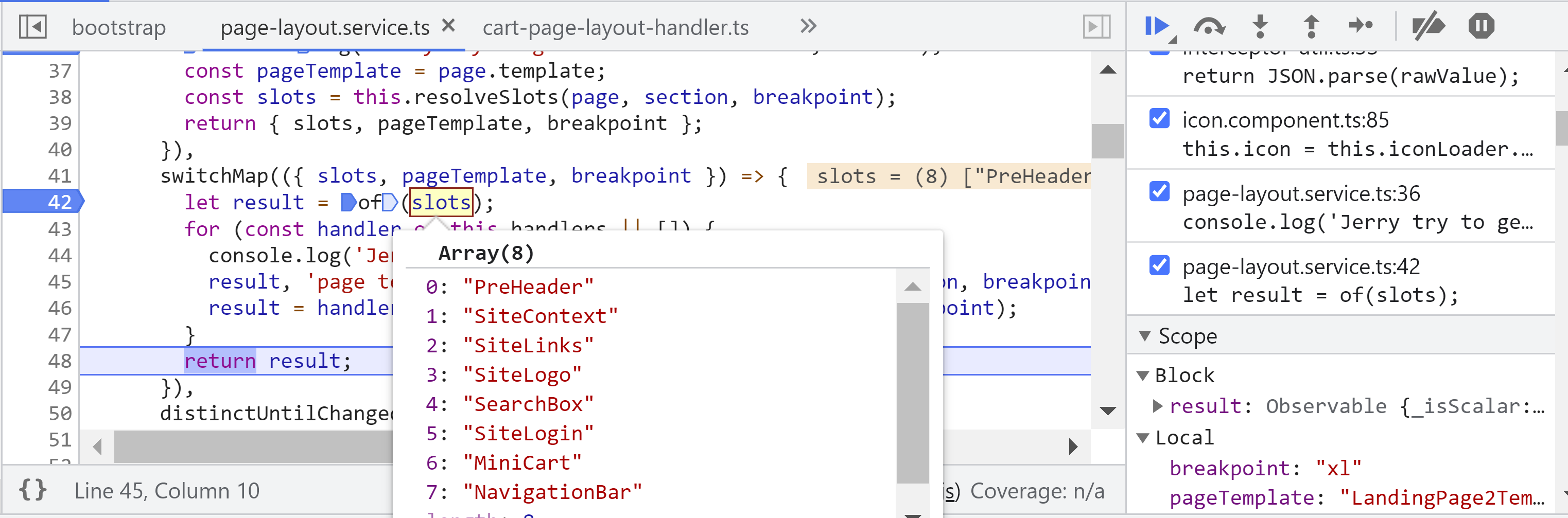
支持的所有 slots 和 slots 里面允许的 Components 列表:

breakpoint:xl

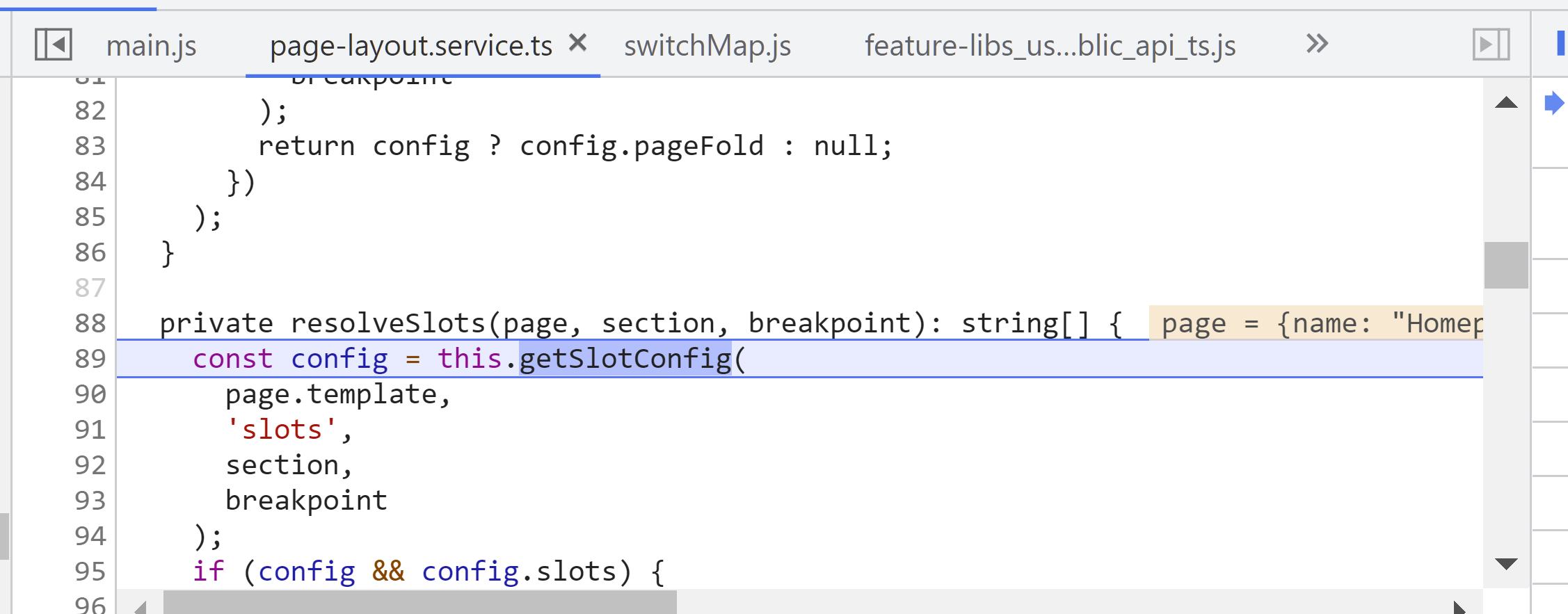
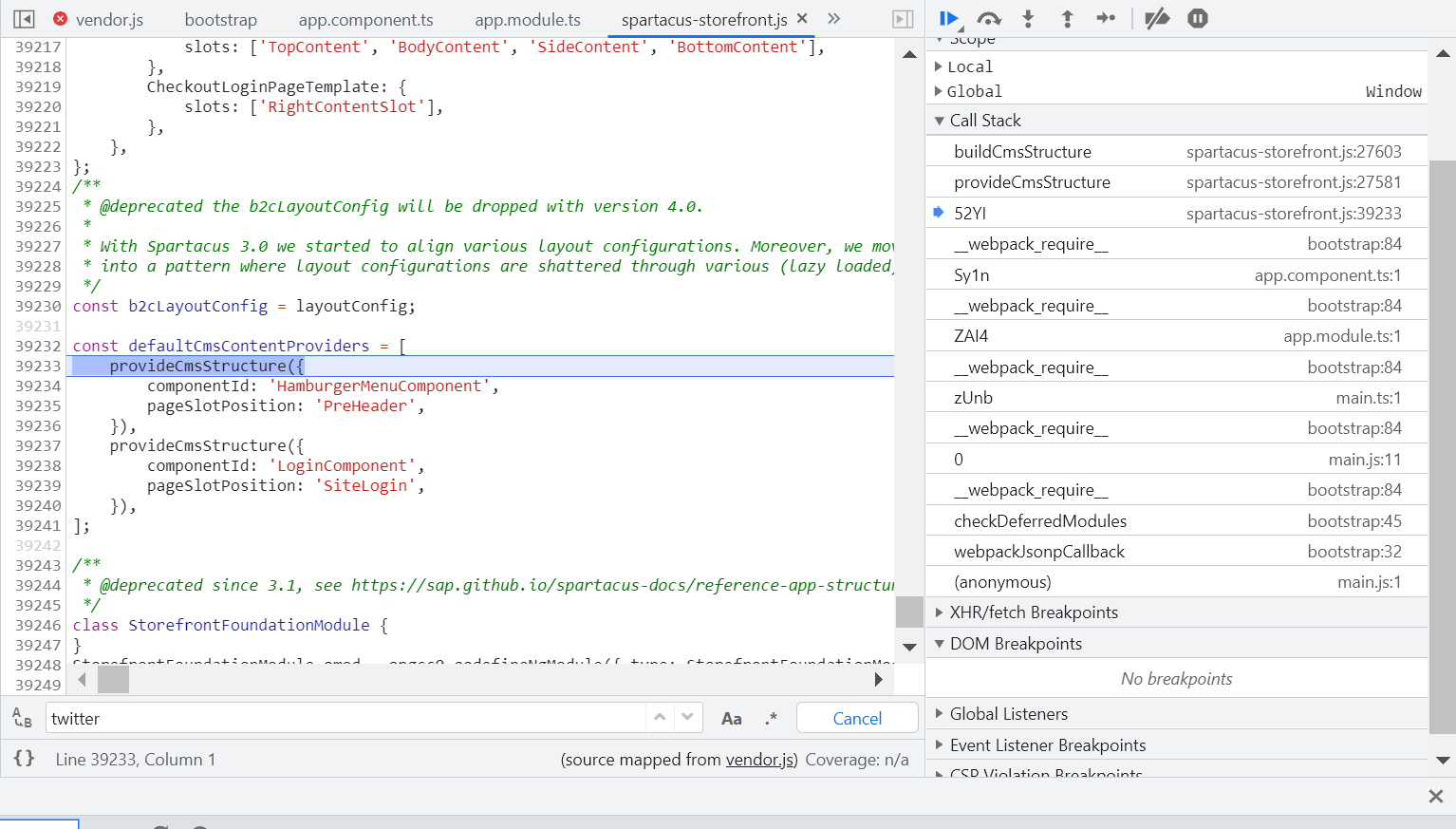
读取 slot 配置:

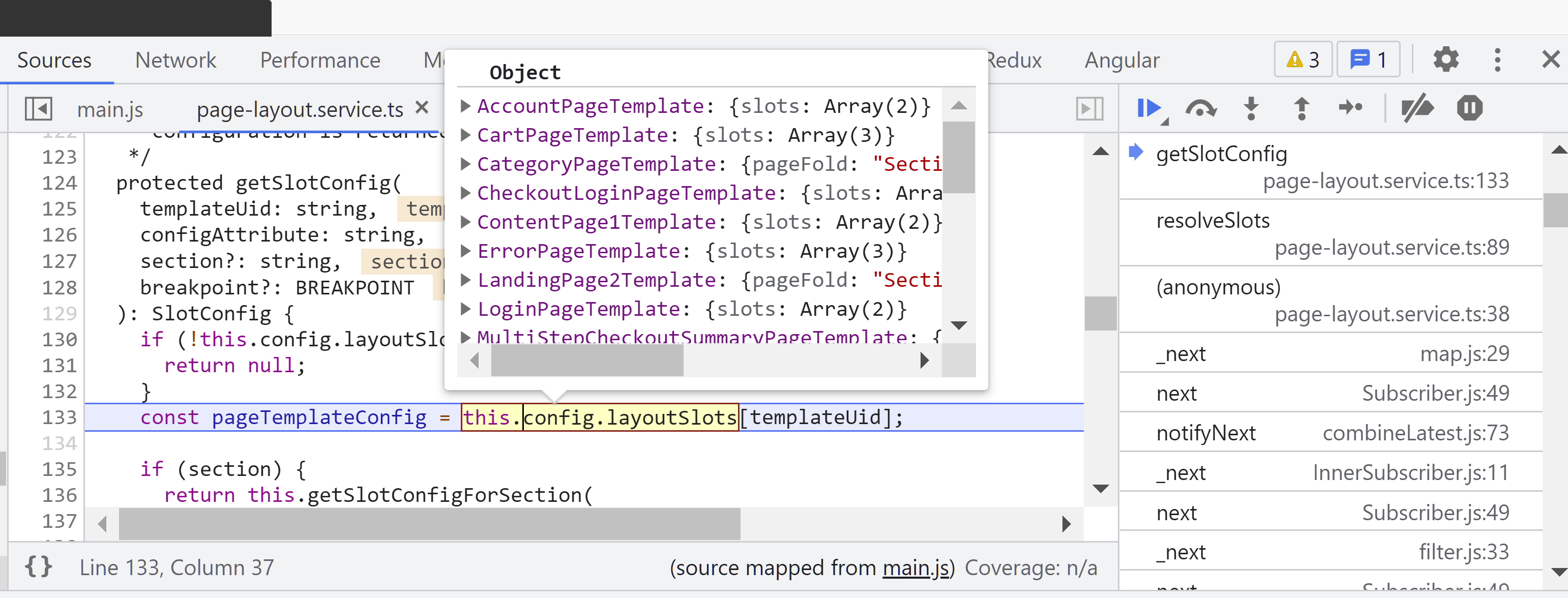
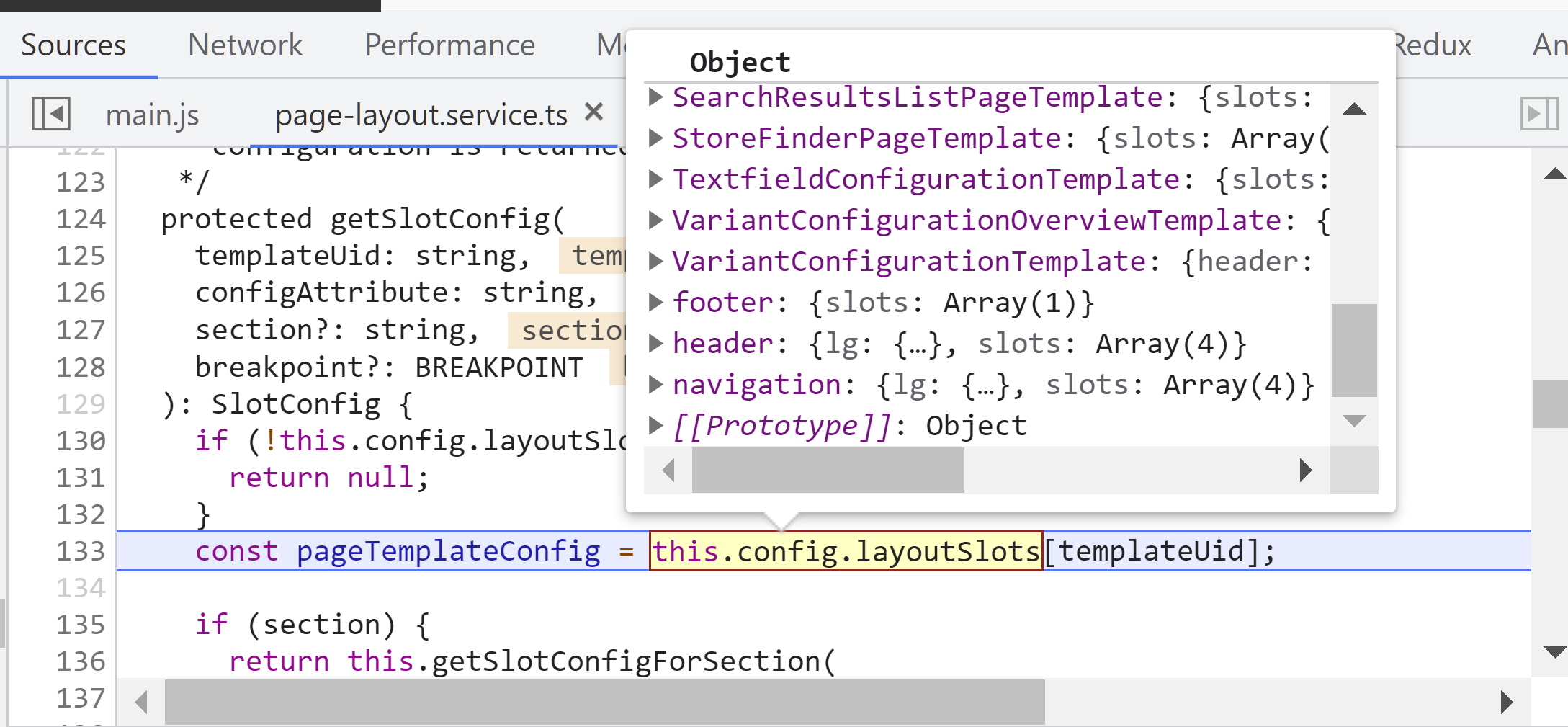
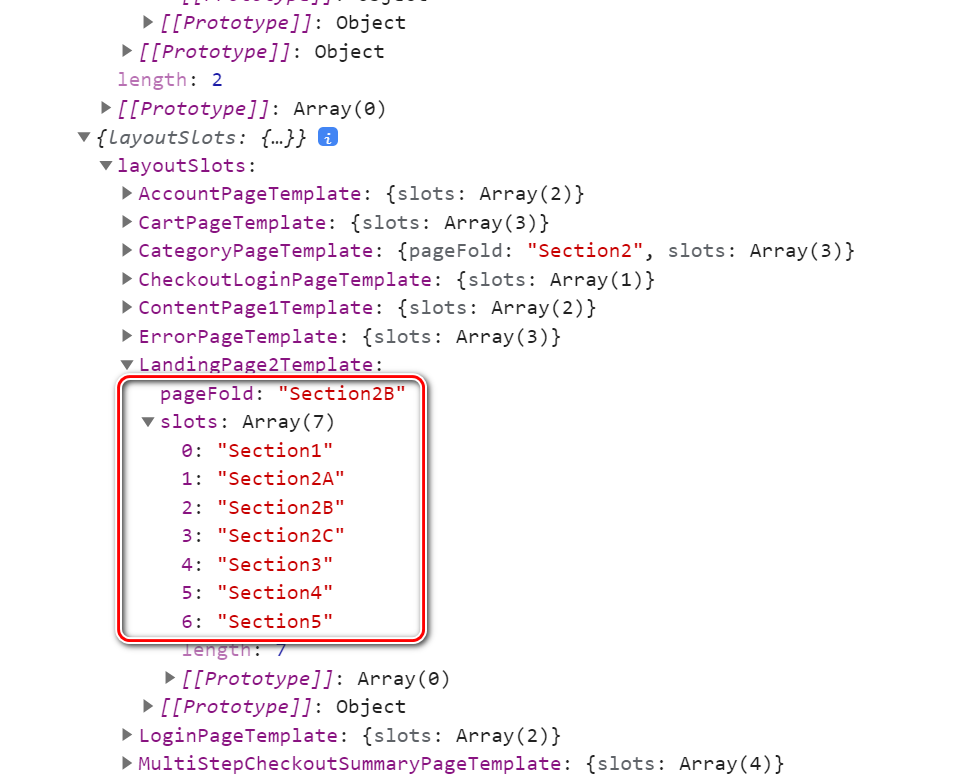
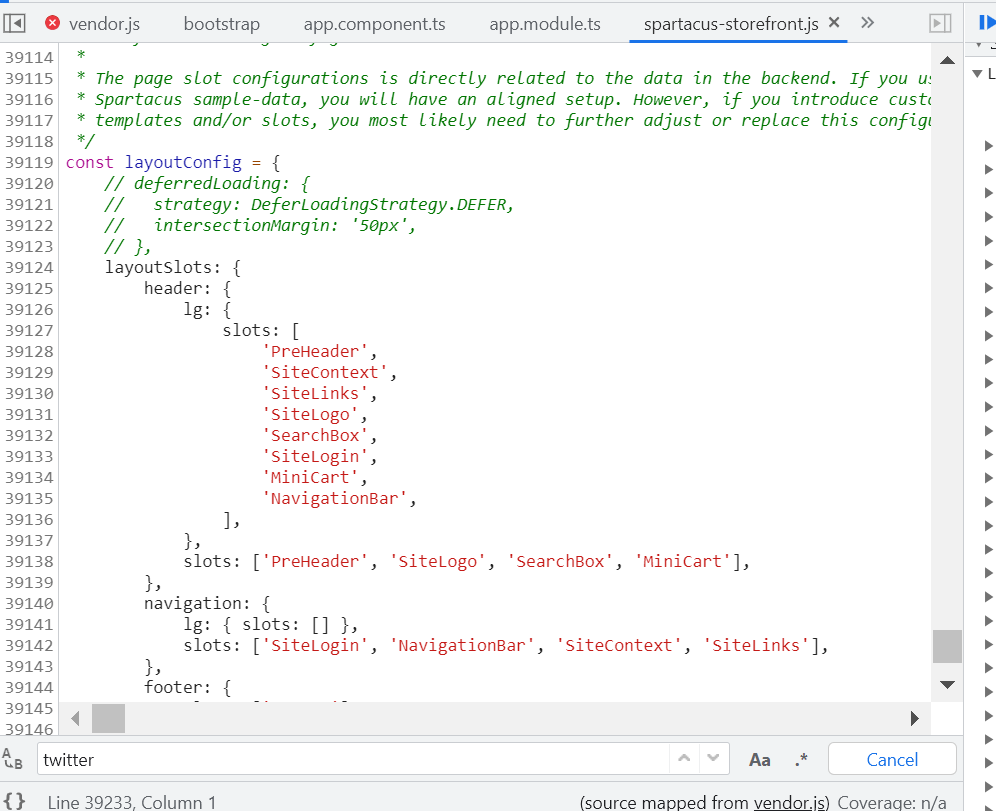
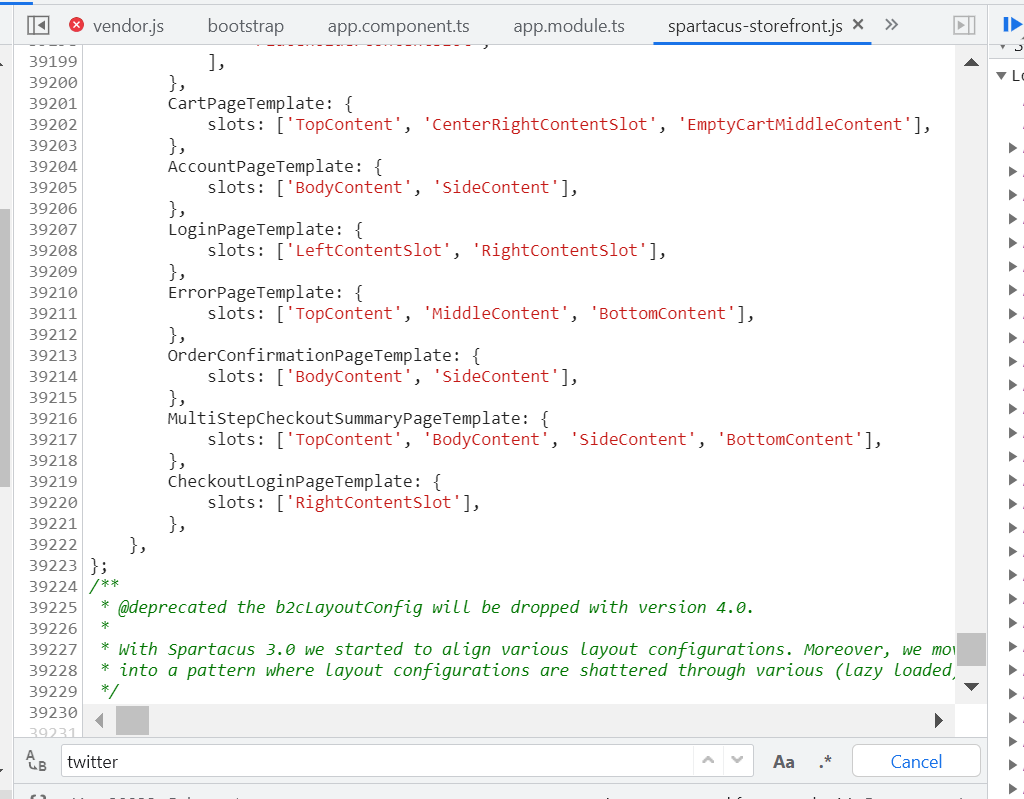
所有 template 配置都在 tis.config.layoutSlots 里了:


拿到了 header 的配置:

最终结果:

关于 SAP Spartacus defaultCmsContentProvider 和默认 layoutConfig 的一些测试
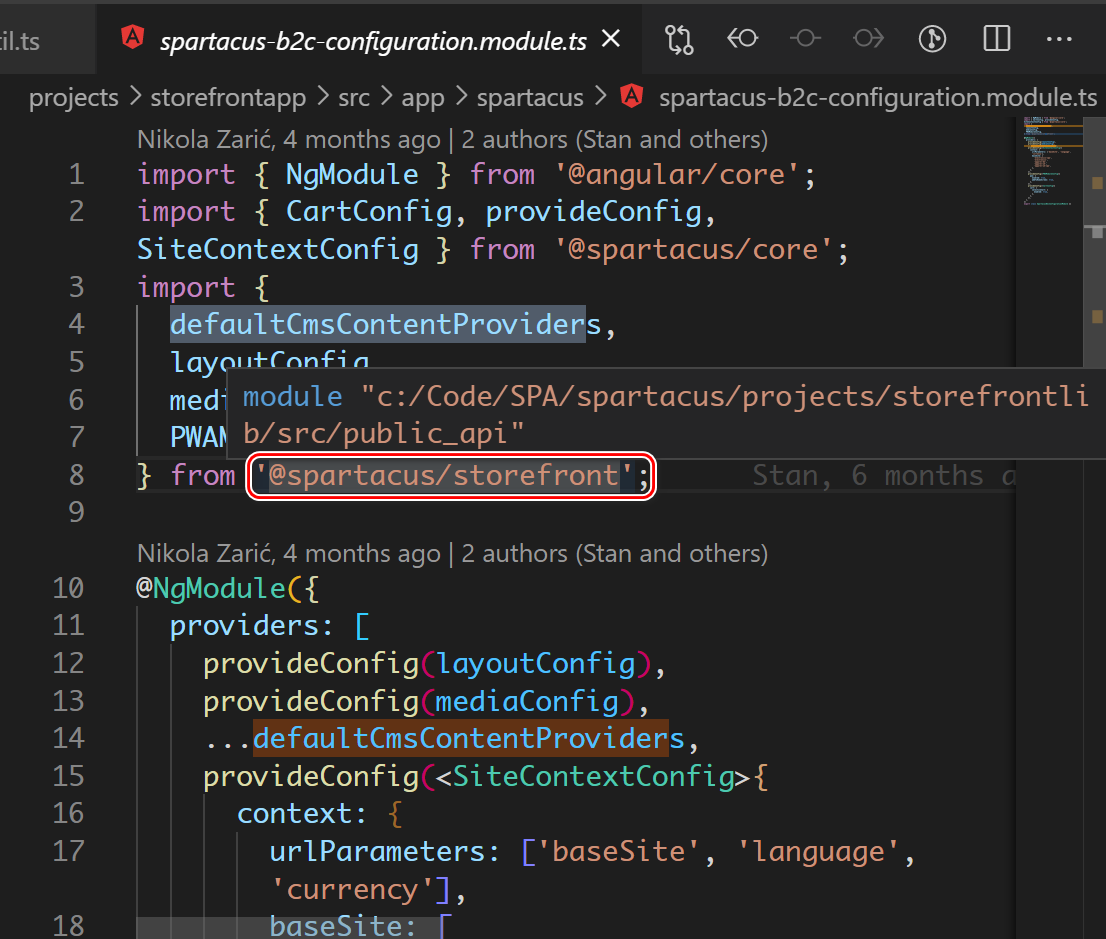
以 Spartacus-b2c-configuration.module.ts 文件为例:

这些默认的配置文件,都是从另一个库,即 @Spartacus/Storefront 里导入的,后者的入口是 public_api 文件:

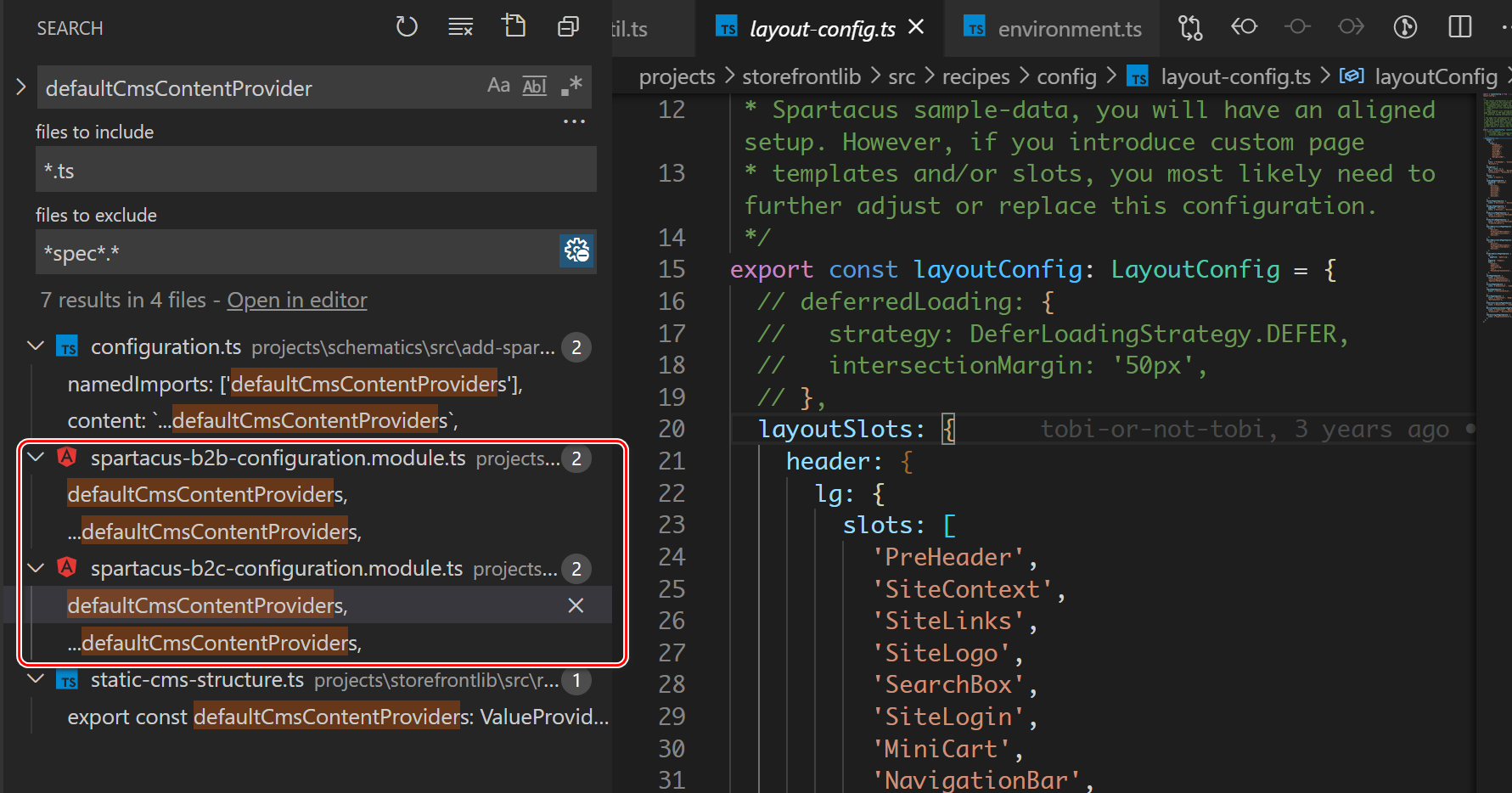
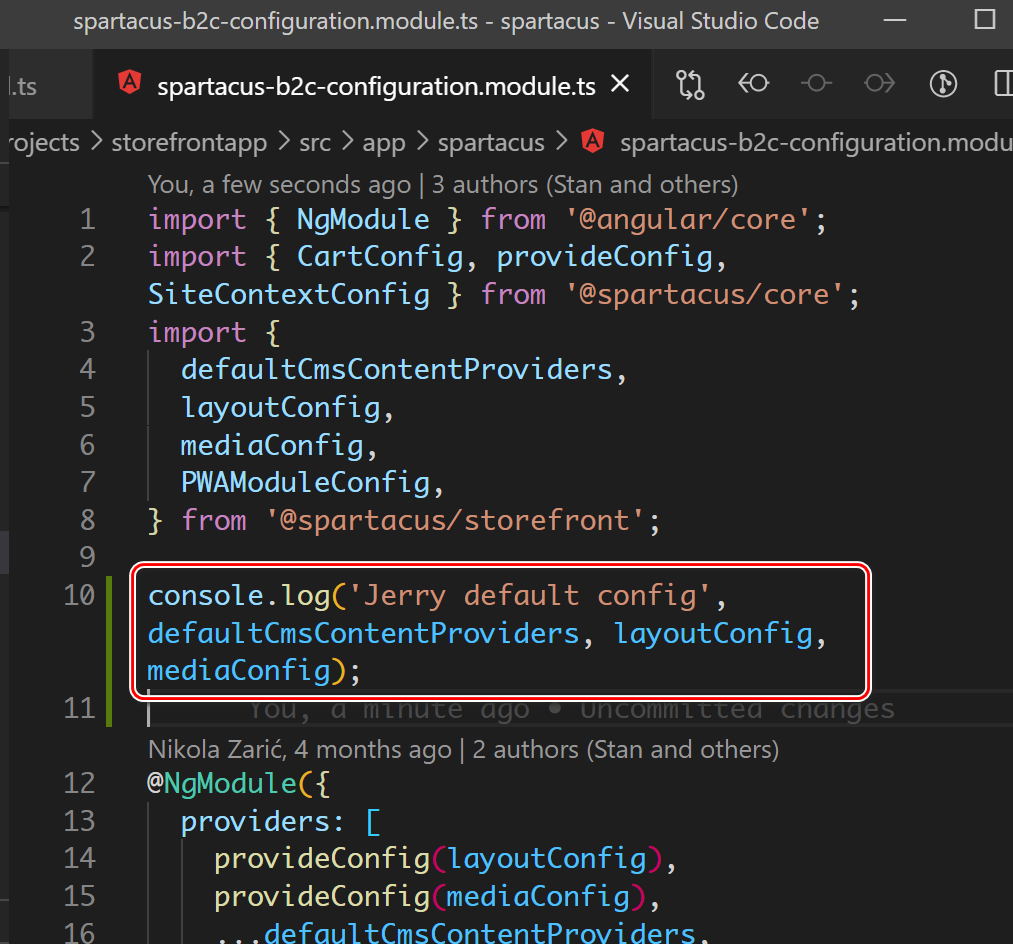
在这个文件里加上一行打印语句,可以看到所有默认的配置:





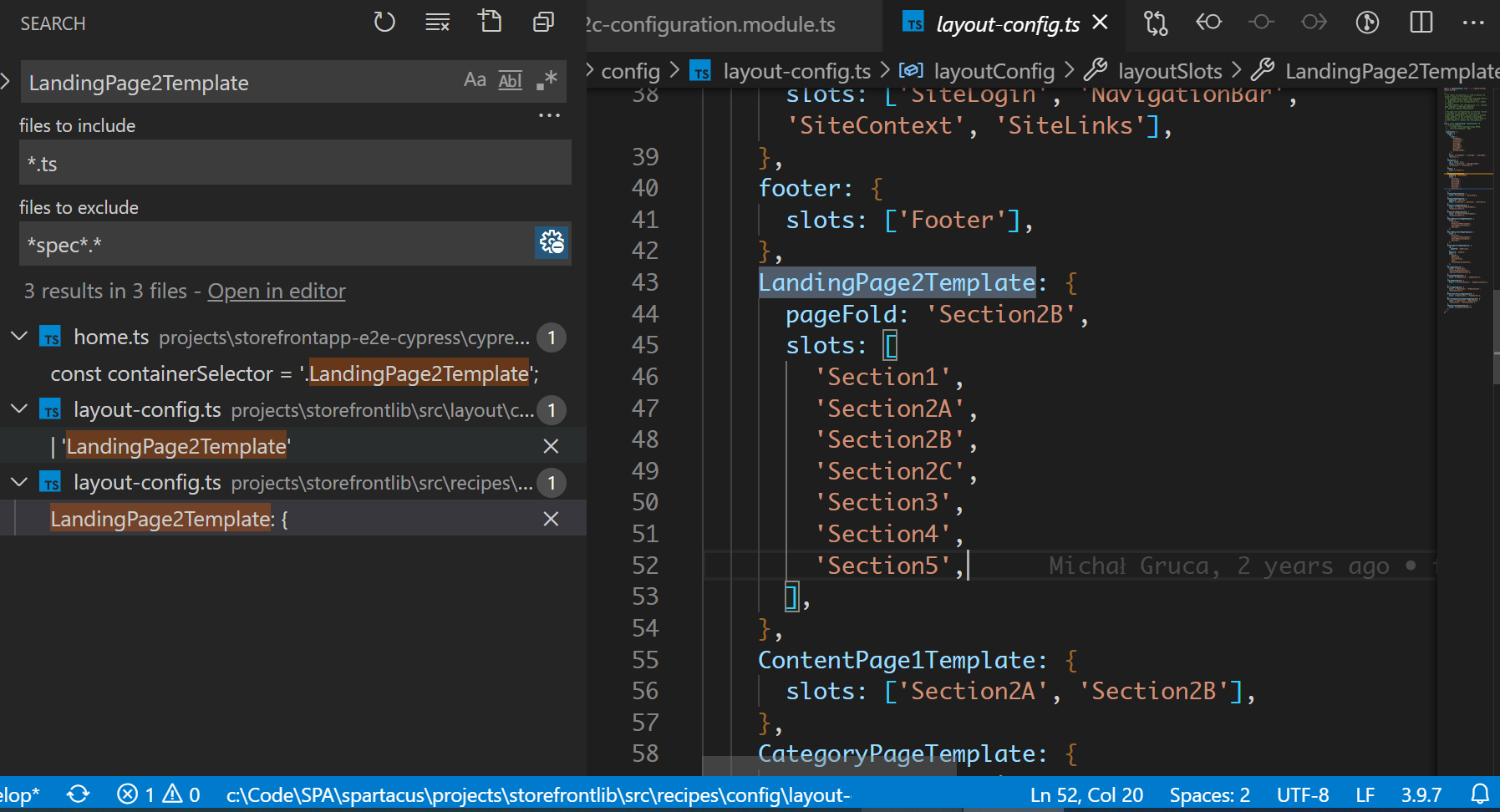
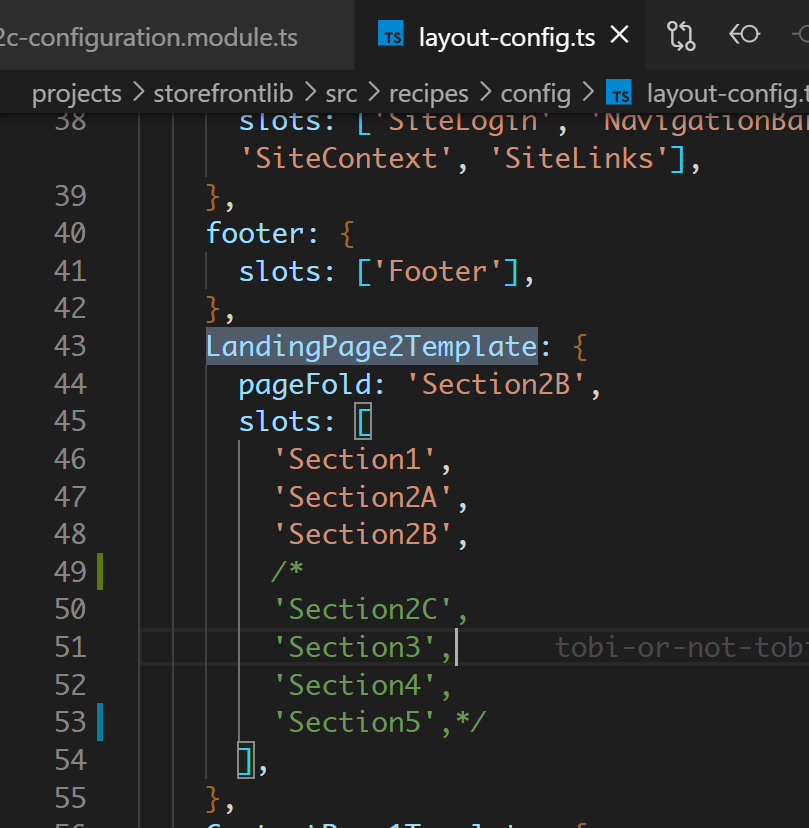
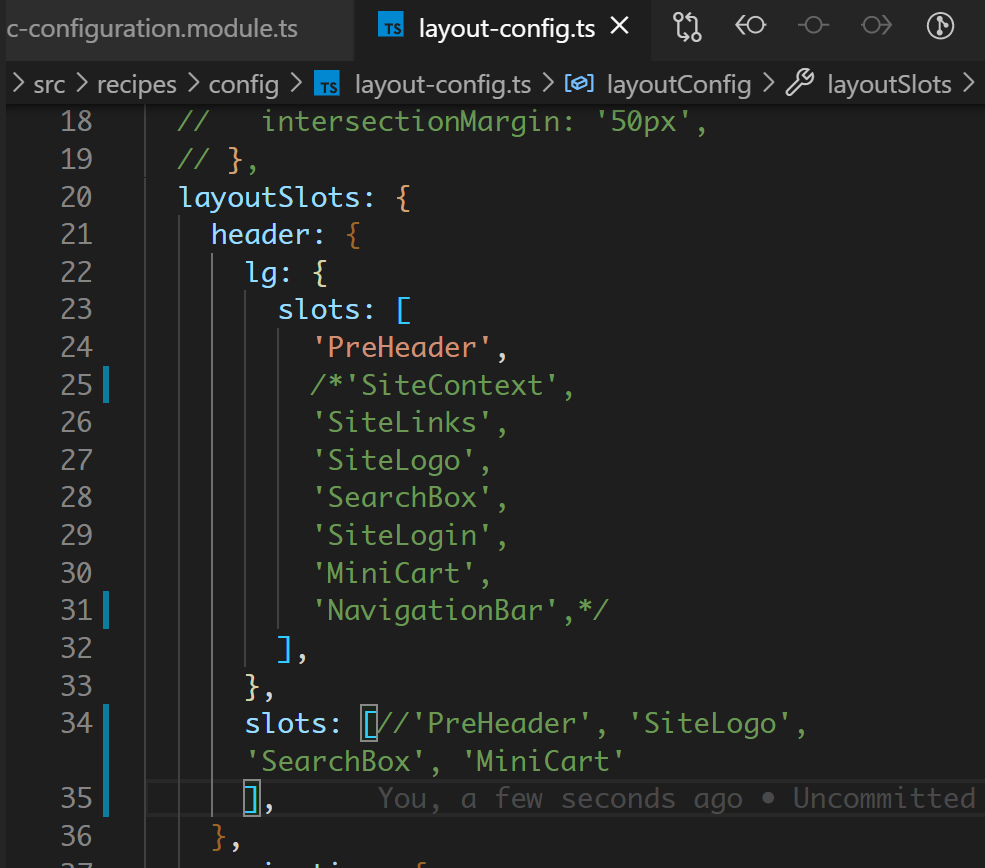
这些默认配置硬编码在 layout-config.ts 内:

如果注释掉一部分:


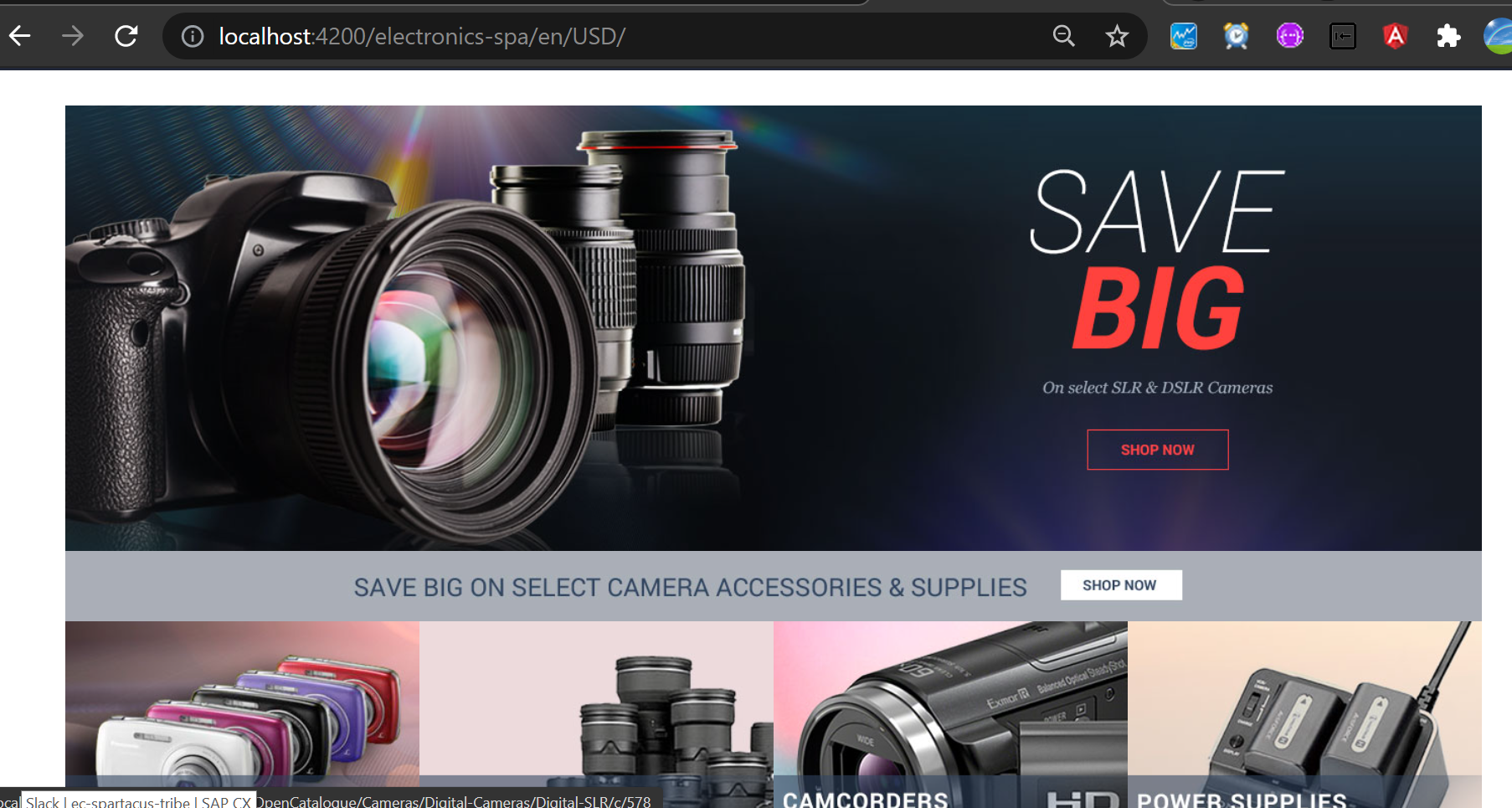
效果如下:Header 区域整个没了。

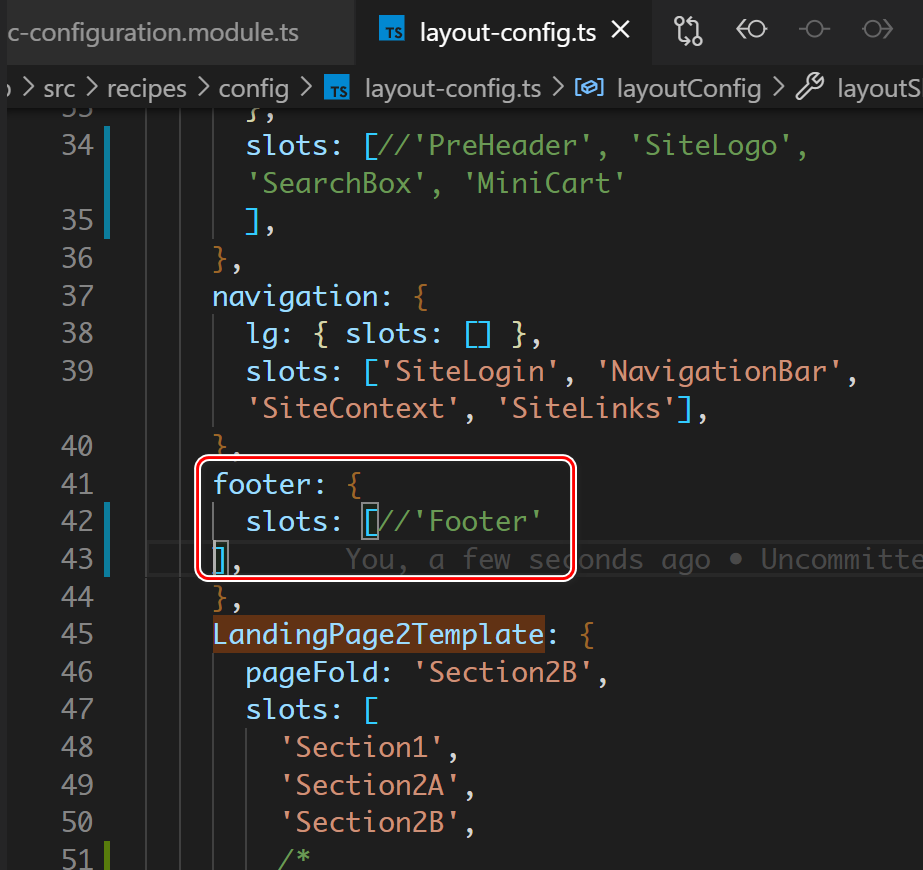
再把 footer 区域也注释掉:

现在 header 和 footer 都没了:

- 点赞
- 收藏
- 关注作者


评论(0)