FTXUI基础笔记(hello world)
程序如下,构建单个框架,需要创建一个 ftxui::Element,并将其显示在 ftxui::Screen 上。
-
#include <ftxui/dom/elements.hpp>
-
#include <ftxui/screen/screen.hpp>
-
#include <iostream>
-
-
int main(void) {
-
using namespace ftxui;
-
-
// Define the document
-
Element document =
-
hbox({
-
text("ros1") | border,
-
text("bridge") | border | flex,
-
text("ros2") | border,
-
});
-
-
auto screen = Screen::Create(
-
Dimension::Full(), // Width
-
Dimension::Fit(document) // Height
-
);
-
Render(screen, document);
-
screen.Print();
-
-
return EXIT_SUCCESS;
-
}
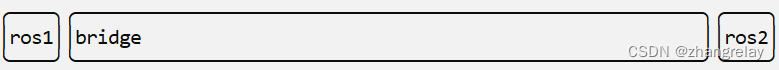
编译执行后效果如下:

模块列表
项目由3个模块组成:
ftxui/screen 定义了一个 ftxui::Screen,一个 ftxui::Pixel 的网格。
ftxui/dom 是主要模块。 它定义了一组分层的 ftxui::Element。 一个元素在 ftxui::Screen 上绘制了一些东西。 它响应容器的大小。
ftxui/component 如果程序需要响应用户输入,则需要该模块。 它定义了一组 ftxui::Component。 这些组件可用于通过使用箭头键和与复选框等小部件进行交互来导航程序。 也可以制作自己的组件。 用户可以使用箭头键进行导航,并与复选框/输入框/...等小部件进行交互。可以创建自己的组件。
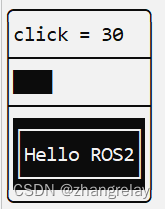
按钮程序如下:
-
#include <memory> // for shared_ptr, __shared_ptr_access
-
#include <string> // for operator+, to_string
-
-
#include "ftxui/component/captured_mouse.hpp" // for ftxui
-
#include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer
-
#include "ftxui/component/component_base.hpp" // for ComponentBase
-
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
-
#include "ftxui/dom/elements.hpp" // for separator, gauge, text, Element, operator|, vbox, border
-
-
using namespace ftxui;
-
-
int main(int argc, const char* argv[]) {
-
int value = 0;
-
-
// The tree of components. This defines how to navigate using the keyboard.
-
auto buttons = Container::Horizontal({
-
Button("Hello ROS2", [&] { value++; }),
-
});
-
-
// Modify the way to render them on screen:
-
auto component = Renderer(buttons, [&] {
-
return vbox({
-
text("click = " + std::to_string(value)),
-
separator(),
-
gauge(value * 0.01f),
-
separator(),
-
buttons->Render(),
-
}) |
-
border;
-
});
-
-
auto screen = ScreenInteractive::FitComponent();
-
screen.Loop(component);
-
return 0;
-
}
-
-
// Copyright 2020 Arthur Sonzogni. All rights reserved.
-
// Use of this source code is governed by the MIT license that can be found in
-
// the LICENSE file.

ftxui::component 模块定义了生成响应用户事件(键盘、鼠标等)的交互式组件的逻辑。
ftxui::ScreenInteractive 定义了一个渲染组件的主循环。
ftxui::Component 是指向 ftxui::ComponentBase 的共享指针。 后者定义:
ftxui::ComponentBase::Render():如何渲染界面。
ftxui::ComponentBase::OnEvent():如何对事件做出反应。
ftxui::ComponentBase::Add():构造两个组件之间的父子关系。 组件树用于定义如何使用键盘进行导航。
ftxui::Element 用于渲染单个帧。
ftxui::Component 用于渲染动态用户界面,生成多个帧,并根据事件更新其状态。
文章来源: zhangrelay.blog.csdn.net,作者:zhangrelay,版权归原作者所有,如需转载,请联系作者。
原文链接:zhangrelay.blog.csdn.net/article/details/125813812
- 点赞
- 收藏
- 关注作者


评论(0)