ASP.NET Core基础六
ASP.NET Core (wwwroot)
什么是ASP.NET Core中的wwwroot文件夹?
默认情况下,ASP.NET Core应用程序中的wwwroot文件夹被视为webroot文件夹,并且该文件夹或目录应位于根项目文件夹中。 在ASP.NET Core应用程序中,静态文件可以存储在webroot文件夹下的任何文件夹中,并且可以使用指向该根目录的相对路径进行访问。
添加wwwroot(webroot)文件夹
当使用Web和MVC模板创建ASP.NET Core Web应用程序时,默认情况下,该文件夹(wwwroot)在根项目文件夹中创建。 但是,如果使用空模板创建新的.NET Core应用程序,则默认情况下,Visual Studio将不会创建此文件夹。
现在, 让我们使用Empty项目模板来创建一个ASP.NET Core应用程序, 然后了解如何添加wwwroot文件夹。
为了添加wwwroot文件夹,右键单击项目,然后选择 添加 => 新建文件夹 选项,然后将文件夹名称提供为wwwroot。 创建文件夹后,请如下所示查看文件夹符号。

在早期的ASP.NET应用程序中,可以从项目根文件夹或它下面的任何其他文件夹提供静态文件。 但这已在ASP.NET Core中更改。 现在,只能通过HTTP请求为webroot – wwwroot文件夹或其下的任何子文件夹中的文件提供服务。 其他所有文件均被阻止,默认情况下无法提供。 但是,如果您愿意,还可以更改此默认行为。
通常,wwwroot文件夹内应有用于不同类型的静态文件的单独文件夹,例如JavaScript,CSS,图像,库脚本等,如下所示:

现在,您可以使用基本URL和文件名访问静态文件,例如CSS,js,lib。
例如,您可以通过https:// localhost:<port> /js/site.js访问js文件夹中的上述site.js文件。
注意:为了提供静态文件,您需要在Startup.cs文件的“ Configure()”方法中包括**app.UseStaticFiles()**中间件组件。
wwwroot可以重命名吗?
是的。 您可以根据自己的选择将wwwroot文件夹重命名为任何其他名称,并在准备Program.cs文件中的托管环境时将其设置为webroot。
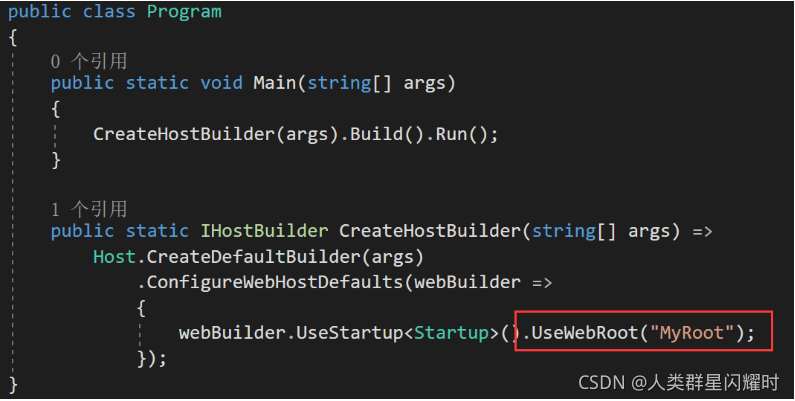
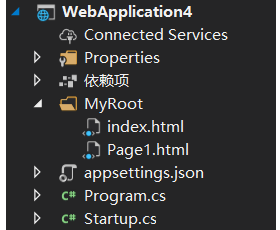
例如,让我们将wwwroot文件夹重命名为“ MyRoot”文件夹。 将wwwroot文件夹重命名为MyRoot之后,您需要调用UseWebRoot()方法以将MyRoot文件夹配置为Program类的Main()方法中的webroot文件夹,如下所示。

如何访问wwwroot文件夹?
如上所示, 我们可以创建基于自身重命名的文件夹, 也可以使用wwwroot文件夹, 接下来, 我们在MyRoot文件夹当中,添加一个index.html文件, 并且修改html当中的内容, 如下所示。

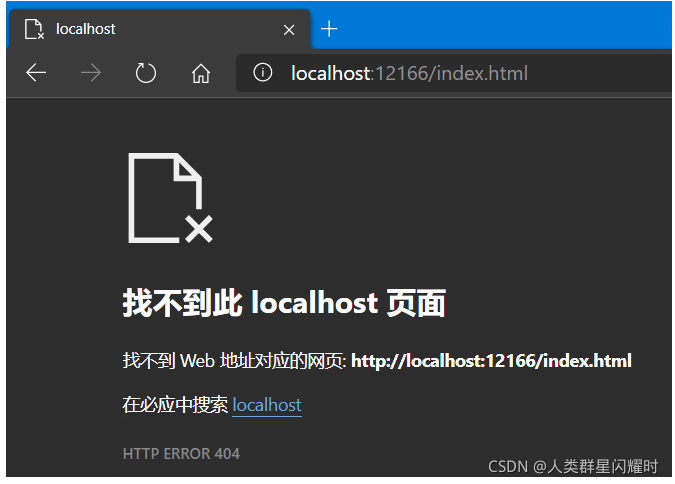
然后,启动应用程序, 当创建的是默认的Empty模板的程序,试图访问根文件夹下的index.html,如下所示。

之所以没有像预期的那样获取输出,因为我们没有任何中间件可以为请求处理管道中的静态文件服务。
如何配置静态文件中间件?
为了处理静态资源,我们需要在应用程序的应用程序请求处理管道中配置一个名为 UseStaticFiles() 中间件件。UseStaticFiles() 中间件是由框架提供的内置中间件ASP.NET用于处理核心应用程序中的静态ASP.NET文件。
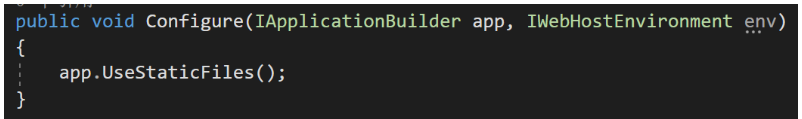
让我们修改Startup中的Configure方法,将 UseStaticFiles()中间件添加到应用程序的请求处理管道中, 如下所示。

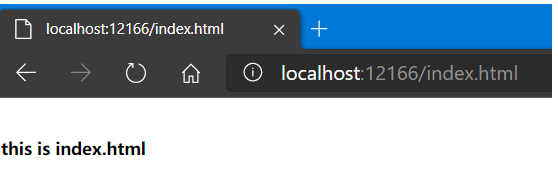
接下来将按预期方式看到输出,如下图所示。

现在,如果从 URL 中删除 index.html ,将提示找不到此localhost页面, 但是,我们想要的是,当我们导航到上文所示的URL 时,我们希望我们的 index.html 页面能够满足请求。也就是说,我们需要将 index.html 页面设置为默认页面。
如何设置默认页面?
大多数Web应用程序都有一个默认页面,例如index.html或default.html作为启动页面,因为它很容易记住。 当用户访问该应用程序的根URL时,将显示该网页。 例如,如果您有一个名为index.html的页面,并且希望将该页面作为默认页面,以便每当任何用户访问您的根URL时,都将显示该页面。
为了将位于wwwroot文件夹中的index.html页面作为应用程序的默认页面提供服务,您需要向请求处理管道中添加另一个中间件,即UseDefaultFiles()中间件。
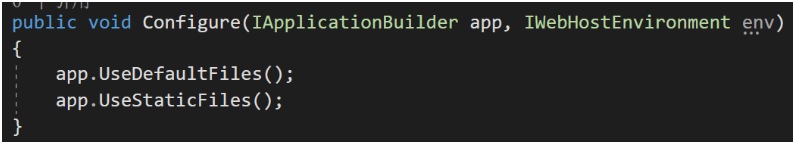
因此,如下所示修改Startup类的Configure()方法以使用UseDefaultFiles()中间件,该中间件将为您的应用程序设置默认页面。

**注意:**您需要在UseStaticFiles()中间件之前添加UseDefaultFiles()中间件,以便提供默认文件。 您需要记住的一点是UseDefaultFiles()中间件只是URL重写器,它永远不会提供静态文件。 该中间件的工作是简单地将传入URL重写为默认文件,然后由静态文件中间件提供服务。
如何将“自定义HTML页”设置为默认页面?
UseDefaultFiles()中间件将在wwwroot文件夹中搜索以下文件:
- index.htm
- index.html
- default.htm
- default.html
这是默认行为。 但是,如果您愿意,还可以更改此默认行为。 例如,让我们将另一个HTML页面添加到项目wwwroot文件夹中,其名称为Page1.html。 添加Page1.html文件后,wwwroot文件夹将包含两个HTML文件,如下图所示。

将Page1.html设置为默认页面:
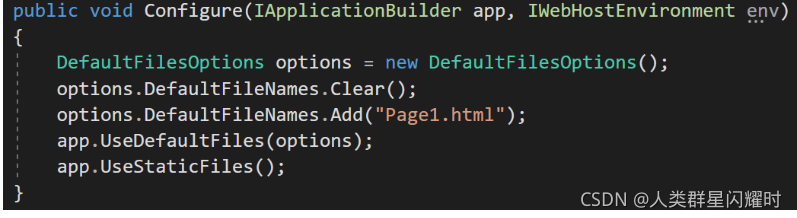
现在,我们希望Page1.html页面成为我们的默认页面,而不是index.html页面。 为此,您需要按如下所示修改Startup类的Configure()方法。 在这里,我们将创建DefaultFilesOptions类的实例,并将默认文件名添加为Page1.html,然后将此对象传递给UseDefaultFiles中间件。

UseFileServer() 中间件组件的用途是什么?
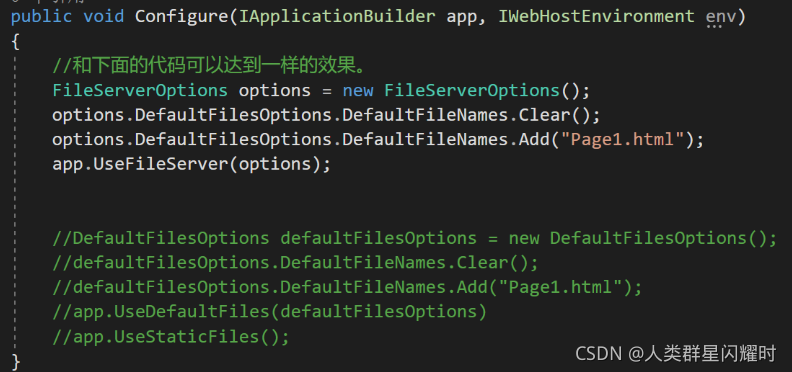
UseFileServer()中间件组件结合了UseStaticFiles,UseDefaultFiles和UseDirectoryBrowser中间件的功能。 我们已经讨论了UseStaticFiles和UseDefaultFiles中间件。 顾名思义,DirectoryBrowser中间件启用了目录浏览,使用户可以查看存储在特定目录中的文件。 在我们的示例中,我们可以使用UseFileServer()中间件替换UseStaticFiles()和UseDefaultFiles()中间件,如下所示。
使用户可以查看存储在特定目录中的文件。 在我们的示例中,我们可以使用UseFileServer()中间件替换UseStaticFiles()和UseDefaultFiles()中间件,如下所示。

- 点赞
- 收藏
- 关注作者


评论(0)