Chrome View Source Code 实现原理剖析
您网站的源代码是您网站的“动力”。 它决定了您网页的感觉、外观和功能,帮助您实现出色的用户体验和其他品牌目标,例如转化和潜在客户。
您页面的源代码会影响您的 SEO。 这是因为它是搜索引擎“阅读”的内容,以确定您的网站排名。 这基本上意味着页面源中未检测到的错误可能会导致您的网站无法按预期排名,更糟糕的是,会导致 SEO 数据不准确甚至糟糕的用户体验。
Why do you need to view your site’s source code?
如前所述,您的页面源会影响 SEO。 事实上,您应该将查看源代码作为 SEO 审计的一部分,但如果需要更深入地使用 SEO 工具作为组合。 能够查看页面源代码的一件很酷的事情是,这是查看竞争对手正在做什么的一种方式,并想出对其进行“逆向工程”以实现您自己的业务目标的方法。
以下是您应该查看源代码的更多原因:
It helps with checking for title tags
如果您的网站没有标题标签,它就不会出现在搜索引擎上。 您将在 HTML 文档的 head 部分找到标题标签。 标题标签是显示在搜索引擎上的,它们通常是可点击的。
例如,如果您在 Google 搜索中输入“SEOptimer”,则第一个结果是“SEOptimer: Analyze Websites With Our Free SEO Audit & Reporting Tool”


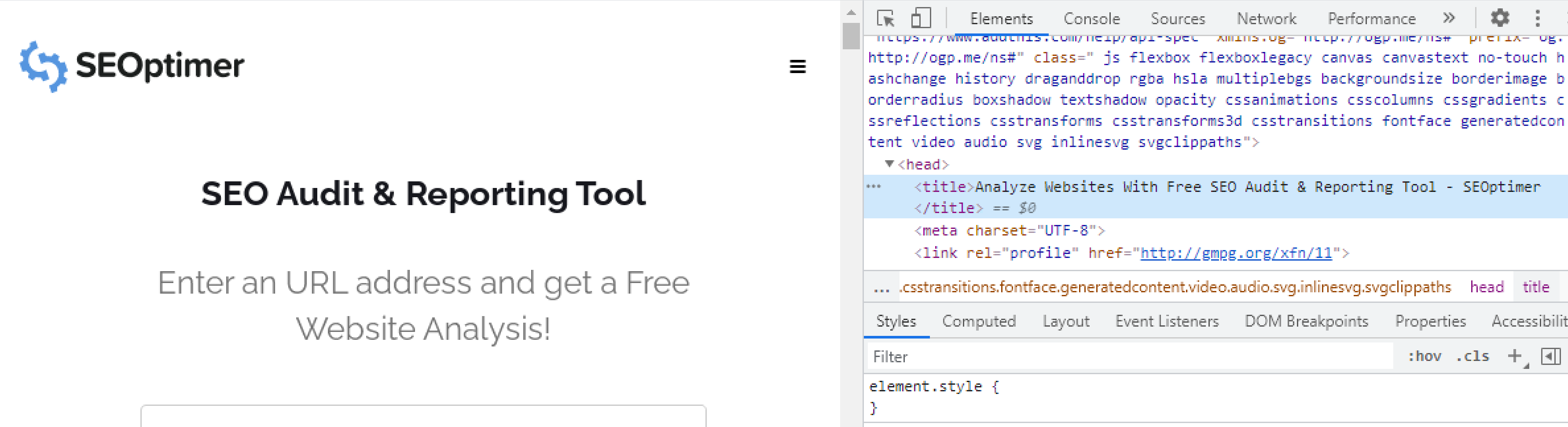
我们能够在该网站的 head 区域的 title 标签里,看到搜索引擎显示的搜索结果:

标题标签应该是对网页内容的简明描述。检查标题标签时,您需要确保它位于页面的 head 部分。
Countercheck meta descriptions
也可以在 HTML 的 head 部分找到,元描述(meta description)是您需要注意的另一个重要因素。 元描述是一个简短的摘要,伴随着搜索引擎结果上的标题标签。 它通常是用户用来确定您的网站是否会给他们提供他们寻求的价值的“决定因素”。
最重要的是,请注意:
标题标签和元描述都应该位于 HTML 的 head 部分。 此外,无论您是使用内容管理系统 (CMS) 还是编写自己的网站,您都需要注意任何重复的标题标签和元描述。 如果您使用的是 WordPress,您可能安装了两个不同的插件,并可能导致标题或元标记重复。
Countercheck your Heading tags
在这里您需要注意的是,网页上只有一组标题标签。 这是因为使用 h1 标签是重要的页面 SEO 策略之一。 使用多个 h1 标签可能会被搜索引擎解释为“过度优化”,这绝对不利于您的“带有搜索引擎的书籍”。 理想情况下,h1 标签用于网站上最大的标题,它传达了页面的主要目的。
您安装的某些 CMS 或主题,例如 WordPress 站点可能有多个 h1,尤其是在 /blog 或 post 部分,其中每篇文章的标题可能是 h1 与 h2。
这不是一个好的做法。
应该使用 H2 和 H3 标签来分解内容,以便读者更容易阅读。 他们应该使用次要关键字来支持主要关键字。 检查它们的格式是否正确。
Countercheck scripts
虽然脚本非常适合为您的网站添加功能,但如果数量过多,它们可能会导致加载时间显着增加。请记住,至少有一半的互联网用户希望网站在短短 2 秒内加载完毕。
当涉及到脚本时,您应该注意什么?它们通常需要位于页面底部,就在您关闭 HTML 中的 body 标记之前。更好的做法是将脚本放在一个 Javascript 文件(由文件扩展名 .js 表示)中,该文件链接到页面底部的 HTML。
您还需要验证您安装的跟踪代码(例如 Facebook 跟踪代码的 Google Analytics)是否已正确安装。脚本中有一个错误或缺少代码,您将无法正确收集任何数据。
无论您是使用 CMS 平台还是想知道您的网站是否已被黑客入侵,您都可以查看任何脚本以验证您是否对其进行了授权。如果不查看页面源代码,就无法 100% 了解已安装的内容。
Countercheck Security
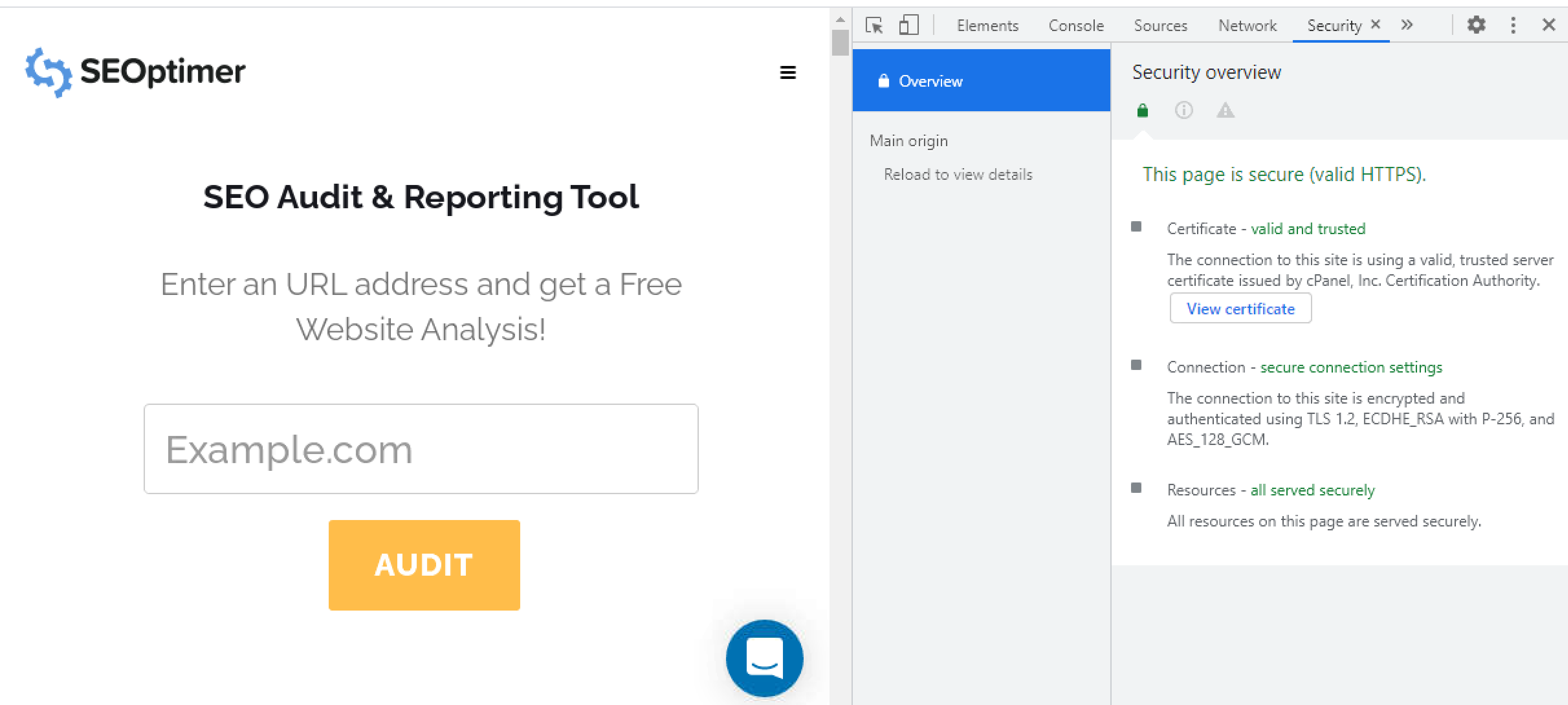
单击开发工具上的安全性。 对于页面,总结如下:
- 该页面是安全的
- 使用有效的 HTTPS
- 证书有效且受信任
- 连接已加密并经过身份验证
- 所有资源都得到安全服务

Check for the rendering of the main elements
重要的是要确认您网站的元素确实看起来像您期望的那样。 引入了 DOM 概念,从用户的角度来看,它基本上是页面源代码外观的细分。
Chrome DevTools Elements 面板中的 DOM 树视图显示了当前网页的 DOM 结构。
要查看 DOM(文档对象模型),请在按照访问页面源的过程之后选择“元素”。 请注意,head 元素在 DOM 中不可见。 您将看到源代码的细分。 当您指向特定部分时,它会突出显示。
如果您注意到某个特定部分在 DOM 中没有正确呈现,您可以修复它。
Javascript based website (Single Page Application) and SEO
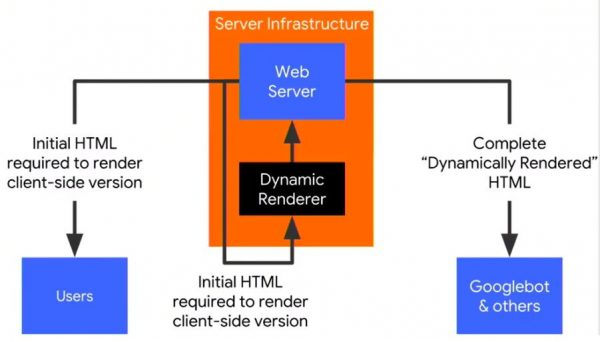
渲染 DOM 是 Google 最终将用于索引您网站内容的内容。 但是,我们知道 Javascript 会阻碍抓取,例如单页应用程序 (SPA)。 单页应用程序基于 Javascript,它根据请求从客户端和服务器端下载数据,简单来说,javascript 不是用来创建网站的。 HTML/CSS 很容易抓取,搜索引擎抓取工具只能看到原始 HTML 的页面,Javascript 会增加加载时间和延迟,Google 也会多次抓取您的页面,使用第一种在完整呈现页面之前抓取 HTML 的方法:

如果你查看像你这样的 SPA 网站的“查看页面源代码”,你只会得到 javascript 填充的代码,这对于爬虫来说“更难”索引。
Javascript 站点示例:

Example of view source code from a normal HTML site:

渲染和加载时间将影响爬虫是否或何时通过 Javascript 更好地了解您的内容。 有人说不到 5 秒就可以索引,但我们不能 100% 准确地知道爬虫何时决定。
由于 URL 需要一段时间的任何重定向,任何点击或隐藏内容(用户事件)可能根本不会被索引,基本上你为 SEO 优化所做的任何事情,它都需要对用户和爬虫来说都很快。 谷歌确实首先呈现所有页面,但如果失败,它们会进入原始 HTML,这时谷歌会认为你没有任何内容、重复项等。
您可以查看此比较原始 HTML 与呈现的 HTML 指南,或者将您的视图页面课程与 Google Search Console 爬网页面/实时测试进行比较,以查看是否有任何差异。
- Crawled Pages:爬虫如何看到页面
- 实时测试:Google 的索引器最终将如何呈现页面

Check for viewport rendering
到目前为止,我们已经使用“元素”、“来源”和“网络”检查了元素。 所有这些都可以在 DevTools 中找到,这是包含所有这些工具的窗口。 我们可以使用的另一个工具是设备工具栏,就在“元素”之前。 这将允许您查看各种资源如何在各种视口上呈现,例如,在移动设备上。
如果您想查看它在特定设备上的呈现方式,请在开发工具右上角的自定义和控制开发工具(三个按钮)上选择“设置”,然后选择“设备”。

View source vs. Inspect element
有两种方法可以查看代码“查看源代码”和“检查元素”。 它们是两个浏览器功能,可让您查看页面的 HTML。 主要区别在于“查看源代码”显示从 Web 服务器传送到浏览器的 HTML。Inspect Elements 是一种开发人员工具,用于在浏览器应用其纠错以及任何 Javascript 操作 DOM 之后查看 DOM 树的状态。
这是细分:
- 由浏览器修正 HTML 错误
- 浏览器的 HTML 规范化
- 使用 Javascript 进行 DOM 操作
正如我之前提到的,在单页应用程序中使用“查看源代码”,您将看到 Javascript 与 HTML。 任何 HTML 错误也可能在“检查元素”工具中得到纠正。
这是您使用“查看源代码”可能会看到的假设错误:
<h1>The title</h2>
<p>The first sentence.<strong>The second sentence.</p></strong>
而“检查元素”会将 “” 更正为 “”
- 点赞
- 收藏
- 关注作者


评论(0)