使用浏览器的 Local Storage 真的安全吗?
LocalStorage 是一个 HTML5 网络存储对象,用于将数据存储在客户端——即本地,在用户的计算机上。 本地存储的数据没有到期日期,并且会一直存在,直到被删除。 (相比之下,会话存储是另一个 HTML5 网络存储 API,它会在浏览器关闭时删除存储的数据。)
本地存储是纯 JavaScript。 同样,虽然它仍然在用户的设备上生成纯文本文档,但本地存储也允许存储多达 5MB 的数据(与 4KB 的 cookie 相比)。 这使得本地存储的许多有趣应用成为可能,例如管理内容以减少从服务器请求内容的需要,加快加载时间。
只读的localStorage 属性允许你访问一个Document 源(origin)的对象 Storage;存储的数据将保存在浏览器会话中。localStorage 类似 sessionStorage,但其区别在于:存储在 localStorage 的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在 sessionStorage 的数据会被清除 。
localStorage 最主要的特点是:
- 在同源的所有标签页和窗口之间共享数据。
- 数据不会过期。它在浏览器重启甚至系统重启后仍然存在。
sessionStorage 对象的使用频率比 localStorage 对象低得多。
属性和方法是相同的,但是它有更多的限制:
- sessionStorage 的数据只存在于当前浏览器标签页。
具有相同页面的另一个标签页中将会有不同的存储。
但是,它在同一标签页下的 iframe 之间是共享的(假如它们来自相同的源)。 - 数据在页面刷新后仍然保留,但在关闭/重新打开浏览器标签页后不会被保留。
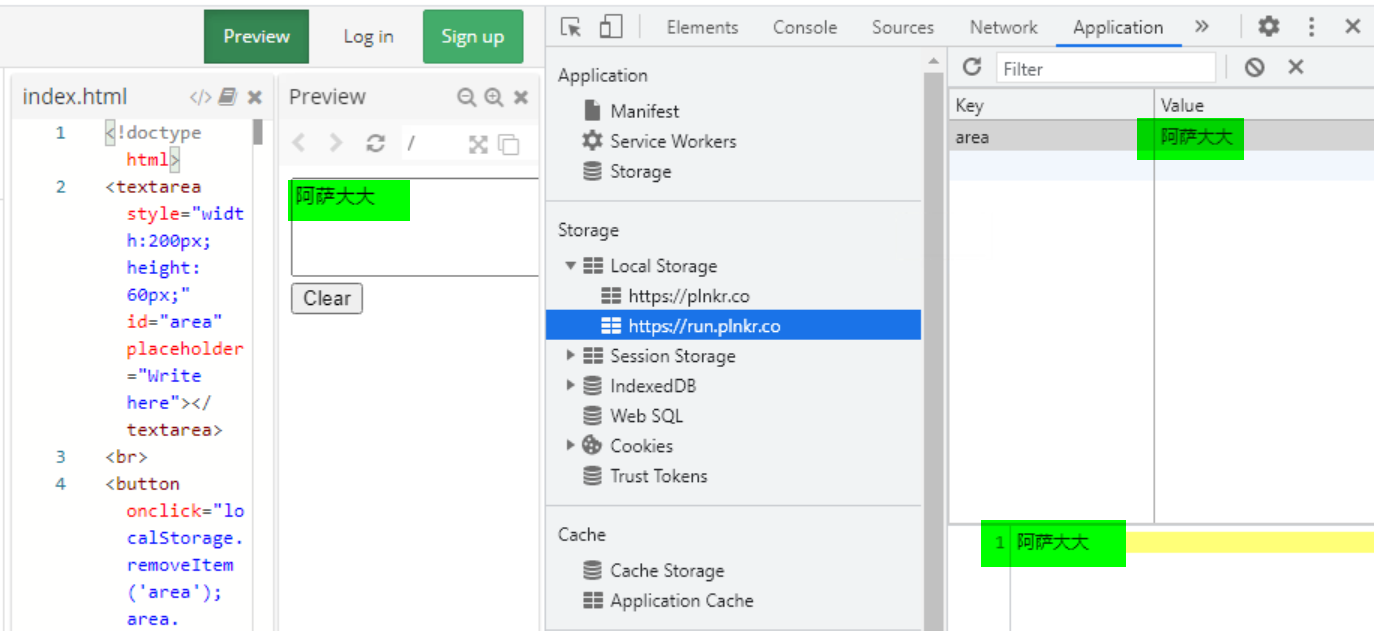
使用 local storage 的一个例子:
创建一个 textarea 字段,每当其值发生变化时,可以将其“自动保存”。
因此,如果用户不小心关闭了页面,然后重新打开,他会发现之前未完成的输入仍然保留在那里。
像这样:
<!doctype html>
<textarea style="width:200px; height: 60px;" id="area" placeholder="Write here"></textarea>
<br>
<button onclick="localStorage.removeItem('area');area.value=''">Clear</button>
<script>
area.value = localStorage.getItem('area');
area.oninput = () => {
localStorage.setItem('area', area.value)
};
</script>


如果使用得当,本地存储可以成为功能强大的轻量级数据存储解决方案,但并非没有问题。 以下是使用本地存储可能不是一个好主意的几个原因,具体取决于存储的内容。
Why using LocalStorage might be a bad idea
本地存储本质上并不比使用 cookie 更安全。理解了这一点后,该对象可用于存储从安全角度来看无关紧要的数据。但是,以下是重新考虑使用本地存储的几个原因。
1. 如果一个站点容易受到 XSS 攻击,LocalStorage 是不安全的
也许对使用本地存储的最大反对是与之相关的安全漏洞。本地存储具有许多与 cookie 相同的特征,包括相同的安全风险。其中之一是对跨站点脚本的易感性,它会窃取 cookie,让黑客伪装成具有站点登录会话的用户。将诸如密码之类的敏感内容存储在本地存储文件中实际上可以简化黑客的过程,因为他们不需要将 cookie 加载到自己的浏览器中。
2. 开发者无法控制本地存储的数据
使用本地存储,没有服务器端存储——没有开发人员可以控制的数据库。由于一些原因,这可能会出现问题,其中之一是开发人员无法在存储代码或信息后对其进行更新。用户需要手动删除文件,这需要首先找到它。或者,他们需要擦除浏览器缓存,从而丢失所有存储的数据。
3.用户清除其缓存
定期清除浏览器缓存有助于 cookie 更有效地发挥作用,这通常是人们在解决浏览器问题(如页面加载不正确)时采取的第一步。
当使用本地存储来支持站点的功能时,这是一个问题。如果用户清除浏览器缓存,该信息将永久丢失。这使得本地存储作为备用数据库更有用。
LocalStorage 的替代方案
根据信息是否敏感,确实存在一些本地存储的替代方案。不想使用本地存储的开发人员可以尝试下列这些方式:
对敏感信息使用服务器端会话
当涉及到敏感信息时,将数据存储在服务器上有几个优点。首先,开发人员可以保证其安全性,并且对单个会话有更多的控制权(如有必要,它们可以立即终止)。其次,数据在架构内受到保护,暴露的机会更少。
对于非敏感信息,选择 IndexedDB
对于一心使用客户端会话的开发人员,IndexedDB 使开发人员能够构建可以本地存储的应用程序。尽管它没有像本地存储那样广泛的浏览器支持,但它对于本地存储非敏感数据仍然很有用。 IndexedDB 与本地存储相比有一个主要优势,因为它是一个成熟的数据库,能够处理更多类型的数据。
明智地处理数据存储
如果精心部署,本地存储可以提高站点性能并帮助创建更多轻量级应用程序。 但是,绝不能将本地存储用于敏感信息,例如密码或个人信息。 这样做会产生安全风险。
对于需要加密和安全的信息,还有其他有效且方便的解决方案,例如服务器端会话。 由于网络安全是一个如此重要的问题,因此没有必要冒险。 因此,在使用 LocalStorage 时,请慎之又慎。
- 点赞
- 收藏
- 关注作者


评论(0)