Angular 事件绑定语法在 SAP Spartacus Popover Component 中的一个应用
要绑定到事件,请使用 Angular 的事件绑定语法。此语法由等号左侧括号内的目标事件名和右侧引号内的模板语句组成。在下面的示例中,目标事件名是 click ,模板语句是 onSave() 。
<button (click)="onSave()">Save</button>
事件绑定侦听按钮的单击事件,并在发生单击时调用组件的 onSave()。

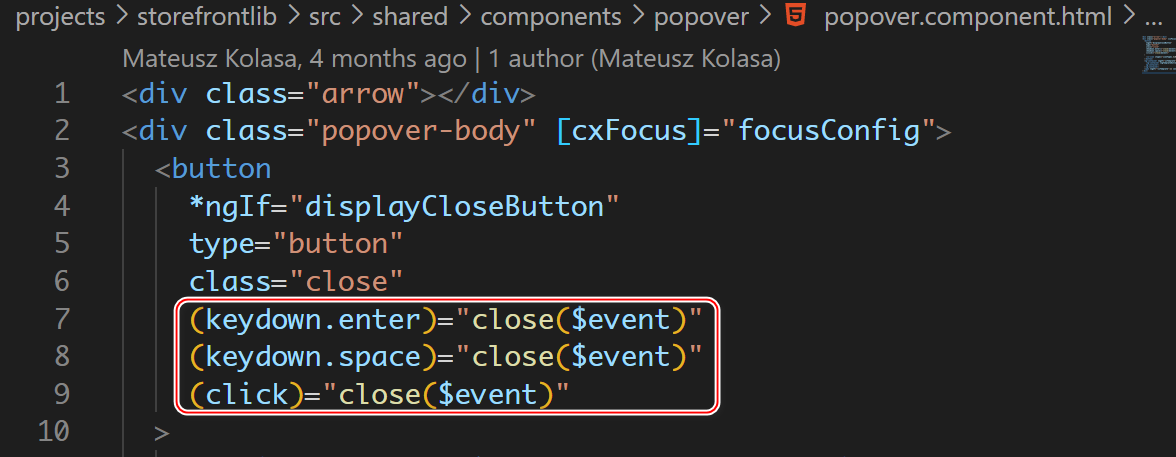
Spartacus 的一个例子:

$event 是事件对象。
$event 对象通常包含该方法所需的信息,例如用户名或图片 URL。
目标事件决定了 $event 对象的形态。如果目标事件是来自原生 DOM 元素的,那么 $event 是一个DOM 事件对象,它具有 target 和 target.value 等属性。
看这个例子:
<input [value]="currentItem.name"
(input)="currentItem.name=getValue($event)">
- input 控件的 value,绑定到 Component 的 currentItem.name 属性。
input 控件的 input 事件,每当触发时,会把 getValue 返回的结果,赋给 Component 属性 currentItem.name
这个绑定会在一个上下文中执行该语句,此上下文中包含 DOM 事件对象 $event。
Angular 会通过调用 getValue($event.target) 来获取更改后的文本,并用它更新 name 属性。
在模板中,$event.target 的类型只是 EventTarget。在 getValue() 方法中,把此目标转为 HTMLInputElement 类型,以允许对其 value 属性进行类型安全的访问。
Spartacus 的这个例子,展示了如何通过 TypeScript 代码,判断 button 上触发的用户交互事件,到底是按钮被鼠标点击造成的,还是被键盘敲击造成的。
close(event: MouseEvent | KeyboardEvent) {
event.preventDefault();
if (event instanceof MouseEvent) {
this.eventSubject.next(PopoverEvent.CLOSE_BUTTON_CLICK);
} else {
this.eventSubject.next(PopoverEvent.CLOSE_BUTTON_KEYDOWN);
}
}
- 点赞
- 收藏
- 关注作者


评论(0)