开源仓库贡献 —— 提交 PR
记录下第一个 pull request 被 merge 的过程
序
前些天在逛 Github 时,发现了一个有趣的项目 Github 漫游指南,其作者经验非常的丰富,用自己的亲身经历为我们讲述了如何使用 Github 以及如何找到好的项目,感兴趣的小伙伴可以阅读学习
因为我没有下载其他专门的格式去阅读,而是采用了 在线阅读 的方式,但在这过程中我发现了很多的问题,阅读体验很差劲
- 无法返回顶部
- 侧边栏没有层级目录显示
- 阅读记录无法保存(每次打开都需要从头开始查找)
于是我便想为这个项目做些什么
修改页面布局
docsify 介绍
查阅了很多资料,最终我找到了 docsify,这样一款文档神器,以下介绍来自官方文档
docsify是一个神奇的文档网站生成器。他可以快速帮你生成文档网站。不同于GitBook、Hexo的地方是它不会生成静态的.html文件,所有转换工作都是在运行时。如果你想要开始使用他,只需要创建一个index.html就可以开始编写文档并直接部署在GitHub Pages 。
安装避坑
大家在使用命令
npm i docsify-cli -g
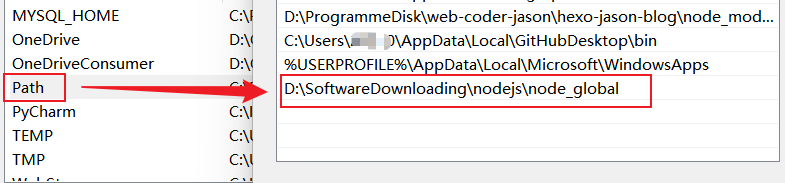
全局安装 docsify-cli 工具时,如果你在安装 node.js 时修改了默认的路径: node_global 和 node_cache ,在运行全局安装命令之后可能会出错,这里需要找到默认的脚本 docsify.cmd ,将其路径添加到环境变量

避免后续系统无法识别 docsify 命令,其他的我们按照文档配置就好啦,如果需要完全卸载重新安装,请使用命令
npm uninstall -g docsify
应用效果

怎么样,是不是非常的简洁,有木有爱上读文档呢?大家感兴趣的话,可以点击这里在线阅读
PR 过程
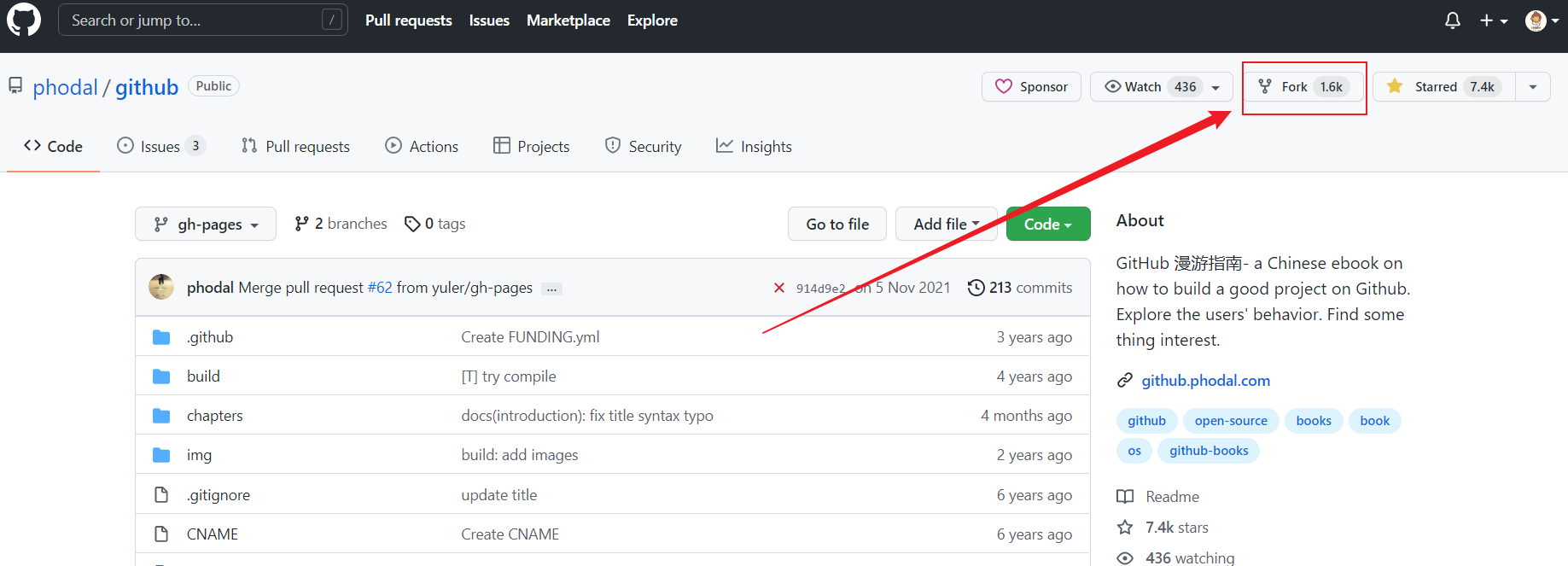
仓库源
首先 fork 仓库

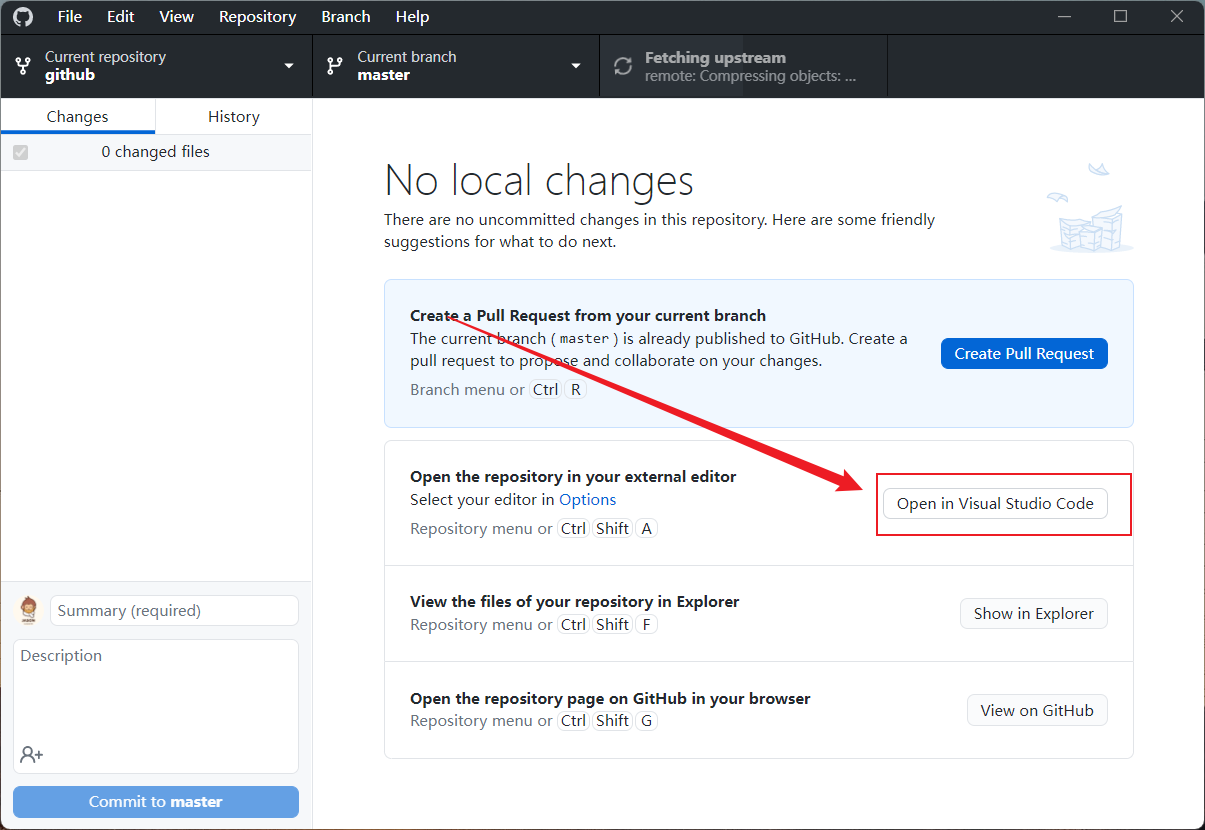
然后 clone 到本地,推荐安装 github desktop 工具,点我下载,用本地编辑器打开

默认 vscode

建立空分支
创建一个新的分支,用于添加你想要实现的功能,这里我选择创建一个全新的 空分支,因为改动比较大,不用一步步删除
使用 git checkout 中 -orphan 参数:
git checkout --orphan emptybranch
该命令会生成一个名为 emptybranch 的分支,该分支会包含父分支的所有文件。但新的分支不会指向任何以前的提交,无任何历史,你当前的提交将会成为该分支的首次提交记录
删除全部文件
git rm -rf . //结尾有 .
若无任何文件提交,则无法查看分支,所以我们创建一个新的文件,然后提交
echo '# creat new branch' >> README.md
git add README.md
git commit -m 'creat new branch'
push 到远程仓库,完成空分支的创建
git push origin emptybranch
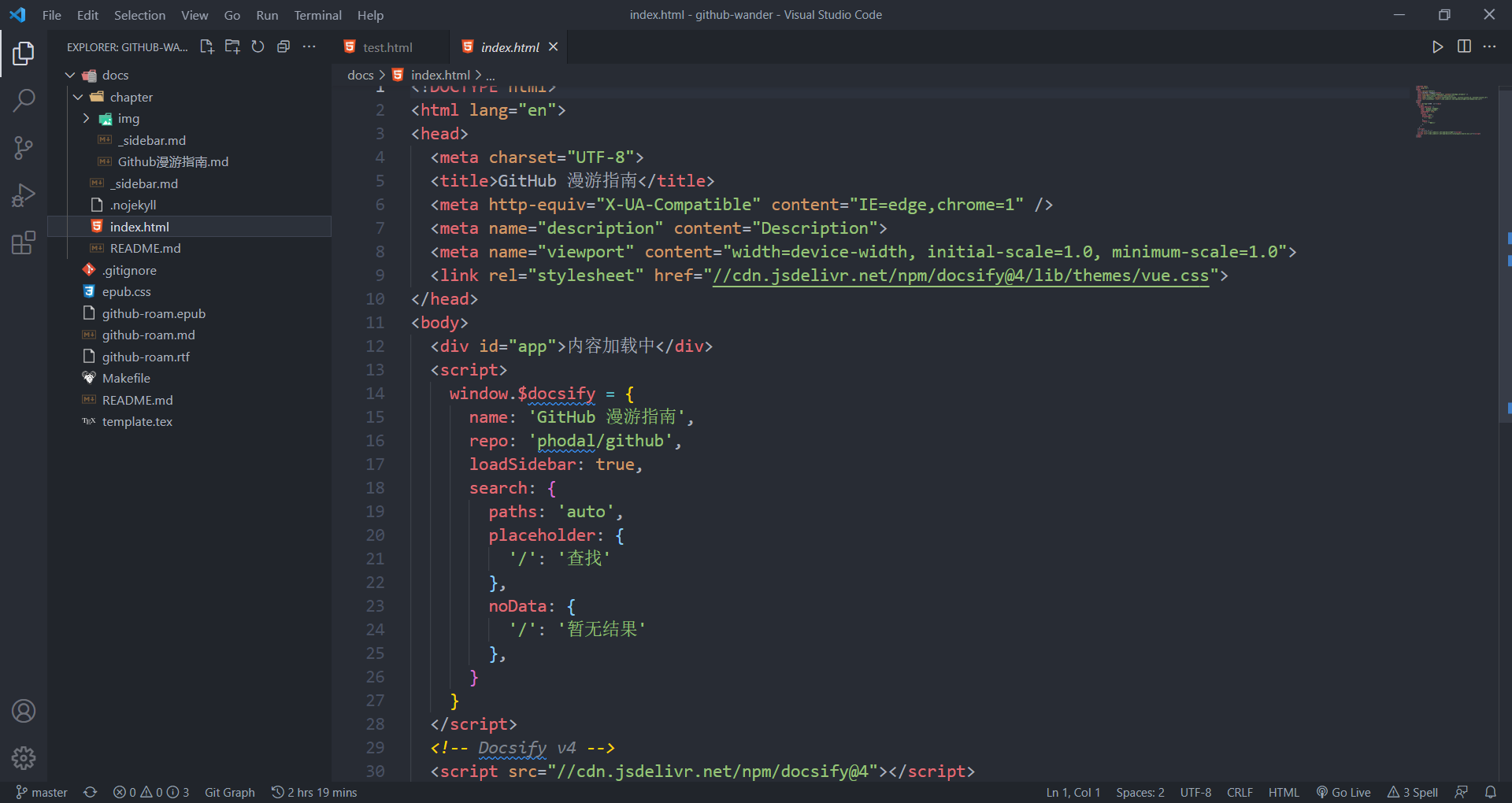
本地修改
这里不做详细解释,主要以应用 docsify 为例介绍下 PR 过程,根据文档配置好本地环境
发布 branch
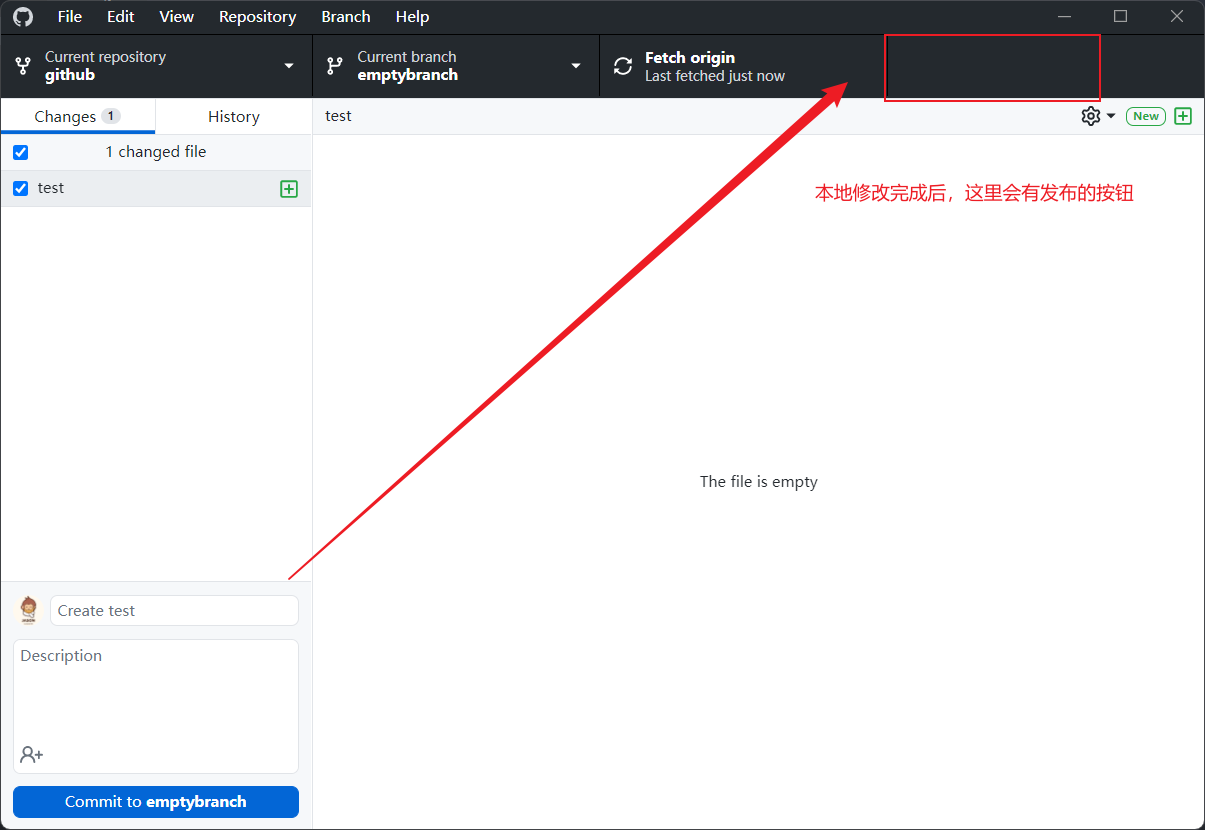
本地预览无误后发布分支,我们在 github desktop 中可以很轻易的完成

因为我已经提交过了,就不在回退展示
merge branch
我们的空分支中已经实现了想要的功能,但是 git 中创建 PR 请求必须有一个父节点,否则会有(您所选的分支和想要合并分支间无任何关联)的类似提示,所以我们需要将这个空分支合并到仓库原来的分支上再做 PR
切换到 master 分支
git checkout master
拉取远端的 master,保证最新
git pull origin master
将空分支合并到 master
git merge emptybranch
solve merge branch error
合并分支时可能会遇到这样的报错
fatal: refusing to merge unrelated histories
主要是两个分支尚未取得联系
我们在操作的命令后加上 --allow-unrelated-histories 来解决这个报错,例如:
git merge emptybranch --allow-unrelated-histories
其实你也可以直接建立 branch,无需建立空分支,从而省去解决
fatal: refusing to merge unrelated histories错误的操作
创建 PR
现在返回网页端中你 clone 仓库的位置,就会有提示 Compare & Creat a pullrequest ,点击选中分支,记录下你实现的功能,确认无误提交后等待被仓库的主人合并就好啦
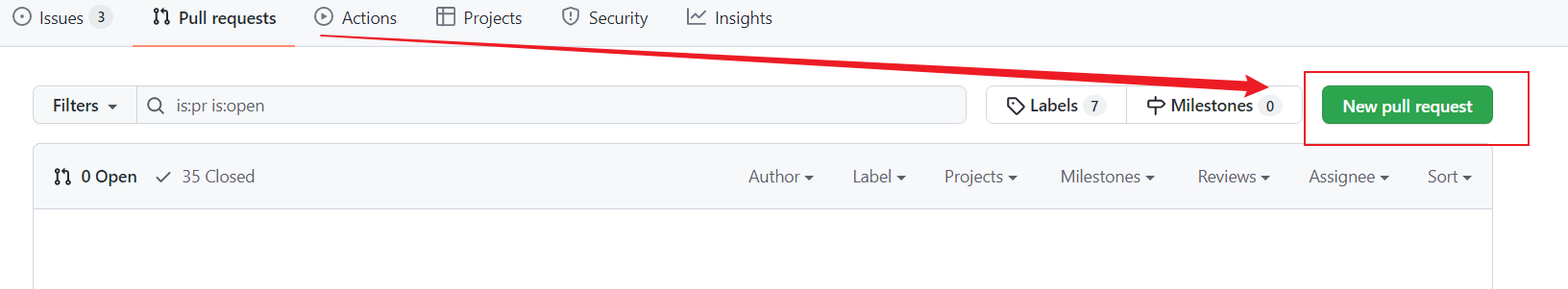
或者你也可以直接到源仓库地址找到 PR 入口,开始创建

finish contributes
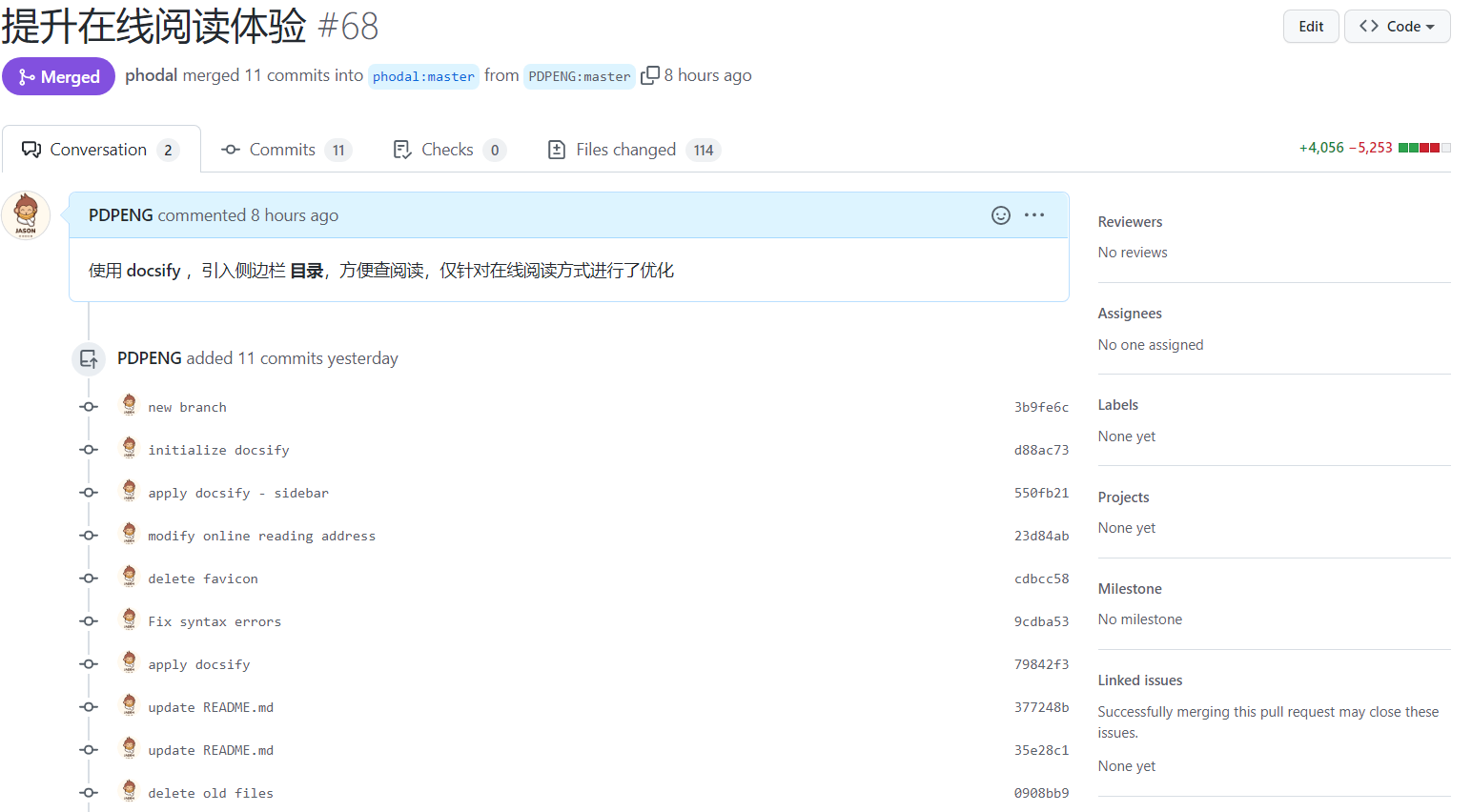
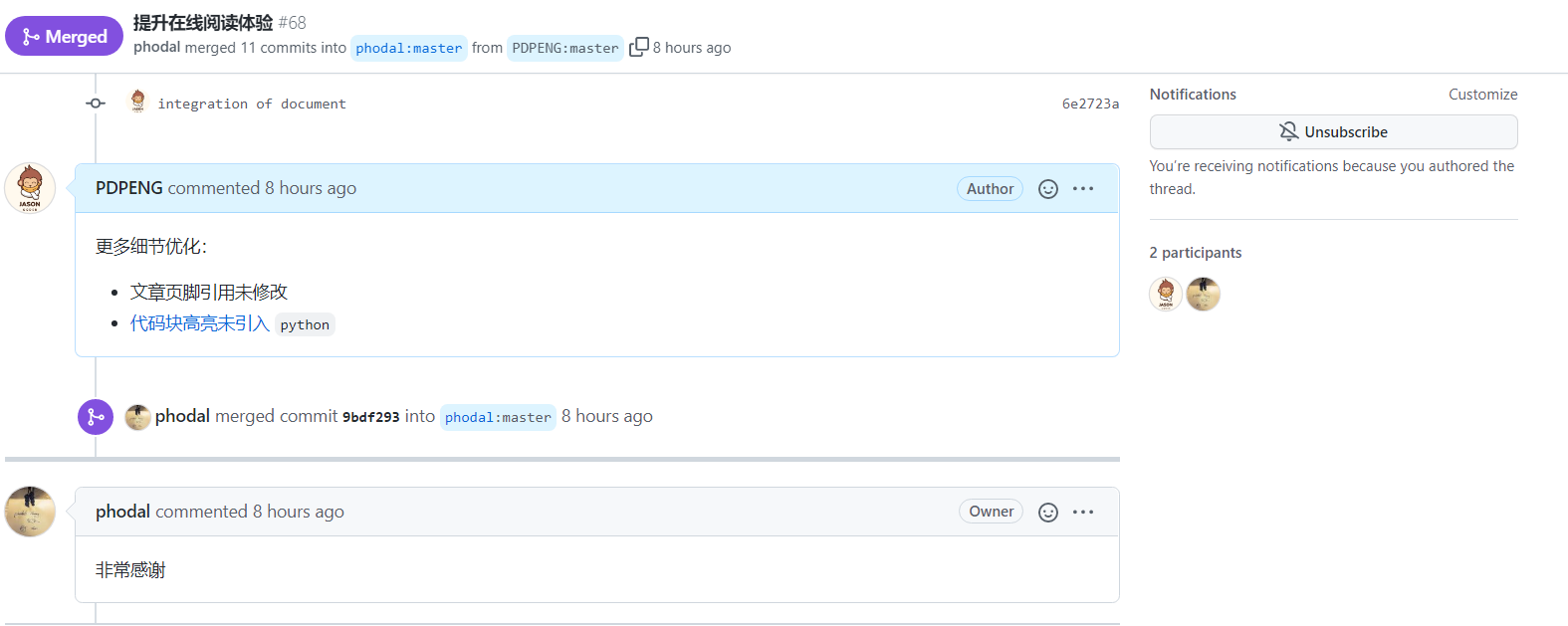
这里放上 merge 后的截图,hah,我也非常感谢作者哈,PR address


在一个技术社区和其他开发者交流,就像写博客可以得到一些回应一样,我们都将不断进步,比昨天的自己更强一些
看到自己所做的东西被认可是一件很棒的事情,虽然我也只是用了其他的工具做了一些简单的修改罢了。总之,Github 上真的有很多有趣的事情,你也可以通过学习《Github 漫游指南》来找到一些自己喜欢的东西,开源大法是真滴好诶

- 点赞
- 收藏
- 关注作者


评论(0)